このページでは、ユーザーが Google One Tap でログインまたはログアウトする方法に関連する機能を実装する方法について説明します。
ユーザーを自動的にログインさせる
Google One Tap は自動ログインをサポートしています。これにより、ユーザーがサイトに戻ったときに手動で行う必要がある手順が不要になり、スムーズなユーザー エクスペリエンス(UX)が実現します。ユーザーは前回のアクセス時に選択した Google アカウントを覚えておく必要がないため、プラットフォームで不要な重複アカウントが作成される可能性が低くなります。
自動ログインは、[Google でログイン] ボタンとワンタップ ダイアログを補完することを目的としています。サイト全体で使用できるように設計されており、ユーザーがサイトから最初にログアウトした後にのみ、手動で登録またはアカウントを切り替えることができます。
自動ログインが実行されるには、次の条件を満たす必要があります。
- ユーザーはまず Google アカウントにログインする必要があります。
- アカウント プロフィールをアプリと共有することに同意している。
- FedCM を使用している場合、過去 10 分間に 1 回だけログインしようとした。この期間にログインが繰り返されると、ワンタップが表示されます。
- FedCM を使用する場合、ユーザーが FedCM のロールアウト前にウェブサイトを承認していた場合でも、Chrome では各 Chrome インスタンスで Google アカウントを使用してウェブサイトにログインすることをユーザーが再度確認する必要があります。この変更は、ワンタップを使用している既存のサイトのコンバージョン率に影響する可能性があります。Chrome M121 アップデートでは、自動ログインの改善により、コンバージョン率の低下の問題が軽減されます。
自動ログインが有効になっているページで、これらの条件が満たされると、ユーザーの ID トークン認証情報がユーザーの操作なしで自動的に返されます。これらの条件が満たされず、ページで自動ログインが有効になっている場合でも、ユーザーはデフォルトでログインまたは同意のためのワンタップ フローに移行します。ユーザーが複数の Google アカウントを所有していて、サイトにアクセスする場合は、まず 1 つの Google アカウントにログインし、そのアカウントに対して同意する必要があります。
返された認証情報オブジェクトの select_by フィールドの auto 値を使用して、自動ログインの成功率を測定できます。
自動ログインを有効にするには、次のスニペットに示すように、コードに data-auto_select="true" を追加します。
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
ログアウト
ユーザーがウェブサイトからログアウトすると、Google One Tap プロンプトが自動的に表示されるページに誘導できます。この設定では、自動選択を禁止する必要があります。そうでない場合、ユーザーは自動的に再度ログインされ、デッドループの UX につながります。
FedCM の使用
ユーザー エクスペリエンスを向上させるため、自動ログインが試行されるたびに 10 分間の無音期間があります。この期間中は、代わりにワンタップ プロンプトが表示されます。ユーザーはワンタップ ログインを明示的にクリックする必要があります。
FedCM なし
ユーザーがログアウトした後に自動選択を禁止するには、すべてのログアウト リンクとボタンにクラス名 g_id_signout を追加します。次のコード スニペットをご覧ください。
<div class="g_id_signout">Sign Out</div>
次の JavaScript コード スニペットは、ログアウトにも使用できます。
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
デッドループの UX を防ぐため、ユーザーのログアウト ステータスは、Google Identity Services ライブラリによって設定される g_state という名前の Cookie に保存されます。デフォルトでは、Cookie のドメインは現在のページのドメインに設定されます。親ドメインとサブドメインにワンタップが表示される場合は、すべてのドメインで状態 Cookie が表示されている必要があります。data-state_cookie_domain 属性を使用して、g_state Cookie ドメインを親ドメインに設定します。たとえば、example.com の親ドメインと webapp.example.com という名前のサブドメインの g_id_onload 要素に data-state_cookie_domain="example.com" を追加します。
ドメインで使用されるすべての Cookie をモニタリングするサービスがある場合は、g_state Cookie を通知する必要があります。
ログイン後のページにクライアント ライブラリを読み込まない場合は、ログアウト後にデッドループ UX が発生しないように、次のソリューションを使用してください。
- ログアウト時に、ワンタップが表示されないページ(
https://example.com/logged_outなど)または自動ログインが常に無効になっているページにユーザーをリダイレクトします。 - ログアウト時に、URL にパラメータを追加します。例:
logged_out=1。JavaScript API でワンタップをレンダリングする場合は、URL パラメータを確認し、存在する場合は自動ログインを無効にします。
主なユーザー ジャーニー
自動ログイン ページ。
FedCM の使用

ユーザーは [X] ボタンをクリックしてワンタップ プロンプトを閉じることができます。ユーザーが [X] ボタンをクリックした場合でも、ユーザー補助を考慮して、ID トークンがウェブサイトと共有されます。
ユーザー エクスペリエンスを向上させるため、自動ログインが試行されるたびに 10 分間の無音期間があります。この期間中は、代わりにワンタップ プロンプトが表示されます。ユーザーはワンタップ ログインを明示的にクリックする必要があります。
FedCM なし

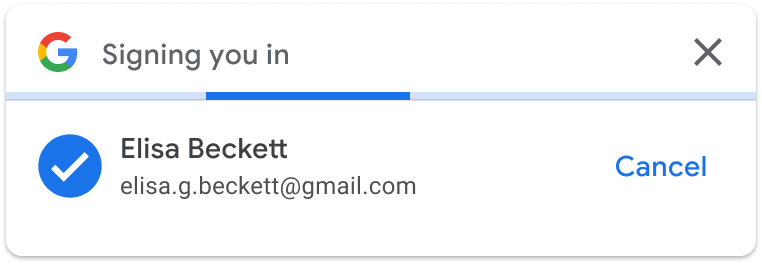
ユーザーが 5 秒以内に [キャンセル] ボタンをクリックしなかった場合、ID トークンがウェブサイトと共有されます。
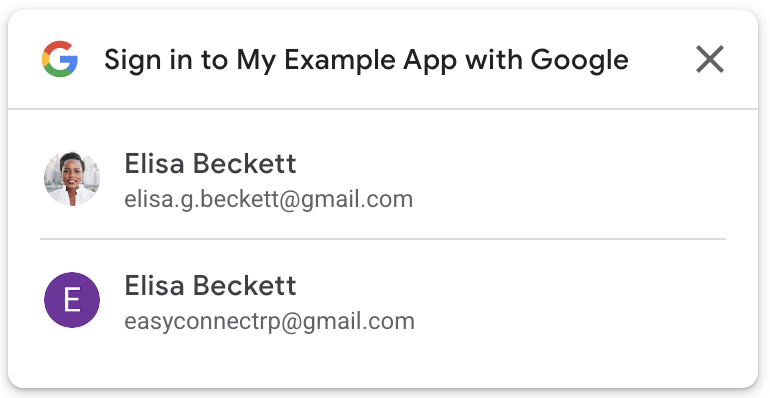
ログインがキャンセルされると、アクティブな Google セッションの数に基づいて、アカウント選択ページまたはリピーター ページのいずれかが表示されます。
- 複数の Google セッション

- 単一の Google セッション