अपनी वेबसाइट में 'Google से साइन इन करें' बटन या One Tap और अपने-आप साइन इन होने की सुविधा वाले प्रॉम्प्ट जोड़ने के लिए, आपको सबसे पहले ये काम करने होंगे:
- OAuth 2.0 क्लाइंट आईडी पाएं,
- OAuth ब्रैंडिंग और सेटिंग कॉन्फ़िगर करें,
- Google Identity Services क्लाइंट लाइब्रेरी लोड करें और
- कॉन्टेंट की सुरक्षा के लिए नीति सेट अप करें और
- क्रॉस-ओरिजन ओपनर पॉलिसी अपडेट करें
अपना Google API क्लाइंट आईडी पाना
अपनी वेबसाइट पर Google Identity Services की सुविधा चालू करने के लिए, आपको सबसे पहले Google API क्लाइंट आईडी सेट अप करना होगा. इसके लिए, यह तरीका अपनाएं:
- Google Cloud Consoleके Clients page खोलें.
- कोई Cloud Console प्रोजेक्ट बनाएं या चुनें. अगर आपके पास पहले से ही 'Google से साइन इन करें' बटन या Google One Tap के लिए कोई प्रोजेक्ट है, तो मौजूदा प्रोजेक्ट और वेब क्लाइंट आईडी का इस्तेमाल करें. प्रोडक्शन ऐप्लिकेशन बनाते समय, एक से ज़्यादा प्रोजेक्ट की ज़रूरत पड़ सकती है. इसलिए, इस सेक्शन में दिए गए बाकी चरणों को उन सभी प्रोजेक्ट के लिए दोहराएं जिन्हें आपको मैनेज करना है.
- नया क्लाइंट आईडी बनाने के लिए, क्लाइंट बनाएं पर क्लिक करें. इसके बाद, ऐप्लिकेशन टाइप के लिए वेब ऐप्लिकेशन चुनें. किसी मौजूदा क्लाइंट आईडी का इस्तेमाल करने के लिए, वेब ऐप्लिकेशन टाइप का कोई क्लाइंट आईडी चुनें.
अपनी वेबसाइट का यूआरआई, अनुमति वाले JavaScript ऑरिजिन में जोड़ें. यूआरआई में सिर्फ़ स्कीम और पूरी तरह क्वालिफ़ाइड होस्टनेम शामिल होता है. उदाहरण के लिए,
https://www.example.com.इसके अलावा, क्रेडेंशियल को JavaScript कॉलबैक के बजाय, आपके होस्ट किए गए एंडपॉइंट पर रीडायरेक्ट करके भी वापस भेजा जा सकता है. अगर ऐसा है, तो अपने रीडायरेक्ट यूआरआई को अनुमति वाले रीडायरेक्ट यूआरआई में जोड़ें. रीडायरेक्ट यूआरआई में स्कीम, पूरी तरह से क्वालिफ़ाइड होस्टनेम, और पाथ शामिल होता है. साथ ही, यह रीडायरेक्ट यूआरआई की पुष्टि करने के नियमों के मुताबिक होना चाहिए. उदाहरण के लिए,
https://www.example.com/auth-receiver.
data-client_id या client_id फ़ील्ड का इस्तेमाल करके, अपने वेब ऐप्लिकेशन में क्लाइंट आईडी शामिल करें.
OAuth की सहमति वाली स्क्रीन को कॉन्फ़िगर करना
'Google से साइन इन करें' और 'एक टैप से पुष्टि करें', दोनों में सहमति वाली स्क्रीन शामिल होती है. इसमें उपयोगकर्ताओं को यह जानकारी मिलती है कि कौनसे ऐप्लिकेशन को उनके डेटा को ऐक्सेस करने का अनुरोध किया गया है, किस तरह का डेटा मांगा गया है, और कौनसे नियम लागू होते हैं.
- Cloud Consoleके Google Auth Platform सेक्शन का Branding page खोलें.
- अगर कहा जाए, तो वह प्रोजेक्ट चुनें जिसे आपने अभी-अभी बनाया है.
