این راهنما در مورد پذیرش APIهای FedCM توسط کتابخانه پلتفرم Google Sign-in بحث می کند. موضوعات شامل جدول زمانی و مراحل بعدی برای بهروزرسانی سازگار با گذشته کتابخانه، نحوه انجام ارزیابی تأثیر و تأیید اینکه ورود کاربر همچنان مطابق انتظار عمل میکند، و در صورت نیاز، دستورالعملهایی برای بهروزرسانی برنامه وب شما. گزینه های مدیریت دوره انتقال و نحوه دریافت کمک نیز پوشش داده شده است.
وضعیت کتابخانه
همه برنامههای وب جدید از استفاده از کتابخانه پلتفرم منسوخ Google Sign-in مسدود میشوند، در حالی که برنامههایی که از کتابخانه استفاده میکنند میتوانند تا اطلاع ثانوی ادامه دهند. تاریخ غروب نهایی (خاموش شدن) برای کتابخانه تعیین نشده است. برای اطلاعات بیشتر به لغو حمایت و غروب آفتاب مراجعه کنید.
یک بهروزرسانی سازگار با عقب ، APIهای FedCM را به کتابخانه ورود به سیستم Google اضافه میکند. در حالی که اکثر تغییرات یکپارچه هستند، این بهروزرسانی تفاوتهایی را برای درخواستهای کاربر ، مجوزهای iframe-policy و Content Security Policy (CSP) ایجاد میکند. این تغییرات ممکن است بر برنامه وب شما تأثیر بگذارد و نیاز به تغییر در کد برنامه و پیکربندی سایت داشته باشد.
در طول دوره انتقال، یک گزینه پیکربندی کنترل میکند که آیا APIهای FedCM در هنگام ورود به سیستم کاربر استفاده شود یا خیر.
پس از دوره انتقال، APIهای FedCM برای همه برنامههای وب که از کتابخانه ورود به سیستم Google استفاده میکنند اجباری است.
جدول زمانی
آخرین به روز رسانی آوریل 2025
اینها تاریخ ها و تغییراتی هستند که بر رفتار ورود به سیستم کاربر تأثیر می گذارد:
- مارس 2023 لغو پشتیبانی از کتابخانه پلتفرم Google Sign-in.
- ژوئیه 2024 دوره انتقال آغاز میشود و پشتیبانی کتابخانه پلتفرم Google Sign-in برای APIهای FedCM اضافه میشود. بهطور پیشفرض، Google درصد درخواستهای ورود به سیستم کاربر را با استفاده از FedCM در این مدت کنترل میکند و برنامههای وب ممکن است به صراحت این رفتار را با پارامتر
use_fedcmلغو کنند. - آگوست 2025 پذیرش اجباری APIهای FedCM توسط کتابخانه پلتفرم ورود به سیستم Google.
مراحل بعدی
سه گزینه وجود دارد که می توانید دنبال کنید:
- ارزیابی تأثیر را انجام دهید و در صورت نیاز، برنامه وب خود را به روز کنید. این رویکرد ارزیابی میکند که آیا ویژگیهایی که نیاز به تغییر در برنامه وب شما دارند، استفاده میشوند یا خیر. دستورالعمل ها در بخش بعدی این راهنما ارائه شده است.
- به کتابخانه Google Identity Services (GIS) بروید . انتقال به جدیدترین و پشتیبانی شده از کتابخانه ورود به سیستم به شدت توصیه می شود. این کار را با پیروی از این دستورالعمل ها انجام دهید.
- هیچ کاری نکن وقتی کتابخانه ورود به سیستم Google برای ورود به سیستم کاربر به APIهای FedCM منتقل شود، برنامه وب شما به طور خودکار به روز می شود. این کمترین کار است، اما این خطر وجود دارد که کاربران نتوانند به برنامه وب شما وارد شوند.
ارزیابی تاثیر را انجام دهید
این دستورالعملها را دنبال کنید تا مشخص کنید که آیا برنامه وب شما میتواند بهطور یکپارچه از طریق یک بهروزرسانی سازگار با عقب بهروزرسانی شود یا برای جلوگیری از عدم امکان ورود کاربران در زمانی که کتابخانه پلتفرم Google Sign-in به طور کامل از APIهای FedCM استفاده میکند، تغییرات لازم است.
