Mit AMP lassen sich zuverlässige, responsive und leistungsstarke Webseiten einfacher erstellen. Mit AMP können Sie häufige Websiteinteraktionen erstellen, ohne JavaScript schreiben zu müssen. Auf der amp.dev-Website finden Sie vordefinierte Schnellstartvorlagen.
Umfang
In diesem Codelab erstellen Sie eine vollständig responsive, interaktive und ansprechende AMP-Seite, die viele AMP-Funktionen und erweiterte Komponenten enthält:
|
|
|
Voraussetzungen
- Ein moderner Webbrowser
- Node.js und ein Texteditor oder Zugriff auf CodePen oder eine ähnliche Online-Spielwiese
- Grundkenntnisse in HTML, CSS, JavaScript und den Google Chrome-Entwicklertools
Tools zum Bereitstellen von Inhalten
Wir verwenden Node.js, um einen lokalen HTTP-Server zum Bereitstellen unserer AMP-Seite auszuführen. Informationen zur Installation finden Sie auf der Node.js-Website.
Wir verwenden serve, einen auf Node.js basierenden Server für statische Inhalte, um Inhalte lokal bereitzustellen. Führen Sie folgenden Befehl aus, um es zu installieren:
npm install -g serve
Vorlage von amp.dev herunterladen
AMP-Vorlagen ist ein Repository mit AMP-Vorlagen und ‑Komponenten für den Schnellstart, mit denen Sie schnell moderne, responsive AMP-Seiten erstellen können.
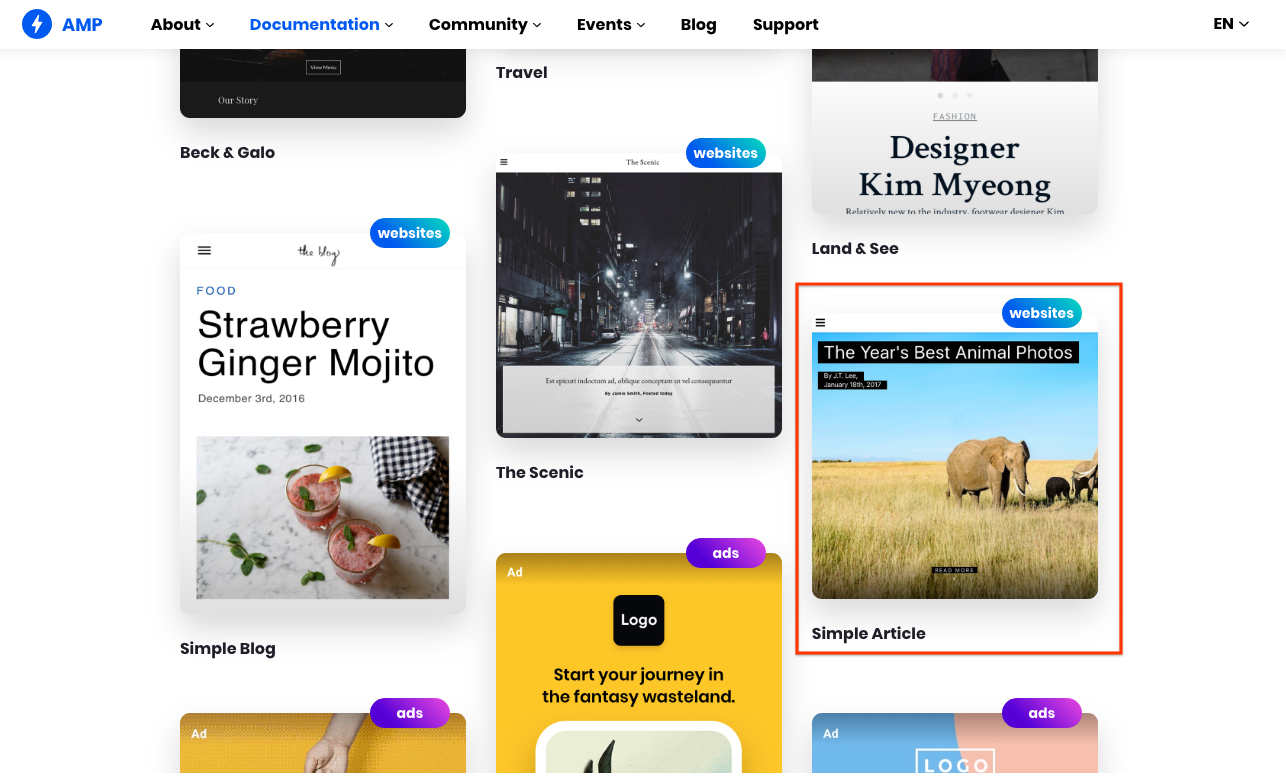
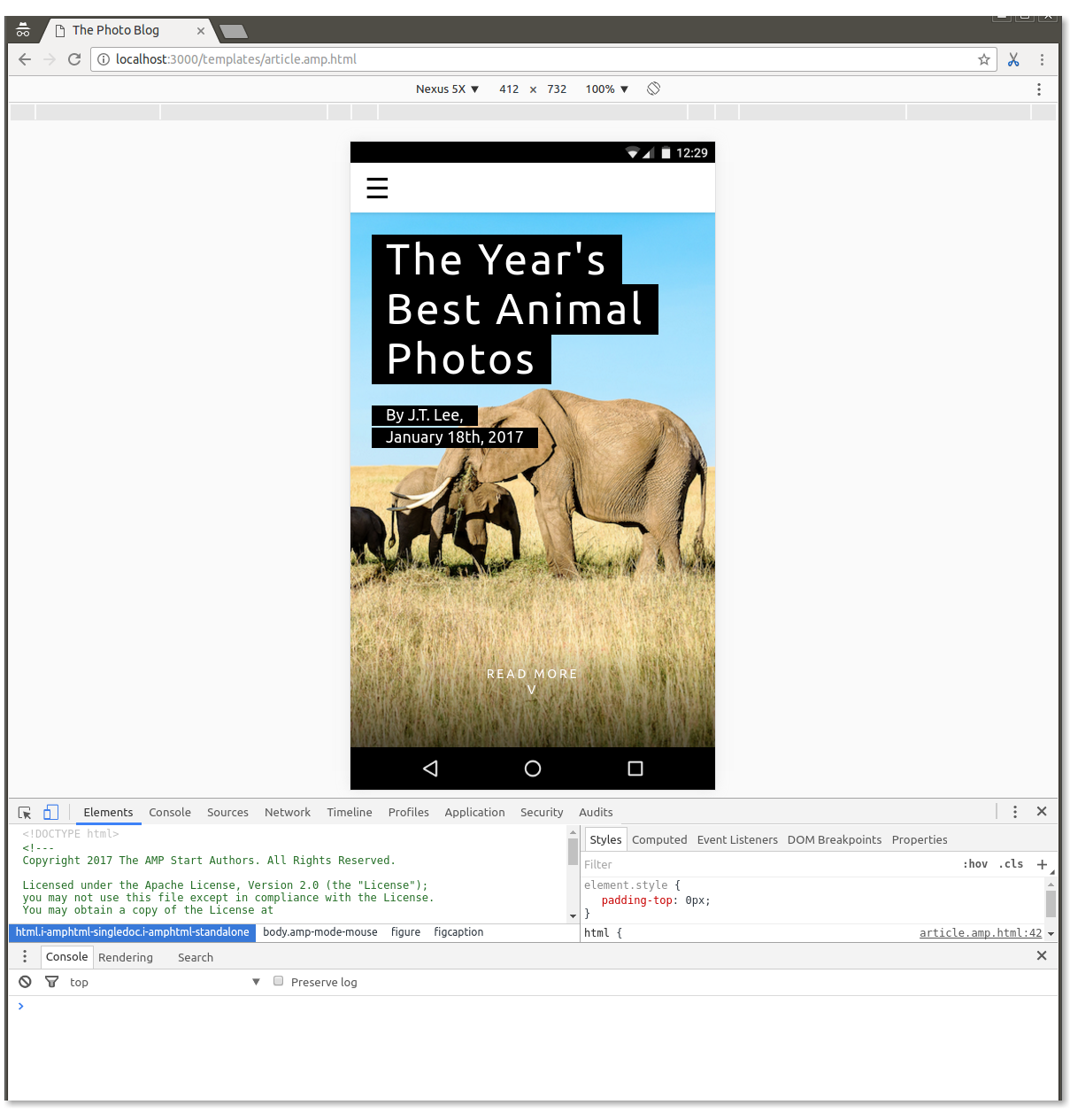
Rufen Sie AMP-Vorlagen auf und laden Sie den Code für die Vorlage „Einfacher Artikel“ für „Die besten Tierfotos des Jahres“ herunter.

Vorlagencode ausführen
Extrahieren Sie den Inhalt der ZIP-Datei.
Führen Sie den Befehl serve im Ordner article aus, um die Dateien lokal bereitzustellen.

Rufen Sie in Ihrem Browser http://localhost:5000/templates/article.amp.html auf. Der Port kann je nach Version von serve 3000 oder eine andere Nummer sein. Die genaue Adresse finden Sie in der Konsole.)
Öffnen wir die Chrome-Entwicklertools und aktivieren wir den Gerätemodus.

Vorlagencode kürzen
