Google One Tap kann in einem iFrame (nachfolgend als Zwischen-iFrame bezeichnet) gerendert werden, der von Ihrer eigenen Website gehostet wird. Wenn ein Zwischen-iFrame verwendet wird, ändert sich die One Tap-UX nicht wahrnehmbar.
Die iframe-basierte Zwischenlösung bietet einige Flexibilität und Risiken:
Eingebettete UX für One Tap und anschließender UX-Flow
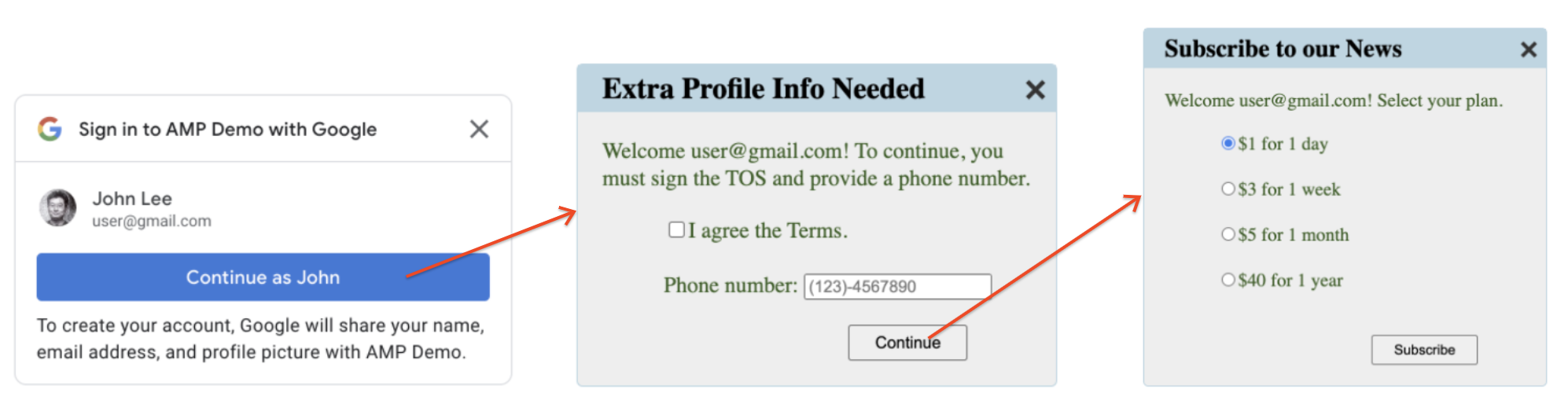
Nachdem die UX für die One-Tap-Funktion fertig ist, können Sie den nachfolgenden UX-Flow im Zwischen-iFrame anzeigen. So können sowohl die One-Tap-Funktion als auch die nachfolgende UX in die aktuelle Inhaltsseite eingebettet werden. Ein Beispiel dafür sehen Sie unten.

Ohne den Zwischen-iFrame ist normalerweise eine Vollbildnavigation erforderlich, um den nachfolgenden UX-Flow anzuzeigen, was in einigen Fällen störend sein kann.
Einmal einbinden, überall anzeigen
Der gesamte Code für die One Tap-Integration (One Tap API-Aufruf und anschließende UX-Verarbeitung) ist im Zwischen-iframe gekapselt. Auf Inhaltsseiten, auf denen One Tap angezeigt werden kann, müssen Sie lediglich den Zwischen-Iframe einbetten.
Diese Architektur ermöglicht die Trennung von Aufgaben und reduziert so die Integrations- und Wartungskosten.
Begrenzung des Zugriffsbereichs für ID-Tokens
Die ID-Tokens werden direkt vom Zwischen-iframe verwendet. Sie sehen nie die Inhaltsseiten. Diese Architektur kann den Umfang der ID-Token-Präsenz drastisch verringern.
