As anotações de e-mail dão vida às mensagens na guia "Promoções" com recursos como imagens, ofertas e datas de validade.
Quando você faz anotações em e-mails, os usuários do Gmail podem conferir e interagir com suas promoções diretamente na caixa de entrada. Na guia "Promoções", os usuários podem clicar no texto ou na imagem anotados para saber mais sobre a promoção, sem precisar abrir o e-mail.
Esta página explica como anotar e-mails usando JSON-LD e Microdados. Para saber mais sobre a marcação de e-mails, consulte o guia Começar. Para conferir uma lista de campos de marcação que podem ser usados em anotações de e-mail, acesse a documentação de referência.
Criar anotações de e-mail
É possível anotar e-mails para mostrar os seguintes recursos na guia "Promoções":
As seções a seguir explicam como criar cada tipo de anotação de e-mail.
Criar uma anotação de transação
As anotações de transação mostram detalhes com base em texto sobre uma promoção, como um código promocional ou data de validade.
Para criar uma anotação de transação:
- Na sua plataforma de e-mail de marketing, crie um e-mail e abra o editor de HTML.
Na seção
head, adicione uma tagscriptque inclua o tipo de dadosDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdados
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Substitua os seguintes valores. Todas as propriedades são opcionais. Para cada propriedade, é possível incluir um valor ou omitir a propriedade do código.
DESCRIPTION(opcional): o texto que aparece com o selo da oferta, como20% offouFree shipping.DISCOUNT_CODE(opcional): o código de desconto ou promoção da oferta, como20TODAY.START_DATE_TIME(opcional): a data e a hora em que a oferta começa no formato ISO 8601, como2023-09-25T18:44:37-07:00.END_DATE_TIME(opcional): a data e a hora de término da promoção no formato ISO 8601, como2023-10-25T18:44:37-07:00.
Na tag
body, escreva a mensagem do e-mail.
Criar um carrossel de produtos
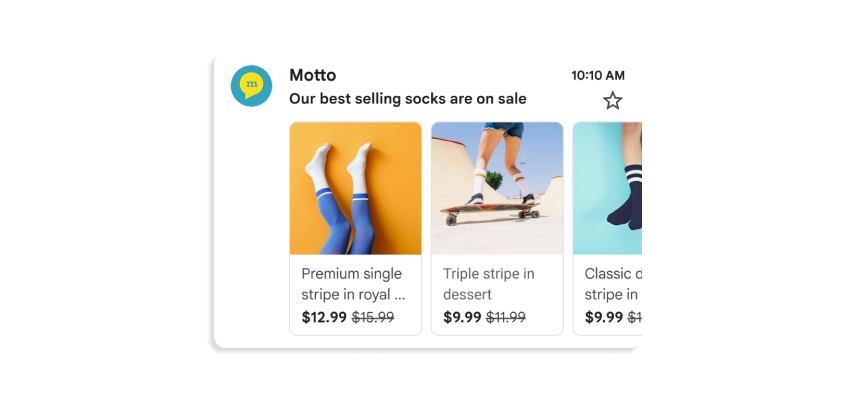
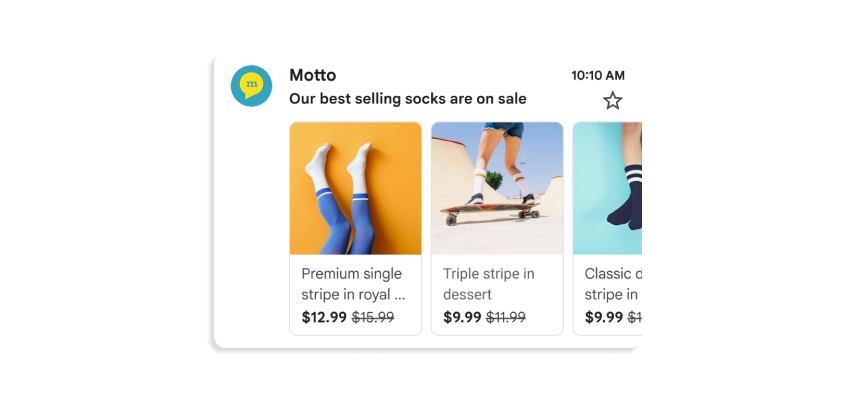
Os carrosséis de produtos mostram várias visualizações de imagens de uma promoção, como estas:


É possível incluir até 10 visualizações de imagem em um carrossel, e cada imagem precisa ser única.
Para criar um carrossel de produtos:
- Na sua plataforma de e-mail de marketing, crie um e-mail e abra o editor de HTML.
Na seção
head, adicione uma tagscript. Para cada imagem no carrossel de produtos, adicione um objetoPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdados
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Para cada objeto
PromotionCard, substitua os seguintes valores. Para as propriedades opcionais, é possível incluir um valor ou omitir a propriedade do código.IMAGE_URL: o URL da imagem em formato PNG ou JPEG, comohttps://www.example.com/image.png. As proporções compatíveis são 4:5, 1:1 e 1, 91:1. Para carrinhos de produtos, cada imagem precisa ter um URL exclusivo e usar a mesma proporção.PROMO_URL: o URL da promoção. Quando os usuários clicam na imagem na guia "Promoções", eles acessam esse URL.HEADLINE(opcional): uma descrição de 1 a 2 linhas da promoção exibida abaixo da imagem de visualização.PRICE(opcional): o preço da promoção.PRICE_CURRENCY(opcional): a moeda do preço no formato ISO 4217 de três letras, comoUSD. Determina o símbolo da moeda exibido com oprice.DISCOUNT_VALUE(opcional): o valor subtraído dopricepara mostrar um preço ajustado. O preço ajustado aparece ao lado do original.Por exemplo, se
discountValuefor25,pricefor100epriceCurrencyforUSD, o preço ajustado será exibido como$75.POSITION(opcional): a posição do card no carrossel.