An diesem Punkt haben wir eine größtenteils funktionierende AMP-Seite erstellt. In diesem Codelab geht es jedoch darum, dass Sie lernen und üben.
Löschen Sie alles innerhalb der <body></body>.
Jetzt haben wir eine leere Seite mit nur etwas Boilerplate-Code:

In diesem Codelab fügen Sie dieser leeren Seite viele Komponenten hinzu und erstellen die Vorlage mit noch mehr Funktionen teilweise neu.
Eine AMP-Seite ist eine HTML-Seite mit zusätzlichen Tags und einigen Einschränkungen, die für eine zuverlässige Leistung sorgen.
Die meisten Tags auf einer AMP-Seite sind reguläre HTML-Tags, einige HTML-Tags werden jedoch durch AMP-spezifische Tags ersetzt. Mit diesen benutzerdefinierten Elementen, den sogenannten AMP-HTML-Komponenten, lassen sich gängige Muster auf leistungsstarke Weise implementieren.
Die einfachste AMP-HTML-Datei sieht so aus (manchmal auch als AMP-Boilerplate bezeichnet):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Sehen Sie sich den Code der leeren Seite an, die Sie bei der Einrichtung erstellt haben. Er enthält dieses Boilerplate und einige Ergänzungen, darunter das wichtige <style amp-custom>-Tag mit viel minimiertem CSS.
AMP ist nicht auf ein bestimmtes Design ausgerichtet und erzwingt keine bestimmten Stile. Die meisten AMP-Komponenten haben ein sehr einfaches Styling. Es liegt an den Seitenautoren, ihr benutzerdefiniertes CSS bereitzustellen. Hier kommt <style amp-custom> ins Spiel.
AMP-Vorlagen bieten jedoch eigene, gut durchdachte CSS-Stile, die browserübergreifend und responsiv sind, damit Sie schnell elegante AMP-Seiten erstellen können. Der heruntergeladene Vorlagencode enthält diese CSS-Stile in <style amp-custom>..
Zuerst fügen wir einige der Komponenten wieder hinzu, die wir aus der Vorlage entfernt haben, um eine Grundlage für unsere Seite zu schaffen. Dazu gehören ein Navigationsmenü, ein Seitenkopfbild und ein Titel.
Wir werden uns die Seite AMP Start UI-Komponenten ansehen, aber nicht auf die Implementierungsdetails eingehen. Dazu haben Sie später im Codelab noch viele Möglichkeiten.
