AMP ช่วยให้สร้างหน้าเว็บที่เชื่อถือได้ ตอบสนอง และมีประสิทธิภาพได้ง่ายขึ้น AMP ช่วยให้คุณสร้างการโต้ตอบในเว็บไซต์ทั่วไปได้โดยไม่ต้องเขียน JavaScript เว็บไซต์ amp.dev มีเทมเพลตที่ออกแบบไว้ล่วงหน้าและเทมเพลตเริ่มต้นใช้งานอย่างรวดเร็ว
สิ่งที่คุณจะสร้าง
ใน Codelab นี้ คุณจะได้สร้างหน้า AMP ที่สวยงามแบบอินเทอร์แอกทีฟที่ปรับเปลี่ยนตามอุปกรณ์อย่างเต็มรูปแบบ ซึ่งใช้ฟีเจอร์และคอมโพเนนต์เพิ่มเติมมากมายของ AMP ดังนี้
|
|
|
สิ่งที่ต้องมี
- เว็บเบราว์เซอร์ที่ทันสมัย
- Node.js และเครื่องมือแก้ไขข้อความ หรือสิทธิ์เข้าถึง CodePen หรือสนามเด็กเล่นออนไลน์ที่คล้ายกัน
- ความรู้พื้นฐานเกี่ยวกับ HTML, CSS, JavaScript และเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Chrome
เครื่องมือสำหรับการแสดงเนื้อหา
เราจะใช้ Node.js เพื่อเรียกใช้เซิร์ฟเวอร์ HTTP ในเครื่องเพื่อแสดงหน้า AMP ดูวิธีติดตั้งได้ที่เว็บไซต์ของ Node.js
เครื่องมือที่เราเลือกใช้เพื่อแสดงเนื้อหาในเครื่องคือ serve ซึ่งเป็นเซิร์ฟเวอร์เนื้อหาสแตติกที่ใช้ Node.js หากต้องการติดตั้ง ให้เรียกใช้คำสั่งต่อไปนี้
npm install -g serve
ดาวน์โหลดเทมเพลตจาก amp.dev
เทมเพลต AMP คือที่เก็บเทมเพลตและคอมโพเนนต์ AMP สำหรับการเริ่มต้นใช้งานอย่างรวดเร็ว ซึ่งจะช่วยให้คุณสร้างหน้า AMP ที่ทันสมัยและปรับเปลี่ยนตามอุปกรณ์ได้อย่างรวดเร็ว
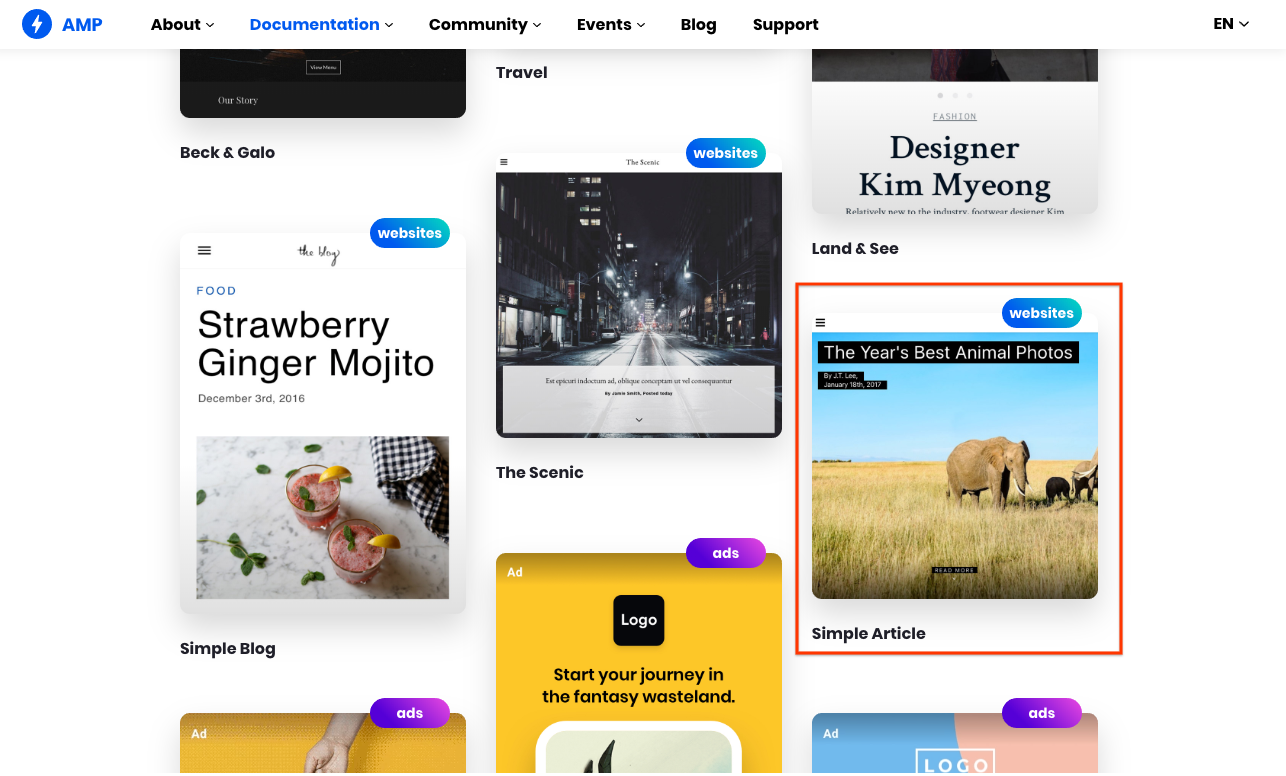
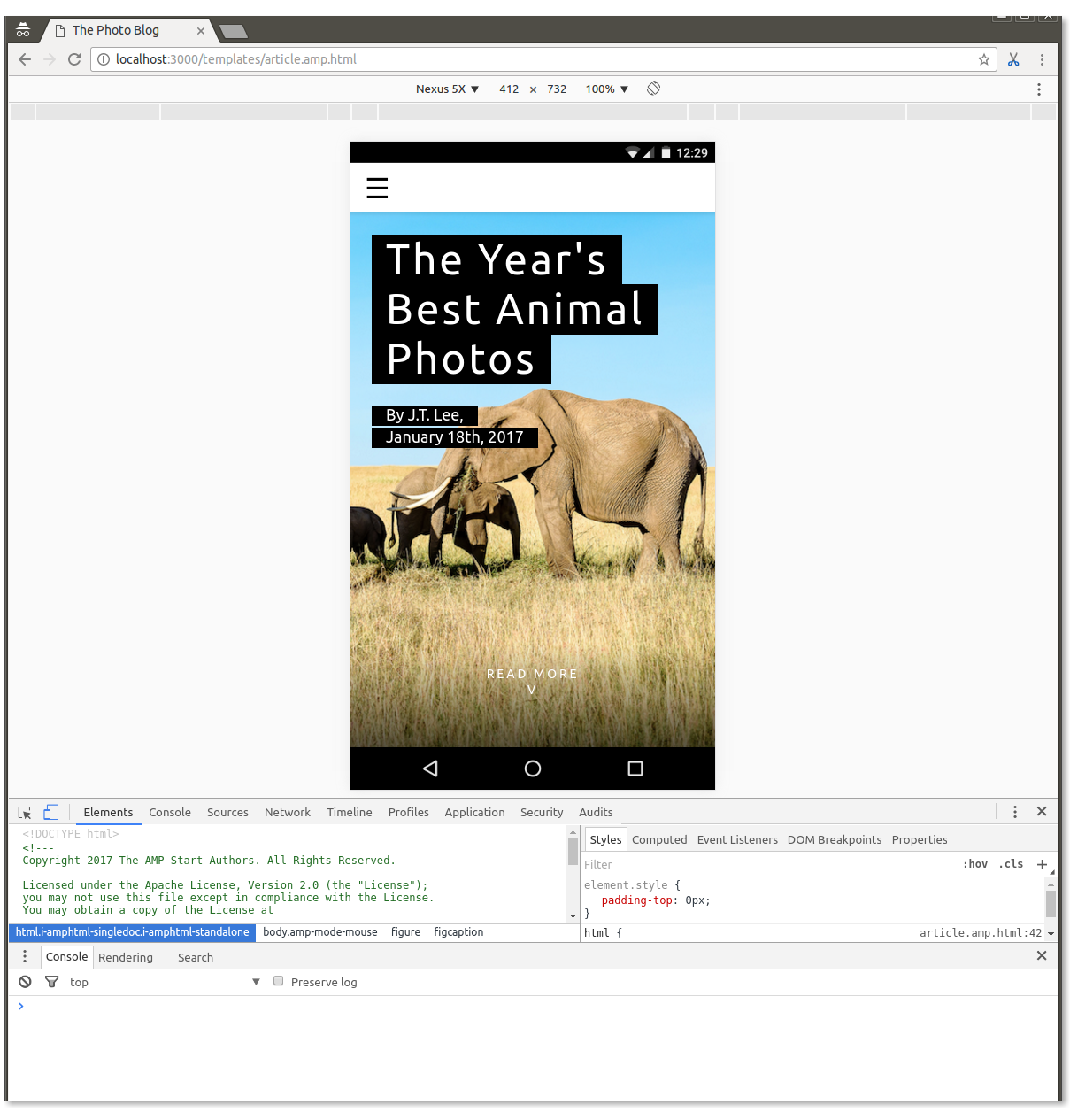
ไปที่เทมเพลต AMP แล้วดาวน์โหลดโค้ดสำหรับ "บทความแบบง่าย" สำหรับเทมเพลต "ภาพสัตว์ยอดเยี่ยมแห่งปี"

การเรียกใช้โค้ดเทมเพลต
แตกเนื้อหาของไฟล์ ZIP
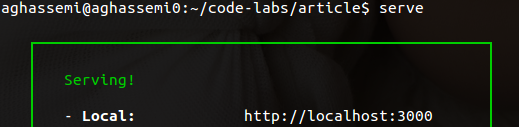
เรียกใช้คำสั่ง serve ภายในโฟลเดอร์ article เพื่อแสดงไฟล์ในเครื่อง

ไปที่ http://localhost:5000/templates/article.amp.html ในเบราว์เซอร์ (พอร์ตอาจเป็น 3000 หรือหมายเลขอื่น ขึ้นอยู่กับเวอร์ชันของ serve โปรดตรวจสอบที่อยู่ที่แน่นอนในคอนโซล)
ในระหว่างนี้ ให้เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แล้วสลับโหมดอุปกรณ์ด้วย

ตัดโค้ดเทมเพลต
ตอนนี้เราได้สร้างโครงสร้างหน้า AMP ที่ใช้งานได้เกือบทั้งหมดแล้ว แต่จุดประสงค์ของ Codelab นี้คือเพื่อให้คุณได้เรียนรู้และฝึกฝน ดังนั้น...
ลบทุกอย่างใน <body></body>
ตอนนี้เราเหลือเพียงหน้าว่างที่มีโค้ด Boilerplate บางส่วนเท่านั้น

ใน Codelab นี้ คุณจะได้เพิ่มคอมโพเนนต์มากมายลงในหน้าว่างนี้ ซึ่งเป็นการสร้างเทมเพลตขึ้นมาใหม่บางส่วนพร้อมฟังก์ชันการทำงานที่มากขึ้น
หน้า AMP คือหน้า HTML ที่มีแท็กเพิ่มเติมและมีข้อจำกัดบางอย่างเพื่อให้มีประสิทธิภาพที่เชื่อถือได้
แม้ว่าแท็กส่วนใหญ่ในหน้า AMP จะเป็นแท็ก HTML ปกติ แต่แท็ก HTML บางแท็กจะถูกแทนที่ด้วยแท็กเฉพาะของ AMP องค์ประกอบที่กำหนดเองเหล่านี้ซึ่งเรียกว่าคอมโพเนนต์ AMP HTML ช่วยให้ติดตั้งใช้งานรูปแบบทั่วไปได้อย่างง่ายดายและมีประสิทธิภาพ
ไฟล์ AMP HTML ที่เรียบง่ายที่สุดมีลักษณะดังนี้ (บางครั้งเรียกว่า AMP Boilerplate)
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
ดูโค้ดของหน้าว่างที่คุณสร้างขึ้นระหว่างการตั้งค่า ซึ่งมีข้อความมาตรฐานนี้และมีการเพิ่มโค้ดบางส่วน โดยที่สำคัญคือแท็ก <style amp-custom> ซึ่งมี CSS ที่ย่อขนาดจำนวนมาก
AMP ไม่ได้กำหนดแนวทางการออกแบบและไม่ได้บังคับใช้ชุดรูปแบบใดชุดรูปแบบหนึ่ง คอมโพเนนต์ AMP ส่วนใหญ่มีการจัดรูปแบบพื้นฐานมาก ผู้เขียนหน้าเว็บจะต้องเป็นผู้ระบุ CSS ที่กำหนดเอง <style amp-custom> จึงเข้ามามีบทบาทในส่วนนี้
อย่างไรก็ตาม เทมเพลต AMP มีสไตล์ CSS ของตัวเองที่ออกแบบมาอย่างสวยงาม ใช้ได้กับทุกเบราว์เซอร์ และตอบสนองตามอุปกรณ์เพื่อช่วยให้คุณสร้างหน้า AMP ที่สวยงามได้อย่างรวดเร็ว โค้ดเทมเพลตที่คุณดาวน์โหลดจะมีรูปแบบ CSS ที่กำหนดไว้เหล่านี้ใน <style amp-custom>.
เราจะเริ่มต้นด้วยการเพิ่มคอมโพเนนต์บางอย่างที่เรานำออกจากเทมเพลตกลับเข้าไป เพื่อสร้างโครงสร้างสำหรับหน้าเว็บ ซึ่งรวมถึงเมนูการนำทาง รูปภาพส่วนหัวของหน้า และชื่อ
เราจะขอความช่วยเหลือจากหน้าคอมโพเนนต์ UI ของ AMP Start แต่จะไม่เจาะลึกรายละเอียดการติดตั้งใช้งาน ขั้นตอนต่อๆ ไปในโค้ดแล็บจะเปิดโอกาสให้คุณทำเช่นนั้นได้
เพิ่มการนำทางที่ปรับเปลี่ยนตามอุปกรณ์
ไปที่ https://ampstart.com/components#navigation แล้วคัดลอกและวางโค้ด HTML ที่ระบุสำหรับ RESPONSIVE MENUBAR ลงใน body ของหน้า

