Bu kılavuz, Federated Credentials Management API (FedCM) ile web uygulamanızda yapılan değişiklikleri anlamanıza yardımcı olur.
FedCM etkinleştirildiğinde tarayıcı, kullanıcı istemlerini gösterir ve üçüncü taraf çerezleri kullanılmaz.
Genel Bakış
FedCM, üçüncü taraf çerezlerinin kullanılmasını gerektirmeden daha gizli oturum açma akışlarına olanak tanır. Tarayıcı, kullanıcı ayarlarını kontrol eder, kullanıcı istemlerini gösterir ve yalnızca kullanıcının açık izni verildikten sonra Google gibi bir kimlik sağlayıcıyla iletişime geçer.
Çoğu web sitesinde, Google Kimlik Hizmetleri JavaScript kitaplığında geriye dönük uyumlu güncellemeler yapılarak sorunsuz bir şekilde geçiş yapılır.
Otomatik oturum açma özelliğiyle ilgili güncellemeler
Google Kimlik Hizmetleri için Federated Credential Management (FedCM) Beta, Ağustos 2023'te kullanıma sunuldu. Birçok geliştirici API'yi test etti ve değerli geri bildirimler sağladı.
Google'ın geliştiricilerden aldığı yanıtlardan biri, FedCM otomatik oturum açma akışında kullanıcı hareketi şartı ile ilgiliydi. Chrome, gizliliği artırmak için kullanıcıların FedCM kullanıma sunulmadan önce web sitesini onaylamış olsalar bile her Chrome örneğinde Google Hesabı ile web sitesinde oturum açmak istediklerini yeniden onaylamalarını zorunlu kılar. Bu tek seferlik yeniden onay işlemi, kullanıcının oturum açma niyetini göstermek için FedCM ile tek dokunma isteminin veya düğme akışının tek bir tıklamasıyla gerçekleştirilir. Bu değişiklik, bazı web sitelerinde otomatik oturum açma dönüşüm oranlarında başlangıçta kesintiye neden olabilir.
Chrome, M121 sürümünde FedCM otomatik oturum açma akışı kullanıcı deneyiminde yakın zamanda bir değişiklik yaptı. Yeniden onay yalnızca üçüncü taraf çerezleri kısıtlandığında gereklidir. Bunun anlamı şudur:
FedCM otomatik oturum açma özelliği, geri gelen kullanıcılar için yeniden onay gerektirmez. Kullanıcılar FedCM kullanıcı arayüzü ile yeniden onaylarsa bu yeniden onay, 3PCD sonrası dönem için kullanıcı hareketi şartı kapsamında değerlendirilir.
FedCM otomatik oturum açma özelliği, üçüncü taraf çerezleri kullanıcılar tarafından manuel olarak kısıtlandığında veya gelecekteki Chrome'da varsayılan olarak kısıtlandığında yeniden onay durumunu kontrol eder.
Bu değişiklikle birlikte, otomatik oturum açma dönüşüm oranlarında kesinti yaşanmaması için tüm otomatik oturum açma geliştiricilerinin en kısa sürede FedCM'ye geçmesini öneririz.
Otomatik oturum açma akışında, web siteniz FedCM'yi etkinleştirmeyi seçse bile GIS JavaScript, eski bir Chrome sürümünde (M121'den önce) FedCM'yi tetiklemez.
Kullanıcı yolculuğundaki farklılıklar
FedCM kullanılan ve kullanılmayan tek dokunuşla ödeme deneyimleri yalnızca küçük farklılıklar gösterir.
