এই পৃষ্ঠাটি বর্ণনা করে যে কীভাবে ব্যবহারকারীরা Google One Tap-এর মাধ্যমে সাইন-ইন বা সাইন-আউট করে সেই সম্পর্কিত বৈশিষ্ট্যগুলি কীভাবে প্রয়োগ করবেন।
স্বয়ংক্রিয়ভাবে ব্যবহারকারীদের সাইন ইন করুন
Google One Tap স্বয়ংক্রিয় সাইন-ইন সমর্থন করে, যা ব্যবহারকারীদের আপনার সাইটে ফিরে আসার সময় ম্যানুয়াল পদক্ষেপগুলি সরিয়ে একটি ঘর্ষণহীন ব্যবহারকারীর অভিজ্ঞতা (UX) প্রদান করে। ব্যবহারকারীদের মনে রাখতে হবে না যে তারা তাদের শেষ পরিদর্শনের সময় কোন Google অ্যাকাউন্ট বেছে নিয়েছিল, আপনার প্ল্যাটফর্মে অপ্রয়োজনীয় ডুপ্লিকেট অ্যাকাউন্ট তৈরি হওয়ার সম্ভাবনা হ্রাস করে।
স্বয়ংক্রিয় সাইন-ইন আমাদের Google বোতাম এবং ওয়ান ট্যাপ ডায়ালগগুলির সাথে সাইন ইনের পরিপূরক করার উদ্দেশ্যে। এটি আপনার সম্পূর্ণ সাইট জুড়ে ব্যবহার করার জন্য ডিজাইন করা হয়েছে, ম্যানুয়াল সাইন-আপ বা স্যুইচিং অ্যাকাউন্টগুলি শুধুমাত্র ব্যবহারকারী আপনার সাইট থেকে সাইন-আউট করার পরেই ঘটবে৷
স্বয়ংক্রিয় সাইন-ইন হওয়ার জন্য নিম্নলিখিত শর্তগুলির প্রয়োজন:
- ব্যবহারকারীদের প্রথমে তাদের Google অ্যাকাউন্টে সাইন-ইন করতে হবে, এবং
- আপনার অ্যাপের সাথে তাদের অ্যাকাউন্ট প্রোফাইল শেয়ার করার জন্য আগে সম্মতি দেওয়া হয়েছে, এবং
- FedCM ব্যবহার করার সময়, শেষ 10 মিনিটে শুধুমাত্র একটি সাইন-ইন করার চেষ্টা করেছেন। এই উইন্ডো চলাকালীন বারবার সাইন-ইন করার চেষ্টা হলে এক ট্যাপ প্রদর্শিত হয়।
- FedCM ব্যবহার করার সময়, Chrome-এর জন্য ব্যবহারকারীদের পুনরায় নিশ্চিত করতে হবে যে তারা প্রতিটি Chrome উদাহরণে Google অ্যাকাউন্ট দিয়ে ওয়েবসাইটে সাইন ইন করতে চান, এমনকি যদি ব্যবহারকারী FedCM রোলআউটের আগে ওয়েবসাইটটিকে অনুমোদন করেন। এই পরিবর্তনটি One Tap ব্যবহার করে আপনার বিদ্যমান সাইটের রূপান্তর হারকে প্রভাবিত করতে পারে। Chrome M121 আপডেটে, স্বয়ংক্রিয় সাইন-ইন উন্নতি রূপান্তর হার হ্রাস সমস্যাকে প্রশমিত করে।