Die Zwischen-Iframe-Methode funktioniert auch gut mit Websites, die bereits eine spezielle Anmelde-Subdomain (z. B. login.beispiel.de) und mehrere inhaltsbezogene Subdomains (z. B. sport.beispiel.de und games.beispiel.de) haben.
Domains für One Tap anzeigen
Gemäß den OAuth-Richtlinien von Google müssen alle Domains, die OAuth-Antworten erhalten, vorab in der Google Cloud Console registriert werden. Bei der normalen One Tap-Integration müssen Entwickler alle Domains vorab registrieren, die in One Tap angezeigt werden können, da ID-Tokens an diese Domains zurückgegeben werden. Einige Websites ermöglichen es ihren Nutzern, dynamisch Unterdomains zu erstellen, die nicht vorab registriert werden können. Daher kann One Tap in diesen dynamisch erstellten Unterdomains nicht angezeigt werden.
Dieses Problem kann durch den Zwischen-iframe behoben werden. In diesem Fall muss nur die Domain des Zwischen-iframes vorab registriert werden. Die Domains der Inhaltsseiten müssen nicht registriert werden, da ID-Tokens nicht für diese Inhaltsseiten freigegeben werden.
Datenschutzrisiken
Entwickler müssen Maßnahmen ergreifen, um zu verhindern, dass die Zwischen-iFrames in unerwartete Domains eingebettet werden. Beispielsweise kann malicious.com Ihren Zwischen-iFrame einbetten und so Ihre One Tap-UX auf seiner Website anzeigen. Das wird definitiv zu vielen Bedenken hinsichtlich des Datenschutzes bei Endnutzern führen.
Sicherheitsrisiken
Aufgrund des oben genannten unerwarteten Framing-Problems sollte Ihr Zwischen-iFrame niemals sicherheits- oder datenschutzrelevante Daten wie ID-Tokens, Sitzungs-Cookie-Werte oder Nutzerdaten an seinen übergeordneten Frame senden. Andernfalls sind Ihre Websites möglicherweise gefährdet.
„One Tap“ im Zwischen-iFrame rendern
Wenn Sie „One Tap“ im Zwischen-iframe anzeigen möchten, fügen Sie das folgende Code-Snippet in den HTML-Code des Zwischen-iframes ein:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Wenn das Attribut data-allowed_parent_origin verwendet wird, wird Google One Tap im Zwischen-iFrame-Modus ausgeführt. Sie können eine Domain oder eine durch Kommas getrennte Domainliste als Attributwert festlegen. Auch Subdomains mit Platzhaltern werden unterstützt.
One Tap mit FedCM in einem ursprungsübergreifenden iFrame einbinden
Wenn die One Tap API von iframes mit unterschiedlichen Ursprüngen aufgerufen wird, müssen Sie allen Ebenen der übergeordneten Frames das Attribut allow="identity-credentials-get" hinzufügen, wenn Ihre App die One Tap API von iframes mit unterschiedlichen Ursprüngen aufruft.
Wenn Sie in Ihrer App die Intermediate Iframe API zum Einbetten von One Tap verwenden, ist kein zusätzliches Attribut erforderlich, da sie FedCM-Iframes mit unterschiedlichen Ursprüngen unterstützt.
Wenn Sie jedoch eine Seite mithilfe der Intermediate Iframe API in einen anderen Iframe einbetten, müssen Sie das Attribut allen übergeordneten Iframes hinzufügen.
Ein Iframe gilt als ursprungsübergreifend, wenn sein Ursprung nicht genau mit dem des übergeordneten Ursprungs übereinstimmt. Beispiel:
- Unterschiedliche Domains:
https://example1.comundhttps://example2.com - Unterschiedliche Top-Level-Domains:
https://example.ukundhttps://example.jp - Subdomains:
https://example.comundhttps://login.example.com
Wenn Sie One Tap in einem iframe mit unterschiedlichen Ursprüngen verwenden, kann das für Nutzer verwirrend sein. In der One-Tap-Aufforderung wird der Name der Top-Level-Domain und nicht der des Iframes angezeigt, um das Abfangen von Anmeldedaten zu verhindern. Die ID-Tokens werden jedoch an den Ursprung des iframes ausgestellt. Weitere Informationen finden Sie in diesem GitHub-Problem.