Tek oturum gerçekleştiren yeni kullanıcı
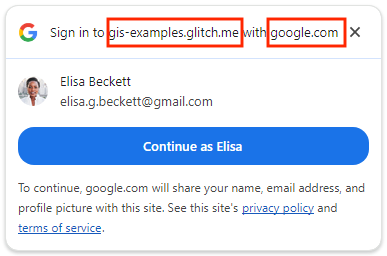
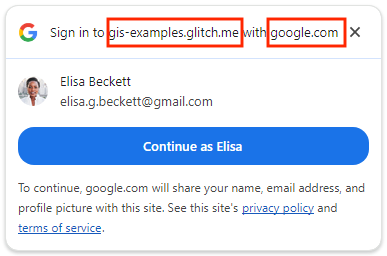
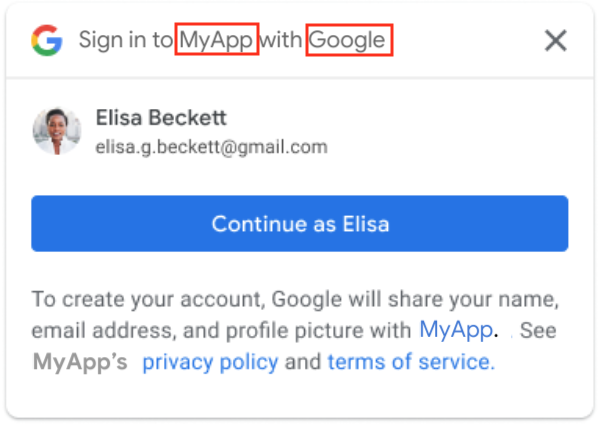
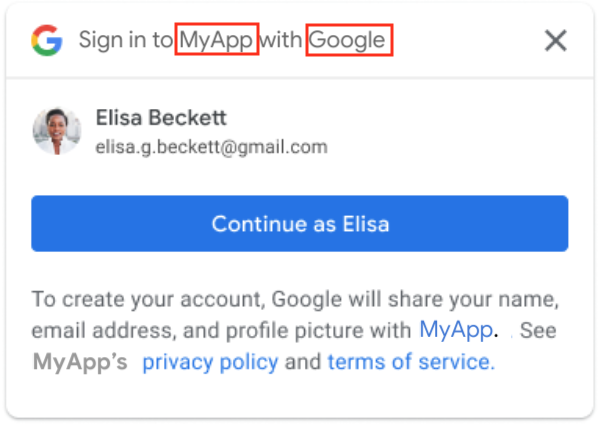
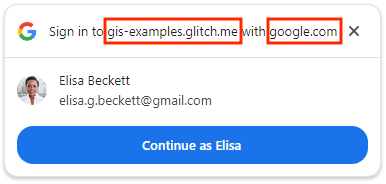
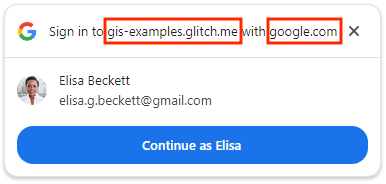
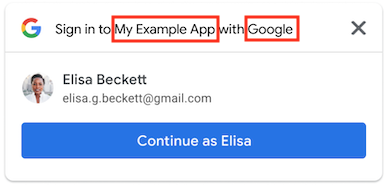
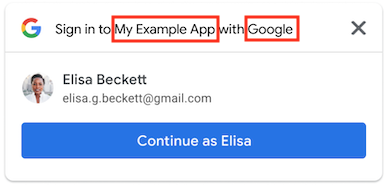
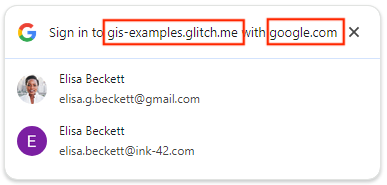
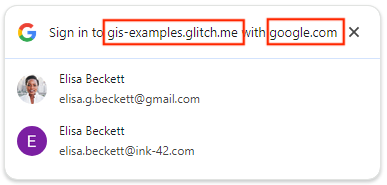
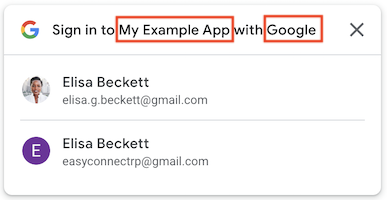
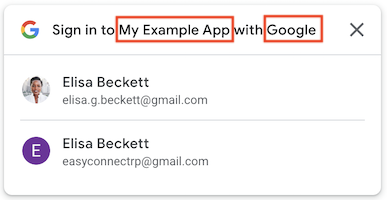
FedCM kullanıldığında Tek Dokunma, uygulama adı yerine üst düzey alan adını gösterir.
