يساعدك هذا الدليل في فهم التغييرات التي تم إدخالها على تطبيق الويب من خلال واجهة Federated Credentials Management API (FedCM).
عند تفعيل FedCM، يعرض المتصفّح طلبات من المستخدم ولا يتم استخدام أي ملفات تعريف ارتباط تابعة لجهات خارجية.
نظرة عامة
تتيح FedCM إمكانية تسجيل الدخول بشكل أكثر خصوصية بدون الحاجة إلى استخدام ملفات تعريف الارتباط التابعة لجهات خارجية. يتحكّم المتصفّح في إعدادات المستخدم، ويعرض طلبات المستخدم، ولا يتواصل مع موفّر خدمة هوية، مثل Google، إلا بعد الحصول على موافقة صريحة من المستخدم.
في معظم المواقع الإلكترونية، تتم عملية نقل البيانات بسلاسة من خلال تحديثات متوافقة مع الإصدارات السابقة لمكتبة JavaScript الخاصة بخدمات Google Identity Services.
معلومات جديدة حول ميزة "تسجيل الدخول تلقائيًا"
تم إطلاق الإصدار التجريبي من Federated Credential Management (FedCM) لواجهات Google Identity Services في آب (أغسطس) 2023. اختبر العديد من المطوّرين واجهة برمجة التطبيقات وقدّموا ملاحظات قيّمة.
أحد الردود التي تلقّتها Google من المطوّرين كان بشأن شرط إيماءة المستخدم في عملية تسجيل الدخول التلقائي في FedCM. لتحسين الخصوصية، يطلب Chrome من المستخدمين إعادة تأكيد رغبتهم في تسجيل الدخول إلى الموقع الإلكتروني باستخدام حساب Google في كل مثيل من مثيلات Chrome، حتى إذا وافق المستخدم على الموقع الإلكتروني قبل طرح FedCM. يتم إجراء عملية إعادة التأكيد هذه لمرة واحدة من خلال نقرة واحدة على طلب One Tap أو مسار الزر باستخدام FedCM لإثبات نية المستخدم في تسجيل الدخول. قد يؤدي هذا التغيير إلى حدوث خلل أوّلي في معدّلات الإحالات الناجحة المرتبطة بميزة "تسجيل الدخول التلقائي" في بعض المواقع الإلكترونية.
في الإصدار 121 من Chrome، أجرينا مؤخرًا تغييرًا على تجربة المستخدم الخاصة بتسجيل الدخول التلقائي في FedCM. لا يُطلب إعادة التأكيد إلا عند حظر ملفات تعريف الارتباط التابعة لجهات خارجية. وهذا يعني ما يلي:
لا تتطلّب ميزة "تسجيل الدخول التلقائي" في FedCM إعادة التأكيد للمستخدمين المتكرّرين. إذا أعاد المستخدمون التأكيد باستخدام واجهة مستخدم FedCM، سيتم احتساب عملية إعادة التأكيد هذه ضمن متطلبات إيماءة المستخدم في مرحلة ما بعد إيقاف ملفات تعريف الارتباط التابعة لجهات خارجية.
ستتحقّق ميزة "تسجيل الدخول التلقائي" في FedCM من حالة إعادة التأكيد عندما يحظر المستخدمون ملفات تعريف الارتباط التابعة لجهات خارجية يدويًا، أو بشكل تلقائي في إصدارات Chrome المستقبلية.
مع هذا التغيير، ننصح جميع المطوّرين الذين يستخدمون ميزة تسجيل الدخول التلقائي بنقل بياناتهم إلى FedCM في أقرب وقت ممكن للحدّ من التأثير في معدّلات الإحالات الناجحة لتسجيل الدخول التلقائي.
بالنسبة إلى مسار تسجيل الدخول التلقائي، لن يؤدي JavaScript في "خدمة تسجيل الدخول من Google" إلى تشغيل FedCM على إصدار قديم من Chrome (قبل الإصدار 121)، حتى إذا اختار موقعك الإلكتروني تفعيل FedCM.
الاختلافات في تجربة المستخدم
تتشابه تجارب One Tap التي تستخدم واجهة برمجة التطبيقات FedCM وتلك التي لا تستخدمها، مع بعض الاختلافات البسيطة.