راه اندازی
APIهای مرورگر و آخرین نسخه کتابخانه پلتفرم Google Sign-in برای استفاده از FedCM در هنگام ورود کاربر ضروری است.
قبل از رفتن بیشتر:
- به آخرین نسخه Chrome for Desktop بهروزرسانی کنید. Chrome for Android به نسخه M128 یا جدیدتر نیاز دارد و نمیتوان آن را با استفاده از نسخههای قبلی آزمایش کرد.
هنگام راه اندازی کتابخانه پلتفرم Google Sign-in در برنامه وب خود،
use_fedcmرویtrueتنظیم کنید. به طور معمول، مقداردهی اولیه جاوا اسکریپت به نظر می رسد:-
gapi.client.init({use_fedcm: true})یا -
gapi.auth2.init({use_fedcm: true})یا -
gapi.auth2.authorize({use_fedcm: true}).
از طرف دیگر، می توان از یک
metaتگ برای فعال کردن FedCM در HTML استفاده کرد:-
<meta name="google-signin-use_fedcm" content="true">
-
نسخههای حافظه پنهان کتابخانه پلتفرم Google Sign-in را باطل کنید. معمولاً این مرحله غیرضروری است زیرا آخرین نسخه کتابخانه مستقیماً با گنجاندن
api.js،client.jsیاplatform.jsدر تگ<script src>در مرورگر دانلود میشود (در درخواست ممکن است از هر یک از این نامهای بسته برای کتابخانه استفاده شود).تنظیمات OAuth را برای شناسه مشتری OAuth خود تأیید کنید:
- صفحه اعتبارنامه را باز کنید
بررسی کنید که URI وب سایت شما در منابع مجاز جاوا اسکریپت گنجانده شده است. URI فقط شامل طرح و نام میزبان کاملاً واجد شرایط است. به عنوان مثال،
https://www.example.com.به صورت اختیاری، اعتبارنامه ها ممکن است با استفاده از تغییر مسیر به نقطه پایانی که میزبانی می کنید به جای پاسخ به تماس جاوا اسکریپت بازگردانده شوند. در این صورت، بررسی کنید که URIهای تغییر مسیر شما در URIهای مجاز تغییر مسیر وجود دارند. URIهای تغییر مسیر شامل طرح، نام میزبان کاملاً واجد شرایط و مسیر هستند و باید با قوانین اعتبارسنجی Redirect URI مطابقت داشته باشند. برای مثال،
https://www.example.com/auth-receiver.
تست کردن
پس از دنبال کردن دستورالعمل های موجود در تنظیمات:
- تمام پنجرههای ناشناس Chrome موجود را ببندید و یک پنجره ناشناس جدید باز کنید. انجام این کار هر گونه محتوای کش یا کوکی را پاک می کند.
- صفحه ورود به سیستم کاربر خود را بارگیری کنید و سعی کنید وارد شوید.
دستورالعمل های این بخش از این راهنما را برای شناسایی و رفع مشکلات شناخته شده دنبال کنید:
هر گونه خطا یا هشداری را در کنسول مربوط به کتابخانه ورود به سیستم Google جستجو کنید.
این روند را تا زمانی که هیچ خطایی رخ ندهد و بتوانید با موفقیت وارد سیستم شوید تکرار کنید. با تأیید اینکه
BasicProfile.getEmail()آدرس ایمیل شما را برمی گرداند و اینکهGoogleUser.isSignedIn()Trueاست، می توانید ورود موفقیت آمیز را تأیید کنید.
درخواست کتابخانه ورود به سیستم Google را پیدا کنید
با بررسی درخواست کتابخانه پلتفرم Google Sign-in بررسی کنید که آیا تغییرات در خط مشی مجوزها و خط مشی امنیت محتوا ضروری است یا خیر. برای انجام این کار، با استفاده از نام و مبدا کتابخانه، درخواست را پیدا کنید:
- در کروم، پنل DevTools Network را باز کنید و صفحه را دوباره بارگیری کنید.
- از مقادیر موجود در ستونهای Domain و Name برای پیدا کردن درخواست کتابخانه استفاده کنید:
- دامنه
apis.google.comو - نام یا
api.js،client.jsیاplatform.jsاست. مقدار خاص Name به بسته کتابخانه درخواست شده توسط سند بستگی دارد.
