AMP facilita la creación de páginas web confiables, adaptables y de alto rendimiento. AMP te permite crear interacciones comunes en el sitio sin escribir JavaScript. El sitio web de amp.dev incluye plantillas prediseñadas de inicio rápido.
Qué compilarás
En este codelab, crearás una página de AMP atractiva, interactiva y completamente adaptable que incorpore muchas de las funciones y los componentes extendidos de AMP:
|
|
|
Requisitos
- Un navegador web moderno
- Node.js y un editor de texto, o acceso a CodePen o un espacio de juego en línea similar
- Conocimientos básicos de HTML, CSS, JavaScript y las Herramientas para desarrolladores de Google Chrome
Herramientas para publicar contenido
Usaremos Node.js para ejecutar un servidor HTTP local que publique nuestra página AMP. Consulta el sitio web de Node.js para obtener información sobre cómo instalarlo.
Nuestra herramienta de elección para entregar contenido de forma local será serve, un servidor de contenido estático basado en Node.js. Para instalarlo, ejecute el siguiente comando:
npm install -g serve
Descarga una plantilla de amp.dev
AMP Templates es un repositorio de plantillas y componentes de AMP de inicio rápido que te ayudan a crear páginas de AMP modernas y responsivas con rapidez.
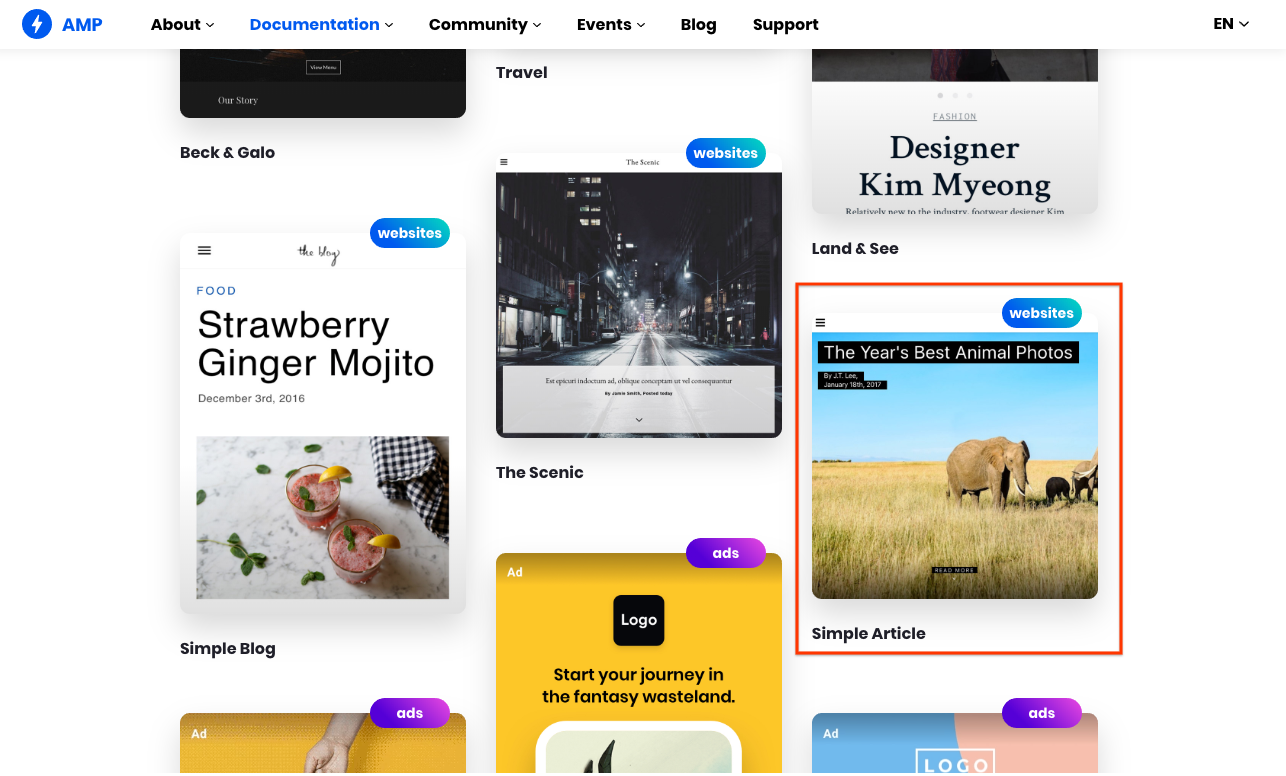
Visita Plantillas de AMP y descarga el código del artículo simple para la plantilla "Las mejores fotos de animales del año".

Cómo ejecutar el código de la plantilla
Extrae el contenido del archivo ZIP.
Ejecuta el comando serve dentro de la carpeta article para entregar los archivos de forma local.

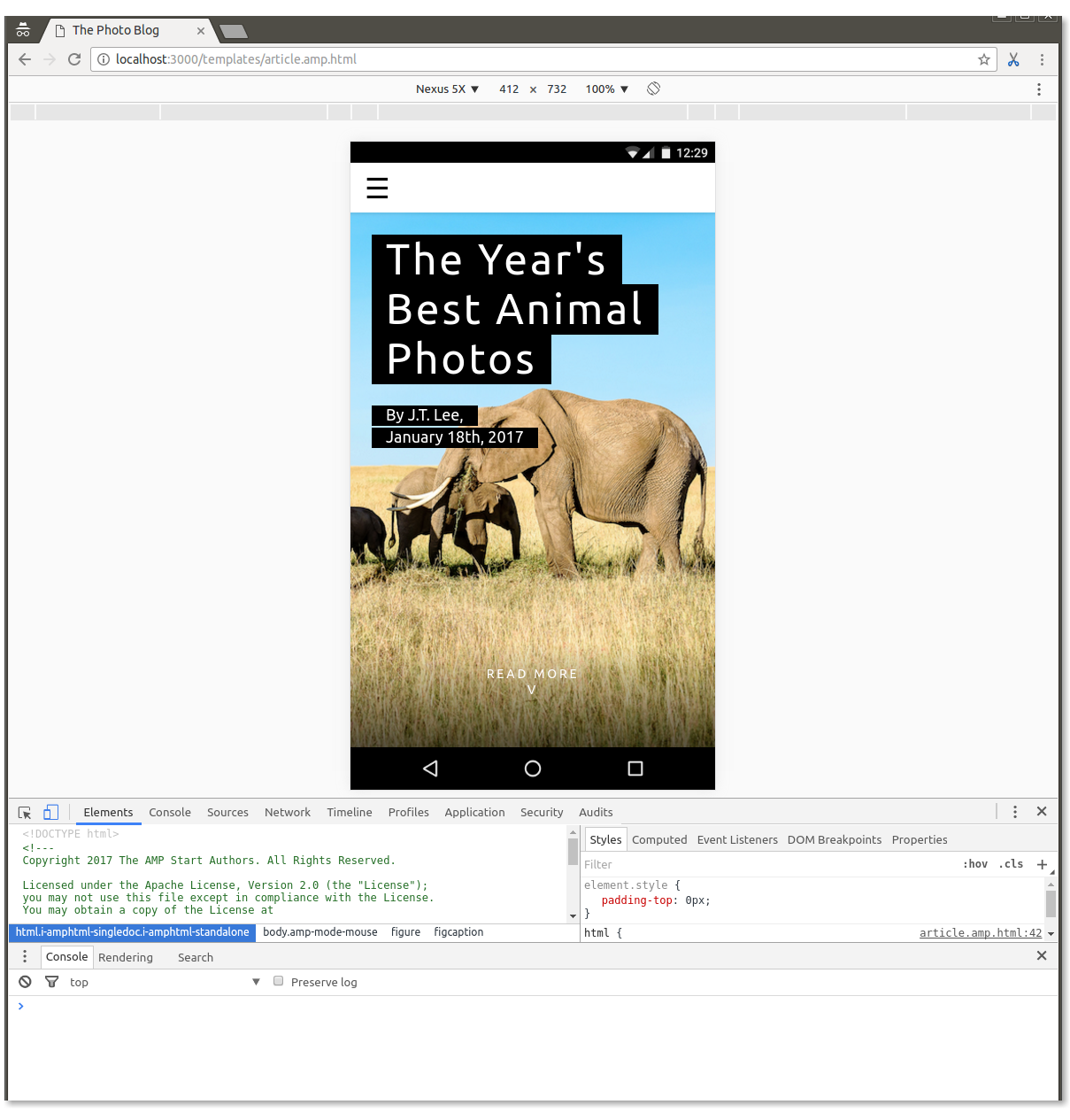
Visita http://localhost:5000/templates/article.amp.html en tu navegador. (El puerto podría ser 3000 o un número diferente según la versión de serve. Verifica la consola para conocer la dirección exacta.
Mientras lo hacemos, abramos las Herramientas para desarrolladores de Chrome y activemos el modo de dispositivo también.

Recorta el código de la plantilla
En este punto, ya creamos una página de AMP que funciona en gran medida, pero el objetivo de este codelab es que aprendas y practiques, así que…
Borra todo lo que esté dentro de <body></body>.
Ahora tenemos una página vacía que solo contiene código de plantilla:

A lo largo de este codelab, agregarás muchos componentes a esta página vacía y recrearás parcialmente la plantilla con aún más funcionalidad.
Una página de AMP es una página HTML con etiquetas adicionales y algunas restricciones para garantizar un rendimiento confiable.
Si bien la mayoría de las etiquetas de una página de AMP son etiquetas HTML normales, algunas etiquetas HTML se reemplazan por etiquetas específicas de AMP. Estos elementos personalizados, llamados componentes de AMP HTML, facilitan la implementación de patrones comunes de una manera eficaz.
El archivo HTML de AMP más simple se ve de la siguiente manera (a veces, se lo conoce como plantilla de AMP):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Echa un vistazo al código de la página vacía que creaste durante la configuración, que incluye este código estándar y tiene algunas adiciones, en particular, una etiqueta <style amp-custom> que incluye mucho CSS comprimido.
AMP no tiene opiniones sobre el diseño y no aplica un conjunto específico de estilos. La mayoría de los componentes de AMP tienen un diseño muy básico. Los autores de la página son los encargados de proporcionar su CSS personalizado. Aquí es donde entra en juego <style amp-custom>.
Sin embargo, AMP Templates proporciona sus propios estilos CSS basados en opiniones, que están diseñados de forma atractiva, son compatibles con varios navegadores y son responsivos para ayudarte a crear páginas de AMP elegantes rápidamente. El código de plantilla que descargaste incluye estos diseños de CSS basados en opiniones en <style amp-custom>..
Comenzaremos por volver a agregar algunos de los componentes que quitamos de la plantilla para crear una estructura para nuestra página, incluido un menú de navegación, una imagen de encabezado de página y un título.
Recurriremos a la página Componentes de la IU de AMP Start, pero no profundizaremos en los detalles de su implementación. Los pasos posteriores del codelab te brindarán muchas oportunidades para hacerlo.
Agrega navegación responsiva
Ve a https://ampstart.com/components#navigation, y copia y pega el código HTML proporcionado para la BARRA DE MENÚ RESPONSIVA en el body de tu página.