Responsive Navigation hinzufügen
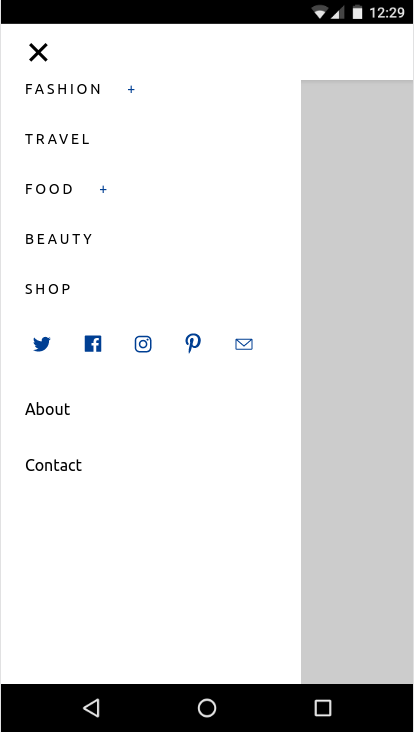
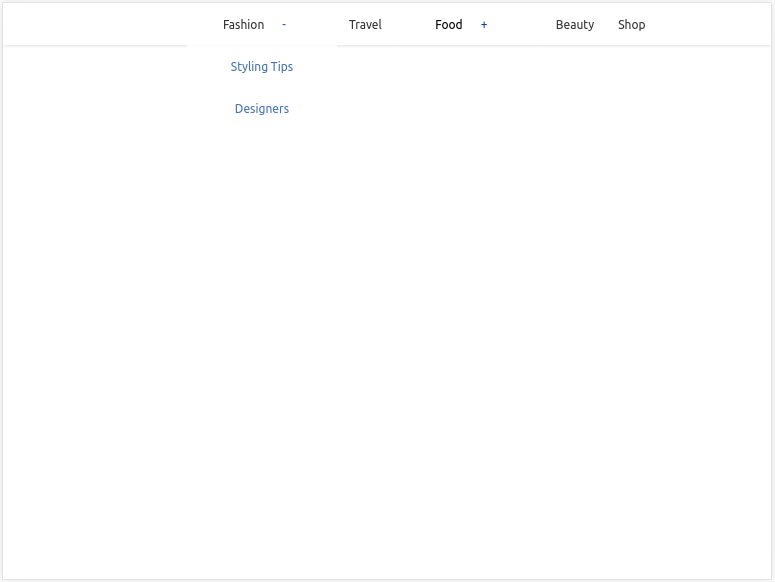
Rufen Sie https://ampstart.com/components#navigation auf und kopieren Sie den für RESPONSIVE MENUBAR bereitgestellten HTML-Code in den body-Abschnitt Ihrer Seite.

Der von AMP Start bereitgestellte Code enthält die erforderliche HTML- und CSS-Klassenstruktur, um eine responsive Navigationsleiste für Ihre Seite zu implementieren.
Ausprobieren : Ändern Sie die Größe des Fensters, um zu sehen, wie es auf verschiedene Bildschirmgrößen reagiert.
|
|
In diesem Code werden CSS-Media-Queries und die AMP-Komponenten amp-sidebar und amp-accordion verwendet.
Hero-Image und Titel hinzufügen
AMP Start bietet auch einsatzbereite Snippets für ansprechende, responsive Hero-Bilder und Titel.
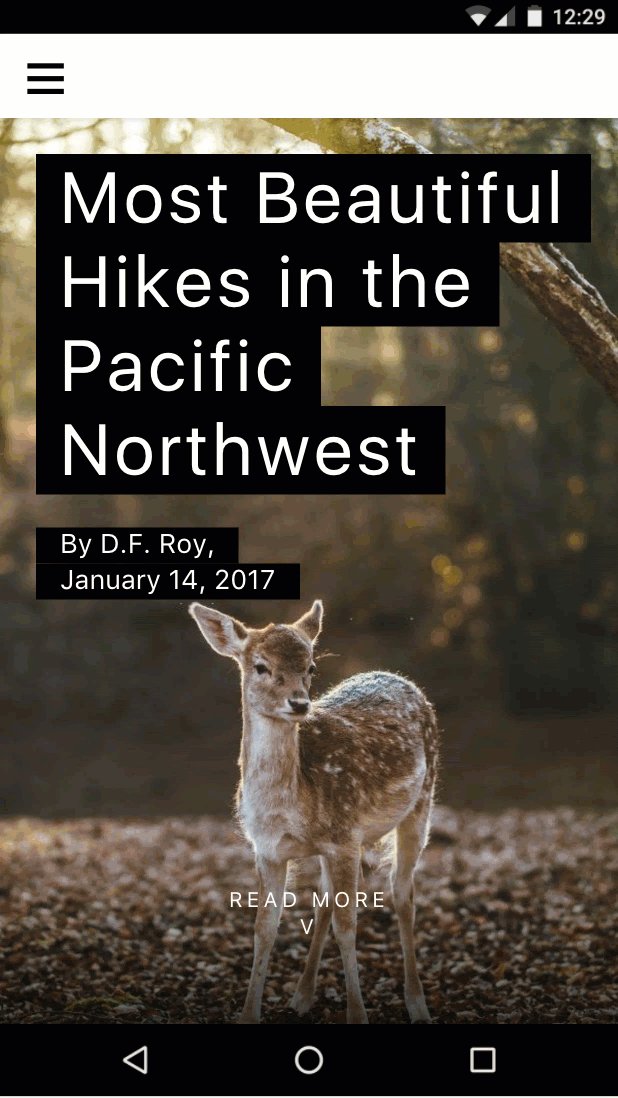
Rufen Sie https://ampstart.com/components#media auf und kopieren Sie den für „Fullpage Hero“ bereitgestellten HTML-Code in Ihren Code, direkt nach <!-- End Navbar --> comment in body..
