Để thêm nút Đăng nhập bằng Google hoặc lời nhắc Một lần chạm và Tự động đăng nhập vào trang web, trước tiên, bạn cần:
- nhận mã ứng dụng khách OAuth 2.0,
- định cấu hình thương hiệu và chế độ cài đặt OAuth,
- tải thư viện ứng dụng Dịch vụ nhận dạng của Google và
- thiết lập Chính sách bảo mật nội dung (không bắt buộc) và
- cập nhật Cross-Origin Opener Policy
Lấy mã ứng dụng khách Google API
Để bật Dịch vụ nhận dạng của Google trên trang web, trước tiên, bạn cần thiết lập một mã ứng dụng API của Google. Để thực hiện điều này, vui lòng hoàn thành các bước sau:
- Mở Clients page của Google Cloud Console.
- Tạo hoặc chọn một dự án Cloud Console. Nếu bạn đã có một dự án cho nút Đăng nhập bằng Google hoặc Google One Tap, hãy sử dụng dự án hiện có và mã ứng dụng khách web. Khi tạo các ứng dụng phát hành công khai, bạn có thể cần nhiều dự án. Hãy lặp lại các bước còn lại trong phần này cho từng dự án mà bạn quản lý.
- Nhấp vào Tạo ứng dụng khách và đối với Loại ứng dụng, hãy chọn Ứng dụng web để tạo mã ứng dụng khách mới. Để sử dụng mã ứng dụng khách hiện có, hãy chọn một mã ứng dụng khách thuộc loại Ứng dụng web.
Thêm URI của trang web vào Nguồn gốc JavaScript được uỷ quyền. URI chỉ bao gồm giao thức và tên máy chủ đủ điều kiện. Ví dụ:
https://www.example.com.Nếu muốn, bạn có thể trả về thông tin đăng nhập bằng cách sử dụng lệnh chuyển hướng đến một điểm cuối mà bạn lưu trữ thay vì thông qua lệnh gọi lại JavaScript. Nếu vậy, hãy thêm URI chuyển hướng vào URI chuyển hướng được uỷ quyền. URI chuyển hướng bao gồm lược đồ, tên máy chủ đủ điều kiện và đường dẫn, đồng thời phải tuân thủ các quy tắc xác thực URI chuyển hướng. Ví dụ:
https://www.example.com/auth-receiver
Thêm mã ứng dụng khách vào ứng dụng web của bạn bằng cách sử dụng các trường data-client_id hoặc client_id.
Định cấu hình màn hình đồng ý OAuth
Cả tính năng Đăng nhập bằng Google và xác thực bằng một lần nhấn đều có màn hình yêu cầu sự đồng ý cho người dùng biết ứng dụng đang yêu cầu quyền truy cập vào dữ liệu của họ, loại dữ liệu mà họ được yêu cầu và các điều khoản áp dụng.
- Mở Branding page của phần Nền tảng xác thực của Google trongCloud Console.
- Nếu được nhắc, hãy chọn dự án mà bạn vừa tạo.
Trên biểu tượng Branding page, hãy điền thông tin vào biểu mẫu rồi nhấp vào nút "Lưu".
Tên ứng dụng: Tên của ứng dụng yêu cầu sự đồng ý. Tên này phải phản ánh chính xác ứng dụng của bạn và nhất quán với tên ứng dụng mà người dùng thấy ở những nơi khác.
Biểu trưng ứng dụng: Hình ảnh này xuất hiện trên màn hình đồng ý để giúp người dùng nhận ra ứng dụng của bạn. Biểu trưng này xuất hiện trên màn hình đồng ý Đăng nhập bằng Google và trên phần cài đặt tài khoản, nhưng không xuất hiện trên hộp thoại Một lần nhấn.
Email hỗ trợ: Xuất hiện trên màn hình yêu cầu sự đồng ý để hỗ trợ người dùng và cho quản trị viên Google Workspace đánh giá quyền truy cập vào ứng dụng của bạn cho người dùng của họ. Địa chỉ email này sẽ xuất hiện cho người dùng trên màn hình yêu cầu sự đồng ý Đăng nhập bằng Google khi người dùng nhấp vào tên ứng dụng.
Miền được uỷ quyền: Để bảo vệ bạn và người dùng, Google chỉ cho phép những ứng dụng xác thực bằng OAuth sử dụng Miền được uỷ quyền. Đường liên kết đến các ứng dụng của bạn phải được lưu trữ trên Miền được uỷ quyền. Tìm hiểu thêm.
