Sie können Nutzern erlauben, sich mit ihren Google-Konten auf Geräten mit eingeschränkten Eingabefunktionen, z. B. Fernsehern mit Internetanschluss, in Ihrer App anzumelden.
Die App zeigt dem Nutzer einen Kurzcode und eine Anmelde-URL an. Anschließend öffnet der Nutzer die Anmelde-URL in einem Webbrowser, gibt den Code ein und gewährt der App die Berechtigung, auf die Anmeldedaten des Nutzers zuzugreifen. Schließlich erhält die App eine Bestätigung und der Nutzer ist angemeldet.
Damit dieser Anmeldevorgang verwendet werden kann, muss die App auf einem Gerät ausgeführt werden, das die folgenden Kriterien erfüllt:
- Das Gerät muss eine URL mit 40 Zeichen und einen Nutzercode mit 15 Zeichen sowie eine Anleitung für den Nutzer anzeigen können.
- Das Gerät muss mit dem Internet verbunden sein.
Client-ID und Clientschlüssel abrufen
Ihre App benötigt eine OAuth 2.0-Client-ID und einen Clientschlüssel, um Anfragen an die Anmeldeendpunkte von Google zu senden.
So findest du die Client-ID und den Clientschlüssel deines Projekts:
- Wählen Sie vorhandene OAuth 2.0-Anmeldedaten aus oder öffnen Sie die Seite „Anmeldedaten“.
- Falls noch nicht geschehen, erstellen Sie die OAuth 2.0-Anmeldedaten für Ihr Projekt. Klicken Sie dazu auf Anmeldedaten erstellen > OAuth-Client-ID und geben Sie die erforderlichen Informationen zum Erstellen der Anmeldedaten ein.
- Suchen Sie im Abschnitt OAuth 2.0-Client-IDs die Client-ID. Klicken Sie auf die Client-ID, um weitere Informationen zu erhalten.
Wenn Sie eine neue Client-ID erstellen, wählen Sie den Anwendungstyp Fernseher und Geräte mit begrenzter Eingabe aus.
Nutzercode und Bestätigungs-URL abrufen
Wenn ein Nutzer die Anmeldung mit einem Google-Konto anfordert, erhältst du einen Nutzercode und eine Bestätigungs-URL, indem du eine HTTP-POST-Anfrage an den OAuth 2.0-Geräteendpunkt https://oauth2.googleapis.com/device/code sendest. Fügen Sie Ihre Client-ID und eine Liste der benötigten Bereiche in die Anfrage ein. Wenn Sie Nutzer nur mit ihren Google-Konten anmelden möchten, fordern Sie nur die Bereiche profile und email an. Wenn Sie die Berechtigung anfordern möchten, im Namen von Nutzern eine unterstützte API aufzurufen, fordern Sie zusätzlich zu den Bereichen profile und email die erforderlichen Bereiche an.
Hier sehen Sie eine Beispielanfrage für einen Nutzercode:
POST /device/code HTTP/1.1
Host: oauth2.googleapis.com
Content-Type: application/x-www-form-urlencoded
client_id=YOUR_GOOGLE_CLIENT_ID&scope=email%20profile
mit curl:
curl -d "client_id=YOUR_GOOGLE_CLIENT_ID&scope=email profile" https://oauth2.googleapis.com/device/codeDie Antwort wird als JSON-Objekt zurückgegeben:
{
"device_code" : "4/4-GMMhmHCXhWEzkobqIHGG_EnNYYsAkukHspeYUk9E8",
"user_code" : "GQVQ-JKEC",
"verification_url" : "https://www.google.com/device",
"expires_in" : 1800,
"interval" : 5
}
Ihre App zeigt dem Nutzer die Werte user_code und verification_url an und prüft gleichzeitig den Anmeldeendpunkt mit der angegebenen interval, bis sich der Nutzer anmeldet oder die mit expires_in angegebene Zeit verstrichen ist.
Nutzercode und Bestätigungs-URL anzeigen
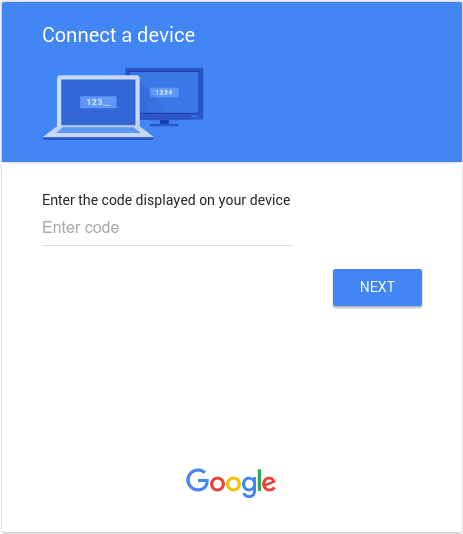
Nachdem du einen Nutzercode und eine Bestätigungs-URL vom Geräteendpunkt erhalten hast, zeige sie an und bitte den Nutzer, die URL zu öffnen und den Nutzercode einzugeben.
Die Werte für verification_url und user_code können sich ändern. Die Benutzeroberfläche muss die folgenden Einschränkungen berücksichtigen:
user_codemuss in einem Feld angezeigt werden, das breit genug ist, um 15 Zeichen in der GrößeWzu verarbeiten.verification_urlmuss in einem Feld angezeigt werden, das breit genug ist, um einen URL-String mit 40 Zeichen zu verarbeiten.
Beide Strings können beliebige druckbare Zeichen aus dem US-ASCII-Zeichensatz enthalten.
Ändern Sie den String user_code beim Anzeigen nicht (z. B. Groß- und Kleinschreibung ändern oder andere Formatierungszeichen einfügen), da Ihre App möglicherweise nicht mehr funktioniert, wenn sich das Format des Codes in Zukunft ändert.
