این راهنما به شما کمک می کند تا تغییرات برنامه وب خود را که توسط API مدیریت اعتبارات فدرال (FedCM) معرفی شده است، درک کنید.
هنگامی که FedCM فعال است، مرورگر درخواست های کاربر را نمایش می دهد و از کوکی های شخص ثالث استفاده نمی شود.
نمای کلی
FedCM جریان های ورود به سیستم خصوصی بیشتری را بدون نیاز به استفاده از کوکی های شخص ثالث فعال می کند. مرورگر تنظیمات کاربر را کنترل میکند، درخواستهای کاربر را نمایش میدهد، و تنها پس از دریافت رضایت صریح کاربر با یک ارائهدهنده هویت مانند Google تماس میگیرد.
برای اکثر وبسایتها، انتقال بهطور یکپارچه از طریق بهروزرسانیهای سازگار با گذشته به کتابخانه جاوا اسکریپت سرویسهای هویت Google انجام میشود.
به روز رسانی در ویژگی ورود خودکار
بتا مدیریت اعتبار فدرال (FedCM) برای خدمات هویت Google در آگوست 2023 راه اندازی شد. بسیاری از توسعه دهندگان API را آزمایش کردند و بازخورد ارزشمندی ارائه کردند.
یکی از پاسخهایی که گوگل از توسعهدهندگان شنیده است، در مورد الزامات حرکت کاربر جریان ورود به سیستم خودکار FedCM است. برای بهبود حریم خصوصی، Chrome از کاربران میخواهد تا در هر نمونه کروم مجدداً تأیید کنند که میخواهند با حساب Google وارد وبسایت شوند، حتی اگر کاربر وبسایت را قبل از عرضه FedCM تأیید کرده باشد. این تأیید مجدد یکباره از طریق یک کلیک روی فرمان One Tap یا جریان دکمه با FedCM برای نشان دادن قصد کاربر برای ورود به سیستم انجام می شود. این تغییر ممکن است باعث اختلال اولیه در نرخ تبدیل ورود به سیستم خودکار برای برخی وبسایتها شود.
اخیراً در M121، کروم تغییری در UX جریان ورود خودکار FedCM ایجاد کرد. تأیید مجدد فقط زمانی مورد نیاز است که کوکیهای شخص ثالث محدود شده باشند. این یعنی:
ورود خودکار FedCM برای کاربران بازگشتی نیازی به تأیید مجدد ندارد. اگر کاربران با FedCM UI مجدداً تأیید کنند، این تأیید مجدد بهعنوان الزامات اشاره کاربر برای دوران پس از 3PCD محاسبه میشود.
ورود خودکار FedCM هنگامی که کوکیهای شخص ثالث بهصورت دستی توسط کاربران امروز یا بهطور پیشفرض در Chrome آینده محدود میشوند، وضعیت تأیید مجدد را بررسی میکند.
با این تغییر، ما به همه توسعه دهندگان ورود به سیستم خودکار توصیه می کنیم در اسرع وقت به FedCM مهاجرت کنند تا اختلال در نرخ تبدیل ورود به سیستم خودکار کاهش یابد.
برای جریان ورود خودکار، جاوا اسکریپت GIS FedCM را در کروم قدیمیتر (قبل از M121) راهاندازی نمیکند، حتی اگر وبسایت شما بخواهد FedCM را انتخاب کند.
تفاوت سفر کاربر
تجربههای One Tap با استفاده از FedCM و بدون FedCM تنها با تفاوتهای جزئی مشابه هستند.