مستخدم جديد ذو جلسة واحدة
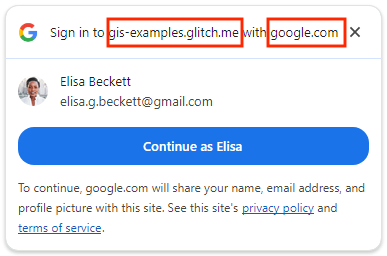
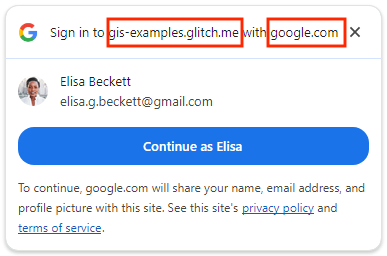
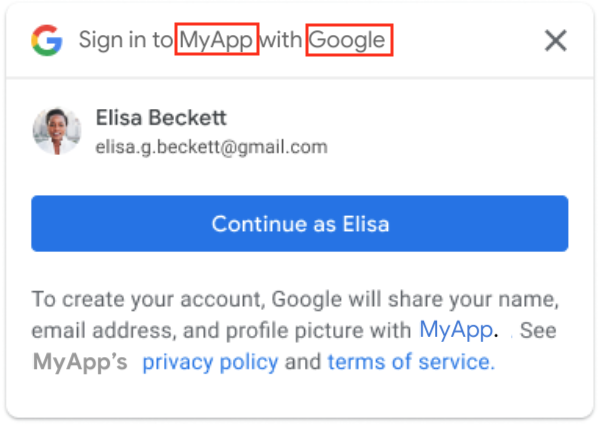
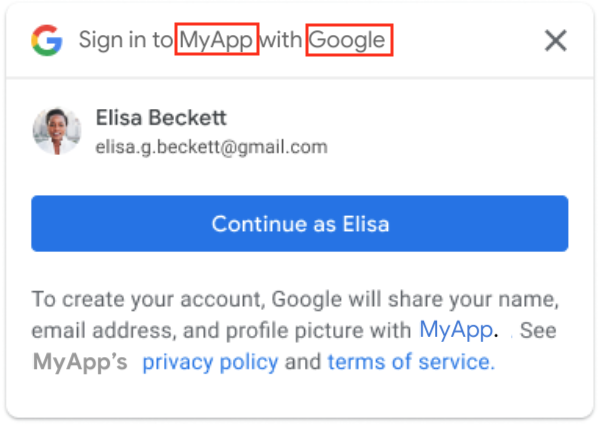
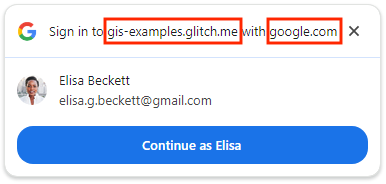
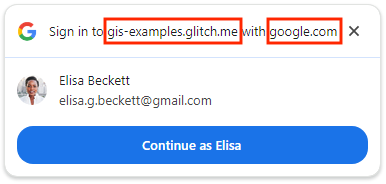
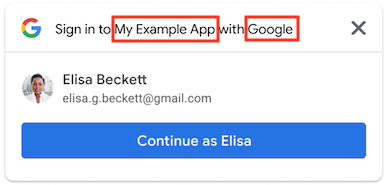
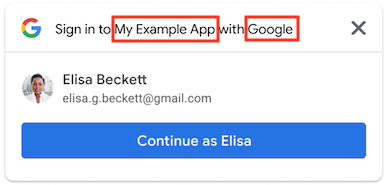
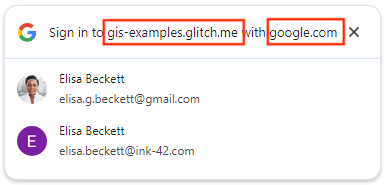
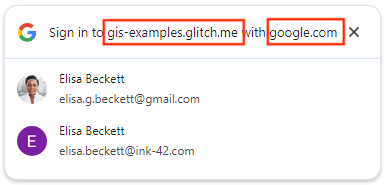
باستخدام FedCM، يعرض One Tap اسم النطاق ذي المستوى الأعلى بدلاً من اسم التطبيق.