โค้ดที่ AMP Start จัดเตรียมให้มีโครงสร้างคลาส HTML และ CSS ที่จำเป็นต่อการใช้แถบนำทางที่ปรับเปลี่ยนตามพื้นที่โฆษณาสำหรับหน้าเว็บ
ลองเลย: ปรับขนาดหน้าต่างเพื่อดูว่าหน้าต่างตอบสนองต่อขนาดหน้าจอต่างๆ อย่างไร
|
|
โค้ดนี้ใช้คิวรี่สื่อ CSS รวมถึงคอมโพเนนต์ AMP amp-sidebar และ amp-accordion
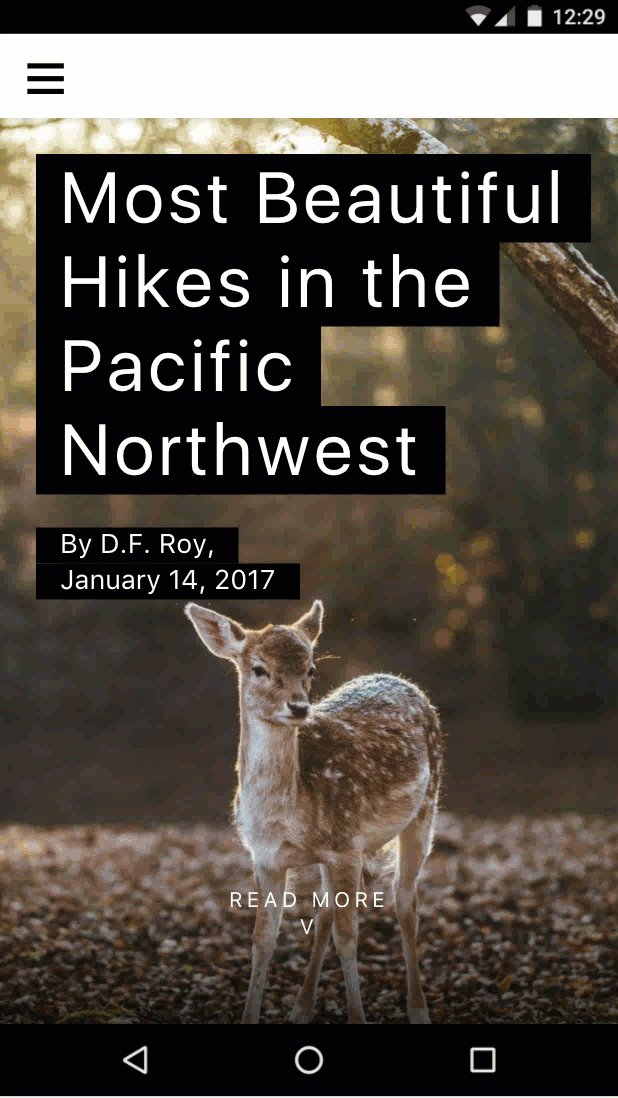
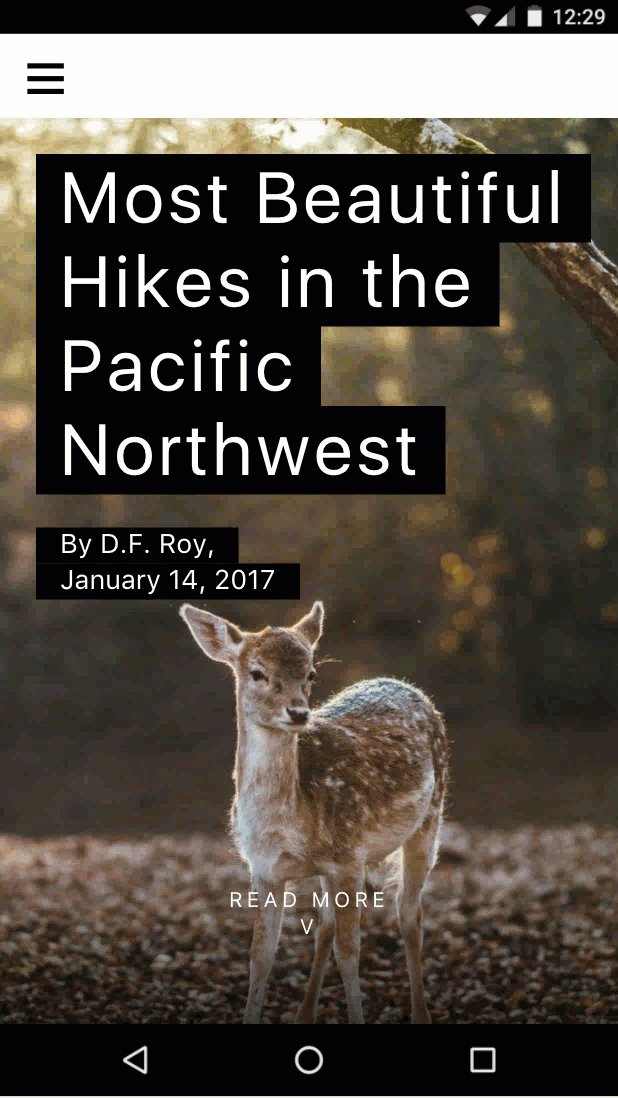
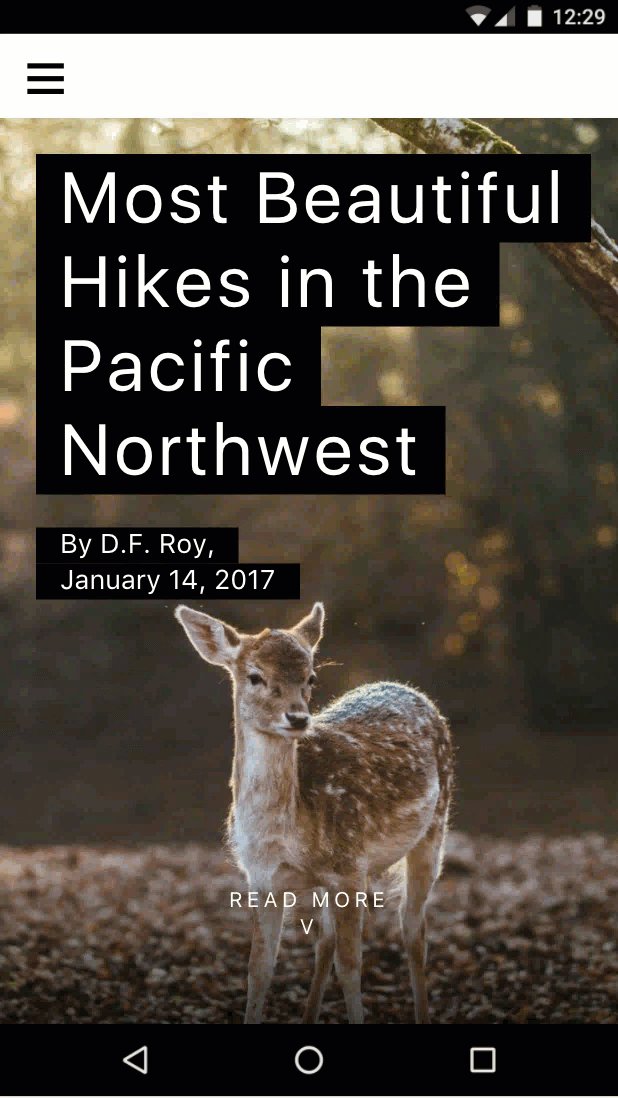
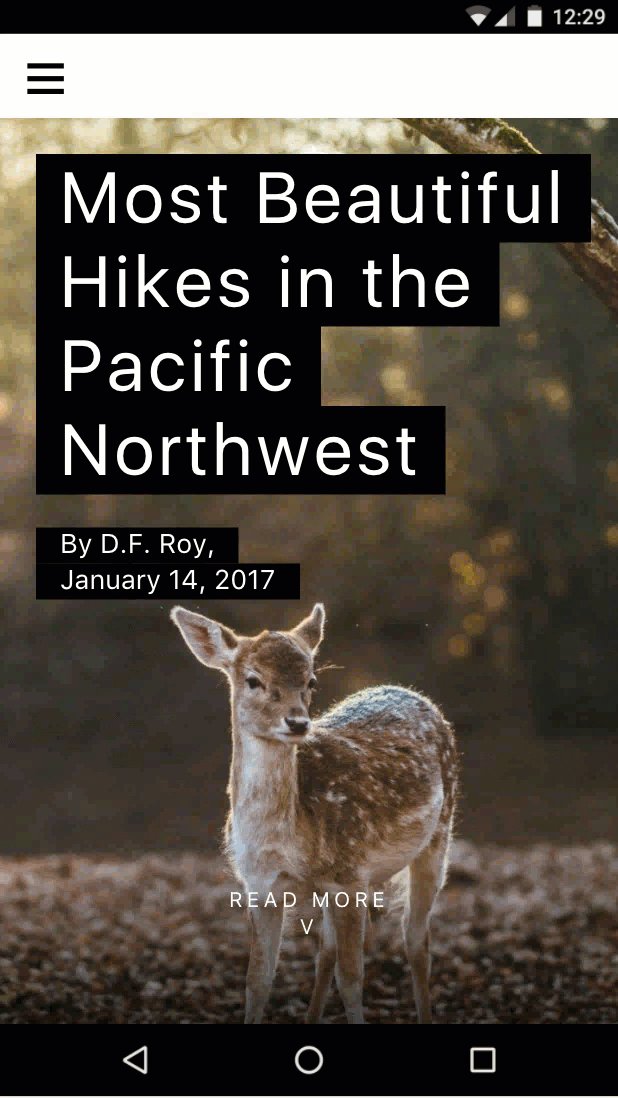
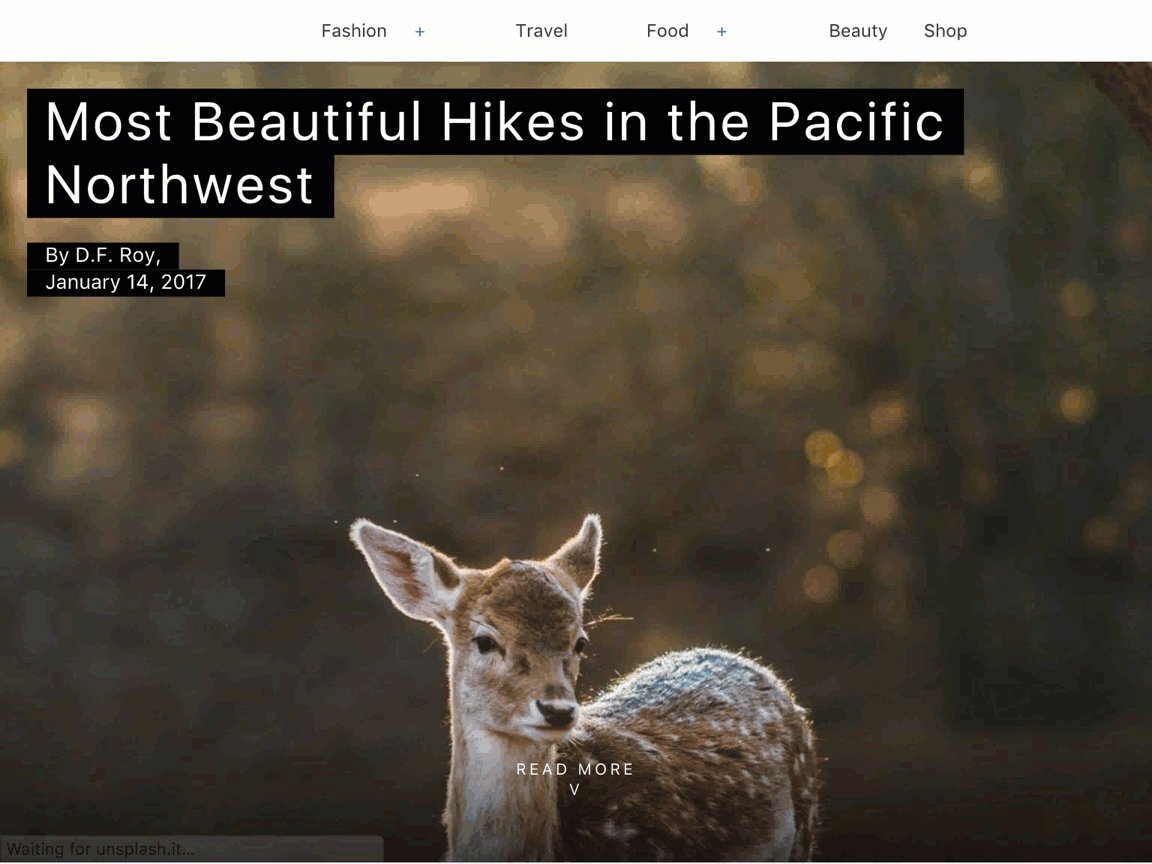
เพิ่มรูปภาพหลักและชื่อ
AMP Start มีข้อมูลโค้ดที่พร้อมใช้งานสำหรับรูปภาพหลักและชื่อที่สวยงามและปรับเปลี่ยนตามอุปกรณ์ด้วย
ไปที่ https://ampstart.com/components#media แล้วคัดลอกและวางโค้ด HTML ที่ระบุสำหรับ Fullpage Hero ลงในโค้ดของคุณทันทีหลังจาก <!-- End Navbar --> comment ใน body.
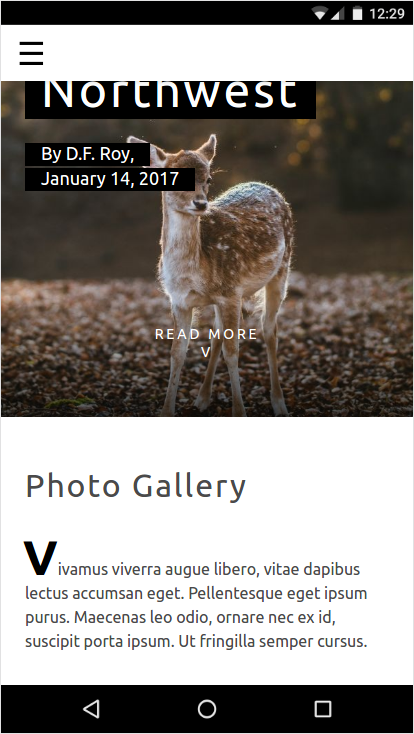
มาอัปเดตรูปภาพและชื่อกันเลย
คุณอาจสังเกตเห็นว่ามีแท็ก amp-img 2 แบบในข้อมูลโค้ด โดยใช้สำหรับความกว้างที่เล็กลงและควรชี้ไปยังรูปภาพที่มีความละเอียดต่ำกว่า ส่วนอีกอันใช้สำหรับจอแสดงผลที่ใหญ่ขึ้น ระบบจะเปิด/ปิดโดยอัตโนมัติตามแอตทริบิวต์ media ซึ่ง AMP รองรับในองค์ประกอบ AMP ทั้งหมด
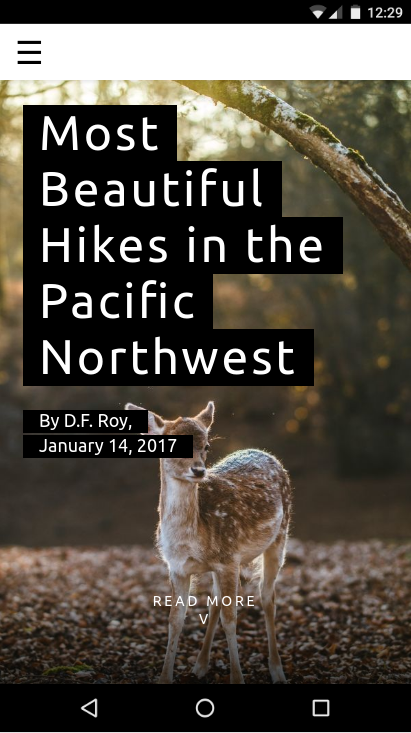
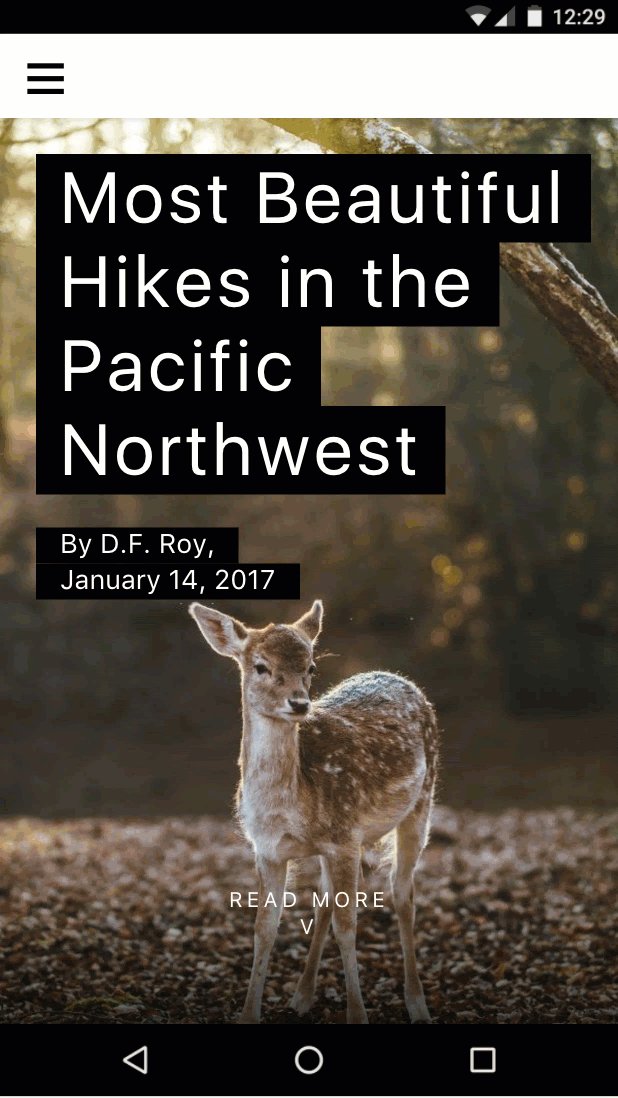
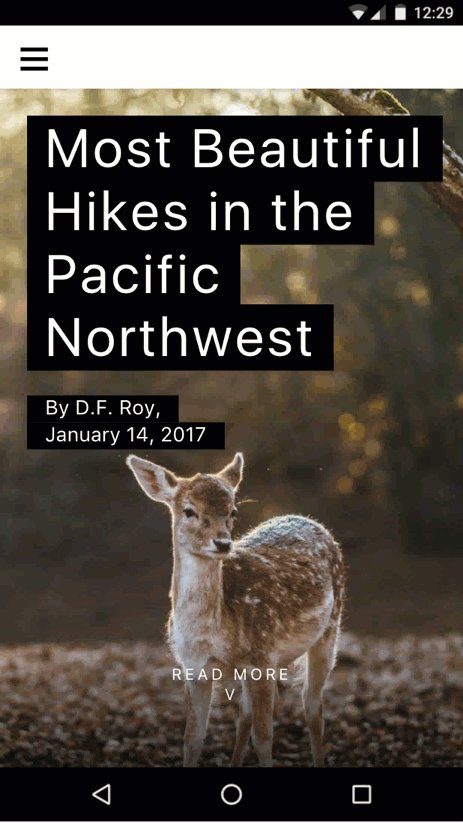
อัปเดต src, width และ height เป็นรูปภาพอื่น และอัปเดตชื่อเป็น "การเดินป่าที่สวยที่สุดในแปซิฟิกนอร์ธเวสต์" โดยแทนที่ <figure>...</figure> ที่มีอยู่ด้วยรายการต่อไปนี้
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>มาดูหน้าเว็บกันเลย