Đường liên kết đến Trang chủ của ứng dụng: Xuất hiện trên màn hình yêu cầu sự đồng ý Đăng nhập bằng Google và thông tin tuyên bố từ chối trách nhiệm tuân thủ GDPR khi nhấn vào nút "Tiếp tục với". Phải được lưu trữ trên một Miền được uỷ quyền.
Đường liên kết đến Chính sách quyền riêng tư của ứng dụng: Xuất hiện trên màn hình đồng ý Đăng nhập bằng Google và thông tin tuyên bố từ chối trách nhiệm tuân thủ GDPR bằng tính năng Một lần chạm bên dưới nút "Tiếp tục với". Phải được lưu trữ trên một Miền được uỷ quyền.
Đường liên kết đến Điều khoản dịch vụ của ứng dụng (Không bắt buộc): Xuất hiện trên màn hình đồng ý Đăng nhập bằng Google và thông tin tuyên bố từ chối trách nhiệm tuân thủ GDPR của tính năng Đăng nhập một lần bên dưới nút "Tiếp tục với". Phải được lưu trữ trên một Miền được uỷ quyền.
Chuyển đến Data Access page để định cấu hình các phạm vi cho ứng dụng của bạn.
- Phạm vi cho các API của Google: Phạm vi cho phép ứng dụng của bạn truy cập vào dữ liệu riêng tư của người dùng. Đối với quy trình xác thực, phạm vi mặc định (email, hồ sơ, openid) là đủ, bạn không cần thêm bất kỳ phạm vi nhạy cảm nào. Thông thường, bạn nên yêu cầu phạm vi tăng dần, tại thời điểm cần có quyền truy cập, thay vì yêu cầu trước.
Kiểm tra "Trạng thái xác minh". Nếu ứng dụng của bạn cần xác minh, hãy nhấp vào nút "Gửi để xác minh" để gửi ứng dụng của bạn đi xác minh. Hãy tham khảo các yêu cầu xác minh OAuth để biết thông tin chi tiết.
Hiển thị chế độ cài đặt OAuth trong quá trình đăng nhập
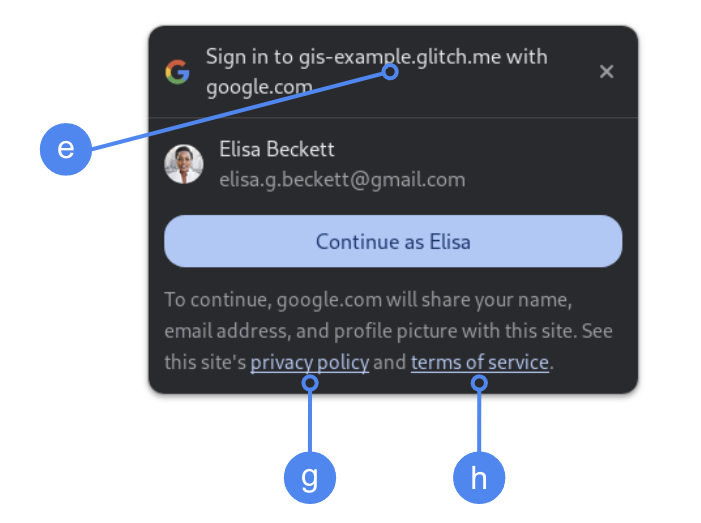
Tính năng Một lần nhấn bằng FedCM

Miền được uỷ quyền cấp cao nhất sẽ xuất hiện trong quá trình người dùng đồng ý trong Chrome. Chỉ sử dụng tính năng Đăng nhập bằng một lần nhấn trong iframe cùng trang web nhưng khác nguồn gốc là một phương thức được hỗ trợ.