- دامنه
به عنوان مثال، در apis.google.com در ستون Domain و platform.js در ستون Name فیلتر کنید.
iframe permissions-policy را بررسی کنید
سایت شما ممکن است از کتابخانه پلتفرم Google Sign-in در داخل یک iframe متقاطع استفاده کند. اگر چنین است، به روز رسانی نیاز است.
پس از دنبال کردن دستورالعملهای درخواست کتابخانه ورود به سیستم Google ، درخواست کتابخانه ورود به سیستم Google را در پنل DevTools Network انتخاب کنید و سرصفحه Sec-Fetch-Site در بخش Request Headers در تب Headers قرار دهید. اگر مقدار هدر باشد:
-
same-siteیاsame-originپس از آن سیاست های متقابل مبدا اعمال نمی شود و هیچ تغییری لازم نیست. - در صورت استفاده از iframe ممکن است تغییرات
cross-siteضروری باشد.
برای تأیید وجود iframe:
- پانل Elements را در Chrome DevTools انتخاب کنید و
- از Ctrl-F برای پیدا کردن iframe در سند استفاده کنید.
اگر یک iframe پیدا شد، سند را بررسی کنید تا تماسهایی با توابع gapi.auth2 یا دستورالعملهای script src که کتابخانه ورود به سیستم Google را در iframe بارگیری میکنند، بررسی کنید. اگر این مورد است:
- خط مشی مجوزهای
allow="identity-credentials-get"به iframe والد اضافه کنید.
این فرآیند را برای هر iframe در سند تکرار کنید. iframes را می توان تو در تو قرار داد، بنابراین حتماً دستور مجاز را به همه iframe های مادر اطراف اضافه کنید.
سیاست امنیتی محتوا را بررسی کنید
اگر سایت شما از خطمشی امنیت محتوا استفاده میکند، ممکن است لازم باشد CSP خود را بهروزرسانی کنید تا اجازه استفاده از کتابخانه ورود به سیستم Google را بدهید.
پس از دنبال کردن دستورالعملهای درخواست کتابخانه ورود به سیستم Google ، درخواست کتابخانه ورود به سیستم Google را در پانل DevTools Network انتخاب کنید و سرصفحه Content-Security-Policy در بخش Response Headers در تب Headers قرار دهید.
اگر سرصفحه پیدا نشد، هیچ تغییری لازم نیست. در غیر این صورت، بررسی کنید که آیا هر یک از این دستورات CSP در هدر CSP تعریف شده است یا خیر و آنها را با استفاده از موارد زیر به روز کنید:
افزودن
https://apis.google.com/js/،https://accounts.google.com/gsi/، وhttps://acounts.google.com/o/fedcm/به هر دستورالعملconnect-src،default-src، یاframe-src.افزودن به
https://apis.google.com/js/bundle-name.jsبه دستورالعملscript-src. بر اساس بسته کتابخانه ای که سند درخواست می کندapi.js،client.jsیاplatform.jsرا جایگزینbundle-name.jsکنید.
تغییرات درخواست کاربر را بررسی کنید
برخی از تفاوتها در رفتار اعلان کاربر وجود دارد، FedCM یک گفتگوی مدال را که توسط مرورگر نمایش داده میشود اضافه میکند و الزامات فعالسازی کاربر را بهروزرسانی میکند.
