يمكن عرض Google One Tap داخل إطار iframe (يُشار إليه فيما بعد باسم إطار iframe الوسيط) يستضيفه موقعك الإلكتروني. لا يحدث أي اختلاف ملحوظ في تجربة مستخدم ميزة "النقرة الواحدة" عند استخدام إطار iframe وسيط.
يقدّم التكامل المستند إلى إطار iframe الوسيط بعض المرونة والمخاطر:
تجربة المستخدم المضمّنة لميزة "النقرة الواحدة" ومسار تجربة المستخدم اللاحق
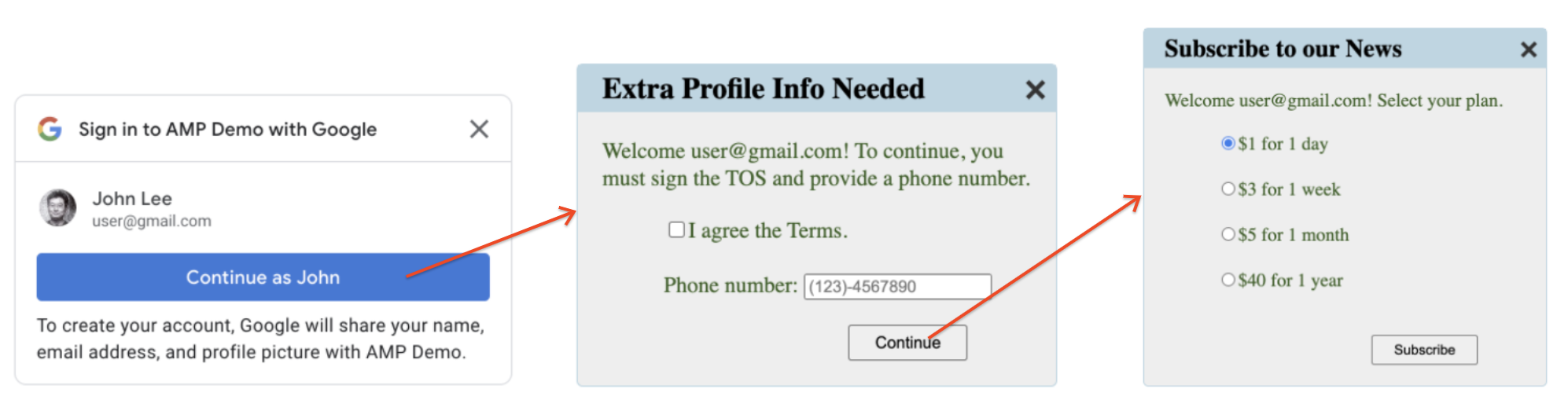
بعد الانتهاء من تجربة المستخدم في ميزة "النقرة الواحدة"، يمكنك عرض مسار تجربة المستخدم اللاحق داخل إطار iframe الوسيط. وبالتالي، يمكن تضمين ميزة "النقرة الواحدة" وتجربة المستخدم اللاحقة في صفحة المحتوى الحالية. انظر المثال التالي.

بدون إطار iframe الوسيط، تحتاج عادةً إلى تنقّل في الصفحة بأكملها ل عرض تجربة المستخدم اللاحقة، والتي قد تكون مزعجة في بعض الحالات.
الدمج مرة واحدة والعرض في كل مكان:
يتم تضمين كل رمز دمج One Tap (طلب بيانات One Tap API ومعالجة تجربة المستخدم اللاحقة) في إطار iframe الوسيط. في صفحات المحتوى، حيث قد يظهر الزر "النقرة الواحدة"، ما عليك سوى تضمين الإطار المتداخل iframe.
تسمح هذه البنية الأساسية بفصل المخاوف، وبالتالي تقليل تكلفة الدمج والصيانة.
حصر نطاق عرض رمز التعريف:
يتم استخدام الرموز المميّزة للمستخدمين مباشرةً من خلال إطار iframe الوسيط. ولا يتم أبدًا عرضها على صفحات المحتوى. قد تؤدي هذه البنية إلى انخفاض كبير في نطاق عرض الرموز المميّزة لتعريف المستخدمين.
تعمل طريقة iframe الوسيطة أيضًا بشكل جيد مع المواقع الإلكترونية التي تتضمّن نطاقًا فرعيًا مخصّصًا مرتبطًا بتسجيل الدخول (مثل login.example.com) وعدة نطاقات فرعية مرتبطة بالمحتوى (مثل sports.example.com وgames.example.com).