| FedCM'yi kullanma | FedCM olmadan |
|---|---|


|


|
Tek oturum gerçekleştiren geri gelen kullanıcı (otomatik oturum açma devre dışı)
FedCM kullanıldığında Tek Dokunma, uygulama adı yerine üst düzey alan adını gösterir.
| FedCM'yi kullanma | FedCM olmadan |
|---|---|


|


|
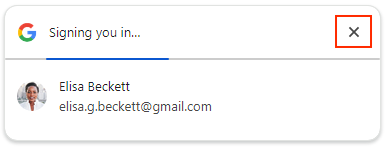
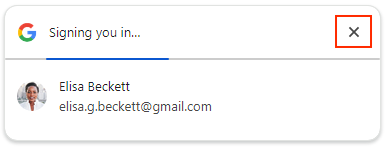
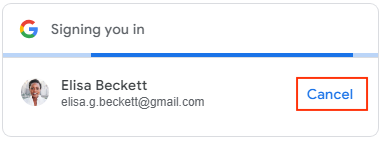
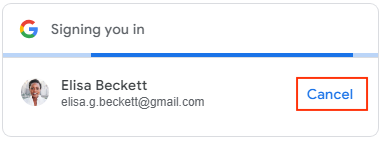
Tek oturum gerçekleştiren geri gelen kullanıcı (otomatik oturum açma etkin)
FedCM'yi kullanan kullanıcılar, İptal düğmesini tıklamak yerine 5 saniye içinde otomatik oturum açma işlemini iptal etmek için X'i tıklayabilir.
| FedCM'yi kullanma | FedCM olmadan |
|---|---|


|


|
Birden çok oturum
FedCM kullanıldığında Tek Dokunma, uygulama adı yerine üst düzey alan adını gösterir.
| FedCM'yi kullanma | FedCM olmadan |
|---|---|


|


|
FedCM Button akışının temel kullanıcı yolculukları için Google ile oturum açma düğmesi sayfasına bakın.
Başlamadan önce
Tarayıcı ayarlarınızın ve sürümünüzün FedCM API'sini desteklediğinden emin olun. En son sürüme güncellemeniz önerilir.
FedCM API, Chrome 117 veya sonraki sürümlerde kullanılabilir.
Chrome'da Üçüncü taraf oturum açma ayarı etkinleştirilmiş olmalıdır. Bu ayar yalnızca tek dokunma özelliğini etkiler ve FedCM düğmesi akışı üzerinde herhangi bir etkisi yoktur.
Chrome tarayıcınızın sürümü 119 veya daha eski ise
chrome://flagssimgesini açıp deneyselFedCmWithoutThirdPartyCookiesözelliğini etkinleştirin. Bu adım, Chrome Tarayıcı 120 veya sonraki sürümlerde gerekli değildir.
Web uygulamanızı taşıma
FedCM'yi etkinleştirmek, olası taşıma etkisini değerlendirmek ve gerekirse mevcut web uygulamanızda değişiklik yapmak için aşağıdaki adımları uygulayın:
1. Aşağıdaki yöntemlerle başlatırken Tek Dokunma için FedCM'yi etkinleştirmek üzere bir boole işareti ekleyin:
HTML'de
data-use_fedcm_for_promptözelliğinitrueolarak ayarlayın.JavaScript:
IdConfigurationnesnesindeuse_fedcm_for_promptdeğerinitrueolarak ayarlayın.