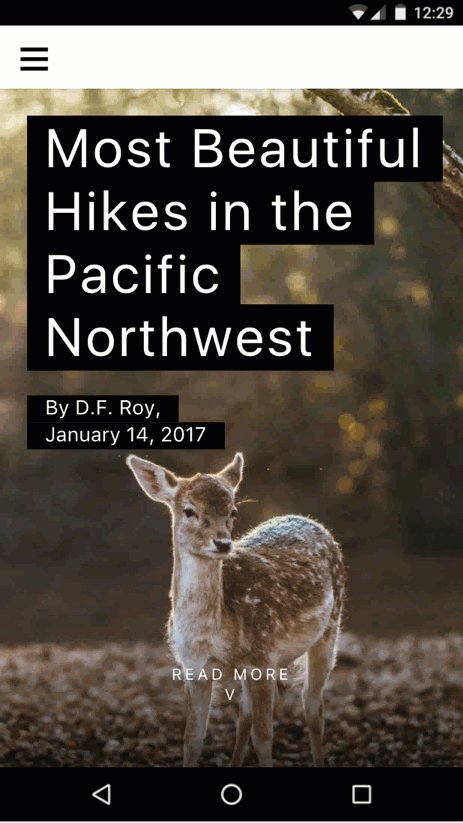
Lass uns jetzt das Bild und den Titel aktualisieren.
Wie Sie vielleicht bemerkt haben, gibt es im Code-Snippet zwei verschiedene amp-img-Tags. Eines wird für kleinere Breiten verwendet und sollte auf ein Bild mit niedrigerer Auflösung verweisen, das andere für größere Displays. Sie werden automatisch basierend auf dem Attribut media umgeschaltet, das AMP für alle AMP-Elemente unterstützt.
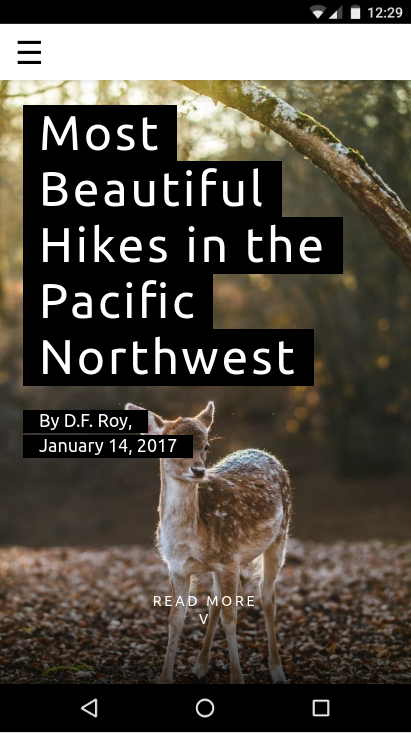
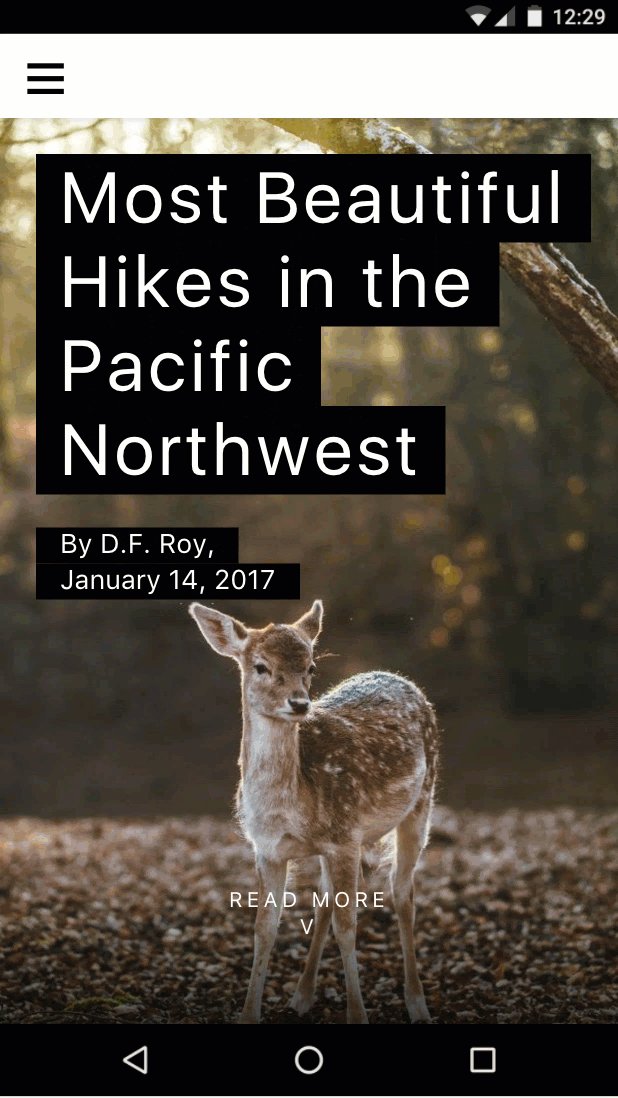
Aktualisieren Sie die src, width und height mit anderen Bildern und den Titel mit „Die schönsten Wanderungen im pazifischen Nordwesten“, indem Sie die vorhandenen <figure>...</figure> durch Folgendes ersetzen:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>Sehen wir uns die Seite jetzt an:

Zusammenfassung
- Sie haben eine Shell für Ihre Seite erstellt, einschließlich responsiver Navigation sowie Hero-Bild und ‑Titel.
- Sie haben mehr über AMP-Vorlagen erfahren und die UI-Komponenten von AMP Start verwendet, um schnell eine Seitenstruktur zu erstellen.
Den vollständigen Code für diesen Abschnitt finden Sie hier: http://codepen.io/aghassemi/pen/RpRdzV.
In diesem Abschnitt fügen wir unserer Seite responsive Bilder, Videos, Einbettungen und etwas Text hinzu.
Fügen wir ein main-Element hinzu, in dem der Inhalt der Seite untergebracht wird. Wir fügen sie am Ende von body: hinzu.
