एएमपी की मदद से, भरोसेमंद, रिस्पॉन्सिव, और बेहतर परफ़ॉर्म करने वाले वेब पेज आसानी से बनाए जा सकते हैं. एएमपी की मदद से, JavaScript लिखे बिना साइट पर सामान्य इंटरैक्शन बनाए जा सकते हैं. amp.dev वेबसाइट में, पहले से डिज़ाइन किए गए और क्विक-स्टार्ट टेंप्लेट शामिल होते हैं.
आपको क्या बनाने को मिलेगा
इस कोडलैब में, आपको पूरी तरह से रिस्पॉन्सिव, इंटरैक्टिव, और आकर्षक एएमपी पेज बनाने का तरीका बताया जाएगा. इसमें एएमपी की कई सुविधाएं और एक्सटेंडेड कॉम्पोनेंट शामिल होंगे:
|
|
|
आपको इन चीज़ों की ज़रूरत होगी
- मॉडर्न वेब ब्राउज़र
- Node.js और टेक्स्ट एडिटर या CodePen या इसी तरह के किसी ऑनलाइन प्लेग्राउंड का ऐक्सेस
- एचटीएमएल, सीएसएस, JavaScript, और Google Chrome डेवलपर टूल की बुनियादी जानकारी
कॉन्टेंट दिखाने के लिए टूल
हम अपने एएमपी पेज को दिखाने के लिए, Node.js का इस्तेमाल करके लोकल एचटीटीपी सर्वर चलाएंगे. इसे इंस्टॉल करने का तरीका जानने के लिए, Node.js की वेबसाइट देखें.
हमारा टूल, स्थानीय तौर पर कॉन्टेंट दिखाने के लिए serve का इस्तेमाल करेगा. यह Node.js पर आधारित स्टैटिक कॉन्टेंट सर्वर है. इसे इंस्टॉल करने के लिए, यह कमांड चलाएं:
npm install -g serve
amp.dev से टेंप्लेट डाउनलोड करना
एएमपी टेंप्लेट, एएमपी टेंप्लेट और कॉम्पोनेंट की एक रिपॉज़िटरी है. इससे आपको तेज़ी से आधुनिक और रिस्पॉन्सिव एएमपी पेज बनाने में मदद मिलती है.
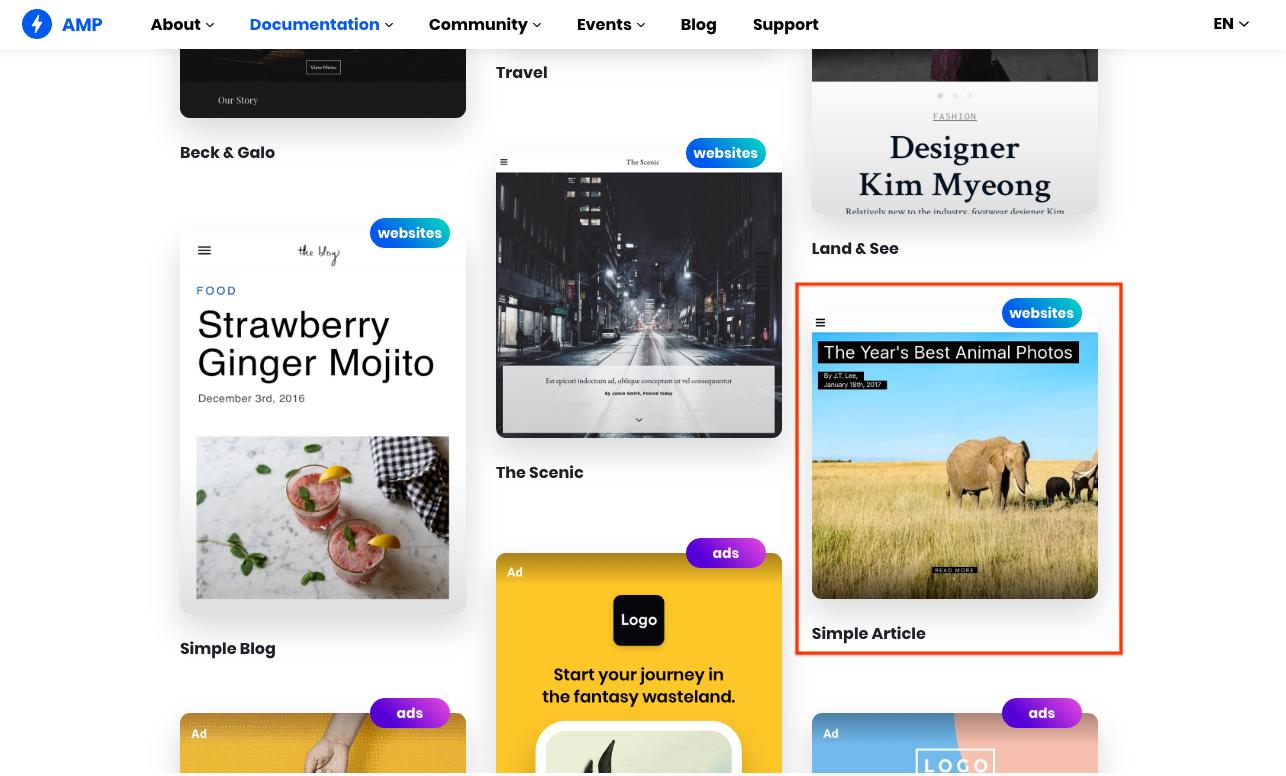
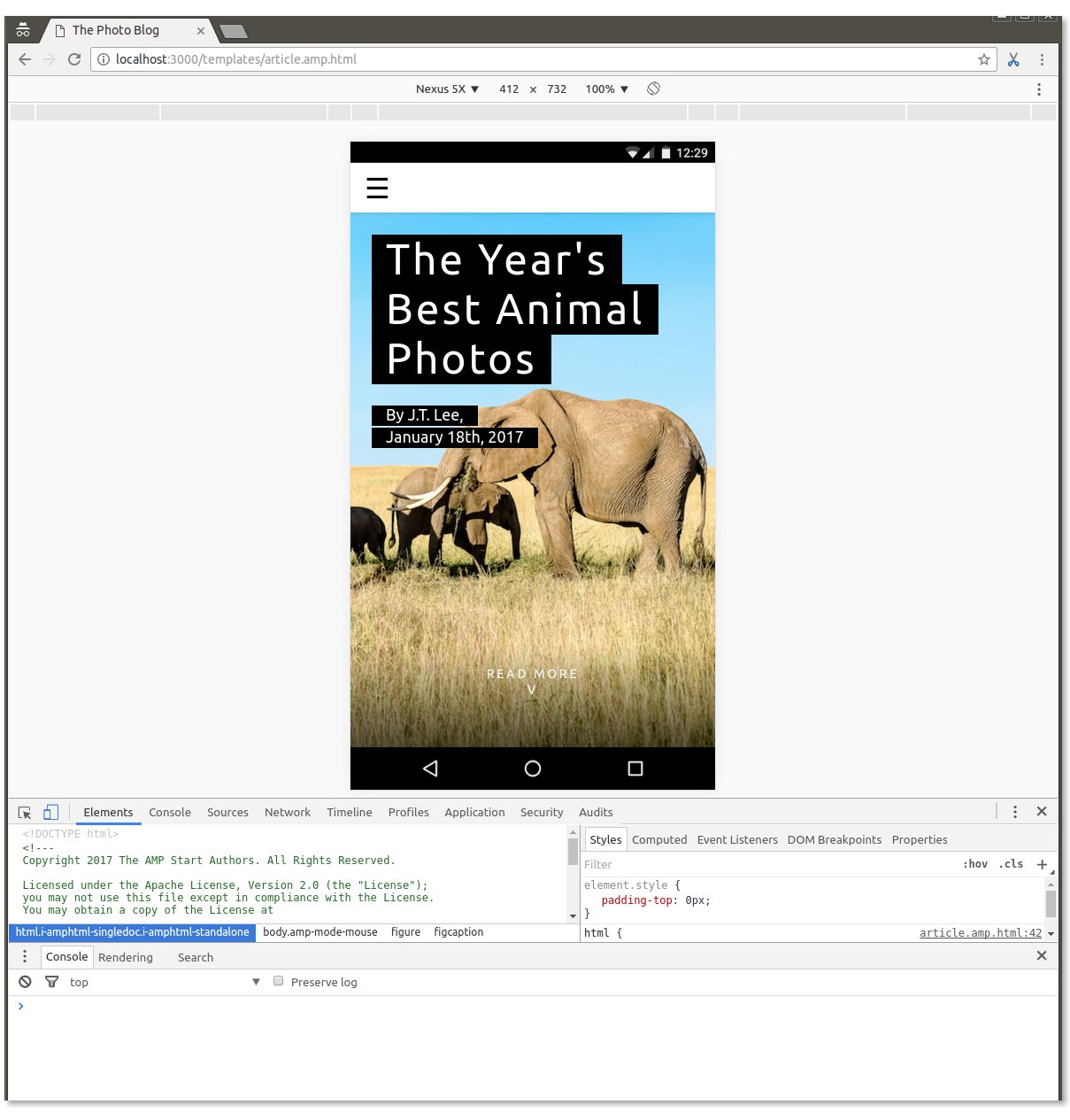
एएमपी टेंप्लेट पर जाएं. इसके बाद, "साल की सबसे अच्छी जानवरों की फ़ोटो" टेंप्लेट के लिए, "सामान्य लेख" का कोड डाउनलोड करें.

टेंप्लेट कोड को रन करना
ZIP फ़ाइल के कॉन्टेंट को एक्स्ट्रैक्ट करें.
फ़ाइलों को स्थानीय तौर पर दिखाने के लिए, article फ़ोल्डर में serve कमांड चलाएं.

अपने ब्राउज़र में http://localhost:5000/templates/article.amp.html पर जाएं. (serve के वर्शन के हिसाब से, पोर्ट 3000 या कोई दूसरा नंबर हो सकता है. सटीक पते के लिए कंसोल देखें.)
इसके साथ ही, Chrome DevTools खोलें और डिवाइस मोड को भी टॉगल करें.

टेंप्लेट कोड को छोटा करना
इस समय, हमने एक ऐसा एएमपी पेज तैयार कर लिया है जो ज़्यादातर काम करता है. हालांकि, इस कोडलैब का मकसद आपको सीखना और अभ्यास करना है, इसलिए...
<body></body> में मौजूद सभी आइटम मिटाओ.
अब हमारे पास एक खाली पेज है, जिसमें सिर्फ़ कुछ बॉयलरप्लेट कोड मौजूद है:

इस कोडलैब के दौरान, इस खाली पेज में कई कॉम्पोनेंट जोड़े जाएंगे. इससे, टेंप्लेट को कुछ हद तक फिर से बनाया जा सकेगा. साथ ही, इसमें और भी सुविधाएं जोड़ी जा सकेंगी.
एएमपी पेज, एक एचटीएमएल पेज होता है. इसमें अतिरिक्त टैग होते हैं और बेहतर परफ़ॉर्मेंस के लिए कुछ पाबंदियां होती हैं.
एएमपी पेज में ज़्यादातर टैग, सामान्य एचटीएमएल टैग होते हैं. हालांकि, कुछ एचटीएमएल टैग को एएमपी के खास टैग से बदल दिया जाता है. इन कस्टम एलिमेंट को AMP एचटीएमएल कॉम्पोनेंट कहा जाता है. इनकी मदद से, सामान्य पैटर्न को आसानी से लागू किया जा सकता है.
सबसे आसान एएमपी एचटीएमएल फ़ाइल ऐसी दिखती है. इसे कभी-कभी एएमपी बॉयलरप्लेट भी कहा जाता है:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
सेटअप के दौरान बनाए गए खाली पेज के कोड को देखें. इसमें यह बॉयलरप्लेट शामिल है और इसमें कुछ और चीज़ें जोड़ी गई हैं. इनमें सबसे ज़रूरी है <style amp-custom> टैग, जिसमें बहुत सारी छोटी की गई सीएसएस शामिल है.
AMP, डिज़ाइन के बारे में कोई राय नहीं देता. साथ ही, यह स्टाइल के किसी खास सेट को लागू नहीं करता. ज़्यादातर एएमपी कॉम्पोनेंट की स्टाइलिंग बहुत सामान्य होती है. पेज के लेखकों को अपनी कस्टम सीएसएस देनी होती है. ऐसे में, <style amp-custom> काम आता है.
हालांकि, एएमपी टेंप्लेट में सीएसएस स्टाइल के बारे में अपनी राय दी गई है. ये स्टाइल, क्रॉस-ब्राउज़र और रिस्पॉन्सिव होती हैं. साथ ही, इन्हें बेहतरीन तरीके से डिज़ाइन किया गया है. इनकी मदद से, शानदार एएमपी पेज फटाफट बनाए जा सकते हैं. आपने जो टेंप्लेट कोड डाउनलोड किया है उसमें <style amp-custom>. में ये ओपिनिएटेड सीएसएस स्टाइल शामिल हैं
हम टेंप्लेट से हटाए गए कुछ कॉम्पोनेंट को वापस जोड़कर शुरू करेंगे, ताकि अपने पेज के लिए एक शेल बनाया जा सके. इसमें नेविगेशन मेन्यू, पेज हेडर इमेज, और टाइटल शामिल है.
हम AMP Start के यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट पेज से मदद लेंगे. हालांकि, हम उनके लागू करने के बारे में ज़्यादा जानकारी नहीं देंगे. कोडलैब के अगले चरणों में, ऐसा करने के कई मौके मिलेंगे.
रिस्पॉन्सिव नेविगेशन जोड़ना
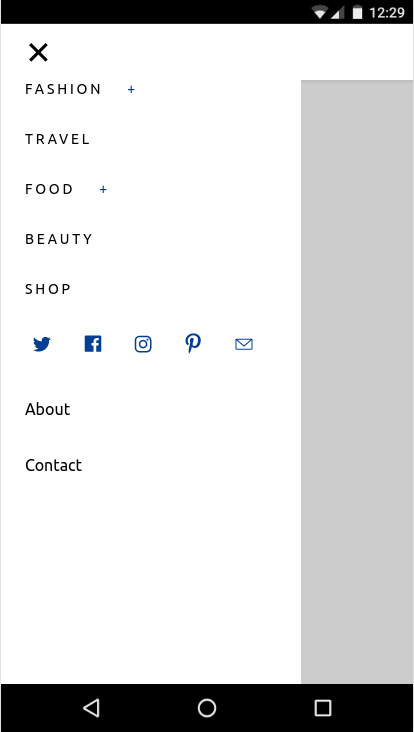
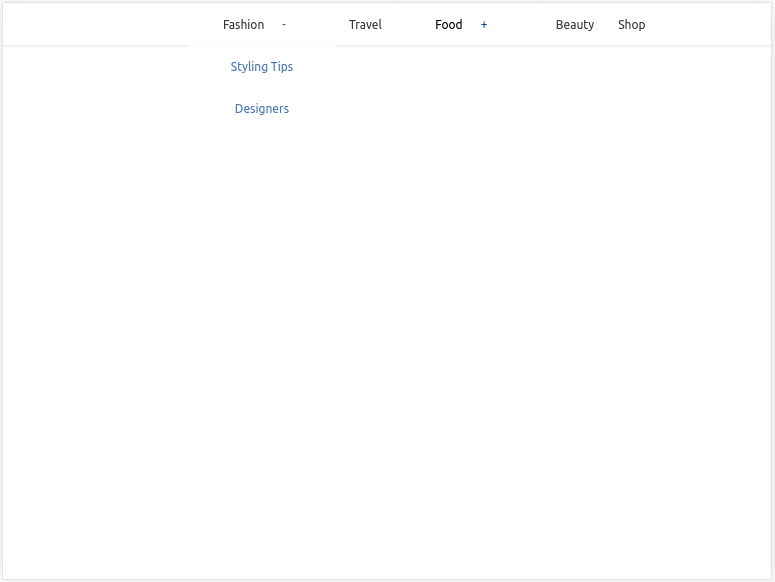
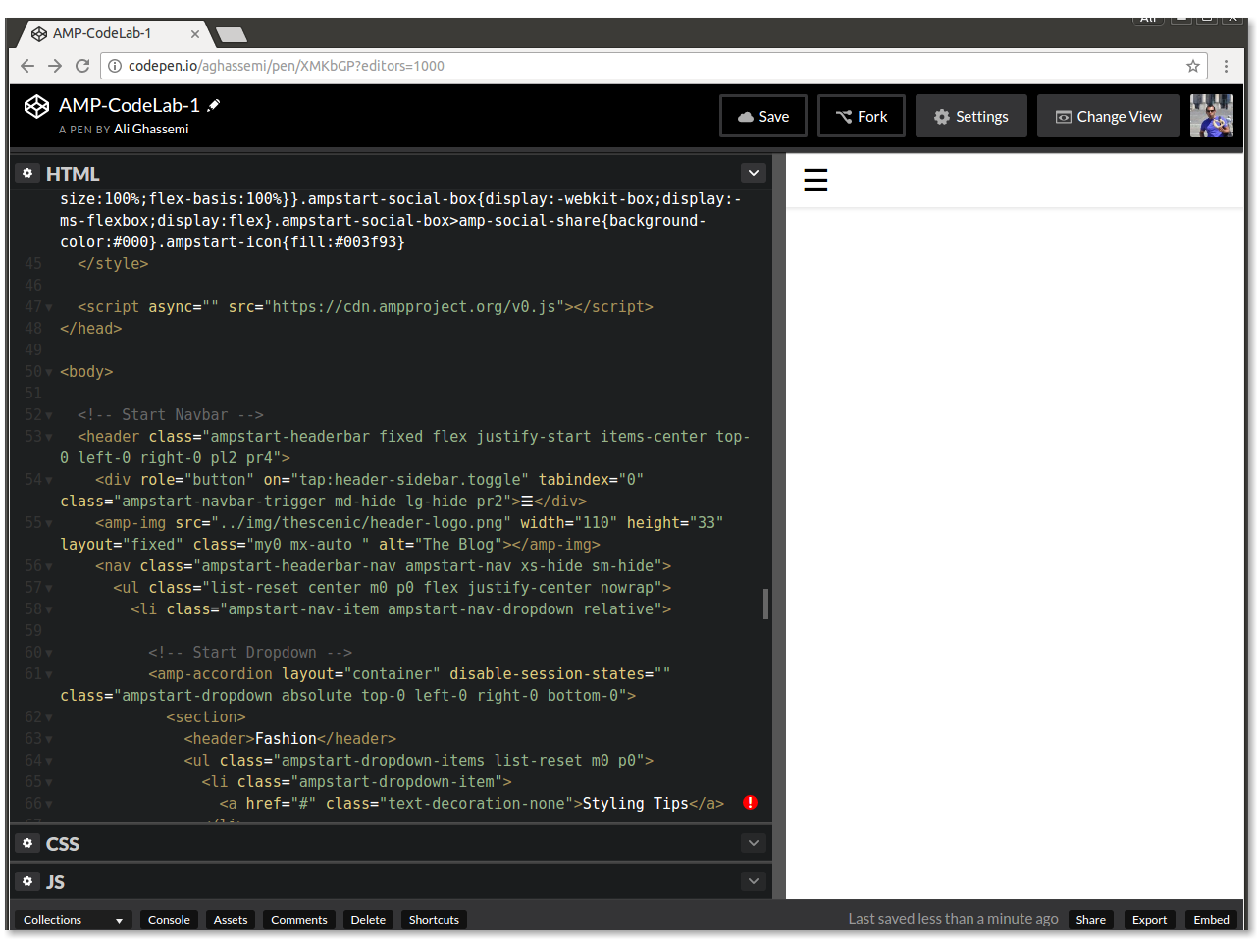
https://ampstart.com/components#navigation पर जाएं. इसके बाद, RESPONSIVE MENUBAR के लिए दिए गए एचटीएमएल कोड को कॉपी करके अपने पेज के body में चिपकाएं.