کاربر جدید تک جلسه ای
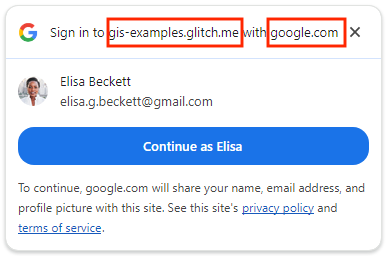
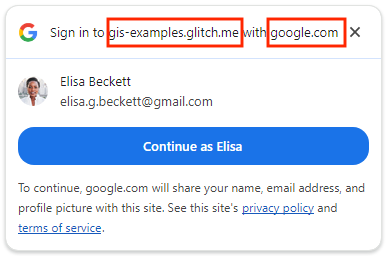
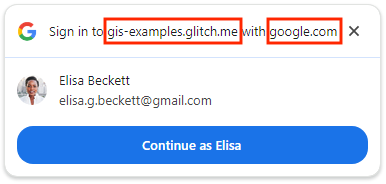
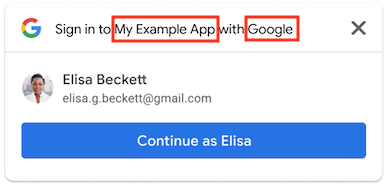
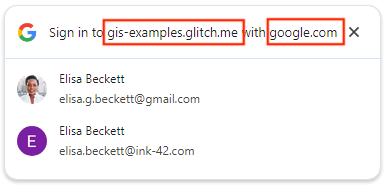
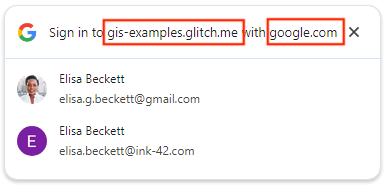
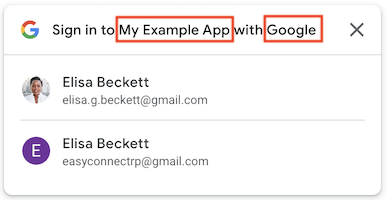
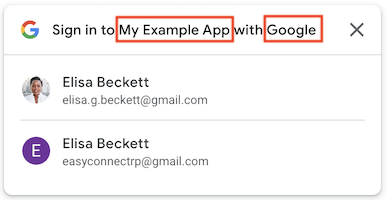
با استفاده از FedCM، One Tap به جای نام برنامه، نام دامنه سطح بالا را نشان می دهد.
| با استفاده از FedCM | بدون FedCM |
|---|---|
  |   |
کاربر برگشتی تک جلسه ای (با ورود خودکار غیرفعال)
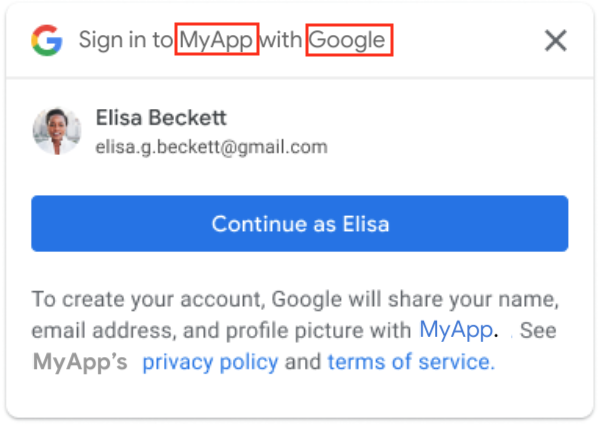
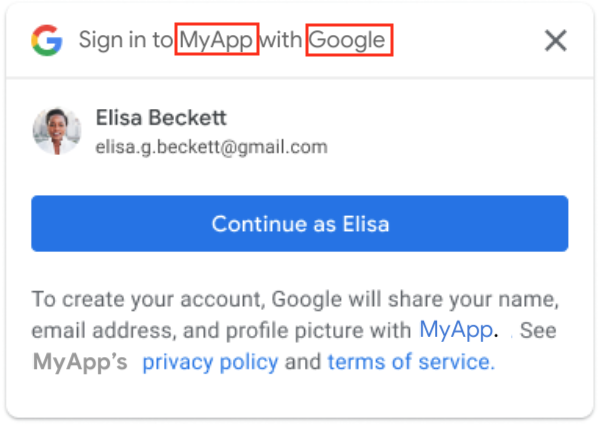
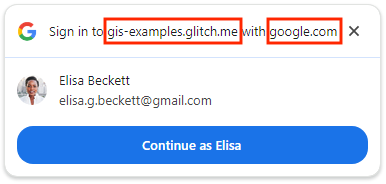
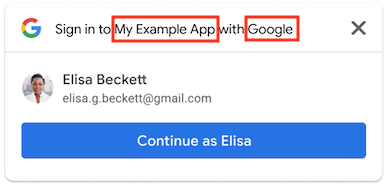
با استفاده از FedCM، One Tap به جای نام برنامه، نام دامنه سطح بالا را نشان می دهد.