<main id="content">
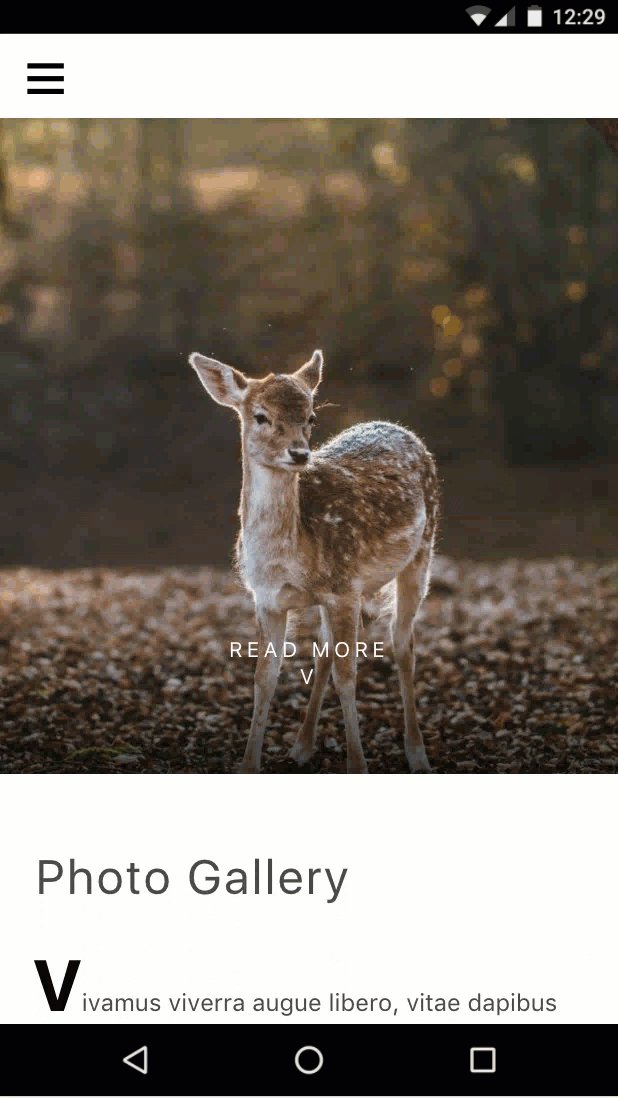
</main>Überschriften und Absätze hinzufügen
Fügen Sie Folgendes in main ein:
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>Da AMP nur HTML ist, ist dieser Code bis auf die CSS-Klassennamen nichts Besonderes. Was sind px3, mb2 und ampstart-dropcap? Woher kommen sie?
Diese Klassen sind nicht Teil von AMP HTML. Die AMP Start-Vorlagen verwenden Basscss, um ein Low-Level-CSS-Toolkit bereitzustellen und AMP Start-spezifische Klassen hinzuzufügen.
In diesem Snippet werden px3 und mb2 von Basscss definiert und entsprechen padding-left-right bzw. margin-bottom. ampstart-dropcap wird von AMP Start bereitgestellt und vergrößert den ersten Buchstaben eines Absatzes.
Die Dokumentation für diese vordefinierten CSS-Klassen finden Sie unter http://basscss.com/ und https://ampstart.com/components.
So sieht die Seite jetzt aus:

Bild hinzufügen
Mit AMP lassen sich responsive Seiten ganz einfach erstellen. In vielen Fällen ist es ganz einfach, eine AMP-Komponente responsiv zu machen. Sie müssen lediglich das Attribut layout="responsive" hinzufügen. Ähnlich wie beim HTML-Tag img wird auch bei amp-img das Attribut srcset unterstützt, um verschiedene Bilder für unterschiedliche Darstellungsbereichsbreiten und Pixeldichten anzugeben.
amp-img zu main hinzufügen:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>Mit diesem Code erstellen wir ein responsives Bild, indem wir layout="responsive" angeben und width und height. bereitstellen.
Warum muss ich Breite und Höhe angeben, wenn ich ein responsives Layout verwende?
Dafür gibt es zwei Gründe:
- AMP verwendet Breite und Höhe, um das Seitenverhältnis zu berechnen und die richtige Höhe beizubehalten, wenn sich die Breite an den übergeordneten Container anpasst.
- Bei AMP wird für alle Elemente eine statische Größe erzwungen, um eine gute Nutzerfreundlichkeit zu gewährleisten (keine Sprünge auf der Seite) und die Größe und Position der einzelnen Elemente zu bestimmen, damit die Seite vor dem Herunterladen von Ressourcen gerendert werden kann.
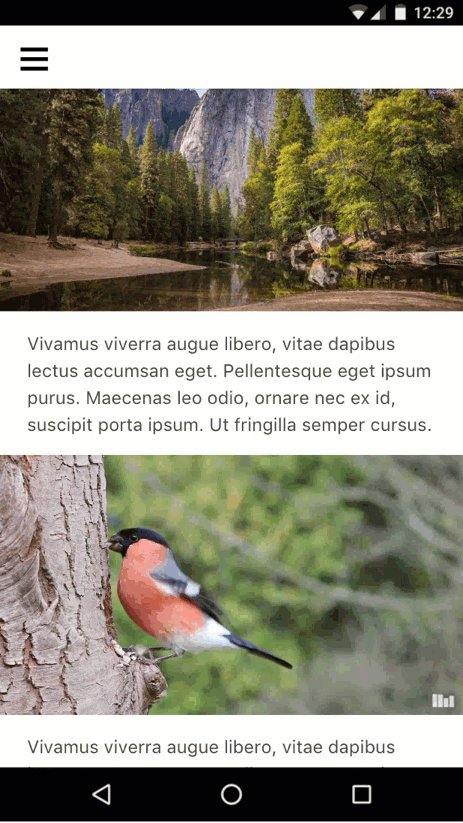
Sehen wir uns die Seite jetzt an:

Video mit Autoplay-Funktion hinzufügen
AMP unterstützt viele Videoplayer, z. B. YouTube und Vimeo. AMP hat eine eigene Version des HTML5-Elements video in der amp-video-Erweiterungskomponente. Einige dieser Videoplayer, darunter amp-video und amp-youtube, unterstützen auch die stummgeschaltete automatische Wiedergabe auf Mobilgeräten.
