Google One Tap может отображаться внутри iframe (далее — промежуточный iframe), размещенного на вашем собственном веб-сайте. При использовании промежуточного iframe в One Tap UX не происходит никаких заметных изменений.
Промежуточная интеграция на основе iframe дает некоторую гибкость и риски:
Встроенный UX для One Tap и последующего потока UX .
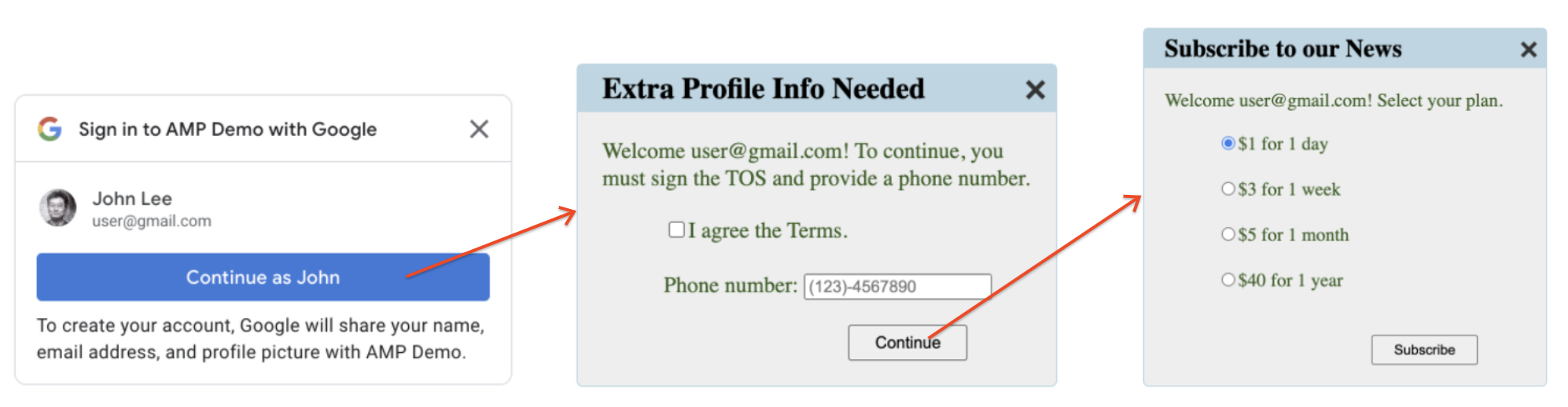
После завершения работы с One Tap UX вы можете отобразить последующий поток пользовательского интерфейса внутри промежуточного iframe. Таким образом, One Tap и последующий UX могут быть встроены в текущую страницу с контентом. См. пример ниже.

Без промежуточного iframe обычно вам нужна полностраничная навигация для отображения последующего потока UX, что в некоторых случаях может быть навязчивым.
Интегрируйте один раз и отображайте везде .
Весь код интеграции One Tap (вызов One Tap API и последующая обработка пользовательского интерфейса) инкапсулирован в промежуточный iframe. На страницах контента, где может отображаться One Tap, все, что вам нужно сделать, это встроить промежуточный iframe.
Эта архитектура позволяет разделить задачи и, таким образом, снижает затраты на интеграцию и обслуживание.
Ограничьте область воздействия токена идентификатора .
Токены идентификатора используются непосредственно промежуточным iframe. Они никогда не подвергаются воздействию страниц с контентом. Эта архитектура может значительно уменьшить область воздействия токенов ID.
Промежуточный способ iframe также хорошо работает с веб-сайтами, у которых уже есть выделенный поддомен, связанный с входом в систему (скажем, login.example.com) и несколько поддоменов, связанных с контентом (скажем, Sports.example.com и games.example.com). .
Отображение доменов в одно касание .
В соответствии с правилами Google OAuth все домены, получающие ответы OAuth, должны быть предварительно зарегистрированы в консоли Google Cloud. При обычной интеграции One Tap разработчикам необходимо предварительно зарегистрировать все домены, которые может отображать One Tap, поскольку идентификационные токены будут переданы обратно в эти домены. Некоторые веб-сайты позволяют своим пользователям динамически создавать поддомены, которые невозможно предварительно зарегистрировать. В результате One Tap не может отображаться в этих динамически создаваемых поддоменах.
Эту проблему можно решить, используя промежуточный iframe. В этом случае необходимо предварительно зарегистрировать только домен промежуточного iframe. Нет необходимости регистрировать домены страниц контента, поскольку токены идентификатора не предоставляются этим страницам контента.
Риски конфиденциальности .
Разработчики должны принять меры, чтобы предотвратить внедрение промежуточных iframe в неожиданные домены. Например, сайт Malmal.com может встроить ваш промежуточный iframe и, таким образом, отобразить ваш пользовательский интерфейс One Tap на своем веб-сайте. Это определенно вызовет множество проблем с конфиденциальностью со стороны конечных пользователей.
