Anotasi email membuat pesan email di tab Promosi menjadi hidup dengan fitur seperti gambar, promo, dan tanggal habis masa berlaku.
Saat Anda memberi anotasi email, pengguna Gmail akan melihat dan berinteraksi dengan promosi Anda langsung dari kotak masuk mereka. Dari tab Promosi, pengguna dapat mengklik teks atau gambar beranotasi untuk mempelajari promosi lebih lanjut, tanpa harus membuka email.
Halaman ini menjelaskan cara membubuhi keterangan pada email menggunakan JSON-LD dan Microdata. Kepada pelajari markup email lebih lanjut, tinjau Panduan Memulai. Untuk daftar markup yang dapat Anda gunakan dalam anotasi email, kunjungi dokumentasi referensi.
Membuat anotasi email
Anda dapat memberi anotasi email untuk menampilkan fitur berikut di tab Promosi:
Bagian berikut menjelaskan cara membuat setiap jenis anotasi email.
Membuat anotasi transaksi
Anotasi transaksi menampilkan detail berbasis teks tentang promosi, seperti kode promosi atau tanggal habis masa berlaku.
Untuk membuat anotasi transaksi:
- Di platform email pemasaran Anda, buat email dan buka HTML email .
Di bagian
head, tambahkan tagscriptyang menyertakan jenis dataDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Ganti nilai berikut. Semua properti bersifat opsional. Untuk setiap Anda dapat menyertakan nilai atau menghapus properti dari pada kode sumber.
DESCRIPTION(Opsional): Teks yang ditampilkan dengan badge promo, seperti20% offatauFree shipping.DISCOUNT_CODE(Opsional): Kode diskon atau promosi untuk penawaran, seperti20TODAY.START_DATE_TIME(Opsional): Tanggal dan waktu saat penawaran dimulai dalam ISO 8601 , seperti2023-09-25T18:44:37-07:00.END_DATE_TIME(Opsional): Tanggal dan waktu berakhir promosi di ISO 8601 , seperti2023-10-25T18:44:37-07:00.
Di tag
body, tulis pesan untuk email Anda.
Membuat carousel produk
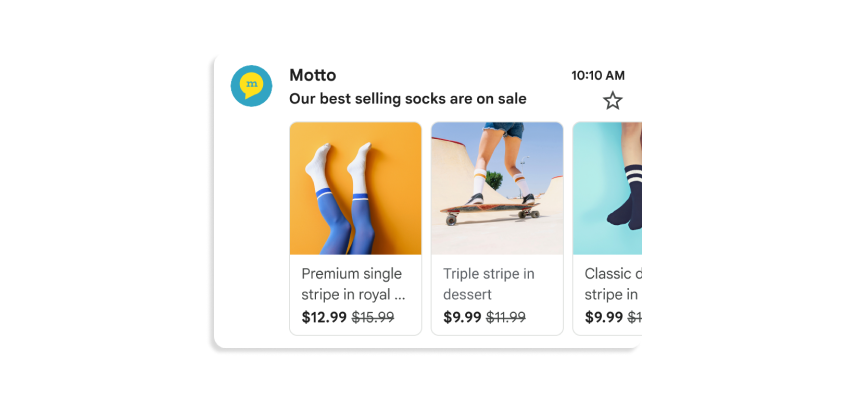
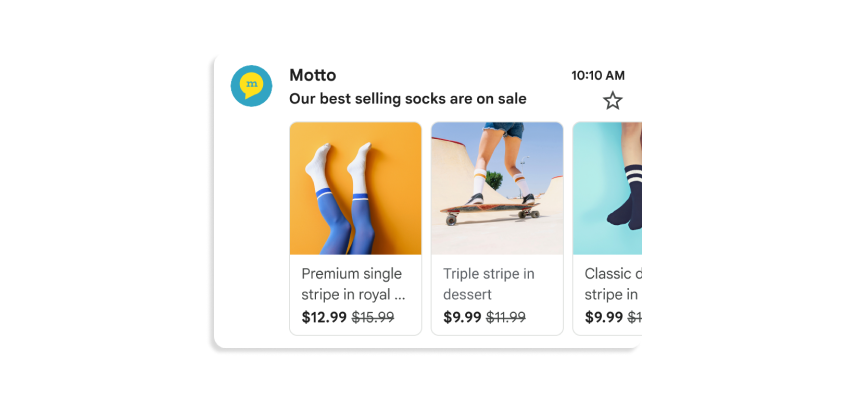
Carousel produk menampilkan beberapa pratinjau gambar untuk promosi, seperti berikut ini:


Anda dapat menyertakan hingga 10 pratinjau gambar dalam korsel, dan setiap gambar harus bersifat unik.
Untuk membuat carousel produk:
- Di platform email pemasaran Anda, buat email dan buka HTML email .
Di bagian
head, tambahkan tagscript. Untuk setiap gambar dalam produk Anda carousel, tambahkanPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Untuk setiap objek
PromotionCard, ganti nilai berikut. Untuk properti opsional, Anda dapat menyertakan nilai atau menghilangkan properti dari kode Anda.IMAGE_URL: URL ke gambar Anda di Format PNG atau JPEG, sepertihttps://www.example.com/image.png. Tujuan rasio aspek yang didukung adalah 4:5, 1:1, 1,91:1. Sebagai korsel produk, setiap gambar harus memiliki URL unik dan menggunakan rasio aspek.PROMO_URL: URL untuk promosi. Kapan Pengguna mengklik gambar dari tab Promosi, mereka mengunjungi URL ini.HEADLINE(Opsional): Deskripsi 1 hingga 2 baris promosi yang ditampilkan di bawah gambar pratinjau.PRICE(Opsional): Harga promosi.PRICE_CURRENCY(Opsional): Mata uang negara harga dalam 3 huruf ISO 4217 , sepertiUSD. Menentukan simbol mata uang yang ditampilkan denganprice.DISCOUNT_VALUE(Opsional): Jumlahnya dikurangi daripriceuntuk menampilkan harga yang disesuaikan. Kolom yang disesuaikan harga akan ditampilkan di samping harga asli.Misalnya, jika
discountValueadalah25,priceadalah100, danpriceCurrencyadalahUSD, harga yang disesuaikan ditampilkan sebagai$75.POSITION(Opsional): Posisi kartu di korsel.
Di tag
body, tulis pesan untuk email Anda.
Langkah berikutnya
- Lihat dokumentasi referensi untuk mempelajari kolom markup email yang tersedia.
- Pelajari praktik terbaik untuk email anotasi.