পৃষ্ঠাগুলির জন্য যেখানে স্বয়ংক্রিয় সাইন-ইন সক্ষম করা হয়েছে এবং যদি এই শর্তগুলি পূরণ করা হয় তবে ব্যবহারকারীর আইডি টোকেন শংসাপত্র স্বয়ংক্রিয়ভাবে কোনও ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই ফেরত দেওয়া হয়। যদি এই শর্তগুলি পূরণ না করা হয়, এবং এমনকি যদি পৃষ্ঠায় স্বয়ংক্রিয় সাইন-ইন সক্ষম করা থাকে, ব্যবহারকারী সাইন-ইন বা সম্মতির জন্য ওয়ান ট্যাপ ফ্লোতে ডিফল্ট করে। যদি একজন ব্যবহারকারীর একাধিক Google অ্যাকাউন্ট থাকে এবং আপনার সাইট পরিদর্শন করে তবে তাদের প্রথমে একটি একক Google অ্যাকাউন্টে সাইন-ইন করতে হবে এবং সেই অ্যাকাউন্টের জন্য সম্মতি প্রদান করতে হবে।
আপনি স্বয়ংক্রিয় সাইন-ইন সাফল্যের হার পরিমাপ করতে পারেন auto মান ব্যবহার করে প্রত্যাবর্তিত শংসাপত্র বস্তুর Select_by ক্ষেত্রে।
স্বয়ংক্রিয় সাইন-ইন সক্ষম করতে, আপনার কোডে data-auto_select="true" যোগ করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
সাইন আউট করুন
যখন একজন ব্যবহারকারী আপনার ওয়েবসাইট থেকে সাইন আউট করেন, তখন তাকে এমন একটি পৃষ্ঠায় নিয়ে যাওয়া যেতে পারে যেখানে একটি Google One Tap প্রম্পট স্বয়ংক্রিয়ভাবে প্রদর্শিত হয়। এই সেটআপের জন্য, স্বয়ংক্রিয় নির্বাচন নিষিদ্ধ করা আবশ্যক৷ অন্যথায়, ব্যবহারকারী স্বয়ংক্রিয়ভাবে আবার সাইন ইন হয়, যা একটি ডেড-লুপ ইউএক্সের দিকে নিয়ে যায়।
FedCM ব্যবহার করে
ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে, প্রতিটি স্বয়ংক্রিয় সাইন-ইন প্রচেষ্টার মধ্যে 10 মিনিটের শান্ত সময় থাকে৷ এই সময়ের মধ্যে, পরিবর্তে এক ট্যাপ প্রম্পট প্রদর্শিত হয়। ব্যবহারকারীদের সাইন ইন করতে স্পষ্টভাবে ওয়ান ট্যাপ ক্লিক করতে হবে।
FedCM ছাড়া
একজন ব্যবহারকারী সাইন আউট করার পরে স্বয়ংক্রিয় নির্বাচন নিষিদ্ধ করতে, আপনার সমস্ত লগআউট লিঙ্ক এবং বোতামগুলিতে ক্লাস নাম g_id_signout যোগ করুন। নিম্নলিখিত কোড স্নিপেট দেখুন:
<div class="g_id_signout">Sign Out</div>
নিম্নলিখিত জাভাস্ক্রিপ্ট কোড স্নিপেট সাইন আউট করার জন্যও ব্যবহার করা যেতে পারে:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
একটি ডেড-লুপ UX প্রতিরোধ করতে, ব্যবহারকারীর সাইন-আউট স্থিতি g_state নামে একটি কুকিতে সংরক্ষণ করা হয় যা Google পরিচয় পরিষেবা লাইব্রেরি দ্বারা সেট করা হয়। ডিফল্টরূপে কুকি ডোমেন বর্তমান পৃষ্ঠার ডোমেনে সেট করা হয়। যদি প্যারেন্ট ডোমেন এবং সাবডোমেনে ওয়ান ট্যাপ প্রদর্শিত হয়, তাহলে স্টেট কুকি আপনার সমস্ত ডোমেন জুড়ে দৃশ্যমান হতে হবে। আপনার মূল ডোমেনে g_state কুকি ডোমেন সেট করতে data-state_cookie_domain অ্যাট্রিবিউট ব্যবহার করুন। উদাহরণ স্বরূপ, example.com এর প্যারেন্ট ডোমেন এবং webapp.example.com নামের একটি সাবডোমেনের জন্য g_id_onload এলিমেন্টে data-state_cookie_domain="example.com" যোগ করুন।
আপনার যদি এমন একটি পরিষেবা থাকে যা আপনার ডোমেনে ব্যবহৃত সমস্ত কুকি নিরীক্ষণ করে, তাহলে আপনাকে তাদের g_state কুকি সম্পর্কে অবহিত করতে হবে।
আপনি যদি আপনার পোস্ট-লগইন পৃষ্ঠাগুলিতে ক্লায়েন্ট লাইব্রেরি লোড করতে না চান, লগ আউট হওয়ার পরে একটি ডেড-লুপ UX প্রতিরোধ করতে এই সমাধানগুলি ব্যবহার করুন:
- লগ আউট করার সময়, ব্যবহারকারীদের এমন একটি পৃষ্ঠায় (বলুন,
https://example.com/logged_out) রিডাইরেক্ট করুন যেখানে ওয়ান ট্যাপ প্রদর্শিত হয় না, বা যেখানে স্বয়ংক্রিয় সাইন-ইন সর্বদা অক্ষম থাকে৷ - লগ আউট করার সময়, URL-এ একটি প্যারামিটার যোগ করুন। উদাহরণস্বরূপ,
logged_out=1। JavaScript API দ্বারা ওয়ান ট্যাপ রেন্ডার করার সময়, সেই URL প্যারামিটারটি পরীক্ষা করুন এবং উপস্থিত থাকলে স্বয়ংক্রিয় সাইন-ইন অক্ষম করুন৷
মূল ব্যবহারকারীর যাত্রা
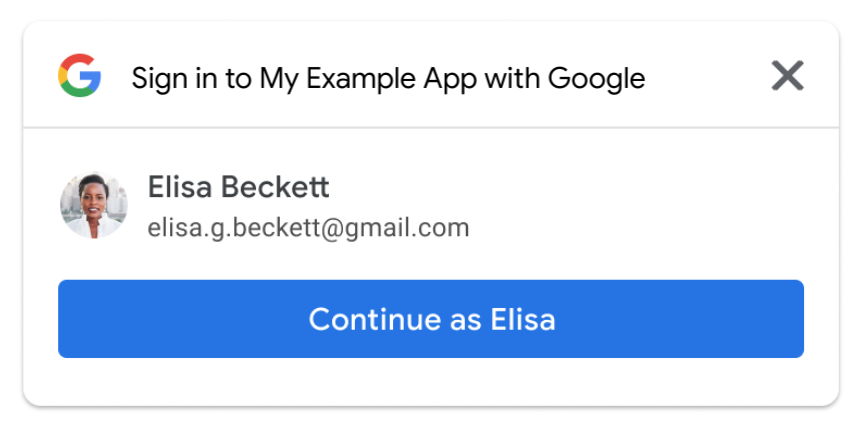
স্বয়ংক্রিয় সাইন-ইন পৃষ্ঠা।
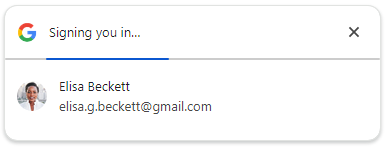
FedCM ব্যবহার করে

