
Google पिकर एपीआई एक JavaScript API है, जिसका इस्तेमाल अपने वेब ऐप्लिकेशन में किया जा सकता है. इससे उपयोगकर्ता, Google Drive में मौजूद फ़ाइलें चुन सकते हैं या उन्हें अपलोड कर सकते हैं. उपयोगकर्ता आपके ऐप्लिकेशन को अपना Drive डेटा ऐक्सेस करने की अनुमति दे सकते हैं. इससे, उन्हें अपनी फ़ाइलों से इंटरैक्ट करने का सुरक्षित और आधिकारिक तरीका मिलता है.
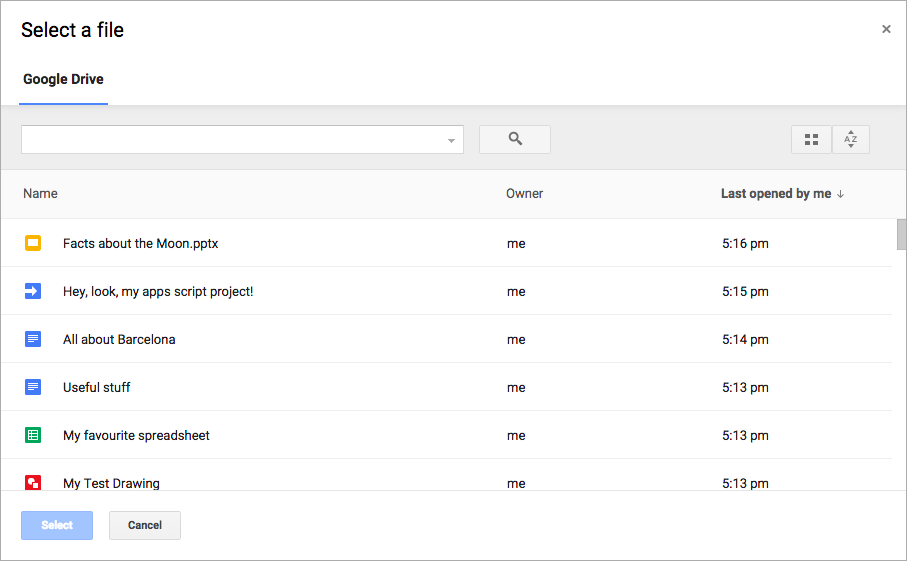
Drive पर सेव की गई जानकारी के लिए, Google पिकर "फ़ाइल खोलें" डायलॉग की तरह काम करता है. साथ ही, इसमें ये सुविधाएं होती हैं:
- इसका लुक और स्टाइल Google Drive के यूज़र इंटरफ़ेस (यूआई) से मिलता-जुलता है.
- कई व्यू में, Drive में मौजूद फ़ाइलों की झलक और थंबनेल इमेज दिख रही हैं.
- एक इनलाइन, मॉडल विंडो, ताकि उपयोगकर्ता कभी भी मुख्य ऐप्लिकेशन से बाहर न निकलें.
ध्यान दें कि Google पिकर उपयोगकर्ताओं को फ़ाइलों को एक फ़ोल्डर से दूसरे फ़ोल्डर में व्यवस्थित करने, ले जाने या कॉपी करने की अनुमति नहीं देता है. ऐसा करने के लिए, Google Drive API या Drive के यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल किया जा सकता है.
आवेदन करने से जुड़ी ज़रूरी शर्तें
Google पिकर का इस्तेमाल करने वाले ऐप्लिकेशन को सभी मौजूदा सेवा की शर्तों का पालन करना होगा. सबसे ज़रूरी बात, आपको अपने अनुरोधों में खुद को सही तरीके से पहचानना चाहिए.
आपके पास Google Cloud प्रोजेक्ट भी होना चाहिए.अपना एनवायरमेंट सेट अप करें
Google पिकर एपीआई का इस्तेमाल शुरू करने के लिए, आपको अपना एनवायरमेंट सेट अप करना होगा.
एपीआई चालू करें
Google API का इस्तेमाल करने से पहले, आपको उन्हें Google Cloud प्रोजेक्ट में चालू करना होगा. किसी एक Google Cloud प्रोजेक्ट में, एक या उससे ज़्यादा एपीआई चालू किए जा सकते हैं.