| استخدام FedCM | بدون FedCM |
|---|---|


|


|
مستخدم مكرّر الزيارة في جلسة واحدة (مع إيقاف ميزة تسجيل الدخول التلقائي)
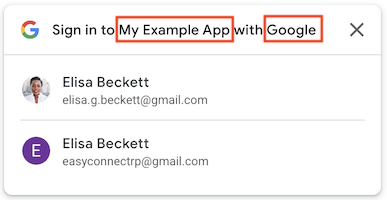
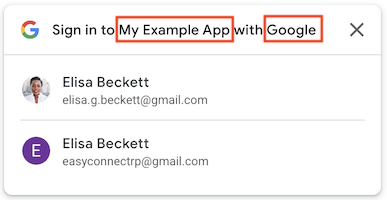
باستخدام FedCM، يعرض One Tap اسم النطاق ذي المستوى الأعلى بدلاً من اسم التطبيق.
| استخدام FedCM | بدون FedCM |
|---|---|


|


|
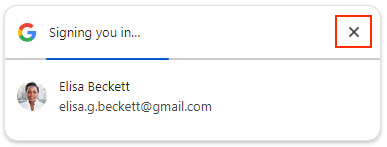
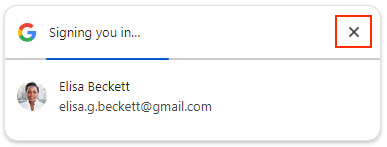
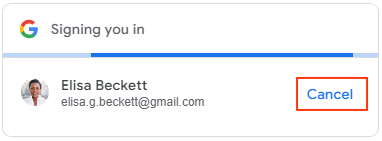
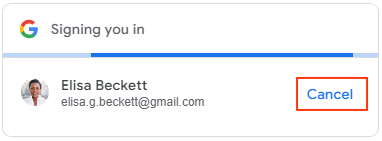
مستخدم مكرّر الزيارة لجلسة واحدة (مع تفعيل ميزة تسجيل الدخول التلقائي)
باستخدام FedCM، يمكن للمستخدمين النقر على X لإلغاء عملية تسجيل الدخول التلقائي في غضون 5 ثوانٍ بدلاً من النقر على الزر إلغاء.
| استخدام FedCM | بدون FedCM |
|---|---|


|


|
جلسات متعدّدة
باستخدام FedCM، يعرض One Tap اسم النطاق ذي المستوى الأعلى بدلاً من اسم التطبيق.
| استخدام FedCM | بدون FedCM |
|---|---|


|


|
راجِع صفحة زر "تسجيل الدخول باستخدام Google" للاطّلاع على مسارات المستخدمين الرئيسية لتدفق زر FedCM.
قبل البدء
تأكَّد من أنّ إعدادات المتصفّح وإصداره متوافقان مع واجهة برمجة التطبيقات FedCM، ويُنصح بتثبيت أحدث إصدار.
تتوفّر واجهة برمجة التطبيقات FedCM في الإصدار 117 من Chrome أو الإصدارات الأحدث.
يكون خيار تسجيل الدخول إلى خدمات تابعة لجهات خارجية مفعَّلاً في Chrome. لا يؤثر هذا الإعداد إلا في ميزة One Tap، ولا يؤثر في مسار زر FedCM.
إذا كان الإصدار 119 أو إصدارًا أقدم من متصفّح Chrome، افتح
chrome://flagsوفعِّل ميزةFedCmWithoutThirdPartyCookiesالتجريبية. لا حاجة إلى اتّباع هذه الخطوة في الإصدار 120 من متصفّح Chrome أو الإصدارات الأحدث.
نقل تطبيق الويب
اتّبِع الخطوات التالية لتفعيل FedCM وتقييم التأثير المحتمل لنقل البيانات، وإجراء تغييرات على تطبيق الويب الحالي إذا لزم الأمر:
1. أضِف علامة منطقية لتفعيل FedCM في One Tap عند بدء التهيئة باستخدام:
في HTML، اضبط السمة
data-use_fedcm_for_promptعلىtrue.في JavaScript، اضبط
use_fedcm_for_promptعلىtrueفي الكائنIdConfiguration.