| با استفاده از FedCM | بدون FedCM |
|---|---|
  |   |
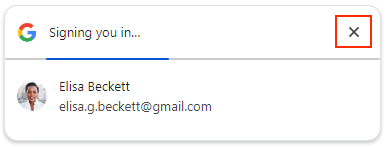
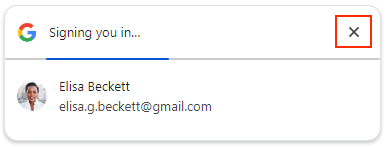
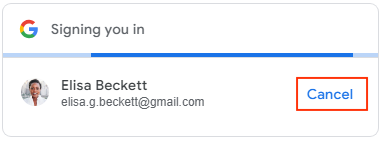
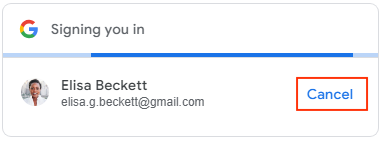
کاربر برگشتی تک جلسه ای (با فعال بودن ورود خودکار)
با استفاده از FedCM، کاربران می توانند به جای کلیک بر روی دکمه لغو ، روی X کلیک کنند تا ورود خودکار را در عرض 5 ثانیه لغو کنند.
| با استفاده از FedCM | بدون FedCM |
|---|---|
  |   |
چند جلسه
با استفاده از FedCM، One Tap به جای نام برنامه، نام دامنه سطح بالا را نشان می دهد.
| با استفاده از FedCM | بدون FedCM |
|---|---|
  |   |
برای سفرهای کلیدی کاربر برای جریان دکمه FedCM به صفحه دکمه ورود با Google مراجعه کنید.
قبل از شروع
بررسی کنید که تنظیمات و نسخه مرورگر شما از FedCM API پشتیبانی میکند ، بهروزرسانی به آخرین نسخه توصیه میشود.
FedCM API در Chrome 117 یا جدیدتر موجود است.
تنظیم ورود به سیستم شخص ثالث در Chrome فعال است. این تنظیم فقط روی One Tap تأثیر می گذارد و تأثیری بر جریان دکمه FedCM ندارد.
اگر نسخه مرورگر Chrome شما 119 یا بالاتر است،
chrome://flagsرا باز کنید و ویژگی آزمایشیFedCmWithoutThirdPartyCookiesرا فعال کنید. این مرحله در مرورگر کروم نسخه 120 یا بالاتر لازم نیست.
برنامه وب خود را مهاجرت کنید
این مراحل را دنبال کنید تا FedCM را فعال کنید، تأثیر مهاجرت احتمالی را ارزیابی کنید و در صورت نیاز تغییراتی را در برنامه وب موجود خود ایجاد کنید:
1. یک پرچم بولی برای فعال کردن FedCM برای One Tap هنگام شروع اولیه با استفاده از:
HTML، ویژگی
data-use_fedcm_for_promptرا رویtrueتنظیم کنید.جاوا اسکریپت،
use_fedcm_for_promptدر شیءIdConfigurationرویtrueتنظیم کنید.
2. برای فعال کردن FedCM for Button هنگام شروع اولیه با استفاده از: (اختیاری) یک پرچم بولین اضافه کنید .
