Google One Tap สามารถแสดงผลภายใน iframe (ต่อไปนี้จะเรียกว่า "iframe ระดับกลาง") ที่โฮสต์โดยเว็บไซต์ของคุณเอง ผู้ใช้จะไม่สังเกตเห็นการเปลี่ยนแปลงใดๆ ใน UX ของ One Tap เมื่อใช้ iframe ระดับกลาง
การผสานรวมแบบ iframe ระดับกลางมีความยืดหยุ่นและความเสี่ยงบางอย่าง ดังนี้
UX ที่ฝังไว้สําหรับการแตะครั้งเดียวและขั้นตอน UX ที่ตามมา
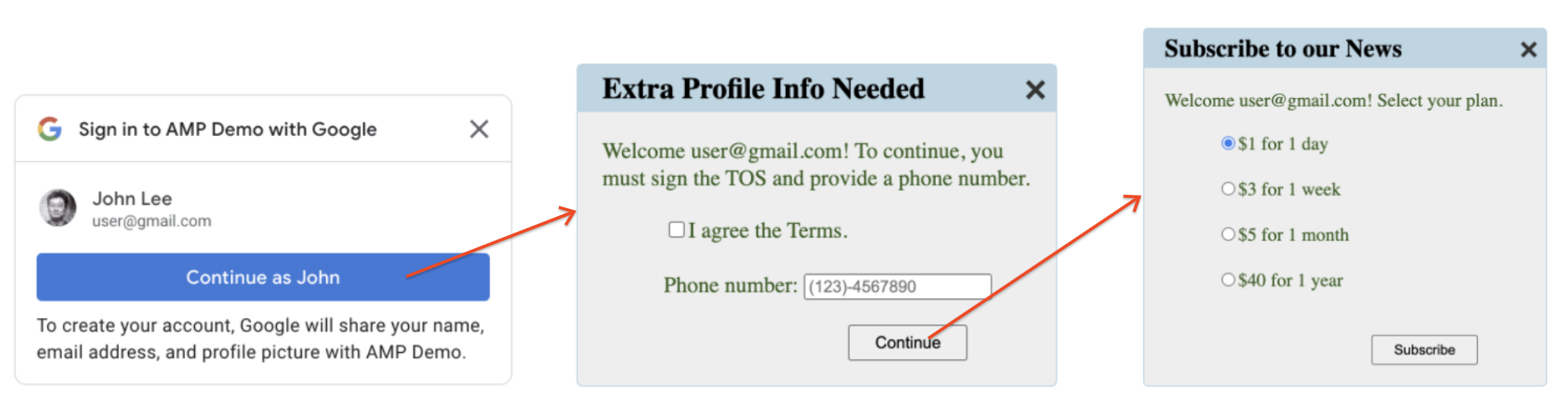
หลังจาก UX แบบแตะครั้งเดียวเสร็จแล้ว คุณสามารถแสดงขั้นตอน UX ที่ตามมาภายใน iframe ระดับกลาง ดังนั้นจึงฝังทั้ง One Tap และ UX เวอร์ชันต่อๆ ไปในหน้าเนื้อหาปัจจุบันได้ ดูตัวอย่างด้านล่าง

หากไม่มี iframe ระดับกลาง โดยปกติแล้วคุณต้องใช้การนําทางแบบเต็มหน้าเพื่อแสดงขั้นตอน UX ที่ตามมา ซึ่งอาจรบกวนผู้ใช้ในบางกรณี
ผสานรวมเพียงครั้งเดียวและแสดงได้ทุกที่
โค้ดการผสานรวม One Tap ทั้งหมด (การเรียกใช้ One Tap API และการจัดการ UX ที่ตามมา) จะรวมอยู่ใน iframe ระดับกลาง ในหน้าเนื้อหาที่อาจแสดง One Tap สิ่งที่คุณต้องทำคือฝัง iframe ระดับกลาง
สถาปัตยกรรมนี้ช่วยให้แยกข้อกังวลออกจากกันได้ จึงช่วยลดค่าใช้จ่ายในการผสานรวมและการบำรุงรักษา
จํากัดขอบเขตการแสดงโทเค็นระบุตัวตน
IFrame สื่อกลางจะใช้โทเค็นระบุตัวตนโดยตรง ผู้ใช้จะไม่เห็นหน้าเนื้อหา สถาปัตยกรรมนี้อาจลดขอบเขตการแสดงโทเค็นระบุตัวตนอย่างมาก
นอกจากนี้ การใช้ iframe ระดับกลางยังเหมาะกับเว็บไซต์ที่มีโดเมนย่อยที่เกี่ยวข้องกับการเข้าสู่ระบบโดยเฉพาะอยู่แล้ว (เช่น login.example.com) และโดเมนย่อยที่เกี่ยวข้องกับเนื้อหาหลายรายการ (เช่น sports.example.com และ games.example.com)
One Tap Displaying Domains
โดเมนทั้งหมดที่รับคําตอบ OAuth จะต้องลงทะเบียนล่วงหน้าในคอนโซล Google Cloud ตามนโยบาย OAuth ของ Google เมื่อใช้การผสานรวม One Tap แบบปกติ นักพัฒนาแอปจะต้องลงทะเบียนโดเมนทั้งหมดที่ One Tap อาจแสดงไว้ล่วงหน้า เนื่องจากระบบจะส่งโทเค็นระบุตัวตนกลับไปยังโดเมนเหล่านี้ เว็บไซต์บางแห่งอนุญาตให้ผู้ใช้สร้างโดเมนย่อยแบบไดนามิก ซึ่งจะจดทะเบียนล่วงหน้าไม่ได้ ด้วยเหตุนี้ One Tap จึงแสดงในโดเมนย่อยที่สร้างขึ้นแบบไดนามิกเหล่านี้ไม่ได้
ปัญหานี้สามารถแก้ไขได้โดยใช้ iframe ระดับกลาง ในกรณีนี้ คุณต้องจดทะเบียนโดเมนของ iframe ตัวกลางล่วงหน้าเท่านั้น คุณไม่จำเป็นต้องลงทะเบียนโดเมนของหน้าเนื้อหา เนื่องจากโทเค็นระบุตัวตนจะไม่แสดงในหน้าเนื้อหาเหล่านี้
ความเสี่ยงด้านความเป็นส่วนตัว
นักพัฒนาซอฟต์แวร์ต้องใช้มาตรการป้องกันไม่ให้ฝัง iframe ระดับกลางในโดเมนที่ไม่คาดคิด เช่น malicious.com อาจฝัง iframe ระดับกลางของคุณ และแสดง UX การชำระเงินแบบไม่ต้องสัมผัสในเว็บไซต์ของตน การดำเนินการนี้แน่นอนจะทำให้เกิดข้อกังวลเกี่ยวกับความเป็นส่วนตัวจากผู้ใช้ปลายทางจำนวนมาก