AMP Start से मिले कोड में, आपके पेज के लिए रिस्पॉन्सिव नेविगेशन बार लागू करने के लिए ज़रूरी एचटीएमएल और सीएसएस क्लास स्ट्रक्चर शामिल होता है.
इसे आज़माएँ: अपनी विंडो का साइज़ बदलकर देखें कि यह अलग-अलग स्क्रीन साइज़ के हिसाब से कैसे काम करती है.
|
|
इस कोड में, सीएसएस मीडिया क्वेरी के साथ-साथ amp-sidebar और amp-accordion एएमपी कॉम्पोनेंट का इस्तेमाल किया गया है.
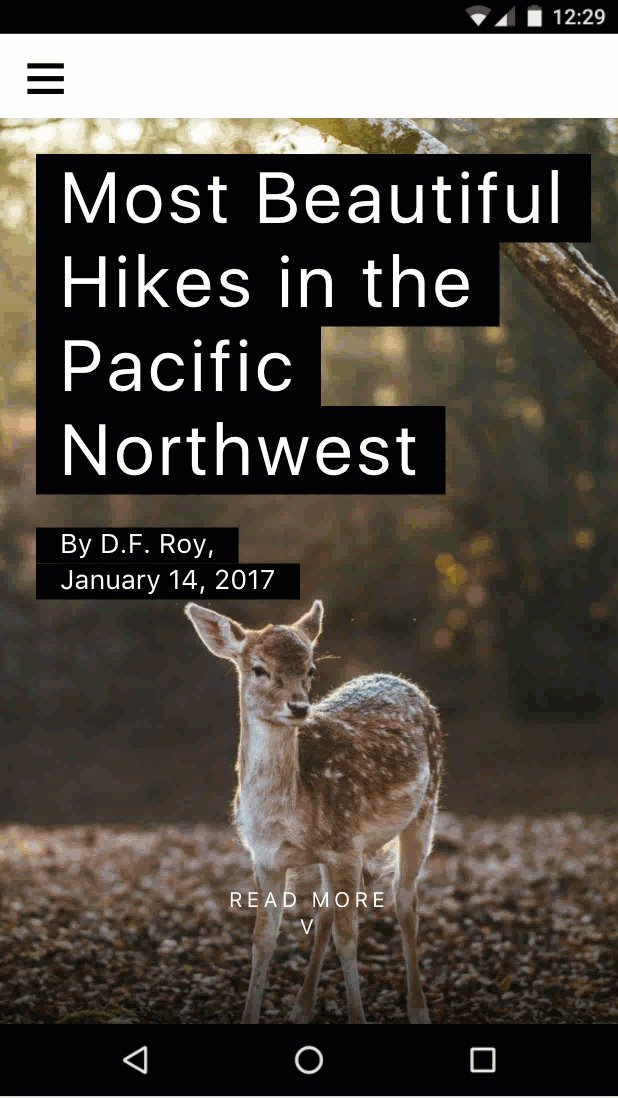
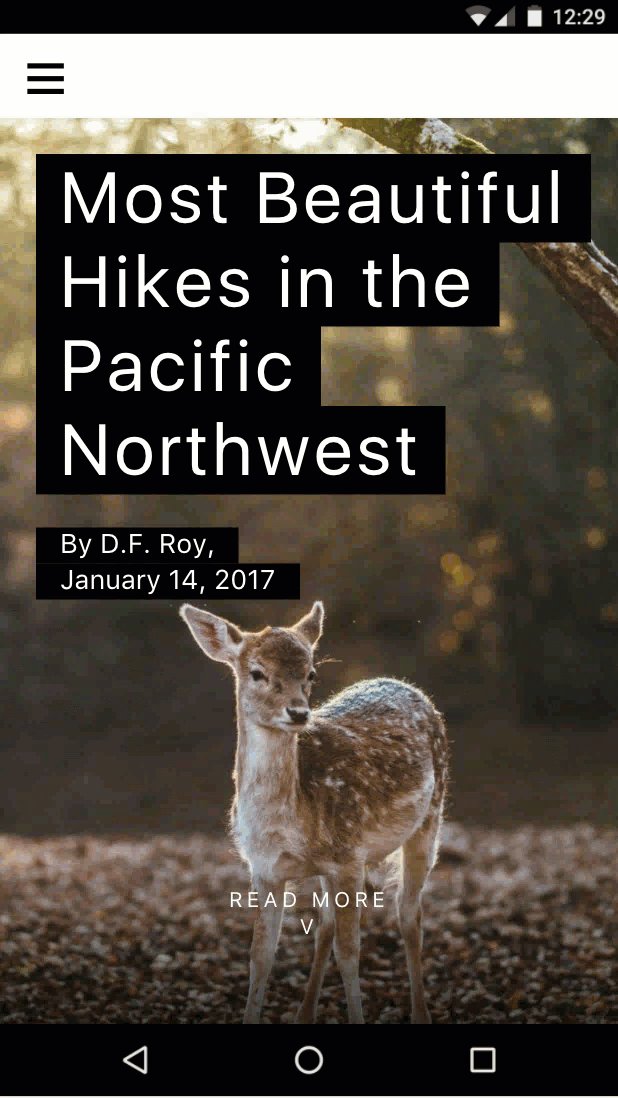
हीरो इमेज और टाइटल जोड़ना
AMP Start, सुंदर और रिस्पॉन्सिव हीरो इमेज और टाइटल के लिए, इस्तेमाल के लिए तैयार स्निपेट भी उपलब्ध कराता है.
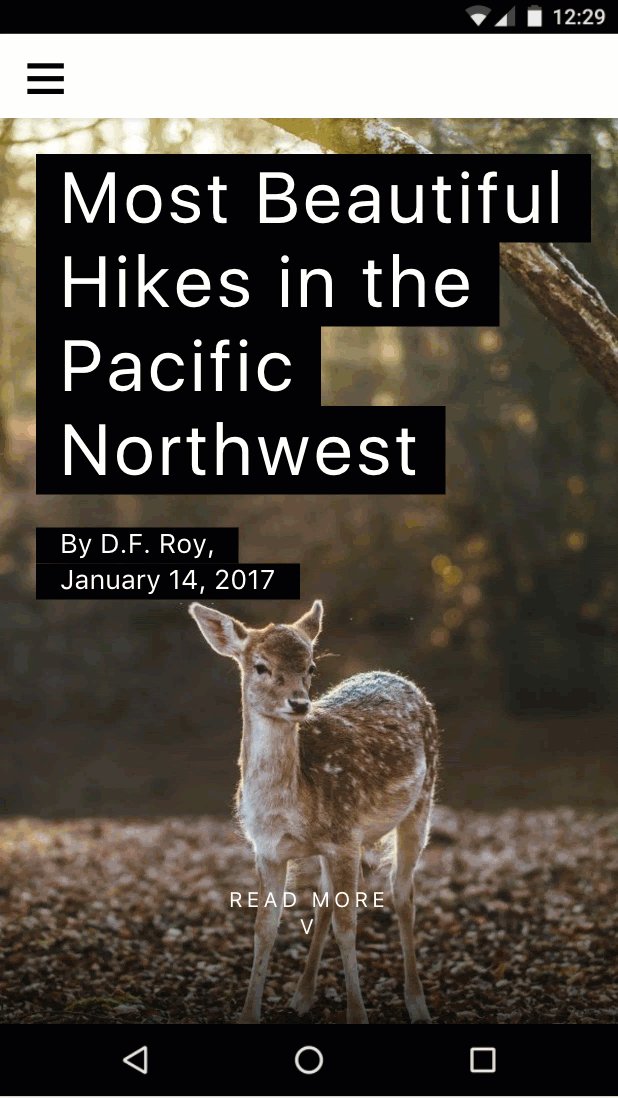
https://ampstart.com/components#media पर जाएं. इसके बाद, Fullpage Hero के लिए दिए गए एचटीएमएल कोड को कॉपी करें और उसे अपने कोड में चिपकाएं. यह काम, body. में मौजूद <!-- End Navbar --> comment के ठीक बाद करें
आइए, अब इमेज और टाइटल को अपडेट करें.
जैसा कि आपने देखा होगा, कोड स्निपेट में दो अलग-अलग amp-img टैग हैं. इनमें से एक का इस्तेमाल कम चौड़ाई के लिए किया जाता है. यह कम रिज़ॉल्यूशन वाली इमेज पर ले जाना चाहिए. वहीं, दूसरे का इस्तेमाल बड़े डिसप्ले के लिए किया जाता है. इन्हें media एट्रिब्यूट के आधार पर अपने-आप टॉगल किया जाता है. एएमपी, सभी एएमपी एलिमेंट पर इस एट्रिब्यूट के साथ काम करता है.
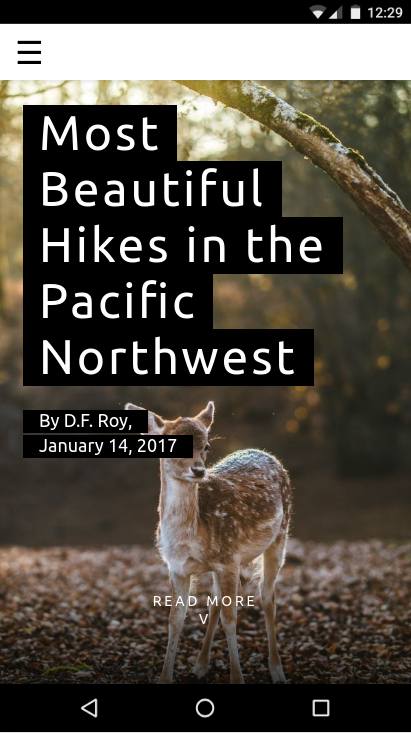
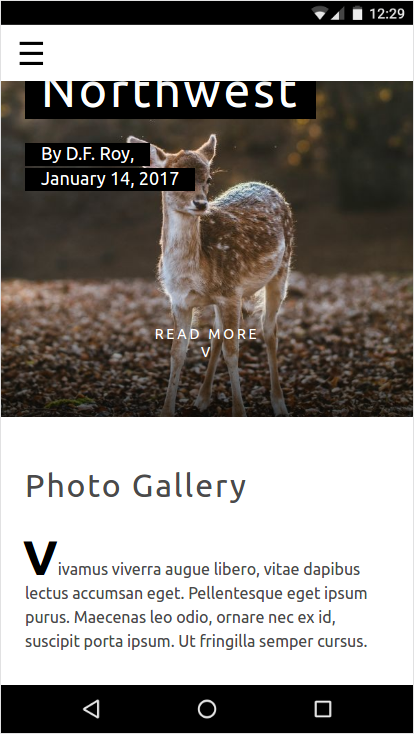
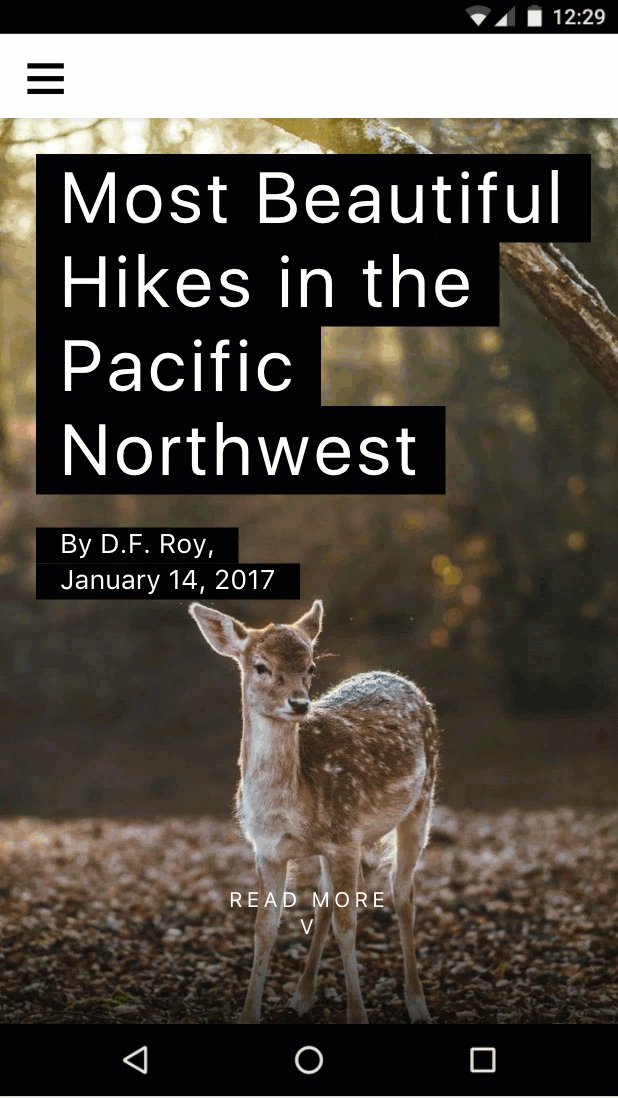
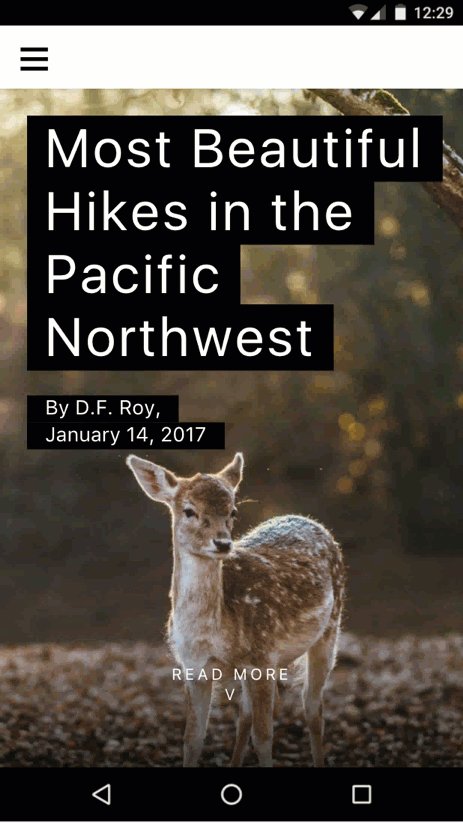
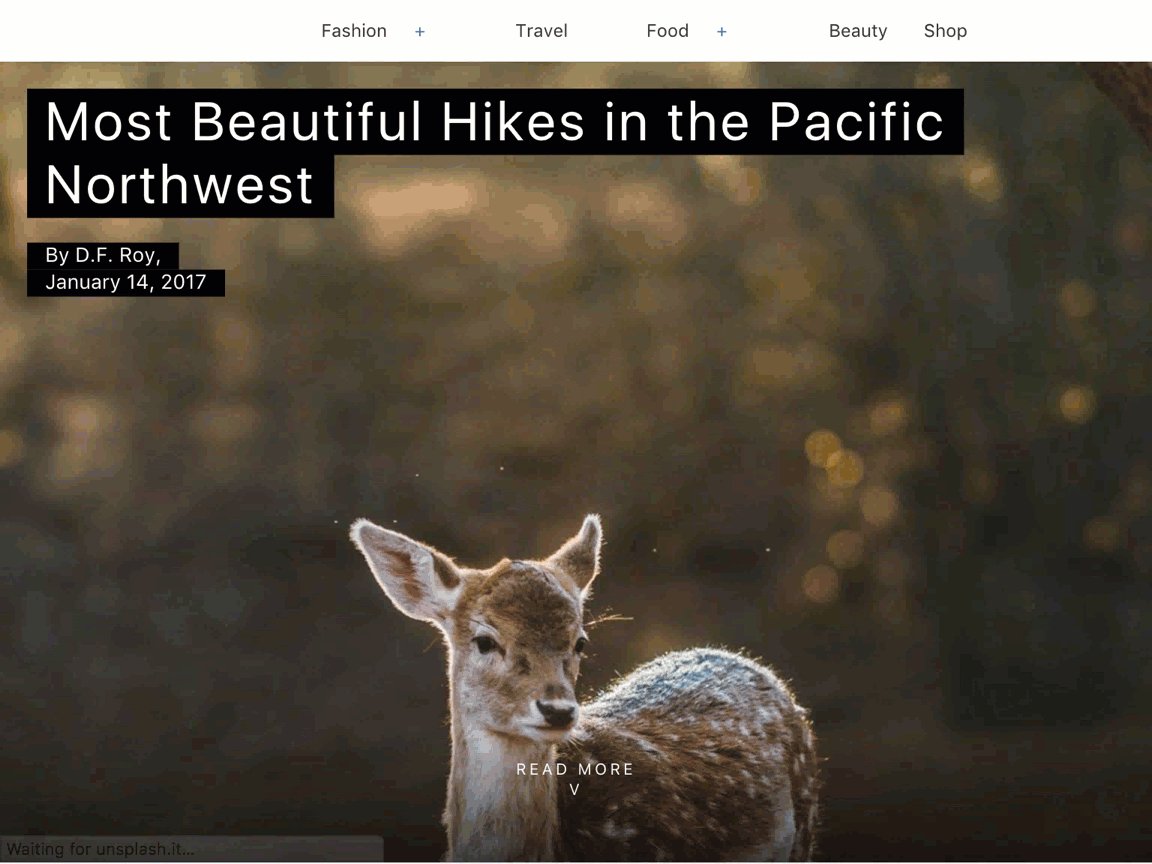
src, width, और height को अलग-अलग इमेज पर अपडेट करें. साथ ही, टाइटल को "पैसिफ़िक नॉर्थवेस्ट में सबसे खूबसूरत हाइक" पर अपडेट करें. इसके लिए, मौजूदा <figure>...</figure> को इससे बदलें:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>आइए, अब पेज पर एक नज़र डालते हैं:

खास जानकारी
- आपने अपने पेज के लिए एक शेल बनाया है. इसमें रिस्पॉन्सिव नेविगेशन, हीरो इमेज, और टाइटल शामिल हैं.
- आपने एएमपी टेंप्लेट के बारे में ज़्यादा जाना और पेज शेल को तुरंत एक साथ रखने के लिए, एएमपी स्टार्ट यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का इस्तेमाल किया.
इस सेक्शन का पूरा कोड यहां देखा जा सकता है: http://codepen.io/aghassemi/pen/RpRdzV
इस सेक्शन में, हम अपने पेज पर रिस्पॉन्सिव इमेज, वीडियो, एम्बेड किए गए कॉन्टेंट, और कुछ टेक्स्ट जोड़ेंगे.
चलिए, एक ऐसा main एलिमेंट जोड़ते हैं जो पेज के कॉन्टेंट को होस्ट करेगा. हम इसे body: के आखिर में जोड़ देंगे
<main id="content">
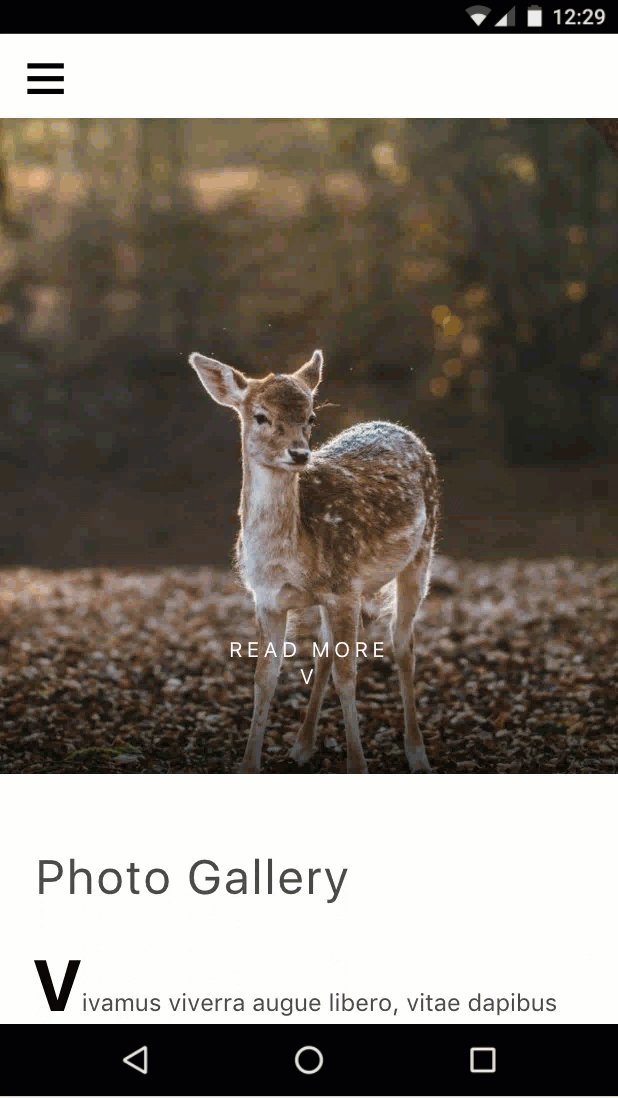
</main>हेडिंग और पैराग्राफ़ जोड़ना
main में यह जोड़ें:
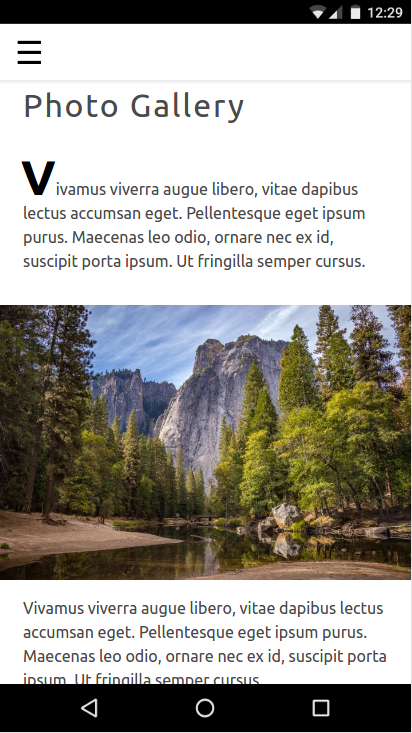
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>एएमपी सिर्फ़ एचटीएमएल है. इसलिए, सीएसएस क्लास के नामों के अलावा, इस कोड में कुछ भी खास नहीं है. px3, mb2, और ampstart-dropcap क्या हैं? ये कहां से आ रहे हैं?
ये क्लास, AMP HTML का हिस्सा नहीं हैं. एएमपी स्टार्ट टेंप्लेट, Basscss का इस्तेमाल करते हैं. इससे सीएसएस टूलकिट का इस्तेमाल करना आसान हो जाता है. साथ ही, एएमपी स्टार्ट के लिए खास क्लास जोड़ी जा सकती हैं.
इस स्निपेट में, px3 और mb2 को Basscss ने तय किया है. इनका मतलब क्रमशः padding-left-right और margin-bottom है. ampstart-dropcap को AMP Start उपलब्ध कराता है. इससे पैराग्राफ़ का पहला अक्षर बड़ा हो जाता है.
इन पहले से तय की गई सीएसएस क्लास के लिए दस्तावेज़, http://basscss.com/ और https://ampstart.com/components पर देखे जा सकते हैं.
आइए, अब देखते हैं कि पेज कैसा दिखता है:

इमेज जोड़ना
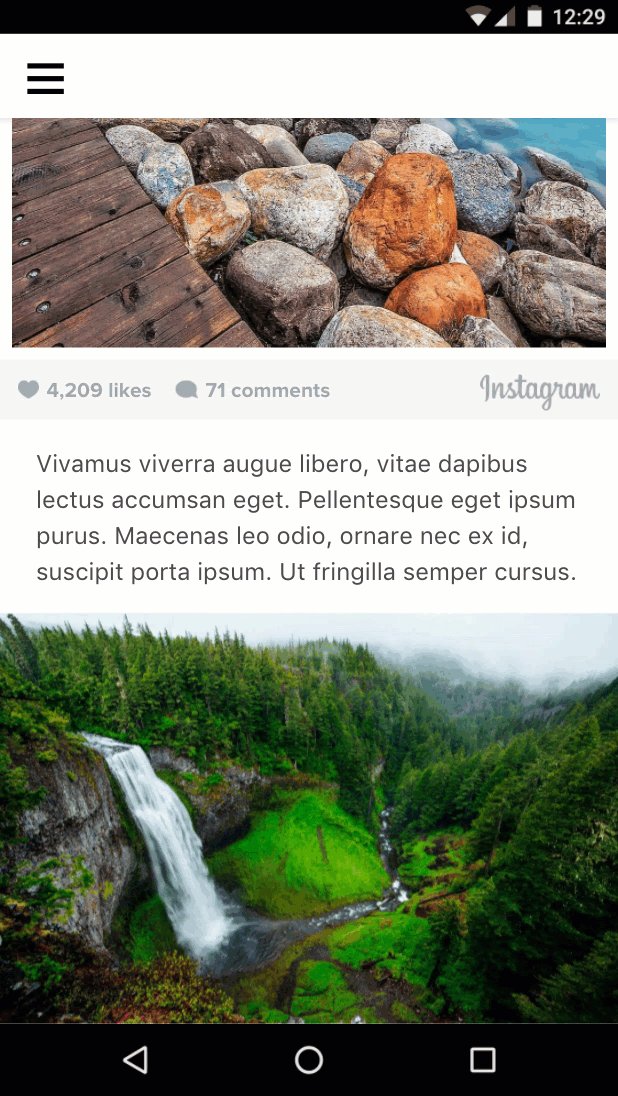
एएमपी में रिस्पॉन्सिव पेज बनाना आसान है. ज़्यादातर मामलों में, एएमपी कॉम्पोनेंट को रिस्पॉन्सिव बनाना उतना ही आसान होता है जितना कि layout="responsive" एट्रिब्यूट जोड़ना. HTML img टैग की तरह ही, amp-img भी srcset के साथ काम करता है. इससे अलग-अलग व्यूपोर्ट की चौड़ाई और पिक्सल डेंसिटी के लिए, अलग-अलग इमेज तय की जा सकती हैं.
main में amp-img जोड़ने के लिए:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>इस कोड की मदद से, हम रिस्पॉन्सिव इमेज बना रहे हैं. इसके लिए, layout="responsive" तय किया गया है और width और height. दिया गया है
रिस्पॉन्सिव लेआउट का इस्तेमाल करते समय, मुझे चौड़ाई और लंबाई क्यों बतानी पड़ती है?
इसकी दो वजहें हैं:
- एएमपी, चौड़ाई और ऊंचाई का इस्तेमाल करके आसपेक्ट रेशियो का हिसाब लगाता है. साथ ही, पैरंट कंटेनर के हिसाब से चौड़ाई बदलने पर, ऊंचाई को सही बनाए रखता है.
- एएमपी, सभी एलिमेंट के लिए स्टैटिक साइज़िंग लागू करता है. इससे यह पक्का किया जाता है कि उपयोगकर्ता को अच्छा अनुभव मिले (पेज में कोई जंप न हो). साथ ही, इससे हर एलिमेंट के साइज़ और पोज़िशन का पता चलता है, ताकि संसाधनों के डाउनलोड होने से पहले पेज को लेआउट किया जा सके.
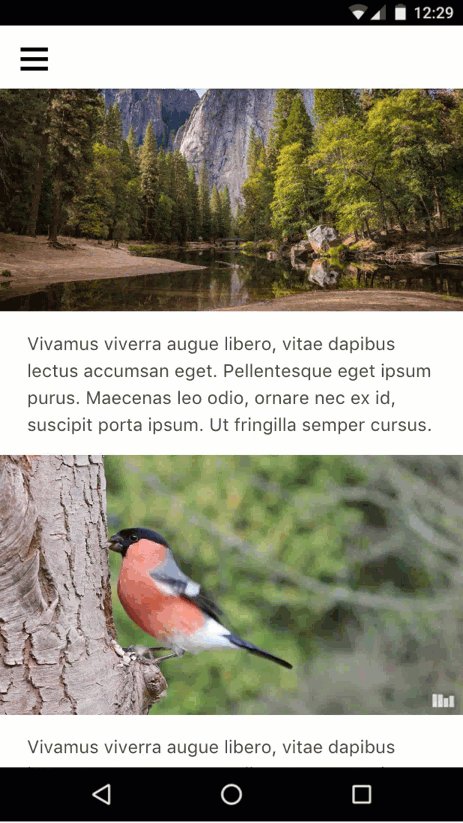
आइए, अब पेज पर एक नज़र डालते हैं:

अपने-आप चलने वाला वीडियो जोड़ना
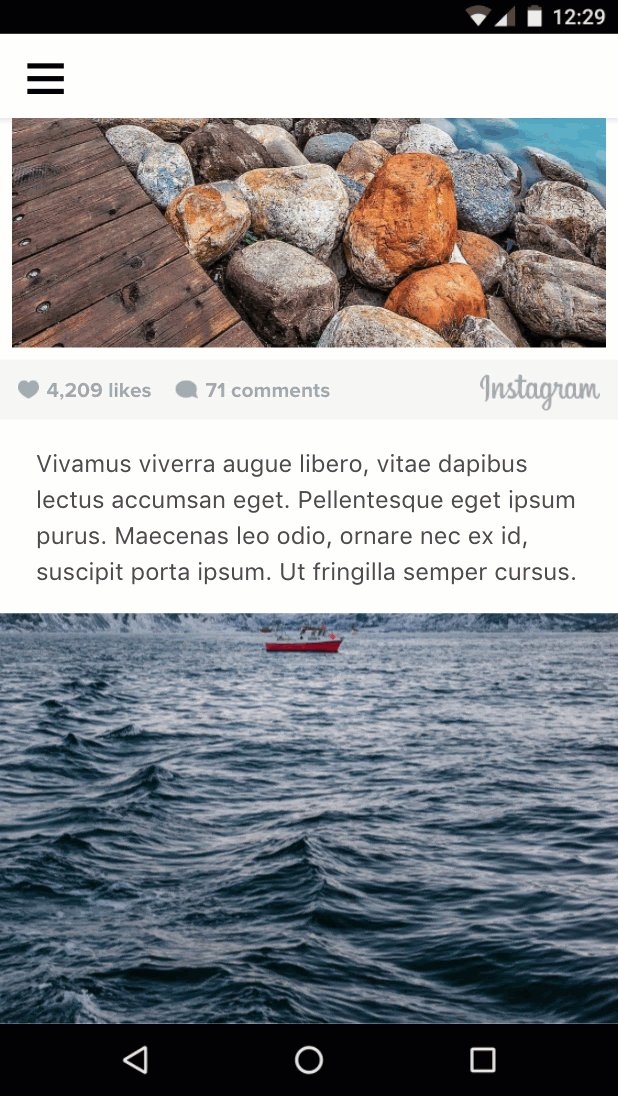
AMP, YouTube और Vimeo जैसे कई वीडियो प्लेयर के साथ काम करता है. एएमपी में, एचटीएमएल5 video एलिमेंट का अपना वर्शन होता है. यह amp-video एक्सटेंडेड कॉम्पोनेंट के तहत आता है. इनमें से कुछ वीडियो प्लेयर, जैसे कि amp-video और amp-youtube, मोबाइल पर भी म्यूट करके अपने-आप चलने की सुविधा के साथ काम करते हैं.
amp-img की तरह, amp-video में layout="responsive" जोड़ने पर, यह रिस्पॉन्सिव हो सकता है
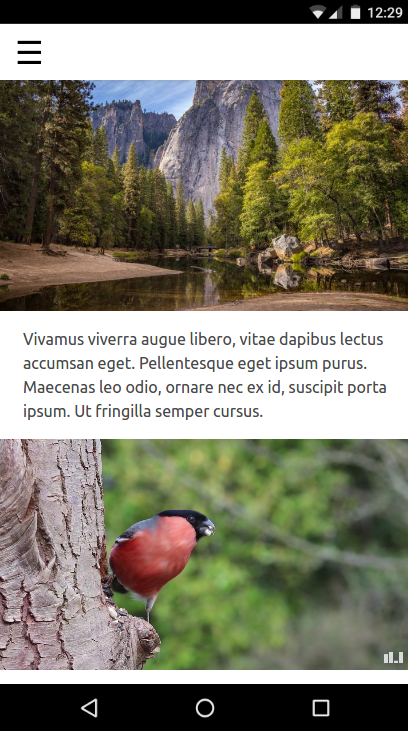
आइए, अपने पेज पर अपने-आप चलने वाला वीडियो जोड़ते हैं.
एक और पैराग्राफ़ जोड़ें और main: में यह amp-video एलिमेंट जोड़ें
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>आइए, एक नज़र डालते हैं:

एम्बेड किया गया कॉन्टेंट जोड़ना
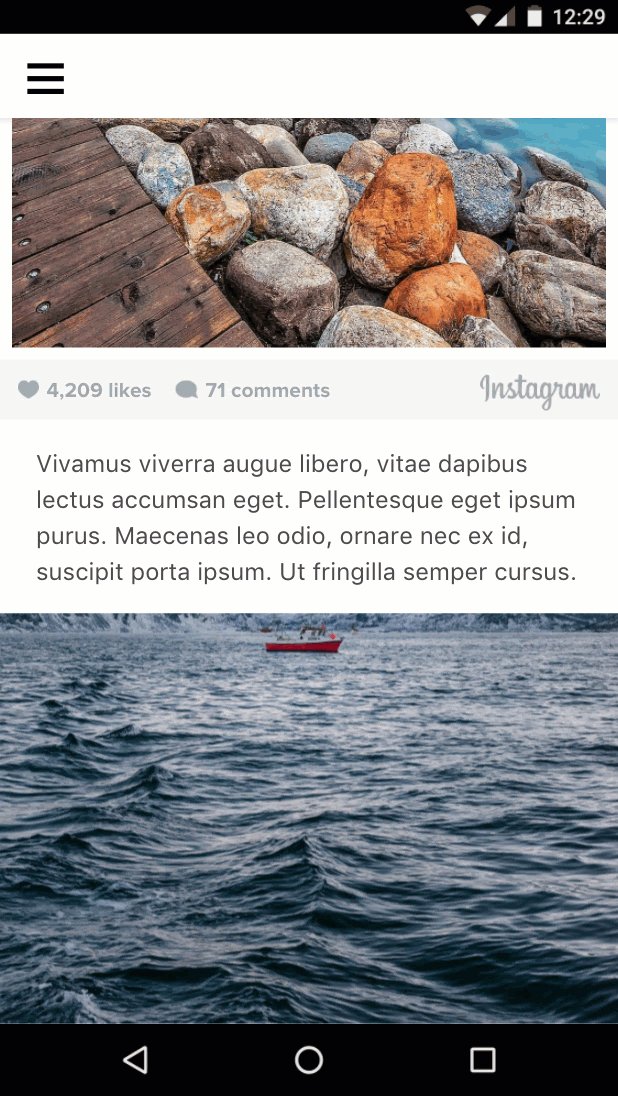
एएमपी में, तीसरे पक्ष के कई एम्बेड के लिए एक्सटेंडेड कॉम्पोनेंट होते हैं. जैसे, Twitter और Instagram. जिन एम्बेड में एएमपी कॉम्पोनेंट नहीं होता उनके लिए, हमेशा amp-iframe होता है.
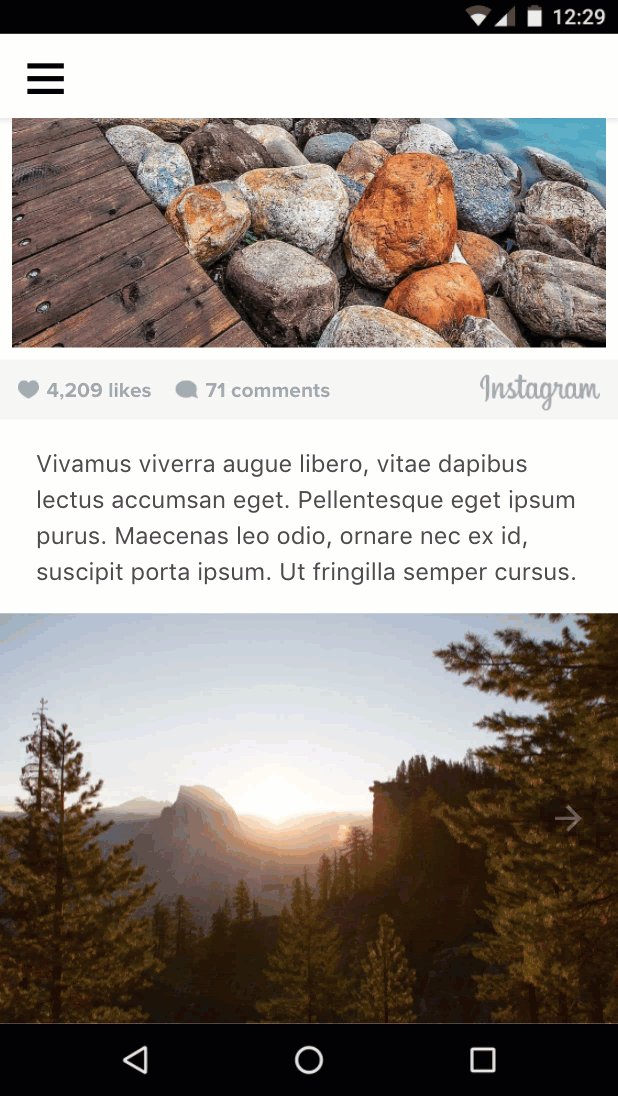
चलिए, अपने पेज में Instagram का कोई एम्बेड जोड़ते हैं.
amp-img और amp-video के उलट, amp-instagram एक बिल्ट-इन कॉम्पोनेंट नहीं है. इस कॉम्पोनेंट का इस्तेमाल करने से पहले, एएमपी पेज के head में इसके लिए इंपोर्ट स्क्रिप्ट टैग को साफ़ तौर पर शामिल करना ज़रूरी है.
हम जिस एएमपी स्टार्ट बॉयलरप्लेट का इस्तेमाल कर रहे हैं उसमें कई इंपोर्ट स्क्रिप्ट टैग शामिल हैं. इन्हें head टैग की शुरुआत में देखें. साथ ही, पक्का करें कि इंपोर्ट स्क्रिप्ट की यह लाइन शामिल हो:
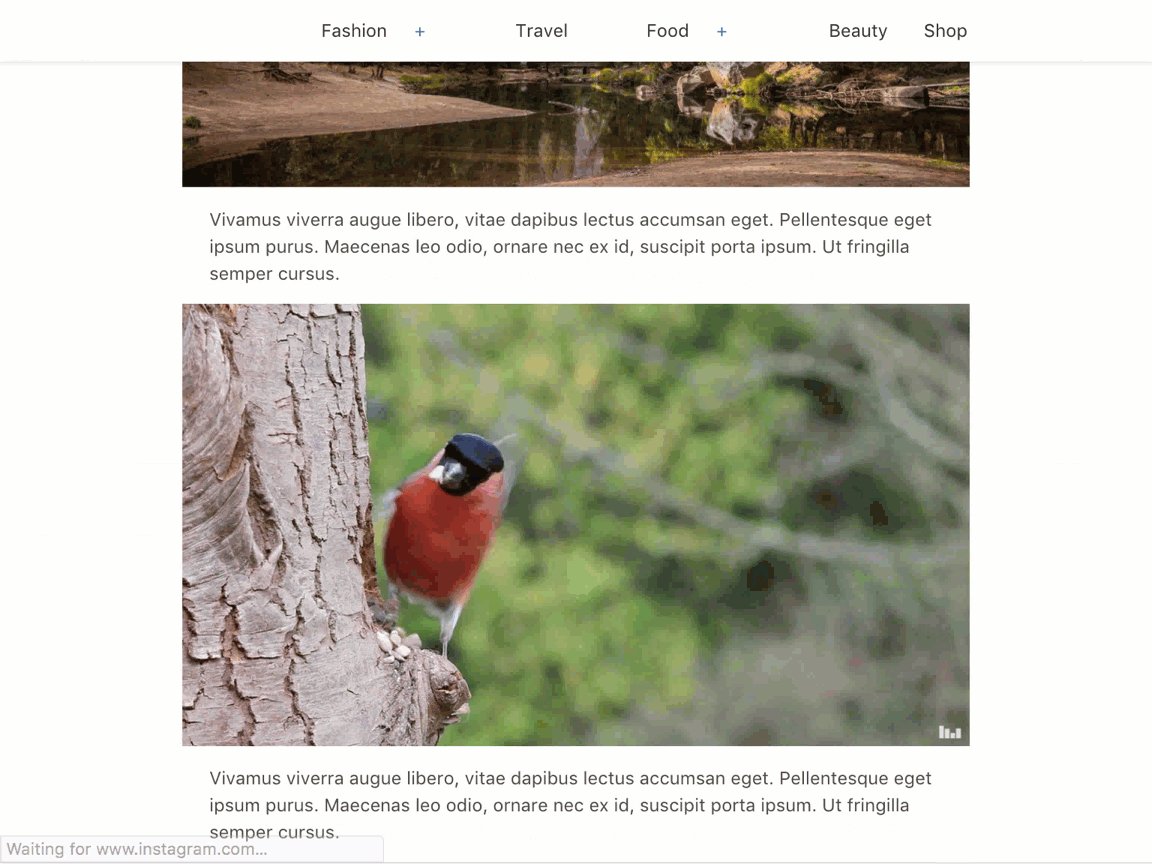
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>एक और पैराग्राफ़ जोड़ें और main: में यह amp-instagram एलिमेंट जोड़ें
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>आइए, एक नज़र डालते हैं:

फ़िलहाल, इतना कॉन्टेंट काफ़ी है.
खास जानकारी
- आपने एएमपी में रिस्पॉन्सिव कॉम्पोनेंट के बारे में जाना.
- आपने अलग-अलग तरह के मीडिया और टेक्स्ट कॉन्टेंट को जोड़ा हो.
इस सेक्शन का पूरा कोड यहां देखा जा सकता है: http://codepen.io/aghassemi/pen/OpXGoa
अब तक हमने अपने पेज के लिए सिर्फ़ स्टैटिक कॉन्टेंट बनाया है. इस सेक्शन में, हम कैरसेल, लाइटबॉक्स, और एएमपी ऐक्शन जैसे कॉम्पोनेंट का इस्तेमाल करके, इंटरैक्टिव फ़ोटो गैलरी बनाएंगे.
एएमपी में कस्टम JavaScript का इस्तेमाल नहीं किया जा सकता. हालांकि, यह अब भी उपयोगकर्ता की कार्रवाइयों को पाने और उन्हें मैनेज करने के लिए कई बिल्डिंग ब्लॉक उपलब्ध कराता है.
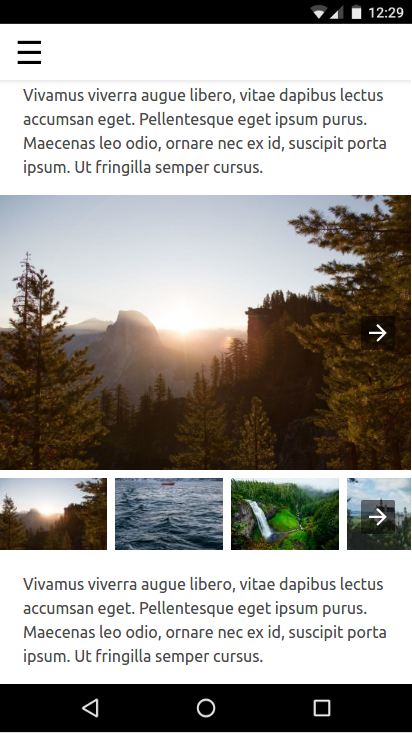
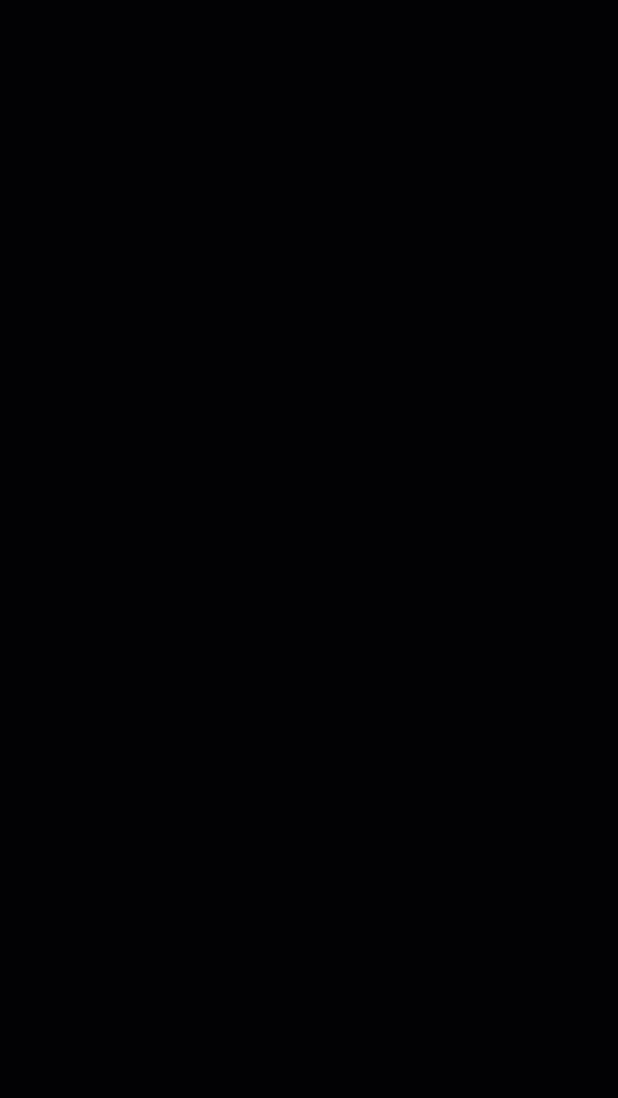
फ़ोटो कैरसेल जोड़ना
फ़ोटो पर फ़ोकस करने वाले हमारे एएमपी पेज पर हर इमेज को दिखाने से, लोगों को बेहतर अनुभव नहीं मिलेगा. अच्छी बात यह है कि फ़ोटो की ऐसी स्लाइड बनाने के लिए amp-carousel का इस्तेमाल किया जा सकता है जिन्हें हॉरिज़ॉन्टल स्वाइप किया जा सकता है.
सबसे पहले, पक्का करें कि head में amp-carousel के लिए स्क्रिप्ट टैग शामिल किया गया हो:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>अब main: में, कई इमेज वाला slides टाइप का रिस्पॉन्सिव amp-carousel जोड़ते हैं
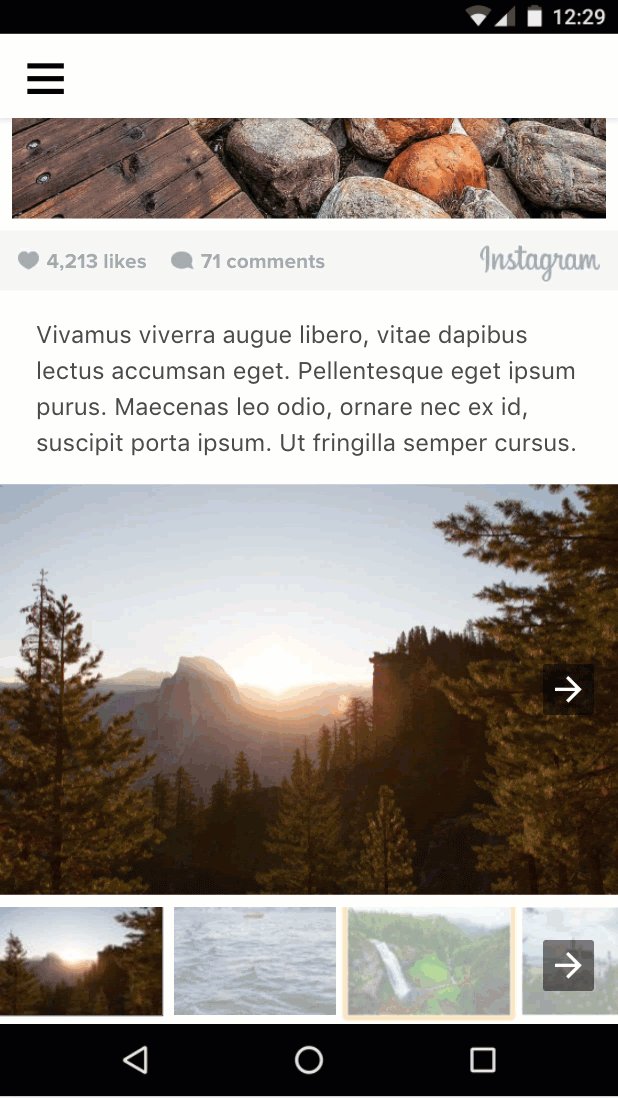
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" से यह पक्का किया जाता है कि एक बार में सिर्फ़ एक इमेज दिखे. साथ ही, इससे उपयोगकर्ताओं को इमेज के बीच स्वाइप करने की सुविधा मिलती है.
कैरसेल में मौजूद इमेज के लिए, हम layout="fill" का इस्तेमाल करते हैं. ऐसा इसलिए, क्योंकि स्लाइड कैरसेल हमेशा चाइल्ड एलिमेंट के हिसाब से अपना साइज़ तय करता है. इसलिए, चौड़ाई और ऊंचाई के हिसाब से अलग लेआउट तय करने की ज़रूरत नहीं होती.
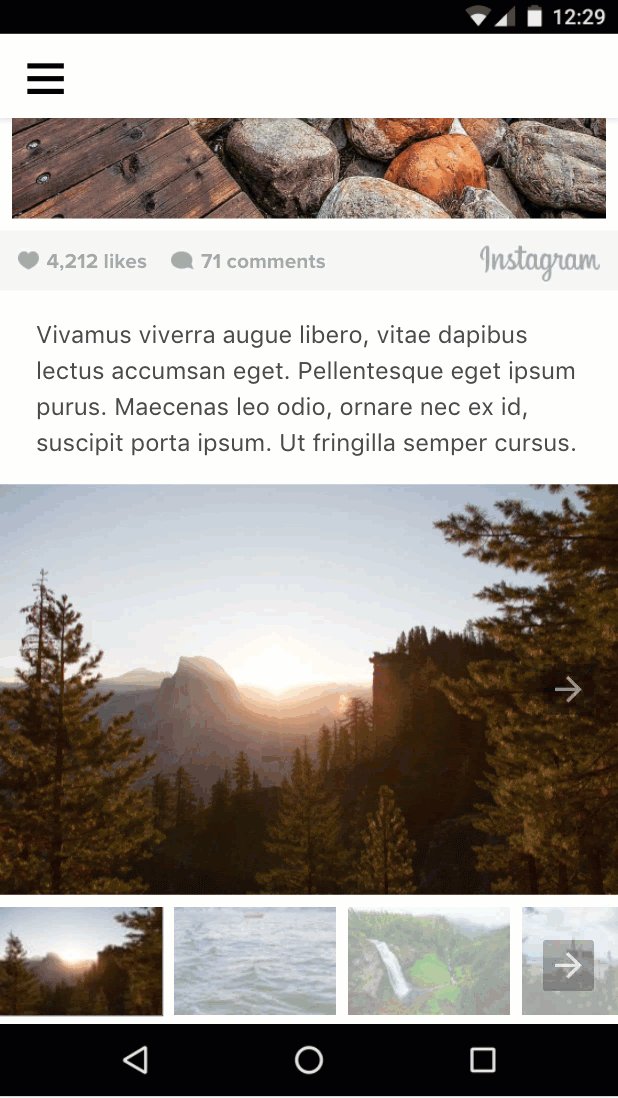
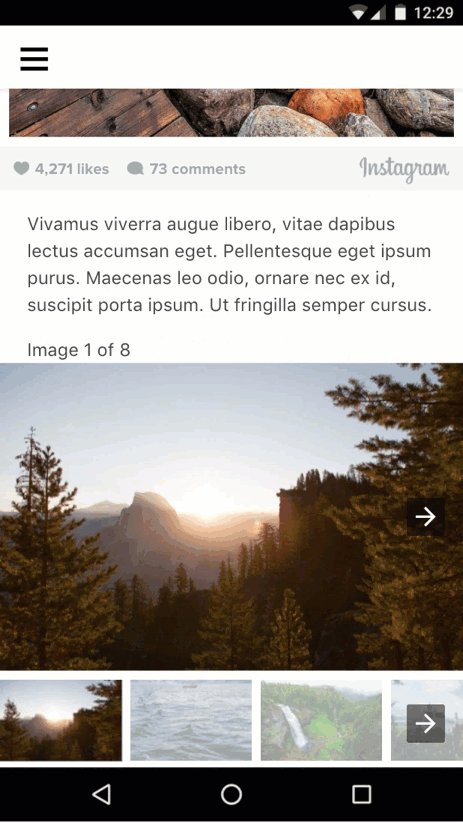
आइए, इसे आज़माकर देखें और देखें कि यह कैसा दिखता है:

थंबनेल कैरोसेल जोड़ना
अब इन इमेज के थंबनेल के लिए, हॉरिज़ॉन्टल तौर पर स्क्रोल किए जा सकने वाला कंटेनर जोड़ते हैं. हम <amp-carousel> का फिर से इस्तेमाल करेंगे, लेकिन type="slides" के बिना और तय ऊंचाई वाले लेआउट के साथ.
पिछले amp-carousel एलिमेंट के बाद, यह कोड जोड़ें.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>ध्यान दें कि थंबनेल इमेज के लिए, हमने सिर्फ़ layout="fixed" और एक ही फ़ोटो के कम रिज़ॉल्यूशन वाले वर्शन का इस्तेमाल किया है.
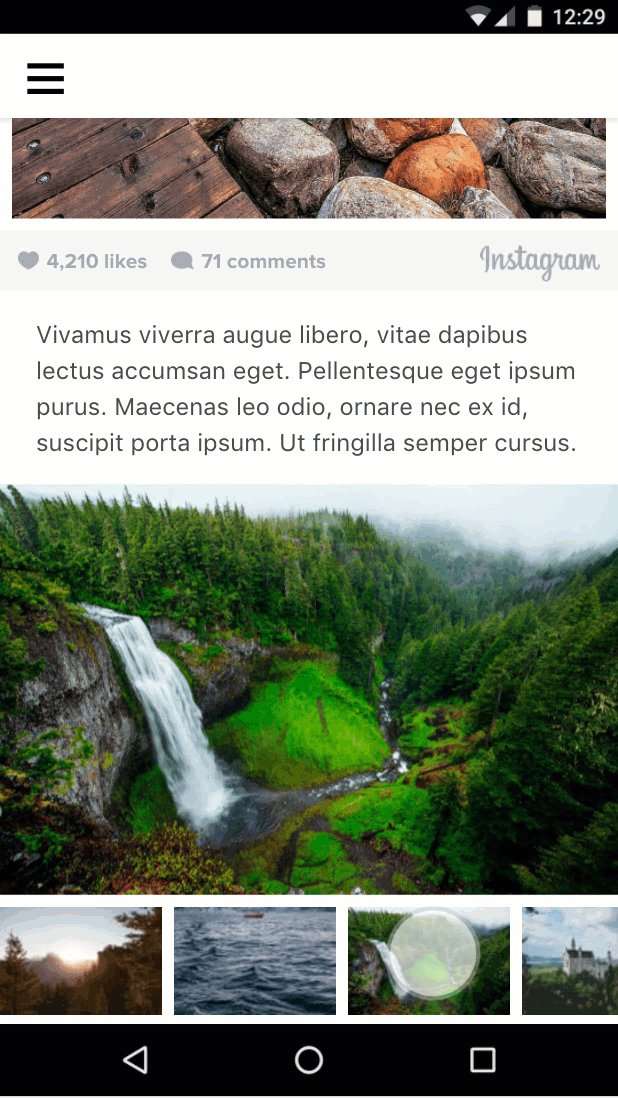
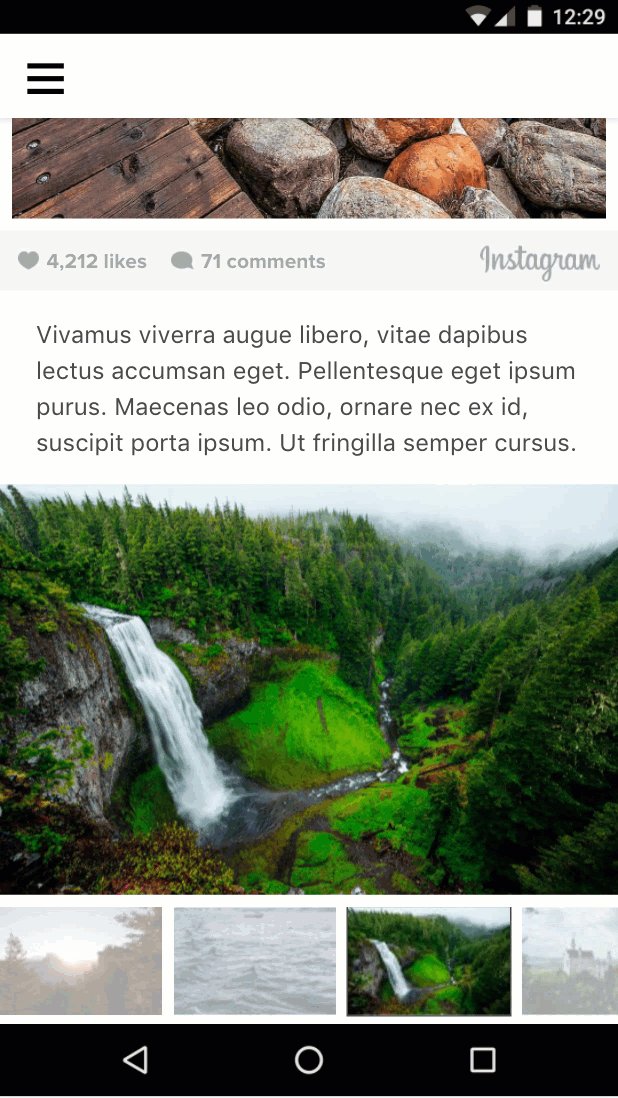
आइए, एक नज़र डालते हैं:

उपयोगकर्ता के थंबनेल पर टैप करने पर इमेज बदलना
इसके लिए, हमें इवेंट जैसे कि tap को कार्रवाइयों जैसे कि स्लाइड बदलने से जोड़ना होगा.
event: हम किसी एलिमेंट पर इवेंट हैंडलर इंस्टॉल करने के लिए, on एट्रिब्यूट का इस्तेमाल कर सकते हैं. साथ ही, tap इवेंट सभी एलिमेंट पर काम करता है.
action: amp-carousel एक goToSlide(index=INTEGER) ऐक्शन दिखाता है. इसे हर थंबनेल इमेज के टैप इवेंट हैंडलर से कॉल किया जा सकता है.
अब हमें इवेंट और कार्रवाई के बारे में पता चल गया है. इसलिए, आइए इन्हें एक साथ जोड़ते हैं.
सबसे पहले, हमें स्लाइड कैरसेल को id देना होगा, ताकि हम थंबनेल पर टैप इवेंट हैंडलर से इसका रेफ़रंस दे सकें.
स्लाइड कैरसेल (पहली स्लाइड) में id एट्रिब्यूट जोड़ने के लिए, अपने मौजूदा कोड में बदलाव करें:
<amp-carousel
id="imageSlides"
type="slides"
....अब हर थंबनेल इमेज पर इवेंट हैंडलर (on="tap:imageSlides.goToSlide(index=<slideNumber>)")") इंस्टॉल करें:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...ध्यान दें कि हमें इसे tabindex भी देना होगा और ऐक्सेसिबिलिटी के लिए ARIA role सेट करना होगा.
हो गया. अब हर थंबनेल इमेज पर टैप करने से, स्लाइड कैरसेल में उससे जुड़ी इमेज दिखती है.

जब उपयोगकर्ता थंबनेल पर टैप करे, तब उसे हाइलाइट करें
क्या हम ऐसा कर सकते हैं? ऐसा नहीं लगता कि टैप इवेंट हैंडलर से कॉल करने के लिए, किसी एलिमेंट की सीएसएस क्लास बदलने के लिए कोई कार्रवाई की गई है. इसलिए, हम चुने गए थंबनेल को कैसे हाइलाइट कर सकते हैं?
<amp-selector> ने की मदद!
amp-selector, अब तक इस्तेमाल किए गए कॉम्पोनेंट से अलग है. यह प्रज़ेंटेशन कॉम्पोनेंट नहीं है, क्योंकि इससे पेज के लेआउट पर कोई असर नहीं पड़ता. इसके बजाय, यह एक बिल्डिंग ब्लॉक है. इससे एएमपी पेज को यह पता चलता है कि उपयोगकर्ता ने कौन सा विकल्प चुना है.
amp-selector का काम काफ़ी आसान है, लेकिन यह बहुत असरदार है:
amp-selectorमें कोई भी एचटीएमएल एलिमेंट या एएमपी कॉम्पोनेंट शामिल हो सकते हैं.- अगर
amp-selectorके किसी डिसेंडेंट एलिमेंट मेंoption=<value>एट्रिब्यूट है, तो वह एक विकल्प बन सकता है. - जब कोई उपयोगकर्ता किसी ऐसे एलिमेंट पर टैप करता है जो एक विकल्प है, तो
amp-selectorउस एलिमेंट में सिर्फ़selectedएट्रिब्यूट जोड़ता है. साथ ही, सिंगल-सिलेक्शन मोड में, इसे अन्य विकल्प वाले एलिमेंट से हटा देता है. - सीएसएस एट्रिब्यूट सिलेक्टर की मदद से
selectedएट्रिब्यूट को टारगेट करके, अपनी कस्टम सीएसएस में चुने गए एलिमेंट को स्टाइल किया जा सकता है.
आइए, देखते हैं कि इससे हमें मौजूदा टास्क पूरा करने में कैसे मदद मिलती है.
head में amp-selector के लिए स्क्रिप्ट टैग जोड़ें:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- थंबनेल कैरसेल को
amp-selectorमें रैप करें - हर थंबनेल को एक विकल्प बनाएं. इसके लिए,
option=<value>एट्रिब्यूट जोड़ें. selectedएट्रिब्यूट जोड़कर, चुने गए पहले थंबनेल को डिफ़ॉल्ट थंबनेल के तौर पर दिखाएं.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>अब हमें चुने गए थंबनेल को हाइलाइट करने के लिए, स्टाइलिंग जोड़नी होगी.
AMP Start से मिले छोटे किए गए सीएसएस बॉयलरप्लेट के बाद, <style amp-custom> में यह कस्टम सीएसएस जोड़ें:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
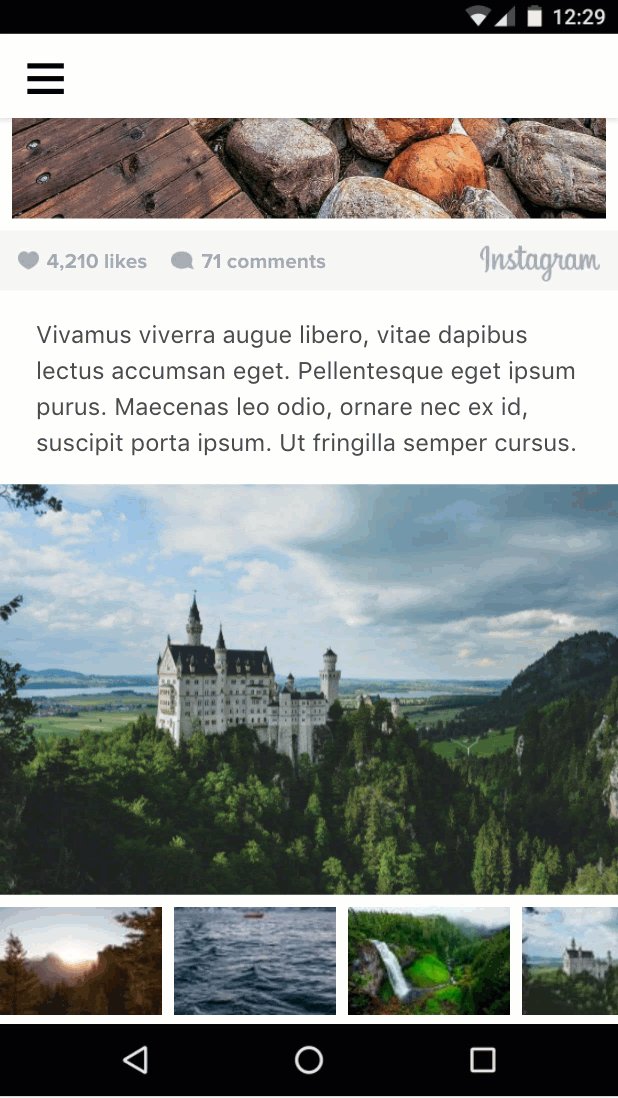
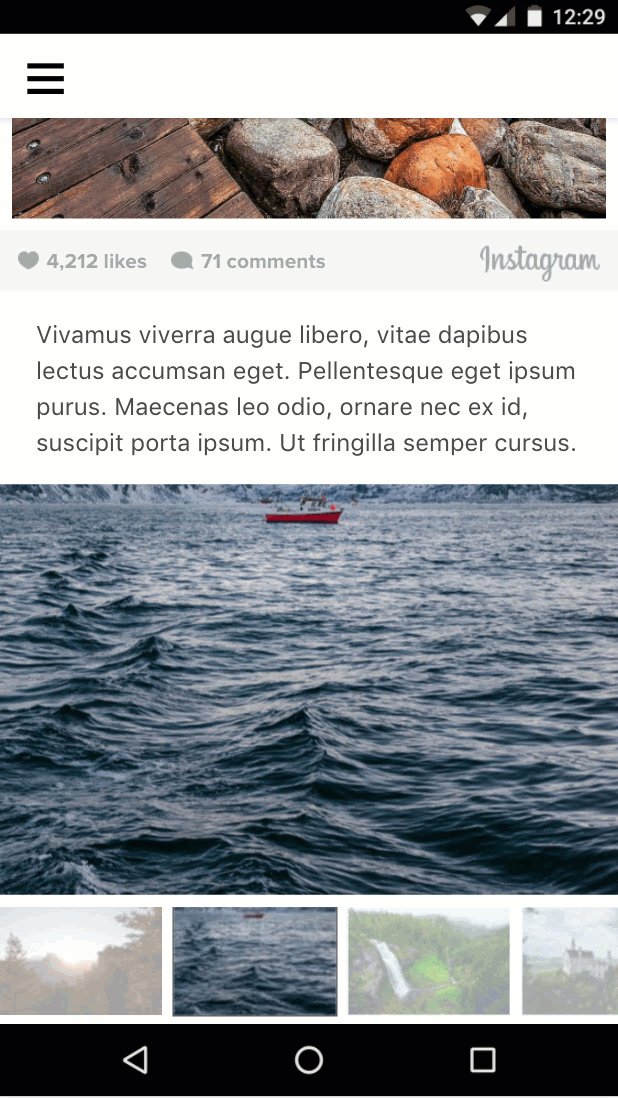
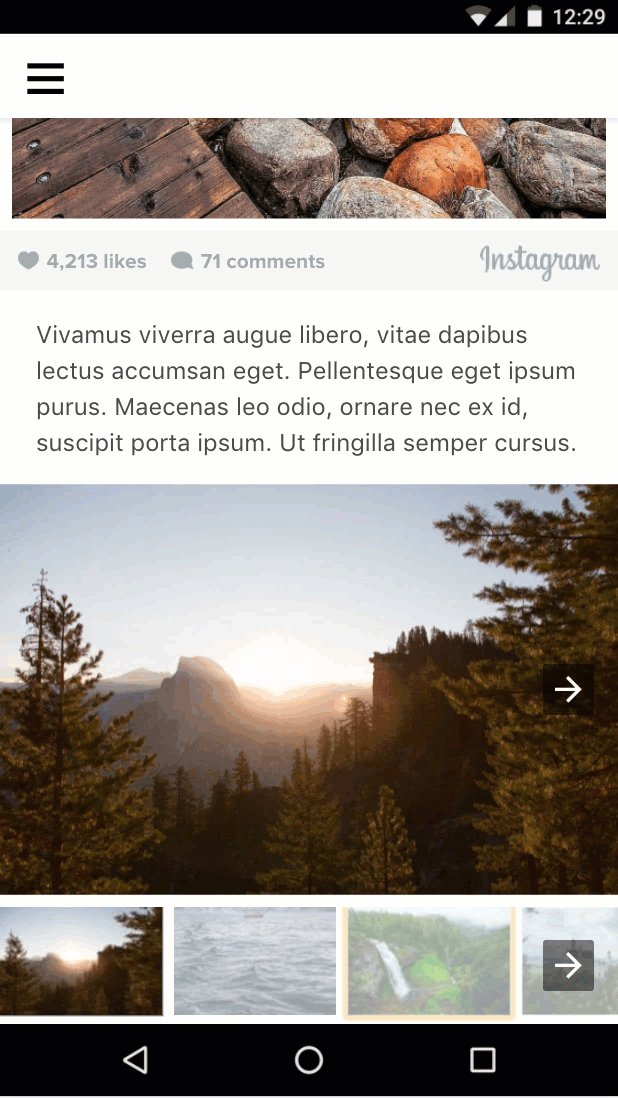
</style>आइए, एक नज़र डालते हैं:

यह ठीक लग रहा है, लेकिन क्या आपको कोई गड़बड़ी मिली?
अगर उपयोगकर्ता स्लाइड कैरसेल को स्वाइप करता है, तो चुनी गई थंबनेल इमेज अपडेट नहीं होती. हम कैरसेल में मौजूद मौजूदा स्लाइड को चुने गए थंबनेल से कैसे बाइंड करें?
अगले सेक्शन में, हम इसका तरीका जानेंगे.
खास जानकारी
- आपने अलग-अलग तरह के कैरसेल और उन्हें इस्तेमाल करने के तरीके के बारे में जाना.
- आपने एएमपी ऐक्शन और इवेंट का इस्तेमाल किया है, ताकि जब उपयोगकर्ता थंबनेल इमेज पर टैप करे, तो इमेज कैरसेल में दिखने वाली स्लाइड बदल जाए.
- आपने
amp-selectorके बारे में जाना. साथ ही, यह भी जाना कि इसे दिलचस्प इस्तेमाल के उदाहरणों को लागू करने के लिए, बिल्डिंग ब्लॉक के तौर पर कैसे इस्तेमाल किया जा सकता है.
इस सेक्शन का पूरा कोड यहां देखा जा सकता है: http://codepen.io/aghassemi/pen/gmMJMy
इस सेक्शन में, हम amp-bind का इस्तेमाल करके, पिछले सेक्शन की इमेज गैलरी को ज़्यादा इंटरैक्टिव बनाएंगे.
amp-bind क्या है?
कोर एएमपी कॉम्पोनेंट amp-bind की मदद से, डेटा बाइंडिंग और एक्सप्रेशन के साथ कस्टम इंटरैक्टिविटी बनाई जा सकती है.
amp-bind के तीन मुख्य हिस्से होते हैं:
- स्थिति
- बाइंडिंग
- म्यूटेशन
स्टेट, ऐप्लिकेशन स्टेट वैरिएबल होता है. इसमें एक वैल्यू से लेकर जटिल डेटा स्ट्रक्चर तक कुछ भी शामिल हो सकता है. सभी कॉम्पोनेंट, इस शेयर किए गए वैरिएबल को पढ़ सकते हैं और इसमें बदलाव कर सकते हैं.
बाइंडिंग एक ऐसा एक्सप्रेशन होता है जो किसी एचटीएमएल एट्रिब्यूट या एलिमेंट के कॉन्टेंट को स्टेट से जोड़ता है.
म्यूटेशन का मतलब है, उपयोगकर्ता की किसी कार्रवाई या इवेंट के नतीजे के तौर पर, स्थिति की वैल्यू में बदलाव करना.
amp-bind की ताकत तब शुरू होती है, जब कोई बदलाव होता है: उस स्थिति से जुड़े सभी कॉम्पोनेंट को सूचना दी जाएगी. साथ ही, वे नई स्थिति को दिखाने के लिए अपने-आप अपडेट हो जाएंगे.
आइए, इसे चलाकर देखें!
amp-bind का इस्तेमाल करके, इमेज गैलरी को फिर से लागू करना
पहले, हम पूरी इमेज वाली स्लाइड कैरसेल को थंबनेल इमेज पर मौजूद tap इवेंट से जोड़ने के लिए, एएमपी ऐक्शन (उदाहरण के लिए, goToSlide()) का इस्तेमाल करते थे. साथ ही, चुनी गई थंबनेल इमेज को हाइलाइट करने के लिए, amp-selector का इस्तेमाल करते थे.