النطاقات التي يتم عرضها بنقرة واحدة
وفقًا لمتطلبات سياسات OAuth في Google، يجب تسجيل جميع النطاقات التي تتلقّى طلبات OAuth مسبقًا في Google Cloud Console. في عملية الدمج العادية لميزة One Tap، على المطوّرين التسجيل المُسبَق لجميع النطاقات التي قد تعرِضها ميزة One Tap، لأنّه سيتمّ إعادة إرسال الرموز المميّزة لتعريف المستخدمين إلى هذه النطاقات. تسمح بعض المواقع الإلكترونية للمستخدمين بإنشاء نطاقات فرعية ديناميكيًا، والتي يُستحيل تسجيلها مسبقًا. نتيجةً لذلك، لا يمكن عرض ميزة "النقرة الواحدة" في النطاقات الفرعية التي تم إنشاؤها ديناميكيًا.
يمكن حلّ هذه المشكلة من خلال الاستفادة من إطار iframe الوسيط. في هذه الحالة، يجب تسجيل نطاق إطار iframe الوسيط فقط مسبقًا. ليس هناك حاجة لتسجيل نطاقات صفحات المحتوى، لأنّ رموز التعريف المميّزة لا يتم عرضها في صفحات المحتوى هذه.
مخاطر الخصوصية:
على المطوّرين اتّخاذ تدابير لمنع تضمين إطارات iframe الوسيطة في نطاقات غير متوقّعة. على سبيل المثال، قد يُدرج malicious.com إطار iframe الوسيط، وبالتالي يعرض تجربة One Tap على موقعه الإلكتروني. سيؤدي ذلك بالتأكيد إلى ظهور الكثير من المخاوف بشأن الخصوصية لدى المستخدمين النهائيين.
مخاطر الأمان:
بسبب مشكلة وضع الإطارات غير المتوقّعة المذكورة أعلاه، يجب ألا يرسل إطار iframe الوسيط أبدًا بيانات حسّاسة متعلقة بالأمان أو الخصوصية إلى إطاره الرئيسي، مثل الرموز المميّزة لتعريف الهوية وقيم ملفات تعريف الارتباط الخاصة بالجلسة وبيانات المستخدمين وما إلى ذلك. وقد يؤدي عدم اتّباع هذه القاعدة إلى تعريض مواقعك الإلكترونية للخطر.
عرض ميزة "نقرة واحدة" في إطار iframe الوسيط
لعرض ميزة "النقرة الواحدة" داخل إطار iframe الوسيط، ضَع مقتطف الرمز التالي في رمز HTML لإطار iframe الوسيط:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
في حال استخدام السمة data-allowed_parent_origin، يتم تشغيل Google One Tap
في وضع iframe الوسيط. يمكنك ضبط نطاق واحد أو قائمة نطاقات مفصولة بفواصل كقيمة للسمة. تتوفّر أيضًا النطاقات الفرعية التي تستخدم أحرف البدل.
دمج One Tap مع FedCM في إطار iframe متعدد المصادر
عند طلب بيانات One Tap API من إطارات iframe من مصادر مختلفة، يجب إضافة سمة
allow="identity-credentials-get" إلى جميع مستويات
الإطارات الرئيسية إذا كان تطبيقك يطلب بيانات One Tap API من إطارات iframe من مصادر مختلفة.
إذا كان تطبيقك يستخدم Intermediate Iframe API لتضمين ميزة "النقرة الواحدة"، لن يكون هناك حاجة إلى
سمة إضافية لأنّها تتيح استخدام إطارات iframe من مصادر مختلفة في إطار عمل FedCM.
ومع ذلك، في حال تضمين صفحة باستخدام Intermediate Iframe API داخل
إطار iframe آخر، يجب إضافة السمة إلى جميع إطارات iframe الرئيسية.
يُعتبر عنصر iframe من مصادر متعددة إذا كان مصدره غير مطابق تمامًا لمصدر الصفحة الرئيسية. على سبيل المثال:
- نطاقان مختلفان:
https://example1.comوhttps://example2.com - نطاقات المستوى الأعلى المختلفة:
https://example.ukوhttps://example.jp - النطاقات الفرعية:
https://example.comوhttps://login.example.com
عند استخدام ميزة "النقرة الواحدة" في إطار iframe من مصدر مختلف، قد يواجه المستخدمون تجربة مربكة. تعرض رسالة طلب One Tap اسم النطاق الأولي، وليس اسم إطار iframe، وذلك كإجراء أمان لمنع جمع بيانات الاعتماد. ومع ذلك، يتم إصدار الرموز المميّزة لتعريف المستخدمين إلى مصدر إطار iframe. يُرجى مراجعة هذه المشكلة على GitHub للحصول على مزيد من التفاصيل.
