電子郵件註解可為「促銷活動」分頁中的電子郵件訊息增添圖片、特惠和到期日等功能,讓訊息更生動有趣。
您在電子郵件中加上註解後,Gmail 使用者就能直接在收件匣中查看並與您的促銷活動互動。使用者可以在「促銷活動」分頁中點選註解文字或圖片,進一步瞭解促銷活動,而不必開啟電子郵件。
本頁說明如何使用 JSON-LD 和 微資料為電子郵件加上註解。如要進一步瞭解電子郵件標記,請參閱入門指南。如要瞭解可在電子郵件註解中使用的標記欄位清單,請參閱參考說明文件。
建立電子郵件註解
您可以為電子郵件加上註解,在「促銷活動」分頁中顯示下列功能:
下列各節說明如何建立各種類型的電子郵件註解。
建立交易註解
特價註解會顯示促銷活動的文字詳細資料,例如促銷代碼或到期日。
如何建立交易註解:
- 在行銷電子郵件平台中建立電子郵件,然後開啟電子郵件的 HTML 編輯器。
在
head區段中,新增包含資料類型DiscountOffer的script標記:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>替換下列值。所有屬性均為選填屬性。您可以為每個屬性加入值,也可以從程式碼中省略屬性。
在
body標記中,輸入電子郵件訊息。
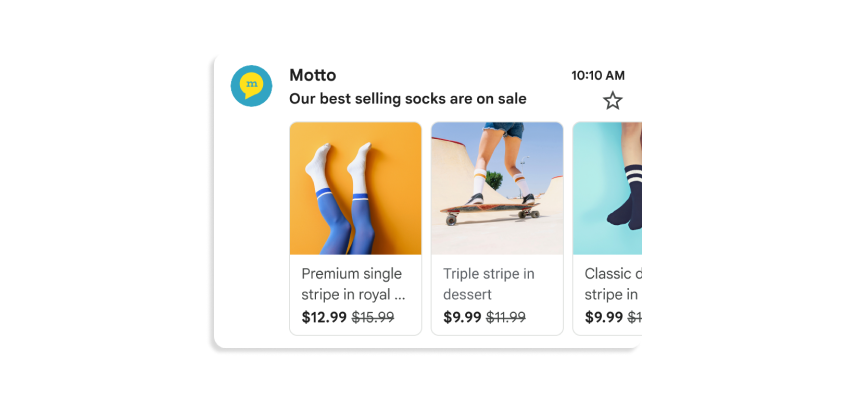
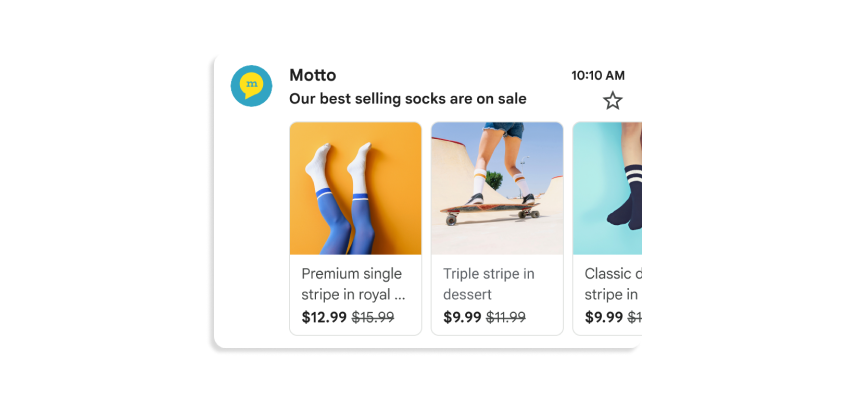
建立產品輪轉介面
產品輪轉介面會顯示多張宣傳活動圖片預覽,例如:


您最多可以在輪轉介面中加入 10 張圖片預覽,且每張圖片都必須是獨一無二的。
如何建立產品輪轉介面:
- 在行銷電子郵件平台中建立電子郵件,然後開啟電子郵件的 HTML 編輯器。
在
head區段中,新增script標記。針對產品輪轉介面中的每張圖片,新增PromotionCard物件:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>針對每個
PromotionCard物件,請替換下列值。對於選用屬性,您可以加入值,也可以從程式碼中省略屬性。IMAGE_URL:圖片的網址,格式為 PNG 或 JPEG,例如https://www.example.com/image.png。支援的顯示比例為 4:5、1:1、1.91:1。對於產品輪轉介面,每張圖片都必須有專屬網址,且使用相同的顯示比例。PROMO_URL:促銷活動的網址。使用者點選「促銷活動」分頁中的圖片後,就會造訪這個網址。