আপনার ওয়েবসাইটে একটি "গুগল দিয়ে সাইন ইন করুন" বোতাম বা "একটি ট্যাপ এবং স্বয়ংক্রিয় সাইন-ইন প্রম্পট" যোগ করতে আপনাকে প্রথমে যা করতে হবে:
- একটি OAuth 2.0 ক্লায়েন্ট আইডি পান,
- OAuth ব্র্যান্ডিং এবং সেটিংস কনফিগার করুন,
- Google আইডেন্টিটি সার্ভিসেস ক্লায়েন্ট লাইব্রেরি লোড করুন, এবং
- ঐচ্ছিকভাবে বিষয়বস্তু নিরাপত্তা নীতি সেটআপ করুন এবং
- ক্রস-অরিজিন ওপেনার নীতি আপডেট করুন
আপনার Google API ক্লায়েন্ট আইডি পান
আপনার ওয়েবসাইটে Google আইডেন্টিটি সার্ভিসেস সক্ষম করতে, আপনাকে প্রথমে একটি Google API ক্লায়েন্ট আইডি সেট আপ করতে হবে। এটি করার জন্য, নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করুন:
- খুলুনClients page এর Google Cloud Console.
- তৈরি করুন বা নির্বাচন করুন একটি Cloud Consoleপ্রকল্প। যদি আপনার ইতিমধ্যেই "সাইন ইন উইথ গুগল" বোতাম বা গুগল ওয়ান ট্যাপের জন্য একটি প্রকল্প থাকে, তাহলে বিদ্যমান প্রকল্প এবং ওয়েব ক্লায়েন্ট আইডি ব্যবহার করুন। উৎপাদন অ্যাপ্লিকেশন তৈরি করার সময়, একাধিক প্রকল্পের প্রয়োজন হতে পারে, আপনার পরিচালিত প্রতিটি প্রকল্পের জন্য এই বিভাগের অবশিষ্ট পদক্ষেপগুলি পুনরাবৃত্তি করুন।
- Create client এ ক্লিক করুন এবং Application টাইপের জন্য Web application নির্বাচন করুন যাতে একটি নতুন client ID তৈরি করা যায়। একটি বিদ্যমান client ID ব্যবহার করতে Web application টাইপের যেকোনো একটি নির্বাচন করুন।
আপনার ওয়েবসাইটের URI কে Authorized JavaScript origins এ যোগ করুন। URI তে শুধুমাত্র স্কিম এবং সম্পূর্ণরূপে যোগ্য হোস্টনেম অন্তর্ভুক্ত থাকে। উদাহরণস্বরূপ,
https://www.example.com।ঐচ্ছিকভাবে, জাভাস্ক্রিপ্ট কলব্যাকের পরিবর্তে আপনার হোস্ট করা এন্ডপয়েন্টে রিডাইরেক্ট ব্যবহার করে ক্রেডেনশিয়াল ফেরত পাঠানো যেতে পারে। যদি এটি হয়, তাহলে আপনার রিডাইরেক্ট URI গুলিকে Authorized redirect URI তে যোগ করুন। রিডাইরেক্ট URI গুলিতে স্কিম, সম্পূর্ণ যোগ্য হোস্টনেম এবং পাথ অন্তর্ভুক্ত থাকে এবং অবশ্যই রিডাইরেক্ট URI বৈধতা নিয়ম মেনে চলতে হবে। উদাহরণস্বরূপ,
https://www.example.com/auth-receiver।
data-client_id অথবা client_id ফিল্ড ব্যবহার করে আপনার ওয়েব অ্যাপে ক্লায়েন্ট আইডি অন্তর্ভুক্ত করুন।
আপনার OAuth সম্মতি স্ক্রিন কনফিগার করুন
সাইন ইন উইথ গুগল এবং ওয়ান ট্যাপ প্রমাণীকরণ উভয় ক্ষেত্রেই একটি সম্মতি স্ক্রিন থাকে যা ব্যবহারকারীদের তাদের ডেটা অ্যাক্সেসের অনুরোধকারী অ্যাপ্লিকেশন, তাদের কাছে কী ধরণের ডেটা চাওয়া হয়েছে এবং প্রযোজ্য শর্তাবলী সম্পর্কে জানায়।
- খুলুনBranding page Google Auth প্ল্যাটফর্ম বিভাগেরCloud Console.