Ähnlich wie bei amp-img kann amp-video durch Hinzufügen von layout="responsive" responsiv werden.
Fügen wir unserer Seite ein automatisch abspielendes Video hinzu.
Fügen Sie main: einen weiteren Absatz und das folgende amp-video-Element hinzu:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>Sehen wir uns das an:

Eingebettete Inhalte hinzufügen
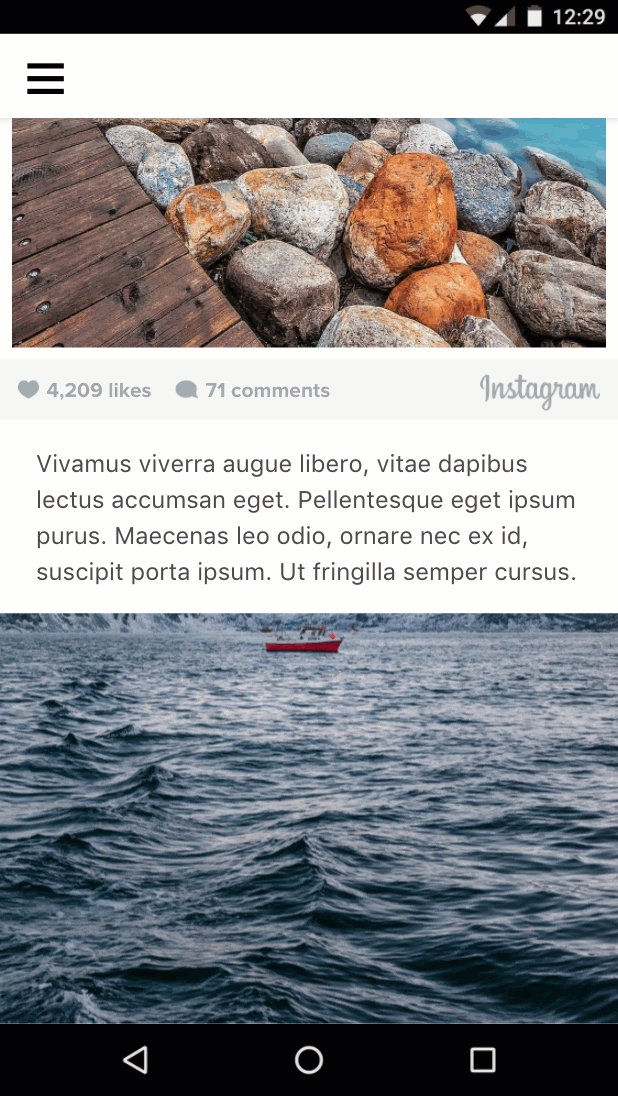
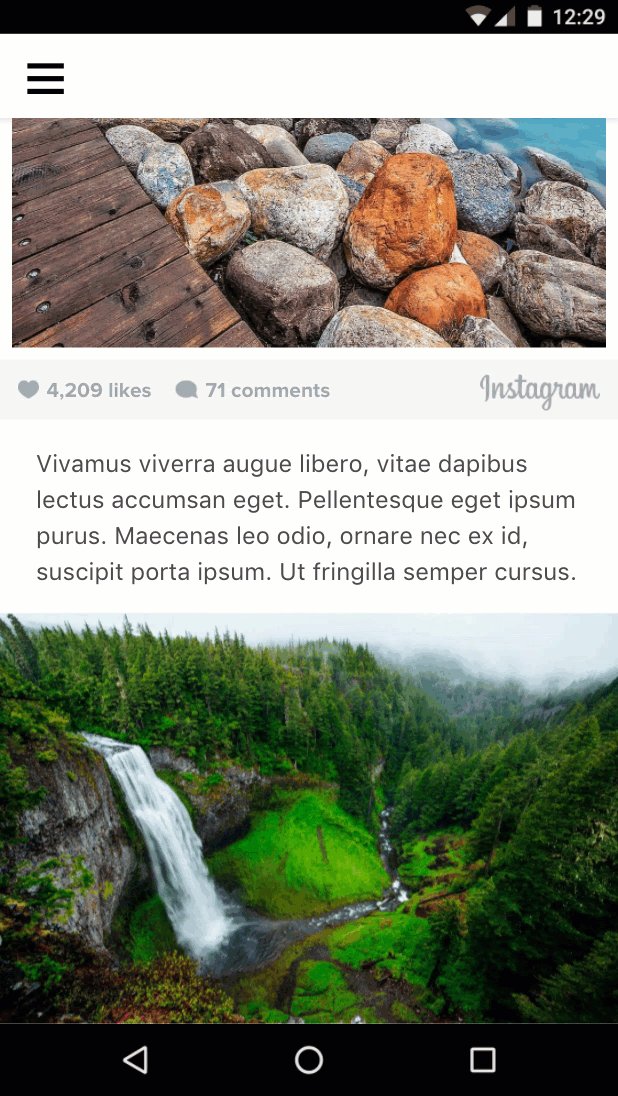
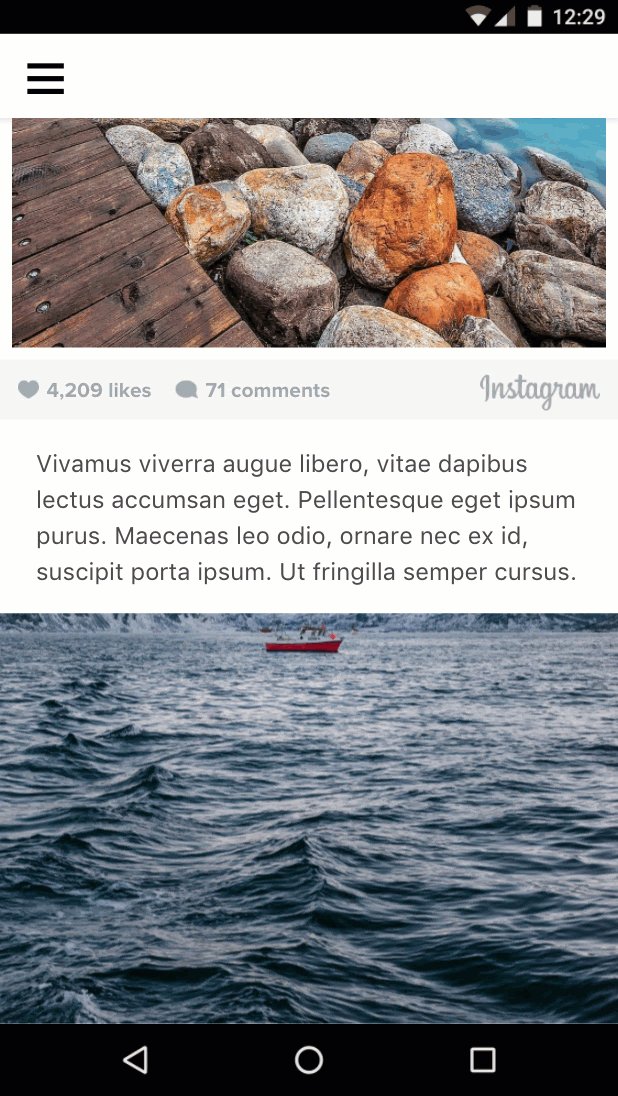
AMP bietet erweiterte Komponenten für viele Einbettungen von Drittanbietern wie Twitter und Instagram. Für Einbettungen, die keine AMP-Komponente haben, gibt es immer amp-iframe.
Fügen wir unserer Seite nun ein Instagram-Embed hinzu.
Im Gegensatz zu amp-img und amp-video ist amp-instagram keine integrierte Komponente. Das Import-Script-Tag dafür muss explizit in den head der AMP-Seite eingefügt werden, bevor die Komponente verwendet werden kann.
Das AMP Start-Boilerplate, das wir verwenden, enthält mehrere Import-Script-Tags. Suchen Sie am Anfang des head-Tags nach ihnen und achten Sie darauf, dass die folgende Importskriptzeile enthalten ist:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>Fügen Sie main: einen weiteren Absatz und das folgende amp-instagram-Element hinzu:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Sehen wir uns das an:

Das reicht wahrscheinlich erst einmal.
Zusammenfassung
- Sie haben mehr über responsive Komponenten in AMP erfahren.
