Это руководство поможет вам понять необходимые изменения и шаги для успешного переноса библиотек JavaScript из более ранней библиотеки платформы входа Google в более новую библиотеку Google Identity Services для аутентификации .
Если ваш клиент использует клиентскую библиотеку Google API для JavaScript или другие более ранние библиотеки для авторизации , см . раздел Переход на службы идентификации Google для получения дополнительной информации.
Аутентификация и авторизация
Аутентификация устанавливает личность пользователя и обычно называется регистрацией или входом пользователя. Авторизация — это процесс предоставления или отклонения доступа к данным или ресурсам. Например, ваше приложение запрашивает согласие пользователя на доступ к его Google Диску.
Как и предыдущая библиотека платформы входа в систему Google , новая библиотека служб идентификации Google создана для поддержки процессов аутентификации и авторизации.
Однако новая библиотека разделяет эти два процесса, чтобы упростить разработчикам интеграцию аккаунтов Google с вашим приложением.
Если ваш вариант использования касается только аутентификации, продолжайте читать эту страницу.
Если ваш вариант использования включает авторизацию, ознакомьтесь со статьями «Как работает авторизация пользователей» и «Миграция на службы идентификации Google», чтобы убедиться, что ваше приложение использует новые и улучшенные API.
Что изменилось?
Для пользователей новая библиотека Google Identity Services предлагает многочисленные улучшения удобства использования. Основные моменты включают:
- Новые процессы входа в систему One Tap и Automatic с минимальным количеством отдельных шагов,
- обновленная кнопка входа с возможностью персонализации пользователя,
- Единый брендинг и единообразное поведение при входе в систему во всем Интернете улучшают понимание и доверие,
- быстрый доступ к контенту; пользователи могут напрямую регистрироваться и входить в систему из любой точки вашего сайта, без необходимости предварительного посещения страницы входа или учетной записи.
Для разработчиков мы сосредоточились на снижении сложности, улучшении безопасности и максимально быстрой интеграции. Некоторые из этих улучшений включают:
- Возможность добавления входа пользователя в статический контент вашего сайта с использованием только HTML,
- разделение аутентификации при входе от авторизации и обмена пользовательскими данными, сложность интеграции OAuth 2.0 больше не нужна для регистрации пользователей на вашем сайте,
- Оба режима — всплывающий и перенаправленный — по-прежнему поддерживаются, но инфраструктура Google OAuth 2.0 теперь перенаправляет на конечную точку входа вашего внутреннего сервера,
- объединение возможностей более ранних библиотек Google Identity и Google API JavaScript в единую новую библиотеку,
- для ответов на вход в систему теперь вы можете решить, использовать ли Promise , а косвенное обращение через функции стиля getter было удалено для простоты.
Пример миграции входа
Если вы переходите с существующей кнопки входа Google и заинтересованы только в регистрации пользователей на вашем сайте, наиболее простым изменением будет обновление до новой персонализированной кнопки. Это можно сделать, поменяв библиотеки JavaScript и обновив кодовую базу для использования нового объекта входа.
Библиотеки и конфигурация
Более ранняя библиотека платформы Google Sign-In: apis.google.com/js/platform.js и клиентская библиотека Google APIs для JavaScript : gapi.client больше не требуются для аутентификации и авторизации пользователя. Они были заменены одной новой библиотекой Google Identity Services JavaScript: accounts.google.com/gsi/client .
Три более ранних модуля JavaScript: api , client и platform , используемые для входа, загружаются с apis.google.com . Чтобы помочь вам определить места, где более ранняя библиотека может быть включена в ваш сайт, обычно:
- кнопка входа по умолчанию загружает
apis.google.com/js/platform.js, - пользовательская графическая кнопка загружает
apis.google.com/js/api:client.jsи - прямое использование
gapi.clientзагружаетapis.google.com/js/api.js.
В большинстве случаев вы можете продолжать использовать существующие учетные данные Client ID веб-приложения. В рамках миграции мы рекомендуем вам ознакомиться с нашими политиками OAuth 2.0 и использовать Google API Console для подтверждения и, при необходимости, обновления следующих настроек клиента:
- ваши тестовые и производственные приложения используют отдельные проекты и имеют собственные идентификаторы клиентов,
- Тип идентификатора клиента OAuth 2.0 — «Веб-приложение», и
- HTTPS используется для авторизованных источников JavaScript и URI перенаправления.
Определите затронутый код и протестируйте
Отладочный файл cookie может помочь обнаружить затронутый код и протестировать поведение после устаревания.
В больших или сложных приложениях может быть сложно найти весь код, затронутый устареванием модуля gapi.auth2 . Чтобы регистрировать существующее использование возможностей, которые скоро будут устаревшими, в консоли, установите значение cookie G_AUTH2_MIGRATION на informational . При желании добавьте двоеточие, за которым следует ключевое значение, чтобы также регистрировать в хранилище сеансов . После входа в систему и получения учетных данных просмотрите или отправьте собранные журналы в бэкэнд для последующего анализа. Например, informational:showauth2use сохраняет источник и URL в ключе хранилища сеансов с именем showauth2use .
Чтобы проверить поведение приложения, когда модуль gapi.auth2 больше не загружен, установите значение cookie G_AUTH2_MIGRATION как enforced . Это позволяет тестировать поведение после устаревания до даты принудительного применения.