HTML، ویژگی
data-use_fedcm_for_buttonرا رویtrueتنظیم کنید تا جریان دکمه FedCM فعال شود. با فعال کردن فقط جریان دکمه FedCM، میتوانید ویژگیdata-use_fedcm_for_buttonرا نیز رویtrueتنظیم کنید تا ویژگی انتخاب خودکار جدید فعال شود.جاوا اسکریپت،
use_fedcm_for_buttonدر شیIdConfigurationرویtrueتنظیم کنید تا جریان دکمه FedCM را فعال کنید. با فعال کردن FedCM Button فقط، میتوانید ویژگیbutton_auto_selectرا رویtrueتنظیم کنید تا ویژگی انتخاب خودکار جدید فعال شود.
3. استفاده از متدهای isDisplayMoment() ، isDisplayed() ، isNotDisplayed() و getNotDisplayedReason() را برای One Tap در کد خود حذف کنید .
برای بهبود حریم خصوصی کاربر، پاسخ تماس google.accounts.id.prompt دیگر هیچ اعلان لحظه نمایش را در شی PromptMomentNotication بر نمی گرداند. هر کدی را که به روش های مربوط به لحظه نمایش بستگی دارد حذف کنید. آنها متدهای isDisplayMoment() ، isDisplayed() ، isNotDisplayed() و getNotDisplayedReason() هستند.
4. استفاده از متد getSkippedReason() را برای One Tap در کد خود حذف کنید .
در حالی که لحظه پرش، isSkippedMoment() همچنان از پاسخ تماس google.accounts.id.prompt در شی PromptMomentNotication فراخوانی می شود، دلیل دقیق ارائه نمی شود. هر کدی که به متد getSkippedReason() بستگی دارد را از کد خود حذف کنید.
توجه داشته باشید که اعلان لحظه رد شده، isDismissedMoment() و روش دلیل دقیق مرتبط، getDismissedReason() بدون تغییر زمانی که FedCM فعال است.
5. ویژگی های style position را از data-prompt_parent_id و intermediate_iframes برای One Tap حذف کنید .
مرورگر اندازه و موقعیت درخواست های کاربر را کنترل می کند، موقعیت های سفارشی برای One Tap on Desktop پشتیبانی نمی شود.
6. طرح بندی صفحه را در صورت نیاز برای One Tap به روز کنید .
مرورگر اندازه و موقعیت درخواست های کاربر را کنترل می کند. بسته به چیدمان صفحات جداگانه، ممکن است برخی از محتواها روی هم قرار گیرند زیرا موقعیتهای سفارشی برای One Tap روی دسکتاپ به هیچ وجه پشتیبانی نمیشوند، مانند ویژگی style ، data-prompt_parent_id ، intermediate_iframes ، iframe سفارشیشده، و روشهای خلاقانه دیگر.
برای بهبود تجربه کاربر در مواقعی که اطلاعات مهم مبهم است، طرح صفحه را تغییر دهید. UX خود را حول اعلان One Tap نسازید حتی اگر فرض کنید در موقعیت پیش فرض قرار دارد. از آنجایی که FedCM API با واسطه مرورگر است، فروشندگان مختلف مرورگر ممکن است موقعیت درخواست را کمی متفاوت قرار دهند.
7. اگر برنامه وب شما One Tap یا Button API را از iframe های متقاطع فراخوانی می کند، ویژگی allow="identity-credentials-get" را به فریم والد اضافه کنید .
یک iframe در صورتی به عنوان مبدا متقاطع در نظر گرفته می شود که منشاء آن دقیقاً با مبدا اصلی یکسان نباشد. به عنوان مثال:
- دامنه های مختلف:
https://example1.comوhttps://example2.com - دامنه های مختلف سطح بالا:
https://example.ukوhttps://example.jp - زیر دامنه ها:
https://example.comوhttps://login.example.com
هنگام استفاده از One Tap در iframe متقاطع، کاربران ممکن است با تجربه گیج کننده ای مواجه شوند. درخواست One Tap نام دامنه سطح بالا ، نه iframe را به عنوان یک اقدام امنیتی برای جلوگیری از برداشت اعتبار نمایش می دهد. با این حال، نشانه های ID به مبدا iframe صادر می شوند. برای جزئیات بیشتر، این مشکل GitHub را مرور کنید.