ความเสี่ยงด้านความปลอดภัย
เนื่องจากปัญหาการเฟรมที่ไม่คาดคิดที่กล่าวถึงข้างต้น เฟรมย่อยของคุณจึงไม่ควรส่งข้อมูลที่มีความละเอียดอ่อนด้านความปลอดภัยหรือความเป็นส่วนตัวไปยังเฟรมหลัก เช่น โทเค็นระบุตัวตน ค่าคุกกี้เซสชัน ข้อมูลผู้ใช้ ฯลฯ การไม่ปฏิบัติตามกฎนี้อาจทำให้เว็บไซต์ของคุณตกอยู่ในอันตราย
แสดงผล One Tap ใน iframe ระดับกลาง
หากต้องการแสดงการชำระเงินแบบไม่ต้องสัมผัสภายใน iframe ระดับกลาง ให้วางข้อมูลโค้ดต่อไปนี้ลงในโค้ด HTML ของ iframe ระดับกลาง
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
หากใช้แอตทริบิวต์ data-allowed_parent_origin ทาง Google One Tap จะทํางานในโหมด iframe ระดับกลาง คุณสามารถตั้งค่าโดเมนเดียวหรือรายการโดเมนที่คั่นด้วยคอมมาเป็นค่าแอตทริบิวต์ นอกจากนี้ ระบบยังรองรับโดเมนย่อยที่ใช้ไวลด์การ์ดด้วย
ผสานรวม One Tap กับ FedCM ใน iframe แบบข้ามต้นทาง
เมื่อมีการเรียก One Tap API จาก iframe แบบข้ามต้นทาง คุณต้องเพิ่มแอตทริบิวต์ allow="identity-credentials-get" ลงในเฟรมหลักทุกระดับหากแอปเรียก One Tap API จาก iframe แบบข้ามต้นทาง
หากแอปใช้ Intermediate Iframe API เพื่อฝัง One Tap คุณไม่จำเป็นต้องระบุแอตทริบิวต์เพิ่มเติม เนื่องจากรองรับ iframe ข้ามแหล่งที่มาของ FedCM
อย่างไรก็ตาม หากคุณฝังหน้าเว็บโดยใช้ Intermediate Iframe API ภายใน iframe อื่น คุณต้องเพิ่มแอตทริบิวต์ลงใน iframe หลักทั้งหมด
ระบบจะถือว่า iframe เป็นข้ามแหล่งที่มาหากต้นทางไม่เหมือนกับต้นทางหลัก เช่น
- โดเมนต่างกัน:
https://example1.comและhttps://example2.com - โดเมนระดับบนสุดต่างกัน:
https://example.ukและhttps://example.jp - โดเมนย่อย:
https://example.comและhttps://login.example.com
เมื่อใช้ One Tap ใน iframe ข้ามแหล่งที่มา ผู้ใช้อาจพบประสบการณ์การใช้งานที่สร้างความสับสน ข้อความแจ้งแบบแตะครั้งเดียวจะแสดงชื่อโดเมนระดับบนสุด ไม่ใช่ของ iframe เป็นมาตรการรักษาความปลอดภัยเพื่อป้องกันการเก็บรวบรวมข้อมูลเข้าสู่ระบบ อย่างไรก็ตาม ระบบจะออกโทเค็นระบุตัวตนไปยังต้นทางของ iframe อ่านรายละเอียดเพิ่มเติมได้ในปัญหา GitHub นี้
เนื่องจากความคลาดเคลื่อนนี้อาจทําให้เข้าใจผิด เราจึงแนะนําให้ใช้ One Tap ใน iframe ในเว็บไซต์เดียวกันแบบข้ามต้นทางเท่านั้น ซึ่งเป็นวิธีที่รองรับ เช่น หน้าในโดเมนระดับบนสุด https://www.example.com ที่ใช้ iframe เพื่อฝังหน้าเว็บที่มีการชำระเงินแบบไม่ต้องสัมผัสใน https://login.example.com ข้อความแจ้งให้แตะครั้งเดียวจะแสดงขึ้นว่า "ลงชื่อเข้าใช้ example.com ด้วย google.com"