Возможные значения cookie-файла G_AUTH2_MIGRATION :
-
enforcedНе загружать модульgapi.auth2. -
informationalЗаписывать использование устаревших возможностей в консоль JS. Также записывать в хранилище сеансов, если задано необязательное имя ключа:informational:key-name.
Чтобы свести к минимуму влияние на пользователя, рекомендуется сначала установить этот файл cookie локально во время разработки и тестирования, а затем использовать его в производственных средах.
HTML и JavaScript
В этом сценарии входа только с аутентификацией показаны пример кода и визуализации существующей кнопки входа Google. Выберите режим всплывающего окна или перенаправления, чтобы увидеть различия в том, как обрабатывается ответ аутентификации либо с помощью обратного вызова JavaScript, либо с помощью безопасного перенаправления на конечную точку входа на ваш внутренний сервер.
Более ранний способ
Всплывающий режим
Отобразите кнопку входа в Google и используйте обратный вызов для обработки входа непосредственно из браузера пользователя.
<html>
<body>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID">
<div class="g-signin2" data-onsuccess="handleCredentialResponse"></div>
</body>
</html>
Режим перенаправления
Отобразите кнопку входа в Google, завершающуюся вызовом AJAX из браузера пользователя к конечной точке входа на ваших внутренних серверах.
<html>
<body>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID">
<div class="g-signin2" data-onsuccess="handleCredentialResponse"></div>
<script>
function handleCredentialResponse(googleUser) {
...
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://yourbackend.example.com/tokensignin');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onload = function() {
console.log('Signed in as: ' + xhr.responseText);
};
xhr.send('idtoken=' + id_token);
}
</script>
</body>
</html>
Оказано
Новые визуальные атрибуты упрощают предыдущий метод создания настраиваемой кнопки , устраняют вызовы gapi.signin2.render() и необходимость размещать и поддерживать изображения и визуальные ресурсы на вашем сайте.


Текст кнопки обновления статуса входа пользователя.
Новый способ
Чтобы использовать новую библиотеку в сценарии входа только с аутентификацией, выберите режим всплывающего окна или перенаправления и используйте пример кода для замены существующей реализации на странице входа.
Всплывающий режим
Используйте обратный вызов для обработки входа непосредственно из браузера пользователя.
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_CLIENT_ID"
data-callback="handleCredentialResponse">
</div>
<div class="g_id_signin" data-type="standard"></div>
</body>
</html>
Режим перенаправления
Google вызывает вашу конечную точку входа, как указано в атрибуте data-login_url . Ранее вы отвечали за операцию POST и имя параметра. Новая библиотека отправляет токен ID в вашу конечную точку в параметре credential . Наконец, проверьте токен ID на вашем внутреннем сервере.
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_CLIENT_ID"
data-ux_mode="redirect"
data-login_uri="https://www.example.com/your_login_endpoint">
</div>
<div class="g_id_signin" data-type="standard"></div>
</body>
</html>
Оказано
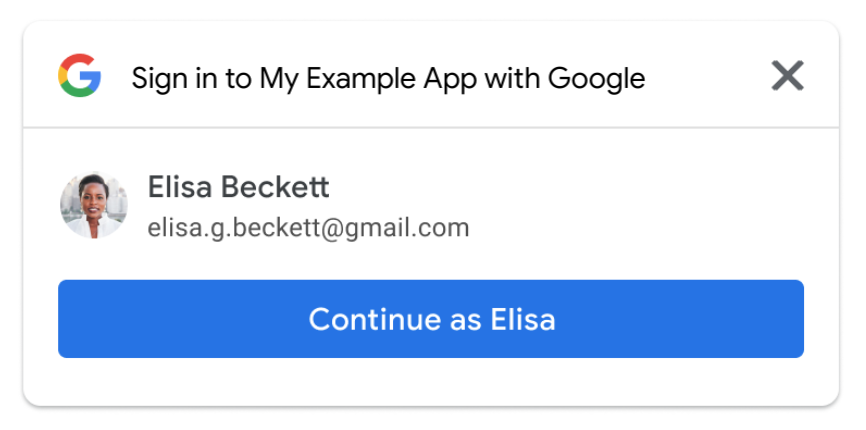
Используйте визуальные атрибуты для настройки размера, формы и цвета кнопки «Войти через Google». Отображайте всплывающее окно «Одно касание» вместе с персонализированной кнопкой для повышения скорости входа.


Состояние входа пользователя не обновляет текст кнопки с «Войти» на «Войти». После предоставления согласия или при повторных посещениях персонализированная кнопка включает имя пользователя, адрес электронной почты и фотографию профиля.
В этом примере, предназначенном только для аутентификации, новая библиотека accounts.google.com/gsi/client , класс g_id_signin и объект g_id_onload заменяют более ранние библиотеку apis.google.com/js/platform.js и объект g-signin2 .
В дополнение к отображению новой персонализированной кнопки пример кода также отображает новое всплывающее окно One Tap. Где бы вы ни отображали персонализированную кнопку, мы настоятельно рекомендуем вам также отображать всплывающее окно One Tap, чтобы минимизировать трение пользователя во время регистрации и входа в систему.
