Ce guide vous explique les changements nécessaires et la marche à suivre pour migrer les bibliothèques JavaScript de l'ancienne bibliothèque de plate-forme Google Sign-In vers la nouvelle bibliothèque Google Identity Services pour l'authentification.
Si votre client utilise la bibliothèque cliente des API Google pour JavaScript ou d'autres bibliothèques antérieures pour l'autorisation, consultez Migrer vers Google Identity Services pour en savoir plus.
Authentification et autorisation
L'authentification permet d'identifier une personne. Elle est communément appelée "inscription" ou "connexion". L'autorisation est le processus qui consiste à accorder ou à refuser l'accès à des données ou à des ressources. Par exemple, votre application demande à l'utilisateur son autorisation pour accéder à Google Drive.
Comme la précédente bibliothèque de plate-forme Google Sign-In, la nouvelle bibliothèque Google Identity Services est conçue pour prendre en charge à la fois les processus d'authentification et d'autorisation.
Toutefois, la bibliothèque plus récente sépare les deux processus pour réduire la complexité de l'intégration des comptes Google à votre application.
Si votre cas d'utilisation ne concerne que l'authentification, poursuivez la lecture de cette page.
Si votre cas d'utilisation inclut une autorisation, consultez Fonctionnement de l'autorisation des utilisateurs et Migrer vers Google Identity Services pour vous assurer que votre application utilise les nouvelles API améliorées.
Modifications apportées
Pour les utilisateurs, la nouvelle bibliothèque Google Identity Services offre de nombreuses améliorations de l'usabilité. Voici quelques points forts:
- Nouveaux flux de connexion automatique et One Tap à faible friction, avec moins d'étapes individuelles ;
- un bouton de connexion mis à jour avec une personnalisation de l'utilisateur ;
- Un branding cohérent et un comportement de connexion uniforme sur le Web améliorent la compréhension et la confiance.
- accéder rapidement au contenu : les utilisateurs peuvent s'inscrire et se connecter directement depuis n'importe quelle page de votre site, sans avoir à accéder à une page de connexion ou de compte au préalable.
Pour les développeurs, nous avons mis l'accent sur la réduction de la complexité, l'amélioration de la sécurité et la rapidité de l'intégration. Voici quelques-unes des améliorations apportées:
- L'option permettant d'ajouter la connexion des utilisateurs au contenu statique de votre site à l'aide du seul code HTML
- La séparation de l'authentification de connexion de l'autorisation et du partage des données utilisateur ne nécessite plus la complexité d'une intégration OAuth 2.0 pour connecter les utilisateurs à votre site.
- Les modes pop-up et redirection sont toujours acceptés, mais l'infrastructure OAuth 2.0 de Google redirige désormais vers le point de terminaison de connexion de votre serveur backend.
- consolidation des fonctionnalités des anciennes bibliothèques JavaScript Google Identity et Google API en une seule bibliothèque,
- Pour les réponses de connexion, vous pouvez désormais choisir d'utiliser ou non une promesse. Pour des raisons de simplicité, l'indirection via des fonctions de style getter a été supprimée.
Exemple de migration de connexion
Si vous migrez depuis le bouton de connexion Google existant et que vous ne souhaitez connecter les utilisateurs que sur votre site, la modification la plus simple consiste à passer au nouveau bouton personnalisé. Pour ce faire, échangez les bibliothèques JavaScript et mettez à jour votre codebase pour utiliser un nouvel objet de connexion.
Bibliothèques et configuration
La bibliothèque de plate-forme Google Sign-In précédente: apis.google.com/js/platform.js et la bibliothèque cliente des API Google pour JavaScript: gapi.client ne sont plus nécessaires pour l'authentification et l'autorisation des utilisateurs. Elles ont été remplacées par une seule nouvelle bibliothèque JavaScript Google Identity Services : accounts.google.com/gsi/client.