สรุป
- คุณสร้างโครงสร้างพื้นฐานของหน้าเว็บ รวมถึงการนำทางที่ปรับเปลี่ยนตามอุปกรณ์ รูปภาพหลัก และชื่อ
- คุณได้เรียนรู้เพิ่มเติมเกี่ยวกับเทมเพลต AMP และใช้คอมโพเนนต์ UI ของ AMP Start เพื่อประกอบเชลล์ของหน้าเว็บอย่างรวดเร็ว
ดูโค้ดที่เสร็จสมบูรณ์สำหรับส่วนนี้ได้ที่ http://codepen.io/aghassemi/pen/RpRdzV
ในส่วนนี้ เราจะเพิ่มรูปภาพ วิดีโอ การฝัง และข้อความบางส่วนที่ปรับเปลี่ยนตามอุปกรณ์ลงในหน้าเว็บ
มาเพิ่มองค์ประกอบ main ที่จะโฮสต์เนื้อหาของหน้าเว็บกัน เราจะเพิ่มข้อความนี้ที่ส่วนท้ายของ body:
<main id="content">
</main>เพิ่มหัวเรื่องและย่อหน้า
เพิ่มข้อมูลต่อไปนี้ภายใน main
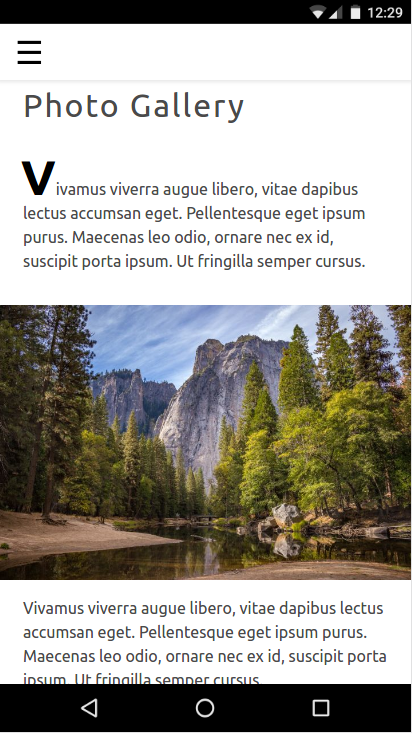
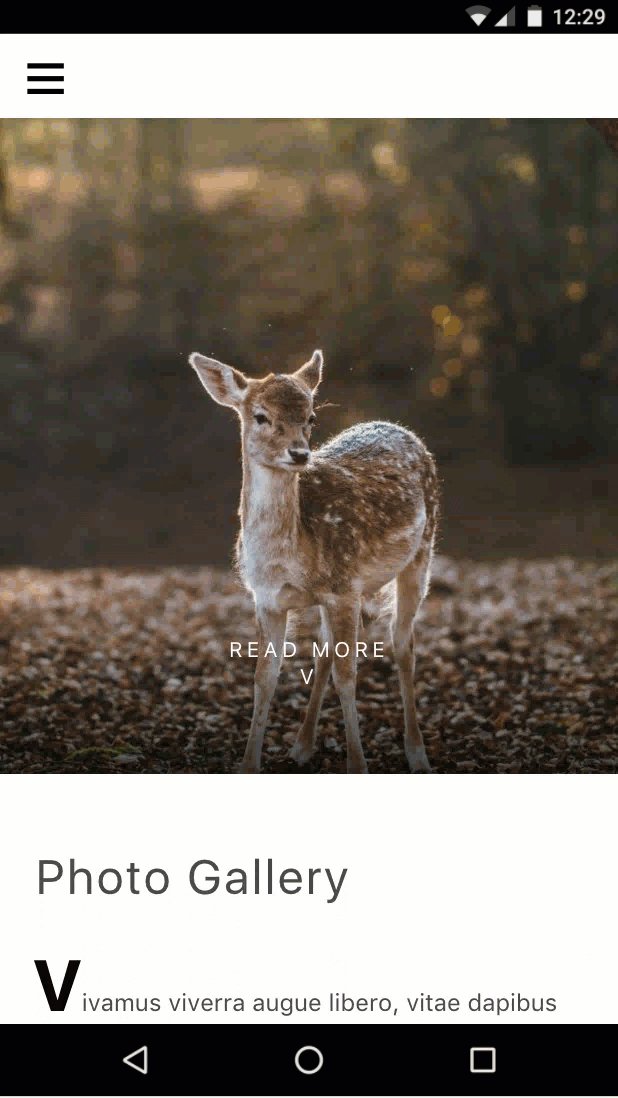
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>เนื่องจาก AMP เป็นเพียง HTML จึงไม่มีอะไรพิเศษเกี่ยวกับโค้ดนี้ ยกเว้นชื่อคลาส CSS px3, mb2 และ ampstart-dropcap คืออะไร ผู้ใช้มาจากที่ใด
คลาสเหล่านี้ไม่ได้เป็นส่วนหนึ่งของ AMP HTML เทมเพลต AMP Start ใช้ Basscss เพื่อจัดชุดเครื่องมือ CSS ระดับต่ำและเพิ่มคลาสที่เฉพาะเจาะจงสำหรับ AMP Start
ในข้อมูลโค้ดนี้ px3 และ mb2 กำหนดโดย Basscss และแปลเป็น padding-left-right และ margin-bottom ตามลำดับ ampstart-dropcap มีให้ใช้งานใน AMP Start และจะทำให้อักษรตัวแรกของย่อหน้ามีขนาดใหญ่ขึ้น
คุณดูเอกสารสำหรับคลาส CSS ที่กำหนดไว้ล่วงหน้าเหล่านี้ได้ที่ http://basscss.com/ และ https://ampstart.com/components
มาดูหน้าเว็บในตอนนี้กัน

เพิ่มรูปภาพ
การสร้างหน้าเว็บที่ปรับเปลี่ยนตามอุปกรณ์ใน AMP เป็นเรื่องง่าย ในหลายกรณี การทําให้คอมโพเนนต์ AMP ตอบสนองนั้นทําได้ง่ายๆ เพียงแค่เพิ่มแอตทริบิวต์ layout="responsive" amp-img ยังรองรับ srcset เพื่อระบุรูปภาพต่างๆ สำหรับความกว้างของวิวพอร์ตและความหนาแน่นของพิกเซลที่แตกต่างกันด้วย ซึ่งคล้ายกับแท็ก HTML img
วิธีเพิ่ม amp-img ลงใน main
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
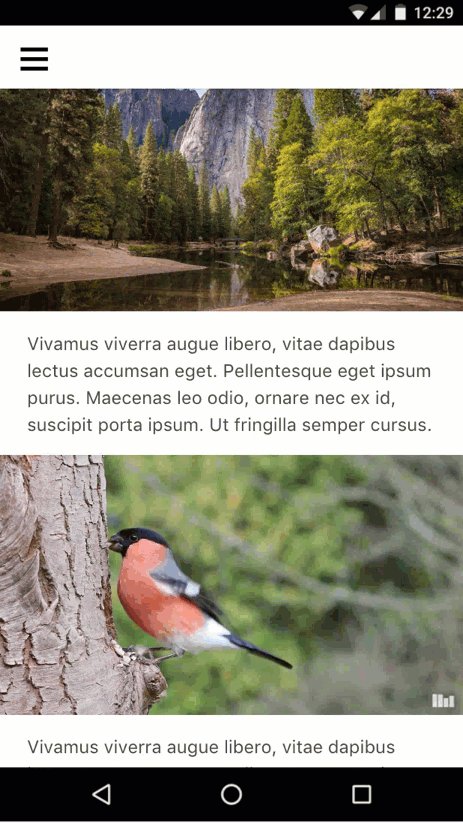
</amp-img>โค้ดนี้ใช้เพื่อสร้างรูปภาพที่ปรับเปลี่ยนตามพื้นที่โฆษณาโดยการระบุ layout="responsive" และระบุ width และ height.
เหตุใดฉันจึงต้องระบุความกว้างและความสูงเมื่อใช้เลย์เอาต์ที่ตอบสนอง
มี 2 เหตุผลดังนี้
- AMP ใช้ความกว้างและความสูงในการคำนวณสัดส่วนภาพ และรักษาความสูงที่ถูกต้องเมื่อความกว้างเปลี่ยนแปลงให้พอดีกับคอนเทนเนอร์ระดับบนสุด
- AMP บังคับใช้การกำหนดขนาดแบบคงที่สำหรับองค์ประกอบทั้งหมดเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่ดี (ไม่มีการกระโดดในหน้า) และเพื่อกำหนดขนาดและตำแหน่งของแต่ละองค์ประกอบเพื่อจัดวางหน้าก่อนที่จะดาวน์โหลดทรัพยากร
มาดูหน้าเว็บกันเลย

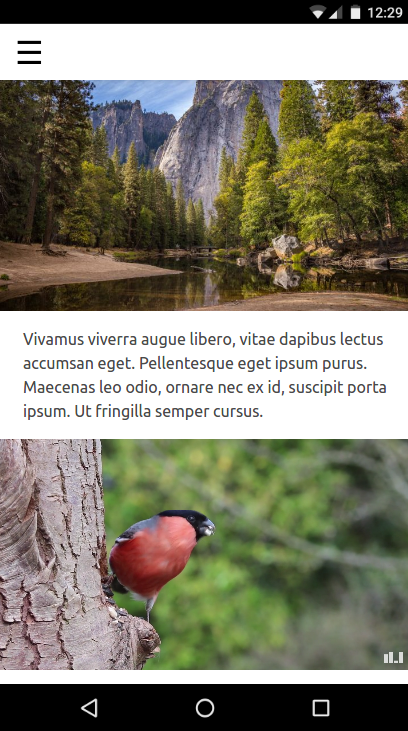
เพิ่มวิดีโอที่เล่นอัตโนมัติ
AMP รองรับวิดีโอเพลเยอร์หลายรายการ เช่น YouTube และ Vimeo AMP มีองค์ประกอบ video ของ HTML5 ในเวอร์ชันของตัวเองภายใต้amp-video คอมโพเนนต์แบบขยาย โปรแกรมเล่นวิดีโอบางตัว รวมถึง amp-video และ amp-youtube รองรับการเล่นอัตโนมัติแบบปิดเสียงบนอุปกรณ์เคลื่อนที่ด้วย
amp-videoจะปรับเปลี่ยนตามอุปกรณ์ได้เช่นเดียวกับ amp-img เมื่อเพิ่ม layout="responsive"
มาเพิ่มวิดีโอที่เล่นอัตโนมัติลงในหน้าเว็บกัน
เพิ่มย่อหน้าอีกย่อหน้าและองค์ประกอบ amp-video ต่อไปนี้ลงใน main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>มาดูรายละเอียดกัน