Google Cloud कंसोल में, Google पिकर एपीआई को चालू करें.
एपीआई पासकोड बनाना
एपीआई कुंजी एक लंबी स्ट्रिंग होती है, जिसमें अंग्रेज़ी के बड़े और छोटे अक्षर, संख्याएं, अंडरस्कोर, और हाइफ़न शामिल होते हैं, जैसे कि AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
पुष्टि करने के इस तरीके का इस्तेमाल, सार्वजनिक तौर पर उपलब्ध डेटा को अपनी पहचान छिपाकर ऐक्सेस करने के लिए किया जाता है. जैसे, "इंटरनेट पर मौजूद ऐसा कोई भी व्यक्ति जिसके पास यह लिंक है" शेयर करने की सेटिंग का इस्तेमाल करके शेयर की गई Google Workspace फ़ाइलें. ज़्यादा जानकारी के लिए, एपीआई कुंजियों का इस्तेमाल करके पुष्टि करें देखें.
एपीआई पासकोड बनाने के लिए:
- Google Cloud Console में, मेन्यू > एपीआई और सेवाएं > क्रेडेंशियल पर जाएं.
- क्रेडेंशियल बनाएं > एपीआई पासकोड पर क्लिक करें.
- ऐसा करने पर, आपकी नई एपीआई कुंजी दिखेगी.
- एपीआई पासकोड को कॉपी करने के लिए, पर क्लिक करें, ताकि ऐप्लिकेशन के कोड में उसका इस्तेमाल किया जा सके. एपीआई पासकोड, आपके प्रोजेक्ट के क्रेडेंशियल के "एपीआई पासकोड" सेक्शन में भी देखा जा सकता है.
- बेहतर सेटिंग को अपडेट करने और अपनी एपीआई कुंजी के इस्तेमाल को सीमित करने के लिए, कुंजी पर पाबंदी लगाएं पर क्लिक करें. ज़्यादा जानकारी के लिए, एपीआई पासकोड से जुड़ी पाबंदियां लागू करना लेख पढ़ें.
किसी वेब ऐप्लिकेशन के लिए क्रेडेंशियल की अनुमति देना
असली उपयोगकर्ताओं की पुष्टि करने और अपने ऐप्लिकेशन में उपयोगकर्ता का डेटा ऐक्सेस करने के लिए, आपको एक या उससे ज़्यादा OAuth 2.0 क्लाइंट आईडी बनाने होंगे. Client-ID का इस्तेमाल, Google के OAuth सर्वर पर किसी एक ऐप्लिकेशन की पहचान करने के लिए किया जाता है. अगर आपका ऐप्लिकेशन एक से ज़्यादा प्लैटफ़ॉर्म पर चलता है, तो आपको हर प्लैटफ़ॉर्म के लिए अलग-अलग क्लाइंट आईडी बनाना होगा.
- Google Cloud Console में, मेन्यू > एपीआई और सेवाएं > क्रेडेंशियल पर जाएं.
- क्रेडेंशियल बनाएं > OAuth क्लाइंट आईडी पर क्लिक करें.
- ऐप्लिकेशन का टाइप > वेब ऐप्लिकेशन पर क्लिक करें.
- नाम फ़ील्ड में, क्रेडेंशियल के लिए नाम लिखें. यह नाम सिर्फ़ Google Cloud Console में दिखता है.
- अपने ऐप्लिकेशन से जुड़े अनुमति वाले यूआरआई जोड़ें:
- क्लाइंट-साइड ऐप्लिकेशन (JavaScript)–अनुमति वाले JavaScript ऑरिजिन में जाकर, यूआरआई जोड़ें पर क्लिक करें. इसके बाद, ब्राउज़र के अनुरोधों के लिए यूआरआई डालें. यह उन डोमेन की पहचान करता है जिनसे आपका ऐप्लिकेशन OAuth 2.0 सर्वर को एपीआई अनुरोध भेज सकता है.
- सर्वर-साइड ऐप्लिकेशन (Java, Python वगैरह)–अनुमति वाले रीडायरेक्ट यूआरआई में, यूआरआई जोड़ें पर क्लिक करें. इसके बाद, एंडपॉइंट यूआरआई डालें जिस पर OAuth 2.0 सर्वर जवाब भेज सके.