Branding page पर, फ़ॉर्म भरें और "सेव करें" बटन पर क्लिक करें.
ऐप्लिकेशन का नाम: सहमति का अनुरोध करने वाले ऐप्लिकेशन का नाम. नाम से आपके ऐप्लिकेशन के बारे में सही जानकारी मिलनी चाहिए. साथ ही, यह नाम उस नाम से मेल खाना चाहिए जो उपयोगकर्ताओं को ऐप्लिकेशन के अन्य पेजों पर दिखता है.
ऐप्लिकेशन का लोगो: यह इमेज, सहमति वाली स्क्रीन पर दिखाई जाती है, ताकि लोग आपके ऐप्लिकेशन को पहचान सकें. यह लोगो, 'Google से साइन इन करें' सुविधा के लिए सहमति वाली स्क्रीन और खाते की सेटिंग पर दिखता है. हालांकि, यह One Tap डायलॉग पर नहीं दिखता.
सहायता के लिए ईमेल पता: यह उपयोगकर्ता सहायता के लिए सहमति वाली स्क्रीन पर दिखता है. साथ ही, Google Workspace एडमिन को भी दिखता है, ताकि वे अपने उपयोगकर्ताओं के लिए आपके ऐप्लिकेशन के ऐक्सेस का आकलन कर सकें. यह ईमेल पता, उपयोगकर्ताओं को 'Google से साइन इन करें' की सहमति स्क्रीन पर दिखता है. ऐसा तब होता है, जब उपयोगकर्ता ऐप्लिकेशन के नाम पर क्लिक करता है.
अनुमति वाले डोमेन: Google, आपको और आपके उपयोगकर्ताओं को सुरक्षित रखने के लिए, सिर्फ़ उन ऐप्लिकेशन को अनुमति वाले डोमेन का इस्तेमाल करने की अनुमति देता है जो OAuth का इस्तेमाल करके पुष्टि करते हैं. आपके ऐप्लिकेशन के लिंक, आधिकारिक डोमेन पर होस्ट किए जाने चाहिए. ज़्यादा जानें.
ऐप्लिकेशन के होम पेज का लिंक: यह लिंक, 'Google से साइन इन करें' के लिए सहमति वाली स्क्रीन पर दिखता है. साथ ही, यह जीडीपीआर के मुताबिक एक टैप में दिखने वाले डिसक्लेमर की जानकारी में "इसके तौर पर जारी रखें" बटन के नीचे दिखता है. इसे किसी ऐसे डोमेन पर होस्ट किया जाना चाहिए जिसे अनुमति मिली हो.
ऐप्लिकेशन की निजता नीति का लिंक: यह लिंक, "Google से साइन इन करें" की सहमति स्क्रीन पर दिखता है. साथ ही, "इसके तौर पर जारी रखें" बटन के नीचे, जीडीपीआर के मुताबिक एक टैप में दिखने वाली अस्वीकरण की जानकारी में दिखता है. इसे किसी ऐसे डोमेन पर होस्ट किया जाना चाहिए जिसे अनुमति मिली हो.
ऐप्लिकेशन की सेवा की शर्तों का लिंक (ज़रूरी नहीं): यह लिंक, 'Google से साइन इन करें' की सहमति वाली स्क्रीन पर दिखता है. साथ ही, "इसके तौर पर जारी रखें" बटन के नीचे, जीडीपीआर के मुताबिक एक टैप में दिखने वाले डिसक्लेमर की जानकारी में भी दिखता है. इसे किसी ऐसे डोमेन पर होस्ट किया जाना चाहिए जिसे अनुमति मिली हो.
अपने ऐप्लिकेशन के लिए स्कोप कॉन्फ़िगर करने के लिए, Data Access page पर जाएं.
- Google API के लिए स्कोप: स्कोप की मदद से, आपका ऐप्लिकेशन उपयोगकर्ता के निजी डेटा को ऐक्सेस कर सकता है. पुष्टि करने के लिए, डिफ़ॉल्ट स्कोप (ईमेल, प्रोफ़ाइल, openid) काफ़ी है. आपको कोई भी संवेदनशील स्कोप जोड़ने की ज़रूरत नहीं है. आम तौर पर, यह सबसे सही तरीका माना जाता है कि ऐक्सेस की ज़रूरत पड़ने पर, स्कोप के लिए धीरे-धीरे अनुरोध किया जाए.