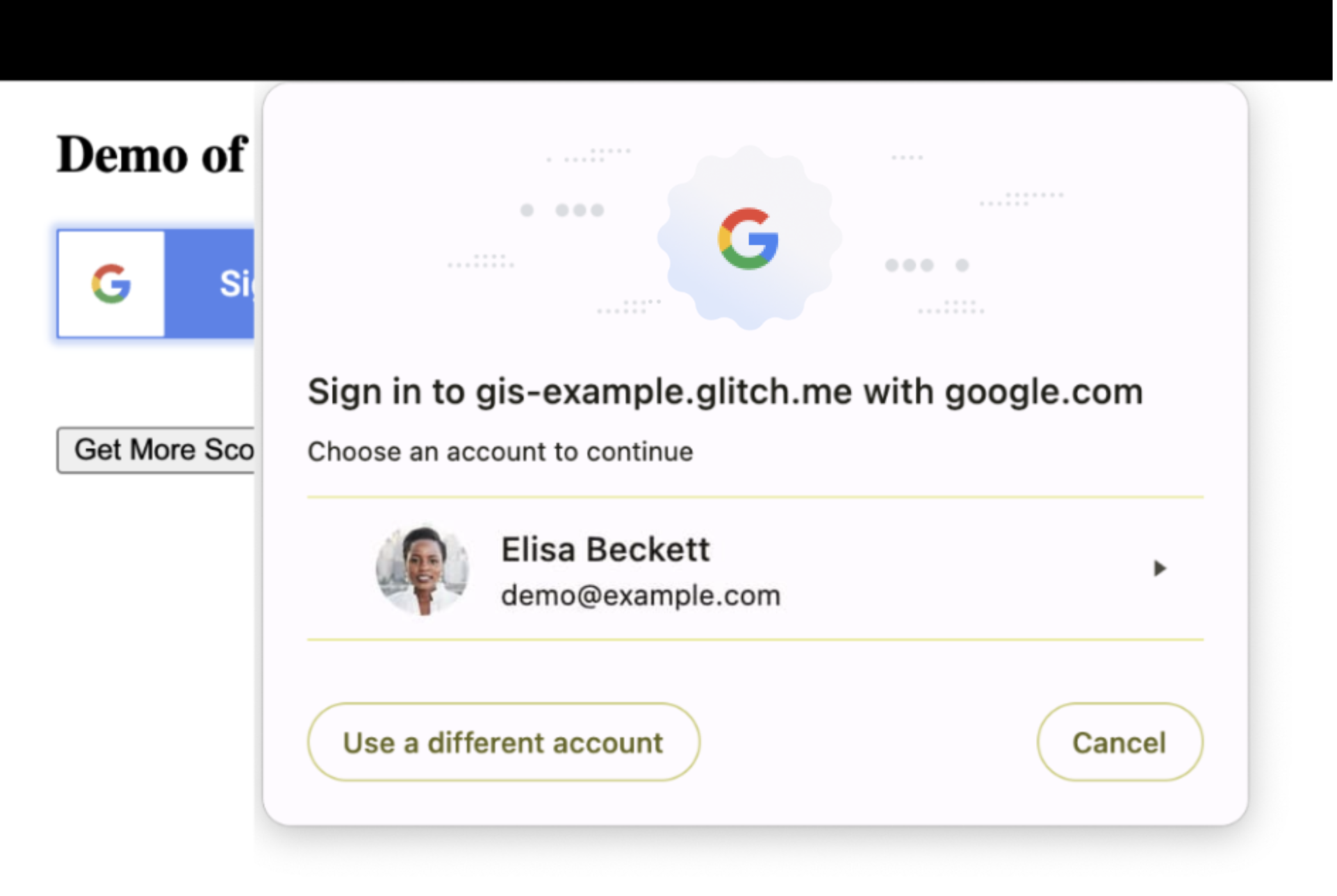
گفتگوی مدال

طرحبندی سایت خود را بررسی کنید تا تأیید کنید که محتوای اصلی را میتوان بهطور ایمن روی هم قرار داد و بهطور موقت توسط کادر محاورهای معین مرورگر پنهان شد. اگر اینطور نیست، ممکن است لازم باشد طرح یا موقعیت برخی از عناصر وب سایت خود را تنظیم کنید.
فعال سازی کاربر
FedCM شامل الزامات به روز شده فعال سازی کاربر است. فشار دادن یک دکمه یا کلیک کردن روی یک پیوند نمونههایی از حرکات کاربر است که به منابع شخص ثالث اجازه میدهد درخواستهای شبکه را ارسال کنند یا دادهها را ذخیره کنند. با FedCM، مرورگر از کاربر درخواست میکند زمانی که:
- کاربر ابتدا با استفاده از یک نمونه مرورگر جدید به یک برنامه وب وارد می شود، یا
-
GoogleAuth.signInنامیده می شود.
امروزه، اگر کاربر قبلاً به وبسایت شما وارد شده باشد، میتوانید هنگام راهاندازی کتابخانه ورود به سیستم Google با استفاده از gapi.auth2.init ، اطلاعات ورود به سیستم کاربر را بدون تعامل بیشتر با کاربر به دست آورید. این دیگر امکان پذیر نیست مگر اینکه کاربر ابتدا حداقل یک بار از جریان ورود به سیستم FedCM عبور کرده باشد.