ولأنّ هذا التناقض قد يكون مضلِّلاً، فإنّ استخدام ميزة "النقرة الواحدة" في إطارات iframe من مصادر متعددة
ولكن من الموقع الإلكتروني نفسه فقط هو طريقة متوافقة. على سبيل المثال، صفحة على
النطاق https://www.example.com من المستوى الأعلى تستخدم إطار iframe لتضمين صفحة
باستخدام ميزة "النقرة الواحدة" على https://login.example.com. ستظهر رسالة المطالبة "نقرة واحدة" التالية:
"تسجيل الدخول إلى example.com باستخدام google.com".
أما جميع الحالات الأخرى، مثل النطاقات المختلفة، فهي غير متوافقة. بدلاً من ذلك، ننصحك باستخدام طرق دمج بديلة، مثل:
- تنفيذ زر "تسجيل الدخول باستخدام حساب Google"
- تنفيذ ميزة "النقرة الواحدة" على نطاق المستوى الأعلى
- استخدام نقاط نهاية Google OAuth 2.0 لدمج أكثر تخصيصًا
- إذا كنت تضمّن موقعًا إلكترونيًا تابعًا لجهة خارجية في إطار iframe ولا يمكنك تعديل
تنفيذ ميزة "النقرة الواحدة"، يمكنك منع ظهور طلب "النقرة الواحدة"
داخل إطار iframe. لإجراء ذلك، أزِل سمة
allow="identity-credentials-get"من علامة iframe في الإطار الرئيسي. سيؤدي ذلك إلى إيقاف الطلب، وسيكون بإمكانك توجيه المستخدمين إلى صفحة تسجيل الدخول في الموقع الإلكتروني المضمّن مباشرةً.
(اختياري) عرض تجربة المستخدم اللاحقة في إطار iframe المؤقت
في استجابة تسجيل الدخول، يمكنك عرض أي رمز HTML، ما قد يؤدي إلى عرض بعض المحتوى العميق للمستخدِمين النهائيين. على سبيل المثال، طلب معلومات إضافية عن الملف التجاري، أو الموافقة على بنود الخدمة بعد إرسال الصفحة، يمكنك عرض صفحات أخرى. على سبيل المثال، للدفع أو الاشتراك.
يمكنك تغيير حجم عنصر iframe الوسيط:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
باختصار، باستخدام إطار iframe الوسيط، يمكن تنفيذ مسارات تجربة المستخدم الكاملة لتسجيل الدخول أو الاشتراك كتجربة مستخدم مضمّنة.
بالنسبة إلى الصفحة الأولى بعد تجربة One Tap، عليك استدعاء notifyParentResize()
الطريقة مرّتين للأسباب التالية.
يتم ضبط إطار iframe الوسيط على مخفي عند اكتمال تجربة المستخدم في ميزة "النقرة الواحدة".
تكون قيمة سمة
offsetHeightللعنصر 0 عندما يكون مخفيًا.
في المكالمة الأولى، يمكنك تغيير حجم ارتفاع iframe إلى 1 بكسل فقط لإظهاره. بعد ذلك، بعد توفّر قيمة السمة offsetHeight، يمكنك
تغيير حجمها إلى الارتفاع المناسب.
يوضّح مثال الرمز البرمجي التالي كيفية التحقّق من مصدر الصفحة الرئيسية وتغيير حجم الإطار المتداخل الأولي لواجهة المستخدم بعد تجربة One Tap.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
إزالة إطار iframe الوسيط في UX Done
يجب إبلاغ صفحة المحتوى الرئيسية بإزالة عنصر iframe الوسيط عند اكتمال مسار تجربة المستخدم. لتحقيق هذه الغاية، يمكنك وضع مقتطف الرمز التالي في رمز استجابة تسجيل الدخول.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
في حال تخطّي مسار تجربة المستخدم، يجب استدعاء الأسلوب notifyParentClose بدلاً من ذلك.
تضمين إطار iframe وسيط في صفحات HTML
ضَع مقتطف الرمز التالي في أي صفحات HTML تريد أن يعرض فيها Google One Tap:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
سمة data-src هي معرّف الموارد المنتظم لإطار iframe الوسيط.