आइए, देखते हैं कि डेटा बाइंडिंग के amp-bind तरीके का इस्तेमाल करके, इस कोड को पूरी तरह से फिर से कैसे लागू किया जा सकता है.
हालांकि, कोडिंग शुरू करने से पहले, आइए हम अपनी रणनीति तय करें:
1. हमारी स्थिति क्या है?
हमारे मामले में, यह काफ़ी आसान है. हमें सिर्फ़ इस बात से मतलब है कि मौजूदा स्लाइड का नंबर क्या है. इसलिए, selectedSlide हमारी स्थिति है.
2. हमारे बाइंडिंग क्या हैं?
selectedSlide में बदलाव होने पर, क्या-क्या बदलना होगा?
- फ़ुल-इमेज कैरसेल की दिखने वाली
slide:
<amp-carousel [slide]="selectedSlide" ...amp-selectorमें मौजूदselectedआइटम में भी बदलाव करना होगा. इससे पिछली गड़बड़ी ठीक हो जाएगी.
<amp-selector [selected]="selectedSlide" ...3. हमारे म्यूटेशन क्या हैं?
selectedSlide को कब बदलना है?
- जब उपयोगकर्ता स्वाइप करके, फ़ुल-इमेज कैरसेल में नई स्लाइड पर जाता है, तब:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- जब उपयोगकर्ता कोई थंबनेल चुनता है, तब:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...आइए, म्यूटेशन को ट्रिगर करने के लिए AMP.setState का इस्तेमाल करें. इसका मतलब है कि अब हमें थंबनेल पर मौजूद on="tap:imageSlides.goToSlide(index=n)" के पूरे कोड की ज़रूरत नहीं है!
आइए, इन सभी को एक साथ इस्तेमाल करें:
head में amp-bind के लिए स्क्रिप्ट टैग जोड़ें:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>मौजूदा गैलरी कोड को नए कोड से बदलें:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
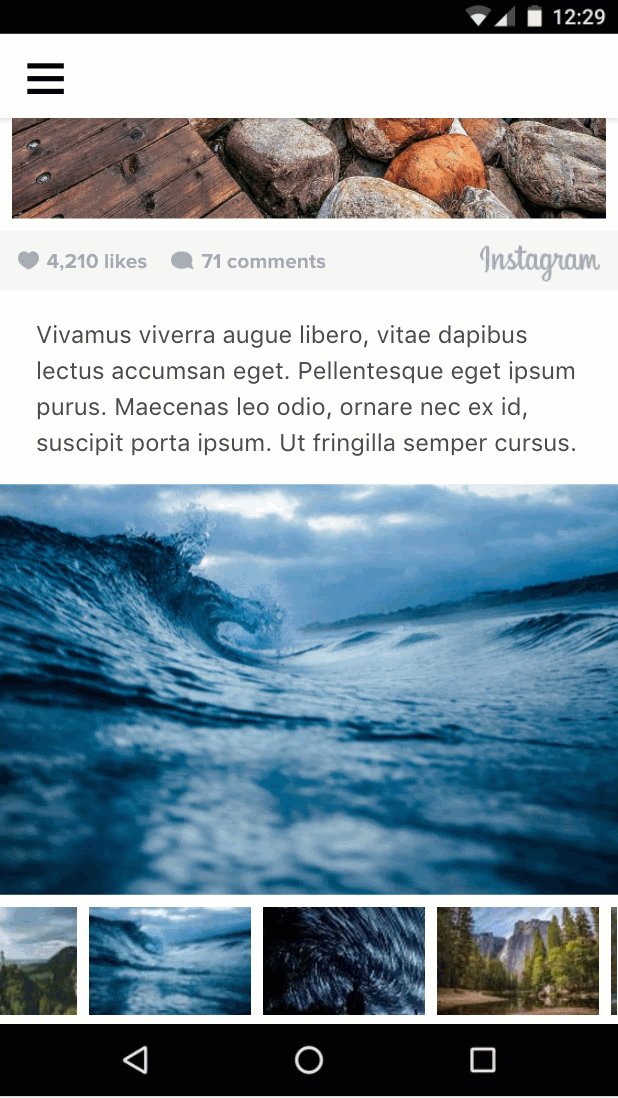
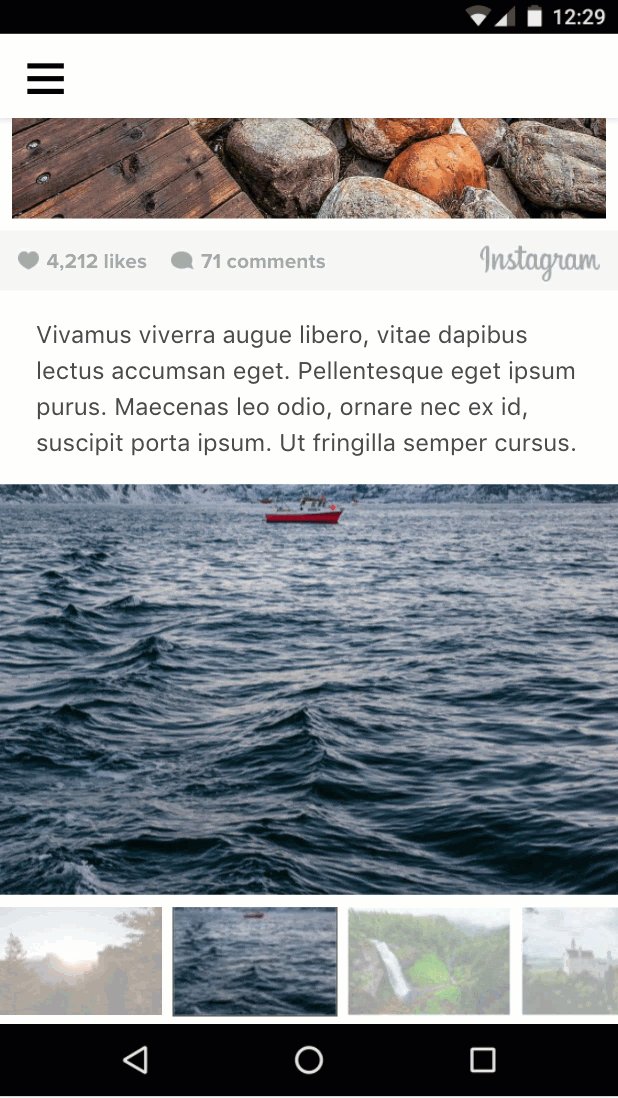
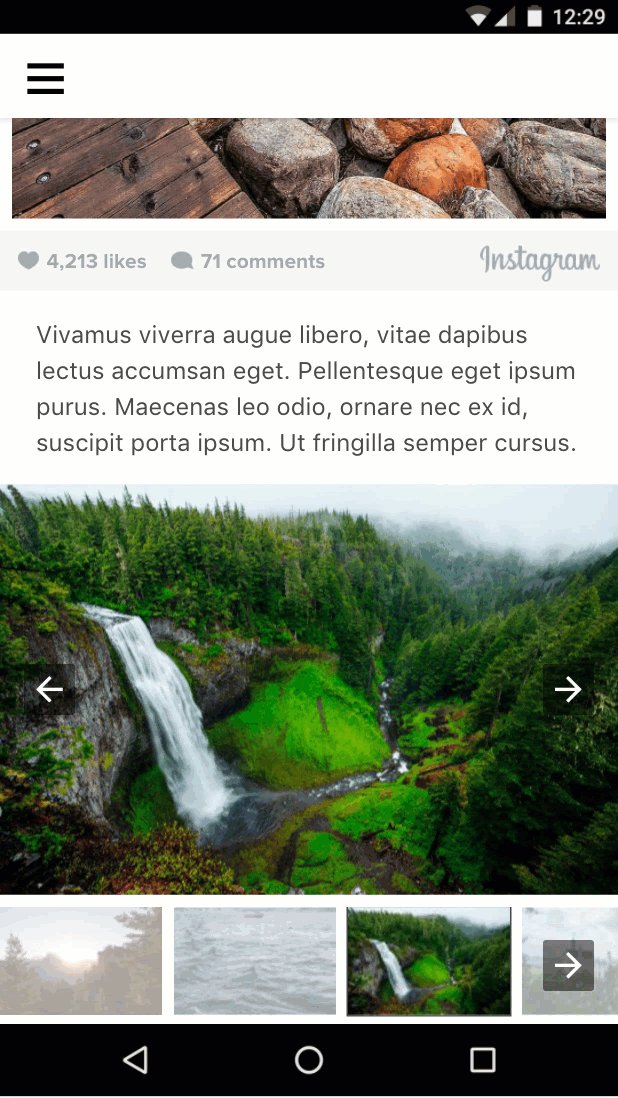
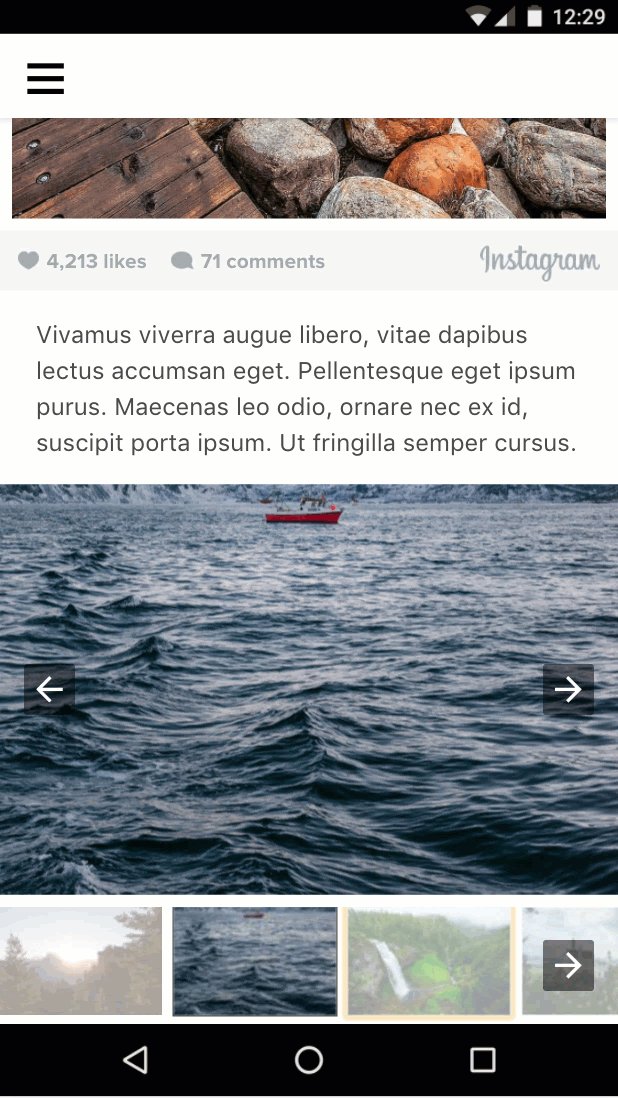
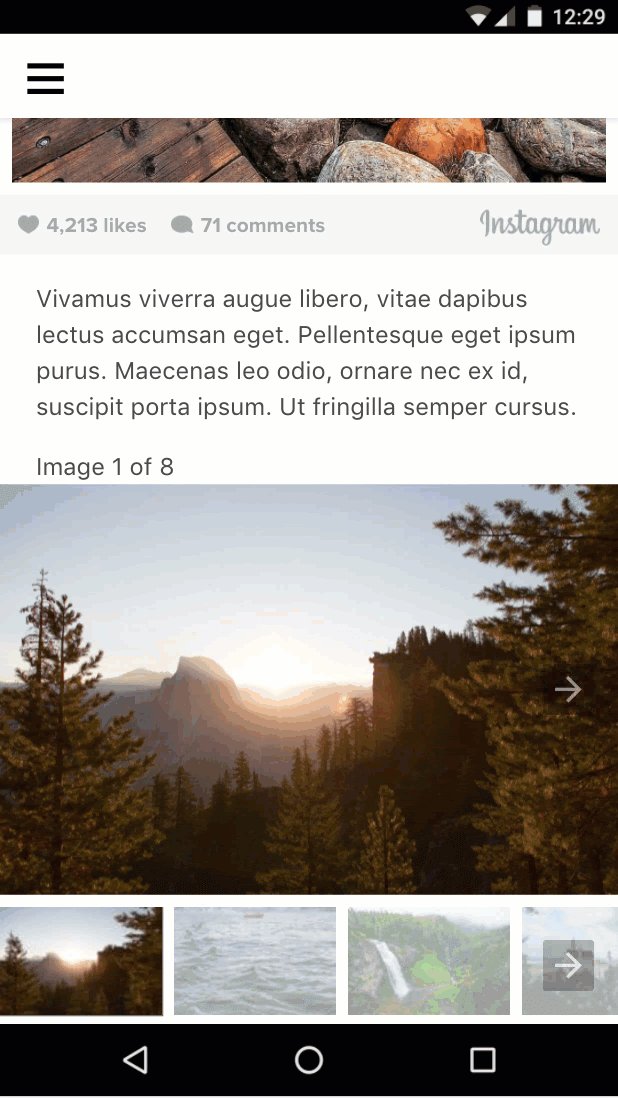
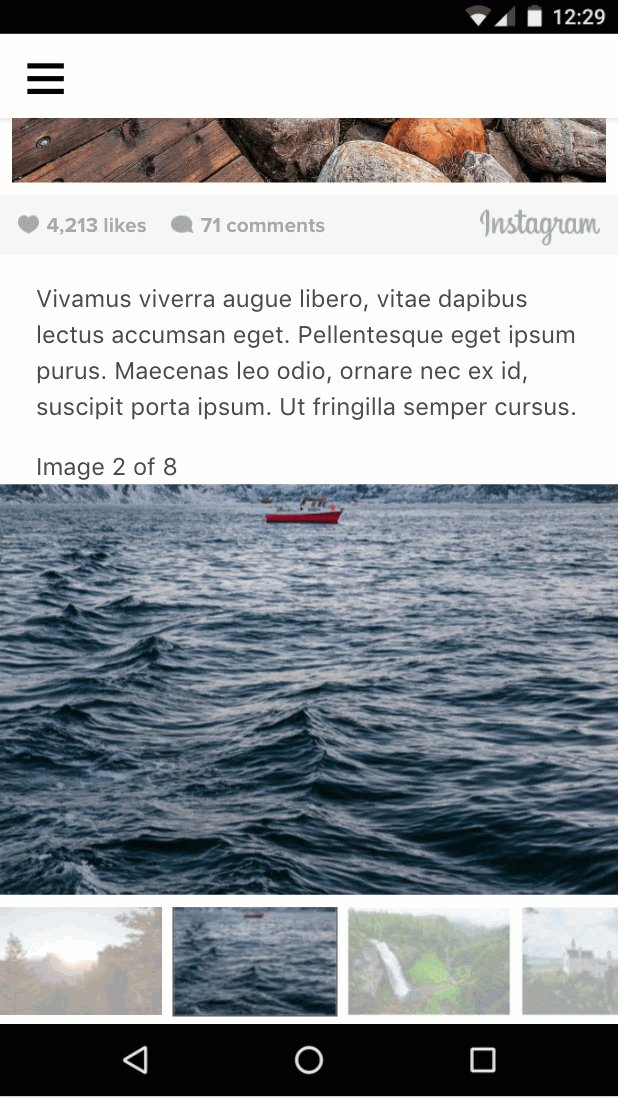
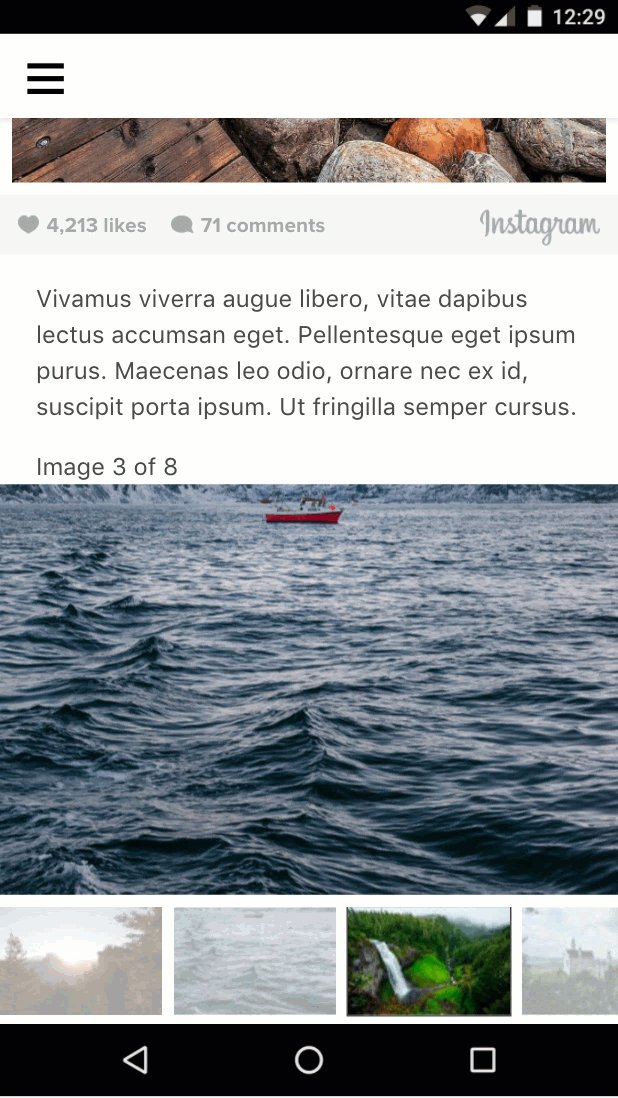
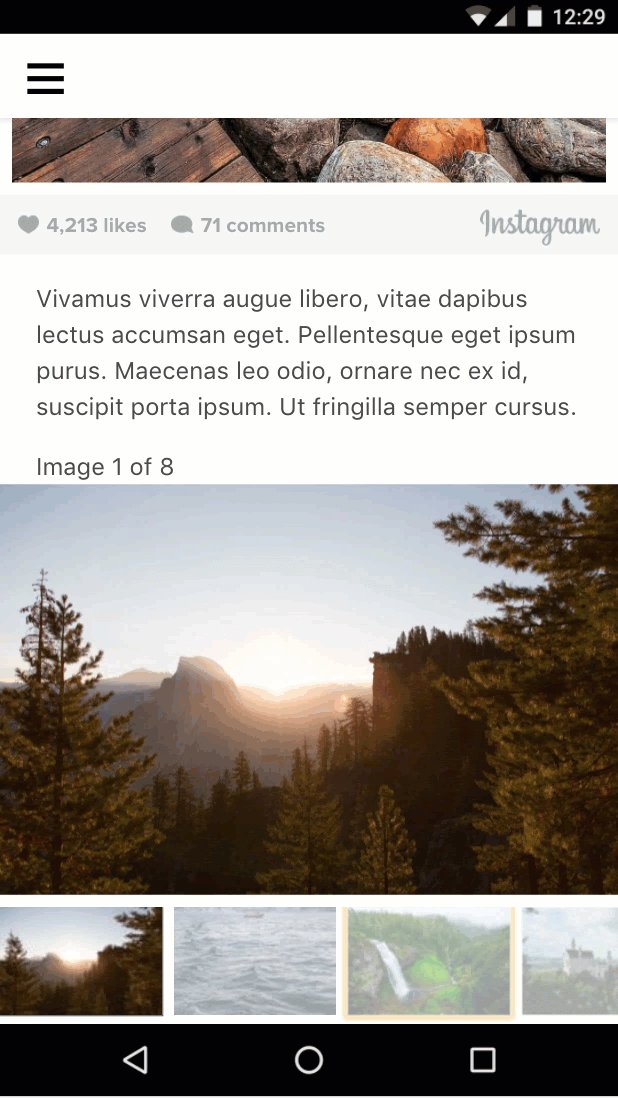
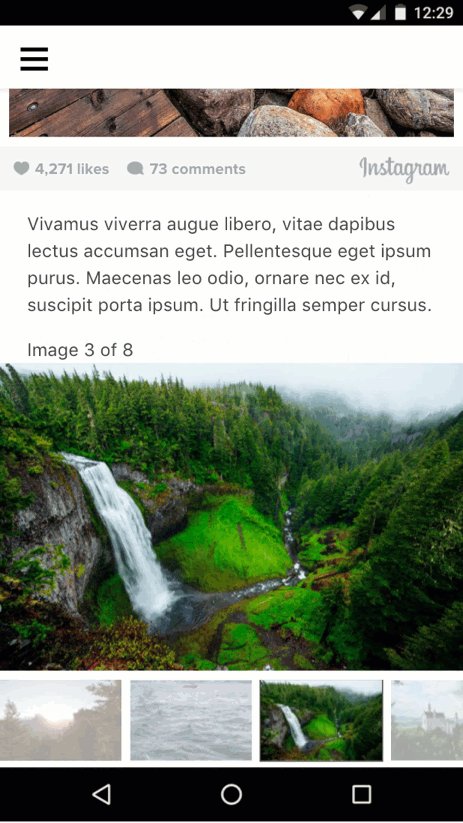
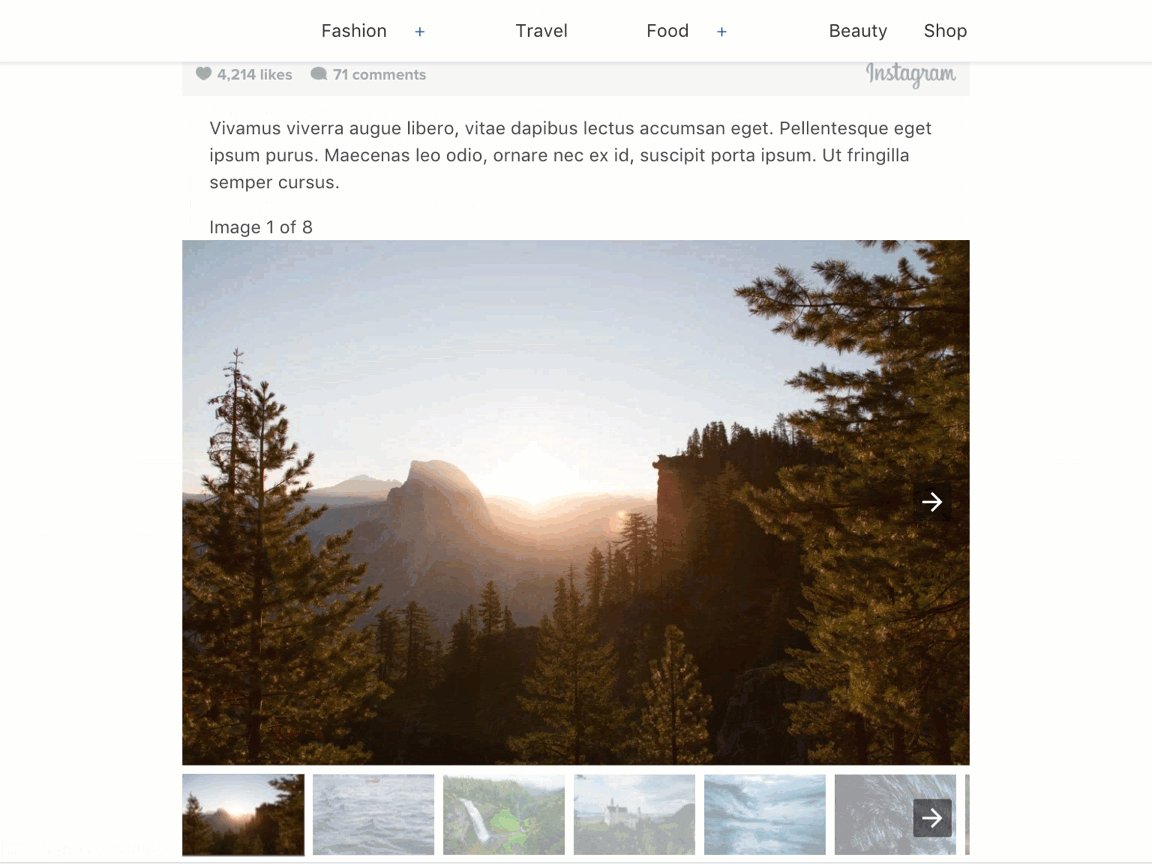
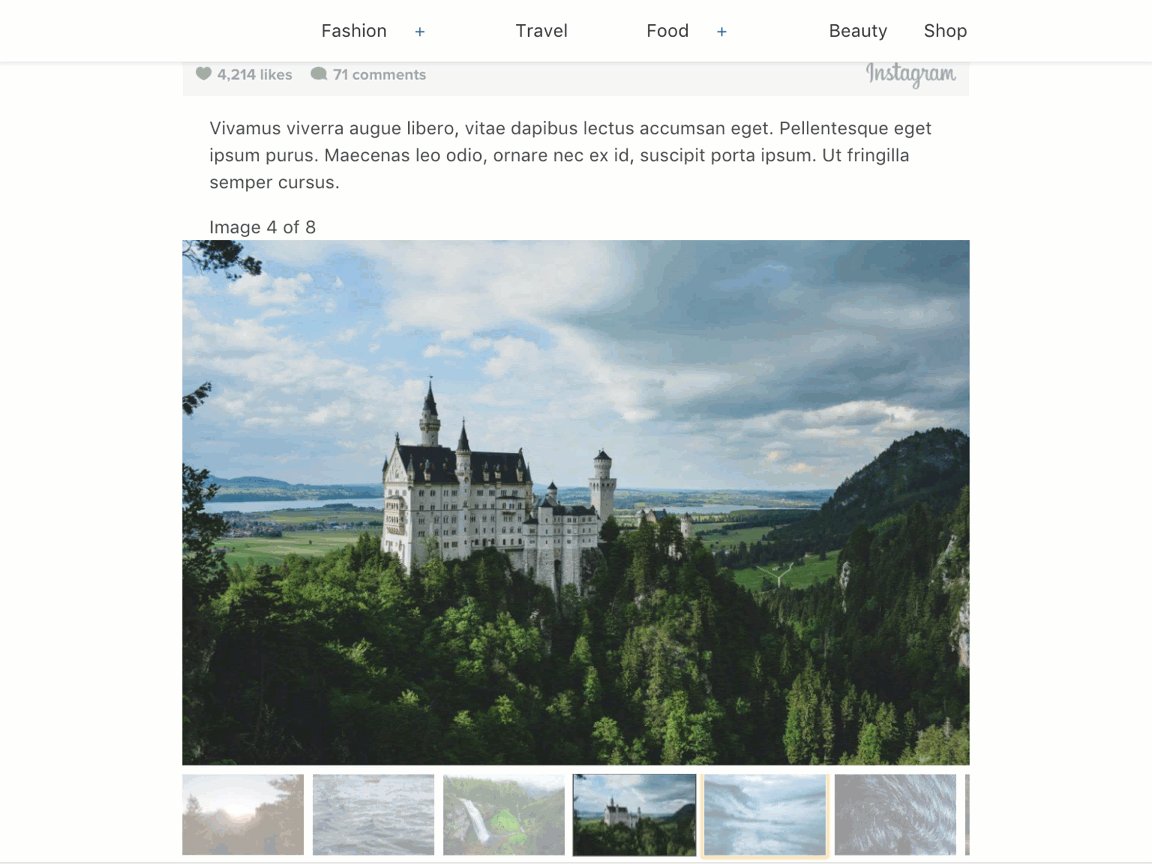
</amp-selector>आइए, इसे आज़माकर देखते हैं. किसी थंबनेल पर टैप करें. इससे इमेज स्लाइड बदल जाएंगी. इमेज स्लाइड को स्वाइप करें. इससे हाइलाइट किया गया थंबनेल बदल जाएगा.