ব্যবহারকারীরা X বোতামে ক্লিক করে ওয়ান ট্যাপ প্রম্পট বন্ধ করতে পারেন। অ্যাক্সেসযোগ্যতার বিবেচনার জন্য, ব্যবহারকারীরা X বোতামে ক্লিক করলেও আপনার ওয়েবসাইটের সাথে একটি আইডি টোকেন শেয়ার করা হয়।
ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে, প্রতিটি স্বয়ংক্রিয় সাইন-ইন প্রচেষ্টার মধ্যে 10 মিনিটের শান্ত সময় থাকে৷ এই সময়ের মধ্যে, পরিবর্তে এক ট্যাপ প্রম্পট প্রদর্শিত হয়। ব্যবহারকারীদের সাইন ইন করতে স্পষ্টভাবে ওয়ান ট্যাপ ক্লিক করতে হবে।
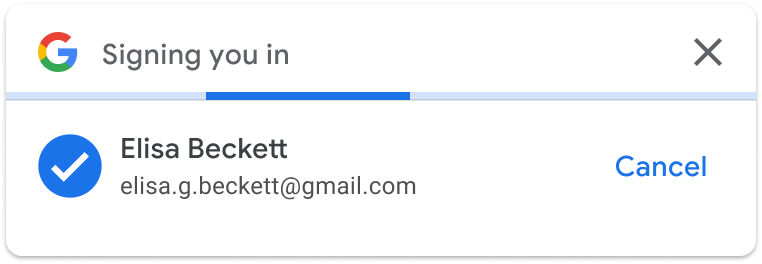
FedCM ছাড়া

ব্যবহারকারীরা 5 সেকেন্ডের মধ্যে বাতিল বোতামে ক্লিক না করলে, আপনার ওয়েবসাইটের সাথে একটি আইডি টোকেন শেয়ার করা হবে।
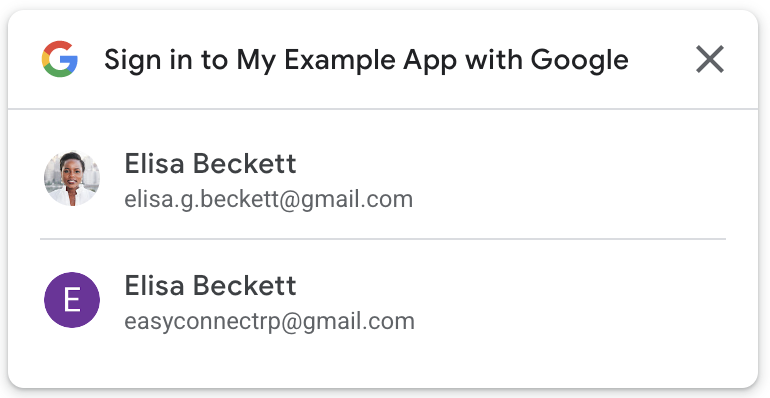
যখন সাইন-ইন বাতিল করা হয়, সক্রিয় Google সেশনের সংখ্যার উপর ভিত্তি করে, হয় অ্যাকাউন্ট চয়নকারী পৃষ্ঠা বা ফিরে আসা ব্যবহারকারীর পৃষ্ঠা প্রদর্শিত হয়।
- একাধিক Google সেশন

- একক Google সেশন

এই পৃষ্ঠাটি বর্ণনা করে যে কীভাবে ব্যবহারকারীরা Google One Tap-এর মাধ্যমে সাইন-ইন বা সাইন-আউট করে সেই সম্পর্কিত বৈশিষ্ট্যগুলি কীভাবে প্রয়োগ করবেন।
স্বয়ংক্রিয়ভাবে ব্যবহারকারীদের সাইন ইন করুন
Google One Tap স্বয়ংক্রিয় সাইন-ইন সমর্থন করে, যা ব্যবহারকারীদের আপনার সাইটে ফিরে আসার সময় ম্যানুয়াল পদক্ষেপগুলি সরিয়ে একটি ঘর্ষণহীন ব্যবহারকারীর অভিজ্ঞতা (UX) প্রদান করে। ব্যবহারকারীদের মনে রাখতে হবে না যে তারা তাদের শেষ পরিদর্শনের সময় কোন Google অ্যাকাউন্ট বেছে নিয়েছিল, আপনার প্ল্যাটফর্মে অপ্রয়োজনীয় ডুপ্লিকেট অ্যাকাউন্ট তৈরি হওয়ার সম্ভাবনা হ্রাস করে।
স্বয়ংক্রিয় সাইন-ইন আমাদের Google বোতাম এবং ওয়ান ট্যাপ ডায়ালগগুলির সাথে সাইন ইনের পরিপূরক করার উদ্দেশ্যে। এটি আপনার সম্পূর্ণ সাইট জুড়ে ব্যবহার করার জন্য ডিজাইন করা হয়েছে, ম্যানুয়াল সাইন-আপ বা স্যুইচিং অ্যাকাউন্টগুলি শুধুমাত্র ব্যবহারকারী আপনার সাইট থেকে সাইন-আউট করার পরেই ঘটবে৷
