Chú thích email giúp thư trong thẻ Khuyến mãi trở nên sống động với các tính năng như hình ảnh, ưu đãi và ngày hết hạn.
Khi bạn chú thích email, người dùng Gmail sẽ xem và tương tác với quảng cáo của bạn ngay trong hộp thư đến. Trong thẻ Chương trình khuyến mãi, người dùng có thể nhấp vào văn bản hoặc hình ảnh được chú thích để tìm hiểu thêm về chương trình khuyến mãi mà không cần mở email.
Trang này giải thích cách chú thích email bằng JSON-LD và Microdata. Để tìm hiểu thêm về cách đánh dấu email, hãy xem hướng dẫn Bắt đầu sử dụng. Để biết danh sách các trường đánh dấu mà bạn có thể sử dụng trong chú thích email, hãy truy cập vào tài liệu tham khảo.
Tạo chú thích email
Bạn có thể chú thích email để hiển thị các tính năng sau trong thẻ Chương trình khuyến mãi:
Các phần sau đây giải thích cách tạo từng loại chú thích email.
Tạo chú thích về giao dịch
Chú thích ưu đãi hiển thị thông tin chi tiết dạng văn bản về một chương trình khuyến mãi, chẳng hạn như mã khuyến mãi hoặc ngày hết hạn.
Cách tạo chú thích về ưu đãi:
- Trong nền tảng email tiếp thị, hãy tạo một email rồi mở trình chỉnh sửa HTML của email đó.
Trong phần
head, hãy thêm thẻscriptbao gồm loại dữ liệuDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Vi dữ liệu
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Thay thế các giá trị sau. Tất cả thuộc tính đều không bắt buộc. Đối với mỗi thuộc tính, bạn có thể thêm một giá trị hoặc bỏ qua thuộc tính đó khỏi mã.
DESCRIPTION(Không bắt buộc): Văn bản hiển thị cùng với huy hiệu ưu đãi, chẳng hạn như20% offhoặcFree shipping.DISCOUNT_CODE(Không bắt buộc): Mã giảm giá hoặc mã khuyến mãi cho ưu đãi, chẳng hạn như20TODAY.START_DATE_TIME(Không bắt buộc): Ngày và giờ bắt đầu ưu đãi ở định dạng ISO 8601, chẳng hạn như2023-09-25T18:44:37-07:00.END_DATE_TIME(Không bắt buộc): Ngày và giờ kết thúc chương trình khuyến mãi ở định dạng ISO 8601, chẳng hạn như2023-10-25T18:44:37-07:00.
Trong thẻ
body, hãy viết nội dung email.
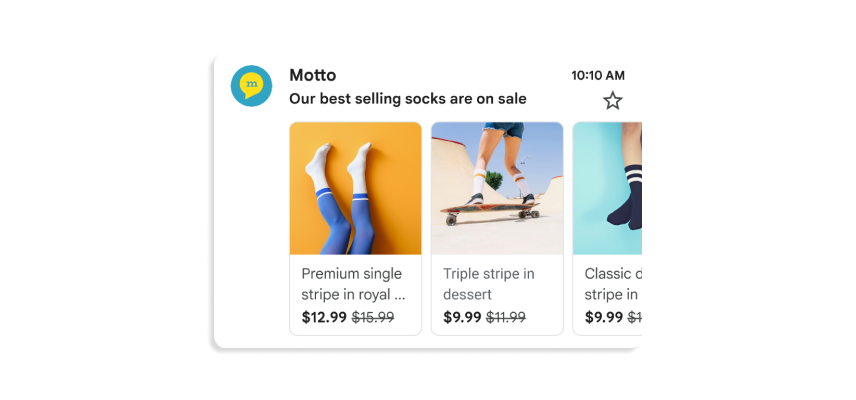
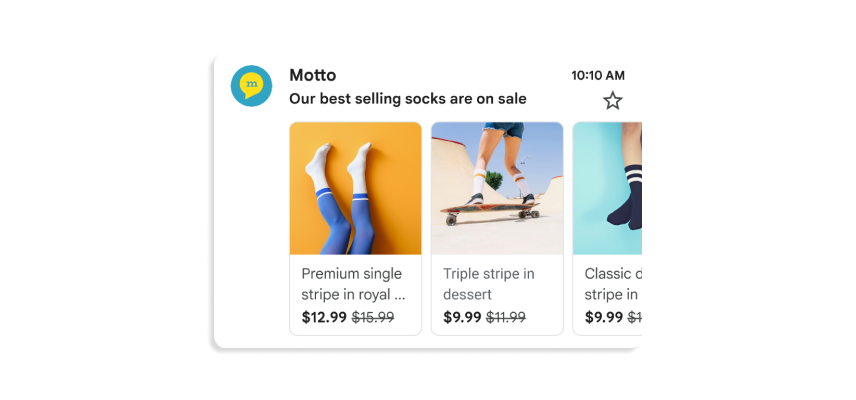
Tạo băng chuyền sản phẩm
Băng chuyền sản phẩm hiển thị nhiều bản xem trước hình ảnh cho một chương trình khuyến mãi, chẳng hạn như:


Bạn có thể đưa vào tối đa 10 bản xem trước hình ảnh trong một băng chuyền và mỗi hình ảnh phải là duy nhất.