Хотя это не рекомендуется из-за возросшего трения при входе, новая персонализированная кнопка может отображаться отдельно, без одновременного отображения диалога One Tap. Для этого установите атрибут data-auto_prompt на false .
API HTML и JavaScript
Предыдущий пример показывает, как использовать новый HTML API для добавления входа на ваш сайт. В качестве альтернативы вы можете использовать функционально эквивалентный JavaScript API или смешивать и сопоставлять HTML и JavaScript API на вашем сайте.
Для интерактивного просмотра параметров настройки кнопок, таких как тип обратного вызова и атрибуты, такие как: цвет, размер, форма, текст и тема, ознакомьтесь с нашим генератором кода . Его можно использовать для быстрого сравнения различных вариантов и генерации фрагментов HTML для использования на вашем сайте.
Вход с любой страницы одним нажатием
One Tap — это новый способ регистрации или входа на ваш сайт с низким уровнем трения для пользователей. Он позволяет вам включить вход пользователей непосредственно с любой страницы вашего сайта и устраняет необходимость посещения пользователями специальной страницы входа. Другими словами, это уменьшает трение при регистрации и входе, предоставляя пользователям гибкость для регистрации и входа со страниц, отличных от вашей страницы входа.
Чтобы включить вход с любой страницы, мы рекомендуем вам включить g_id_onload в общий верхний колонтитул, нижний колонтитул или другой объект, используемый на всем вашем сайте.
Мы также рекомендуем добавить g_id_signin , который отображает персонализированную кнопку входа только на страницах входа или управления учетной записью пользователя. Предоставьте пользователям выбор для регистрации или входа, отображая кнопку рядом с другими кнопками поставщика федеративной идентификации и полями ввода имени пользователя и пароля.
Ответ токена
Вход пользователя больше не требует от вас понимания или работы с кодами авторизации OAuth 2.0, токенами доступа или токенами обновления. Вместо этого для обмена статусом входа и профилем пользователя используется токен идентификатора JSON Web Token (JWT). В качестве дальнейшего упрощения вам больше не нужно использовать методы доступа в стиле «getter» для работы с данными профиля пользователя.
Защищенные учетные данные токена JWT ID, подписанные Google, возвращаются одним из следующих способов:
- в обработчик обратного вызова JavaScript браузера пользователя во всплывающем режиме или
- на ваш внутренний сервер через перенаправление Google на вашу конечную точку входа, когда кнопка «Войти с помощью Google»
ux_modeнастроена наredirect.
В обоих случаях обновите существующие обработчики обратных вызовов, удалив:
- вызывает
googleUser.getBasicProfile(), - ссылки на
BasicProfileи связанные с ними вызовы методовgetId(),getName(),getGivenName(),getFamilyName(),getImageUrl(),getEmail()и - использование объекта
AuthResponse.
Вместо этого используйте прямые ссылки на подполя credential данных в новом объекте JWT CredentialResponse для работы с данными профиля пользователя.
Кроме того, только для режима перенаправления обязательно предотвращайте подделку межсайтовых запросов (CSRF) и проверяйте токен Google ID на своем внутреннем сервере .
Чтобы лучше понять, как пользователи взаимодействуют с вашим сайтом, можно использовать поле select_by в CredentialResponse для определения результата согласия пользователя и конкретного используемого процесса входа.
Согласие пользователя и отзыв разрешения
Когда пользователь впервые входит на ваш сайт, Google запрашивает у пользователя согласие на предоставление доступа к его профилю учетной записи вашему приложению. Только после предоставления согласия профиль пользователя передается в ваше приложение в полезной нагрузке учетных данных токена идентификатора. Отзыв доступа к этому профилю эквивалентен отзыву токена доступа в предыдущей библиотеке входа.
Пользователи могут отозвать разрешения и отключить ваше приложение от своего аккаунта Google, посетив https://myaccount.google.com/permissions . В качестве альтернативы они могут отключиться напрямую от вашего приложения, вызвав вызов API, который вы реализуете; более ранний метод disconnect был заменен новым методом revoke .
Когда пользователь удаляет свою учетную запись на вашей платформе, лучше всего использовать revoke , чтобы отключить ваше приложение от его учетной записи Google.
Ранее auth2.signOut() можно было использовать для управления выходом пользователя из вашего приложения. Любое использование auth2.signOut() следует удалить, а ваше приложение должно напрямую управлять состоянием сеанса и статусом входа для каждого пользователя.
Состояние сеанса и прослушиватели
Новая библиотека не сохраняет статус входа в систему или состояние сеанса для вашего веб-приложения.
Статус входа в учетную запись Google, а также состояние сеанса и статус входа в приложение — это разные, отдельные понятия.
Статус входа пользователя в учетную запись Google и ваше приложение не зависят друг от друга, за исключением момента самого входа, когда вы знаете, что пользователь успешно прошел аутентификацию и вошел в свою учетную запись Google.
Если на вашем сайте предусмотрены функции «Вход через Google», «В одно касание» или «Автоматический вход», пользователям необходимо сначала войти в свою учетную запись Google, чтобы:
- предоставить согласие на предоставление доступа к своему профилю пользователя при первой регистрации или входе на ваш сайт,
- и позднее для входа при повторных посещениях вашего сайта.