স্বয়ংক্রিয় সাইন-ইন হওয়ার জন্য নিম্নলিখিত শর্তগুলির প্রয়োজন:
- ব্যবহারকারীদের প্রথমে তাদের Google অ্যাকাউন্টে সাইন-ইন করতে হবে, এবং
- আপনার অ্যাপের সাথে তাদের অ্যাকাউন্ট প্রোফাইল শেয়ার করার জন্য আগে সম্মতি দেওয়া হয়েছে, এবং
- FedCM ব্যবহার করার সময়, শেষ 10 মিনিটে শুধুমাত্র একটি সাইন-ইন করার চেষ্টা করেছেন। এই উইন্ডো চলাকালীন বারবার সাইন-ইন করার চেষ্টা হলে এক ট্যাপ প্রদর্শিত হয়।
- FedCM ব্যবহার করার সময়, Chrome-এর জন্য ব্যবহারকারীদের পুনরায় নিশ্চিত করতে হবে যে তারা প্রতিটি Chrome উদাহরণে Google অ্যাকাউন্ট দিয়ে ওয়েবসাইটে সাইন ইন করতে চান, এমনকি যদি ব্যবহারকারী FedCM রোলআউটের আগে ওয়েবসাইটটিকে অনুমোদন করেন। এই পরিবর্তনটি One Tap ব্যবহার করে আপনার বিদ্যমান সাইটের রূপান্তর হারকে প্রভাবিত করতে পারে। Chrome M121 আপডেটে, স্বয়ংক্রিয় সাইন-ইন উন্নতি রূপান্তর হার হ্রাস সমস্যাকে প্রশমিত করে।
পৃষ্ঠাগুলির জন্য যেখানে স্বয়ংক্রিয় সাইন-ইন সক্ষম করা হয়েছে এবং যদি এই শর্তগুলি পূরণ করা হয় তবে ব্যবহারকারীর আইডি টোকেন শংসাপত্র স্বয়ংক্রিয়ভাবে কোনও ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই ফেরত দেওয়া হয়। যদি এই শর্তগুলি পূরণ না করা হয়, এবং এমনকি যদি পৃষ্ঠায় স্বয়ংক্রিয় সাইন-ইন সক্ষম করা থাকে, ব্যবহারকারী সাইন-ইন বা সম্মতির জন্য ওয়ান ট্যাপ ফ্লোতে ডিফল্ট করে। যদি একজন ব্যবহারকারীর একাধিক Google অ্যাকাউন্ট থাকে এবং আপনার সাইট পরিদর্শন করে তবে তাদের প্রথমে একটি একক Google অ্যাকাউন্টে সাইন-ইন করতে হবে এবং সেই অ্যাকাউন্টের জন্য সম্মতি প্রদান করতে হবে।
আপনি স্বয়ংক্রিয় সাইন-ইন সাফল্যের হার পরিমাপ করতে পারেন auto মান ব্যবহার করে প্রত্যাবর্তিত শংসাপত্র বস্তুর Select_by ক্ষেত্রে।
স্বয়ংক্রিয় সাইন-ইন সক্ষম করতে, আপনার কোডে data-auto_select="true" যোগ করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