- যদি অনুরোধ করা হয়, তাহলে আপনার তৈরি করা প্রকল্পটি নির্বাচন করুন।
উপরেBranding page , ফর্মটি পূরণ করুন এবং "সংরক্ষণ করুন" বোতামে ক্লিক করুন।
আবেদনের নাম: সম্মতি চাওয়া আবেদনের নাম। নামটি আপনার আবেদনের সঠিক প্রতিফলন ঘটাবে এবং ব্যবহারকারীরা অন্য কোথাও যে আবেদনের নাম দেখবেন তার সাথে সামঞ্জস্যপূর্ণ হবে।
অ্যাপ্লিকেশন লোগো: ব্যবহারকারীদের আপনার অ্যাপটি চিনতে সাহায্য করার জন্য এই ছবিটি সম্মতি স্ক্রিনে দেখানো হয়েছে। লোগোটি সাইন ইন উইথ গুগল সম্মতি স্ক্রিনে এবং অ্যাকাউন্ট সেটিংসে দেখানো হয়েছে, কিন্তু ওয়ান ট্যাপ ডায়ালগে দেখানো হয়নি।
সহায়তা ইমেল: ব্যবহারকারীর সহায়তার জন্য এবং Google Workspace অ্যাডমিনিস্ট্রেটরদের জন্য আপনার অ্যাপ্লিকেশনের অ্যাক্সেস মূল্যায়নের জন্য সম্মতি স্ক্রিনে দেখানো হয়। ব্যবহারকারী যখন অ্যাপ্লিকেশনের নামে ক্লিক করেন তখন এই ইমেল ঠিকানাটি "Google-এর সাথে সাইন ইন করুন" সম্মতি স্ক্রিনে ব্যবহারকারীদের দেখানো হয়।
অনুমোদিত ডোমেন: আপনার এবং আপনার ব্যবহারকারীদের সুরক্ষার জন্য, Google শুধুমাত্র OAuth ব্যবহার করে প্রমাণীকরণকারী অ্যাপ্লিকেশনগুলিকে অনুমোদিত ডোমেন ব্যবহার করার অনুমতি দেয়। আপনার অ্যাপ্লিকেশনের লিঙ্কগুলি অনুমোদিত ডোমেনগুলিতে হোস্ট করা আবশ্যক। আরও জানুন ।
অ্যাপ্লিকেশন হোমপেজের লিঙ্ক: "এভাবে চালিয়ে যান" বোতামের অধীনে সাইন ইন উইথ গুগল সম্মতি স্ক্রিন এবং ওয়ান-ট্যাপ জিডিপিআর সম্মতি দাবিত্যাগের তথ্য দেখানো হবে। একটি অনুমোদিত ডোমেনে হোস্ট করা আবশ্যক।
অ্যাপ্লিকেশন গোপনীয়তা নীতি লিঙ্ক: "এভাবে চালিয়ে যান" বোতামের অধীনে সাইন ইন উইথ গুগল সম্মতি স্ক্রিন এবং ওয়ান-ট্যাপ জিডিপিআর সম্মতি দাবিত্যাগ তথ্য দেখানো হবে। একটি অনুমোদিত ডোমেনে হোস্ট করা আবশ্যক।
অ্যাপ্লিকেশন পরিষেবার শর্তাবলীর লিঙ্ক (ঐচ্ছিক): "এভাবে চালিয়ে যান" বোতামের অধীনে সাইন ইন উইথ গুগল সম্মতি স্ক্রিন এবং ওয়ান-ট্যাপ জিডিপিআর সম্মতি দাবিত্যাগের তথ্য দেখানো হবে। একটি অনুমোদিত ডোমেনে হোস্ট করা আবশ্যক।
নেভিগেট করুনData Access page আপনার অ্যাপের জন্য স্কোপ কনফিগার করতে।