از آنجایی که این اختلاف میتواند گمراهکننده باشد، فقط استفاده از One Tap در iframeهای متقاطع اما همان سایت یک روش پشتیبانی میشود. به عنوان مثال، صفحه ای در دامنه سطح بالا https://www.example.com با استفاده از iframe برای جاسازی صفحه با One Tap در https://login.example.com . اعلان One Tap "ورود به example.com با google.com" را نمایش می دهد.
همه موارد دیگر مانند دامنه های مختلف پشتیبانی نمی شوند. در عوض، روش های ادغام جایگزین را در نظر بگیرید:
- اجرای دکمه Sign in with Google بدون فعال بودن FedCM.
- پیاده سازی One Tap در دامنه سطح بالا
- استفاده از نقاط پایانی Google OAuth 2.0 برای ادغام سفارشی تر.
- اگر یک سایت شخص ثالث را در iframe جاسازی می کنید و نمی توانید اجرای One Tap آن را تغییر دهید، می توانید از نمایش درخواست One Tap در iframe جلوگیری کنید. برای انجام این کار، ویژگی
allow="identity-credentials-get"از تگ iframe در فریم والد حذف کنید. این درخواست را سرکوب می کند و سپس می توانید کاربران خود را مستقیماً به صفحه ورود به سیستم سایت تعبیه شده راهنمایی کنید.
وقتی One Tap or Button API از iframe های متقاطع فراخوانی می شود، باید ویژگی allow="identity-credentials-get" در هر تگ iframe فریم والد اضافه کنید:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
اگر برنامه شما از یک iframe استفاده میکند که حاوی iframe دیگری است، باید اطمینان حاصل کنید که این ویژگی به هر iframe، از جمله همه فریمهای فرعی اضافه شده است.
به عنوان مثال، سناریوی زیر را در نظر بگیرید:
سند بالا (
https://www.example.uk) حاوی یک iframe به نام "Iframe A" است که یک صفحه (https://logins.example.com) را جاسازی می کند.این صفحه جاسازی شده (
https://logins.example.com) همچنین حاوی یک iframe به نام "Iframe B" است که در ادامه صفحه ای (https://onetap.example2.com) را تعبیه می کند که میزبان One Tap یا Button است.برای اطمینان از اینکه One Tap یا Button می تواند به درستی نمایش داده شود، ویژگی باید به هر دو تگ Iframe A و Iframe B اضافه شود.
برای پرسشهایی در مورد درخواست One Tap یا دکمه نمایش داده نشده آماده شوید . سایتهای دیگر با ریشههای مختلف ممکن است صفحات شما را که میزبان One Tap در iframe خود هستند جاسازی کنند. ممکن است تعداد بیشتری از بلیط های پشتیبانی مربوط به نمایش داده نشدن One Tap یا Button از کاربران نهایی یا دیگر صاحبان سایت دریافت کنید. در حالی که بهروزرسانیها را فقط صاحبان سایت در صفحات خود میتوانند انجام دهند، میتوانید کارهای زیر را برای کاهش تأثیر انجام دهید:
اسناد توسعهدهنده خود را بهروزرسانی کنید تا نحوه تنظیم iframe را به درستی برای تماس با سایت خود درج کنید. می توانید در اسناد خود به این صفحه پیوند دهید.
در صورت وجود، صفحه پرسشهای متداول توسعهدهنده خود را بهروزرسانی کنید.
به تیم پشتیبانی خود از این تغییر آینده اطلاع دهید و زودتر برای پاسخ به درخواست آماده شوید.