- बनाएं पर क्लिक करें. अब OAuth क्लाइंट की स्क्रीन पर आपका नया क्लाइंट आईडी और क्लाइंट सीक्रेट दिखेगा.
Client-ID नोट करें. क्लाइंट सीक्रेट का इस्तेमाल वेब ऐप्लिकेशन के लिए नहीं किया जाता है.
- ठीक है पर क्लिक करें. नया क्रेडेंशियल, OAuth 2.0 Client ID में दिखता है.
Picker ऑब्जेक्ट बनाते समय,
उपयोगकर्ता का निजी डेटा ऐक्सेस करने वाले व्यू के साथ यह टोकन मिले. ऐक्सेस टोकन का अनुरोध करने के लिए, Google API को ऐक्सेस करने के लिए OAuth 2.0 का इस्तेमाल करना लेख पढ़ें.
Google पिकर दिखाएं
इस गाइड के बाकी हिस्से में, वेब ऐप्लिकेशन से Google पिकर को लोड करने और दिखाने के तरीके के बारे में बताया गया है. पूरा उदाहरण देखने के लिए, Google पिकर कोड सैंपल पर जाएं.Google पिकर लाइब्रेरी लोड करें
Google पिकर लाइब्रेरी को लोड करने के लिए, लाइब्रेरी के नाम के साथ gapi.load() को कॉल करें और लोड करने के बाद कॉलबैक फ़ंक्शन शुरू करें:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// TODO(developer): Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
इन्हें बदलें:
CLIENT_ID: आपके वेब ऐप्लिकेशन का क्लाइंट आईडी.SCOPES: एक या एक से ज़्यादा OAuth 2.0 स्कोप जिनका ऐक्सेस आपको Google API के ऐक्सेस के लिए अनुरोध करना होगा. यह इस बात पर निर्भर करता है कि आपको किस लेवल के ऐक्सेस की ज़रूरत है. ज़्यादा जानकारी के लिए, Google API के लिए OAuth 2.0 का दायरा देखें.
google.accounts.oauth2 JavaScript लाइब्रेरी की मदद से, उपयोगकर्ता की सहमति मांगी जा सकती है. साथ ही, उपयोगकर्ता के डेटा के साथ काम करने के लिए, ऐक्सेस टोकन पाया जा सकता है.
initTokenClient() का तरीका, आपके वेब ऐप्लिकेशन के क्लाइंट आईडी से नए टोकन क्लाइंट को शुरू करता है. ज़्यादा जानकारी के लिए, टोकन मॉडल का इस्तेमाल करना लेख पढ़ें.
onApiLoad() फ़ंक्शन, Google पिकर लाइब्रेरी को लोड करता है. Google पिकर लाइब्रेरी के लोड होने के बाद, onPickerApiLoad() कॉलबैक फ़ंक्शन को कॉल किया जाता है.
Google पिकर दिखाएं
createPicker() फ़ंक्शन यह पक्का करने के लिए जांच करता है कि Google पिकर एपीआई लोड हो गया है या नहीं और OAuth टोकन बनाया गया है या नहीं. ऐप्लिकेशन को उपयोगकर्ता की फ़ाइलों को ऐक्सेस करने की अनुमति देने के लिए, Drive ऐप्लिकेशन आईडी सेट करने के लिए setAppId फ़ील्ड का इस्तेमाल करें. इसके बाद, यह फ़ंक्शन Google पिकर का एक इंस्टेंस बनाता है और उसे दिखाता है:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// TODO(developer): Replace with your API key
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId(APP_ID)
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
Google पिकर इंस्टेंस बनाने के लिए, आपको PickerBuilder का इस्तेमाल करके Picker ऑब्जेक्ट बनाना होगा. सफलता (pickerCallback) पर पहुंचने के लिए, PickerBuilder के लिए View, OAuth टोकन, डेवलपर कुंजी, और कॉलबैक फ़ंक्शन का इस्तेमाल किया जाता है.