"पुष्टि की स्थिति" देखें. अगर आपके आवेदन की पुष्टि करना ज़रूरी है, तो "पुष्टि के लिए सबमिट करें" बटन पर क्लिक करके, पुष्टि के लिए अपना आवेदन सबमिट करें. ज़्यादा जानकारी के लिए, OAuth की पुष्टि करने से जुड़ी ज़रूरी शर्तें देखें.
साइन इन करने के दौरान, OAuth सेटिंग दिखाना
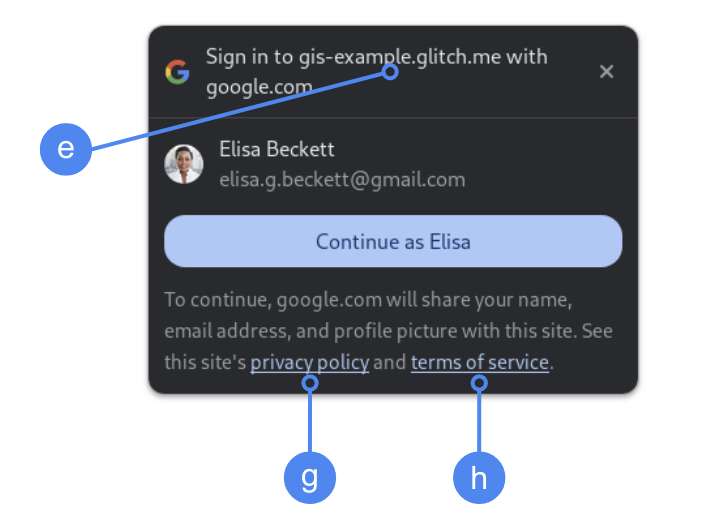
FedCM का इस्तेमाल करके One Tap

Chrome में उपयोगकर्ता की सहमति के दौरान, टॉप-लेवल अनुमति दिया गया डोमेन दिखता है. क्रॉस-ऑरिजिन, लेकिन एक जैसी साइट वाले iframe में सिर्फ़ One Tap का इस्तेमाल करना, सपोर्ट किया जाता है.
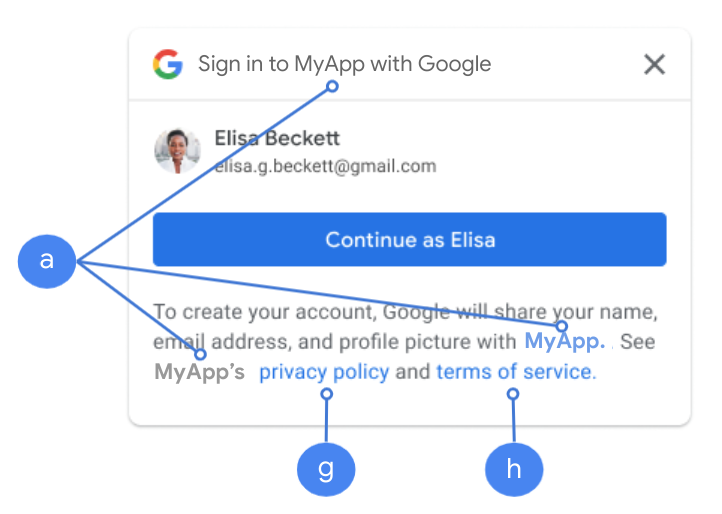
FedCM के बिना One Tap

उपयोगकर्ता की सहमति के दौरान, ऐप्लिकेशन का नाम दिखता है.
पहली इमेज. Chrome में One Tap की सुविधा से दिखने वाली OAuth सहमति की सेटिंग.