Cách tạo băng chuyền sản phẩm:
- Trong nền tảng email tiếp thị, hãy tạo một email rồi mở trình chỉnh sửa HTML của email đó.
Trong phần
head, hãy thêm thẻscript. Đối với mỗi hình ảnh trong băng chuyền sản phẩm, hãy thêm một đối tượngPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Vi dữ liệu
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Đối với mỗi đối tượng
PromotionCard, hãy thay thế các giá trị sau. Đối với các thuộc tính không bắt buộc, bạn có thể đưa vào một giá trị hoặc bỏ qua thuộc tính đó khỏi mã.IMAGE_URL: URL đến hình ảnh của bạn ở định dạng PNG hoặc JPEG, chẳng hạn nhưhttps://www.example.com/image.png. Tỷ lệ khung hình được hỗ trợ là 4:5, 1:1, 1,91:1. Đối với băng chuyền sản phẩm, mỗi hình ảnh phải có một URL riêng biệt và sử dụng cùng một tỷ lệ khung hình.PROMO_URL: URL của chương trình khuyến mãi. Khi người dùng nhấp vào hình ảnh trong thẻ Khuyến mãi, họ sẽ truy cập vào URL này.HEADLINE(Không bắt buộc): Nội dung mô tả từ 1 đến 2 dòng về chương trình khuyến mãi sẽ xuất hiện bên dưới hình ảnh xem trước.PRICE(Không bắt buộc): Giá của chương trình khuyến mãi.PRICE_CURRENCY(Không bắt buộc): Đơn vị tiền tệ của giá ở định dạng ISO 4217 gồm 3 chữ cái, chẳng hạn nhưUSD. Xác định biểu tượng đơn vị tiền tệ hiển thị vớiprice.DISCOUNT_VALUE(Không bắt buộc): Số tiền được trừ từpriceđể hiển thị giá đã điều chỉnh. Giá đã điều chỉnh sẽ xuất hiện bên cạnh giá gốc.Ví dụ: nếu
discountValuelà25,pricelà100vàpriceCurrencylàUSD, thì giá đã điều chỉnh sẽ hiển thị là$75.POSITION(Không bắt buộc): Vị trí của thẻ trong băng chuyền.
Trong thẻ
body, hãy viết nội dung email.
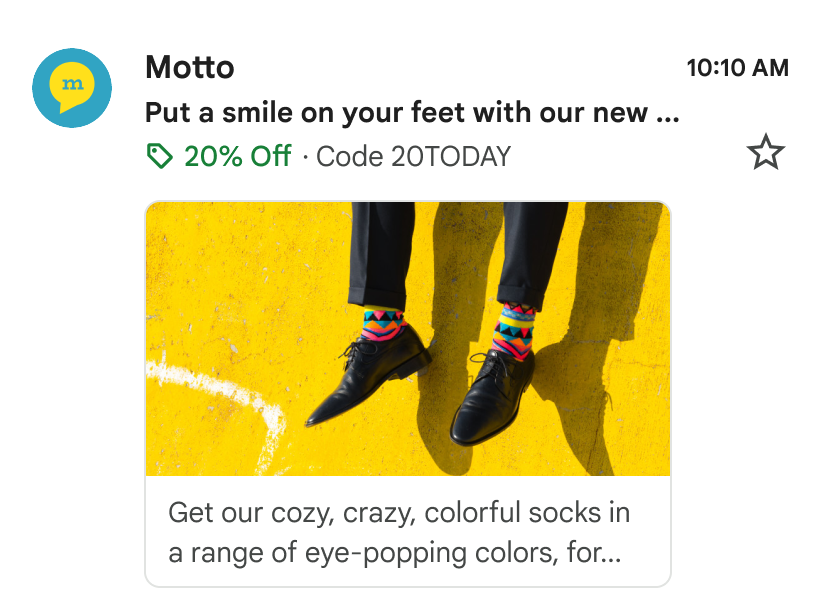
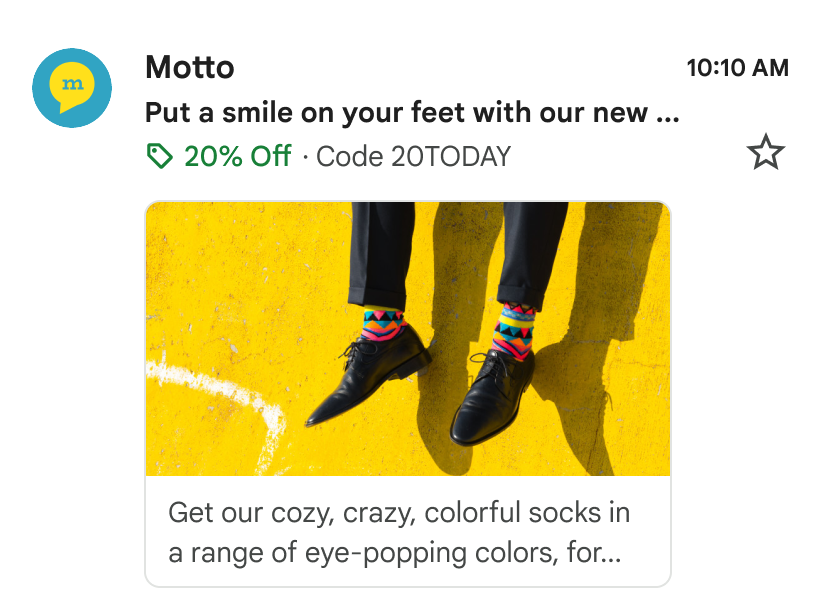
Tạo bản xem trước một hình ảnh