- Sie haben verschiedene Arten von Medien und Textinhalten hinzugefügt.
Den vollständigen Code für diesen Abschnitt finden Sie hier: http://codepen.io/aghassemi/pen/OpXGoa.
Bisher haben wir nur statische Inhalte für unsere Seite erstellt. In diesem Abschnitt erstellen wir eine interaktive Fotogalerie mit Komponenten wie einem Karussell, einer Lightbox und AMP-Aktionen.
Obwohl AMP kein benutzerdefiniertes JavaScript unterstützt, werden mehrere Bausteine bereitgestellt, mit denen Nutzeraktionen empfangen und verarbeitet werden können.
Bilderkarussell hinzufügen
Wenn jedes Bild für unsere fotobezogene AMP-Seite auf der Seite sichtbar ist, wird die Nutzerfreundlichkeit nicht verbessert. Glücklicherweise können wir amp-carousel verwenden, um horizontal wischbare Folien mit Fotos zu erstellen.
Prüfen Sie zuerst, ob das Script-Tag für amp-carousel in head enthalten ist:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Fügen wir nun main: ein responsives amp-carousel vom Typ slides mit mehreren Bildern hinzu.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" sorgt dafür, dass jeweils nur ein Bild sichtbar ist, und ermöglicht es Nutzern, durch die Bilder zu wischen.
Für die Bilder im Karussell verwenden wir layout="fill", da ein Folienkarussell immer die Größe des untergeordneten Elements ausfüllt. Daher ist es nicht erforderlich, ein anderes Layout anzugeben, für das Breite und Höhe erforderlich sind.