Пользователи могут оставаться в системе, выходить из нее или переключаться на другую учетную запись Google, сохраняя при этом активный сеанс на вашем веб-сайте.
Теперь вы несете ответственность за непосредственное управление статусом входа для пользователей вашего веб-приложения. Ранее Google Sign-In помогал с мониторингом состояния сеанса пользователя .
Удалите все ссылки на auth2.attachClickHandler() и его зарегистрированные обработчики обратных вызовов.
Ранее прослушиватели использовались для обмена изменениями в статусе входа в учетную запись Google пользователя. Прослушиватели больше не поддерживаются.
Удалите все ссылки на listen() , auth2.currentUser и auth2.isSignedIn .
Файлы cookie
Войти с Google ограниченно использует файлы cookie, описание этих файлов cookie приведено ниже. См. Как Google использует файлы cookie для получения дополнительной информации о других типах файлов cookie, используемых Google.
Файл cookie G_ENABLED_IDPS , установленный предыдущей библиотекой платформы входа Google, больше не используется.
Новая библиотека служб идентификации Google может опционально устанавливать эти кросс-доменные файлы cookie на основе ваших параметров конфигурации:
-
g_stateхранит статус выхода пользователя из системы и устанавливается при использовании всплывающего окна One Tap или автоматического входа, g_csrf_token— это cookie-файл с двойной отправкой, используемый для предотвращения атак CSRF и устанавливаемый при вызове вашей конечной точки входа. Значение для вашего URI входа может быть задано явно или может быть установлено по умолчанию на URI текущей страницы. Ваша конечная точка входа может быть вызвана при следующих условиях при использовании:HTML API с
data-ux_mode=redirectили когда установленоdata-login_uri, илиJavaScript API с
ux_mode=redirectи гдеgoogle.accounts.id.prompt()не используется для отображения входа в одно касание или автоматического входа.
Если у вас есть служба, управляющая файлами cookie, обязательно добавьте два новых файла cookie и удалите предыдущий файл cookie после завершения миграции.
Если вы управляете несколькими доменами или поддоменами, см. раздел Отображение одним нажатием на поддоменах для получения дополнительных инструкций по работе с cookie-файлом g_state .
Ссылка на миграцию объектов для входа пользователя
| Старый | Новый | Примечания |
|---|---|---|
| Библиотеки JavaScript | ||
| apis.google.com/js/platform.js | accounts.google.com/gsi/client | Замените старое на новое. |
| apis.google.com/js/api.js | accounts.google.com/gsi/client | Замените старое на новое. |
| Объект GoogleAuth и связанные с ним методы: | ||
| GoogleAuth.attachClickHandler() | IdConfiguration.callback для обратного вызова данных JS и HTML | Замените старое на новое. |
| GoogleAuth.currentUser.get() | CredentialResponse | Вместо этого используйте CredentialResponse, больше нет необходимости. |
| GoogleAuth.currentUser.listen() | Удалить. Текущий статус входа пользователя в Google недоступен. Пользователи должны войти в Google для получения согласия и моментов входа. Поле select_by в CredentialResponse можно использовать для определения результата согласия пользователя вместе с используемым методом входа. | |
| GoogleAuth.disconnect() | google.accounts.id.отозвать | Заменить старое на новое. Отзыв также может быть произведен с https://myaccount.google.com/permissions |
| GoogleAuth.grantOfflineAccess() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| GoogleAuth.isSignedIn.get() | Удалить. Текущий статус входа пользователя в Google недоступен. Пользователи должны войти в Google для получения согласия и моментов входа. | |
| GoogleAuth.isSignedIn.listen() | Удалить. Текущий статус входа пользователя в Google недоступен. Пользователи должны войти в Google для получения согласия и моментов входа. | |
| GoogleAuth.signIn() | Удалить. Загрузка HTML DOM элемента g_id_signin или вызов JS google.accounts.id.renderButton запускает вход пользователя в учетную запись Google. | |
| GoogleAuth.signOut() | Удалить. Статус входа пользователя в ваше приложение и аккаунт Google независимы. Google не управляет состоянием сеанса для вашего приложения. | |
| GoogleAuth.then() | Удалить. GoogleAuth устарел. | |
| Объект GoogleUser и связанные с ним методы: | ||
| GoogleUser.disconnect() | google.accounts.id.отозвать | Заменить старое на новое. Отзыв также может быть произведен с https://myaccount.google.com/permissions |
| GoogleUser.getAuthResponse() | ||
| GoogleUser.getBasicProfile() | CredentialResponse | Используйте credential и подполя напрямую вместо методов BasicProfile . |
| GoogleUser.getGrantedScopes() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| GoogleUser.getHostedDomain() | CredentialResponse | Вместо этого используйте напрямую credential.hd . |
| GoogleUser.getId() | CredentialResponse | Вместо этого используйте напрямую credential.sub . |
| GoogleUser.grantOfflineAccess() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| GoogleUser.grant() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| GoogleUser.hasGrantedScopes() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| GoogleUser.isSignedIn() | Удалить. Текущий статус входа пользователя в Google недоступен. Пользователи должны войти в Google для получения согласия и моментов входа. | |
| GoogleUser.reloadAuthResponse() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| Объект gapi.auth2 и связанные с ним методы: | ||
| Объект gapi.auth2.AuthorizeConfig | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| объект gapi.auth2.AuthorizeResponse | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| объект gapi.auth2.AuthResponse | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| gapi.auth2.authorize() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| gapi.auth2.КонфигурацияКлиента() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| gapi.auth2.getAuthInstance() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| gapi.auth2.init() | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| объект gapi.auth2.OfflineAccessOptions | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| объект gapi.auth2.SignInOptions | Удалить. Токен ID заменил токены доступа и области действия OAuth 2.0. | |
| Объект gapi.signin2 и связанные с ним методы: | ||
| gapi.signin2.render() | Удалить. Загрузка HTML DOM элемента g_id_signin или вызов JS google.accounts.id.renderButton запускает вход пользователя в учетную запись Google. | |
Это руководство поможет вам понять необходимые изменения и шаги для успешного переноса библиотек JavaScript из более ранней библиотеки платформы входа Google в более новую библиотеку Google Identity Services для аутентификации .