Les trois premiers modules JavaScript: api, client et platform utilisés pour la connexion sont tous chargés à partir de apis.google.com. Pour vous aider à identifier les emplacements où la bibliothèque précédente peut être incluse dans votre site, procédez comme suit:
- Le bouton de connexion par défaut charge
apis.google.com/js/platform.js. - Un graphique de bouton personnalisé charge
apis.google.com/js/api:client.js, et - L'utilisation directe de
gapi.clientchargeapis.google.com/js/api.js.
Dans la plupart des cas, vous pouvez continuer à utiliser les identifiants de votre ID client d'application Web existant. Dans le cadre de votre migration, nous vous recommandons de consulter nos Règles OAuth 2.0 et d'utiliser la console Google APIs pour vérifier et, si nécessaire, mettre à jour les paramètres client suivants:
- vos applications de test et de production utilisent des projets distincts et disposent de leurs propres ID client ;
- Le type d'ID client OAuth 2.0 est "Application Web".
- HTTPS est utilisé pour les origines JavaScript autorisées et les URI de redirection.
Identifier le code et les tests concernés
Un cookie de débogage peut aider à localiser le code concerné et à tester le comportement après l'abandon.
Dans les applications volumineuses ou complexes, il peut être difficile de trouver tout le code affecté par l'abandon du module gapi.auth2. Pour consigner l'utilisation existante de fonctionnalités bientôt obsolètes dans la console, définissez la valeur du cookie G_AUTH2_MIGRATION sur informational. Vous pouvez également ajouter un deux-points suivi d'une valeur de clé pour enregistrer également les journaux dans le stockage de session. Après la connexion et la réception des identifiants, examinez ou envoyez les journaux collectés à un backend pour une analyse ultérieure. Par exemple, informational:showauth2use enregistre l'origine et l'URL dans une clé de stockage de session nommée showauth2use.
Pour vérifier le comportement de l'application lorsque le module gapi.auth2 n'est plus chargé, définissez la valeur du cookie G_AUTH2_MIGRATION sur enforced. Cela permet de tester le comportement post-abandon avant la date d'application.
Valeurs possibles du cookie G_AUTH2_MIGRATION:
enforcedNe chargez pas le modulegapi.auth2.informationalEnregistre l'utilisation des fonctionnalités obsolètes dans la console JS. Enregistrez également dans le stockage de la session lorsqu'un nom de clé facultatif est défini :informational:key-name.
Pour minimiser l'impact sur l'utilisateur, nous vous recommandons de définir ce cookie localement pendant le développement et les tests, avant de l'utiliser dans les environnements de production.
HTML et JavaScript
Dans ce scénario de connexion par authentification uniquement, un exemple de code et des représentations du bouton Google Sign-In existant sont présentés. Sélectionnez le mode pop-up ou redirection pour voir les différences de traitement de la réponse d'authentification par un rappel JavaScript ou par une redirection sécurisée vers le point de terminaison de connexion de votre serveur backend.
L'ancienne méthode
Mode pop-up
Affichez le bouton de connexion Google et utilisez un rappel pour gérer la connexion directement depuis le navigateur de l'utilisateur.
<html>
<body>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID">
<div class="g-signin2" data-onsuccess="handleCredentialResponse"></div>
</body>
</html>
Mode de redirection
Affichez le bouton de connexion Google, en terminant par un appel AJAX du navigateur de l'utilisateur au point de terminaison de connexion de vos serveurs backend.
<html>
<body>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID">
<div class="g-signin2" data-onsuccess="handleCredentialResponse"></div>
<script>
function handleCredentialResponse(googleUser) {
...
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://yourbackend.example.com/tokensignin');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onload = function() {
console.log('Signed in as: ' + xhr.responseText);
};
xhr.send('idtoken=' + id_token);
}
</script>
</body>
</html>
Rendu
Les nouveaux attributs visuels simplifient la méthode précédente de création d'un bouton personnalisé, éliminent les appels à gapi.signin2.render() et vous évitent d'héberger et de gérer des images et des éléments visuels sur votre site.


Le texte du bouton change en fonction de l'état de connexion de l'utilisateur.