- গুগল এপিআই-এর জন্য স্কোপ : স্কোপ আপনার অ্যাপ্লিকেশনকে আপনার ব্যবহারকারীর ব্যক্তিগত ডেটা অ্যাক্সেস করার অনুমতি দেয়। প্রমাণীকরণের জন্য, ডিফল্ট স্কোপ (ইমেল, প্রোফাইল, ওপেনআইডি) যথেষ্ট, আপনাকে কোনও সংবেদনশীল স্কোপ যোগ করার প্রয়োজন নেই। সাধারণত অ্যাক্সেসের প্রয়োজন হলে, আগে থেকে না করে, ক্রমবর্ধমানভাবে স্কোপ অনুরোধ করা একটি সর্বোত্তম অনুশীলন।
"যাচাইকরণের স্থিতি" পরীক্ষা করুন, যদি আপনার আবেদনের যাচাইকরণের প্রয়োজন হয় তাহলে যাচাইকরণের জন্য আপনার আবেদন জমা দিতে "যাচাইকরণের জন্য জমা দিন" বোতামে ক্লিক করুন। বিস্তারিত জানার জন্য OAuth যাচাইকরণের প্রয়োজনীয়তাগুলি দেখুন।
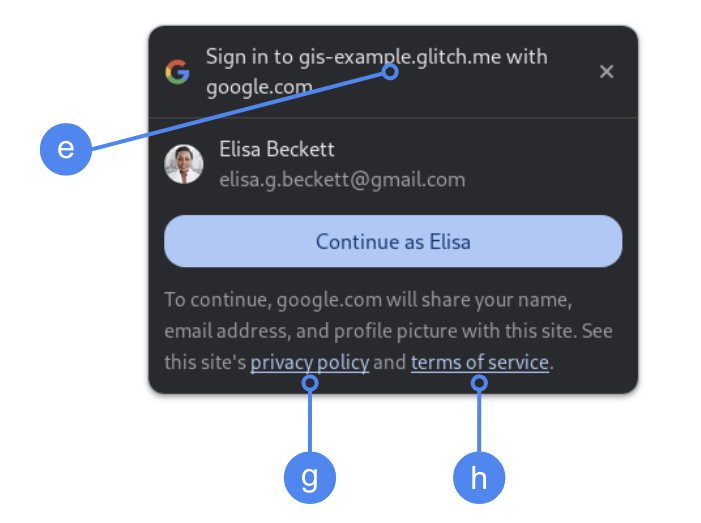
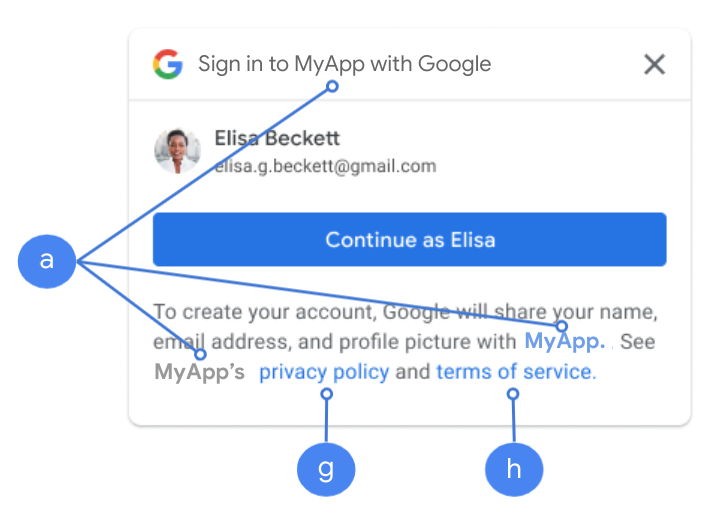
সাইন-ইন করার সময় OAuth সেটিংসের প্রদর্শন
FedCM ব্যবহার করে এক ট্যাপ

Chrome-এ ব্যবহারকারীর সম্মতির সময় শীর্ষ-স্তরের অনুমোদিত ডোমেনটি প্রদর্শিত হয়। শুধুমাত্র ক্রস-অরিজিনে ওয়ান ট্যাপ ব্যবহার করা কিন্তু একই-সাইট আইফ্রেম ব্যবহার করা একটি সমর্থিত পদ্ধতি।
FedCM ছাড়া এক ট্যাপ

ব্যবহারকারীর সম্মতির সময় আবেদনের নাম প্রদর্শিত হয়।
চিত্র ১. Chrome-এ One Tap দ্বারা প্রদর্শিত OAuth সম্মতি সেটিংস।
ক্লায়েন্ট লাইব্রেরি লোড করুন
ব্যবহারকারী যে কোনও পৃষ্ঠায় সাইন ইন করতে পারেন, সেখানে Google Identity Services ক্লায়েন্ট লাইব্রেরি লোড করতে ভুলবেন না। নিম্নলিখিত কোড স্নিপেটটি ব্যবহার করুন:
<script src="https://accounts.google.com/gsi/client" async></script>
আপনি যদি async অ্যাট্রিবিউট ব্যবহার করে স্ক্রিপ্ট লোড করেন তবে আপনার পৃষ্ঠা লোডিং গতি অপ্টিমাইজ করতে পারবেন।
লাইব্রেরি সমর্থিত পদ্ধতি এবং বৈশিষ্ট্যের তালিকার জন্য HTML এবং JavaScript API রেফারেন্সগুলি দেখুন।
কন্টেন্ট নিরাপত্তা নীতি
ঐচ্ছিক হলেও, আপনার অ্যাপটি সুরক্ষিত করতে এবং ক্রস-সাইট স্ক্রিপ্টিং (XSS) আক্রমণ প্রতিরোধ করার জন্য একটি কন্টেন্ট সুরক্ষা নীতি সুপারিশ করা হয়। আরও জানতে, CSP এবং CSP এবং XSS এর ভূমিকা দেখুন।
আপনার কন্টেন্ট নিরাপত্তা নীতিতে এক বা একাধিক নির্দেশিকা অন্তর্ভুক্ত থাকতে পারে, যেমন connect-src , frame-src , script-src , style-src , অথবা default-src ।
যদি আপনার CSP-তে অন্তর্ভুক্ত থাকে:
-