2. أضِف علامة منطقية لتفعيل FedCM لـ Button عند بدء التهيئة باستخدام: (اختياري)
في HTML، اضبط السمة
data-use_fedcm_for_buttonعلىtrueلتفعيل مسار زر FedCM. عند تفعيل مسار زر FedCM فقط، يمكنك أيضًا ضبط السمةdata-use_fedcm_for_buttonعلىtrueلتفعيل ميزة الاختيار التلقائي الجديدة.في JavaScript، اضبط
use_fedcm_for_buttonعلىtrueفي الكائنIdConfigurationلتفعيل مسار "زر FedCM". عند تفعيل مسار FedCM Button فقط، يمكنك أيضًا ضبط السمةbutton_auto_selectعلىtrueلتفعيل ميزة الاختيار التلقائي الجديدة.
3- أزِل استخدام طرق isDisplayMoment() وisDisplayed() وisNotDisplayed() وgetNotDisplayedReason() في One Tap من الرمز البرمجي.
لتحسين خصوصية المستخدم، لم يعُد برنامج معالجة google.accounts.id.prompt يعرض أي إشعار بلحظة العرض في عنصر PromptMomentNotication. أزِل أي رمز يعتمد على الطرق ذات الصلة بلحظة العرض. وهي طرق isDisplayMoment() وisDisplayed() وisNotDisplayed() وgetNotDisplayedReason().
4. أزِل استخدام طريقة getSkippedReason() في ميزة "نقرة واحدة" في الرمز البرمجي.
على الرغم من أنّه سيتم استدعاء isSkippedMoment()، وهو لحظة التخطّي، من معاودة الاتصال google.accounts.id.prompt في العنصر PromptMomentNotication، لن يتم تقديم السبب التفصيلي. أزِل أي رمز يعتمد على طريقة getSkippedReason() من الرمز البرمجي.
يُرجى العِلم أنّه عند تفعيل FedCM، لن يتغيّر إشعار اللحظة التي تم فيها الرفض، isDismissedMoment()، وطريقة السبب التفصيلي ذات الصلة، getDismissedReason().
5- إزالة سمات النمط position من data-prompt_parent_id وintermediate_iframes لميزة "النقرة الواحدة"
يتحكّم المتصفّح في حجم وموضع طلبات المستخدمين، ولا تتوفّر مواضع مخصّصة لميزة "النقرة الواحدة على الكمبيوتر".
6. تعديل تخطيط الصفحة إذا لزم الأمر لاستخدام ميزة "نقرة واحدة"
يتحكّم المتصفّح في حجم وموضع طلبات المستخدم. استنادًا إلى تخطيط الصفحات الفردية، قد يتم عرض بعض المحتوى بشكل متراكب لأنّ المواضع المخصّصة لميزة One Tap على أجهزة الكمبيوتر غير متاحة بأي شكل من الأشكال، مثل سمة النمط وdata-prompt_parent_id وintermediate_iframes وإطار iframe المخصّص وطرق إبداعية أخرى.
تغيير تخطيط الصفحة لتحسين تجربة المستخدم عندما تكون المعلومات المهمة محجوبة لا تصمّم تجربة المستخدم استنادًا إلى طلب One Tap حتى إذا افترضت أنّها في الموضع التلقائي. بما أنّ واجهة برمجة التطبيقات FedCM API تتوسّط بين المتصفّح والموقع الإلكتروني، قد يختلف موضع ظهور الطلب قليلاً باختلاف مورّدي المتصفّحات.
7. أضِف السمة allow="identity-credentials-get" إلى الإطار الرئيسي إذا كان تطبيق الويب يستدعي One Tap أو Button API من إطارات iframe من مصادر متعددة.
يُعدّ إطار iframe مصدرًا خارجيًا إذا كان مصدره لا يتطابق تمامًا مع مصدر الإطار الرئيسي. على سبيل المثال:
- نطاقات مختلفة:
https://example1.comوhttps://example2.com - نطاقات المستوى الأعلى المختلفة:
https://example.ukوhttps://example.jp - النطاقات الفرعية:
https://example.comوhttps://login.example.com
عند استخدام One Tap في إطار iframe من مصادر متعددة، قد يواجه المستخدمون تجربة مربكة. تعرض نافذة One Tap اسم نطاق المستوى الأعلى، وليس اسم إطار iframe، وذلك كإجراء أمان لمنع جمع بيانات الاعتماد. ومع ذلك، يتم إصدار رموز التعريف المميزة لمصدر الإطار iframe. يُرجى مراجعة مشكلة GitHub هذه لمزيد من التفاصيل.