2. Başlatma sırasında Button için FedCM'yi etkinleştirmek üzere bir boole işareti ekleyin: (İsteğe bağlı)
HTML'de, FedCM düğmesi akışını etkinleştirmek için
data-use_fedcm_for_buttonözelliğinitrueolarak ayarlayın. Yalnızca FedCM Button akışı etkinleştirildiğinde, yeni otomatik seçme özelliğini etkinleştirmek içindata-use_fedcm_for_buttonözelliğinitrueolarak da ayarlayabilirsiniz.JavaScript'te FedCM düğmesi akışını etkinleştirmek için
use_fedcm_for_buttonözelliğiniIdConfigurationnesnesindetrueolarak ayarlayın. Yalnızca FedCM Button akışı etkinleştirildiğinde, yeni otomatik seçme özelliğini etkinleştirmek içinbutton_auto_selectözelliğinitrueolarak da ayarlayabilirsiniz.
3. Kodunuzda One Tap için isDisplayMoment(), isDisplayed(), isNotDisplayed() ve getNotDisplayedReason() yöntemlerinin kullanımını kaldırın.
Kullanıcı gizliliğini iyileştirmek için google.accounts.id.prompt geri çağırma işlevi artık PromptMomentNotication nesnesinde herhangi bir görüntüleme anı bildirimi döndürmüyor. Gösterim anıyla ilgili yöntemlere bağlı tüm kodları kaldırın. Bunlar isDisplayMoment(), isDisplayed(), isNotDisplayed() ve getNotDisplayedReason() yöntemleridir.
4. Kodunuzda Tek Dokunuş için getSkippedReason() yönteminin kullanımını kaldırın.
Atlama anı, isSkippedMoment(), PromptMomentNotication nesnesindeki google.accounts.id.prompt geri çağırma işlevinden çağrılmaya devam etse de ayrıntılı neden sağlanmaz. Kodunuzdan getSkippedReason() yöntemine bağlı olan tüm kodları kaldırın.
FedCM etkinleştirildiğinde kapatılan an bildirimi isDismissedMoment() ve ilgili ayrıntılı neden yöntemi getDismissedReason()'nin değişmediğini unutmayın.
5. Tek dokunma için data-prompt_parent_id ve intermediate_iframes öğelerinden kaldırın position stil özelliklerini.
Tarayıcı, kullanıcı istemlerinin boyutunu ve konumunu kontrol eder. Masaüstünde tek dokunma için özel konumlar desteklenmez.
6. Tek Dokunma için gerekirse sayfa düzenini güncelleyin.
Tarayıcı, kullanıcı istemlerinin boyutunu ve konumunu kontrol eder. Tek tek sayfaların düzenine bağlı olarak, bazı içerikler yerleştirilebilir. Masaüstünde tek dokunma özelliği için özel konumlar, stil özelliği, data-prompt_parent_id, intermediate_iframes, özelleştirilmiş iFrame ve diğer yaratıcı yöntemler gibi hiçbir şekilde desteklenmez.
Önemli bilgiler gizlendiğinde kullanıcı deneyimini iyileştirmek için sayfa düzenini değiştirin. Varsayılan konumda olduğunu varsaysanız bile kullanıcı deneyiminizi tek dokunma istemi etrafında oluşturmayın. FedCM API tarayıcı aracılığıyla kullanıldığından farklı tarayıcı satıcıları, istemin konumunu biraz farklı şekilde yerleştirebilir.
7. Web uygulamanız, kaynaklar arası iFrame'lerden One Tap veya Button API'yi çağırıyorsa üst çerçeveye add allow="identity-credentials-get" özelliğini ekleyin.