Nouvelle méthode
Pour utiliser la nouvelle bibliothèque dans un scénario de connexion par authentification uniquement, sélectionnez le mode pop-up ou de redirection, puis utilisez l'exemple de code pour remplacer votre implémentation existante sur votre page de connexion.
Mode pop-up
Utilisez un rappel pour gérer la connexion directement depuis le navigateur de l'utilisateur.
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_CLIENT_ID"
data-callback="handleCredentialResponse">
</div>
<div class="g_id_signin" data-type="standard"></div>
</body>
</html>
Mode de redirection
Google appelle votre point de terminaison de connexion tel que spécifié par l'attribut data-login_url. Auparavant, vous étiez responsable de l'opération POST et du nom du paramètre. La nouvelle bibliothèque publie le jeton d'ID sur votre point de terminaison dans le paramètre credential. Enfin, vérifiez le jeton d'ID sur votre serveur backend.
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_CLIENT_ID"
data-ux_mode="redirect"
data-login_uri="https://www.example.com/your_login_endpoint">
</div>
<div class="g_id_signin" data-type="standard"></div>
</body>
</html>
Rendu
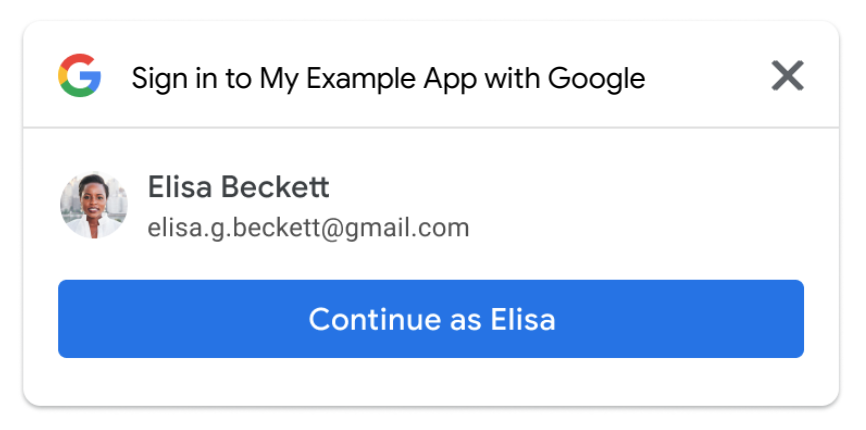
Utilisez visual-attributes pour personnaliser la taille, la forme et la couleur du bouton Se connecter avec Google. Affichez la fenêtre pop-up One Tap avec le bouton personnalisé pour améliorer le taux de connexion.


L'état de connexion de l'utilisateur ne remplace pas le texte du bouton "Se connecter" par "Connecté". Après avoir donné votre consentement ou lors de vos prochaines visites, le bouton personnalisé inclut le nom, l'adresse e-mail et la photo de profil de l'utilisateur.
Dans cet exemple d'authentification uniquement, la nouvelle bibliothèque accounts.google.com/gsi/client, la classe g_id_signin et l'objet g_id_onload remplacent la bibliothèque apis.google.com/js/platform.js et l'objet g-signin2 précédents.
En plus de générer le nouveau bouton personnalisé, l'exemple de code affiche également la nouvelle fenêtre pop-up One Tap. Partout où vous affichez le bouton personnalisé, nous vous recommandons vivement d'afficher également la fenêtre pop-up One Tap pour réduire les frictions utilisateur lors de l'inscription et de la connexion.
Bien que cela ne soit pas recommandé en raison de l'augmentation des frictions liées à la connexion, le nouveau bouton personnalisé peut être affiché seul, sans afficher simultanément la boîte de dialogue "Un appui". Pour ce faire, définissez l'attribut data-auto_prompt sur false.
API HTML et JavaScript
L'exemple précédent montre comment utiliser la nouvelle API HTML pour ajouter une fonctionnalité de connexion à votre site Web. Vous pouvez également utiliser l'API JavaScript fonctionnellement équivalente ou combiner des API HTML et JavaScript sur votre site.