Sie können den String verification_url ändern, indem Sie bei Bedarf das Schema aus der URL entfernen, damit sie angezeigt werden. Achten Sie in diesem Fall darauf, dass Ihre App sowohl „http“- als auch „https“-Varianten verarbeiten kann. Ändern Sie den String verification_url nicht anderweitig.
Wenn der Nutzer die Bestätigungs-URL aufruft, wird ihm eine Seite angezeigt, die in etwa so aussieht:

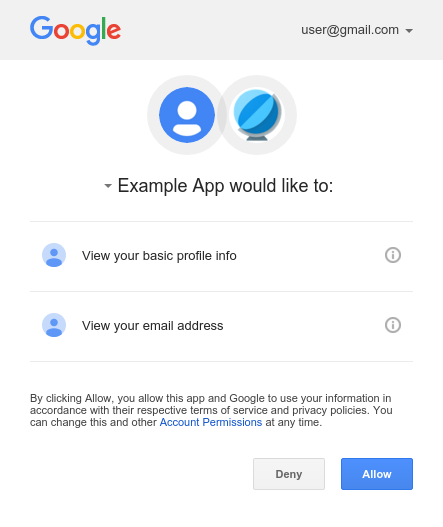
Nachdem der Nutzer den Nutzercode eingegeben hat, wird auf der Google Log-in-Website ein Einwilligungsbildschirm ähnlich dem folgenden angezeigt:

Wenn der Nutzer auf Zulassen klickt, kann Ihre App ein ID-Token zur Identifizierung des Nutzers, ein Zugriffstoken zum Aufrufen von Google APIs und ein Aktualisierungstoken zum Abrufen neuer Tokens abrufen.
ID-Token und Aktualisierungstoken abrufen
Nachdem deine App den Nutzercode und die Bestätigungs-URL angezeigt hat, beginne mit dem Abfragen des Token-Endpunkts (https://oauth2.googleapis.com/token) mit dem Gerätecode, den du vom Geräteendpunkt erhalten hast. Der Token-Endpunkt wird im vom Wert interval angegebenen Intervall (in Sekunden) abgefragt.
Hier eine Beispielanfrage:
POST /token HTTP/1.1
Host: oauth2.googleapis.com
Content-Type: application/x-www-form-urlencoded
client_id=YOUR_GOOGLE_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=DEVICE_CODE&grant_type=http://oauth.net/grant_type/device/1.0
mit curl:
curl -d "client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=YOUR_DEVICE_CODE&grant_type=http://oauth.net/grant_type/device/1.0" https://oauth2.googleapis.com/tokenWenn der Nutzer die Anfrage noch nicht genehmigt hat, lautet die Antwort folgendermaßen:
{
"error" : "authorization_pending"
}
Ihre App sollte diese Anfragen mit einer Häufigkeit wiederholen, die den Wert interval nicht überschreitet. Wenn Ihre App zu schnell Abfragen sendet, lautet die Antwort:
{
"error" : "slow_down"
}
Sobald sich der Nutzer anmeldet und Ihrer App Zugriff auf die angeforderten Bereiche gewährt, enthält die Antwort auf die nächste Anfrage Ihrer App ein ID-Token, ein Zugriffstoken und ein Aktualisierungstoken:
{
"access_token": "ya29.AHES6ZSuY8f6WFLswSv0HZLP2J4cCvFSj-8GiZM0Pr6cgXU",
"token_type": "Bearer",
"expires_in": 3600,
"refresh_token": "1/551G1yXUqgkDGnkfFk6ZbjMMMDIMxo3JFc8lY8CAR-Q",
"id_token": "eyJhbGciOiJSUzI..."
}
Nach Erhalt dieser Antwort kann Ihre App das ID-Token decodieren, um grundlegende Profilinformationen zum angemeldeten Nutzer abzurufen, oder das ID-Token an den Backend-Server Ihrer App senden, um sich sicher beim Server zu authentifizieren. Außerdem kann Ihre App mit dem Zugriffstoken die Google APIs aufrufen, die der Nutzer autorisiert hat.
ID- und Zugriffstokens haben eine begrenzte Lebensdauer. Wenn der Nutzer über die Gültigkeitsdauer der Tokens hinaus angemeldet bleiben soll, speichern Sie das Aktualisierungstoken und verwenden Sie es, um neue Tokens anzufordern.
Nutzerprofilinformationen aus dem ID-Token abrufen
Sie können Profilinformationen zum angemeldeten Nutzer abrufen, indem Sie das ID-Token mit einer beliebigen JWT-Decodierungsbibliothek decodieren. Beispiel: Verwendung der Auth0-JavaScript-Bibliothek jwt-decode:
var user_profile = jwt_decode(<var>id_token</var>);
// The "sub" field is available on all ID tokens. This value is unique for each
// Google account and can be used to identify the user. (But do not send this
// value to your server; instead, send the whole ID token so its authenticity
// can be verified.)
var user_id = user_profile["sub"];
// These values are available when you request the "profile" and "email" scopes.
var user_email = user_profile["email"];
var email_verified = user_profile["email_verified"];
var user_name = user_profile["name"];
var user_photo_url = user_profile["picture"];
var user_given_name = user_profile["given_name"];
var user_family_name = user_profile["family_name"];
var user_locale = user_profile["locale"];
Weitere Informationen
- Wie du Nutzer über die Lebensdauer eines ID-Tokens hinaus angemeldet halten kannst, erfährst du unter Zugriffstoken aktualisieren.
- Wenn Sie sich bei einem Backend-Server authentifizieren müssen, finden Sie unter Mit einem Backend-Server authentifizieren Informationen dazu, wie Sie dies sicher tun.