Para adicionar um botão "Fazer login com o Google" ou comandos de um toque e login automático ao seu site, primeiro você precisa:
- receber um ID do cliente OAuth 2.0;
- configurar a marca e as configurações do OAuth;
- carregar a biblioteca de cliente dos Serviços de identidade do Google e
- opcionalmente, configure a Política de Segurança de Conteúdo e
- atualizar a política de abertura entre origens
Receber o ID do cliente da API do Google
Para ativar os Serviços de identidade do Google no seu site, primeiro configure um ID do cliente da API Google. Para isso, siga estas etapas:
- Abra o Clients page do Google Cloud Console.
- Crie ou selecione um projeto do Cloud Console. Se você já tiver um projeto para o botão "Fazer login com o Google" ou o Google One Tap, use o projeto e o ID do cliente da Web. Ao criar aplicativos de produção, talvez sejam necessários vários projetos. Repita as etapas restantes desta seção para cada projeto que você gerencia.
- Clique em Criar cliente e, em Tipo de aplicativo, selecione Aplicativo da Web para criar um ID do cliente. Para usar um ID do cliente atual, selecione um do tipo Aplicativo da Web.
Adicione o URI do seu site em Origens JavaScript autorizadas. O URI inclui apenas o esquema e o nome do host totalmente qualificado. Por exemplo,
https://www.example.com.Como alternativa, as credenciais podem ser retornadas usando um redirecionamento para um endpoint hospedado por você, em vez de um retorno de chamada JavaScript. Se for esse o caso, adicione seus URIs de redirecionamento a URIs de redirecionamento autorizados. Os URIs de redirecionamento incluem o esquema, o nome do host totalmente qualificado e o caminho, e precisam obedecer às regras de validação de URI de redirecionamento. Por exemplo,
https://www.example.com/auth-receiver.
Inclua o ID do cliente no seu app da Web usando os campos data-client_id ou client_id.
Configurar a tela de permissão OAuth
O recurso Fazer login com o Google e a autenticação com um toque incluem uma tela de consentimento que informa aos usuários o aplicativo que está solicitando acesso aos dados, o tipo de dados que estão sendo solicitados e os termos aplicáveis.
- Abra o Branding page da seção "Google Auth Platform" do Cloud Console.
- Se solicitado, selecione o projeto que você acabou de criar.
Na Branding page, preencha o formulário e clique no botão "Salvar".
Nome do aplicativo:o nome do aplicativo que precisa da permissão. O nome precisa refletir com precisão seu aplicativo e ser consistente com o nome que os usuários veem em outros lugares.
Logotipo do aplicativo:essa imagem é mostrada na tela de consentimento para ajudar os usuários a reconhecerem seu app. O logotipo aparece na tela de consentimento do Fazer login com o Google e nas configurações da conta, mas não na caixa de diálogo do recurso Tocar para fazer login.
E-mail de suporte:mostrado na tela de consentimento do suporte ao usuário e para administradores do Google Workspace que avaliam o acesso ao seu aplicativo para os usuários deles. Esse endereço de e-mail é mostrado aos usuários na tela de permissão "Fazer login com o Google" quando eles clicam no nome do aplicativo.
Domínios autorizados:para proteger você e seus usuários, o Google permite apenas que aplicativos autenticados com o OAuth usem domínios autorizados. Os links dos seus aplicativos precisam ser hospedados em domínios autorizados. Saiba mais.
Link da página inicial do aplicativo:mostrado na tela de permissão do recurso Fazer login com o Google e nas informações de exoneração de responsabilidade em conformidade com o GDPR do recurso de um toque, abaixo do botão "Continuar como". Precisa ser hospedado em um domínio autorizado.
Link da Política de Privacidade do aplicativo:mostrado na tela de consentimento do Fazer login com o Google e nas informações de exoneração de responsabilidade compatíveis com o GDPR do recurso "Um toque" abaixo do botão "Continuar como". Precisa ser hospedado em um domínio autorizado.
Link dos Termos de Serviço do aplicativo (opcional): mostrado na tela de consentimento do Fazer login com o Google e nas informações de exoneração de responsabilidade em conformidade com o GDPR do recurso "Um toque" abaixo do botão "Continuar como". Precisa ser hospedado em um domínio autorizado.
Acesse Data Access page para configurar escopos para seu app.
- Escopos para APIs do Google: os escopos permitem que seu aplicativo acesse os dados particulares do usuário. Para a autenticação, o escopo padrão (e-mail, perfil, openid) é suficiente. Não é necessário adicionar escopos sensíveis. Em geral, é uma prática recomendada solicitar escopos de forma incremental no momento em que o acesso é necessário, em vez de antecipadamente.
Verifique o "Status da verificação". Se o aplicativo precisar de verificação, clique no botão "Enviar para verificação". Consulte os requisitos de verificação do OAuth para mais detalhes.