Bir iframe'in kaynağı, üst kaynağıyla tam olarak aynı değilse bu iframe, kaynaklar arası olarak kabul edilir. Örnek:
- Farklı alanlar:
https://example1.comvehttps://example2.com - Farklı üst düzey alanlar:
https://example.ukvehttps://example.jp - Alt alan adları:
https://example.comvehttps://login.example.com
Kullanıcılar, kaynaklar arası bir iFrame'de Tek Dokunma'yı kullanırken kafa karıştırıcı bir deneyim yaşayabilir. Tek dokunma isteminde, kimlik bilgilerinin toplanmasını önlemek için güvenlik önlemi olarak iframe'in değil, üst düzey alanın adı gösterilir. Ancak kimlik jetonları, iFrame'in kaynağına verilir. Daha fazla bilgi için bu GitHub sorununu inceleyin.
Bu tutarsızlık yanıltıcı olabileceğinden, yalnızca çapraz kaynaklı ancak aynı siteye ait iFrame'lerde Tek Dokunma'yı kullanmak desteklenen bir yöntemdir. Örneğin, https://www.example.com üst düzey alan adındaki bir sayfa, https://login.example.com üzerinde tek dokunma özelliği olan bir sayfayı yerleştirmek için iframe kullanıyor. One Tap isteminde "google.com ile example.com'da oturum açın" mesajı gösterilir.
Farklı alanlar gibi diğer tüm durumlar desteklenmez. Bunun yerine, aşağıdaki gibi alternatif entegrasyon yöntemlerini kullanabilirsiniz:
- FedCM etkinleştirilmeden Google ile oturum açma düğmesinin uygulanması.
- Üst düzey alan adında tek dokunma özelliğini uygulama
- Daha özelleştirilmiş entegrasyon için Google OAuth 2.0 uç noktalarını kullanma.
- Bir üçüncü taraf sitesini iframe'e yerleştiriyorsanız ve bu sitenin tek dokunma uygulamasını değiştiremiyorsanız tek dokunma isteminin iframe'de görünmesini engelleyebilirsiniz. Bunu yapmak için üst çerçevedeki iframe etiketinden
allow="identity-credentials-get"özelliğini kaldırın. Bu işlem, istemi bastırır ve ardından kullanıcılarınızı doğrudan yerleştirilmiş sitenin oturum açma sayfasına yönlendirebilirsiniz.
Tek Dokunma veya Düğme API'si kaynaklar arası iFrame'lerden çağrıldığında her üst çerçeve iframe etiketine allow="identity-credentials-get" özelliğini eklemeniz gerekir:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Uygulamanız başka bir iFrame içeren bir iFrame kullanıyorsa tüm alt iFrame'ler dahil olmak üzere özelliğin her iFrame'e eklendiğinden emin olmanız gerekir.
Örneğin, aşağıdaki senaryoyu inceleyin:
Üst doküman (
https://www.example.uk), bir sayfayı (https://logins.example.com) yerleştiren "Iframe A" adlı bir iframe içeriyor.Bu yerleştirilmiş sayfa (
https://logins.example.com), "Iframe B" adlı bir iframe de içerir. Bu iframe, Tek Dokunma veya düğme barındıran bir sayfayı (https://onetap.example2.com) daha yerleştirir.Tek Dokunma veya Düğme'nin düzgün şekilde gösterilebilmesi için özelliğin hem Iframe A hem de Iframe B etiketlerine eklenmesi gerekir.
Tek dokunma istemi veya düğme görüntülenmiyor ile ilgili sorgulara hazırlanın. Farklı kaynaklara sahip diğer siteler, tek dokunma özelliğinin barındırıldığı sayfalarınızı iFrame'lerine yerleştirebilir. Son kullanıcılardan veya diğer site sahiplerinden, Tek Dokunuş'un ya da düğmenin gösterilmemesiyle ilgili daha fazla destek kaydı alabilirsiniz. Güncellemeler yalnızca site sahipleri tarafından sayfalarında yapılabilir. Etkiyi azaltmak için şunları yapabilirsiniz:
Geliştirici belgelerinizi, sitenizi çağırmak için iFrame'in nasıl doğru şekilde ayarlanacağını içerecek şekilde güncelleyin. Belgelerinizde bu sayfanın bağlantısını verebilirsiniz.
Varsa geliştirici SSS sayfanızı güncelleyin.