गैलरी में टेक्स्ट जोड़ना
हमने अपनी मौजूदा स्लाइड के लिए, स्थिति को तय करने और उसमें बदलाव करने का काम पहले ही कर लिया है. अब हम मौजूदा स्लाइड नंबर के आधार पर, अन्य जानकारी को अपडेट करने के लिए आसानी से अतिरिक्त बाइंडिंग उपलब्ध करा सकते हैं.
आइए, अपनी गैलरी में "x/y इमेज" टेक्स्ट जोड़ते हैं:
स्लाइड कैरसेल एलिमेंट के ऊपर यह कोड जोड़ें:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>इस बार, हम एचटीएमएल एट्रिब्यूट से बाइंड करने के बजाय, [text]= का इस्तेमाल करके किसी एलिमेंट के इनर टेक्स्ट से बाइंड कर रहे हैं.
इसे आज़माएं:

खास जानकारी
- आपने
amp-bindके बारे में जाना. - आपने इमेज गैलरी के बेहतर वर्शन को लागू करने के लिए,
amp-bindका इस्तेमाल किया है.
इस सेक्शन का पूरा कोड यहां देखा जा सकता है: http://codepen.io/aghassemi/pen/MpeMdL
इस सेक्शन में, हम अपने पेज में ऐनिमेशन जोड़ने के लिए दो नई सुविधाओं का इस्तेमाल करेंगे.
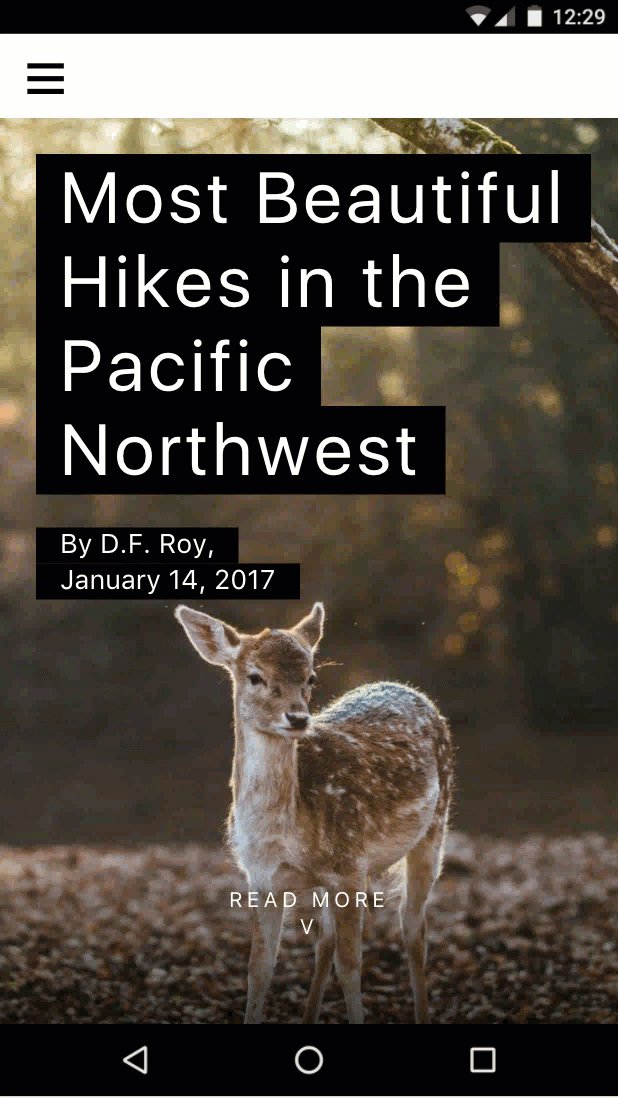
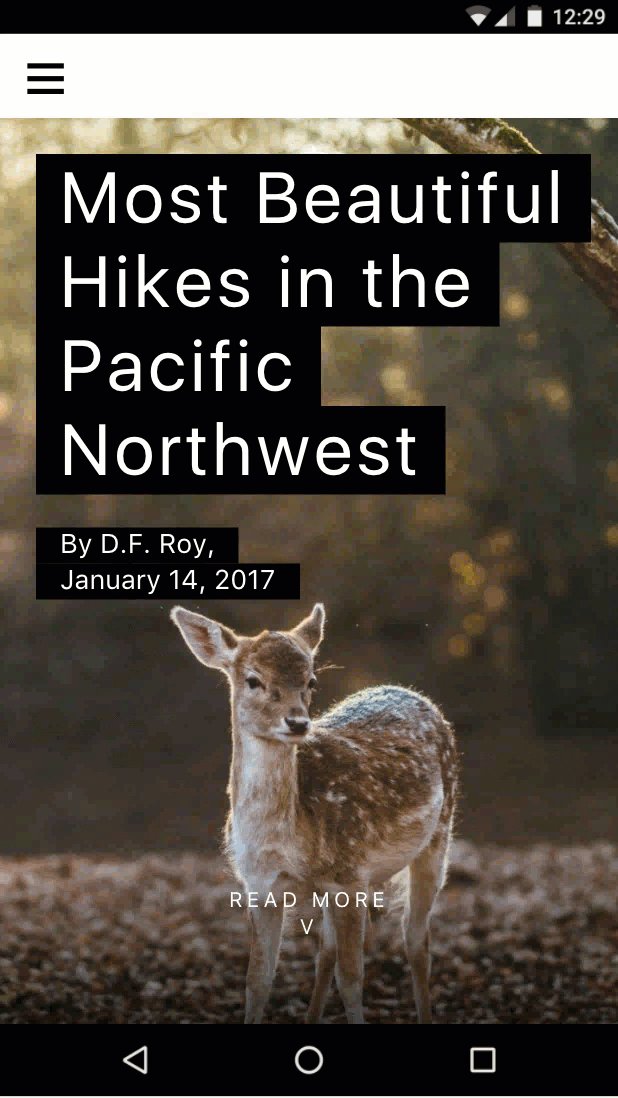
टाइटल में पैरलैक्स इफ़ेक्ट जोड़ना
amp-fx-collection एक एक्सटेंशन है. यह प्रीसेट विज़ुअल इफ़ेक्ट का कलेक्शन उपलब्ध कराता है. जैसे, पैरलैक्स. इसे एट्रिब्यूट वाले किसी भी एलिमेंट पर आसानी से चालू किया जा सकता है.
पैरलैक्स इफ़ेक्ट की मदद से, जब उपयोगकर्ता पेज को स्क्रोल करता है, तो एट्रिब्यूट को असाइन की गई वैल्यू के आधार पर एलिमेंट तेज़ी से या धीरे-धीरे स्क्रोल होता है.
किसी भी एचटीएमएल या एएमपी एलिमेंट में amp-fx="parallax" data-parallax-factor="<a decimal factor>" एट्रिब्यूट जोड़कर, पैरलैक्स इफ़ेक्ट को चालू किया जा सकता है.
- फ़ैक्टर की वैल्यू 1 से ज़्यादा होने पर, उपयोगकर्ता के पेज को नीचे की ओर स्क्रोल करने पर एलिमेंट तेज़ी से स्क्रोल होता है.
- फ़ैक्टर की वैल्यू 1 से कम होने पर, उपयोगकर्ता के पेज को नीचे की ओर स्क्रोल करने पर एलिमेंट धीरे-धीरे स्क्रोल होता है.
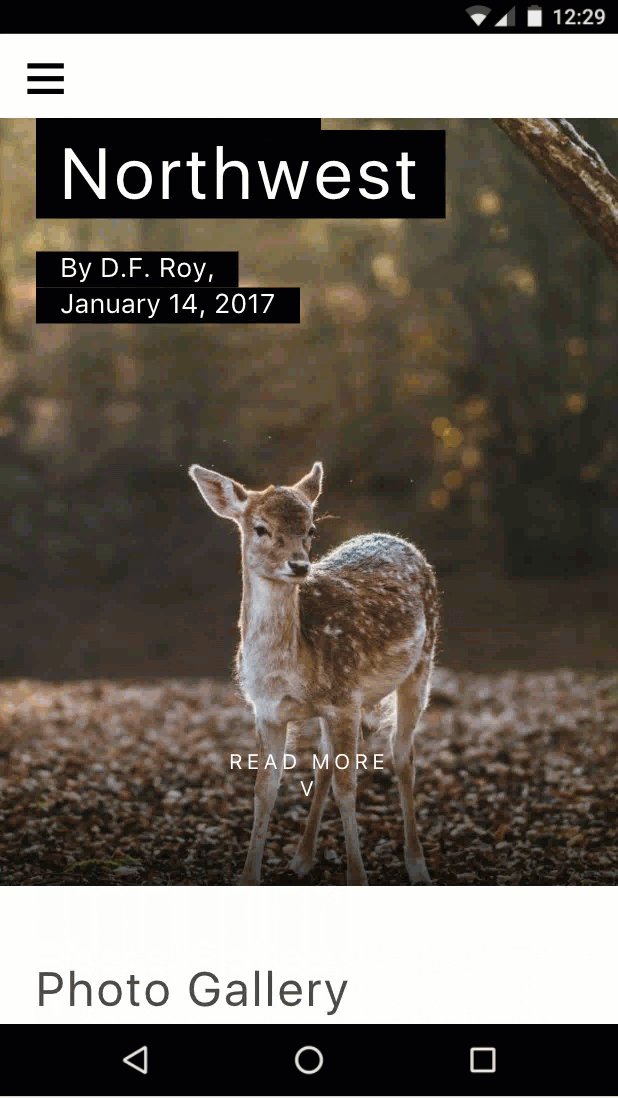
आइए, अपने पेज के टाइटल में 1.5 के फ़ैक्टर के साथ पैरलैक्स इफ़ेक्ट जोड़ें और देखें कि यह कैसा दिखता है!
head में amp-fx-collection के लिए स्क्रिप्ट टैग जोड़ें:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>अब कोड में मौजूद हेडर टाइटल एलिमेंट ढूंढें और उसमें amp-fx="parallax" and data-parallax-factor="1.5" एट्रिब्यूट जोड़ें:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>आइए, नतीजे पर एक नज़र डालते हैं:

अब टाइटल, पेज के बाकी कॉन्टेंट की तुलना में ज़्यादा तेज़ी से स्क्रोल हो रहा है. कूल!
पेज में ऐनिमेशन जोड़ना
amp-animation एक ऐसी सुविधा है जो Web Animations API को एएमपी पेजों पर लाती है.
इस सेक्शन में, हम कवर इमेज के लिए ज़ूम-इन इफ़ेक्ट बनाने के लिए, amp-animation का इस्तेमाल करेंगे.
head में amp-animation के लिए स्क्रिप्ट टैग जोड़ें:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>अब हमें अपने ऐनिमेशन और उस टारगेट एलिमेंट को तय करना होगा जिस पर यह लागू होता है.
ऐनिमेशन को टॉप-लेवल के amp-animation टैग में JSON के तौर पर तय किया जाता है.
अपने पेज में, ओपनिंग body टैग के ठीक नीचे यह कोड डालें.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>इस कोड में, एक ऐसे ऐनिमेशन के बारे में बताया गया है जो बिना किसी देरी के 30 सेकंड तक चलता है. साथ ही, इमेज को 30% बड़ा कर देता है.
हम फ़ॉरवर्ड fill को इस तरह से तय करते हैं कि ऐनिमेशन खत्म होने के बाद भी इमेज ज़ूम इन रहे. target, एचटीएमएल id है. यह उस एलिमेंट का होता है जिस पर ऐनिमेशन लागू होता है.
आइए, हम अपने पेज में हीरो इमेज एलिमेंट में एक id जोड़ते हैं, ताकि amp-animation उस पर कार्रवाई कर सके.
- अपने कोड में मौजूद हीरो इमेज (
layout="fixed-height"वाली हाई रिज़ॉल्यूशन इमेज) ढूंढें औरamp-imgटैग मेंid="heroimage"जोड़ें. - इसे आसान बनाने के लिए,
media="(min-width: 416px)"को भी मिटा दें. साथ ही, कम रिज़ॉल्यूशन वाले अन्यamp-imgको भी हटा दें, ताकि हमें फ़िलहाल amp-animation में कई ऐनिमेशन और मीडिया क्वेरी से न निपटना पड़े.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...आपने देखा होगा कि इमेज को बड़ा करने पर, वह अपने पैरंट से बाहर निकल जाती है. इसलिए, हमें इस समस्या को ठीक करने के लिए, ओवरफ़्लो को छिपाना होगा.
मौजूदा <style amp-custom> के आखिर में, यह सीएसएस नियम जोड़ें:
.ampstart-image-fullpage-hero {
overflow: hidden;
}आइए, इसे आज़माकर देखें और देखें कि यह कैसा दिखता है:

बहुत बढ़िया!
हालांकि, सीएसएस का इस्तेमाल करके भी ऐसा किया जा सकता था. amp-animation का क्या मतलब है?
इस मामले में यह सही है, लेकिन amp-animation से ऐसी अतिरिक्त सुविधाएं मिलती हैं जो सिर्फ़ सीएसएस से नहीं मिल सकतीं. उदाहरण के लिए, ऐनिमेशन को दिखने के आधार पर ट्रिगर किया जा सकता है. साथ ही, दिखने के आधार पर इसे रोका भी जा सकता है. इसके अलावा, इसे एएमपी ऐक्शन के साथ ट्रिगर किया जा सकता है. amp-animation भी Web Animations API पर आधारित है. इसमें सीएसएस ऐनिमेशन की तुलना में ज़्यादा सुविधाएं हैं. खास तौर पर, कंपोज़ेबिलिटी से जुड़ी सुविधाएं.
खास जानकारी
- आपने
amp-fx-collectionकी मदद से, पैरलैक्स इफ़ेक्ट बनाने के बारे में जाना. - आपने
amp-animationके बारे में जाना.
इस सेक्शन का पूरा कोड यहां देखा जा सकता है: http://codepen.io/aghassemi/pen/OpXKzo
आपने अभी-अभी एक शानदार और इंटरैक्टिव एएमपी पेज बनाया है.
आइए, आज की आपकी उपलब्धियों पर एक बार फिर नज़र डालकर जश्न मनाएं.
यहां तैयार पेज का लिंक दिया गया है: http://s.codepen.io/aghassemi/debug/OpXKzo
... और फ़ाइनल कोड: http://codepen.io/aghassemi/pen/OpXKzo

इस कोडलैब के लिए CodePen की एंट्री का कलेक्शन यहां देखा जा सकता है: https://codepen.io/collection/XzKmNB/
ओह, जाने से पहले...
हम यह जांच करना भूल गए कि हमारा पेज, लैंडस्केप मोड में टैबलेट जैसे अन्य डिवाइसों पर कैसा दिखता है.
आइए देखते हैं:

शानदार!
आपका दिन शुभ हो.
आगे क्या करना है
इस कोडलैब में, एएमपी में उपलब्ध सुविधाओं के बारे में सिर्फ़ बुनियादी जानकारी दी गई है. शानदार एएमपी पेज बनाने में आपकी मदद करने के लिए, कई संसाधन और कोडलैब उपलब्ध हैं:
- https://amp.dev
- https://ampstart.com/components
- एएमपी से जुड़े बुनियादी कोडलैब
- एएमपी से जुड़े ऐडवांस कॉन्सेप्ट कोडलैब
अगर आपको कोई सवाल पूछना है या कोई समस्या आ रही है, तो कृपया हमें AMP Slack चैनल पर ढूंढें. इसके अलावा, GitHub पर चर्चाएं करें, गड़बड़ी की शिकायतें करें या सुविधा के अनुरोध करें.