이메일 주석을 사용하면 이미지, 특가, 만료일 등의 기능을 통해 프로모션 탭의 이메일 메시지를 더욱 생생하게 표현할 수 있습니다.
이메일에 주석을 달면 Gmail 사용자가 받은편지함에서 바로 프로모션을 보고 상호작용할 수 있습니다. 사용자는 프로모션 탭에서 주석이 달린 텍스트나 이미지를 클릭하여 이메일을 열지 않고도 프로모션에 관해 자세히 알아볼 수 있습니다.
이 페이지에서는 JSON-LD 및 마이크로데이터를 사용하여 이메일에 주석을 추가하는 방법을 설명합니다. 이메일 마크업에 대해 자세히 알아보려면 시작하기 가이드를 검토하세요. 이메일 주석에 사용할 수 있는 마크업 필드 목록은 참조 문서를 참고하세요.
이메일 주석 빌드
이메일에 주석을 추가하여 프로모션 탭에 다음 기능을 표시할 수 있습니다.
다음 섹션에서는 각 유형의 이메일 주석을 만드는 방법을 설명합니다.
거래 주석 만들기
특가 주석에는 프로모션 코드 또는 만료일과 같은 프로모션에 관한 텍스트 기반 세부정보가 표시됩니다.
특가 주석을 만들려면 다음 단계를 따르세요.
- 마케팅 이메일 플랫폼에서 이메일을 만들고 이메일의 HTML 편집기를 엽니다.
head섹션에 데이터 유형DiscountOffer이 포함된script태그를 추가합니다.JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>마이크로데이터
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>다음 값을 바꿉니다. 모든 속성은 선택사항입니다. 각 속성에 값을 포함하거나 코드에서 속성을 생략할 수 있습니다.
DESCRIPTION(선택사항): 특가 배지와 함께 표시되는 텍스트입니다(예:20% off또는Free shipping).DISCOUNT_CODE(선택사항):20TODAY와 같은 제품의 할인 또는 프로모션 코드입니다.START_DATE_TIME(선택사항): ISO 8601 형식(예:2023-09-25T18:44:37-07:00)으로 혜택이 시작되는 날짜 및 시간입니다.END_DATE_TIME(선택사항): 프로모션 종료 날짜 및 시간을 ISO 8601 형식(예:2023-10-25T18:44:37-07:00)으로 지정합니다.
body태그에 이메일 메시지를 작성합니다.
제품 캐러셀 만들기
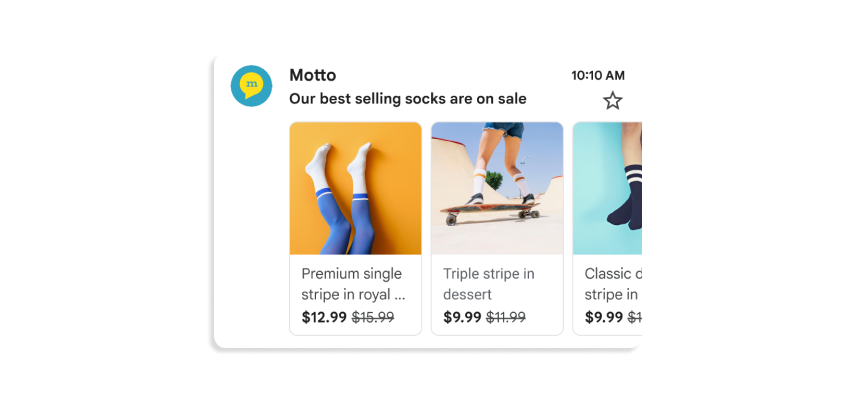
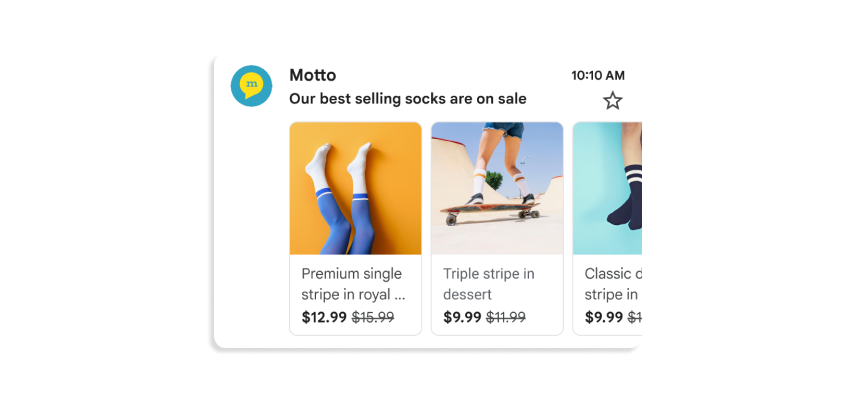
제품 캐러셀은 다음과 같이 프로모션의 여러 이미지 미리보기를 표시합니다.