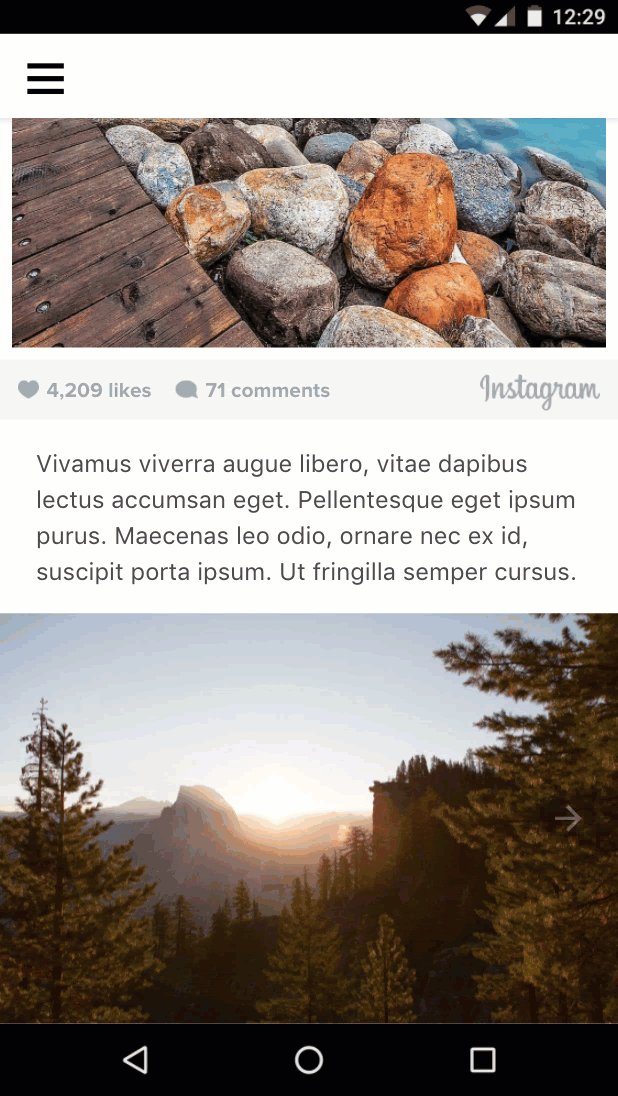
เพิ่มการฝัง
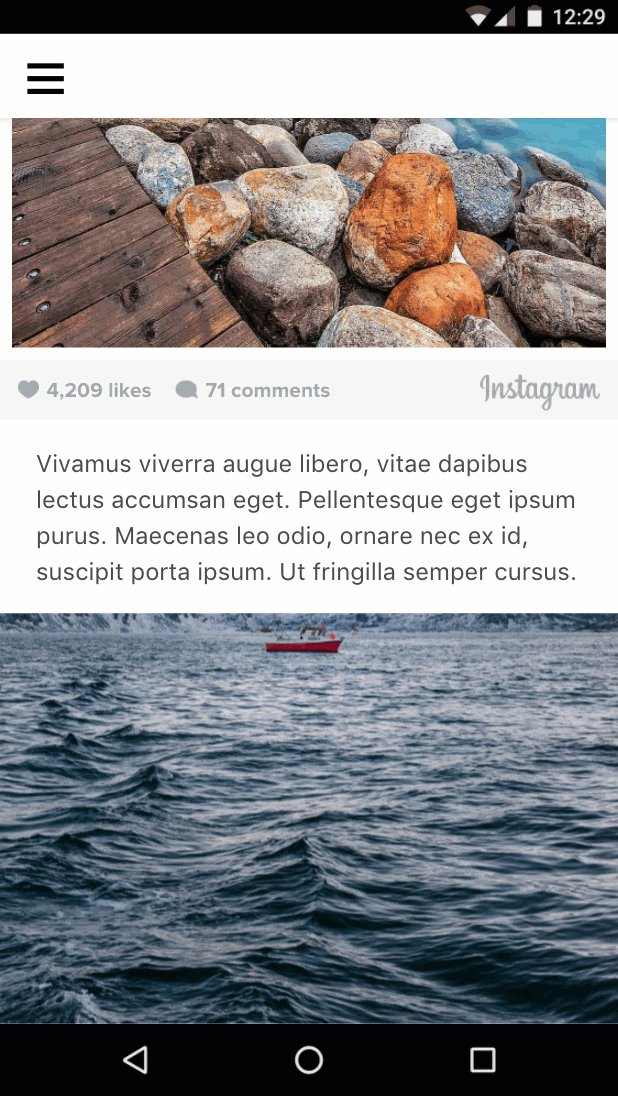
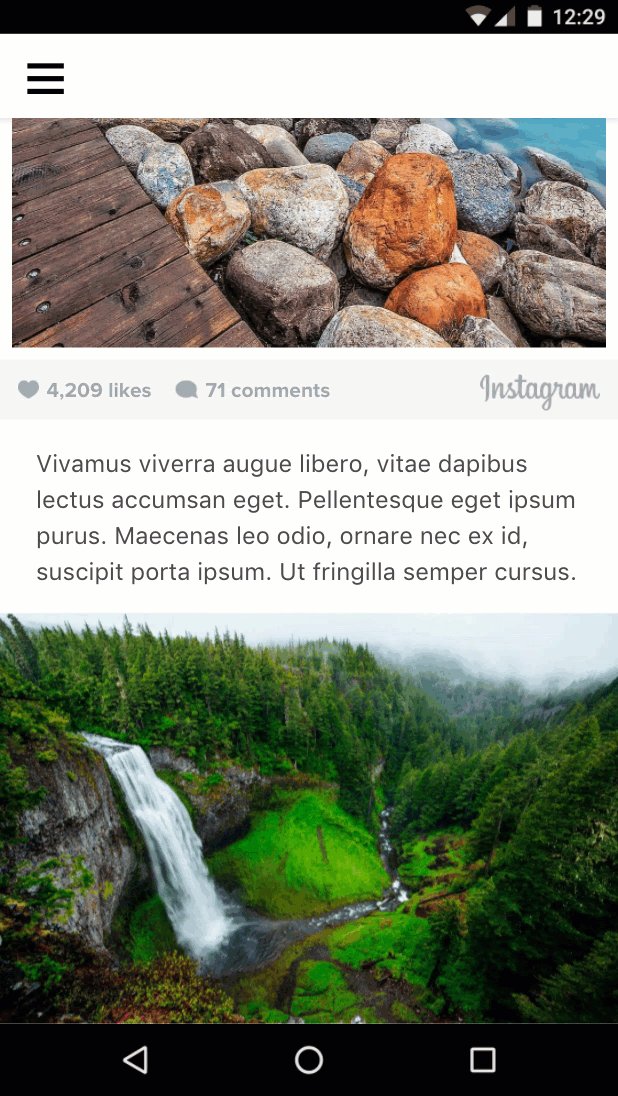
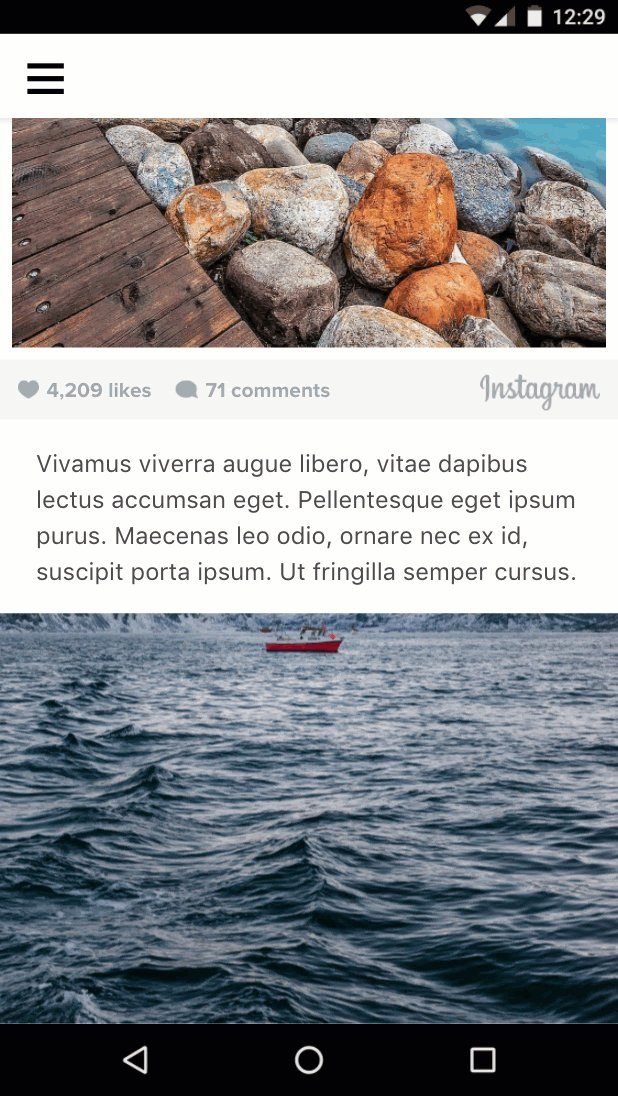
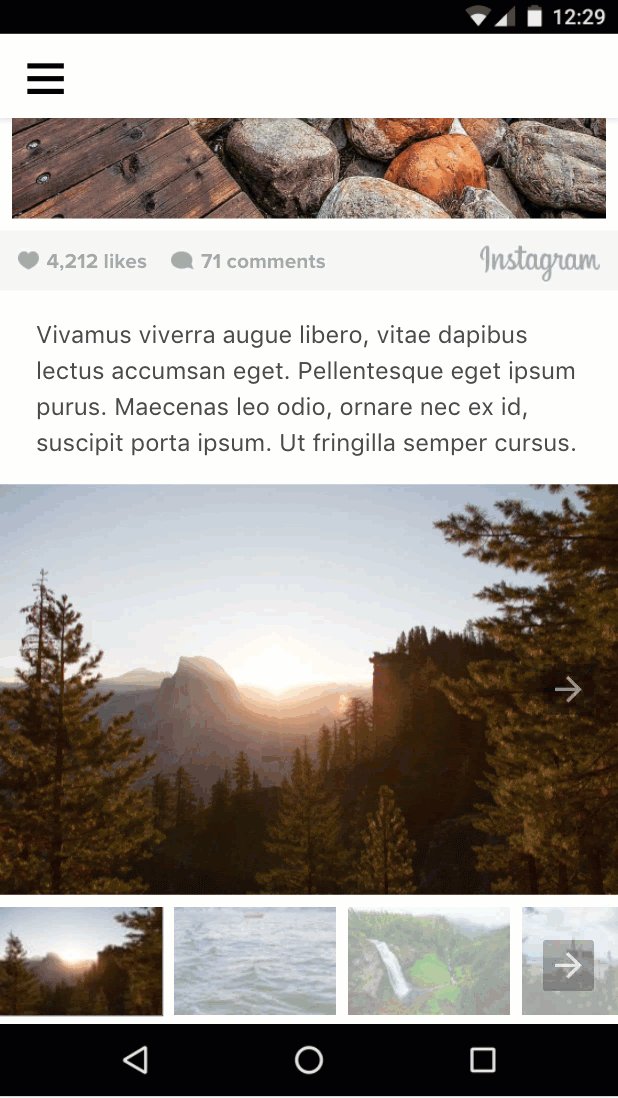
AMP มีคอมโพเนนต์เพิ่มเติมสำหรับการฝังของบุคคลที่สามจำนวนมาก เช่น Twitter และ Instagram สำหรับข้อมูลฝังที่ไม่มีคอมโพเนนต์ AMP จะมี amp-iframe เสมอ
มาเพิ่มการฝัง Instagram ลงในหน้าเว็บกัน
amp-instagram ไม่ใช่คอมโพเนนต์ในตัว ซึ่งต่างจาก amp-img และ amp-video คุณต้องใส่แท็กสคริปต์การนำเข้าสำหรับคอมโพเนนต์นี้อย่างชัดเจนใน head ของหน้า AMP ก่อนจึงจะใช้คอมโพเนนต์ได้
Boilerplate ของ AMP Start ที่เราใช้มีแท็กสคริปต์การนำเข้าหลายรายการ มองหาแท็กดังกล่าวที่จุดเริ่มต้นของแท็ก head และตรวจสอบว่ามีบรรทัดสคริปต์การนำเข้าต่อไปนี้
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>เพิ่มย่อหน้าอีกย่อหน้าและองค์ประกอบ amp-instagram ต่อไปนี้ลงใน main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>มาดูรายละเอียดกัน