Picker ऑब्जेक्ट, एक बार में एक View को रेंडर करता है. ViewId (google.picker.ViewId.*) के ज़रिए या कोई इंस्टेंस बनाकर (google.picker.*View) कम से कम एक व्यू तय करें. व्यू को रेंडर करने के तरीके पर ज़्यादा कंट्रोल के लिए, टाइप के हिसाब से व्यू तय करें.
अगर Google पिकर में एक से ज़्यादा व्यू जोड़े गए हैं, तो उपयोगकर्ता बाईं ओर मौजूद टैब पर क्लिक करके एक व्यू से दूसरे व्यू पर स्विच कर सकते हैं. टैब को सही तरीके से ViewGroup ऑब्जेक्ट के साथ ग्रुप किया जा सकता है.
Google पिकर कॉलबैक लागू करें
Google पिकर कॉलबैक का इस्तेमाल, Google पिकर में उपयोगकर्ता के इंटरैक्शन पर प्रतिक्रिया देने के लिए किया जा सकता है. जैसे, कोई फ़ाइल चुनना या 'रद्द करें' दबाना. Response ऑब्जेक्ट, उपयोगकर्ता के चुने गए विकल्पों की जानकारी देता है.
// A simple callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
let doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
let message = `You picked: ${url}`;
document.getElementById('result').innerText = message;
}
कॉलबैक को, JSON कोड में बदला गया data ऑब्जेक्ट मिलता है. इस ऑब्जेक्ट में एक ऐसा
Action
उपयोगकर्ता है जो Google पिकर (google.picker.Response.ACTION) के साथ काम करता है.
अगर उपयोगकर्ता कोई Document आइटम चुनता है, तो google.picker.Response.DOCUMENTS कलेक्शन भी अपने-आप भर जाता है. इस उदाहरण में, google.picker.Document.URL को मुख्य पेज पर दिखाया गया है.
डेटा फ़ील्ड की जानकारी के लिए, JSON रेफ़रंस देखें.
किसी फ़ाइल टाइप को फ़िल्टर करें
खास आइटम को फ़िल्टर करने के तरीके के तौर पर ViewGroup का इस्तेमाल करें.
नीचे दिया गया कोड सैंपल दिखाता है कि कैसे "Google Drive" सबव्यू सिर्फ़ दस्तावेज़ और प्रज़ेंटेशन दिखाता है.
let picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
मान्य व्यू टाइप की सूची देखने के लिए, ViewId देखें.
Google पिकर के लुक में बदलाव करें
अलग-अलग व्यू के लिए, सुविधाओं को चालू या बंद करने के लिए, Feature ऑब्जेक्ट का इस्तेमाल किया जा सकता है.
Google पिकर विंडो की लुक को बेहतर बनाने के लिए, PickerBuilder.enableFeature() या PickerBuilder.disableFeature() फ़ंक्शन का इस्तेमाल करें. उदाहरण के लिए, अगर आपके पास सिर्फ़ एक व्यू है, तो हो सकता है कि आप नेविगेशन पैनल (Feature.NAV_HIDDEN) को छिपाना चाहें, ताकि उपयोगकर्ताओं को आइटम देखने के लिए ज़्यादा जगह मिल सके.
नीचे दिया गया कोड सैंपल, उस स्प्रेडशीट के खोज पिकर का उदाहरण दिखाता है जिसमें इस सुविधा का इस्तेमाल किया गया है:
let picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
Google पिकर को अन्य भाषाओं में रेंडर करें
यूज़र इंटरफ़ेस (यूआई) की भाषा तय करने के लिए, setLocale(locale) तरीके का इस्तेमाल करके PickerBuilder इंस्टेंस में स्थान-भाषा डालें.
नीचे दिए गए कोड सैंपल में, स्थान-भाषा को फ़्रेंच पर सेट करने का तरीका बताया गया है:
let picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.IMAGE_SEARCH)
.setLocale('fr')
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
फ़िलहाल, इन स्थान-भाषाओं की सूची दी गई है:
afamarbgbncacs |
dadeelenen-GBeses-419 |
eteufafifilfrfr-CA |
glguhihrhuidis |
itiwjaknkoltlv |
mlmrmsnlnoplpt-BR |
pt-PTroruskslsrsv |
swtatethtrukur |
vizh-CNzh-HKzh-TWzu |