সাইন আউট করুন
যখন একজন ব্যবহারকারী আপনার ওয়েবসাইট থেকে সাইন আউট করেন, তখন তাকে এমন একটি পৃষ্ঠায় নিয়ে যাওয়া যেতে পারে যেখানে একটি Google One Tap প্রম্পট স্বয়ংক্রিয়ভাবে প্রদর্শিত হয়। এই সেটআপের জন্য, স্বয়ংক্রিয় নির্বাচন নিষিদ্ধ করা আবশ্যক৷ অন্যথায়, ব্যবহারকারী স্বয়ংক্রিয়ভাবে আবার সাইন ইন হয়, যা একটি ডেড-লুপ ইউএক্সের দিকে নিয়ে যায়।
FedCM ব্যবহার করে
ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে, প্রতিটি স্বয়ংক্রিয় সাইন-ইন প্রচেষ্টার মধ্যে 10 মিনিটের শান্ত সময় থাকে৷ এই সময়ের মধ্যে, পরিবর্তে এক ট্যাপ প্রম্পট প্রদর্শিত হয়। ব্যবহারকারীদের সাইন ইন করতে স্পষ্টভাবে ওয়ান ট্যাপ ক্লিক করতে হবে।
FedCM ছাড়া
একজন ব্যবহারকারী সাইন আউট করার পরে স্বয়ংক্রিয় নির্বাচন নিষিদ্ধ করতে, আপনার সমস্ত লগআউট লিঙ্ক এবং বোতামগুলিতে ক্লাস নাম g_id_signout যোগ করুন। নিম্নলিখিত কোড স্নিপেট দেখুন:
<div class="g_id_signout">Sign Out</div>
নিম্নলিখিত জাভাস্ক্রিপ্ট কোড স্নিপেট সাইন আউট করার জন্যও ব্যবহার করা যেতে পারে:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
একটি ডেড-লুপ UX প্রতিরোধ করতে, ব্যবহারকারীর সাইন-আউট স্থিতি g_state নামে একটি কুকিতে সংরক্ষণ করা হয় যা Google পরিচয় পরিষেবা লাইব্রেরি দ্বারা সেট করা হয়। ডিফল্টরূপে কুকি ডোমেন বর্তমান পৃষ্ঠার ডোমেনে সেট করা হয়। যদি প্যারেন্ট ডোমেন এবং সাবডোমেনে ওয়ান ট্যাপ প্রদর্শিত হয়, তাহলে স্টেট কুকি আপনার সমস্ত ডোমেন জুড়ে দৃশ্যমান হতে হবে। আপনার মূল ডোমেনে g_state কুকি ডোমেন সেট করতে data-state_cookie_domain অ্যাট্রিবিউট ব্যবহার করুন। উদাহরণ স্বরূপ, example.com এর প্যারেন্ট ডোমেন এবং webapp.example.com নামের একটি সাবডোমেনের জন্য g_id_onload এলিমেন্টে data-state_cookie_domain="example.com" যোগ করুন।