캐러셀에는 이미지 미리보기를 최대 10개까지 포함할 수 있으며 각 이미지는 고유해야 합니다.
제품 캐러셀을 만들려면 다음 단계를 따르세요.
- 마케팅 이메일 플랫폼에서 이메일을 만들고 이메일의 HTML 편집기를 엽니다.
head섹션에script태그를 추가합니다. 제품 캐러셀의 각 이미지에PromotionCard객체를 추가합니다.JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>마이크로데이터
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>각
PromotionCard객체의 경우 다음 값을 바꿉니다. 선택적 속성의 경우 값을 포함하거나 코드에서 속성을 생략할 수 있습니다.IMAGE_URL: PNG 또는 JPEG 형식의 이미지 URL입니다(예:https://www.example.com/image.png). 지원되는 가로세로 비율은 4:5, 1:1, 1.91:1입니다. 제품 캐러셀의 경우 각 이미지에 고유한 URL이 있어야 하며 동일한 가로세로 비율을 사용해야 합니다.PROMO_URL: 프로모션의 URL입니다. 사용자가 프로모션 탭에서 이미지를 클릭하면 이 URL로 이동합니다.HEADLINE(선택사항): 미리보기 이미지 아래에 표시되는 프로모션에 관한 1~2줄의 설명입니다.PRICE(선택사항): 프로모션 가격입니다.PRICE_CURRENCY(선택사항): 3글자로 된 ISO 4217 형식의 가격 통화입니다(예:USD).price와 함께 표시되는 통화 기호를 결정합니다.DISCOUNT_VALUE(선택사항): 조정된 가격을 표시하기 위해price에서 뺀 금액입니다. 조정된 가격이 원래 가격 옆에 표시됩니다.예를 들어
discountValue이25이고price이100이고priceCurrency이USD이면 조정된 가격은$75로 표시됩니다.POSITION(선택사항): 캐러셀에서 카드의 위치입니다.
body태그에 이메일 메시지를 작성합니다.
단일 이미지 미리보기 만들기