ตอนนี้คุณอาจมีเนื้อหาเพียงพอแล้ว
สรุป
- คุณได้เรียนรู้เกี่ยวกับคอมโพเนนต์ที่ปรับเปลี่ยนตามพื้นที่โฆษณาใน AMP
- คุณเพิ่มเนื้อหาสื่อและข้อความประเภทต่างๆ
ดูโค้ดที่เสร็จสมบูรณ์สำหรับส่วนนี้ได้ที่ http://codepen.io/aghassemi/pen/OpXGoa
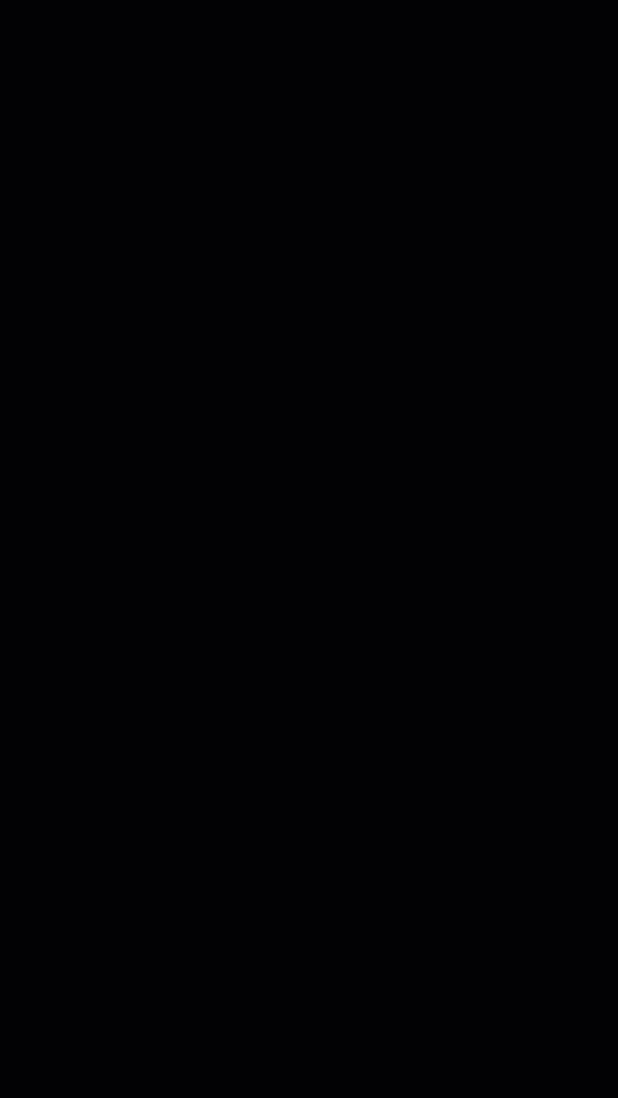
ตอนนี้เราสร้างเนื้อหาแบบคงที่สำหรับหน้าเว็บเท่านั้น ในส่วนนี้ เราจะสร้างแกลเลอรีรูปภาพแบบอินเทอร์แอกทีฟโดยใช้คอมโพเนนต์ต่างๆ เช่น คารูเซล ไลท์บ็อกซ์ และการดำเนินการ AMP
แม้ว่า AMP จะไม่รองรับ JavaScript ที่กำหนดเอง แต่ก็ยังแสดงบล็อกการสร้างหลายรายการเพื่อรับและจัดการการกระทำของผู้ใช้
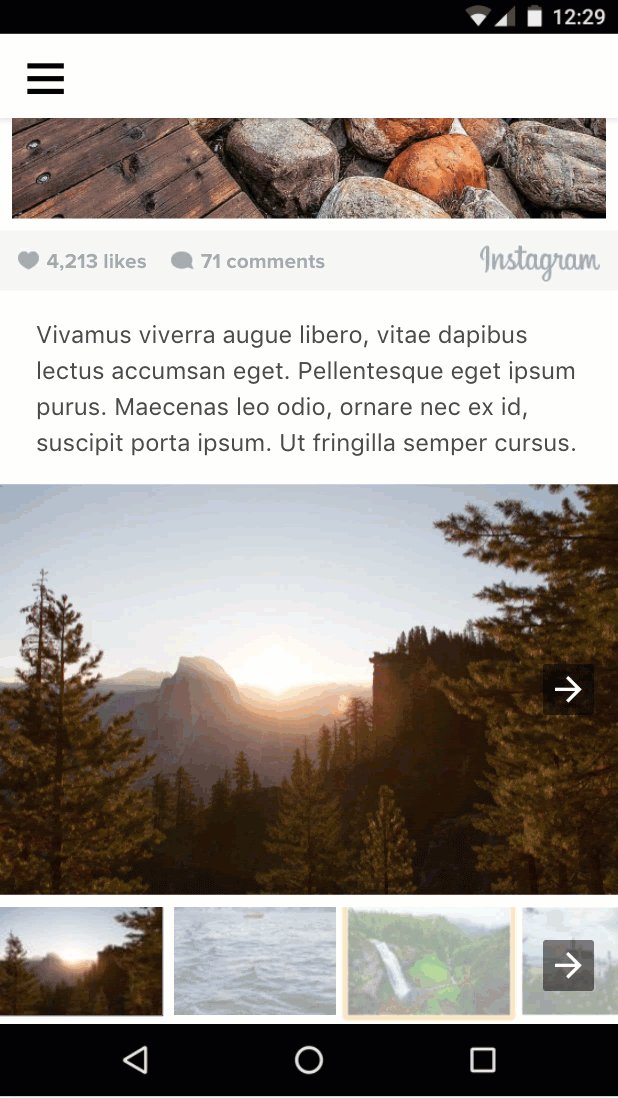
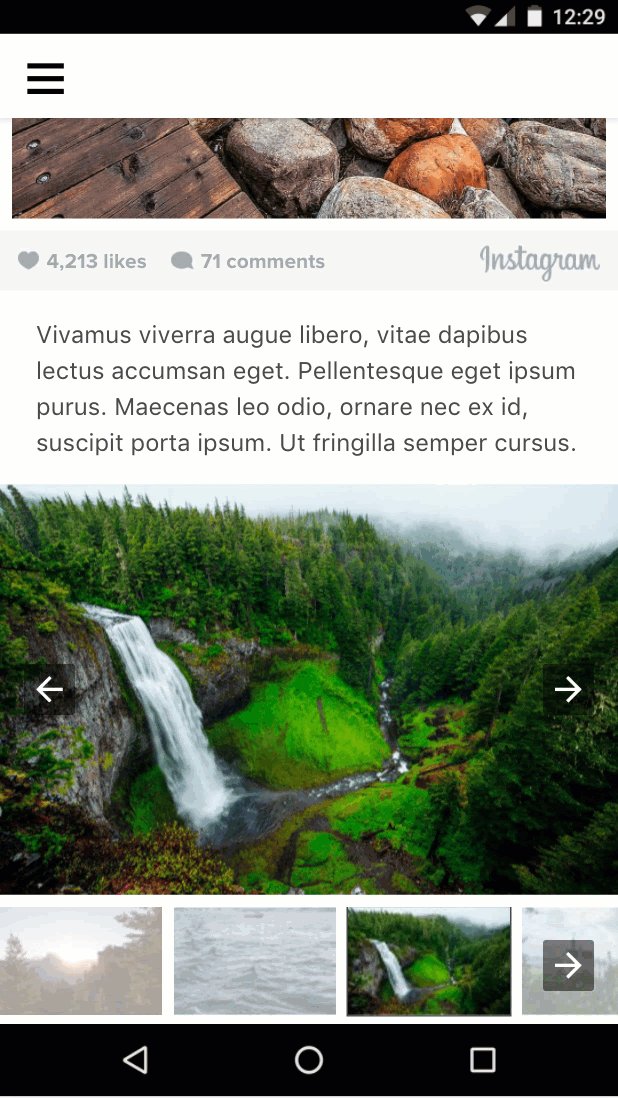
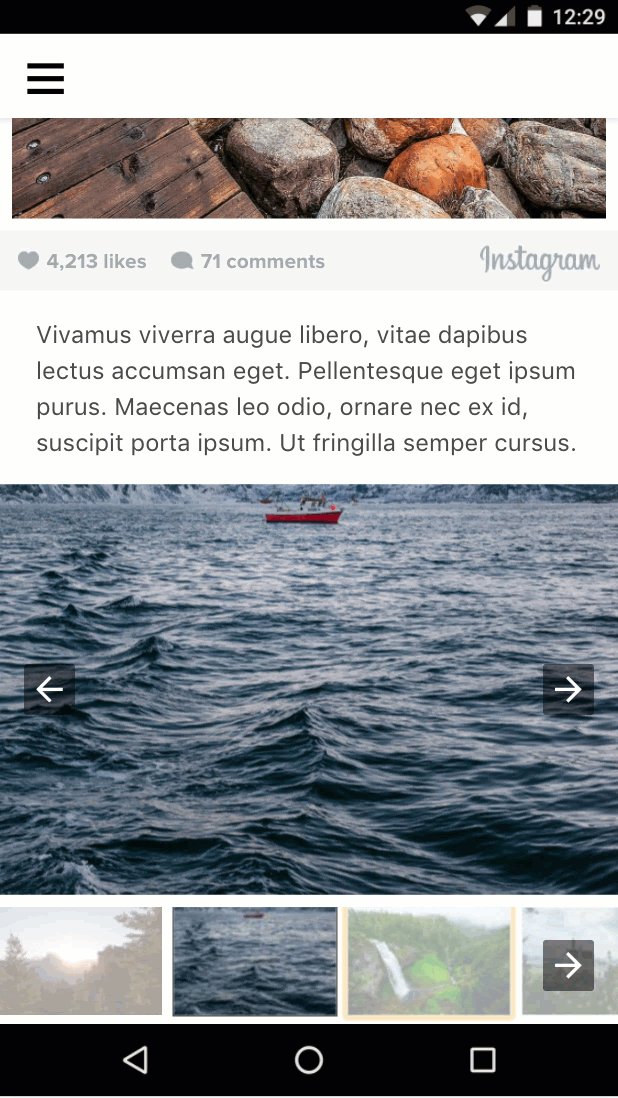
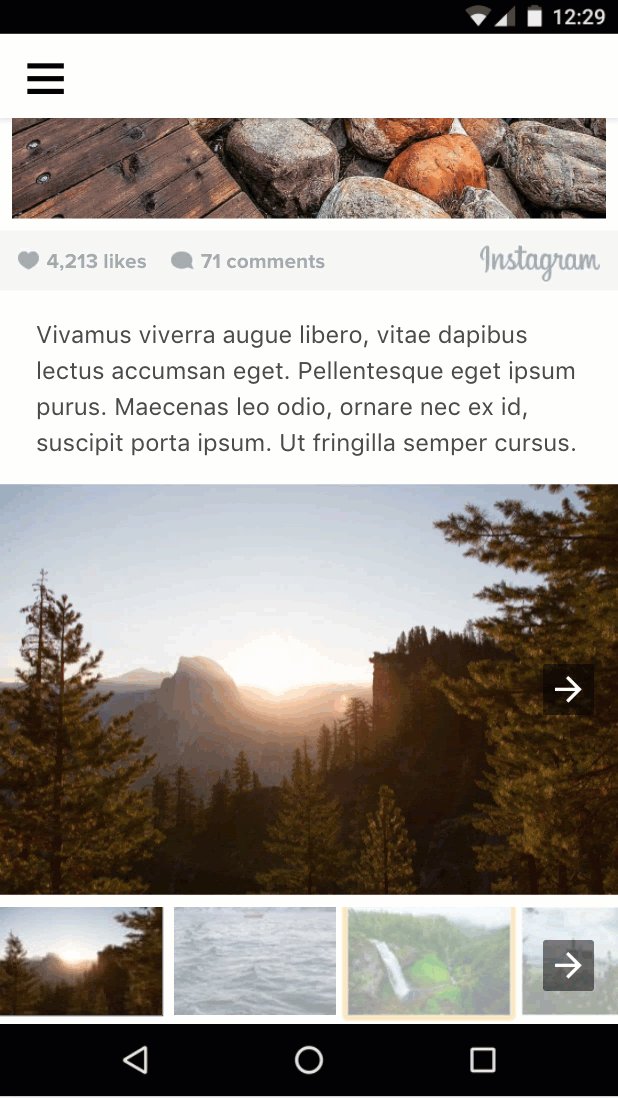
เพิ่มภาพสไลด์
การแสดงรูปภาพทั้งหมดสำหรับหน้า AMP ที่เน้นรูปภาพในหน้าเว็บจะไม่สร้างประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้ โชคดีที่เราใช้ amp-carousel เพื่อสร้างสไลด์รูปภาพที่ปัดไปทางซ้ายและขวาได้
ก่อนอื่น โปรดตรวจสอบว่าแท็กสคริปต์สำหรับ amp-carousel รวมอยู่ใน head แล้ว
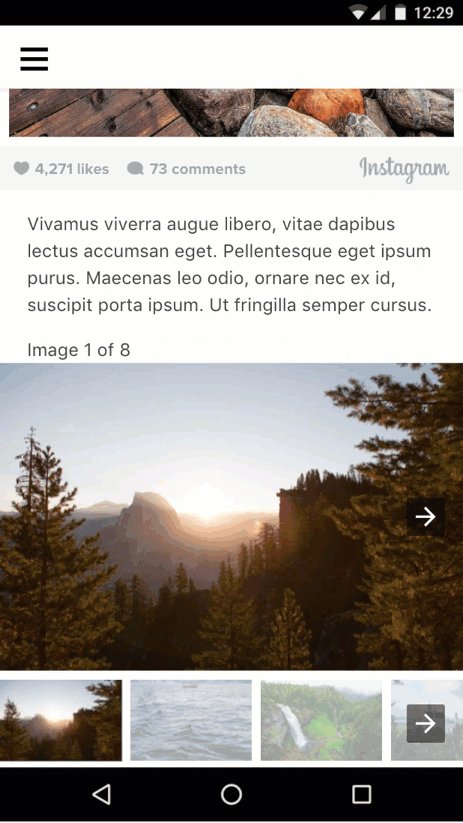
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>ตอนนี้มาเพิ่มamp-carouselที่ปรับตามพื้นที่โฆษณาประเภท slides ที่มีรูปภาพหลายภาพลงใน main: กัน
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" ช่วยให้มั่นใจว่าจะมีรูปภาพเพียงรูปเดียวที่มองเห็นได้ในแต่ละครั้ง และช่วยให้ผู้ใช้ปัดผ่านรูปภาพได้
สำหรับรูปภาพภายในภาพสไลด์ เราใช้ layout="fill" เนื่องจากภาพสไลด์จะเติมขนาดด้วยองค์ประกอบย่อยเสมอ จึงไม่จำเป็นต้องระบุเลย์เอาต์อื่นที่ต้องใช้ความกว้างและความสูง
มาลองใช้กันเลยและดูว่าจะเป็นอย่างไร

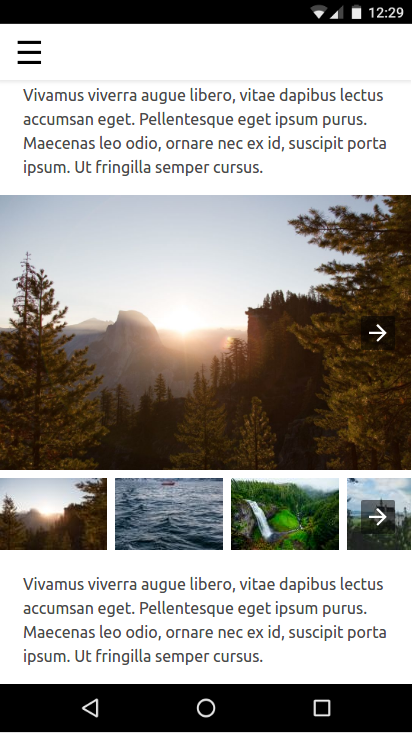
เพิ่มภาพขนาดย่อแบบภาพหมุน
ตอนนี้เรามาเพิ่มคอนเทนเนอร์ที่เลื่อนในแนวนอนได้สำหรับภาพขนาดย่อของรูปภาพเหล่านี้กัน เราจะใช้ <amp-carousel> อีกครั้ง แต่จะไม่มี type="slides" และมีเลย์เอาต์ที่มีความสูงคงที่
เพิ่มข้อความต่อไปนี้หลังองค์ประกอบ amp-carousel ก่อนหน้า
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>โปรดทราบว่าสำหรับภาพขนาดย่อ เราใช้เพียงlayout="fixed"และรูปภาพเดียวกันที่มีความละเอียดต่ำ
มาดูรายละเอียดกัน

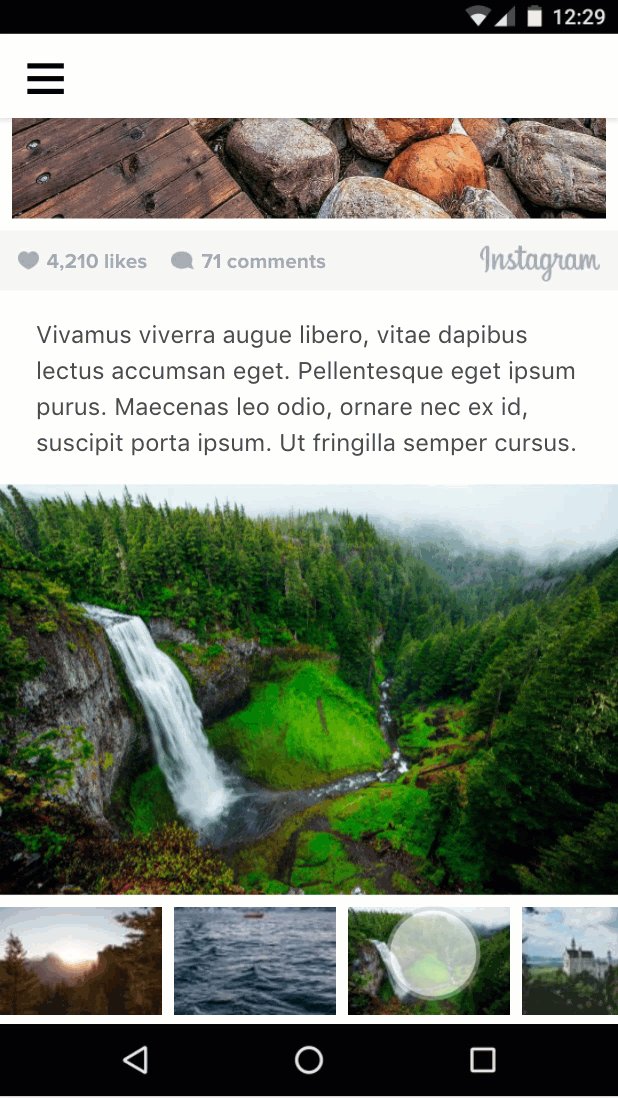
เปลี่ยนรูปภาพเมื่อผู้ใช้แตะภาพขนาดย่อ
โดยเราต้องเชื่อมโยงเหตุการณ์ เช่น tap กับการกระทำ เช่น การเปลี่ยนสไลด์
event: เราสามารถใช้แอตทริบิวต์ on เพื่อติดตั้งตัวแฮนเดิลเหตุการณ์ในองค์ประกอบ และระบบรองรับเหตุการณ์ tap ในทุกองค์ประกอบ
action: amp-carousel แสดงgoToSlide(index=INTEGER)การดำเนินการที่เราเรียกได้จากตัวแฮนเดิลเหตุการณ์การแตะของรูปภาพขนาดย่อแต่ละรูป
เมื่อทราบเกี่ยวกับเหตุการณ์และการกระทําแล้ว เรามาเชื่อมโยงทั้ง 2 อย่างเข้าด้วยกัน
ก่อนอื่นเราต้องให้ id แก่ภาพสไลด์หมุน เพื่อให้เราอ้างอิงจากตัวแฮนเดิลเหตุการณ์การแตะในภาพปกได้
แก้ไขโค้ดที่มีอยู่เพื่อเพิ่มแอตทริบิวต์ id ลงในภาพสไลด์ (ภาพแรก)
<amp-carousel
id="imageSlides"
type="slides"
....ตอนนี้มาติดตั้งตัวแฮนเดิลเหตุการณ์ (on="tap:imageSlides.goToSlide(index=<slideNumber>)")") ในรูปภาพภาพขนาดย่อแต่ละรูปกัน
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...โปรดทราบว่าเราต้องกำหนด tabindex และตั้งค่า ARIA role เพื่อการช่วยเหลือพิเศษด้วย
เท่านี้เอง ตอนนี้การแตะรูปภาพขนาดย่อแต่ละรูปจะแสดงรูปภาพที่เกี่ยวข้องภายในภาพสไลด์