Если ваш клиент использует клиентскую библиотеку Google API для JavaScript или другие более ранние библиотеки для авторизации , см . раздел Переход на службы идентификации Google для получения дополнительной информации.
Аутентификация и авторизация
Аутентификация устанавливает личность пользователя и обычно называется регистрацией или входом пользователя. Авторизация — это процесс предоставления или отклонения доступа к данным или ресурсам. Например, ваше приложение запрашивает согласие пользователя на доступ к его Google Диску.
Как и предыдущая библиотека платформы входа в систему Google , новая библиотека служб идентификации Google создана для поддержки процессов аутентификации и авторизации.
Однако новая библиотека разделяет эти два процесса, чтобы упростить разработчикам интеграцию аккаунтов Google с вашим приложением.
Если ваш вариант использования касается только аутентификации, продолжайте читать эту страницу.
Если ваш вариант использования включает авторизацию, ознакомьтесь со статьями «Как работает авторизация пользователей» и «Миграция на службы идентификации Google», чтобы убедиться, что ваше приложение использует новые и улучшенные API.
Что изменилось?
Для пользователей новая библиотека Google Identity Services предлагает многочисленные улучшения удобства использования. Основные моменты включают:
- Новые процессы входа в систему One Tap и Automatic с минимальным количеством отдельных шагов,
- обновленная кнопка входа с возможностью персонализации пользователя,
- Единый брендинг и единообразное поведение при входе в систему во всем Интернете улучшают понимание и доверие,
- быстрый доступ к контенту; пользователи могут напрямую регистрироваться и входить в систему из любой точки вашего сайта, без необходимости предварительного посещения страницы входа или учетной записи.
Для разработчиков мы сосредоточились на снижении сложности, улучшении безопасности и максимально быстрой интеграции. Некоторые из этих улучшений включают:
- Возможность добавления входа пользователя в статический контент вашего сайта с использованием только HTML,
- разделение аутентификации при входе от авторизации и обмена пользовательскими данными, сложность интеграции OAuth 2.0 больше не нужна для регистрации пользователей на вашем сайте,
- Оба режима — всплывающий и перенаправленный — по-прежнему поддерживаются, но инфраструктура Google OAuth 2.0 теперь перенаправляет на конечную точку входа вашего внутреннего сервера,
- объединение возможностей более ранних библиотек Google Identity и Google API JavaScript в единую новую библиотеку,
- для ответов на вход в систему теперь вы можете решить, использовать ли Promise , а косвенное обращение через функции стиля getter было удалено для простоты.
Пример миграции входа
Если вы переходите с существующей кнопки входа Google и заинтересованы только в регистрации пользователей на вашем сайте, наиболее простым изменением будет обновление до новой персонализированной кнопки. Это можно сделать, поменяв библиотеки JavaScript и обновив кодовую базу для использования нового объекта входа.
Библиотеки и конфигурация
Более ранняя библиотека платформы Google Sign-In: apis.google.com/js/platform.js и клиентская библиотека Google APIs для JavaScript : gapi.client больше не требуются для аутентификации и авторизации пользователя. Они были заменены одной новой библиотекой Google Identity Services JavaScript: accounts.google.com/gsi/client .
Три более ранних модуля JavaScript: api , client и platform , используемые для входа, загружаются с apis.google.com . Чтобы помочь вам определить места, где более ранняя библиотека может быть включена в ваш сайт, обычно:
- кнопка входа по умолчанию загружает
apis.google.com/js/platform.js, - пользовательская графическая кнопка загружает
apis.google.com/js/api:client.jsи - прямое использование
gapi.clientзагружаетapis.google.com/js/api.js.
В большинстве случаев вы можете продолжать использовать существующие учетные данные Client ID веб-приложения. В рамках миграции мы рекомендуем вам ознакомиться с нашими политиками OAuth 2.0 и использовать Google API Console для подтверждения и, при необходимости, обновления следующих настроек клиента:
- ваши тестовые и производственные приложения используют отдельные проекты и имеют собственные идентификаторы клиентов,
- Тип идентификатора клиента OAuth 2.0 — «Веб-приложение», и
- HTTPS используется для авторизованных источников JavaScript и URI перенаправления.
Определите затронутый код и протестируйте
Отладочный файл cookie может помочь обнаружить затронутый код и протестировать поведение после устаревания.