Chú thích bản xem trước dạng một hình ảnh hiển thị một hình ảnh để giới thiệu một sản phẩm quan trọng trong Thẻ quảng cáo của Gmail, chẳng hạn như:


Bạn có thể sử dụng tính năng này cho một hình ảnh. Tất cả người nhận đều phải nhận được cùng một hình ảnh và URL của hình ảnh. Hãy xem tài liệu câu hỏi thường gặp của chúng tôi để biết thêm thông tin.
Cách tạo bản xem trước một hình ảnh:
- Trong nền tảng email tiếp thị, hãy tạo một email rồi mở trình chỉnh sửa HTML của email đó.
Trong phần
head, hãy thêm thẻscriptbao gồm loại dữ liệuPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Vi dữ liệu
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Thay thế các giá trị sau. Đối với các thuộc tính không bắt buộc, bạn có thể đưa một giá trị vào hoặc bỏ qua thuộc tính đó khỏi mã.
IMAGE_URL: URL của hình ảnh xem trước ở định dạng PNG hoặc JPEG, chẳng hạn nhưhttps://www.example.com/image.png. Tỷ lệ khung hình được hỗ trợ là 1,91:1.PROMO_URL: Khi người dùng nhấp vàoimage, URL sẽ chuyển hướng đến chương trình khuyến mãi.HEADLINE(Không bắt buộc): Nội dung mô tả từ 1 đến 2 dòng về chương trình khuyến mãi sẽ xuất hiện bên dưới hình ảnh xem trước.PRICE(Không bắt buộc): Giá của chương trình khuyến mãi.PRICE_CURRENCY(Không bắt buộc): Đơn vị tiền tệ của giá ở định dạng ISO 4217 gồm 3 chữ cái, chẳng hạn nhưUSD. Xác định biểu tượng đơn vị tiền tệ hiển thị vớiprice.DISCOUNT_VALUE(Không bắt buộc): Số tiền được trừ từpriceđể hiển thị giá đã điều chỉnh. Giá đã điều chỉnh sẽ xuất hiện bên cạnh giá gốc.Ví dụ: nếu
discountValuelà25,pricelà100vàpriceCurrencylàUSD, thì giá đã điều chỉnh sẽ hiển thị là$75.
Trong thẻ
body, hãy viết nội dung email.
Các bước tiếp theo
- Xem tài liệu tham khảo để tìm hiểu về các trường đánh dấu email hiện có.
- Tìm hiểu về các phương pháp hay nhất cho chú thích email.
