Adnotacje e-mail ożywiają e-maile widoczne na karcie Promocje dzięki funkcjom takim jak zdjęcia, okazje i daty ważności.
Gdy dodajesz adnotacje do e-maili, użytkownicy Gmaila wyświetlają promocje i wchodzą z nimi w interakcję bezpośrednio ze skrzynki odbiorczej. Na karcie Promocje użytkownicy mogą kliknąć tekst lub obraz z adnotacjami, aby dowiedzieć się więcej o promocji bez konieczności otwierania e-maila.
Z tego artykułu dowiesz się, jak dodawać adnotacje do e-maili za pomocą JSON-LD i mikrodanych. Więcej informacji o znacznikach e-maili znajdziesz w przewodniku dla początkujących. Listę pól znaczników, których możesz używać w adnotacjach e-mail, znajdziesz w dokumentacji referencyjnej.
Tworzenie adnotacji do e-maili
Możesz dodawać do e-maili adnotacje, aby wyświetlać na karcie Promocje te funkcje:
W sekcjach poniżej wyjaśniamy, jak tworzyć poszczególne typy adnotacji do e-maili.
Tworzenie adnotacji do umowy
Adnotacje o ofertach wyświetlają szczegółowe informacje o promocji, takie jak kod promocyjny czy data ważności.
Aby utworzyć adnotację do umowy:
- Na platformie marketingowej poczty e-mail utwórz e-maila i otwórz edytor HTML e-maila.
W sekcji
headdodaj tagscriptzawierający typ danychDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Mikrodane
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Zastąp poniższe wartości. Wszystkie właściwości są opcjonalne. Dla każdej właściwości możesz podać wartość lub pominąć ją w kodzie.
DESCRIPTION(opcjonalnie): tekst wyświetlany z plakietką umowy, np.20% offlubFree shipping.DISCOUNT_CODE(opcjonalnie): kod zniżkowy lub promocyjny dotyczący oferty, np.20TODAY.START_DATE_TIME(opcjonalnie): data i godzina rozpoczęcia oferty w formacie ISO 8601, np.2023-09-25T18:44:37-07:00.END_DATE_TIME(opcjonalnie): data i godzina zakończenia promocji w formacie ISO 8601, np.2023-10-25T18:44:37-07:00.
W tagu
bodywpisz wiadomość e-mail.
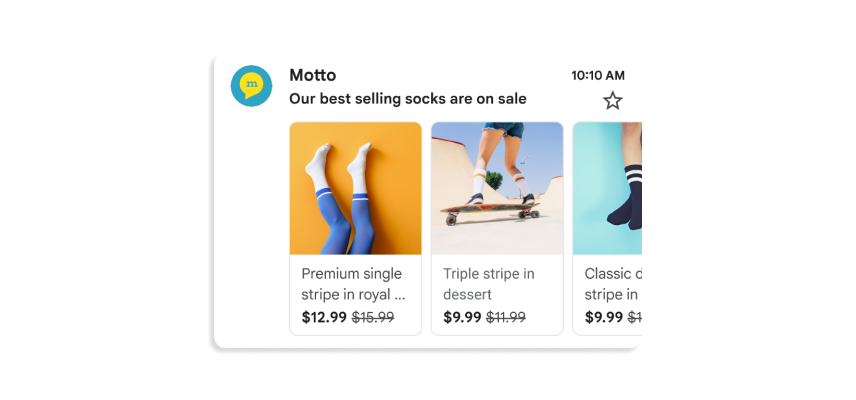
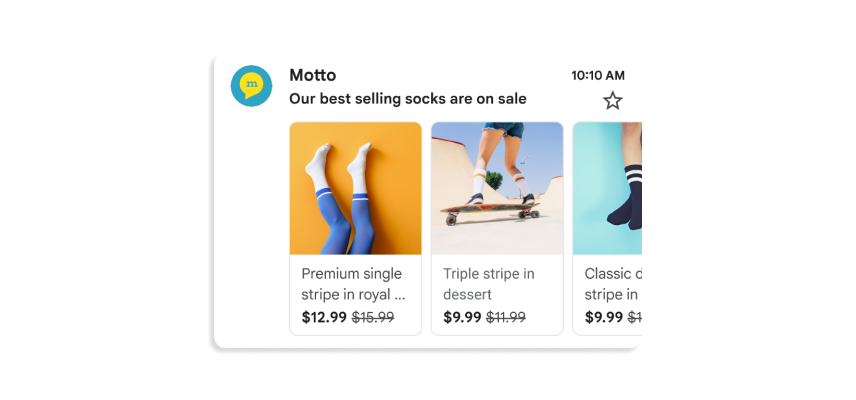
Tworzenie karuzeli produktów
Karuzele produktów wyświetlają wiele podglądów obrazów promocyjnych, np.:


W karuzeli możesz umieścić maksymalnie 10 podglądów obrazów, a każdy obraz musi być unikalny.
Aby utworzyć karuzelę produktów:
- Na platformie marketingowej poczty e-mail utwórz e-maila i otwórz edytor HTML e-maila.
W sekcji
headdodaj tagscript. Do każdego zdjęcia w karuzeli produktów dodaj obiektPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Mikrodane
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Przy każdym obiekcie
PromotionCardzastąp te wartości. W przypadku właściwości opcjonalnych możesz podać wartość lub pominąć ją w kodzie.IMAGE_URL: adres URL zdjęcia w formacie PNG lub JPEG, np.https://www.example.com/image.png. Obsługiwane formaty obrazu to 4:5, 1:1, 1,91:1. W przypadku karuzeli produktów każdy obraz musi mieć unikalny adres URL i tym samym formatem obrazu.PROMO_URL: adres URL promocji. Po kliknięciu obrazu na karcie Promocje użytkownicy przechodzą pod ten adres URL.HEADLINE(opcjonalnie): opis promocji składający się z 1–2 wierszy, wyświetlany pod obrazem podglądu.PRICE(opcjonalnie): cena promocji.PRICE_CURRENCY(opcjonalnie): waluta ceny podana w 3-literowym formacie ISO 4217, np.USD. Określa symbol waluty wyświetlany naprice.DISCOUNT_VALUE(opcjonalnie): kwota odjęta odprice, aby wyświetlić skorygowaną cenę. Dostosowana cena jest wyświetlana obok pierwotnej ceny.Jeśli np.
discountValueto25,priceto100, apriceCurrencytoUSD, dostosowana cena wyświetli się jako$75.POSITION(opcjonalnie): pozycja karty w karuzeli.
W tagu
bodywpisz wiadomość e-mail.
Dalsze kroki
- Więcej informacji o dostępnych polach znaczników e-maili znajdziesz w dokumentacji referencyjnej.
- Poznaj sprawdzone metody dodawania adnotacji w e-mailach.