بما أنّ هذا التناقض قد يكون مضلّلاً، فإنّ استخدام One Tap في إطارات iframe للموقع الإلكتروني نفسه ولكن من مصادر متعددة هو طريقة معتمَدة. على سبيل المثال، صفحة على النطاق ذي المستوى الأعلى https://www.example.com تستخدم إطار iframe لتضمين صفحة تتضمّن ميزة "نقرة واحدة" على https://login.example.com. ستعرض رسالة طلب One Tap "تسجيل الدخول إلى example.com باستخدام google.com".
جميع الحالات الأخرى، مثل النطاقات المختلفة، غير متاحة. بدلاً من ذلك، ننصحك باستخدام طرق دمج بديلة، مثل:
- تنفيذ زر "تسجيل الدخول باستخدام حساب Google" بدون تفعيل FedCM
- تنفيذ One Tap على نطاق المستوى الأعلى
- استخدام نقاط نهاية Google OAuth 2.0 لإجراء عمليات دمج أكثر تخصيصًا
- إذا كنت بصدد تضمين موقع إلكتروني تابع لجهة خارجية في إطار iframe ولا يمكنك تعديل عملية تنفيذ One Tap، يمكنك منع ظهور طلب One Tap في إطار iframe. لإجراء ذلك، أزِل السمة
allow="identity-credentials-get"من علامة iframe في الإطار الرئيسي. سيؤدي ذلك إلى إيقاف الطلب، ويمكنك بعد ذلك توجيه المستخدمين إلى صفحة تسجيل الدخول إلى الموقع الإلكتروني المضمّن مباشرةً.
عند استدعاء واجهة برمجة التطبيقات One Tap أو Button من إطارات iframe من مصادر متعددة، عليك إضافة السمة allow="identity-credentials-get" في كل علامة iframe للإطار الرئيسي:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
إذا كان تطبيقك يستخدم إطار iframe يحتوي على إطار iframe آخر، عليك التأكّد من إضافة السمة إلى كل إطار iframe، بما في ذلك جميع إطارات iframe الفرعية.
على سبيل المثال، تخيّل السيناريو التالي:
يحتوي المستند العلوي (
https://www.example.uk) على إطار iframe باسم "Iframe A"، والذي يتضمّن صفحة (https://logins.example.com).تحتوي هذه الصفحة المضمَّنة (
https://logins.example.com) أيضًا على إطار iframe باسم "Iframe B"، والذي يضمّن بدوره صفحة (https://onetap.example2.com) تستضيف ميزة "النقرة الواحدة" أو "الزر".لضمان إمكانية عرض One Tap أو الزر بشكلٍ سليم، يجب إضافة السمة إلى كلّ من علامات Iframe A وIframe B.
التحضير للاستفسارات بشأن عدم ظهور طلب One Tap أو الزر قد تضمّن المواقع الإلكترونية الأخرى التي لها مصادر مختلفة صفحاتك التي تستضيف ميزة One Tap ضمن إطارات iframe الخاصة بها. قد تتلقّى عددًا أكبر من طلبات الدعم المتعلقة بعدم ظهور ميزة "النقرة الواحدة" أو الزر من المستخدمين النهائيين أو مالكي المواقع الإلكترونية الآخرين. مع أنّ مالكي المواقع الإلكترونية هم وحدهم من يمكنهم إجراء التعديلات على صفحاتهم، يمكنك اتّخاذ الإجراءات التالية للحدّ من التأثير:
عدِّل وثائق المطوّرين لتتضمّن كيفية إعداد إطار iframe بشكل صحيح لاستدعاء موقعك الإلكتروني. يمكنك تضمين رابط يؤدي إلى هذه الصفحة في مستنداتك.
عدِّل صفحة الأسئلة الشائعة للمطوّرين إذا كان ذلك منطبقًا.
أبلِغ فريق الدعم بهذا التغيير القادم واستعدّ للردّ على الاستفسار مسبقًا.
التواصل بشكل استباقي مع الشركاء أو العملاء أو مالكي المواقع الإلكترونية المتأثّرين لضمان الانتقال السلس إلى FedCM
8. أضِف التوجيهات التالية إلى "سياسة أمان المحتوى" (CSP).