В больших или сложных приложениях может быть сложно найти весь код, затронутый устареванием модуля gapi.auth2 . Чтобы регистрировать существующее использование возможностей, которые скоро будут устаревшими, в консоли, установите значение cookie G_AUTH2_MIGRATION на informational . При желании добавьте двоеточие, за которым следует ключевое значение, чтобы также регистрировать в хранилище сеансов . После входа в систему и получения учетных данных просмотрите или отправьте собранные журналы в бэкэнд для последующего анализа. Например, informational:showauth2use сохраняет источник и URL в ключе хранилища сеансов с именем showauth2use .
Чтобы проверить поведение приложения, когда модуль gapi.auth2 больше не загружен, установите значение cookie G_AUTH2_MIGRATION как enforced . Это позволяет тестировать поведение после устаревания до даты принудительного применения.
Возможные значения cookie-файла G_AUTH2_MIGRATION :
-
enforcedНе загружать модульgapi.auth2. -
informationalЗаписывать использование устаревших возможностей в консоль JS. Также записывать в хранилище сеансов, если задано необязательное имя ключа:informational:key-name.
Чтобы свести к минимуму влияние на пользователя, рекомендуется сначала установить этот файл cookie локально во время разработки и тестирования, а затем использовать его в производственных средах.
HTML и JavaScript
В этом сценарии входа только с аутентификацией показаны пример кода и визуализации существующей кнопки входа Google. Выберите режим всплывающего окна или перенаправления, чтобы увидеть различия в том, как обрабатывается ответ аутентификации либо с помощью обратного вызова JavaScript, либо с помощью безопасного перенаправления на конечную точку входа на ваш внутренний сервер.
Более ранний способ
Всплывающий режим
Отобразите кнопку входа в Google и используйте обратный вызов для обработки входа непосредственно из браузера пользователя.
<html>
<body>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID">
<div class="g-signin2" data-onsuccess="handleCredentialResponse"></div>
</body>
</html>
Режим перенаправления
Отобразите кнопку входа в Google, завершающуюся вызовом AJAX из браузера пользователя к конечной точке входа на ваших внутренних серверах.
<html>
<body>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID">
<div class="g-signin2" data-onsuccess="handleCredentialResponse"></div>
<script>
function handleCredentialResponse(googleUser) {
...
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://yourbackend.example.com/tokensignin');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onload = function() {
console.log('Signed in as: ' + xhr.responseText);
};
xhr.send('idtoken=' + id_token);
}
</script>
</body>
</html>
Оказано
Новые визуальные атрибуты упрощают предыдущий метод создания настраиваемой кнопки , устраняют вызовы gapi.signin2.render() и необходимость размещать и поддерживать изображения и визуальные ресурсы на вашем сайте.


Текст кнопки обновления статуса входа пользователя.
Новый способ
Чтобы использовать новую библиотеку в сценарии входа только с аутентификацией, выберите режим всплывающего окна или перенаправления и используйте пример кода для замены существующей реализации на странице входа.
Всплывающий режим
Используйте обратный вызов для обработки входа непосредственно из браузера пользователя.
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_CLIENT_ID"
data-callback="handleCredentialResponse">
</div>
<div class="g_id_signin" data-type="standard"></div>
</body>
</html>
Режим перенаправления
Google вызывает вашу конечную точку входа, как указано в атрибуте data-login_url . Ранее вы отвечали за операцию POST и имя параметра. Новая библиотека отправляет токен ID в вашу конечную точку в параметре credential . Наконец, проверьте токен ID на вашем внутреннем сервере.
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_CLIENT_ID"
data-ux_mode="redirect"
data-login_uri="https://www.example.com/your_login_endpoint">
</div>
<div class="g_id_signin" data-type="standard"></div>
</body>
</html>
Оказано
Используйте визуальные атрибуты для настройки размера, формы и цвета кнопки «Войти через Google». Отображайте всплывающее окно «Одно касание» вместе с персонализированной кнопкой для повышения скорости входа.


Состояние входа пользователя не обновляет текст кнопки с «Войти» на «Войти». После предоставления согласия или при повторных посещениях персонализированная кнопка включает имя пользователя, адрес электронной почты и фотографию профиля.
В этом примере, предназначенном только для аутентификации, новая библиотека accounts.google.com/gsi/client , класс g_id_signin и объект g_id_onload заменяют более ранние библиотеку apis.google.com/js/platform.js и объект g-signin2 .
В дополнение к отображению новой персонализированной кнопки пример кода также отображает новое всплывающее окно One Tap. Где бы вы ни отображали персонализированную кнопку, мы настоятельно рекомендуем вам также отображать всплывающее окно One Tap, чтобы минимизировать трение пользователя во время регистрации и входа в систему.
Хотя это не рекомендуется из-за возросшего трения при входе, новая персонализированная кнопка может отображаться отдельно, без одновременного отображения диалога One Tap. Для этого установите атрибут data-auto_prompt на false .
API HTML и JavaScript
Предыдущий пример показывает, как использовать новый HTML API для добавления входа на ваш сайт. В качестве альтернативы вы можете использовать функционально эквивалентный JavaScript API или смешивать и сопоставлять HTML и JavaScript API на вашем сайте.