Pour afficher de manière interactive les options de personnalisation des boutons, telles que le type de rappel et les attributs tels que la couleur, la taille, la forme, le texte et le thème, consultez notre générateur de code. Il permet de comparer rapidement différentes options et de générer des extraits HTML à utiliser sur votre site.
Se connecter depuis n'importe quelle page avec One Tap
One Tap est une nouvelle méthode simple permettant aux utilisateurs de s'inscrire ou de se connecter à votre site. Il vous permet d'activer la connexion des utilisateurs directement depuis n'importe quelle page de votre site, et les utilisateurs n'ont plus besoin d'accéder à une page de connexion dédiée. En d'autres termes, cela réduit les frictions liées à l'inscription et à la connexion en permettant aux utilisateurs de s'inscrire et de se connecter à partir d'autres pages que votre page de connexion.
Pour activer la connexion depuis n'importe quelle page, nous vous recommandons d'inclure g_id_onload dans un en-tête, un pied de page ou un autre objet partagé sur l'ensemble de votre site.
Nous vous recommandons également d'ajouter g_id_signin, qui affiche le bouton de connexion personnalisé, uniquement sur vos pages de connexion ou de gestion de compte utilisateur. Proposez aux utilisateurs des options d'inscription ou de connexion en affichant le bouton à côté d'autres boutons de fournisseur d'identité fédéré, ainsi que des champs de saisie de nom d'utilisateur et de mot de passe.
Réponse du jeton
La connexion des utilisateurs ne nécessite plus de comprendre ni d'utiliser les codes d'autorisation, les jetons d'accès ou les jetons d'actualisation OAuth 2.0. À la place, un jeton d'identification JSON Web Token (JWT) est utilisé pour partager l'état de connexion et le profil utilisateur. Pour simplifier davantage, vous n'êtes plus obligé d'utiliser des méthodes d'accès de style "getter" pour travailler avec les données de profil utilisateur.
Un jeton d'ID JWT signé par Google sécurisé est renvoyé:
- au gestionnaire de rappel JavaScript basé sur le navigateur de l'utilisateur en mode pop-up ; ou
- vers votre serveur backend via une redirection Google vers votre point de terminaison de connexion lorsque le bouton Se connecter avec Google
ux_modeest défini surredirect.
Dans les deux cas, mettez à jour vos gestionnaires de rappels existants en supprimant:
- appels à
googleUser.getBasicProfile(); - références à
BasicProfileet appels associés aux méthodesgetId(),getName(),getGivenName(),getFamilyName(),getImageUrl()etgetEmail(); - utilisation de l'objet
AuthResponse.
Utilisez plutôt des références directes aux sous-champs credential dans le nouvel objet JWT CredentialResponse pour travailler avec les données de profil utilisateur.
De plus, et pour le mode de redirection uniquement, veillez à empêcher la falsification de requêtes intersites (CSRF) et à vérifier le jeton d'ID Google sur votre serveur backend.
Pour mieux comprendre comment les utilisateurs interagissent avec votre site, le champ select_by de CredentialResponse peut être utilisé pour déterminer le résultat du consentement de l'utilisateur et le flux de connexion spécifique utilisé.
Consentement des utilisateurs et révocation d'autorisations
Lorsqu'un utilisateur se connecte pour la première fois à votre site Web, Google lui demande de donner son autorisation pour partager le profil de son compte avec votre application. Ce n'est qu'après avoir donné son autorisation que le profil de l'utilisateur est partagé avec votre application dans une charge utile d'identifiants de jeton d'ID. Révoquer l'accès à ce profil équivaut à révoquer un jeton d'accès dans la bibliothèque de connexion précédente.
Les utilisateurs peuvent révoquer les autorisations et dissocier votre application de leur compte Google en accédant à la page https://myaccount.google.com/permissions.
Ils peuvent également se déconnecter directement de votre application en déclenchant un appel d'API que vous implémentez. La méthode disconnect précédente a été remplacée par la nouvelle méthode revoke.