هذه الخطوة اختيارية لأنّ بعض المواقع الإلكترونية لا تختار تحديد سياسة أمان المحتوى.
إذا لم يتم استخدام CSP في موقعك الإلكتروني، ليس عليك إجراء أي تغييرات.
إذا كان موفّر خدمة المحتوى (CSP) يعمل مع ميزة "النقرة الواحدة" أو "الزر" الحاليَّين ولم تستخدم
connect-srcأوframe-srcأوscript-srcأوstyle-srcأوdefault-src، لن تحتاج إلى إجراء أي تغييرات.بخلاف ذلك، اتّبِع هذا الدليل لإعداد CSP. بدون إعداد CSP بشكل صحيح، لن يتم عرض ميزة "النقرة الواحدة" أو الزر في FedCM على الموقع الإلكتروني.
9- إزالة إمكانية تسجيل الدخول باستخدام Accelerated Mobile Pages (يشار إليها اختصارًا بـ AMP)
تتوفّر ميزة تسجيل الدخول للمستخدمين في AMP بشكل اختياري في "خدمة Google لتسجيل الدخول" التي قد يكون تطبيق الويب قد نفّذها. في هذه الحالة،
احذف أي إشارات إلى ما يلي:
amp-onetap-googleعنصر مخصّص، و<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>ننصحك بإعادة توجيه طلبات تسجيل الدخول من AMP إلى مسار تسجيل الدخول باستخدام HTML على موقعك الإلكتروني. يُرجى العِلم أنّ
Intermediate Iframe Support APIالمرتبط لا يتأثر بذلك.
اختبار عملية نقل البيانات والتحقّق منها
بعد إجراء التغييرات اللازمة استنادًا إلى الخطوات السابقة، يمكنك التأكّد من نجاح عملية النقل.
تأكَّد من أنّ المتصفّح يتوافق مع FedCM وأنّ لديك جلسة حالية في حساب Google.
انتقِل إلى صفحات "النقرة الواحدة" أو "الزر" في تطبيقك.
تأكَّد من ظهور طلب أو زر One Tap وتراكبهما بأمان على المحتوى الأساسي.
يؤدي تأكيد بيانات الاعتماد الصحيحة إلى العودة إلى نقطة النهاية أو طريقة معاودة الاتصال عند تسجيل الدخول إلى تطبيقك باستخدام "نقرة واحدة" أو "الزر".
في حال تفعيل ميزة "تسجيل الدخول التلقائي"، تأكَّد من أنّ عملية الإلغاء تعمل وأنّه يتم عرض بيانات اعتماد صحيحة في نقطة النهاية أو طريقة معاودة الاتصال.
فترة توقّف ميزة "نقرة واحدة"
يؤدي النقر على "نقرة واحدة" في أعلى يسار الصفحة إلى إغلاق النافذة المنبثقة وبدء فترة الانتظار التي تمنع ظهور النافذة المنبثقة الخاصة بميزة "نقرة واحدة" مؤقتًا. في Chrome، إذا أردت أن يظهر طلب One Tap مرة أخرى قبل انتهاء فترة الانتظار، يمكنك إعادة ضبط حالة فترة الانتظار من خلال النقر على رمز القفل في شريط العناوين ثم النقر على الزر إعادة ضبط الإذن.
فترة عدم إزعاج تسجيل الدخول التلقائي
عند اختبار ميزة تسجيل الدخول تلقائيًا في "نقرة واحدة" باستخدام FedCM، يتم فرض فترة حظر مدتها 10 دقائق بين كل محاولة لتسجيل الدخول تلقائيًا. لا يمكن إعادة ضبط فترة الهدوء. عليك الانتظار لمدة 10 دقائق أو استخدام حساب مختلف على Google لإجراء الاختبار من أجل إعادة تفعيل ميزة "تسجيل الدخول التلقائي".
مراجع مفيدة
أداة تحليل "مبادرة حماية الخصوصية" (PSAT) هي إضافة إلى Chrome DevTools للمساعدة في استخدام واجهات برمجة التطبيقات البديلة، مثل FedCM. تعمل هذه الأداة من خلال فحص موقعك الإلكتروني بحثًا عن الميزات المتأثّرة وتقديم قائمة بالتغييرات المقترَحة.