Destek ekibinizi bu yaklaşan değişiklik hakkında bilgilendirin ve sorguya verilecek yanıtı önceden hazırlayın.
Sorunsuz bir FedCM geçişi için etkilenen iş ortakları, müşteriler veya site sahipleriyle proaktif olarak iletişime geçin.
8. İçerik Güvenliği Politikanıza (İGP) bu yönergeleri ekleyin.
Bu adım isteğe bağlıdır. Çünkü tüm web siteleri CSP tanımlamayı tercih etmez.
Web sitenizde İGP kullanılmıyorsa herhangi bir değişiklik yapmanız gerekmez.
CSP'niz mevcut tek dokunma veya düğme için çalışıyorsa ve
connect-src,frame-src,script-src,style-srcya dadefault-srckullanmıyorsanız herhangi bir değişiklik yapmanız gerekmez.Aksi takdirde, CSP'nizi ayarlamak için bu kılavuzu uygulayın. Doğru CSP kurulumu yapılmadığında FedCM tek dokunma veya düğmesi sitede gösterilmez.
9. Oturum açma için Accelerated Mobile Pages (AMP) desteğini kaldırın.
AMP için kullanıcı oturum açma desteği, web uygulamanızın uyguladığı isteğe bağlı bir GIS özelliğidir. Bu durumda:
Aşağıdakilerle ilgili tüm referansları silin:
amp-onetap-googleözel öğesi ve<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>AMP'den gelen oturum açma isteklerini web sitenizin HTML oturum açma akışına yönlendirmeyi düşünebilirsiniz. İlgili
Intermediate Iframe Support APIöğesinin bu durumdan etkilenmediğini unutmayın.
Taşıma işleminizi test etme ve doğrulama
Önceki adımlara göre gerekli değişiklikleri yaptıktan sonra taşıma işleminin başarılı olduğunu doğrulayabilirsiniz.
Tarayıcınızın FedCM'yi desteklediğini ve mevcut bir Google Hesabı oturumunuz olduğunu doğrulayın.
Uygulamanızda tek dokunma veya düğme sayfalarına gidin.
Tek dokunma isteminin veya düğmesinin gösterildiğini ve temel içeriklerin üzerine güvenli bir şekilde yerleştirildiğini doğrulayın.
Uygulamanızda Tek Dokunma veya Düğme ile oturum açarken uç noktanıza ya da geri çağırma yönteminize doğru bir kimlik bilgisinin döndüğünü onaylayın.
Otomatik oturum açma etkinse iptal işleminin çalıştığını ve uç noktanıza veya geri çağırma yönteminize doğru bir kimlik bilgisinin döndüğünü doğrulayın.
One Tap bekleme süresi
Sağ üst köşedeki Tek Dokunma'yı tıkladığınızda istem kapatılır ve bekleme süresi başlar. Bu süre boyunca Tek Dokunma isteminin geçici olarak gösterilmesi engellenir. Chrome'da, bekleme süresi sona ermeden Tek Dokunma isteminin tekrar gösterilmesini istiyorsanız adres çubuğundaki kilit simgesini ve İzni Sıfırla düğmesini tıklayarak bekleme durumunu sıfırlayabilirsiniz.
Otomatik oturum açma için sessiz dönem
FedCM kullanılarak otomatik oturum açma One Tap özelliği test edilirken her otomatik oturum açma denemesi arasında 10 dakikalık bir sessiz dönem vardır. Sessiz zaman sıfırlanamaz. Otomatik oturum açma özelliğini tekrar tetiklemek için 10 dakika beklemeniz veya test için farklı bir Google Hesabı kullanmanız gerekir.
Yararlı kaynaklar
Özel Korumalı Alan Analiz Aracı (PSAT), FedCM gibi alternatif API'lerin benimsenmesine yardımcı olan bir Chrome DevTools uzantısıdır. Etkilenen özellikler için sitenizi tarayarak çalışır ve önerilen değişikliklerin bir listesini sağlar.