با شرکت در FedCM و تماس با GoogleAuth.signIn ، دفعه بعد که همان کاربر از وبسایت شما بازدید میکند، gapi.auth2.init میتواند اطلاعات ورود به سیستم کاربر را در طول اولیهسازی بدون تعامل کاربر به دست آورد.
موارد استفاده رایج
اسناد برنامهنویس برای کتابخانه ورود به سیستم Google شامل راهنماها و نمونههای کد برای موارد استفاده رایج است. در این بخش چگونگی تأثیر FedCM بر رفتار آنها بحث می شود.
ادغام Google Sign-In در برنامه وب شما
در این دمو ، یک عنصر
<div>و یک کلاس دکمه را ارائه میکنند، و برای کاربرانی که قبلاً وارد سیستم شدهاند، رویدادonloadصفحه اعتبار کاربری را برمیگرداند. تعامل کاربر برای ورود به سیستم و ایجاد یک جلسه جدید لازم است.مقداردهی اولیه کتابخانه توسط کلاس
g-signin2انجام می شود کهgapi.loadوgapi.auth2.initفراخوانی می کند.یک حرکت کاربر، یک عنصر
<div>روی رویدادonclick،auth2.signInرا در هنگام ورود به سیستم یاauth2.signOutرا در هنگام خروج فراخوانی می کند.ساخت دکمه ورود به سیستم Google سفارشی
در نسخه آزمایشی ، از ویژگیهای سفارشی برای کنترل ظاهر دکمه ورود استفاده میشود و برای کاربرانی که قبلاً وارد سیستم شدهاند، رویداد
onloadصفحه اعتبار کاربر را برمیگرداند. تعامل کاربر برای ورود به سیستم و ایجاد یک جلسه جدید لازم است.مقداردهی اولیه کتابخانه از طریق یک رویداد
onloadبرای کتابخانهplatform.jsانجام می شود و دکمه توسطgapi.signin2.renderنمایش داده می شود.یک حرکت کاربر، با فشار دادن دکمه ورود به سیستم،
auth2.signInرا فرا می خواند.در نسخه ی نمایشی دو ، یک عنصر
<div>، سبک های CSS و یک گرافیک سفارشی برای کنترل ظاهر دکمه ورود به سیستم استفاده می شود. تعامل کاربر برای ورود به سیستم و ایجاد یک جلسه جدید لازم است.مقداردهی اولیه کتابخانه در بارگذاری سند با استفاده از یک تابع start که
gapi.load،gapi.auth2.initوgapi.auth2.attachClickHandlerرا فراخوانی می کند، انجام می شود.یک حرکت کاربر، یک عنصر
<div>onclickرویداد،auth2.signInرا با استفاده ازauth2.attachClickHandlerدر هنگام ورود به سیستم یاauth2.signOutدر هنگام خروج فراخوانی می کند.در این دمو ، از فشار دادن دکمه برای ورود و خروج کاربر استفاده می شود. تعامل کاربر برای ورود به سیستم و ایجاد یک جلسه جدید لازم است.