connect-srcনির্দেশিকা ব্যবহার করে,https://accounts.google.com/gsi/যোগ করুন যাতে একটি পৃষ্ঠা Google Identity Services সার্ভার-সাইড এন্ডপয়েন্টের জন্য প্যারেন্ট URL লোড করতে পারে। -
frame-srcনির্দেশিকা ব্যবহার করে, One Tap and Sign In With Google বোতাম iframes-এর মূল URL-টিকে অনুমতি দিতেhttps://accounts.google.com/gsi/যোগ করুন। -
script-srcনির্দেশিকা ব্যবহার করে, Google Identity Services JavaScript লাইব্রেরির URL অনুমোদন করতেhttps://accounts.google.com/gsi/clientযোগ করুন। -
style-srcনির্দেশিকা ব্যবহার করে, Google Identity Services স্টাইলশিটের URL অনুমোদন করতেhttps://accounts.google.com/gsi/styleযোগ করুন। - যদি
default-srcনির্দেশিকা ব্যবহার করা হয়, তাহলে এটি একটি ফলব্যাক হবে যদি পূর্ববর্তী নির্দেশিকাগুলির (connect-src,frame-src,script-src, অথবাstyle-src) নির্দিষ্ট না থাকে, তাহলেhttps://accounts.google.com/gsi/যোগ করুন যাতে একটি পৃষ্ঠা Google Identity Services সার্ভার-সাইড এন্ডপয়েন্টের জন্য মূল URL লোড করতে পারে।
connect-src ব্যবহার করার সময় পৃথক GIS URL তালিকাভুক্ত করা এড়িয়ে চলুন। এটি GIS আপডেট করার সময় ব্যর্থতা কমাতে সাহায্য করে। উদাহরণস্বরূপ, https://accounts.google.com/gsi/status যোগ করার পরিবর্তে GIS প্যারেন্ট URL https://accounts.google.com/gsi/ ব্যবহার করুন।
এই উদাহরণ রেসপন্স হেডারটি Google Identity Services-কে সফলভাবে লোড এবং এক্সিকিউট করতে দেয়:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
ক্রস অরিজিন ওপেনার নীতি
সফলভাবে পপআপ তৈরি করার জন্য, "সাইন ইন উইথ গুগল" বোতাম এবং "গুগল ওয়ান ট্যাপ" এর জন্য আপনার Cross-Origin-Opener-Policy (COOP) তে পরিবর্তনের প্রয়োজন হতে পারে।
যখন FedCM সক্রিয় থাকে তখন ব্রাউজারটি সরাসরি পপআপ রেন্ডার করে এবং কোনও পরিবর্তনের প্রয়োজন হয় না।
তবে, যখন FedCM নিষ্ক্রিয় থাকে, তখন COOP হেডার সেট করুন:
-
same-originএবং -
same-origin-allow-popupsঅন্তর্ভুক্ত করুন।
সঠিক হেডার সেট করতে ব্যর্থ হলে উইন্ডোগুলির মধ্যে যোগাযোগ বিচ্ছিন্ন হয়ে যায়, যার ফলে একটি ফাঁকা পপ-আপ উইন্ডো বা অনুরূপ বাগ দেখা দেয়।