Риски безопасности .
Из-за вышеупомянутой неожиданной проблемы с фреймом ваш промежуточный iframe никогда не должен отправлять в родительский фрейм данные, чувствительные к безопасности или конфиденциальности, такие как токены идентификатора, значения файлов cookie сеанса, пользовательские данные и т. д. Несоблюдение этого правила может привести к тому, что ваши веб-сайты будут заблокированы. Опасность.
Рендеринг одним касанием в промежуточном iframe
Чтобы отобразить One Tap внутри промежуточного iframe, поместите следующий фрагмент кода в HTML-код промежуточного iframe:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Если используется атрибут data-allowed_parent_origin , Google One Tap работает в промежуточном режиме iframe. В качестве значения атрибута можно установить один домен или список доменов, разделенных запятыми. Также поддерживаются субдомены с подстановочными знаками.
Интегрируйте One Tap с FedCM в iframe с несколькими источниками
Когда One Tap API вызывается из iframe из разных источников, вы должны добавить allow="identity-credentials-get" ко всем уровням родительских фреймов, если ваше приложение вызывает One Tap API из iframe из разных источников . Если ваше приложение использует промежуточный API-интерфейс Iframe для встраивания One Tap, дополнительный атрибут не требуется, поскольку оно поддерживает iframe из разных источников FedCM. Однако если вы встраиваете страницу с помощью API промежуточного iframe в другой iframe, вам необходимо добавить атрибут ко всем родительским iframe.
iframe считается перекрестным, если его происхождение не совсем совпадает с родительским. Например:
- Разные домены:
https://example1.comиhttps://example2.com - Различные домены верхнего уровня:
https://example.ukиhttps://example.jp - Субдомены:
https://example.comиhttps://login.example.com
При использовании One Tap в iframe с несколькими исходными кодами пользователи могут столкнуться с путаницей. В приглашении One Tap отображается имя домена верхнего уровня , а не iframe, в качестве меры безопасности для предотвращения сбора учетных данных. Однако токены идентификатора выдаются источнику iframe. Просмотрите эту проблему GitHub для получения более подробной информации.
Поскольку это несоответствие может ввести в заблуждение, поддерживается только использование One Tap в iframe из разных источников, но на одном и том же сайте . Например, страница в домене верхнего уровня https://www.example.com использует iframe для встраивания страницы с помощью One Tap на https://login.example.com . В приглашении One Tap будет отображаться сообщение «Войдите на сайт example.com с помощью google.com».
Все остальные случаи, например, разные домены, не поддерживаются . Вместо этого рассмотрите альтернативные методы интеграции, такие как:
- Реализация кнопки «Войти через Google» .
- Реализация One Tap в домене верхнего уровня
- Использование конечных точек Google OAuth 2.0 для более индивидуальной интеграции.
- Если вы встраиваете сторонний сайт в iframe и не можете изменить его реализацию One Tap, вы можете запретить появление приглашения One Tap внутри iframe. Для этого удалите атрибутallow
allow="identity-credentials-get"из тега iframe в родительском фрейме. Это приведет к отключению запроса, и вы сможете напрямую направить пользователей на страницу входа на встроенный сайт.
(Необязательно) Отрисовывайте последующий UX в промежуточном Iframe.
В ответе на вход вы можете вернуть любой HTML-код, который может отображать некоторый видимый контент для конечных пользователей. Например, запросив дополнительную информацию о профиле или согласовав Условия использования. После отправки страницы вы можете отображать дальнейшие страницы. Например, для оплаты или подписки.
Вы можете изменить размер промежуточного iframe:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
Таким образом, с помощью промежуточного iframe полный процесс входа в систему или регистрации может быть реализован как встроенный UX.
Для первой страницы после One Tap UX вам необходимо дважды вызвать метод notifyParentResize() по следующим причинам.
Промежуточный iframe скрывается после завершения работы с One Tap UX.
Значение атрибута
offsetHeightэлемента равно 0, когда он скрыт.
При первом вызове вы можете изменить размер iframe до 1 пикселя, чтобы сделать его видимым. Затем, когда значение атрибута offsetHeight станет доступным, вы можете изменить его размер до подходящей высоты.
В следующем примере кода показано, как проверить происхождение родительского элемента и изменить размер промежуточного iframe для пользовательского интерфейса for после One Tap UX.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Удалить промежуточный Iframe в UX Готово
Вы должны уведомить родительскую страницу контента об удалении промежуточного iframe после завершения потока UX. С этой целью вы можете поместить следующий фрагмент кода в код ответа на вход.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Если поток UX пропускается, вместо него необходимо вызвать метод notifyParentClose .
Встраивание промежуточного iframe в HTML-страницы
Поместите следующий фрагмент кода на любую HTML-страницу, которую вы хотите отображать в Google One Tap:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
Атрибут data-src — это URI вашего промежуточного iframe.
