Google One Tap peut être affiché dans un iFrame (ci-après "iFrame intermédiaire") hébergé par votre propre site Web. Aucun changement perceptible n'est apporté à l'expérience utilisateur One Tap lorsqu'une iFrame intermédiaire est utilisée.
L'intégration basée sur une iframe intermédiaire offre une certaine flexibilité et présente certains risques:
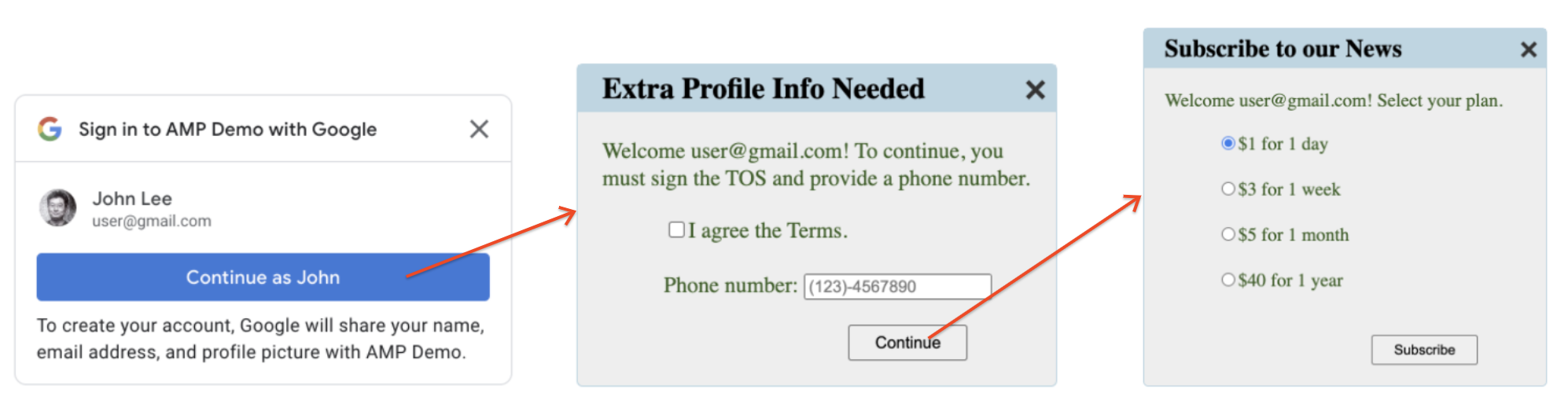
Expérience utilisateur intégrée pour le paiement sans contact et le flux d'expérience utilisateur ultérieur
Une fois l'expérience utilisateur en un seul geste terminée, vous pouvez afficher le flux d'expérience utilisateur ultérieur dans l'iFrame intermédiaire. Par conséquent, le One Tap et l'expérience utilisateur ultérieure peuvent tous deux être intégrés à la page de contenu actuelle. Voir l'exemple ci-dessous.

Sans l'iFrame intermédiaire, vous avez généralement besoin d'une navigation sur une page complète pour afficher le flux d'expérience utilisateur suivant, ce qui peut être intrusif dans certains cas.
Intégrez une fois et affichez partout
Tout le code d'intégration One Tap (appel de l'API One Tap et gestion ultérieure de l'expérience utilisateur) est encapsulé dans l'iframe intermédiaire. Sur les pages de contenu où One Tap peut s'afficher, il vous suffit d'intégrer l'iFrame intermédiaire.
Cette architecture permet de séparer les préoccupations, ce qui réduit vos coûts d'intégration et de maintenance.
Limitez le champ d'application de l'exposition du jeton d'ID.
Les jetons d'ID sont consommés directement par l'iframe intermédiaire. Ils ne sont jamais exposés aux pages de contenu. Cette architecture peut réduire considérablement le champ d'application de l'exposition des jetons d'ID.
La méthode iframe intermédiaire fonctionne également bien avec les sites Web qui disposent déjà d'un sous-domaine dédié à la connexion (par exemple, login.example.com) et de plusieurs sous-domaines liés au contenu (par exemple, sports.example.com et games.example.com).
Domaines affichés avec One Tap
Conformément aux Règles OAuth de Google, tous les domaines qui reçoivent des réponses OAuth doivent être pré-enregistrés dans la console Google Cloud. Avec l'intégration normale de One Tap, les développeurs doivent préenregistrer tous les domaines que One Tap peut afficher, car les jetons d'ID seront transmis à ces domaines. Certains sites Web permettent à leurs utilisateurs de créer dynamiquement des sous-domaines, qui sont impossibles à préenregistrer. Par conséquent, One Tap ne peut pas s'afficher dans ces sous-domaines créés dynamiquement.
Pour résoudre ce problème, vous pouvez utiliser l'iframe intermédiaire. Dans ce cas, seul le domaine de l'iFrame intermédiaire doit être pré-enregistré. Il n'est pas nécessaire d'enregistrer les domaines des pages de contenu, car les jetons d'identification ne sont pas exposés à ces pages de contenu.
Risques de confidentialité
Les développeurs doivent prendre des mesures pour éviter que les iFrames intermédiaires ne soient intégrées à des domaines inattendus. Par exemple, malicious.com peut intégrer votre iFrame intermédiaire et afficher ainsi votre expérience utilisateur One Tap sur son site Web. Cela va certainement poser de nombreux problèmes de confidentialité pour les utilisateurs finaux.