Для интерактивного просмотра параметров настройки кнопок, таких как тип обратного вызова и атрибуты, такие как: цвет, размер, форма, текст и тема, ознакомьтесь с нашим генератором кода . Его можно использовать для быстрого сравнения различных вариантов и генерации фрагментов HTML для использования на вашем сайте.
Вход с любой страницы одним нажатием
One Tap — это новый способ регистрации или входа на ваш сайт с низким уровнем трения для пользователей. Он позволяет вам включить вход пользователей непосредственно с любой страницы вашего сайта и устраняет необходимость посещения пользователями специальной страницы входа. Другими словами, это уменьшает трение при регистрации и входе, предоставляя пользователям гибкость для регистрации и входа со страниц, отличных от вашей страницы входа.
Чтобы включить вход с любой страницы, мы рекомендуем вам включить g_id_onload в общий верхний колонтитул, нижний колонтитул или другой объект, используемый на всем вашем сайте.
Мы также рекомендуем добавить g_id_signin , который отображает персонализированную кнопку входа только на страницах входа или управления учетной записью пользователя. Предоставьте пользователям выбор для регистрации или входа, отображая кнопку рядом с другими кнопками поставщика федеративной идентификации и полями ввода имени пользователя и пароля.
Ответ токена
Вход пользователя больше не требует от вас понимания или работы с кодами авторизации OAuth 2.0, токенами доступа или токенами обновления. Вместо этого для обмена статусом входа и профилем пользователя используется токен идентификатора JSON Web Token (JWT). В качестве дальнейшего упрощения вам больше не нужно использовать методы доступа в стиле «getter» для работы с данными профиля пользователя.
Защищенные учетные данные токена JWT ID, подписанные Google, возвращаются одним из следующих способов:
- в обработчик обратного вызова JavaScript браузера пользователя во всплывающем режиме или
- на ваш внутренний сервер через перенаправление Google на вашу конечную точку входа, когда кнопка «Войти с помощью Google»
ux_modeнастроена наredirect.
В обоих случаях обновите существующие обработчики обратных вызовов, удалив:
- вызывает
googleUser.getBasicProfile(), - ссылки на
BasicProfileи связанные с ними вызовы методовgetId(),getName(),getGivenName(),getFamilyName(),getImageUrl(),getEmail()и - использование объекта
AuthResponse.
Вместо этого используйте прямые ссылки на подполя credential данных в новом объекте JWT CredentialResponse для работы с данными профиля пользователя.
Кроме того, только для режима перенаправления обязательно предотвращайте подделку межсайтовых запросов (CSRF) и проверяйте токен Google ID на своем внутреннем сервере .
Чтобы лучше понять, как пользователи взаимодействуют с вашим сайтом, можно использовать поле select_by в CredentialResponse для определения результата согласия пользователя и конкретного используемого процесса входа.
Согласие пользователя и отзыв разрешения
Когда пользователь впервые входит на ваш сайт, Google запрашивает у пользователя согласие на предоставление доступа к его профилю учетной записи вашему приложению. Только после предоставления согласия профиль пользователя передается в ваше приложение в полезной нагрузке учетных данных токена идентификатора. Отзыв доступа к этому профилю эквивалентен отзыву токена доступа в предыдущей библиотеке входа.
Пользователи могут отозвать разрешения и отключить ваше приложение из своей учетной записи Google, посетив https://myaccount.google.com/permissions . В качестве альтернативы они могут отключиться непосредственно от вашего приложения, запустив вызов API, который вы реализуете; Более ранний метод disconnect был заменен более новым методом revoke .
Когда пользователь удаляет свою учетную запись на вашей платформе, лучше всего использовать revoke , чтобы отключить ваше приложение от своей учетной записи Google.
Ранее auth2.signOut() может использоваться для управления регистрацией пользователя из вашего приложения. Любое использование auth2.signOut() должно быть удалено, а ваше приложение должно напрямую управлять состоянием сеанса пользователя и статусом входа.
Сессионное состояние и слушатели
Новая библиотека не поддерживает статус подписанного или состояние сеанса для вашего веб-приложения.
Подписанный статус учетной записи Google, а также состояние сеанса вашего приложения и статус подписания являются отдельными, отдельными концепциями.
Статус входа пользователя в свою учетную запись Google и ваше приложение не зависит друг от друга, за исключением самого момента входа, когда вы знаете, что пользователь успешно аутентифицировал и подписан в их учетную запись Google.
Когда вход в Google, один нажатие или автоматическое вход в систему включены в ваш сайт, пользователи должны сначала войти в свою учетную запись Google:
- Предоставьте согласие на то, чтобы поделиться своим профилем пользователя при первой регистрации или подписке на ваш сайт,
- А позже для входа в возвращение на ваш сайт.
Пользователи могут оставаться вписанными, зарегистрированными или переключаться на другую учетную запись Google, сохраняя при этом активную, подписанную сеанс на вашем веб-сайте.
Сейчас вы несете ответственность за непосредственное управление статусом подписания для пользователей вашего веб-приложения. Ранее вход в Google помог с мониторингом состояния сеанса пользователя .
Удалите любые ссылки на auth2.attachClickHandler() и его зарегистрированные обработчики обратного вызова.
Ранее слушатели использовались для обмена изменениями в статусе подписания для учетной записи Google пользователя. Слушатели больше не поддерживаются.