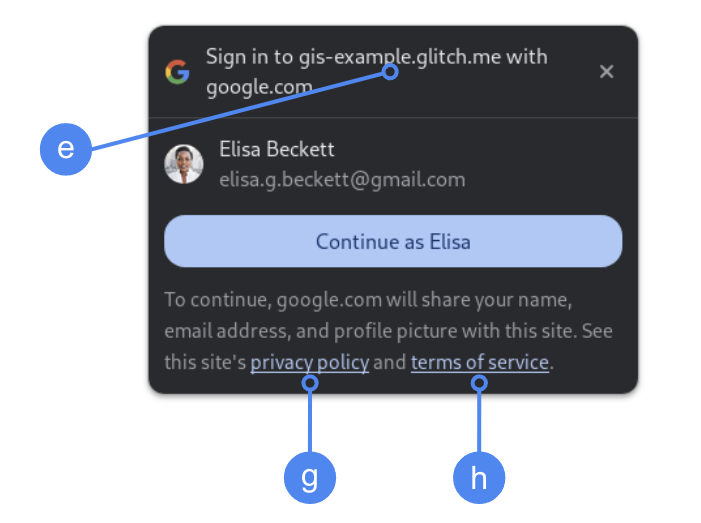
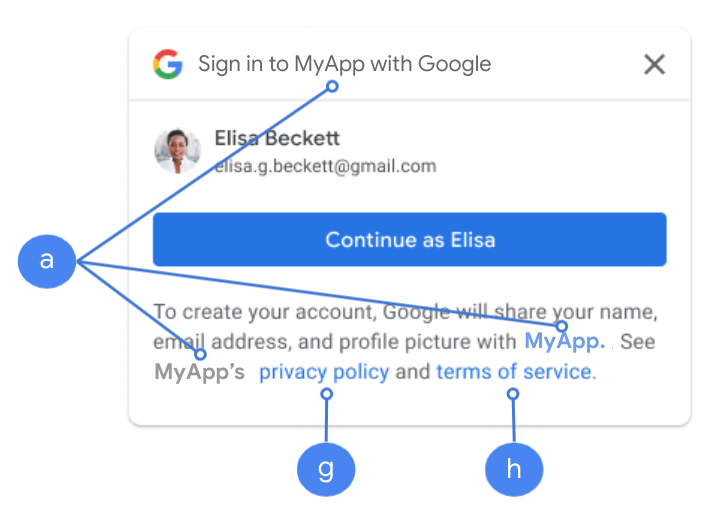
Exibição das configurações do OAuth durante o login
Um toque usando a FedCM

O domínio autorizado de nível superior é mostrado durante o consentimento do usuário no Chrome. Usar o recurso "Um toque" apenas em iframes entre origens, mas do mesmo site, é um método compatível.
Um toque sem a API FedCM

O nome do aplicativo é mostrado durante o consentimento do usuário.
Figura 1. Configurações de consentimento do OAuth mostradas pelo recurso "Um toque" no Chrome.
Carregar a biblioteca de cliente
Carregue a biblioteca de cliente dos Serviços de identidade do Google em qualquer página em que um usuário possa fazer login. Use o seguinte snippet de código:
<script src="https://accounts.google.com/gsi/client" async></script>
Você pode otimizar a velocidade de carregamento das páginas se carregar o script com o atributo
async.
Consulte as referências da API HTML e JavaScript para ver a lista de métodos e propriedades compatíveis com a biblioteca.
Política de Segurança de Conteúdo
Embora seja opcional, uma política de segurança de conteúdo é recomendada para proteger seu app e evitar ataques de scripting em vários sites (XSS) . Para saber mais, consulte uma Introdução ao CSP e CSP e XSS.
Sua política de segurança de conteúdo pode incluir uma ou mais diretivas, como
connect-src, frame-src, script-src, style-src ou default-src.
Se a CSP incluir:
- Diretiva
connect-src, adicionehttps://accounts.google.com/gsi/para permitir que uma página carregue o URL principal para endpoints do lado do servidor dos Serviços de identidade do Google. frame-src, adicionehttps://accounts.google.com/gsi/para permitir o URL principal dos iframes do botão One Tap e Fazer login com o Google.script-src, adicionehttps://accounts.google.com/gsi/clientpara permitir o URL da biblioteca JavaScript dos Serviços de Identificação do Google.style-src, adicionehttps://accounts.google.com/gsi/stylepara permitir o URL das folhas de estilo dos Serviços de identidade do Google.- A diretiva
default-src, se usada, é um substituto caso alguma das diretivas anteriores (connect-src,frame-src,script-srcoustyle-src) não seja especificada. Adicionehttps://accounts.google.com/gsi/para permitir que uma página carregue o URL principal para os endpoints do lado do servidor dos Serviços de identidade do Google.
Evite listar URLs individuais do GIS ao usar connect-src. Isso ajuda a minimizar
falhas quando o SIG é atualizado. Por exemplo, em vez de adicionar
https://accounts.google.com/gsi/status, use o URL principal do GIS
https://accounts.google.com/gsi/.
Este exemplo de cabeçalho de resposta permite que os Serviços de identidade do Google carreguem e executem com êxito:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
Política de abertura entre origens
O botão "Fazer login com o Google" e o Google One Tap podem exigir mudanças no seu
Cross-Origin-Opener-Policy (COOP) para
criar pop-ups.
Quando a FedCM está ativada, o navegador renderiza pop-ups diretamente, e nenhuma mudança é necessária.
No entanto, quando a FedCM está desativada, defina o cabeçalho COOP:
- para
same-origine - inclua
same-origin-allow-popups.
Se você não definir o cabeçalho adequado, a comunicação entre as janelas será interrompida, resultando em uma janela pop-up em branco ou bugs semelhantes.