HEADLINE(選用):1 到 2 行宣傳活動說明,會顯示在預覽圖片下方。PRICE(選用):促銷活動的價格。PRICE_CURRENCY(選用):價格的幣別,採 3 個英文字母組成的 ISO 4217 格式,例如USD。決定使用price顯示的貨幣符號。DISCOUNT_VALUE(選用):從price中減去的金額,用於顯示經調整的價格。調整後的價格會顯示在原價旁邊。舉例來說,如果
discountValue為25、price為100,而priceCurrency為USD,則調整後的價格會顯示為$75。POSITION(選用):輪轉介面中卡片的位置。
在
body標記中,輸入電子郵件訊息。
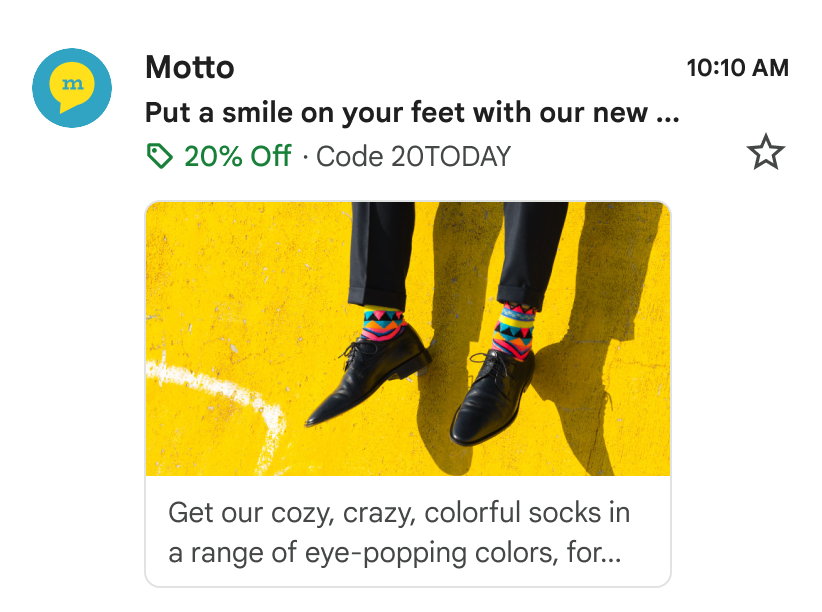
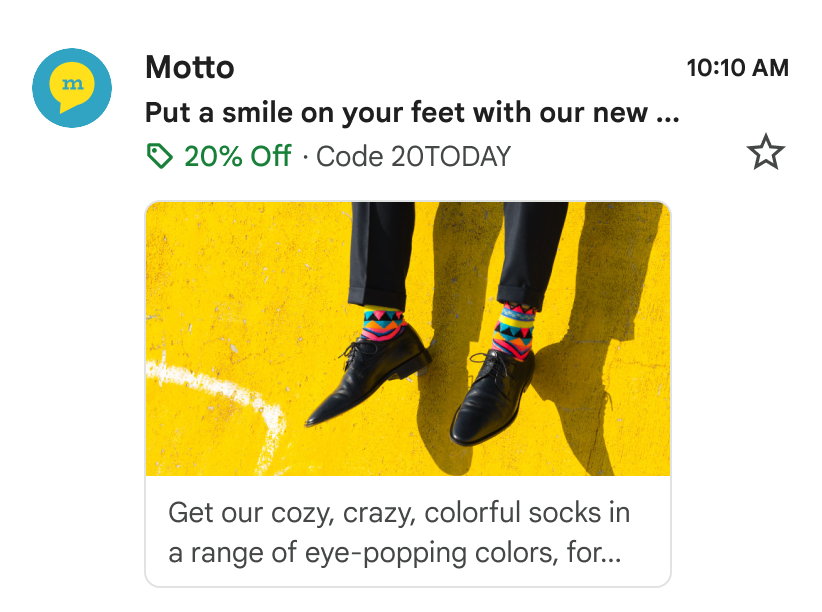
建立單張圖片預覽畫面
單一圖片預覽註解會在 Gmail 促銷內容分頁中顯示一張圖片,用於展示重要的產品,例如:


您可以為單張圖片使用這項功能。所有收件者都必須收到相同的圖片和圖片網址。詳情請參閱常見問題說明文件。
如要建立單一圖片預覽畫面,請按照下列步驟操作:
- 在行銷電子郵件平台中建立電子郵件,然後開啟電子郵件的 HTML 編輯器。
在
head區段中,新增包含資料類型PromotionCard的script標記:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>替換下列值。對於選用屬性,您可以選擇在程式碼中加入值,或省略屬性。
IMAGE_URL:預覽圖片的網址,格式為 PNG 或 JPEG,例如https://www.example.com/image.png。支援的顯示比例為 1.91:1。PROMO_URL:使用者點選image時,導向促銷活動的網址。HEADLINE(選用):1 到 2 行宣傳活動說明,會顯示在預覽圖片下方。PRICE(選用):促銷活動的價格。PRICE_CURRENCY(選用):價格的幣別,採 3 個英文字母組成的 ISO 4217 格式,例如USD。決定使用price顯示的貨幣符號。DISCOUNT_VALUE(選用):從price中減去的金額,用於顯示經調整的價格。調整後的價格會顯示在原價旁邊。舉例來說,如果
discountValue為25、price為100,而priceCurrency為USD,則調整後的價格會顯示為$75。
在
body標記中,輸入電子郵件訊息。