Удалите любые ссылки на listen() , auth2.currentUser и auth2.isSignedIn .
Файлы cookie
Войдите с Google, ограниченным использованием файлов cookie, описание этих файлов cookie следует. Посмотрите , как Google использует файлы cookie для получения дополнительной информации о других типах файлов cookie, используемых Google.
Набор файлов cookie G_ENABLED_IDPS , установленная в более ранней библиотеке платформы входа Google, больше не используется.
Новая библиотека служб Google Identity может при желании установить эти куки-междомены на основе ваших параметров конфигурации:
-
g_stateсохраняет состояние регистрации пользователя и устанавливается при использовании One Tap Popup или автоматического входа, g_csrf_token-это файл cookie с двойным дубом, используемый для предотвращения атак CSRF , и устанавливается при вызове конечной точки входа в систему. Значение для вашего входа в систему может быть явно установлено или может по умолчанию в URI текущей страницы. Ваша конечная точка входа может быть вызвана в этих условиях при использовании:HTML API с
data-ux_mode=redirectили при установкеdata-login_uri, илиJavaScript API с
ux_mode=redirectи гдеgoogle.accounts.id.prompt()не используется для отображения одного нажатия или автоматического входа.
Если у вас есть сервис, который управляет файлами cookie, обязательно добавьте два новых файла cookie и удалите более раннее печенье, когда миграция завершена.
Если вы управляете несколькими доменами или субдоменом, см. Display One One Tap Subdomaines для дальнейших инструкций по работе с Cookie g_state .
Ссылка на миграцию объекта для входа пользователя
| Старый | Новый | Примечания |
|---|---|---|
| Библиотеки JavaScript | ||
| apis.google.com/js/platform.js | accounts.google.com/gsi/client | Заменить старый на новый. |
| apis.google.com/js/api.js | accounts.google.com/gsi/client | Заменить старый на новый. |
| Объект Googleauth и связанные с ними методы: | ||
| Googleauth.attachclickhandler () | IdConfiguration.callback для JS и HTML -обратной связи | Заменить старый на новый. |
| Googleauth.currentuser.get () | Условие | Вместо этого используйте учетные данные, больше не требуется. |
| Googleauth.currentuser.listen () | Удалить Текущий статус входа пользователя в Google недоступен. Пользователи должны быть записаны в Google для согласия и моментов входа. Поле SELECT_BY в учетной записи может использоваться для определения результата согласия пользователя вместе с использованным методом входа. | |
| Googleauth.disconnect () | google.accounts.id.revoke | Заменить старый на новый. Отмена также может произойти с https://myaccount.google.com/permissions |
| Googleauth.grantofflineAccess () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Googleauth.issignedin.get () | Удалить Текущий статус входа пользователя в Google недоступен. Пользователи должны быть записаны в Google для согласия и моментов входа. | |
| Googleauth.issignedin.listen () | Удалить Текущий статус входа пользователя в Google недоступен. Пользователи должны быть записаны в Google для согласия и моментов входа. | |
| Googleauth.signin () | Удалить HTML DOM Загрузка элемента G_ID_SIGNIN или JS CALL в Google.accounts.id.renderbutton запускает вход пользователя в учетную запись Google. | |
| Googleauth.signout () | Удалить Статус входа пользователя для вашего приложения и учетной записи Google независимы. Google не управляет состоянием сеанса для вашего приложения. | |
| Googleauth.then () | Удалить Googleauth устарел. | |
| Объект Googleuser и связанные с ними методы: | ||
| GoogleUser.disconnect () | google.accounts.id.revoke | Заменить старый на новый. Отмена также может произойти с https://myaccount.google.com/permissions |
| GoogleUser.getAuthresponse () | ||
| GoogleUser.getBasicProfile () | Условие | Непосредственно используйте credential и суб-поля вместо BasicProfile методов. |
| GoogleUser.getGrantedScopes () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| GoogleUser.gethostedDomain () | Условие | Вместо этого напрямую используйте credential.hd . |
| GoogleUser.getId () | Условие | Вместо этого напрямую используйте credential.sub . |
| GoogleUser.grantofflineAccess () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| GoogleUser.grant () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| GoogleUser.hasgrantedScopes () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| GoogleUser.issignedIn () | Удалить Текущий статус входа пользователя в Google недоступен. Пользователи должны быть записаны в Google для согласия и моментов входа. | |
| GoogleUSER.ReloadAuthResponse () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Объект Gapi.Auth2 и связанные с ними методы: | ||
| Gapi.auth2.authorizeconfig объект | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| GAPI.Auth2. AuthorizerSponse Object | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Gapi.auth2.authresponse объект | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Gapi.auth2.authorize () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Gapi.auth2.clientConfig () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| GAPI.Auth2.getAuthinstance () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Gapi.auth2.init () | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Gapi.auth2.offlineAccessoptions объект | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Gapi.auth2.signinoptions объект | Удалить Токен идентификатора заменил токены и прицелы OAuth 2.0. | |
| Gapi.Signin2 объект и связанные с ними методы: | ||
| Gapi.Signin2.render () | Удалить HTML DOM Загрузка элемента G_ID_SIGNIN или JS CALL в Google.accounts.id.renderbutton запускает вход пользователя в учетную запись Google. | |