Na tag
body, escreva a mensagem do e-mail.
Criar uma visualização de imagem única
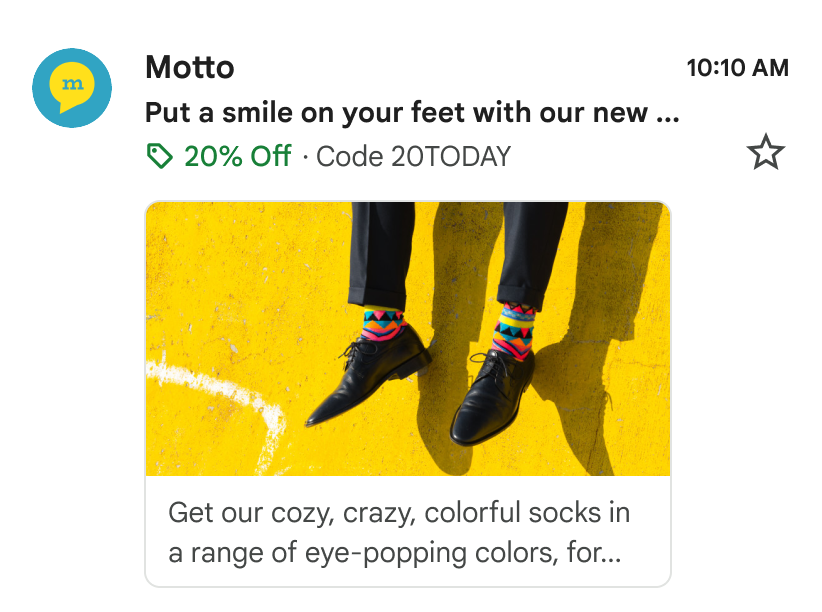
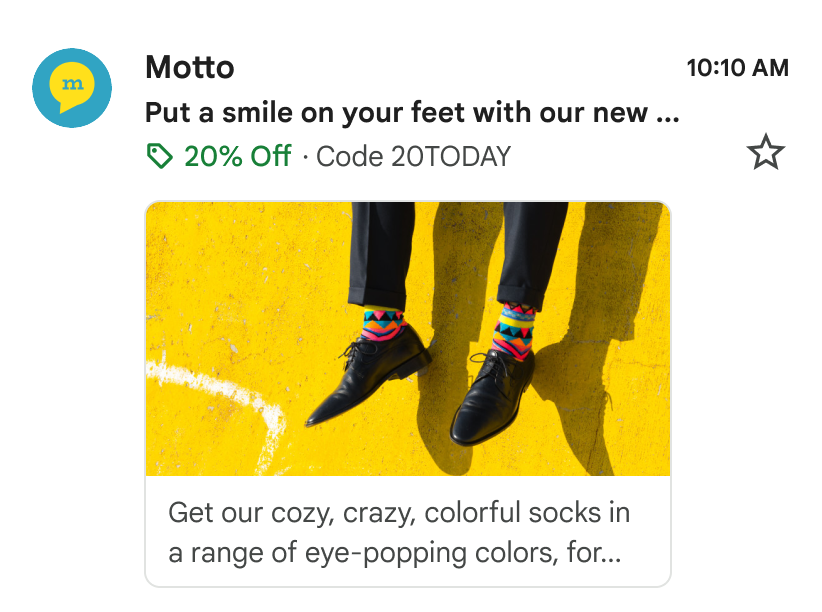
As anotações de visualização de imagem única mostram uma imagem para apresentar um produto importante na guia "Promoções" do Gmail, como esta:


Você pode usar esse recurso para uma única imagem. Todos os destinatários precisam receber a mesma imagem e o mesmo URL. Consulte nossa documentação de perguntas frequentes para mais informações.
Para criar uma prévia de imagem única:
- Na sua plataforma de e-mail de marketing, crie um e-mail e abra o editor de HTML dele.
Na seção
head, adicione uma tagscriptque inclua o tipo de dadosPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Microdados
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Substitua os seguintes valores. Para as propriedades opcionais, é possível incluir um valor ou omitir a propriedade do código.
IMAGE_URL: o URL da imagem de visualização em formato PNG ou JPEG, comohttps://www.example.com/image.png. A proporção aceita é 1,91:1.PROMO_URL: quando os usuários clicam noimage, o URL que direciona à promoção.HEADLINE(opcional): uma descrição de 1 a 2 linhas da promoção exibida abaixo da imagem de visualização.PRICE(opcional): o preço da promoção.PRICE_CURRENCY(opcional): a moeda do preço no formato ISO 4217 de três letras, comoUSD. Determina o símbolo da moeda exibido com oprice.DISCOUNT_VALUE(opcional): o valor subtraído dopricepara mostrar um preço ajustado. O preço ajustado aparece ao lado do original.Por exemplo, se
discountValuefor25,pricefor100epriceCurrencyforUSD, o preço ajustado será exibido como$75.
Na tag
body, escreva a mensagem do e-mail.
Próximas etapas
- Consulte a documentação de referência para saber mais sobre os campos de marcação de e-mail disponíveis.
- Saiba mais sobre as práticas recomendadas para anotações em e-mails.