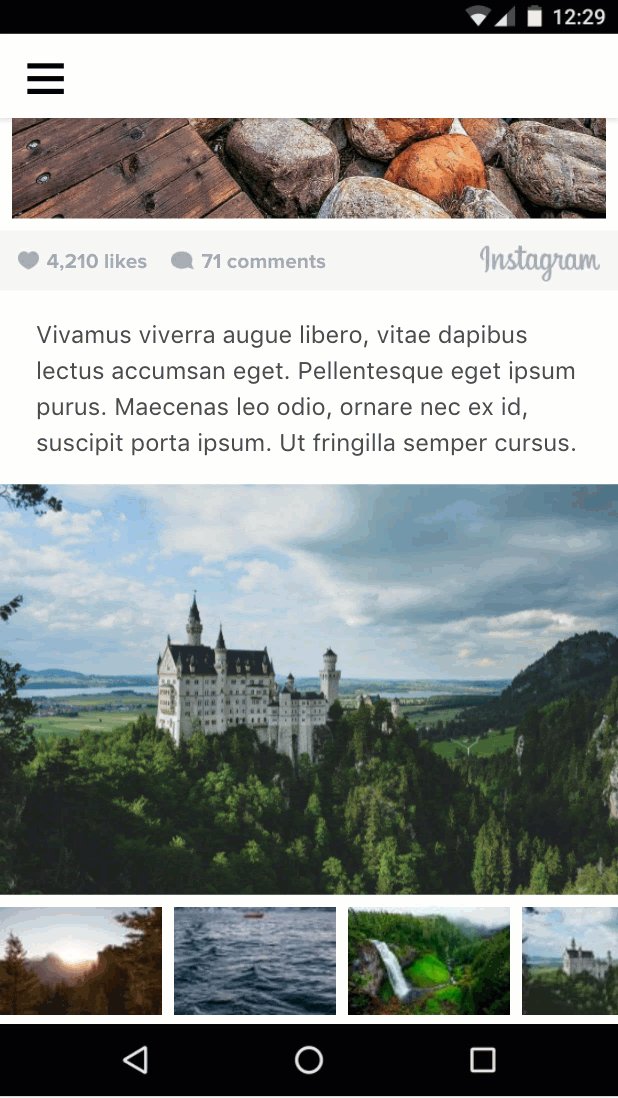
ไฮไลต์ภาพปกเมื่อผู้ใช้แตะ
เราทำได้ไหม ดูเหมือนจะไม่มีการดำเนินการใดๆ ที่จะเปลี่ยนคลาส CSS สำหรับองค์ประกอบเพื่อเรียกจากตัวแฮนเดิลเหตุการณ์การแตะ แล้วเราจะไฮไลต์ภาพปกที่เลือกได้อย่างไร
<amp-selector> ช่วยคุณได้
amp-selector แตกต่างจากคอมโพเนนต์ที่เราใช้มาจนถึงตอนนี้ เนื่องจากไม่ได้ส่งผลต่อเลย์เอาต์ของหน้า จึงไม่ใช่คอมโพเนนต์การนำเสนอ แต่เป็นบล็อกการสร้างที่ช่วยให้หน้า AMP ทราบว่าผู้ใช้เลือกตัวเลือกใด
amp-selector ทำงานได้ง่ายๆ แต่ทรงประสิทธิภาพ ดังนี้
amp-selectorสามารถมีองค์ประกอบ HTML หรือคอมโพเนนต์ AMP ใดก็ได้- องค์ประกอบย่อยของ
amp-selectorจะกลายเป็นตัวเลือกได้หากมีแอตทริบิวต์option=<value> - เมื่อผู้ใช้แตะองค์ประกอบที่เป็นตัวเลือก
amp-selectorจะเพิ่มแอตทริบิวต์selectedลงในองค์ประกอบนั้น (และนำออกจากองค์ประกอบตัวเลือกอื่นๆ ในโหมดการเลือกรายการเดียว) - คุณจัดรูปแบบองค์ประกอบที่เลือกใน CSS ที่กำหนดเองได้โดยกำหนดเป้าหมายแอตทริบิวต์
selectedด้วยตัวเลือกแอตทริบิวต์ CSS
มาดูกันว่าฟีเจอร์นี้ช่วยให้เราทำงานที่ต้องทำได้สำเร็จอย่างไร
เพิ่มแท็กสคริปต์สำหรับ amp-selector ลงใน head ดังนี้
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- วางภาพสไลด์ของภาพปกใน
amp-selector - ทำให้ภาพปกทุกภาพเป็นตัวเลือกโดยเพิ่มแอตทริบิวต์
option=<value> - ทำให้ภาพปกแรกได้รับเลือกโดยค่าเริ่มต้นโดยการเพิ่มแอตทริบิวต์
selected
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>ตอนนี้เราต้องเพิ่มสไตล์เพื่อไฮไลต์ภาพปกที่เลือก
เพิ่ม CSS ที่กำหนดเองต่อไปนี้ใน <style amp-custom> หลังจากบอยเลอร์เพลต CSS ที่ย่อขนาดแล้วจาก AMP Start
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
</style>มาดูรายละเอียดกัน

ดูดี แต่คุณสังเกตเห็นข้อบกพร่องไหม
หากผู้ใช้ปัดภาพสไลด์แบบหมุน ภาพปกที่เลือกจะไม่ได้รับการอัปเดตเพื่อแสดงการปัด เราจะเชื่อมโยงสไลด์ปัจจุบันในภาพสไลด์กับภาพปกที่เลือกได้อย่างไร
ในส่วนถัดไป เราจะมาดูวิธีกัน
สรุป
- คุณได้เรียนรู้เกี่ยวกับแคโรเซลประเภทต่างๆ และวิธีใช้แคโรเซลแล้ว
- คุณใช้การดำเนินการและเหตุการณ์ AMP เพื่อเปลี่ยนสไลด์ที่มองเห็นได้ในภาพสไลด์เมื่อผู้ใช้แตะรูปภาพขนาดย่อ
- คุณได้เรียนรู้เกี่ยวกับ
amp-selectorและวิธีใช้เป็นองค์ประกอบพื้นฐานในการใช้งานที่น่าสนใจ
ดูโค้ดที่เสร็จสมบูรณ์สำหรับส่วนนี้ได้ที่ http://codepen.io/aghassemi/pen/gmMJMy
ในส่วนนี้ เราจะใช้ amp-bind เพื่อปรับปรุงการโต้ตอบของแกลเลอรีรูปภาพจากส่วนก่อนหน้า
amp-bind คืออะไร
คอมโพเนนต์หลักของ AMP amp-bind ช่วยให้คุณสร้างการโต้ตอบที่กำหนดเองด้วยการเชื่อมโยงข้อมูลและนิพจน์ได้
amp-bind มีส่วนสำคัญ 3 ส่วนดังนี้
- รัฐ
- การเชื่อมโยง
- การกลายพันธุ์
State คือตัวแปรสถานะของแอปพลิเคชัน ซึ่งมีตั้งแต่ค่าเดียวไปจนถึงโครงสร้างข้อมูลที่ซับซ้อน คอมโพเนนต์ทั้งหมดสามารถอ่านและเขียนตัวแปรที่แชร์นี้ได้
การเชื่อมโยง คือการแสดงออกที่เชื่อมโยงสถานะกับแอตทริบิวต์ HTML หรือเนื้อหาขององค์ประกอบ
การเปลี่ยนแปลง คือการดำเนินการเปลี่ยนค่าของสถานะอันเป็นผลจากการดำเนินการหรือเหตุการณ์ของผู้ใช้
ความสามารถของ amp-bind จะเริ่มทำงานเมื่อมีการเปลี่ยนแปลง โดยระบบจะแจ้งเตือนคอมโพเนนต์ทั้งหมดที่เชื่อมโยงกับสถานะนั้น และจะอัปเดตตัวเองโดยอัตโนมัติเพื่อแสดงสถานะใหม่
มาดูการทำงานจริงกันเลย
ใช้ amp-bind เพื่อติดตั้งใช้งานแกลเลอรีรูปภาพอีกครั้ง
ก่อนหน้านี้ เราใช้การกระทำของ AMP (เช่น goToSlide()) เพื่อเชื่อมโยงภาพสไลด์แบบเต็มภาพกับเหตุการณ์ tap ในภาพขนาดย่อ และใช้ amp-selector เพื่อไฮไลต์ภาพขนาดย่อที่เลือก
มาดูกันว่าเราจะใช้แนวทาง amp-bind ในการเชื่อมโยงข้อมูลเพื่อนำโค้ดนี้กลับมาใช้ใหม่ทั้งหมดได้อย่างไร
แต่ก่อนที่จะเริ่มเขียนโค้ด เรามาออกแบบแนวทางกันก่อน
1. What is our state?
ในกรณีของเรานั้นค่อนข้างง่าย ค่าเดียวที่เราสนใจคือหมายเลขสไลด์ปัจจุบัน ดังนั้น selectedSlide จึงเป็นสถานะของเรา
2. การเชื่อมโยงของเราคืออะไร
ต้องเปลี่ยนแปลงอะไรบ้างเมื่อ selectedSlide เปลี่ยนแปลง
slideที่มองเห็นได้ของภาพสไลด์แบบเต็มรูปภาพ
<amp-carousel [slide]="selectedSlide" ...- รายการ
selectedในamp-selectorต้องเปลี่ยนด้วย ซึ่งจะแก้ไขข้อบกพร่องที่เราพบในส่วนก่อนหน้า
<amp-selector [selected]="selectedSlide" ...3. การเปลี่ยนแปลงของเราคืออะไร
selectedSlide ต้องเปลี่ยนเมื่อใด
- เมื่อผู้ใช้เปลี่ยนเป็นสไลด์ใหม่ในภาพหมุนแบบเต็มรูปภาพโดยการปัด
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- เมื่อผู้ใช้เลือกภาพปก
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...มาใช้ AMP.setState เพื่อทริกเกอร์การเปลี่ยนแปลงกัน ซึ่งหมายความว่าเราไม่จำเป็นต้องใช้โค้ด on="tap:imageSlides.goToSlide(index=n)" ทั้งหมดที่เรามีในภาพปกอีกต่อไป
มาสรุปกัน
เพิ่มแท็กสคริปต์สำหรับ amp-bind ลงใน head ดังนี้
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>แทนที่โค้ดแกลเลอรีที่มีอยู่ด้วยแนวทางใหม่ดังนี้
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
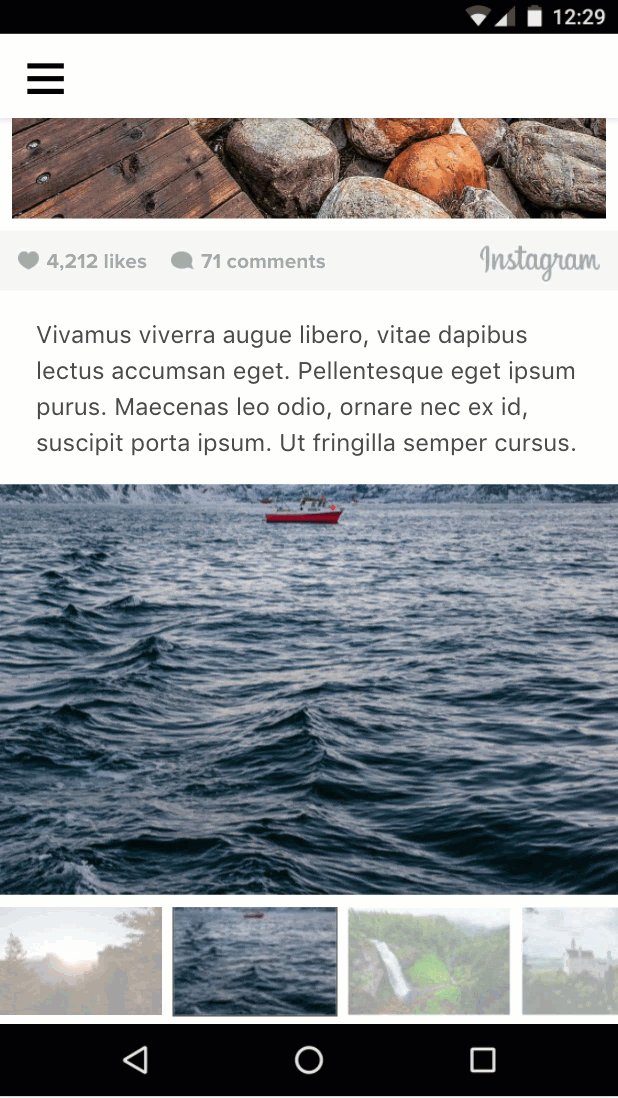
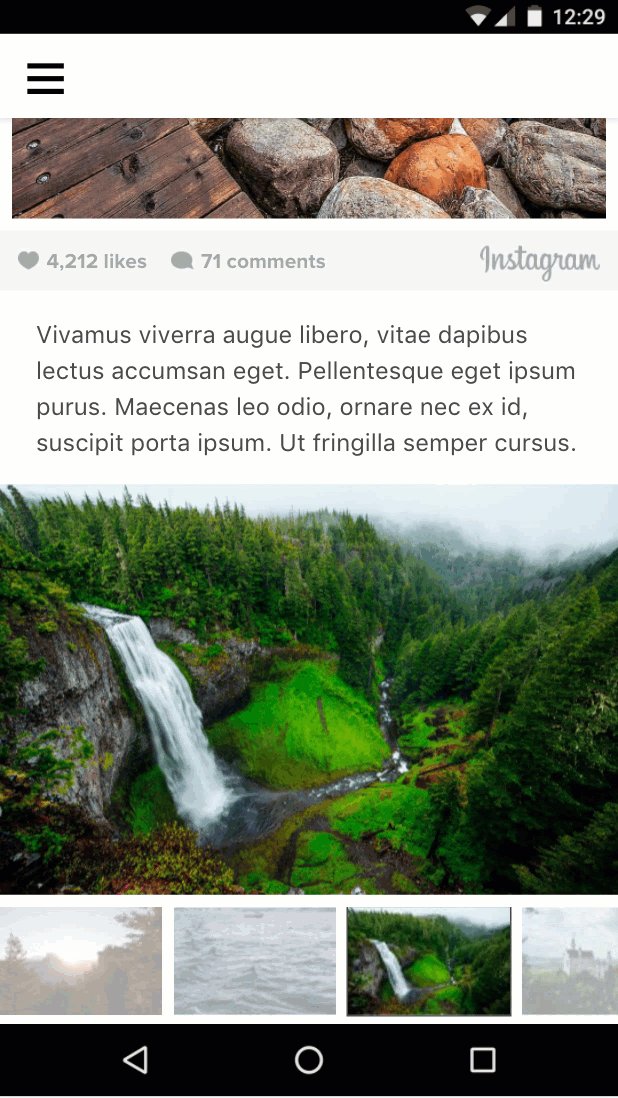
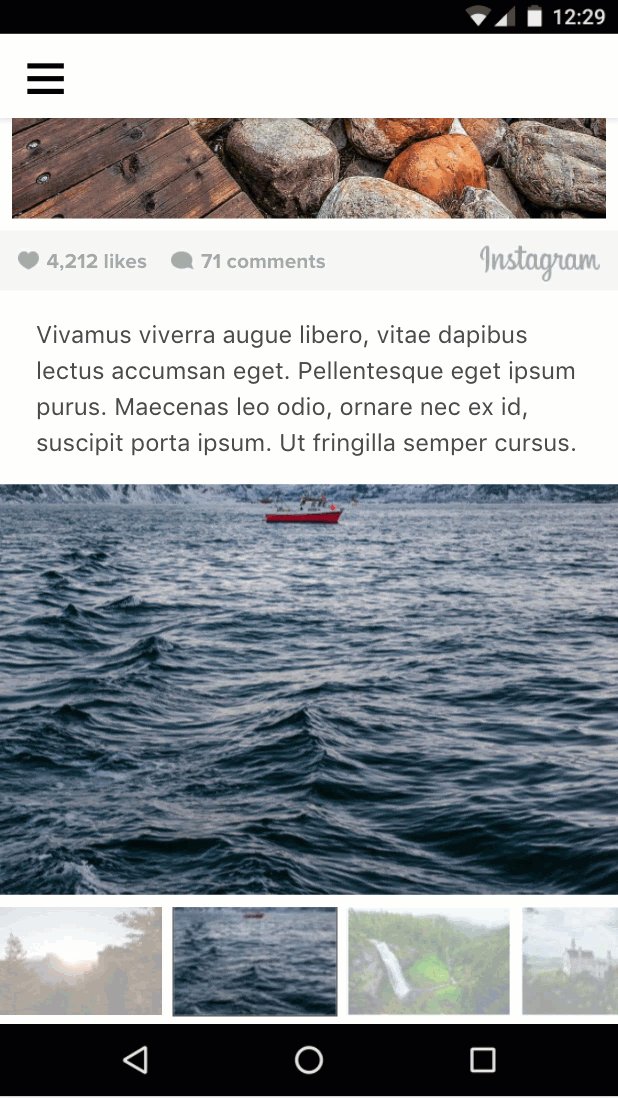
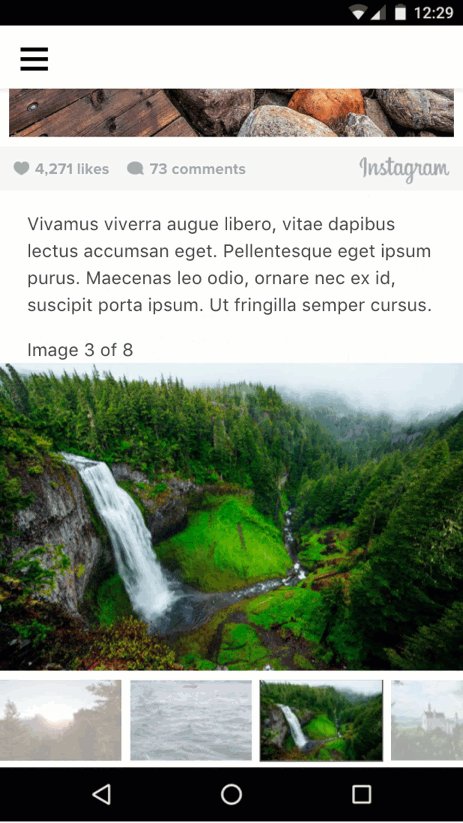
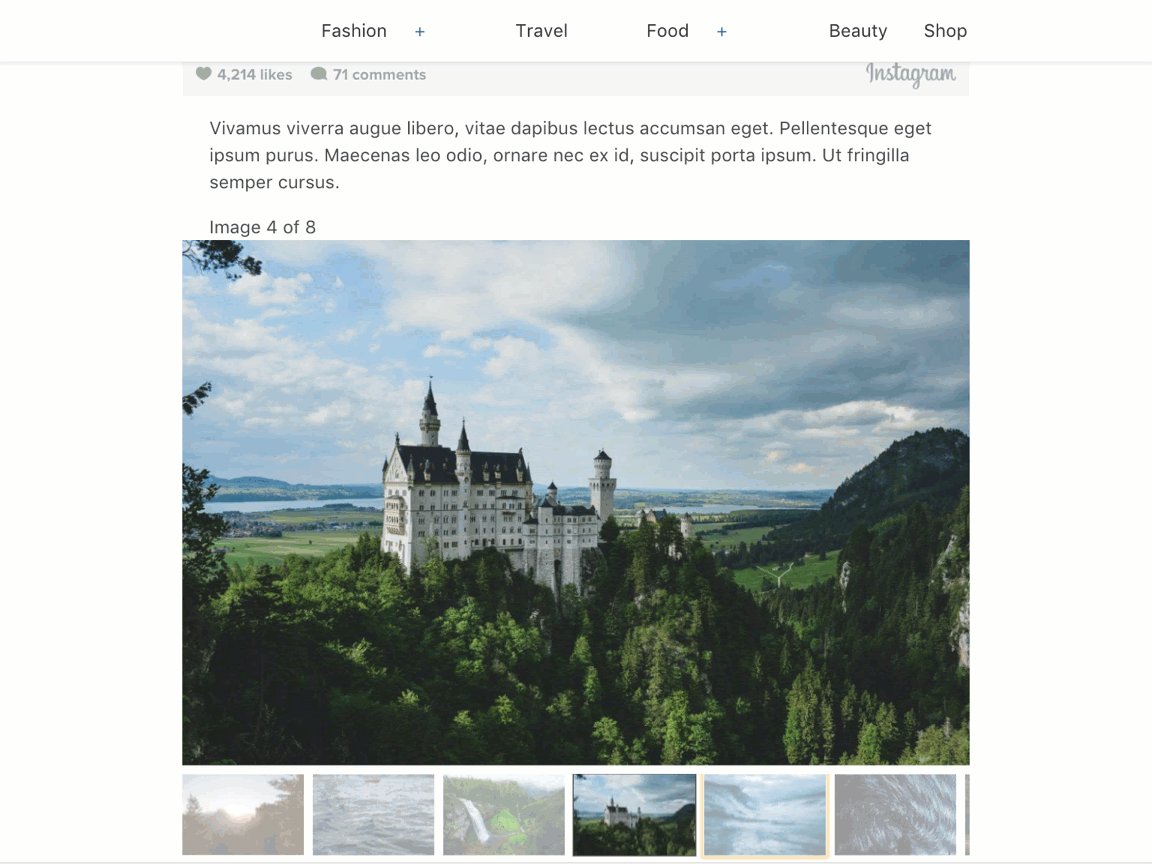
</amp-selector>มาทดสอบกัน แตะภาพขนาดย่อ แล้วภาพสไลด์จะเปลี่ยน ปัดสไลด์รูปภาพ แล้วภาพขนาดย่อที่ไฮไลต์จะเปลี่ยนไป