El código que proporciona AMP Start incluye la estructura de clases HTML y CSS necesaria para implementar una barra de navegación responsiva en tu página.
Pruébalo: Cambia el tamaño de la ventana para ver cómo responde a diferentes tamaños de pantalla.
|
|
Este código usa consultas de medios CSS y los componentes de AMP amp-sidebar y amp-accordion.
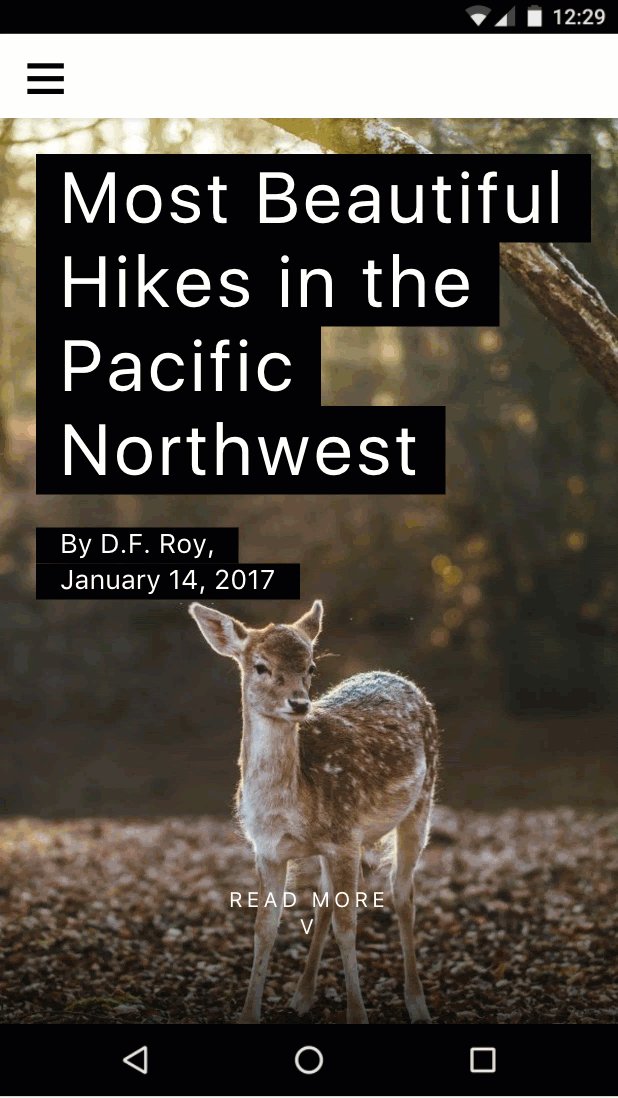
Agrega una imagen hero y un título
AMP Start también proporciona fragmentos listos para usar para títulos e imágenes de héroe atractivos y responsivos.
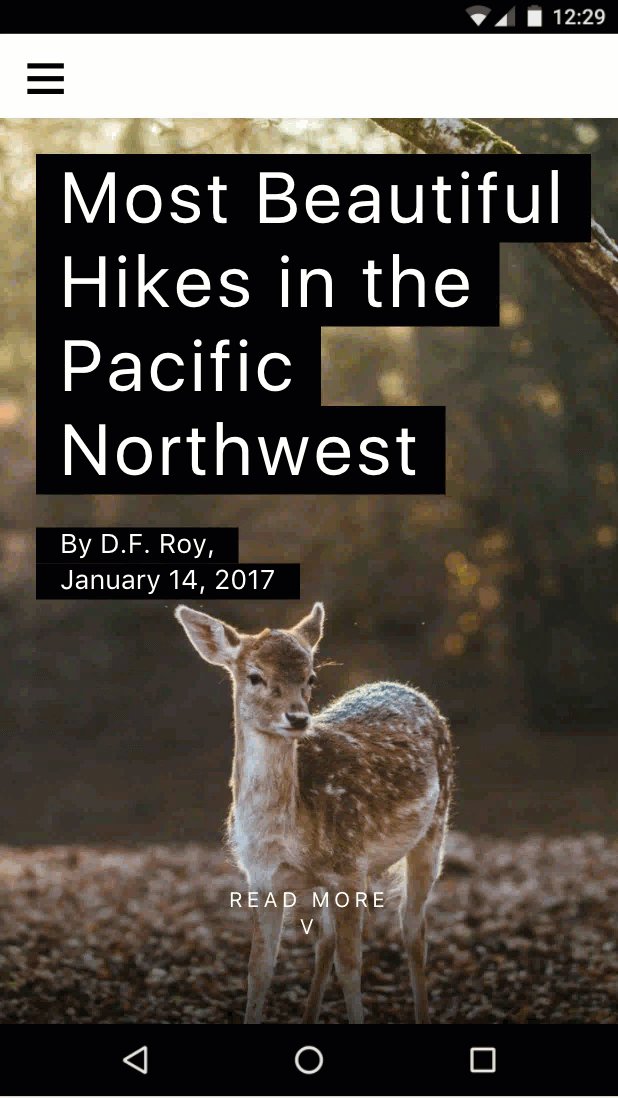
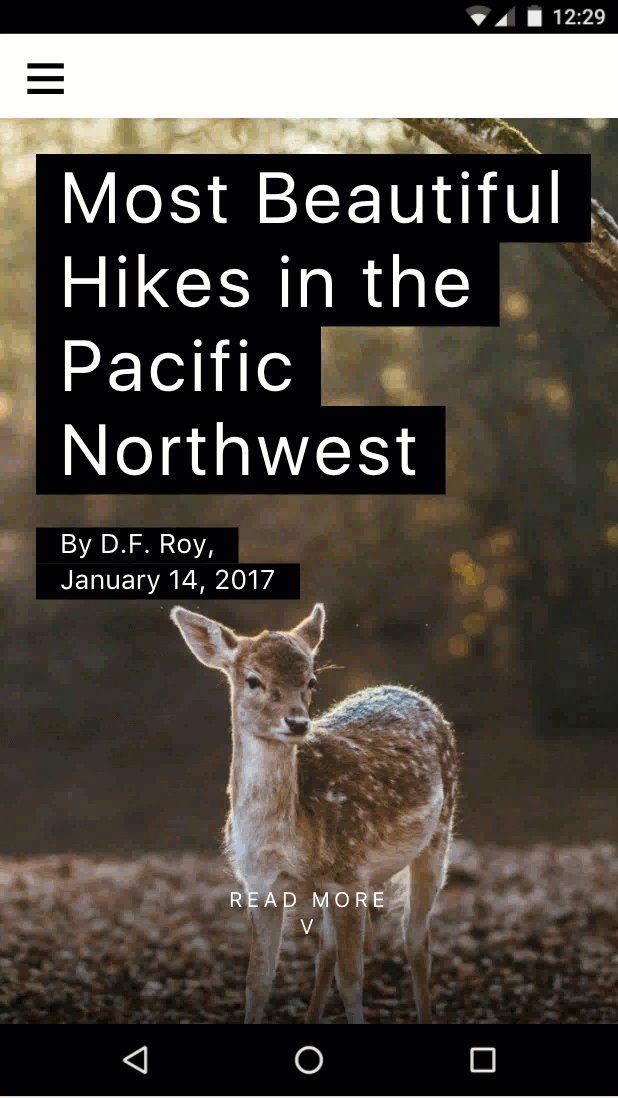
Ve a https://ampstart.com/components#media, y copia y pega el código HTML proporcionado para Fullpage Hero en tu código, justo después de <!-- End Navbar --> comment en body..
Ahora actualicemos la imagen y el título.
Como habrás notado, hay dos etiquetas amp-img diferentes en el fragmento de código. Una se usa para anchos más pequeños y debe apuntar a una imagen de menor resolución, y la otra es para pantallas más grandes. Se activan o desactivan automáticamente según el atributo media, que AMP admite en todos los elementos de AMP.
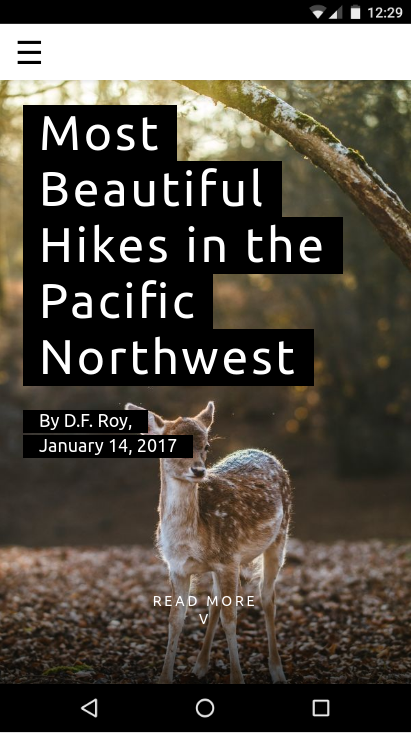
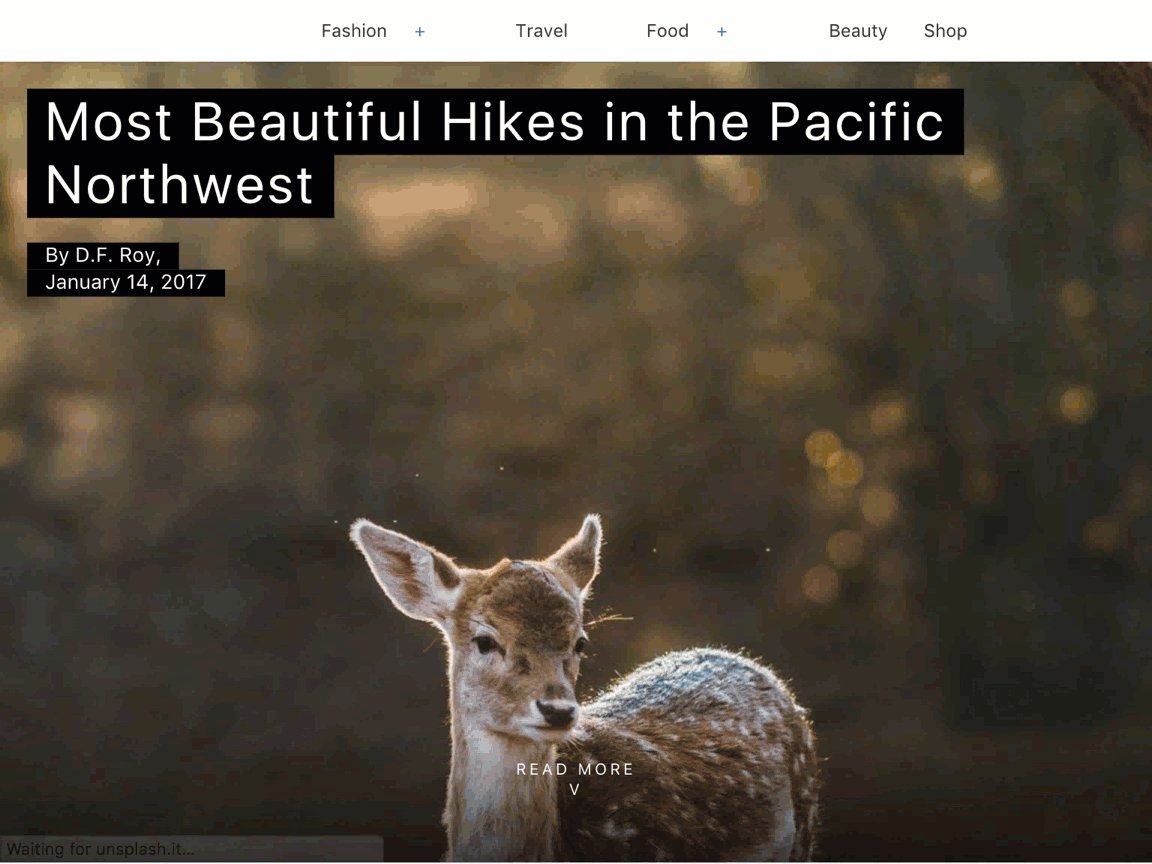
Actualiza src, width y height con diferentes imágenes y el título a "Las caminatas más hermosas del noroeste del Pacífico" reemplazando el <figure>...</figure> existente por lo siguiente:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>Ahora, veamos la página:

Resumen
- Creaste una estructura para tu página, que incluye navegación responsiva, una hero image y un título.
- Aprendiste más sobre las plantillas de AMP y usaste los componentes de la IU de AMP Start para crear rápidamente una estructura de página.
Puedes encontrar el código completo de esta sección aquí: http://codepen.io/aghassemi/pen/RpRdzV
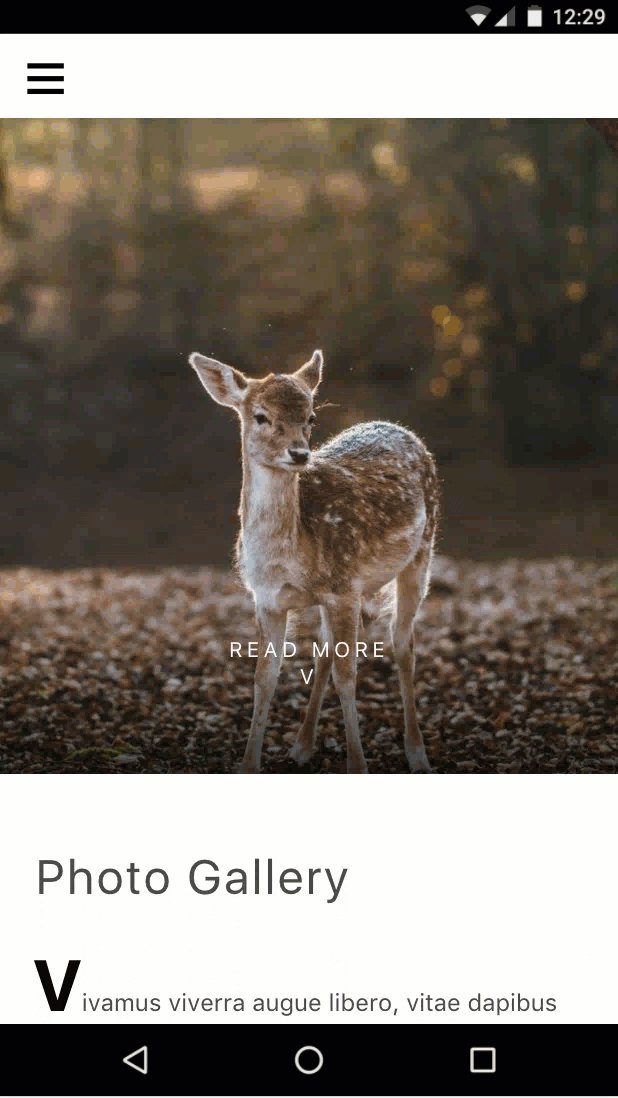
En esta sección, agregaremos imágenes, videos, contenido incorporado y texto responsivos a nuestra página.
Agreguemos un elemento main que alojará el contenido de la página. Lo agregaremos al final de body:.
<main id="content">
</main>Cómo agregar encabezados y párrafos
Agrega lo siguiente dentro de main:
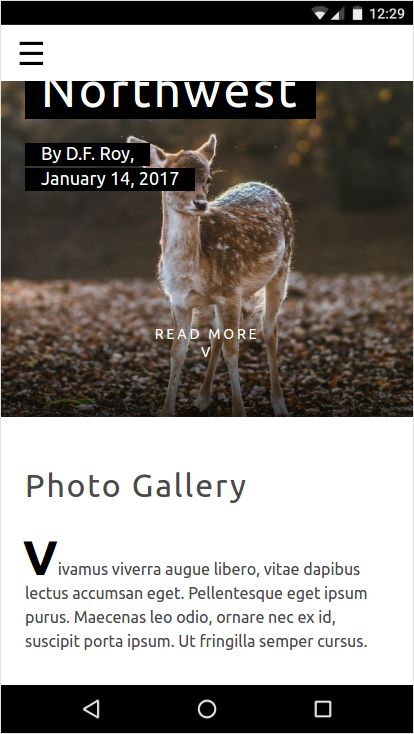
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>Dado que AMP es solo HTML, este código no tiene nada de especial, excepto por los nombres de las clases de CSS. ¿Qué son px3, mb2 y ampstart-dropcap? ¿De dónde vienen?
Estas clases no forman parte del lenguaje HTML de AMP. Las plantillas de AMP Start usan Basscss para proporcionar un kit de herramientas de CSS de bajo nivel y agregar clases específicas para AMP Start.
En este fragmento, Basscss define px3 y mb2, que se traducen en padding-left-right y margin-bottom, respectivamente. ampstart-dropcap es proporcionado por AMP Start y hace que la primera letra de un párrafo sea más grande.
Puedes encontrar documentación para estas clases CSS predefinidas en http://basscss.com/ y https://ampstart.com/components.
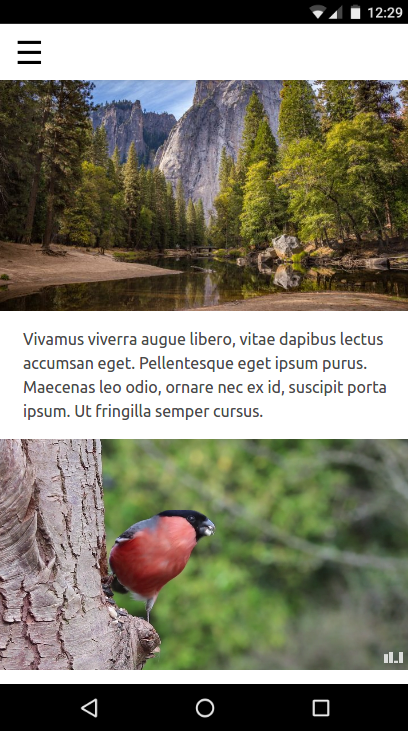
Veamos cómo se ve la página ahora:

Cómo agregar una imagen
Crear páginas responsivas es fácil en AMP. En muchos casos, hacer que un componente de AMP sea responsivo es tan simple como agregar un atributo layout="responsive". Al igual que la etiqueta img de HTML, amp-img también admite srcset para especificar diferentes imágenes para distintas densidades de píxeles y anchos de viewport.
Agrega un elemento amp-img a main:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
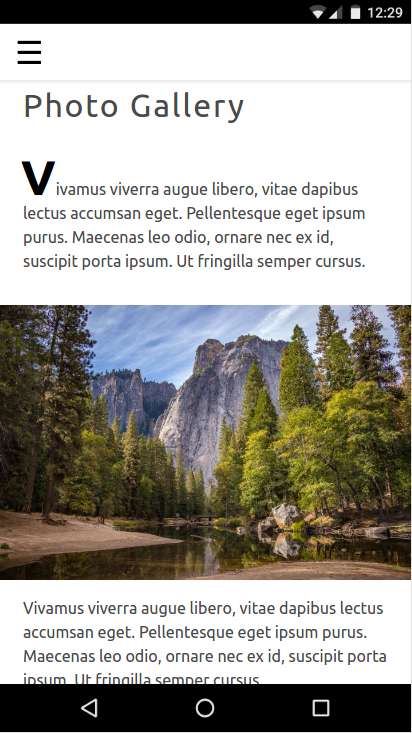
</amp-img>Con este código, creamos una imagen responsiva especificando layout="responsive" y proporcionando width y height..
¿Por qué tengo que especificar el ancho y la altura cuando uso un diseño responsivo?
Hay dos motivos:
- AMP usa el ancho y el alto para calcular la relación de aspecto y mantener la altura correcta a medida que el ancho cambia para ajustarse a su contenedor principal.
- AMP aplica un tamaño estático para todos los elementos con el objetivo de garantizar una buena experiencia del usuario (sin saltos en la página) y determinar el tamaño y la posición de cada elemento para diseñar la página antes de que se descarguen los recursos.
Ahora, veamos la página:

Cómo agregar un video de reproducción automática
AMP admite muchos reproductores de video, como YouTube y Vimeo. AMP tiene su propia versión del elemento video de HTML5 en el componente extendido amp-video. Algunos de estos reproductores de video, incluidos amp-video y amp-youtube, también admiten la reproducción automática silenciada en dispositivos móviles.
Al igual que amp-img, amp-video puede volverse responsivo con la incorporación de layout="responsive".
Agreguemos un video de reproducción automática a nuestra página.
Agrega otro párrafo y el siguiente elemento amp-video a main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
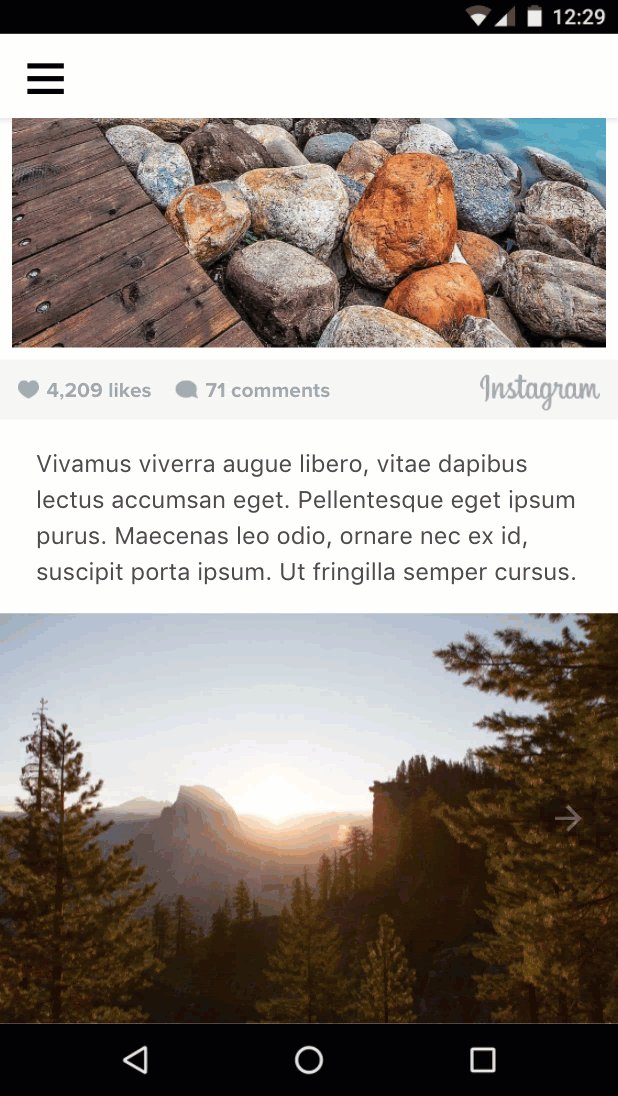
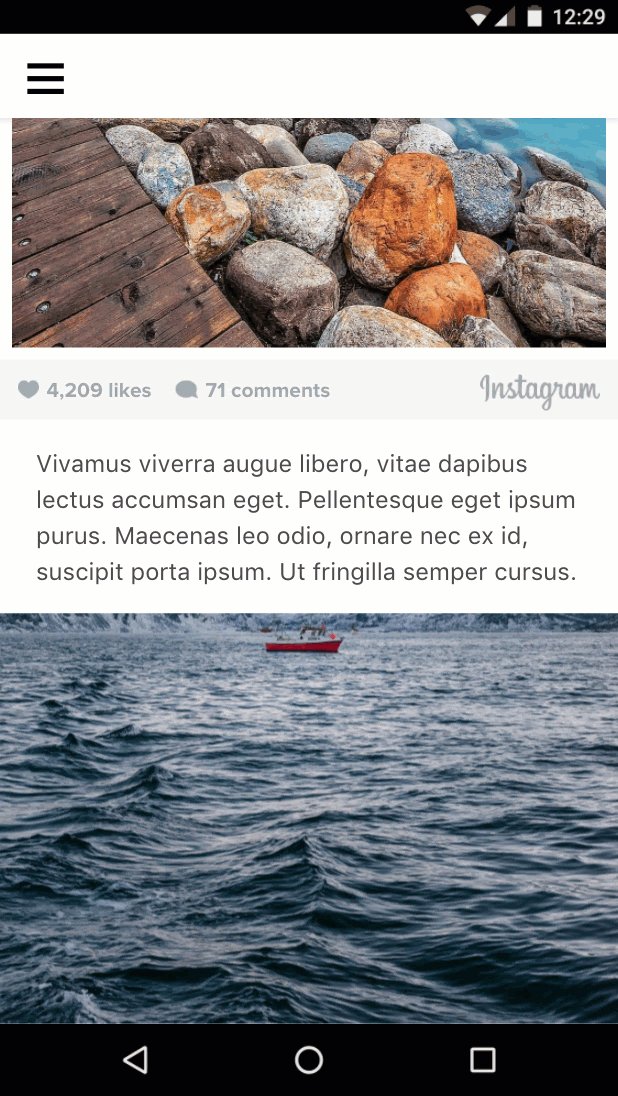
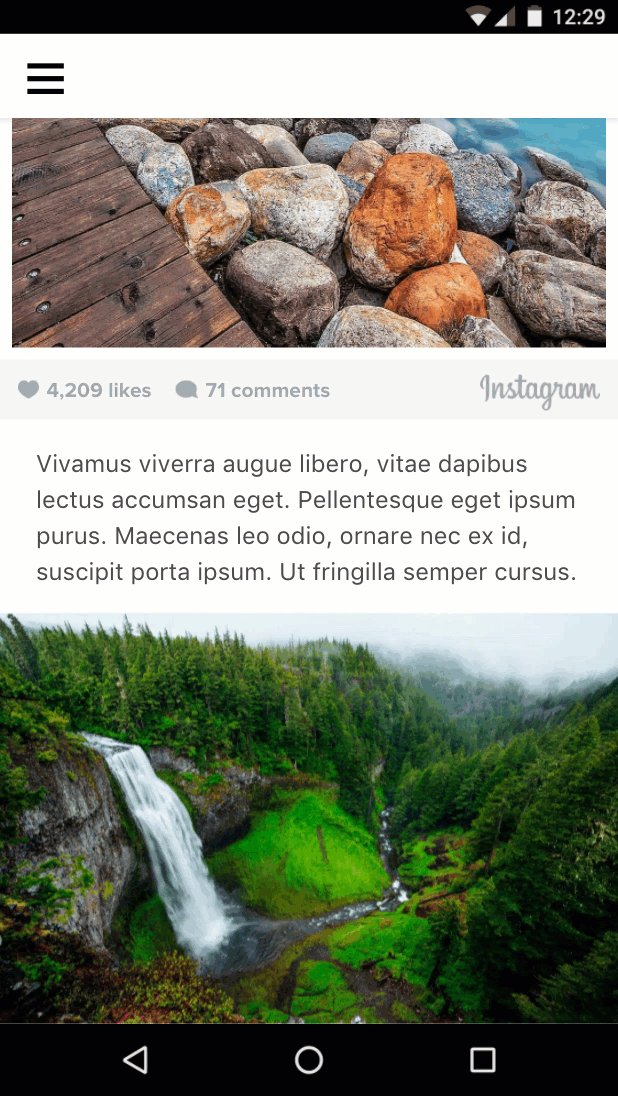
</amp-video>Veamos:

Cómo agregar una incorporación
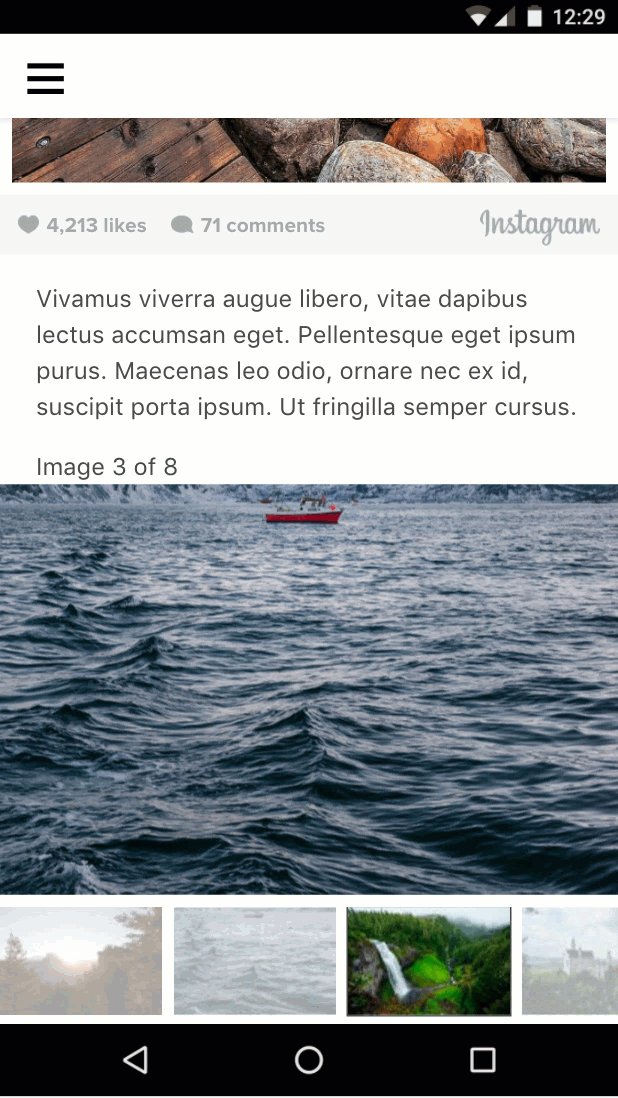
AMP tiene componentes extendidos para muchas incorporaciones de terceros, como Twitter y Instagram. En el caso de las incorporaciones que no tienen un componente de AMP, siempre está disponible amp-iframe.
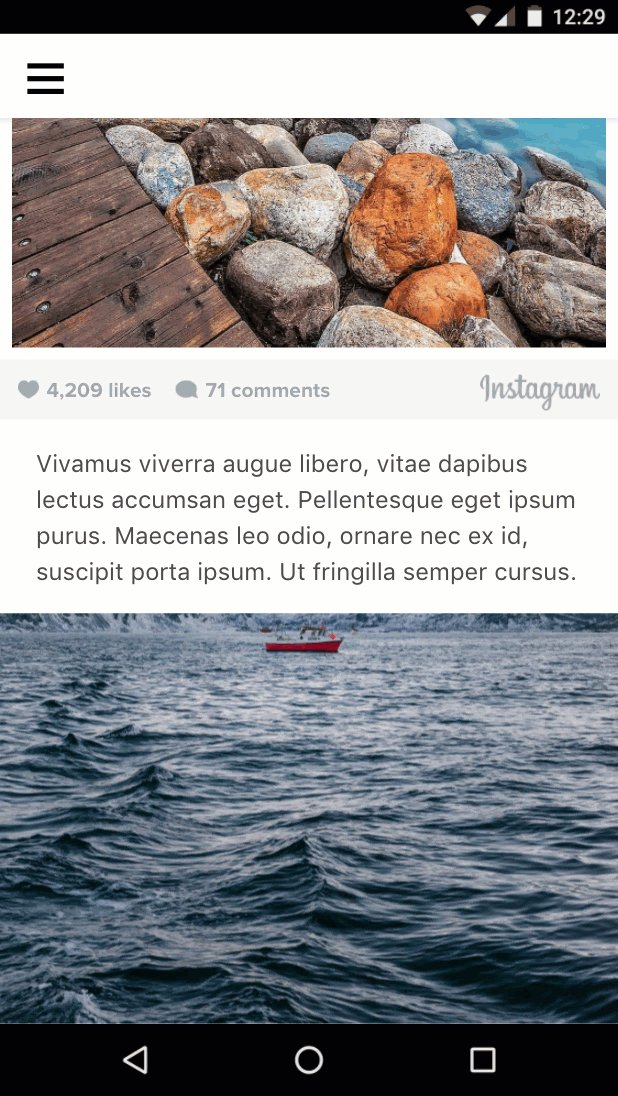
Agreguemos una inserción de Instagram a nuestra página.
A diferencia de amp-img y amp-video, amp-instagram no es un componente integrado. La etiqueta de secuencia de comandos de importación debe incluirse de forma explícita en el head de la página de AMP antes de que se pueda usar el componente.
El código estándar de AMP Start que usamos incluye varias etiquetas de secuencia de comandos de importación. Búscalos al comienzo de la etiqueta head y asegúrate de que se incluya la siguiente línea de secuencia de comandos de importación:
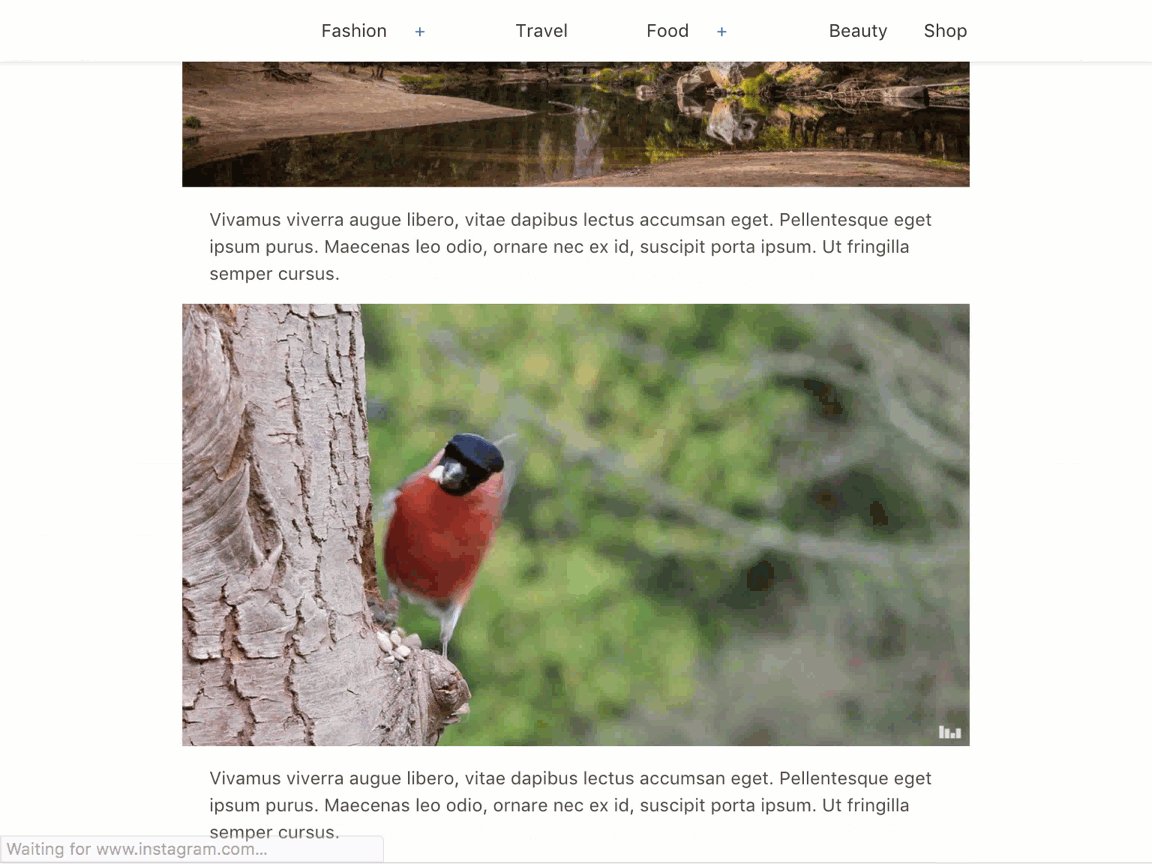
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>Agrega otro párrafo y el siguiente elemento amp-instagram a main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Veamos:

Probablemente, sea suficiente contenido por ahora.
Resumen
- Aprendiste sobre los componentes responsivos en AMP.
- Agregaste diferentes tipos de contenido multimedia y texto.
Puedes encontrar el código completo de esta sección aquí: http://codepen.io/aghassemi/pen/OpXGoa
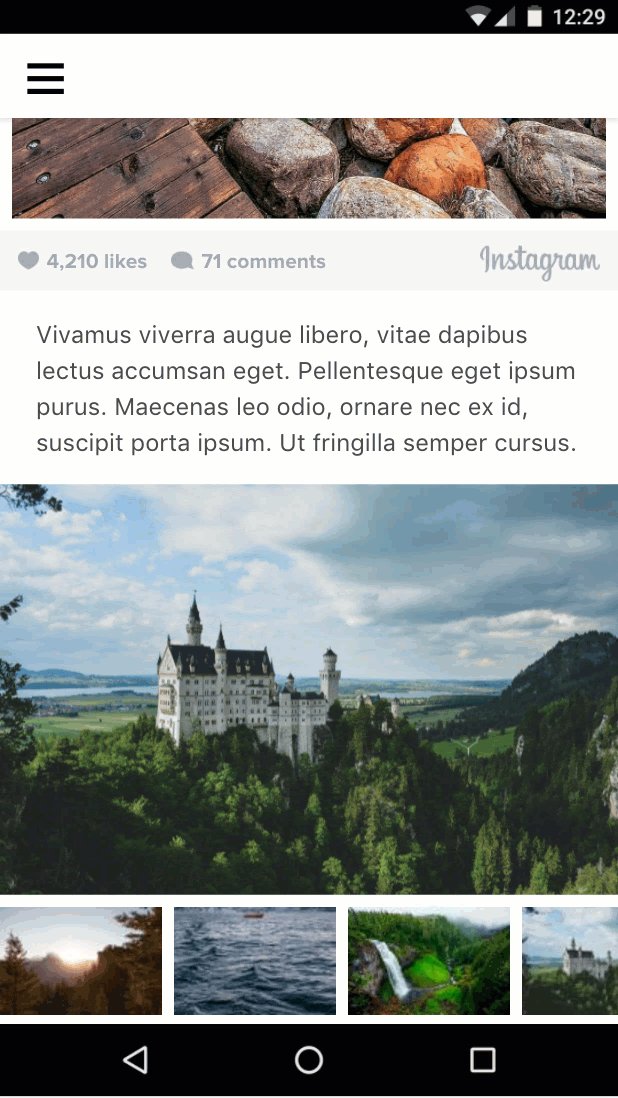
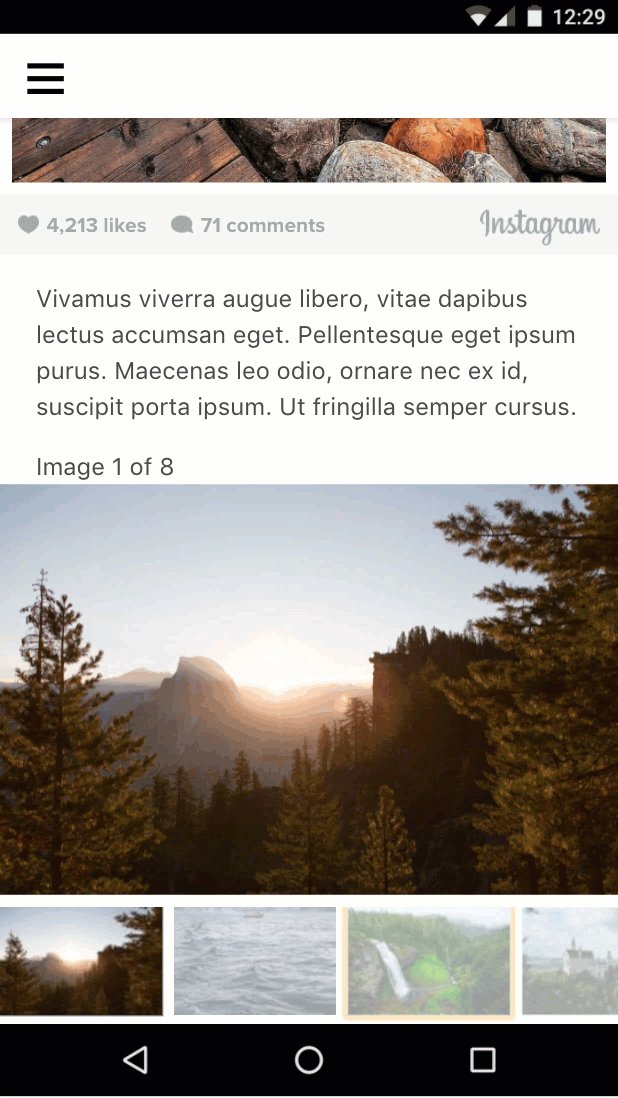
Hasta ahora, solo creamos contenido estático para nuestra página. En esta sección, crearemos una galería de fotos interactiva con componentes como un carrusel, una lightbox y acciones de AMP.
Aunque AMP no admite JavaScript personalizado, sí expone varios componentes básicos para recibir y controlar las acciones del usuario.
Cómo agregar un carrusel de fotos
Tener todas las imágenes de nuestra página de AMP centrada en fotos visibles en la página no creará una gran experiencia del usuario. Afortunadamente, podemos usar amp-carousel para crear diapositivas de fotos que se puedan deslizar horizontalmente.
Primero, asegúrate de que la etiqueta de secuencia de comandos para amp-carousel esté incluida en head:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Ahora agreguemos un objeto amp-carousel responsivo de tipo slides con varias imágenes a main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" garantiza que solo se vea una imagen a la vez y permite que los usuarios se desplacen por ellas.
Para las imágenes dentro del carrusel, usamos layout="fill", ya que un carrusel de diapositivas siempre llena su tamaño con el elemento secundario, por lo que no es necesario especificar un diseño diferente que requiera ancho y altura.
Probémoslo y veamos cómo se ve:

Cómo agregar un carrusel de miniaturas
Ahora, agreguemos un contenedor desplazable horizontalmente para las miniaturas de estas imágenes. Volveremos a usar <amp-carousel>, pero sin type="slides" y con un diseño de altura fija.
Agrega lo siguiente después del elemento amp-carousel anterior.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Ten en cuenta que, para las imágenes en miniatura, simplemente usamos layout="fixed" y versiones de baja resolución de las mismas fotos.
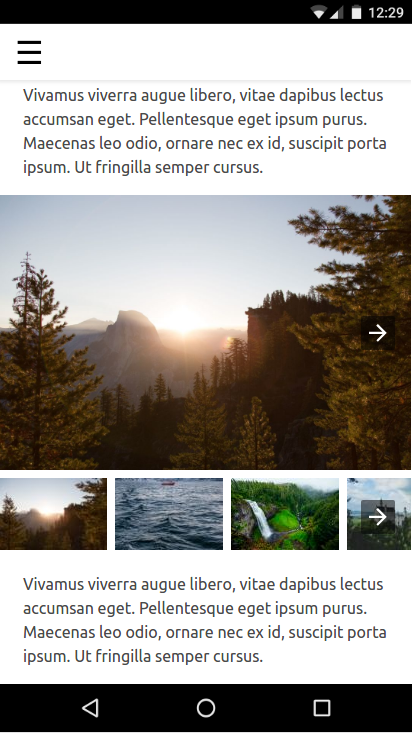
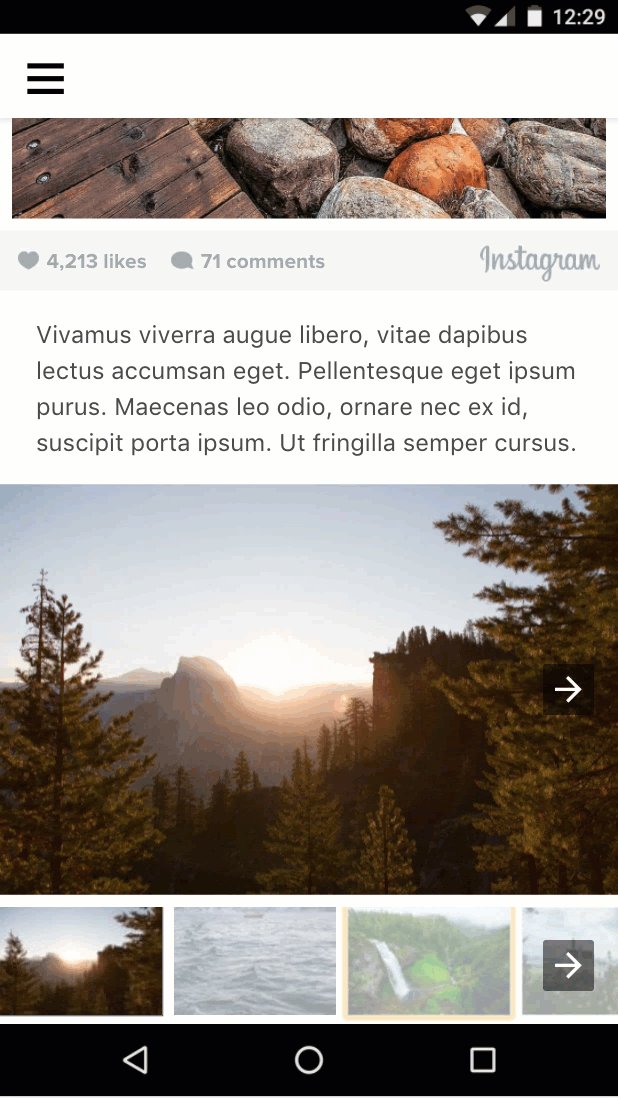
Veamos:

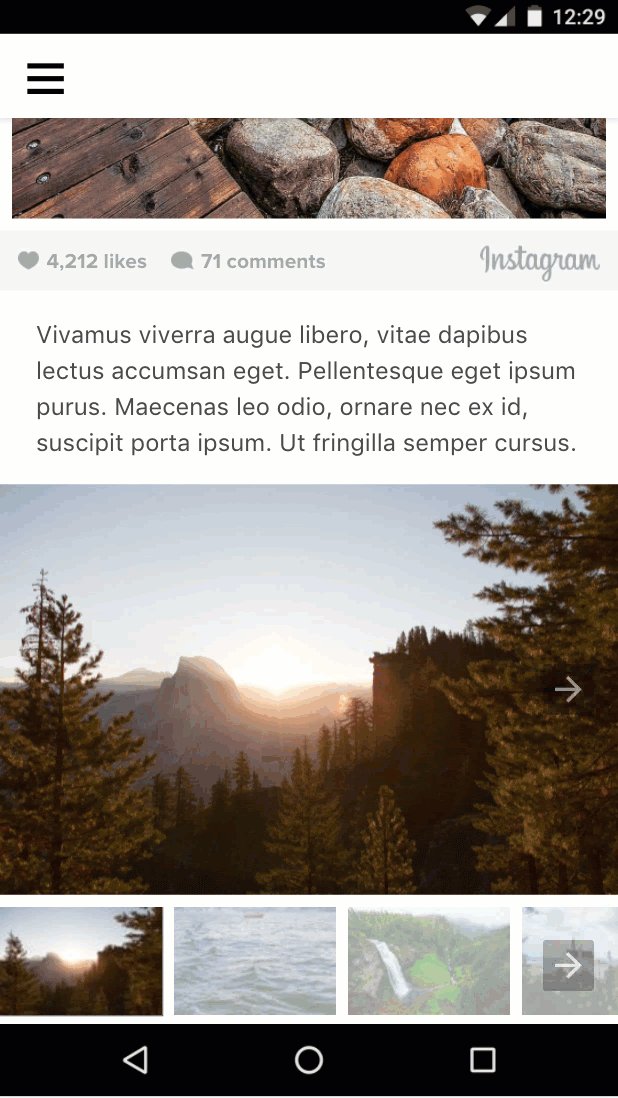
Cómo cambiar la imagen cuando el usuario presiona una miniatura
Para ello, debemos vincular eventos, como tap, a acciones, como cambiar la diapositiva.
event: Podemos usar el atributo on para instalar controladores de eventos en un elemento, y el evento tap se admite en todos los elementos.
action: amp-carousel expone una acción goToSlide(index=INTEGER) que podemos llamar desde el controlador de eventos de toque de cada imagen en miniatura.
Ahora que conocemos el evento y la acción, vamos a unirlos.
Primero, debemos darle al carrusel de diapositivas un id para que podamos hacer referencia a él desde el controlador de eventos de presión en las miniaturas.
Modifica tu código existente para agregar un atributo id al carrusel de diapositivas (el primero):
<amp-carousel
id="imageSlides"
type="slides"
....Ahora, instalemos el controlador de eventos (on="tap:imageSlides.goToSlide(index=<slideNumber>)")) en cada imagen de miniatura:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Ten en cuenta que también debemos darle un tabindex y establecer el role de ARIA para la accesibilidad.
Eso es todo. Ahora, si presionas cada imagen en miniatura, se mostrará la imagen correspondiente dentro del carrusel de diapositivas.

Destaca la miniatura cuando el usuario la presiona
¿Podemos hacer esto? Parece que no hay ninguna acción para cambiar las clases de CSS de un elemento que se pueda llamar desde los controladores de eventos de toque. Entonces, ¿cómo podemos destacar la miniatura seleccionada?
¡<amp-selector> al rescate!
amp-selector es diferente de los componentes que hemos usado hasta ahora. No es un componente de presentación, ya que no afecta el diseño de la página, sino que es un bloque de compilación que permite que la página de AMP sepa qué opción seleccionó el usuario.
Lo que hace amp-selector es bastante simple, pero potente:
amp-selectorpuede contener cualquier elemento HTML arbitrario o componente de AMP.- Cualquier elemento secundario de
amp-selectorpuede convertirse en una opción si tiene un atributooption=<value>. - Cuando un usuario presiona un elemento que es una opción,
amp-selectorsolo agrega un atributoselecteda ese elemento (y lo quita de otros elementos de opción en el modo de selección única). - Puedes aplicar un diseño al elemento seleccionado en tu CSS personalizado segmentando el atributo
selectedcon un selector de atributos de CSS.
Veamos cómo nos ayuda a completar la tarea.
Agrega la etiqueta de secuencia de comandos para amp-selector a head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Encapsula el carrusel de miniaturas en un
amp-selector - Agrega un atributo
option=<value>para que cada miniatura sea una opción. - Agrega el atributo
selectedpara que la primera miniatura se seleccione de forma predeterminada.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Ahora debemos agregar un diseño para destacar la miniatura seleccionada.
Agrega el siguiente CSS personalizado en <style amp-custom> después del código boilerplate de CSS minimizado de AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
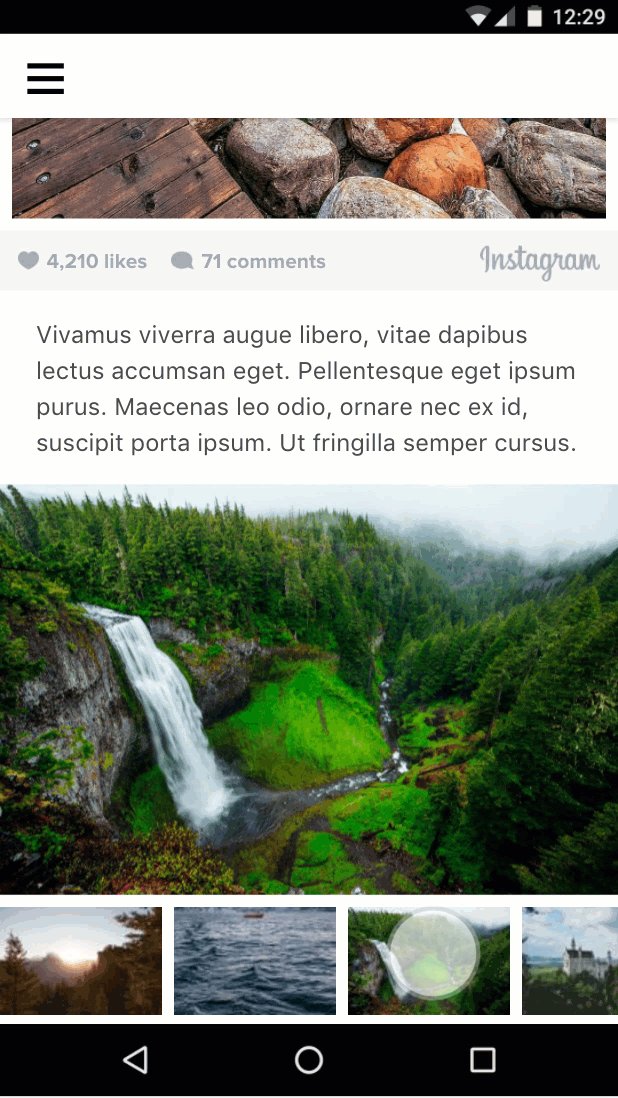
</style>Veamos:

Se ve bien, pero ¿notaste un error?
Si el usuario desliza el carrusel de diapositivas, la miniatura seleccionada no se actualiza para reflejarlo. ¿Cómo podemos vincular la diapositiva actual del carrusel con la miniatura seleccionada?
En la siguiente sección, aprenderemos cómo hacerlo.
Resumen
- Aprendiste sobre los diferentes tipos de carruseles y cómo usarlos.
- Usaste acciones y eventos de AMP para cambiar la diapositiva visible en el carrusel de imágenes cuando el usuario presiona una imagen en miniatura.
- Aprendiste sobre
amp-selectory cómo se puede usar como un componente básico para implementar casos de uso interesantes.
Puedes encontrar el código completo de esta sección aquí: http://codepen.io/aghassemi/pen/gmMJMy
En esta sección, usaremos amp-bind para mejorar la interactividad de la galería de imágenes de la sección anterior.
¿Qué es amp-bind?
El componente principal de AMP amp-bind te permite crear interactividad personalizada con vinculación de datos y expresiones.
amp-bind tiene tres partes clave:
- Estado
- Vinculación
- Mutación
El estado es una variable de estado de la aplicación que contiene cualquier elemento, desde un solo valor hasta una estructura de datos compleja. Todos los componentes pueden leer y escribir en esta variable compartida.
La vinculación es una expresión que une el estado a un atributo HTML o al contenido de un elemento.
La mutación es la acción de cambiar el valor del estado como resultado de alguna acción o evento del usuario.
El poder de amp-bind comienza cuando se produce una mutación: se les notificará a todos los componentes que tengan una vinculación a ese estado y se actualizarán automáticamente para reflejar el nuevo estado.
Veamos cómo funciona.
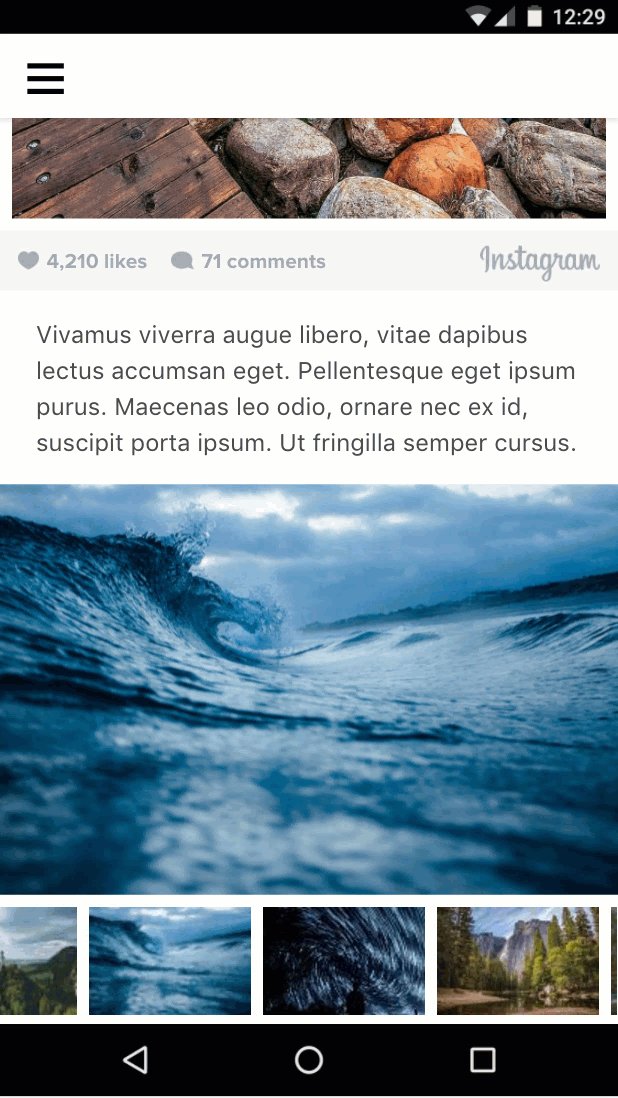
Usa amp-bind para volver a implementar la galería de imágenes
Anteriormente, usábamos acciones de AMP (por ejemplo, goToSlide()) para vincular el carrusel de diapositivas de imágenes completas con un evento tap en las imágenes en miniatura y usábamos amp-selector para destacar la miniatura seleccionada.
Veamos cómo podemos volver a implementar este código por completo con el enfoque de amp-bind para la vinculación de datos.
Pero antes de comenzar a escribir código, diseñemos nuestro enfoque:
1. ¿Cuál es nuestro estado?
En nuestro caso, es bastante simple. El único valor que nos interesa es el número de diapositiva actual. Por lo tanto, selectedSlide es nuestro estado.
2. ¿Cuáles son nuestras vinculaciones?
¿Qué debe cambiar cuando cambia selectedSlide?
- El
slidevisible del carrusel de imágenes completas:
<amp-carousel [slide]="selectedSlide" ...- El elemento
selectedenamp-selectortambién debe cambiar. Esto corregirá el error que encontramos en la sección anterior.
<amp-selector [selected]="selectedSlide" ...3. ¿Cuáles son nuestras mutaciones?
¿Cuándo debe cambiar selectedSlide?
- Cuando el usuario cambia a una nueva diapositiva en el carrusel de imágenes completas deslizando el dedo, sucede lo siguiente:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Cuando el usuario selecciona una miniatura, sucede lo siguiente:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Usemos AMP.setState para activar una mutación, lo que significa que ya no necesitamos todo el código de on="tap:imageSlides.goToSlide(index=n)" que teníamos en la miniatura.
Combinemos todo:
Agrega la etiqueta de secuencia de comandos para amp-bind a head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Reemplaza el código de la galería existente por el nuevo enfoque:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
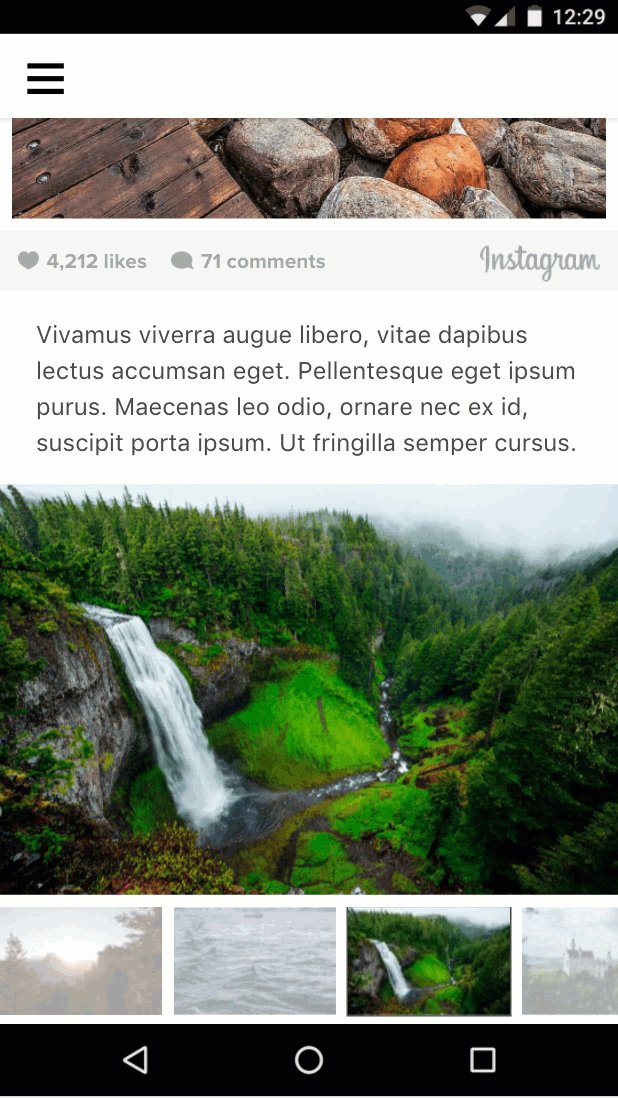
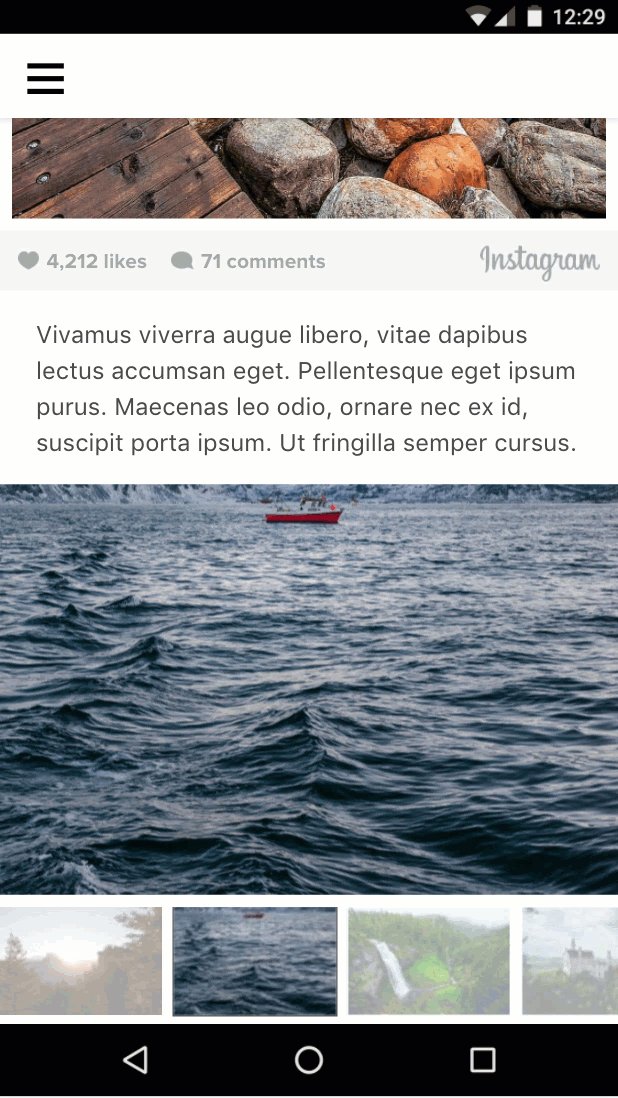
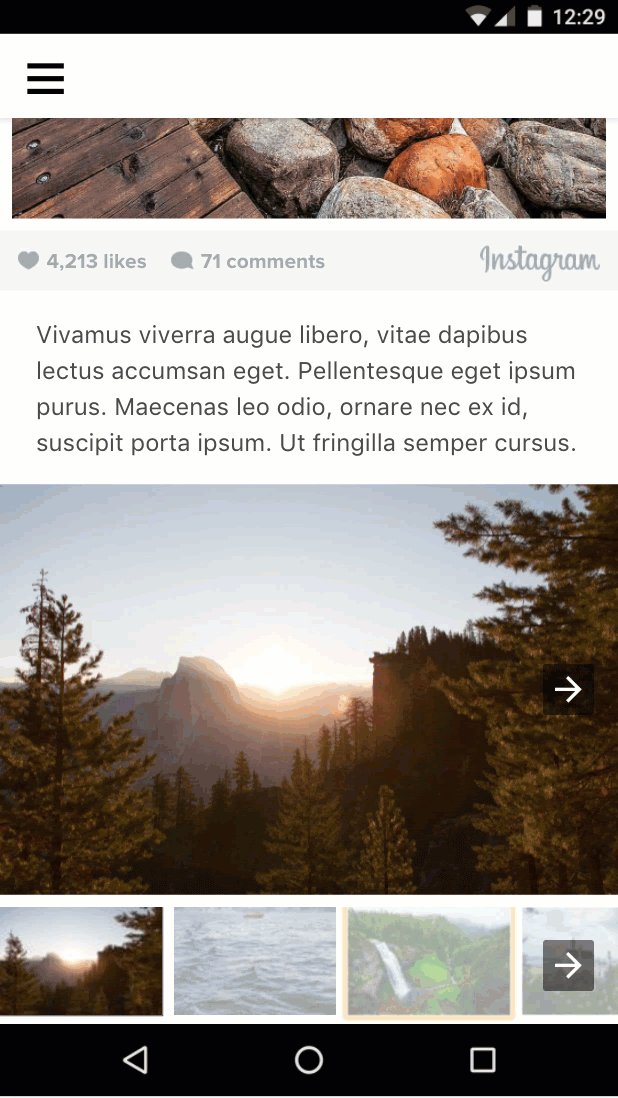
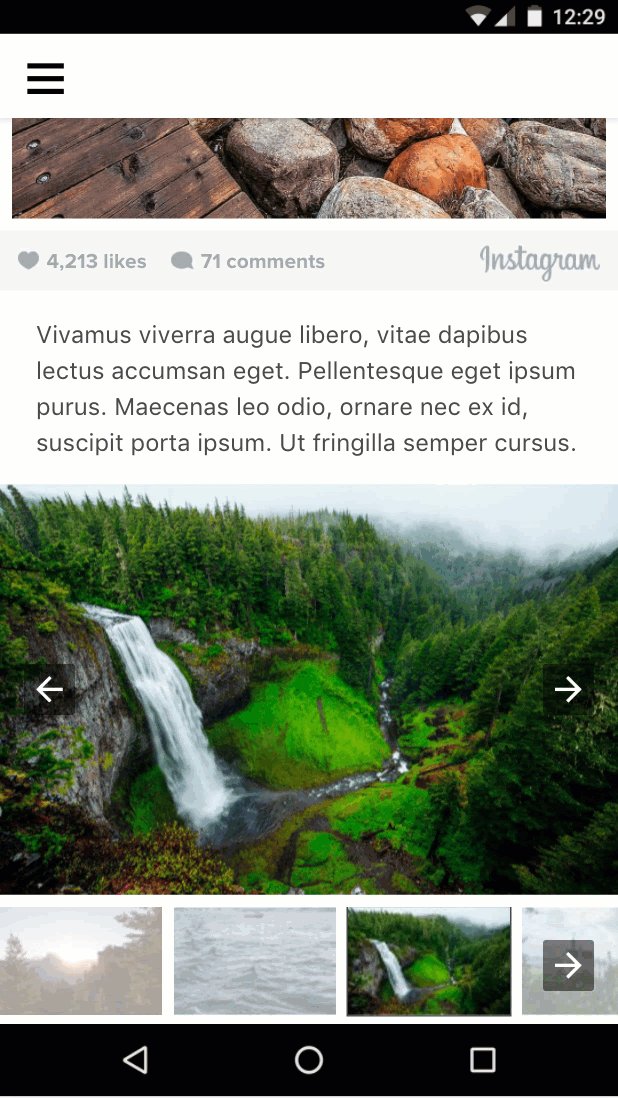
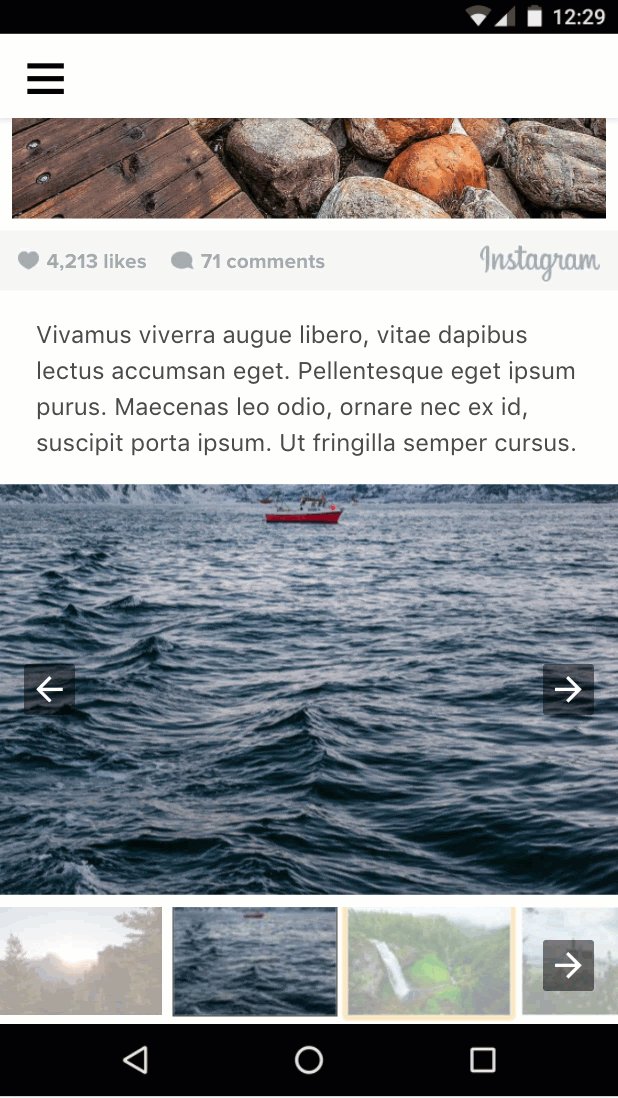
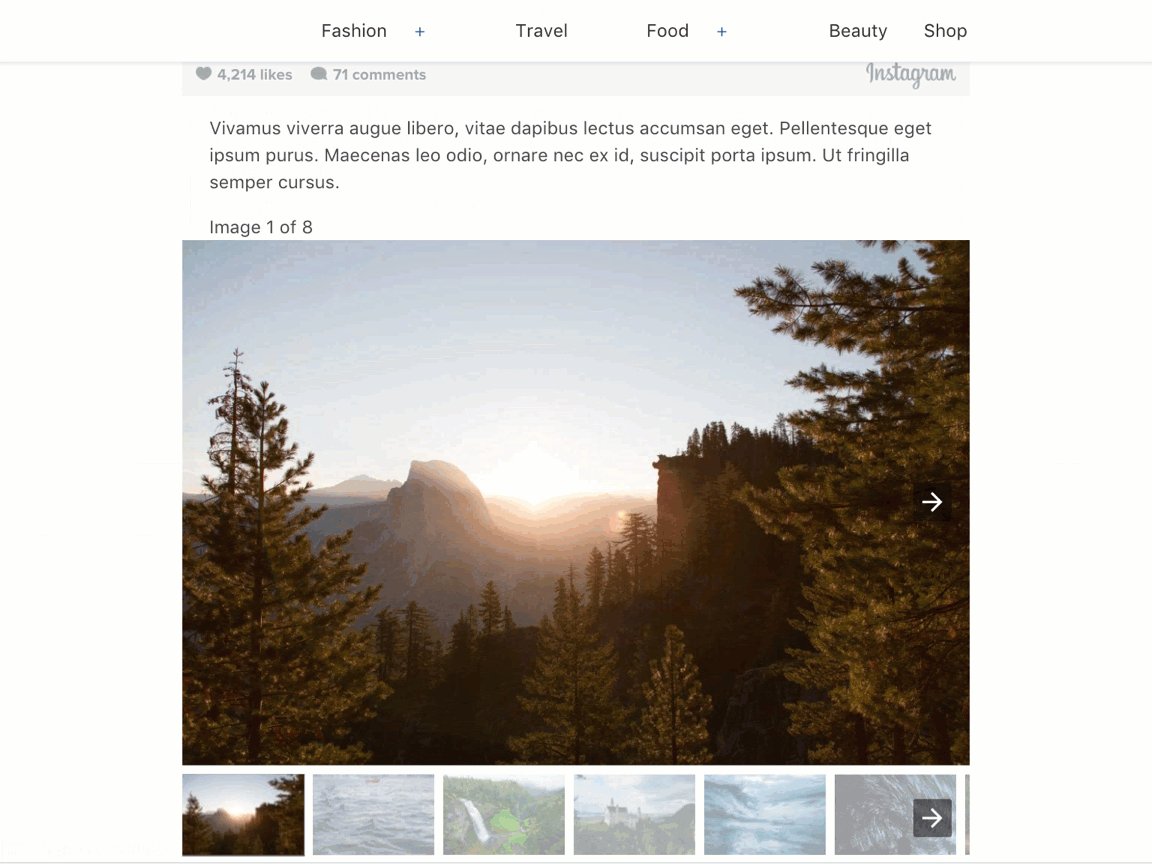
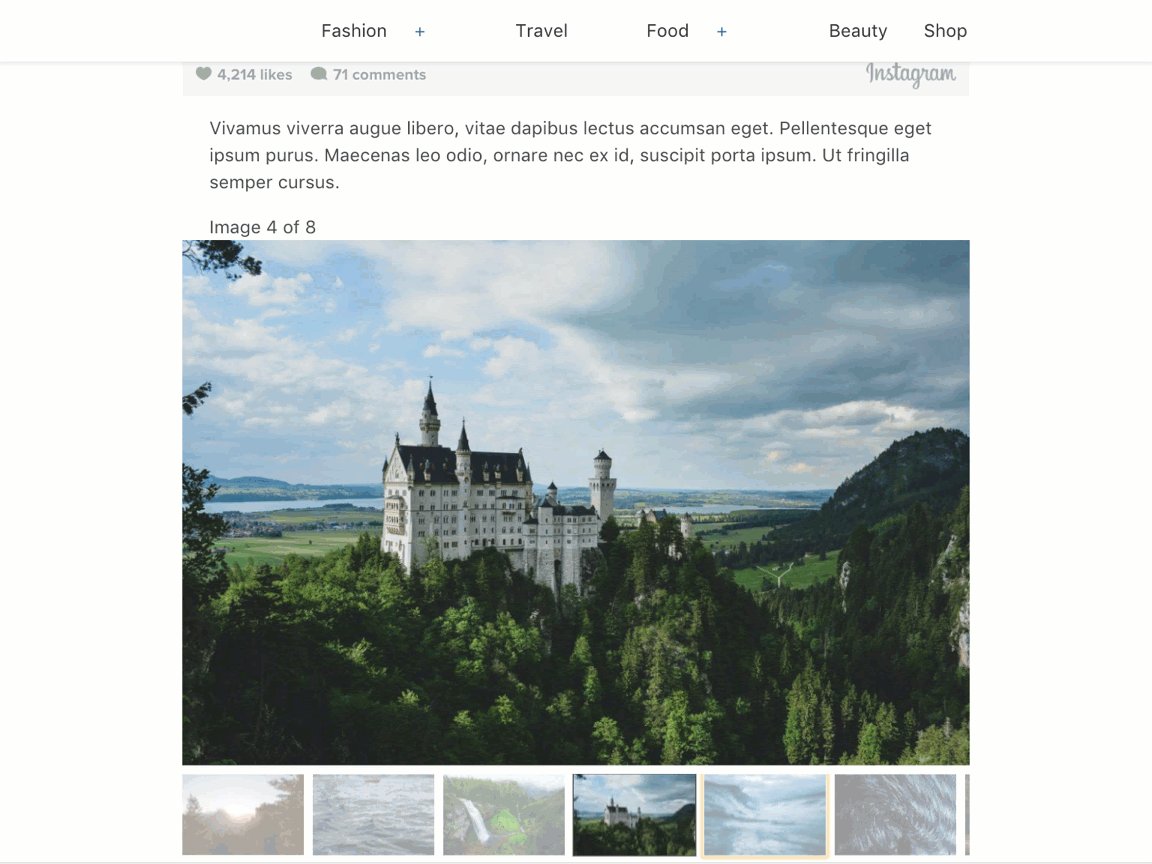
</amp-selector>Vamos a probarlo. Presiona una miniatura y cambiarán las diapositivas de imágenes. Desliza las diapositivas de imágenes y cambiará la miniatura destacada.