Lorsqu'un utilisateur supprime son compte sur votre plate-forme, il est recommandé d'utiliser revoke pour dissocier votre application de son compte Google.
Auparavant, auth2.signOut() pouvait être utilisé pour gérer la déconnexion des utilisateurs de votre application. Toute utilisation de auth2.signOut() doit être supprimée, et votre application doit gérer directement l'état de la session et l'état de connexion par utilisateur.
État de la session et écouteurs
La nouvelle bibliothèque ne conserve pas l'état de connexion ni l'état de la session pour votre application Web.
L'état de connexion d'un compte Google, ainsi que l'état de session et l'état de connexion de votre application sont des concepts distincts.
L'état de connexion de l'utilisateur à son compte Google et à votre application est indépendant l'un de l'autre, sauf au moment de la connexion elle-même, lorsque vous savez que l'utilisateur s'est authentifié et est connecté à son compte Google.
Lorsque Se connecter avec Google, One Tap ou la connexion automatique sont inclus sur votre site, les utilisateurs doivent d'abord se connecter à leur compte Google pour:
- donner son consentement pour partager son profil utilisateur lors de la première inscription ou connexion à votre site ;
- et plus tard pour vous connecter lors de vos prochaines visites sur votre site.
Les utilisateurs peuvent rester connectés, se déconnecter ou passer à un autre compte Google tout en conservant une session active et connectée sur votre site Web.
Vous êtes désormais responsable de la gestion directe de l'état de connexion des utilisateurs de votre application Web. Auparavant, Google Sign-In vous aidait à surveiller l'état de la session de l'utilisateur.
Supprimez toutes les références à auth2.attachClickHandler() et à ses gestionnaires de rappel enregistrés.
Auparavant, les écouteurs étaient utilisés pour partager les modifications de l'état de connexion du compte Google d'un utilisateur. Les écouteurs ne sont plus acceptés.
Supprimez toutes les références à listen(), auth2.currentUser et auth2.isSignedIn.
Cookies
Se connecter avec Google utilise des cookies de manière limitée. Vous trouverez ci-dessous une description de ces cookies. Pour en savoir plus sur les autres types de cookies utilisés par Google, consultez Comment Google utilise les cookies.
Le cookie G_ENABLED_IDPS défini par la bibliothèque de plate-forme Google Sign-In précédente n'est plus utilisé.
La nouvelle bibliothèque Google Identity Services peut éventuellement définir ces cookies interdomaines en fonction de vos options de configuration:
g_statestocke l'état de déconnexion de l'utilisateur et est défini lors de l'utilisation du pop-up One Tap ou de la connexion automatique.g_csrf_tokenest un cookie de double envoi utilisé pour empêcher les attaques CSRF. Il est défini lorsque votre point de terminaison de connexion est appelé. La valeur de l'URI de connexion peut être définie explicitement ou utiliser par défaut l'URI de la page actuelle. Votre point de terminaison de connexion peut être appelé dans les conditions suivantes lorsque vous utilisez les éléments suivants:API HTML avec
data-ux_mode=redirectou lorsquedata-login_uriest défini, ouAPI JavaScript avec
ux_mode=redirectet oùgoogle.accounts.id.prompt()n'est pas utilisé pour afficher le mode "Un appui" ou la connexion automatique.
Si vous disposez d'un service qui gère les cookies, veillez à ajouter les deux nouveaux cookies et à supprimer l'ancien cookie une fois la migration terminée.
Si vous gérez plusieurs domaines ou sous-domaines, consultez Afficher le bouton "Un appui" sur les sous-domaines pour obtenir des instructions supplémentaires sur l'utilisation du cookie g_state.