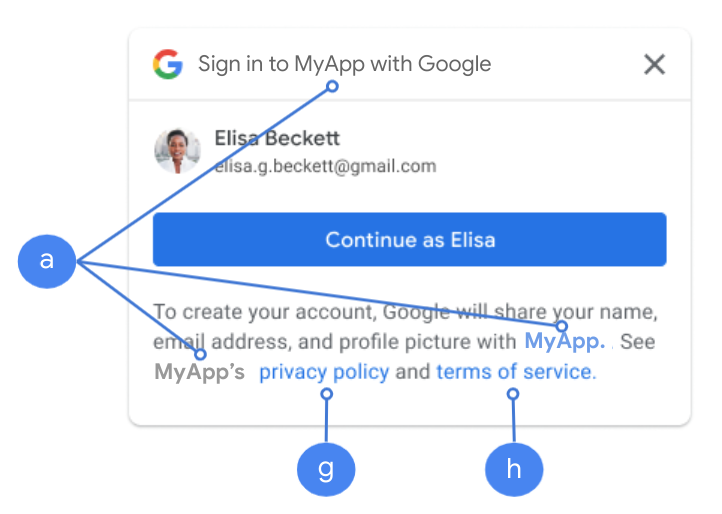
Tính năng Một lần chạm không có FedCM

Tên ứng dụng sẽ xuất hiện trong quá trình người dùng đồng ý.
Hình 1. Chế độ cài đặt về sự đồng ý OAuth do tính năng Đăng nhập bằng một lần nhấn hiển thị trong Chrome.
Tải thư viện ứng dụng
Đảm bảo tải thư viện ứng dụng Dịch vụ nhận dạng của Google trên mọi trang mà người dùng có thể đăng nhập. Hãy sử dụng đoạn mã sau:
<script src="https://accounts.google.com/gsi/client" async></script>
Bạn có thể tối ưu hoá tốc độ tải trang nếu tải tập lệnh bằng thuộc tính async.
Hãy tham khảo tài liệu tham khảo API HTML và JavaScript để biết danh sách các phương thức và thuộc tính mà thư viện này hỗ trợ.
Chính sách bảo mật nội dung
Mặc dù không bắt buộc, nhưng bạn nên sử dụng Chính sách bảo mật nội dung để bảo mật ứng dụng và ngăn chặn các cuộc tấn công thông qua tập lệnh trên nhiều trang web (XSS). Để tìm hiểu thêm, hãy xem bài viết Giới thiệu về CSP và CSP và XSS.
Chính sách bảo mật nội dung của bạn có thể bao gồm một hoặc nhiều chỉ thị, chẳng hạn như connect-src, frame-src, script-src, style-src hoặc default-src.
Nếu CSP của bạn bao gồm:
- chỉ thị
connect-src, hãy thêmhttps://accounts.google.com/gsi/để cho phép một trang tải URL mẹ cho các điểm cuối phía máy chủ của Dịch vụ nhận dạng của Google. - chỉ thị
frame-src, hãy thêmhttps://accounts.google.com/gsi/để cho phép URL mẹ của iframe Đăng nhập bằng Google và Đăng nhập bằng một lần chạm. - chỉ thị, hãy thêm
https://accounts.google.com/gsi/clientđể cho phép URL của thư viện JavaScript Dịch vụ nhận dạng của Google.script-src - chỉ thị
style-src, hãy thêmhttps://accounts.google.com/gsi/styleđể cho phép URL của Biểu định kiểu Dịch vụ nhận dạng của Google. - Chỉ thị
default-src(nếu được dùng) là một phương án dự phòng nếu bạn không chỉ định bất kỳ chỉ thị nào trước đó (connect-src,frame-src,script-srchoặcstyle-src), hãy thêmhttps://accounts.google.com/gsi/để cho phép một trang tải URL mẹ cho các điểm cuối phía máy chủ của Dịch vụ nhận dạng của Google.
Tránh liệt kê từng URL GIS khi sử dụng connect-src. Điều này giúp giảm thiểu lỗi khi GIS được cập nhật. Ví dụ: thay vì thêm https://accounts.google.com/gsi/status, hãy sử dụng URL gốc của GIS https://accounts.google.com/gsi/.
Tiêu đề phản hồi mẫu này cho phép Dịch vụ nhận dạng của Google tải và thực thi thành công:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
Cross Origin Opener Policy
Nút Đăng nhập bằng Google và tính năng Đăng nhập bằng một lần chạm của Google có thể yêu cầu bạn thay đổi Cross-Origin-Opener-Policy (COOP) để tạo cửa sổ bật lên thành công.
Khi FedCM được bật, trình duyệt sẽ trực tiếp hiển thị các cửa sổ bật lên và không cần thay đổi.
Tuy nhiên, khi FedCM bị vô hiệu hoá, hãy đặt tiêu đề COOP:
- đến
same-originvà - bao gồm
same-origin-allow-popups.
Việc không đặt tiêu đề thích hợp sẽ làm gián đoạn quá trình giao tiếp giữa các cửa sổ, dẫn đến cửa sổ bật lên trống hoặc các lỗi tương tự.