Da diese Abweichung irreführend sein kann, ist es eine unterstützte Methode, One Tap nur in ursprungsübergreifenden, aber auf derselben Website befindlichen Iframes zu verwenden. Beispiel: Eine Seite in der Top-Level-Domain https://www.example.com, auf der eine Seite mit One Tap auf https://login.example.com über einen iFrame eingebettet ist. Die Aufforderung für One Tap würde dann „Über google.com bei beispiel.de anmelden“ lauten.
Alle anderen Fälle, z. B. unterschiedliche Domains, werden nicht unterstützt. Berücksichtigen Sie stattdessen alternative Integrationsmethoden wie:
- Implementieren Sie die Schaltfläche Über Google anmelden.
- One Tap für die Top-Level-Domain implementieren
- Die OAuth 2.0-Endpunkte von Google für eine individuellere Integration verwenden
- Wenn Sie die Website eines Drittanbieters in einen iFrame einbetten und die One Tap-Implementierung nicht ändern können, können Sie verhindern, dass die Aufforderung für One Tap im iFrame angezeigt wird. Entferne dazu das Attribut
allow="identity-credentials-get"aus dem iframe-Tag im übergeordneten Frame. Dadurch wird die Aufforderung unterdrückt und Sie können Ihre Nutzer direkt zur Anmeldeseite der eingebetteten Website weiterleiten.
Optional: UX-Design im Zwischen-iFrame rendern
In der Anmeldebestätigung kannst du beliebigen HTML-Code zurückgeben, der Endnutzern sichtbare Inhalte anzeigen kann. Dazu gehört beispielsweise, nach zusätzlichen Profilinformationen zu fragen oder Nutzungsbedingungen zu akzeptieren. Nachdem die Seite eingereicht wurde, können Sie weitere Seiten anzeigen. Beispiel: Zahlung oder Abo.
So ändern Sie die Größe des Zwischen-iFrames:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
Zusammenfassend lässt sich sagen, dass mit einem Zwischen-iframe der vollständige UX-Anmelde- oder Registrierungsablauf als eingebettete UX-Funktion implementiert werden kann.
Für die erste Seite nach der One-Tap-UX-Funktion müssen Sie die notifyParentResize()-Methode aus folgenden Gründen zweimal aufrufen.
Der Zwischen-iframe wird ausgeblendet, wenn die One-Tap-UX abgeschlossen ist.
Der Wert des Attributs
offsetHeighteines Elements ist „0“, wenn es ausgeblendet ist.
Bei der ersten Aufruf kannst du die Höhe des Iframes auf 1 Pixel setzen, damit er sichtbar ist. Sobald der Wert für das Attribut offsetHeight verfügbar ist, können Sie die Größe des Symbols auf die gewünschte Höhe anpassen.
Im folgenden Beispielcode wird gezeigt, wie der übergeordnete Ursprung validiert und die Größe des Zwischen-iframes für die Benutzeroberfläche nach der One Tap-UX geändert wird.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Zwischen-iFrame auf UX Done entfernen
Sie müssen die übergeordnete Inhaltsseite benachrichtigen, den Zwischen-iframe zu entfernen, sobald der UX-Flow abgeschlossen ist. Dazu kannst du den folgenden Code in den Code für die Anmeldeantwort einfügen.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Wenn der UX-Flow übersprungen wird, muss stattdessen die Methode notifyParentClose aufgerufen werden.
ZwischeniFrame in HTML-Seiten einbetten
Fügen Sie das folgende Code-Snippet in alle HTML-Seiten ein, auf denen Google One Tap angezeigt werden soll:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
Das data-src-Attribut ist der URI des Zwischen-iFrames.