Référence de migration d'objets pour la connexion des utilisateurs
| Ancienne version | Nouveau | Remarques |
|---|---|---|
| Bibliothèques JavaScript | ||
| apis.google.com/js/platform.js | accounts.google.com/gsi/client | Remplacez l'ancien par le nouveau. |
| apis.google.com/js/api.js | accounts.google.com/gsi/client | Remplacez l'ancien par le nouveau. |
| Objet GoogleAuth et méthodes associées: | ||
| GoogleAuth.attachClickHandler() | IdConfiguration.callback pour les éléments data-callback en JS et HTML | Remplacez l'ancien par le nouveau. |
| GoogleAuth.currentUser.get() | CredentialResponse | Utilisez plutôt CredentialResponse. Ce n'est plus nécessaire. |
| GoogleAuth.currentUser.listen() | Supprimer. L'état de connexion actuel d'un utilisateur sur Google n'est pas disponible. Les utilisateurs doivent être connectés à Google pour donner leur consentement et se connecter. Le champ select_by de CredentialResponse permet de déterminer le résultat du consentement de l'utilisateur, ainsi que la méthode de connexion utilisée. | |
| GoogleAuth.disconnect() | google.accounts.id.revoke | Remplacez l'ancien par le nouveau. La révocation peut également se produire sur la page https://myaccount.google.com/permissions. |
| GoogleAuth.grantOfflineAccess() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| GoogleAuth.isSignedIn.get() | Supprimer. L'état de connexion actuel d'un utilisateur sur Google n'est pas disponible. Les utilisateurs doivent être connectés à Google pour donner leur consentement et se connecter. | |
| GoogleAuth.isSignedIn.listen() | Supprimer. L'état de connexion actuel d'un utilisateur sur Google n'est pas disponible. Les utilisateurs doivent être connectés à Google pour donner leur consentement et se connecter. | |
| GoogleAuth.signIn() | Supprimer. Le chargement du DOM HTML de l'élément g_id_signin ou l'appel JS à google.accounts.id.renderButton déclenche la connexion de l'utilisateur à un compte Google. | |
| GoogleAuth.signOut() | Supprimer. L'état de connexion de l'utilisateur pour votre application et un compte Google est indépendant. Google ne gère pas l'état de la session pour votre application. | |
| GoogleAuth.then() | Supprimer. GoogleAuth est obsolète. | |
| Objet GoogleUser et méthodes associées: | ||
| GoogleUser.disconnect() | google.accounts.id.revoke | Remplacez l'ancien par le nouveau. La révocation peut également se produire sur la page https://myaccount.google.com/permissions. |
| GoogleUser.getAuthResponse() | ||
| GoogleUser.getBasicProfile() | CredentialResponse | Utilisez directement credential et les sous-champs au lieu des méthodes BasicProfile. |
| GoogleUser.getGrantedScopes() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| GoogleUser.getHostedDomain() | CredentialResponse | Utilisez plutôt credential.hd directement. |
| GoogleUser.getId() | CredentialResponse | Utilisez plutôt credential.sub directement. |
| GoogleUser.grantOfflineAccess() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| GoogleUser.grant() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| GoogleUser.hasGrantedScopes() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| GoogleUser.isSignedIn() | Supprimer. L'état de connexion actuel d'un utilisateur sur Google n'est pas disponible. Les utilisateurs doivent être connectés à Google pour donner leur consentement et se connecter. | |
| GoogleUser.reloadAuthResponse() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| Objet gapi.auth2 et méthodes associées: | ||
| Objet gapi.auth2.AuthorizeConfig | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| Objet gapi.auth2.AuthorizeResponse | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| Objet gapi.auth2.AuthResponse | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| gapi.auth2.authorize() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| gapi.auth2.ClientConfig() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| gapi.auth2.getAuthInstance() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| gapi.auth2.init() | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| Objet gapi.auth2.OfflineAccessOptions | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| Objet gapi.auth2.SignInOptions | Supprimer. Un jeton d'identité a remplacé les jetons d'accès et les champs d'application OAuth 2.0. | |
| Objet gapi.signin2 et méthodes associées: | ||
| gapi.signin2.render() | Supprimer. Le chargement du DOM HTML de l'élément g_id_signin ou l'appel JS à google.accounts.id.renderButton déclenche la connexion de l'utilisateur à un compte Google. | |