กรณีอื่นๆ ทั้งหมด เช่น โดเมนอื่น ไม่รองรับ แต่ให้พิจารณาใช้วิธีผสานรวมอื่นๆ แทน เช่น
- การใช้ปุ่มลงชื่อเข้าใช้ด้วย Google
- การใช้ One Tap ในโดเมนระดับบนสุด
- การใช้ปลายทาง OAuth 2.0 ของ Google เพื่อผสานรวมที่ปรับแต่งได้มากขึ้น
- หากคุณฝังเว็บไซต์ของบุคคลที่สามภายใน iframe และแก้ไขการใช้งาน One Tap ไม่ได้ คุณสามารถป้องกันไม่ให้ข้อความแจ้งแบบ One Tap ปรากฏภายใน iframe ได้ โดยให้นําแอตทริบิวต์
allow="identity-credentials-get"ออกจากแท็ก iframe ในเฟรมหลัก ซึ่งจะเป็นการปิดใช้ข้อความแจ้ง จากนั้นคุณก็แนะนําผู้ใช้ไปยังหน้าลงชื่อเข้าใช้ของเว็บไซต์ที่ฝังไว้ได้โดยตรง
(ไม่บังคับ) แสดงผล UX ที่ตามมาใน iframe ระดับกลาง
ในการตอบกลับการเข้าสู่ระบบ คุณสามารถแสดงโค้ด HTML ใดก็ได้ ซึ่งอาจแสดงเนื้อหาที่มองเห็นได้บางส่วนต่อผู้ใช้ปลายทาง เช่น การขอข้อมูลโปรไฟล์เพิ่มเติมหรือการยอมรับข้อกำหนดในการให้บริการ เมื่อส่งหน้าเว็บแล้ว คุณจะแสดงหน้าเว็บเพิ่มเติมได้ เช่น การชำระเงินหรือการสมัครใช้บริการ
คุณปรับขนาด iframe สื่อกลางได้ดังนี้
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
โดยสรุปแล้ว เมื่อใช้ iframe ระดับกลาง คุณจะติดตั้งใช้งาน UX ของขั้นตอนการลงชื่อเข้าใช้หรือลงชื่อสมัครใช้ได้แบบเต็มรูปแบบเป็น UX ที่ฝัง
สำหรับหน้าแรกหลังจาก UX แบบแตะครั้งเดียว คุณต้องเรียกใช้notifyParentResize()วิธี 2 ครั้งด้วยเหตุผลต่อไปนี้
ระบบจะตั้งค่า iframe ระดับกลางเป็น "ซ่อน" เมื่อ UX ของ One Tap เสร็จสมบูรณ์
ค่าแอตทริบิวต์
offsetHeightขององค์ประกอบคือ 0 เมื่อซ่อนอยู่
ในการเรียกครั้งแรก คุณสามารถปรับขนาดความสูงของ iframe เป็น 1 พิกเซลเพื่อให้มองเห็นได้ จากนั้นหลังจากที่ค่าแอตทริบิวต์ offsetHeight พร้อมใช้งานแล้ว คุณสามารถปรับขนาดให้เหมาะกับความสูงที่ต้องการได้
โค้ดตัวอย่างต่อไปนี้แสดงวิธีตรวจสอบต้นทางหลักและปรับขนาด iframe ระดับกลางสําหรับ UI หลังจาก UX แบบแตะครั้งเดียว
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
นํา Iframe กลางออกใน UX Done
คุณต้องแจ้งให้หน้าเนื้อหาหลักนำ iframe ระดับกลางออกเมื่อ UX Flow เสร็จสมบูรณ์ ด้วยเหตุนี้ คุณจึงวางข้อมูลโค้ดต่อไปนี้ในโค้ดการตอบกลับการเข้าสู่ระบบได้
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
หากข้ามขั้นตอน UX จะต้องเรียกใช้เมธอด notifyParentClose แทน
ฝัง Iframe ระดับกลางลงในหน้า HTML
วางข้อมูลโค้ดต่อไปนี้ลงในหน้า HTML ที่ต้องการให้ Google One Tap แสดง
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
แอตทริบิวต์ data-src คือ URI ของ iframe สื่อกลาง