เพิ่มข้อความลงในแกลเลอรี
เราได้ทำงานหนักเพื่อกำหนดและเปลี่ยนสถานะของสไลด์ปัจจุบันแล้ว ตอนนี้เราสามารถระบุการเชื่อมโยงเพิ่มเติมเพื่ออัปเดตข้อมูลอื่นๆ ตามหมายเลขสไลด์ปัจจุบันได้อย่างง่ายดาย
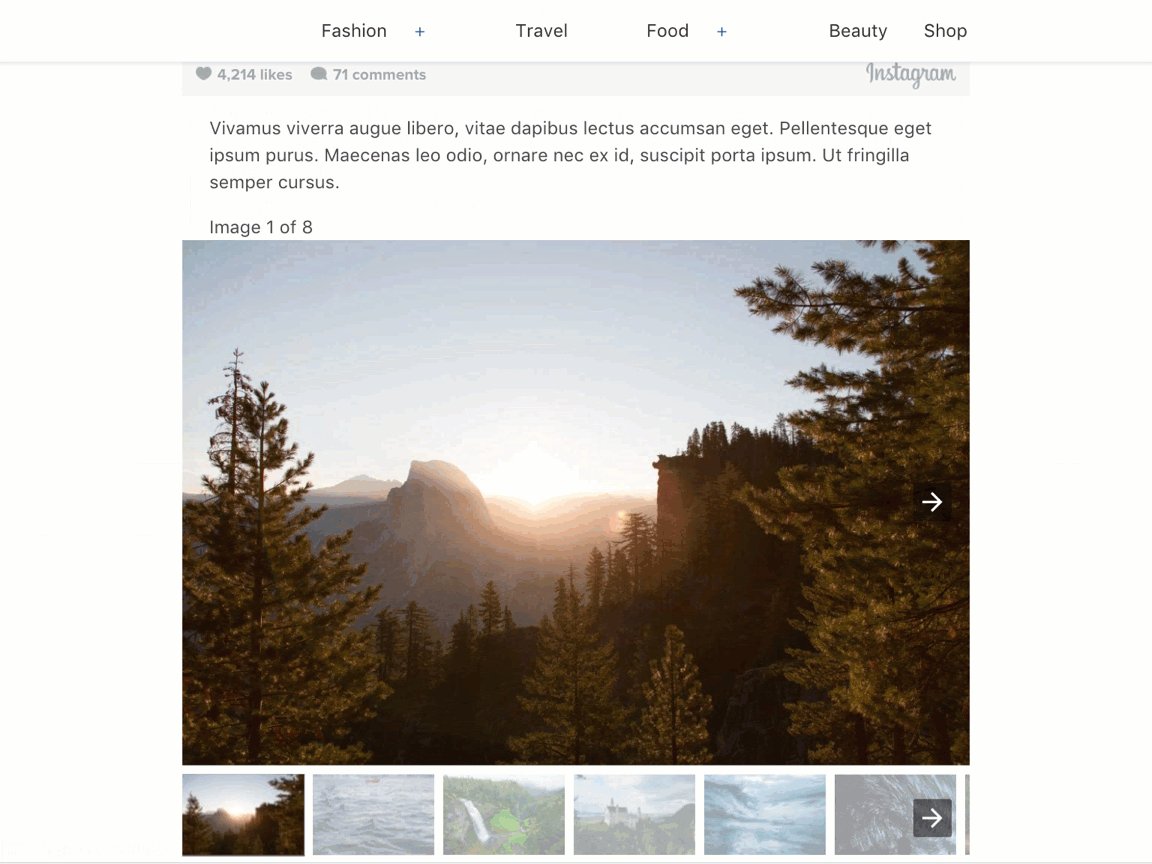
มาเพิ่มข้อความ "รูปภาพ x/จาก y" ลงในแกลเลอรีกัน
เพิ่มโค้ดต่อไปนี้เหนือองค์ประกอบภาพสไลด์
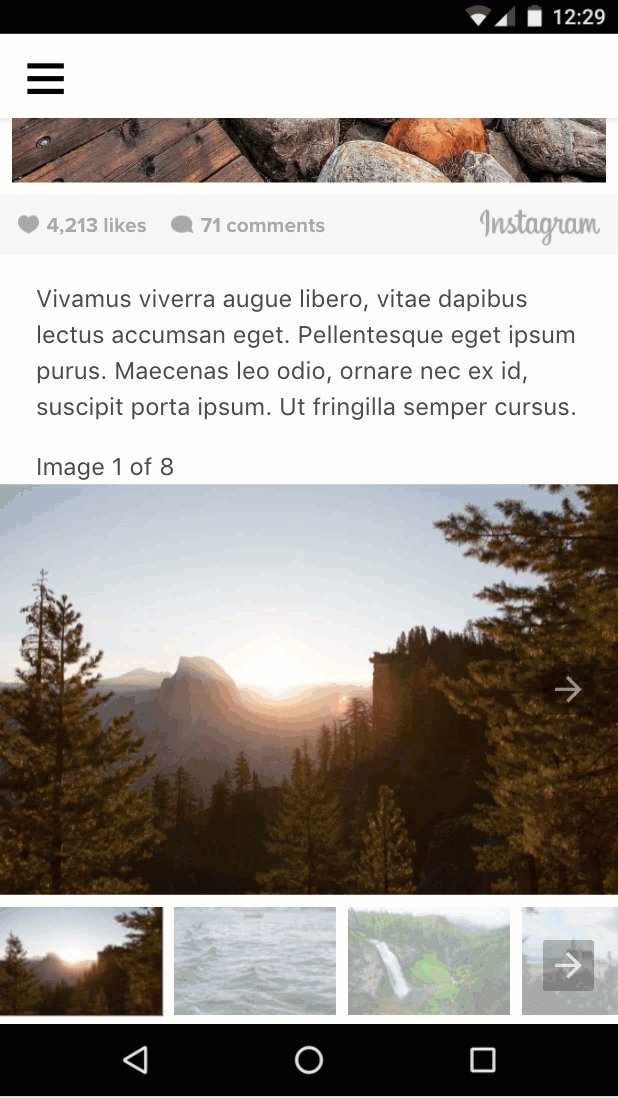
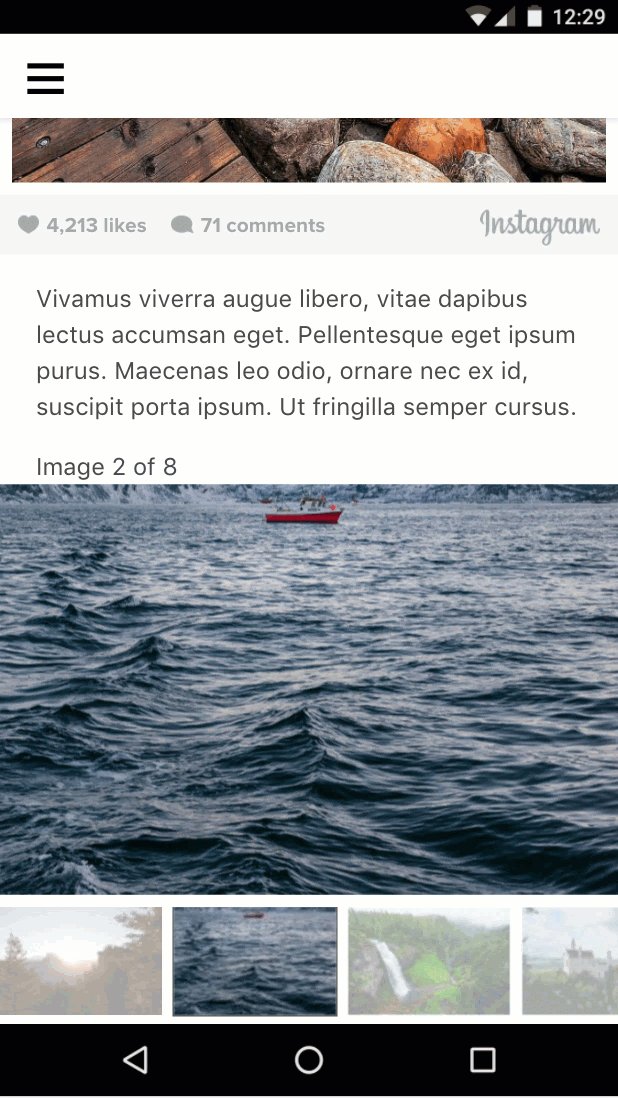
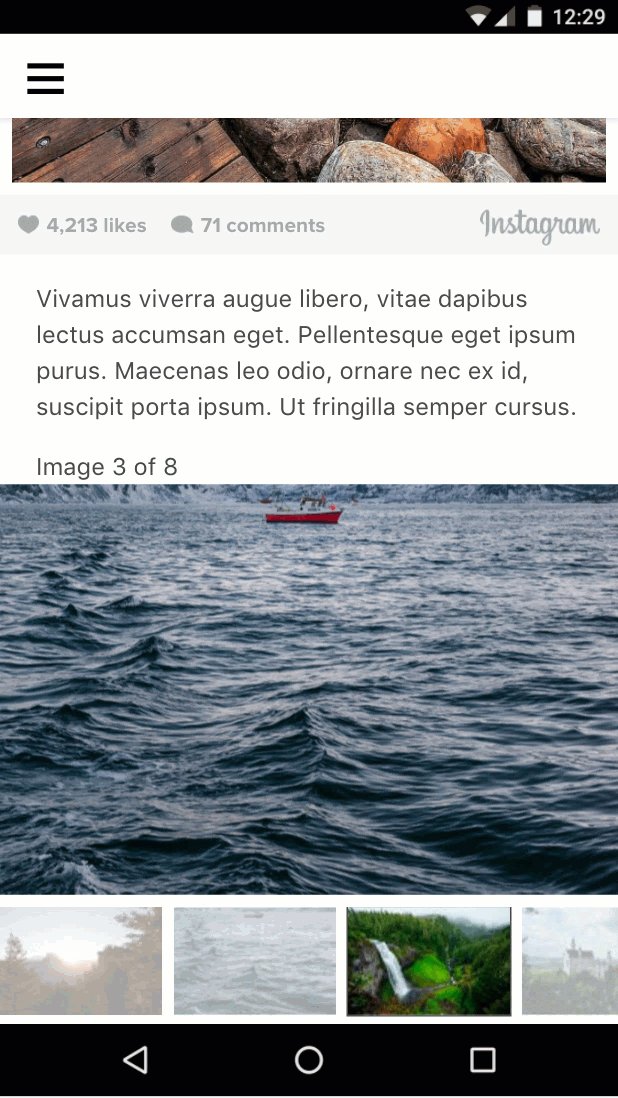
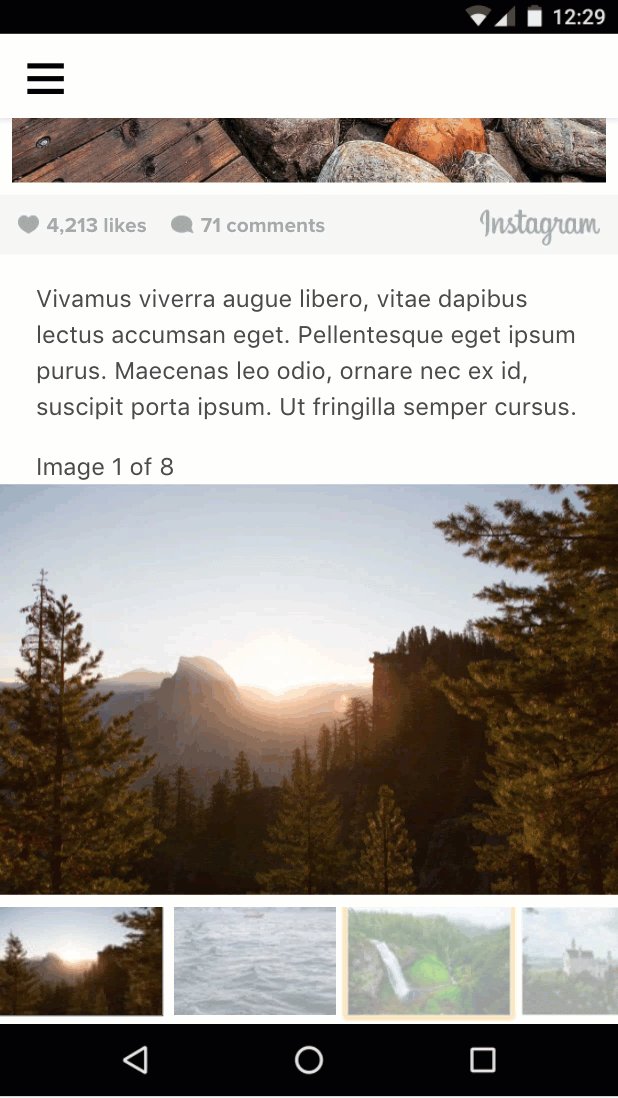
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>คราวนี้เราจะเชื่อมโยงกับข้อความด้านในขององค์ประกอบโดยใช้ [text]= แทนการเชื่อมโยงกับแอตทริบิวต์ HTML
มาลองกันเลย