আপনার যদি এমন একটি পরিষেবা থাকে যা আপনার ডোমেনে ব্যবহৃত সমস্ত কুকি নিরীক্ষণ করে, তাহলে আপনাকে তাদের g_state কুকি সম্পর্কে অবহিত করতে হবে।
আপনি যদি আপনার পোস্ট-লগইন পৃষ্ঠাগুলিতে ক্লায়েন্ট লাইব্রেরি লোড করতে না চান, লগ আউট হওয়ার পরে একটি ডেড-লুপ UX প্রতিরোধ করতে এই সমাধানগুলি ব্যবহার করুন:
- লগ আউট করার সময়, ব্যবহারকারীদের এমন একটি পৃষ্ঠায় (বলুন,
https://example.com/logged_out) রিডাইরেক্ট করুন যেখানে ওয়ান ট্যাপ প্রদর্শিত হয় না, বা যেখানে স্বয়ংক্রিয় সাইন-ইন সর্বদা অক্ষম থাকে৷ - লগ আউট করার সময়, URL-এ একটি প্যারামিটার যোগ করুন। উদাহরণস্বরূপ,
logged_out=1। JavaScript API দ্বারা ওয়ান ট্যাপ রেন্ডার করার সময়, সেই URL প্যারামিটারটি পরীক্ষা করুন এবং উপস্থিত থাকলে স্বয়ংক্রিয় সাইন-ইন অক্ষম করুন৷
মূল ব্যবহারকারীর যাত্রা
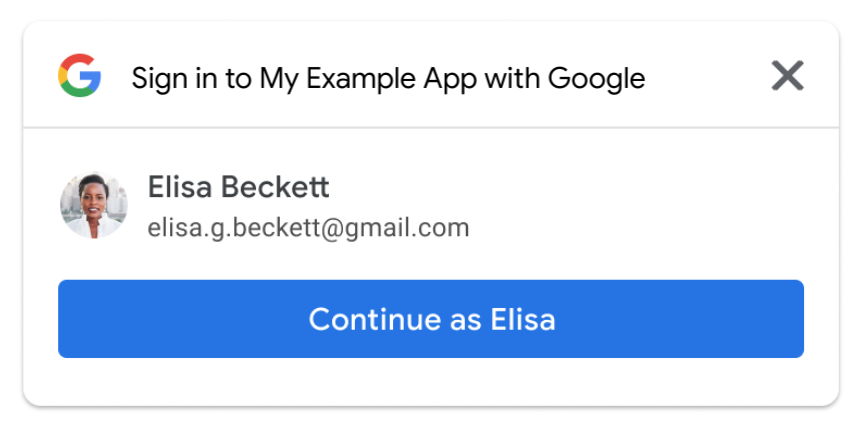
স্বয়ংক্রিয় সাইন-ইন পৃষ্ঠা।
FedCM ব্যবহার করে

ব্যবহারকারীরা X বোতামে ক্লিক করে ওয়ান ট্যাপ প্রম্পট বন্ধ করতে পারেন। অ্যাক্সেসযোগ্যতার বিবেচনার জন্য, ব্যবহারকারীরা X বোতামে ক্লিক করলেও আপনার ওয়েবসাইটের সাথে একটি আইডি টোকেন শেয়ার করা হয়।
ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে, প্রতিটি স্বয়ংক্রিয় সাইন-ইন প্রচেষ্টার মধ্যে 10 মিনিটের শান্ত সময় থাকে৷ এই সময়ের মধ্যে, পরিবর্তে এক ট্যাপ প্রম্পট প্রদর্শিত হয়। ব্যবহারকারীদের সাইন ইন করতে স্পষ্টভাবে ওয়ান ট্যাপ ক্লিক করতে হবে।
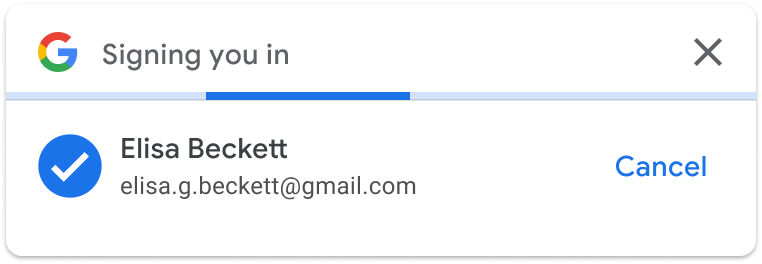
FedCM ছাড়া

ব্যবহারকারীরা 5 সেকেন্ডের মধ্যে বাতিল বোতামে ক্লিক না করলে, আপনার ওয়েবসাইটের সাথে একটি আইডি টোকেন শেয়ার করা হবে।
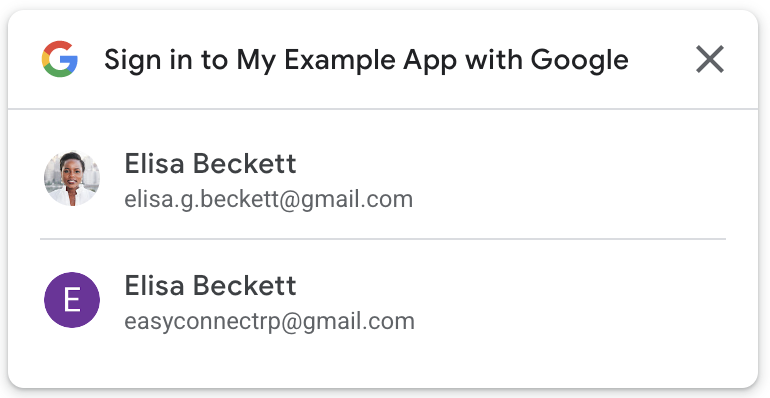
যখন সাইন-ইন বাতিল করা হয়, সক্রিয় Google সেশনের সংখ্যার উপর ভিত্তি করে, হয় অ্যাকাউন্ট চয়নকারী পৃষ্ঠা বা ফিরে আসা ব্যবহারকারীর পৃষ্ঠা প্রদর্শিত হয়।
- একাধিক Google সেশন

- একক Google সেশন