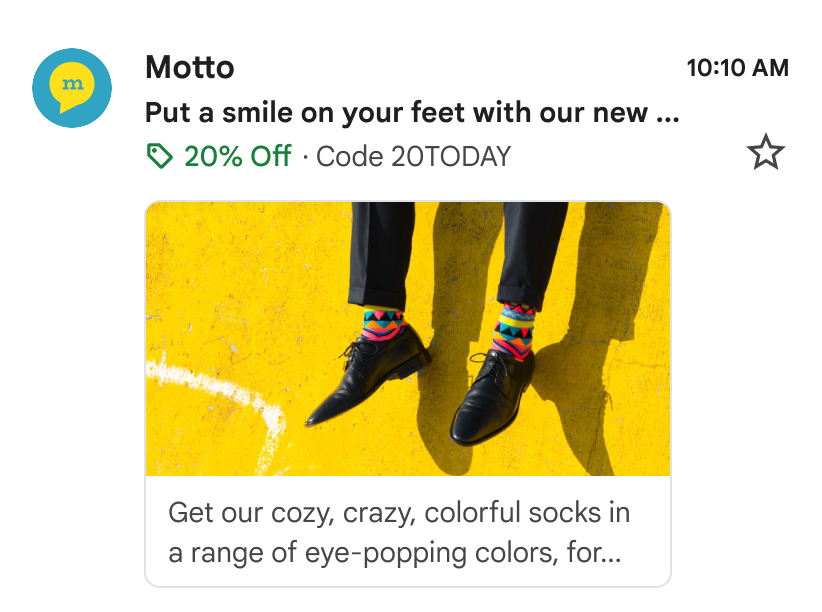
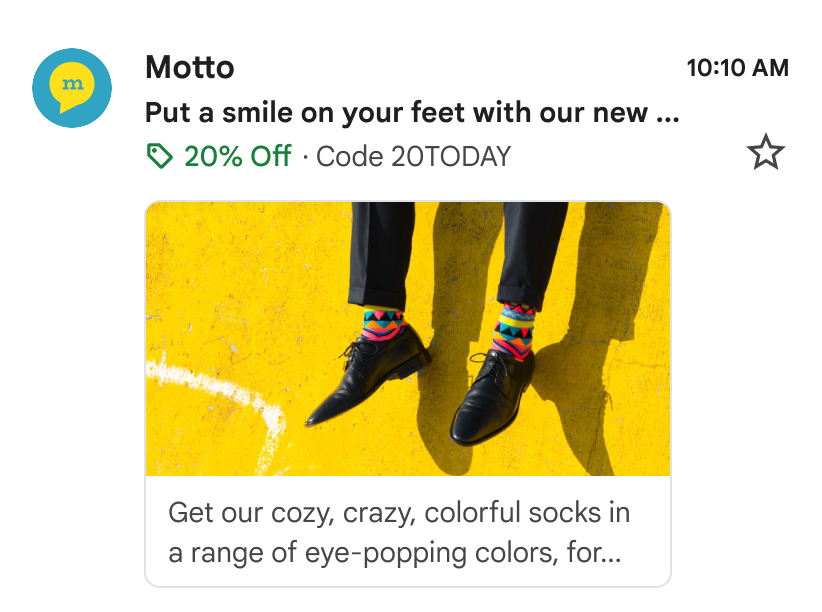
단일 이미지 미리보기 주석은 Gmail 프로모션 탭에 중요한 제품을 표시하는 하나의 이미지를 표시합니다(예: 다음).


이 기능은 단일 이미지에 사용할 수 있습니다. 모든 수신자가 동일한 이미지와 이미지 URL을 수신해야 합니다. 자세한 내용은 자주 묻는 질문(FAQ) 문서를 참고하세요.
단일 이미지 미리보기를 만들려면 다음 단계를 따르세요.
- 마케팅 이메일 플랫폼에서 이메일을 만들고 이메일의 HTML 편집기를 엽니다.
head섹션에 데이터 유형PromotionCard이 포함된script태그를 추가합니다.JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>마이크로데이터
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>다음 값을 바꿉니다. 선택적 속성의 경우 값을 포함하거나 코드에서 속성을 생략할 수 있습니다.
IMAGE_URL: PNG 또는 JPEG 형식의 미리보기 이미지 URL입니다(예:https://www.example.com/image.png). 지원되는 가로세로 비율은 1.91:1입니다.PROMO_URL: 사용자가image를 클릭하면 프로모션으로 연결되는 URL입니다.HEADLINE(선택사항): 미리보기 이미지 아래에 표시되는 프로모션에 관한 1~2줄의 설명입니다.PRICE(선택사항): 프로모션 가격입니다.PRICE_CURRENCY(선택사항): 3글자로 된 ISO 4217 형식의 가격 통화입니다(예:USD).price와 함께 표시되는 통화 기호를 결정합니다.DISCOUNT_VALUE(선택사항): 조정된 가격을 표시하기 위해price에서 뺀 금액입니다. 조정된 가격이 원래 가격 옆에 표시됩니다.예를 들어
discountValue이25이고price이100이고priceCurrency이USD이면 조정된 가격은$75로 표시됩니다.
body태그에 이메일 메시지를 작성합니다.