สรุป
- คุณได้เรียนรู้เกี่ยวกับ
amp-bind - คุณใช้
amp-bindเพื่อติดตั้งใช้งานแกลเลอรีรูปภาพเวอร์ชันที่ปรับปรุงแล้ว
ดูโค้ดที่เสร็จสมบูรณ์สำหรับส่วนนี้ได้ที่ http://codepen.io/aghassemi/pen/MpeMdL
ในส่วนนี้ เราจะใช้ฟีเจอร์ใหม่ 2 อย่างเพื่อเพิ่มภาพเคลื่อนไหวลงในหน้าเว็บ
เพิ่มเอฟเฟกต์พารัลแลกซ์ให้กับชื่อ
amp-fx-collection เป็นส่วนขยายที่ให้คอลเล็กชันเอฟเฟกต์ภาพที่กำหนดไว้ล่วงหน้า เช่น พารัลแลกซ์ ซึ่งเปิดใช้ได้อย่างง่ายดายในองค์ประกอบใดก็ได้ที่มีแอตทริบิวต์
เอฟเฟกต์พารัลแลกซ์จะทำให้องค์ประกอบเลื่อนเร็วขึ้นหรือช้าลงเมื่อผู้ใช้เลื่อนหน้าเว็บ ทั้งนี้ขึ้นอยู่กับค่าที่กำหนดให้กับแอตทริบิวต์
คุณเปิดใช้เอฟเฟกต์ภาพซ้อนทับได้โดยการเพิ่มแอตทริบิวต์ amp-fx="parallax" data-parallax-factor="<a decimal factor>" ลงในองค์ประกอบ HTML หรือ AMP
- ค่าปัจจัยที่มากกว่า 1 จะทําให้องค์ประกอบเลื่อนเร็วขึ้นเมื่อผู้ใช้เลื่อนหน้าเว็บลง
- ค่าปัจจัยที่น้อยกว่า 1 จะทําให้องค์ประกอบเลื่อนช้าลงเมื่อผู้ใช้เลื่อนหน้าเว็บลง
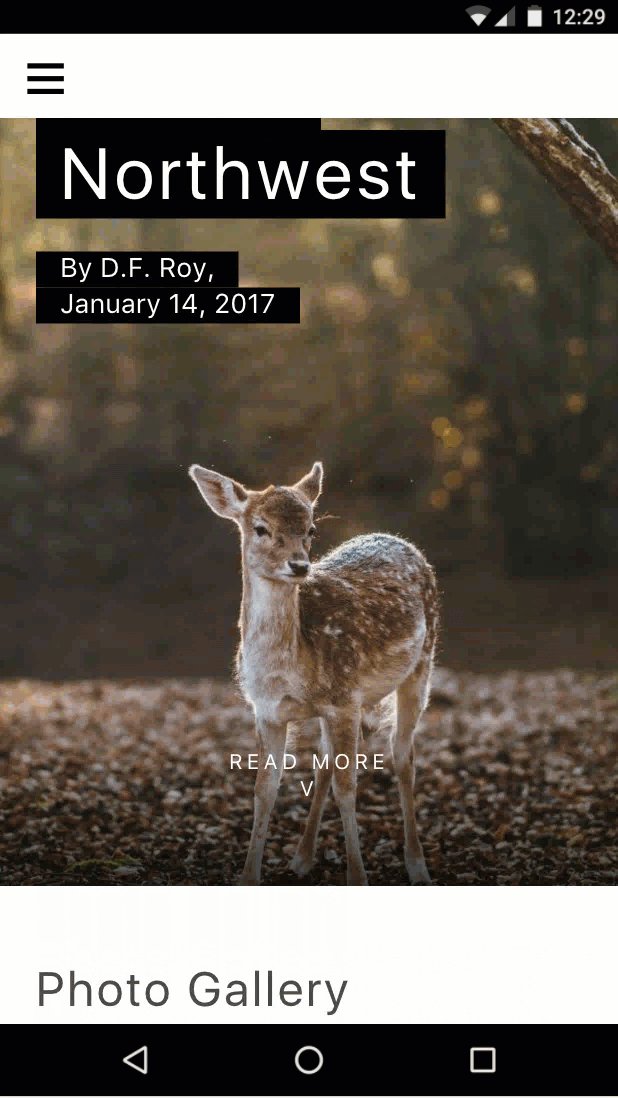
มาเพิ่ม Parallax ที่มีปัจจัย 1.5 ให้กับชื่อหน้าเว็บกัน แล้วดูว่าจะเป็นอย่างไร
เพิ่มแท็กสคริปต์สำหรับ amp-fx-collection ลงใน head ดังนี้
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>ตอนนี้ ให้ค้นหาองค์ประกอบชื่อส่วนหัวที่มีอยู่แล้วในโค้ด แล้วเพิ่มแอตทริบิวต์ amp-fx="parallax" and data-parallax-factor="1.5" ลงในองค์ประกอบนั้น
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>มาดูผลลัพธ์กัน

ตอนนี้ชื่อกำลังเลื่อนเร็วกว่าส่วนอื่นๆ ของหน้า เยี่ยมเลย
เพิ่มภาพเคลื่อนไหวลงในหน้า
amp-animation เป็นฟีเจอร์ที่นำ Web Animations API มายังหน้า AMP
ในส่วนนี้ เราจะใช้ amp-animation เพื่อสร้างเอฟเฟกต์ซูมเข้าเล็กน้อยสำหรับภาพหน้าปก
เพิ่มแท็กสคริปต์สำหรับ amp-animation ลงใน head ดังนี้
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>ตอนนี้เราต้องกำหนดภาพเคลื่อนไหวและองค์ประกอบเป้าหมายที่จะใช้
โดยจะกำหนดภาพเคลื่อนไหวเป็น JSON ภายในแท็ก amp-animation ระดับบนสุด
แทรกโค้ดต่อไปนี้ใต้แท็กเปิด body ในหน้าเว็บโดยตรง
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>โค้ดนี้กำหนดภาพเคลื่อนไหวที่ทำงานเป็นเวลา 30 วินาทีโดยไม่มีการหน่วงเวลา และปรับขนาดรูปภาพให้ใหญ่ขึ้น 30%
เรากำหนดfillไปข้างหน้าเพื่อให้รูปภาพยังคงซูมเข้าอยู่หลังจากภาพเคลื่อนไหวสิ้นสุด target คือ id ของ HTML ขององค์ประกอบที่ใช้ภาพเคลื่อนไหว
มาเพิ่ม id ลงในองค์ประกอบรูปภาพฮีโร่ในหน้าเว็บเพื่อให้ amp-animation ดำเนินการกับองค์ประกอบดังกล่าวได้
- ค้นหารูปภาพฮีโร่ที่มีอยู่ (รูปภาพความละเอียดสูงที่มี
layout="fixed-height") ในโค้ด แล้วเพิ่มid="heroimage"ลงในแท็กamp-img - เพื่อความง่าย ให้ลบ
media="(min-width: 416px)"และนำamp-imgความละเอียดต่ำอื่นๆ ออกด้วย เพื่อที่เราจะได้ไม่ต้องจัดการกับภาพเคลื่อนไหวและสื่อหลายรายการใน amp-animation ในตอนนี้
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...คุณอาจสังเกตเห็นว่าการปรับขนาดรูปภาพจะทำให้รูปภาพล้นองค์ประกอบระดับบน ดังนั้นเราจึงต้องแก้ไขปัญหานี้ด้วยการซ่อนส่วนที่ล้น
เพิ่มกฎ CSS ต่อไปนี้ที่ส่วนท้ายของ <style amp-custom> ที่มีอยู่
.ampstart-image-fullpage-hero {
overflow: hidden;
}มาลองใช้กันเลยและดูว่าจะเป็นอย่างไร

เนียนๆ
แต่ฉันก็ทำแบบนั้นด้วย CSS ได้อยู่ดี amp-animation มีไว้เพื่ออะไร
ซึ่งเป็นความจริงในกรณีนี้ แต่ amp-animation จะเปิดใช้ฟังก์ชันการทำงานเพิ่มเติมที่ทำด้วย CSS เพียงอย่างเดียวไม่ได้ เช่น แอนิเมชันอาจทริกเกอร์ตามระดับการเข้าถึง (และหยุดชั่วคราวตามระดับการเข้าถึงด้วย) หรืออาจทริกเกอร์ด้วยการกระทำของ AMP amp-animation ยังอิงตาม Web Animations API ซึ่งมีฟีเจอร์มากกว่าภาพเคลื่อนไหว CSS โดยเฉพาะอย่างยิ่งในเรื่องความสามารถในการประกอบ
สรุป
- คุณได้เรียนรู้เกี่ยวกับการสร้างเอฟเฟกต์ภาพเคลื่อนไหวแบบพารัลแลกซ์ด้วย
amp-fx-collection - คุณได้เรียนรู้เกี่ยวกับ
amp-animation
ดูโค้ดที่เสร็จสมบูรณ์สำหรับส่วนนี้ได้ที่ http://codepen.io/aghassemi/pen/OpXKzo
คุณเพิ่งสร้างหน้า AMP ที่สวยงามและโต้ตอบได้เสร็จสิ้น
มาฉลองกันด้วยการย้อนกลับไปดูสิ่งที่คุณทำสำเร็จในวันนี้กันอีกครั้ง
ลิงก์ไปยังหน้าที่เสร็จสมบูรณ์แล้วคือ http://s.codepen.io/aghassemi/debug/OpXKzo
และโค้ดสุดท้าย: http://codepen.io/aghassemi/pen/OpXKzo

ดูรายการ CodePen สำหรับโค้ดแล็บนี้ได้ที่ https://codepen.io/collection/XzKmNB/
อ้อ ก่อนที่เราจะไป...
เราลืมตรวจสอบว่าหน้าเว็บของเรามีลักษณะอย่างไรในอุปกรณ์อื่นๆ เช่น แท็บเล็ตในโหมดแนวนอน
มาดูกัน

ยอดเยี่ยม
ขอให้มีวันที่ดี
สิ่งต่อไปที่ควรทำ
Codelab นี้เป็นเพียงส่วนหนึ่งของสิ่งที่ทำได้ใน AMP มีแหล่งข้อมูลและ Codelab มากมายที่จะช่วยคุณสร้างหน้า AMP ที่น่าทึ่ง
หากมีคำถามหรือพบปัญหา โปรดติดต่อเราในช่อง AMP Slack หรือสร้างการสนทนา รายงานข้อบกพร่อง หรือคำขอฟีเจอร์ใน GitHub