Risques de sécurité
En raison du problème de cadrage inattendu mentionné ci-dessus, votre iFrame intermédiaire ne doit jamais envoyer de données sensibles à la sécurité ou à la confidentialité à son frame parent, telles que des jetons d'ID, des valeurs de cookies de session, des données utilisateur, etc. Le non-respect de cette règle peut mettre en danger vos sites Web.
Rendre le bouton "Un appui" dans l'iFrame intermédiaire
Pour afficher One Tap dans l'iFrame intermédiaire, placez l'extrait de code suivant dans le code HTML de l'iFrame intermédiaire:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Si l'attribut data-allowed_parent_origin est utilisé, Google One Tap s'exécute en mode iFrame intermédiaire. Vous pouvez définir un domaine ou une liste de domaines séparés par des virgules comme valeur de l'attribut. Les sous-domaines avec des caractères génériques sont également acceptés.
Intégrer One Tap avec FedCM dans un iFrame d'origine différente
Lorsque l'API One Tap est appelée à partir d'iFrames inter-origines, vous devez ajouter l'attribut allow="identity-credentials-get" à tous les niveaux de cadres parent si votre application appelle l'API One Tap à partir d'iFrames inter-origines.
Si votre application utilise l'API Iframe intermédiaire pour intégrer One Tap, aucun attribut supplémentaire n'est nécessaire, car elle est compatible avec les iFrames cross-origin FedCM.
Toutefois, si vous intégrez une page à l'aide de l'API Intermediate Iframe dans un autre iFrame, vous devez ajouter l'attribut à toutes les iFrames parentes.
Un iframe est considéré comme multi-origine si son origine n'est pas exactement la même que l'origine parente. Exemple :
- Domaines différents:
https://example1.comethttps://example2.com - Différents domaines de premier niveau:
https://example.ukethttps://example.jp - Sous-domaines:
https://example.comethttps://login.example.com
Lorsque vous utilisez One Tap dans un iframe inter-origine, les utilisateurs peuvent rencontrer une expérience déroutante. L'invite One Tap affiche le nom du domaine de niveau supérieur, et non celui de l'iframe, à titre de mesure de sécurité pour éviter le vol d'identifiants. Toutefois, les jetons d'ID sont émis à l'origine de l'iFrame. Pour en savoir plus, consultez cette demande sur GitHub.
Étant donné que cette divergence peut être trompeuse, la méthode acceptée consiste à n'utiliser One Tap que dans les iframes multi-origines, mais sur le même site. Par exemple, une page sur le domaine de premier niveau https://www.example.com qui utilise une iFrame pour intégrer une page avec un appui sur https://login.example.com. L'invite One Tap afficherait "Se connecter à example.com avec google.com".
Les autres cas (domaines différents, par exemple) ne sont pas acceptés. À la place, envisagez d'autres méthodes d'intégration, par exemple:
- Implémentation du bouton Se connecter avec Google.
- Implémenter le paiement sans contact sur le domaine de premier niveau
- Utilisation des points de terminaison OAuth 2.0 de Google pour une intégration plus personnalisée.
- Si vous incorporez un site tiers dans un iFrame et que vous ne pouvez pas modifier son implémentation de la fonctionnalité Un Tap, vous pouvez empêcher l'invite Un Tap d'apparaître dans l'iFrame. Pour ce faire, supprimez l'attribut
allow="identity-credentials-get"de la balise iframe dans le frame parent. L'invite sera supprimée, et vous pourrez ensuite rediriger directement vos utilisateurs vers la page de connexion du site intégré.
(Facultatif) Afficher l'expérience utilisateur ultérieure dans l'iFrame intermédiaire
Dans la réponse de connexion, vous pouvez renvoyer n'importe quel code HTML, qui peut afficher du contenu visible pour les utilisateurs finaux. Par exemple, demander des informations supplémentaires sur le profil ou accepter les conditions d'utilisation. Une fois la page envoyée, vous pouvez afficher d'autres pages. (par exemple, pour un paiement ou un abonnement).
Vous pouvez redimensionner l'iFrame intermédiaire:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
En résumé, avec une iframe intermédiaire, les flux d'expérience utilisateur de connexion ou d'inscription complets peuvent être implémentés en tant qu'expérience utilisateur intégrée.
Pour la première page après l'expérience utilisateur en un seul geste, vous devez appeler la méthode notifyParentResize() deux fois pour les raisons suivantes.
L'iFrame intermédiaire est définie sur "masquée" lorsque l'expérience utilisateur d'un seul geste est terminée.
La valeur de l'attribut
offsetHeightd'un élément est 0 lorsqu'il est masqué.
Dans le premier appel, vous pouvez redimensionner la hauteur de l'iframe à 1 px pour la rendre visible. Ensuite, une fois la valeur de l'attribut offsetHeight disponible, vous pouvez la redimensionner à la hauteur appropriée.
L'exemple de code suivant montre comment valider l'origine parente et redimensionner l'iframe intermédiaire pour l'UI après l'expérience utilisateur en un seul geste.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Suppression de l'iFrame intermédiaire sur UX Done
Vous devez informer la page de contenu parent de supprimer l'iFrame intermédiaire une fois le flux d'expérience utilisateur terminé. Pour ce faire, vous pouvez placer l'extrait de code suivant dans votre code de réponse de connexion.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Si le flux d'expérience utilisateur est ignoré, la méthode notifyParentClose doit être appelée à la place.
Intégrer un iFrame intermédiaire dans des pages HTML
Insérez l'extrait de code suivant dans les pages HTML que vous souhaitez que Google One Tap affiche:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
L'attribut data-src est l'URI de votre iFrame intermédiaire.