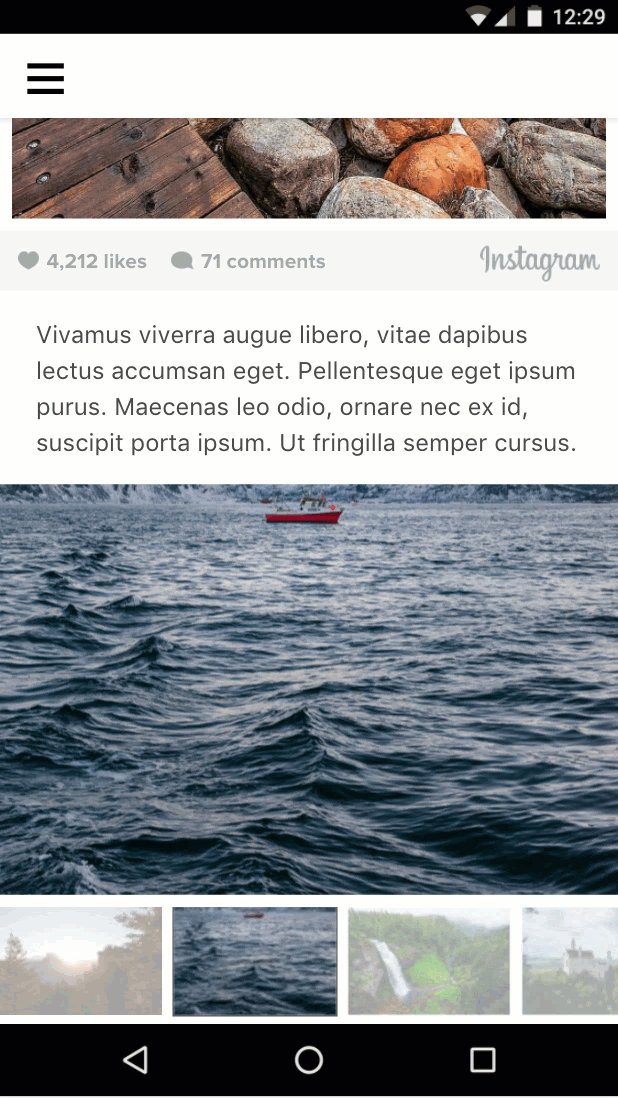
Cómo agregar texto a la galería
Ya hicimos el trabajo pesado para definir y mutar un estado para nuestra diapositiva actual. Ahora podemos proporcionar fácilmente vinculaciones adicionales para actualizar otra información según el número de diapositivas actual.
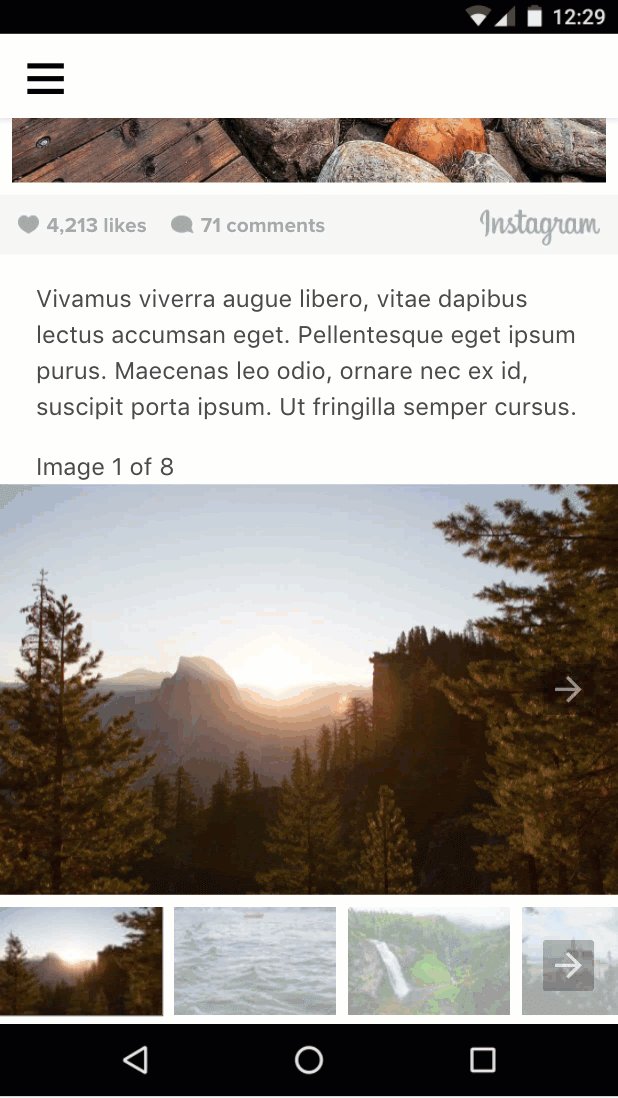
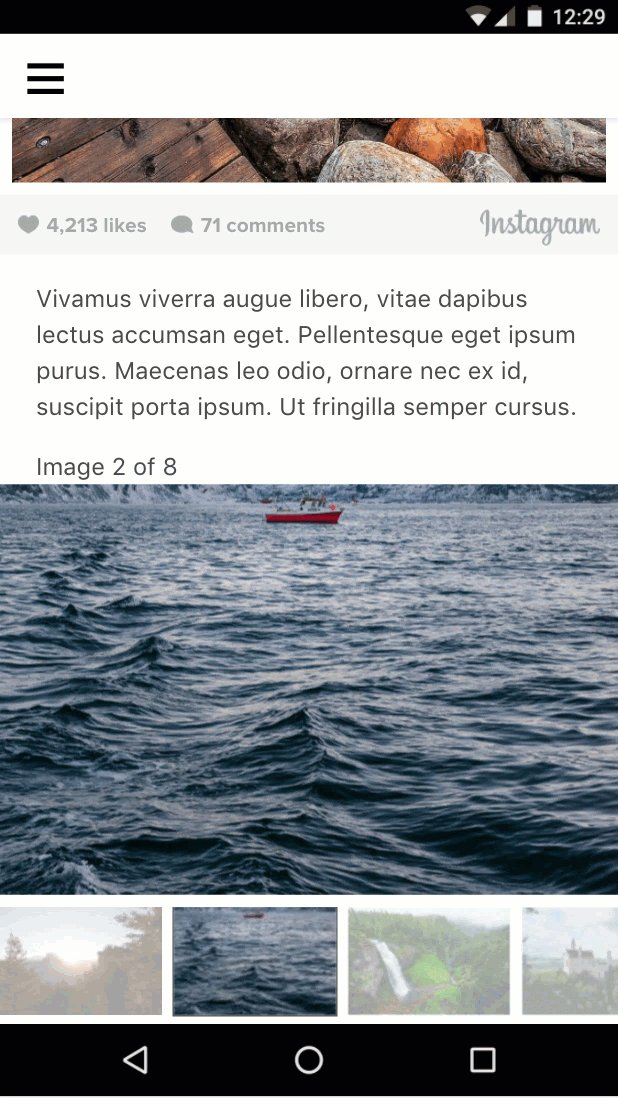
Agreguemos el texto "Imagen X de Y" a nuestra galería:
Agrega el siguiente código sobre el elemento del carrusel de diapositivas:
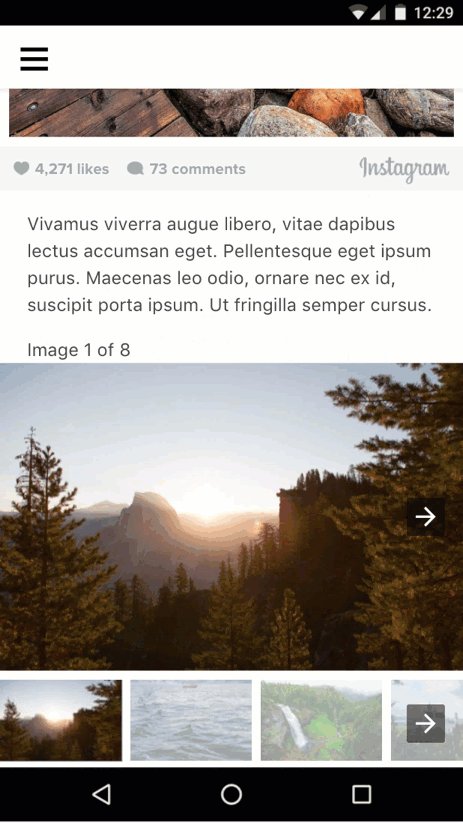
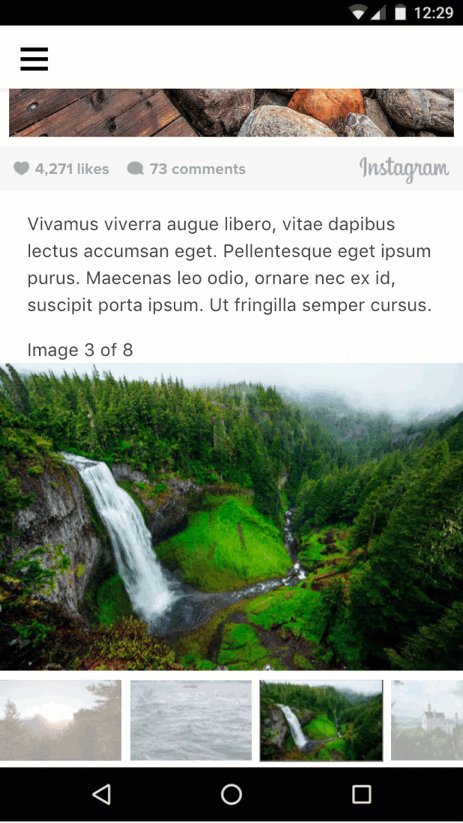
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Esta vez, vincularemos el texto interno de un elemento con [text]= en lugar de vincularlo a un atributo HTML.
Probémoslo:

Resumen
- Aprendiste sobre
amp-bind. - Usaste
amp-bindpara implementar una versión mejorada de la galería de imágenes.
Puedes encontrar el código completo de esta sección aquí: http://codepen.io/aghassemi/pen/MpeMdL
En esta sección, usaremos dos funciones nuevas para agregar animación a nuestra página.
Agrega un efecto de paralaje al título
amp-fx-collection es una extensión que proporciona una colección de efectos visuales predeterminados, como el efecto de paralaje, que se pueden habilitar fácilmente en cualquier elemento con atributos.
Con el efecto de paralaje, a medida que el usuario se desplaza por la página, el elemento se desplaza más rápido o más lento según el valor asignado al atributo.
Para habilitar el efecto de paralaje, agrega el atributo amp-fx="parallax" data-parallax-factor="<a decimal factor>" a cualquier elemento HTML o de AMP.
- Un valor de factor mayor que 1 hace que el elemento se desplace más rápido cuando el usuario se desplaza hacia abajo en la página.
- Un valor del factor inferior a 1 hace que el elemento se desplace más lentamente cuando el usuario se desplaza hacia abajo en la página.
Agreguemos paralaje con un factor de 1.5 al título de nuestra página y veamos cómo se ve.
Agrega la etiqueta de secuencia de comandos para amp-fx-collection a head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Ahora, busca el elemento de título del encabezado existente en el código y agrégale el atributo amp-fx="parallax" and data-parallax-factor="1.5":
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>Veamos el resultado:

Ahora el título se desplaza más rápido que el resto de la página. Genial.
Cómo agregar animación a la página
amp-animation es una función que incorpora la API de Web Animations a las páginas de AMP.
En esta sección, usaremos amp-animation para crear un efecto de acercamiento sutil en la imagen de portada.
Agrega la etiqueta de secuencia de comandos para amp-animation a head:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Ahora, debemos definir nuestra animación y el elemento objetivo al que se aplica.
Las animaciones se definen como JSON dentro de una etiqueta amp-animation de nivel superior.
Inserta el siguiente código directamente debajo de la etiqueta de apertura body en tu página.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Este código define una animación que se ejecuta durante 30 segundos sin demora y escala la imagen para que sea un 30% más grande.
Definimos un fill hacia adelante para permitir que la imagen permanezca ampliada después de que finalice la animación. target es el id HTML del elemento al que se aplica la animación.
Agreguemos un id al elemento de imagen de héroe en nuestra página para que amp-animation pueda actuar sobre él.
- Ubica la imagen de héroe existente (la de alta resolución con
layout="fixed-height") en tu código y agregaid="heroimage"a la etiquetaamp-img. - Para simplificar las cosas, borra también
media="(min-width: 416px)"y quita el otroamp-imgde baja resolución para que no tengamos que lidiar con varias animaciones y consultas de medios en amp-animation por ahora.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Como habrás notado, si ajustas la escala de la imagen, esta se desbordará de su elemento superior, por lo que debemos ocultar el desbordamiento.
Agrega la siguiente regla de CSS al final de la <style amp-custom> existente:
.ampstart-image-fullpage-hero {
overflow: hidden;
}Probémoslo y veamos cómo se ve:

¡Sutil!
Pero podría haberlo hecho con CSS de todos modos. ¿Cuál es el objetivo de amp-animation?
Eso es cierto en este caso, pero amp-animation habilita una funcionalidad adicional que no se puede lograr solo con CSS. Por ejemplo, la animación se puede activar según la visibilidad (y también pausar según la visibilidad) o con una acción de AMP. amp-animation también se basa en la API de Web Animations, que tiene más funciones que las animaciones de CSS, especialmente en lo que respecta a la capacidad de composición.
Resumen
- Aprendiste a crear efectos de paralaje con
amp-fx-collection. - Aprendiste sobre
amp-animation.
Puedes encontrar el código completo de esta sección aquí: http://codepen.io/aghassemi/pen/OpXKzo
Acabas de terminar de crear una página de AMP atractiva e interactiva.
Celebremos revisando lo que lograste hoy.
Este es un vínculo a la página finalizada: http://s.codepen.io/aghassemi/debug/OpXKzo
… y el código final: http://codepen.io/aghassemi/pen/OpXKzo

Puedes encontrar la colección de entradas de CodePen para este codelab aquí: https://codepen.io/collection/XzKmNB/
Ah, antes de irnos…
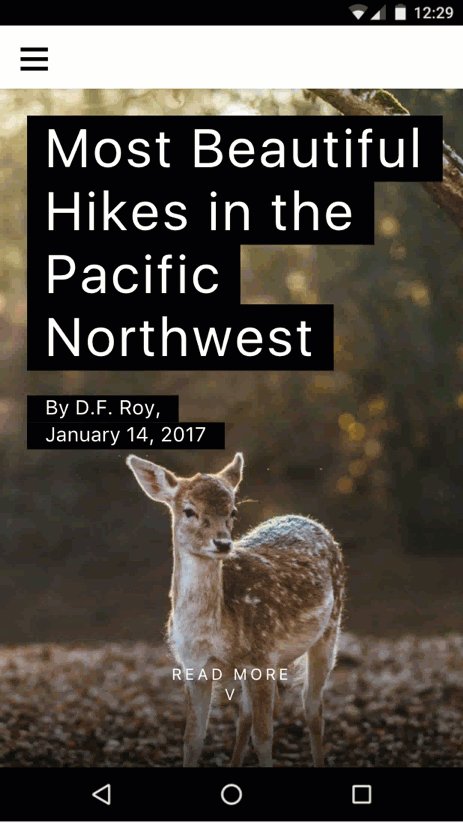
Olvidamos verificar cómo se ve nuestra página en otros factores de forma, como una tablet en modo horizontal.
Veamos:

¡Exacto!
Que tengas un hermoso día.
¿Qué sigue?
Este codelab solo muestra una pequeña parte de lo que se puede hacer con AMP. Hay muchos recursos y codelabs disponibles para ayudarte a crear páginas de AMP increíbles:
- https://amp.dev
- https://ampstart.com/components
- Codelab de conceptos básicos sobre AMP
- Codelab de conceptos avanzados de AMP
Si tienes preguntas o problemas, búscanos en el canal de Slack de AMP o crea debates, informes de errores o solicitudes de funciones en GitHub.