برای انتقال روان FedCM با شرکای تحت تاثیر، مشتریان یا صاحبان سایت به طور فعال تماس بگیرید.
8. این دستورالعمل ها را به خط مشی امنیت محتوای خود (CSP) اضافه کنید .
این مرحله اختیاری است زیرا همه وب سایت ها تعریف CSP را انتخاب نمی کنند.
اگر از CSP در وب سایت شما استفاده نمی شود، نیازی به تغییر نیست.
اگر CSP شما برای One Tap یا Button فعلی کار میکند و
connect-src،frame-src،script-src،style-srcیاdefault-srcاستفاده نمیکنید، نیازی به تغییر نیست.در غیر این صورت، این راهنما را برای راه اندازی CSP خود دنبال کنید. بدون راه اندازی مناسب CSP، FedCM One Tap یا Button در سایت نمایش داده نمی شود.
9. پشتیبانی Accelerated Mobile Pages (AMP) را برای ورود به سیستم حذف کنید .
پشتیبانی از ورود کاربر برای AMP یکی از ویژگی های اختیاری GIS است که برنامه وب شما ممکن است پیاده سازی کرده باشد. اگر اینطور باشد،
حذف هر گونه ارجاع به:
- عنصر سفارشی
amp-onetap-googleو <script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>تغییر مسیر درخواست های ورود به سیستم از AMP به جریان ورود به سیستم HTML وب سایت خود را در نظر بگیرید. توجه داشته باشید که
Intermediate Iframe Support APIمربوطه تحت تأثیر قرار نگرفته است.
مهاجرت خود را آزمایش و تأیید کنید
پس از ایجاد تغییرات لازم بر اساس مراحل قبل، می توانید تأیید کنید که مهاجرت با موفقیت انجام شده است.
تأیید کنید مرورگر شما از FedCM پشتیبانی می کند و یک جلسه حساب Google موجود دارید.
به صفحه(های) یک ضربه یا دکمه در برنامه خود بروید.
تأیید کنید که فرمان یا دکمه One Tap نمایش داده میشود و با خیال راحت محتوای زیر را پوشش میدهد.
هنگام ورود به برنامه خود با استفاده از یک ضربه یا دکمه، تأیید کنید که اعتبار صحیحی به نقطه پایانی یا روش برگشت تماس شما برمی گردد.
اگر ورود به سیستم خودکار فعال است، بررسی کنید که لغو کار می کند و اعتبارنامه صحیح به نقطه پایانی یا روش برگشت تماس شما برمی گردد.
دوره خنک شدن با یک ضربه
با کلیک بر روی One Tap در گوشه سمت راست بالا، فرمان بسته می شود و وارد دوره خنک شدن می شود که نمایش موقت درخواست One Tap را متوقف می کند. در کروم، اگر میخواهید قبل از پایان دوره خنکدانی، درخواست One Tap دوباره نشان داده شود، میتوانید با کلیک کردن روی نماد قفل در نوار آدرس و کلیک کردن روی دکمه Reset Permission، وضعیت خنکدان را بازنشانی کنید.
ثبت نام خودکار در دوره ساکت
هنگام آزمایش ورود خودکار به سیستم One Tap با استفاده از FedCM، بین هر تلاش برای ورود خودکار به سیستم، 10 دقیقه یک دوره آرام دارد. دوره آرام را نمی توان بازنشانی کرد. برای شروع دوباره ورود به سیستم خودکار، باید 10 دقیقه صبر کنید یا از حساب Google دیگری برای آزمایش استفاده کنید.
منابع مفید
ابزار تجزیه و تحلیل جعبه ایمنی حریم خصوصی (PSAT) یک برنامه افزودنی Chrome DevTools برای کمک به پذیرش APIهای جایگزین مانند FedCM است. این با اسکن سایت شما برای ویژگی های تحت تأثیر کار می کند و لیستی از تغییرات توصیه شده را ارائه می دهد.