مقداردهی اولیه کتابخانه با فراخوانی مستقیم
gapi.load،gapi.auth2.initوgapi.auth2.attachClickHandler()پس از بارگیریplatform.jsبا استفاده ازscript srcانجام می شود.یک حرکت کاربر، یک عنصر
<div>onclickرویداد،auth2.signInرا با استفاده ازauth2.attachClickHandlerدر هنگام ورود به سیستم یاauth2.signOutدر هنگام خروج فراخوانی می کند.در این نسخه نمایشی ، از فشار دادن دکمه برای درخواست دامنههای OAuth 2.0 اضافی، دریافت نشانه دسترسی جدید استفاده میشود و برای کاربرانی که قبلاً وارد سیستم شدهاند، رویداد
onloadصفحه اعتبار کاربر را برمیگرداند. تعامل کاربر برای ورود به سیستم و ایجاد یک جلسه جدید لازم است.مقداردهی اولیه کتابخانه توسط رویداد
onloadبرای کتابخانهplatform.jsاز طریق فراخوانی بهgapi.signin2.renderانجام می شود.یک حرکت کاربر، با کلیک بر روی عنصر
<button>، درخواستی را برای دامنه های OAuth 2.0 اضافی با استفاده ازgoogleUser.grantیاauth2.signOutدر هنگام خروج از سیستم آغاز می کند.ادغام Google Sign-In با استفاده از شنوندگان
در این نسخه نمایشی ، برای کاربرانی که قبلاً وارد سیستم شدهاند، رویداد
onloadصفحه اعتبار کاربری را برمیگرداند. تعامل کاربر برای ورود به سیستم و ایجاد یک جلسه جدید لازم است.مقداردهی اولیه کتابخانه در بارگذاری سند با استفاده از یک تابع start که
gapi.load،gapi.auth2.initوgapi.auth2.attachClickHandlerرا فراخوانی می کند، انجام می شود. سپس،auth2.isSignedIn.listenوauth2.currentUser.listenبرای تنظیم اعلان تغییرات در وضعیت جلسه استفاده می شود. در نهایت،auth2.SignInبرای بازگرداندن اعتبار برای کاربرانی که وارد سیستم شده اند فراخوانی می شود.یک حرکت کاربر، یک عنصر
<div>onclickرویداد،auth2.signInرا با استفاده ازauth2.attachClickHandlerدر هنگام ورود به سیستم یاauth2.signOutدر هنگام خروج فراخوانی می کند.Google Sign-In برای برنامه های سمت سرور
در این نسخه نمایشی ، از یک ژست کاربر برای درخواست کد احراز هویت OAuth 2.0 استفاده میشود و یک فراخوان JS یک تماس AJAX برای ارسال پاسخ به سرور باطن برای تأیید استفاده میکند.
مقداردهی اولیه کتابخانه با استفاده از یک رویداد
onloadبرای کتابخانهplatform.jsانجام می شود که از یک تابع start برای فراخوانیgapi.loadوgapi.auth2.initاستفاده می کند.یک حرکت کاربر، با کلیک بر روی یک عنصر
<button>، با فراخوانیauth2.grantOfflineAccess، درخواست کد مجوز را آغاز می کند.FedCM برای هر نمونه مرورگر به رضایت نیاز دارد، حتی اگر کاربران Android قبلاً وارد سیستم شده باشند، رضایت یکباره ضروری است.
دوره انتقال را مدیریت کنید
در طول دوره انتقال، درصدی از ورود به سیستم کاربر ممکن است از FedCM استفاده کنند، درصد دقیق ممکن است متفاوت باشد و ممکن است در طول زمان تغییر کند. بهطور پیشفرض، Google تعداد درخواستهای ورود به سیستم را کنترل میکند که از FedCM استفاده میکنند، اما میتوانید انتخاب کنید یا از استفاده از FedCM در طول دوره انتقال انصراف دهید. در پایان دوره انتقال، FedCM اجباری می شود و برای همه درخواست های ورود به سیستم استفاده می شود.
انتخاب انتخاب کردن، کاربر را از طریق جریان ورود به سیستم FedCM می فرستد، در حالی که انتخاب انصراف، کاربران را از طریق جریان ورود به سیستم موجود می فرستد. این رفتار با استفاده از پارامتر use_fedcm کنترل می شود.
انتخاب کنید
ممکن است کنترل کنید که آیا همه یا برخی از تلاشها برای ورود به سایت شما از APIهای FedCM استفاده میکنند یا خیر. برای انجام این کار، use_fedcm هنگام مقداردهی اولیه کتابخانه پلتفرم روی true قرار دهید. درخواست ورود کاربر در این مورد از APIهای FedCM استفاده می کند.
انصراف دهید
در طول دوره انتقال، درصدی از تلاشهای کاربر برای ورود به سایت شما به طور پیشفرض از APIهای FedCM استفاده میکنند. اگر زمان بیشتری برای ایجاد تغییرات در برنامه شما نیاز است، ممکن است به طور موقت از استفاده از API های FedCM انصراف دهید. برای انجام این کار، use_fedcm هنگام مقداردهی اولیه کتابخانه پلتفرم روی false قرار دهید. درخواست ورود به سیستم کاربر در این مورد از APIهای FedCM استفاده نمی کند.
پس از پذیرش اجباری، هر گونه تنظیمات use_fedcm توسط کتابخانه پلتفرم Google Sign-in نادیده گرفته میشود.
کمک بگیرید
با استفاده از تگ google-signin در StackOverflow جستجو کنید یا سؤال بپرسید.