क्लाइंट लाइब्रेरी लोड करना
Google Identity Services की क्लाइंट लाइब्रेरी को उस पेज पर लोड करना न भूलें जिस पर उपयोगकर्ता साइन इन कर सकता है. इस कोड स्निपेट का इस्तेमाल करें:
<script src="https://accounts.google.com/gsi/client" async></script>
async एट्रिब्यूट के साथ स्क्रिप्ट लोड करने पर, पेज लोड होने की स्पीड को ऑप्टिमाइज़ किया जा सकता है.
लाइब्रेरी में इस्तेमाल किए जा सकने वाले तरीकों और प्रॉपर्टी की सूची के लिए, एचटीएमएल और JavaScript एपीआई के रेफ़रंस देखें.
कॉन्टेंट की सुरक्षा के बारे में नीति
कॉन्टेंट की सुरक्षा से जुड़ी नीति का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, अपने ऐप्लिकेशन को सुरक्षित रखने और क्रॉस-साइट स्क्रिप्टिंग (XSS) के हमलों को रोकने के लिए, इसका इस्तेमाल करने का सुझाव दिया जाता है. ज़्यादा जानने के लिए, सीएसपी के बारे में जानकारी और सीएसपी और XSS देखें.
आपकी कॉन्टेंट सिक्योरिटी पॉलिसी में एक या उससे ज़्यादा डायरेक्टिव शामिल हो सकते हैं. जैसे, connect-src, frame-src, script-src, style-src या default-src.
अगर आपके सीएसपी में ये शामिल हैं:
connect-srcडायरेक्टिव मेंhttps://accounts.google.com/gsi/जोड़ें, ताकि कोई पेज Google Identity Services के सर्वर-साइड एंडपॉइंट के लिए पैरंट यूआरएल लोड कर सके.frame-srcडायरेक्टिव में,https://accounts.google.com/gsi/जोड़ें, ताकि One Tap और 'Google से साइन इन करें' बटन वाले iframe के पैरंट यूआरएल को अनुमति दी जा सके.script-srcडायरेक्टिव मेंhttps://accounts.google.com/gsi/clientजोड़ें, ताकि Google Identity Services JavaScript लाइब्रेरी के यूआरएल को अनुमति दी जा सके.style-srcडायरेक्टिव में,https://accounts.google.com/gsi/styleजोड़ें, ताकि Google Identity Services की स्टाइलशीट के यूआरएल को अनुमति दी जा सके.default-srcडायरेक्टिव का इस्तेमाल तब किया जाता है, जब पहले दिए गए डायरेक्टिव (connect-src,frame-src,script-srcयाstyle-src) में से कोई भी डायरेक्टिव नहीं दिया गया हो. Google Identity Services के सर्वर साइड एंडपॉइंट के लिए, किसी पेज को पैरंट यूआरएल लोड करने की अनुमति देने के लिए,https://accounts.google.com/gsi/जोड़ें.
connect-src का इस्तेमाल करते समय, अलग-अलग GIS यूआरएल की सूची बनाने से बचें. इससे जीआईएस को अपडेट करते समय होने वाली गड़बड़ियों को कम करने में मदद मिलती है. उदाहरण के लिए, https://accounts.google.com/gsi/status जोड़ने के बजाय, GIS के पैरंट यूआरएल https://accounts.google.com/gsi/ का इस्तेमाल करें.
जवाब के इस हेडर से, Google Identity Services को लोड और एक्ज़ीक्यूट करने में मदद मिलती है:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
क्रॉस ओरिजन ओपनर पॉलिसी
पॉप-अप बनाने के लिए, आपको Sign In With Google बटन और Google One Tap के Cross-Origin-Opener-Policy (COOP) में बदलाव करने पड़ सकते हैं.
FedCM चालू होने पर ब्राउज़र सीधे तौर पर पॉप-अप रेंडर करता है. इसके लिए, किसी बदलाव की ज़रूरत नहीं होती.
हालांकि, FedCM बंद होने पर, COOP हेडर सेट करें:
same-originऔरsame-origin-allow-popupsको शामिल करें.
सही हेडर सेट न करने पर, विंडो के बीच कम्यूनिकेशन नहीं हो पाता. इससे खाली पॉप-अप विंडो या इसी तरह की अन्य गड़बड़ियां हो सकती हैं.