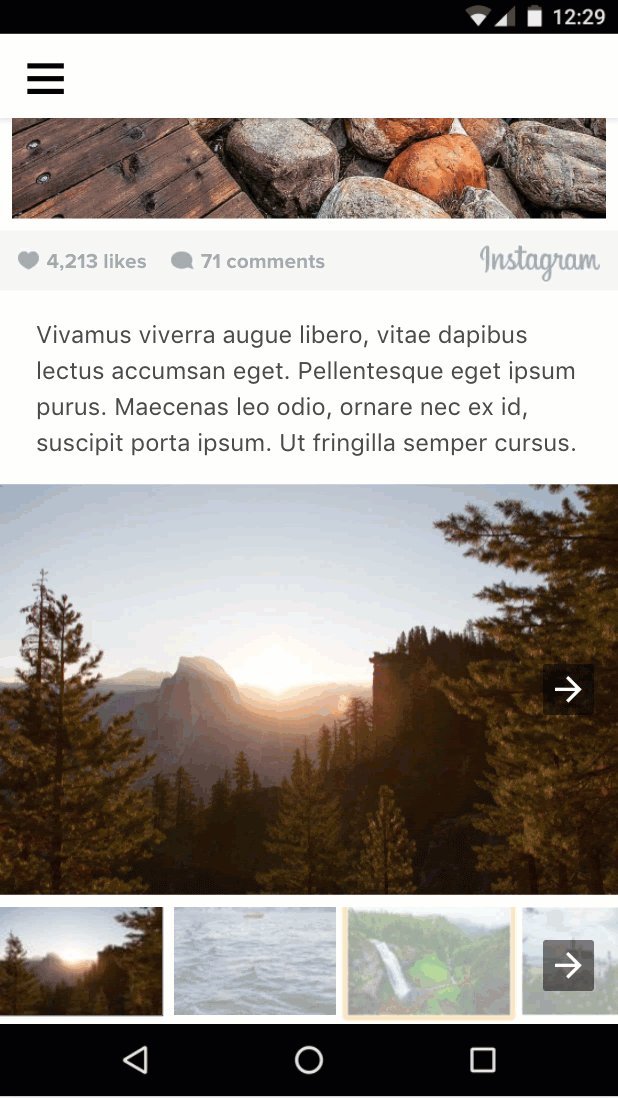
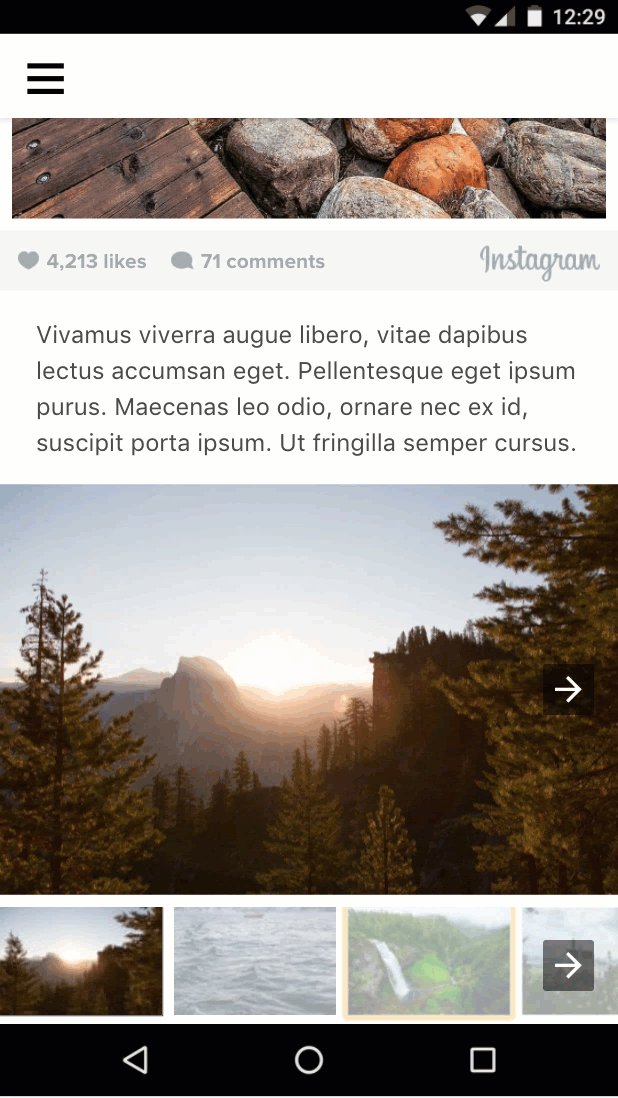
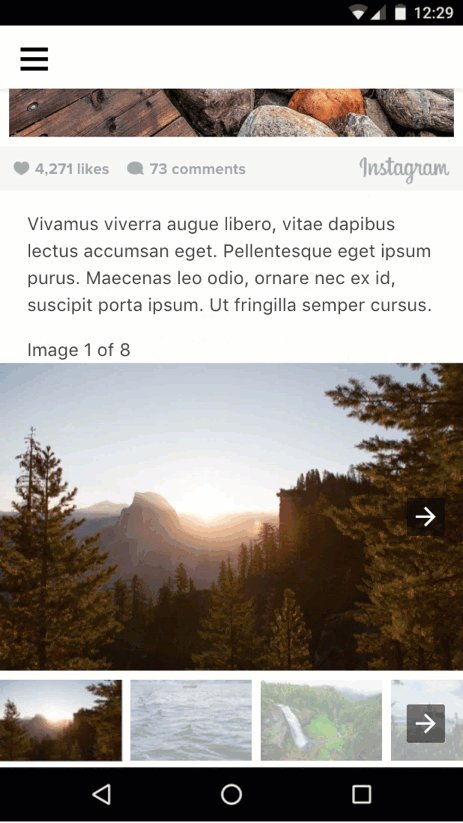
Probieren wir es aus und sehen wir uns an, wie es aussieht:

Thumbnail-Karussell hinzufügen
Fügen wir nun einen horizontal scrollbaren Container für die Thumbnails dieser Bilder hinzu. Wir verwenden wieder <amp-carousel>, aber ohne type="slides" und mit einem Layout mit fester Höhe.
Fügen Sie Folgendes nach dem vorherigen amp-carousel-Element hinzu.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Für die Miniaturansichten haben wir einfach layout="fixed" und Versionen derselben Fotos mit niedriger Auflösung verwendet.
Sehen wir uns das an:

Bild ändern, wenn der Nutzer auf ein Thumbnail tippt
Dazu müssen wir Ereignisse wie tap mit Aktionen wie dem Ändern der Folie verknüpfen.
event : Mit dem Attribut on können wir Ereignis-Handler für ein Element installieren. Das Ereignis tap wird für alle Elemente unterstützt.
action : amp-carousel macht eine goToSlide(index=INTEGER)-Aktion verfügbar, die wir über den Tap-Ereignishandler jedes Miniaturbilds aufrufen können.
Nachdem wir uns mit dem Ereignis und der Aktion vertraut gemacht haben, wollen wir sie nun miteinander verknüpfen.
Zuerst müssen wir dem Folienkarussell eine id geben, damit wir im Tap-Event-Handler auf den Thumbnails darauf verweisen können.
Ändern Sie Ihren vorhandenen Code, um dem ersten Karussell mit Folien das Attribut id hinzuzufügen:
<amp-carousel
id="imageSlides"
type="slides"
....Installieren Sie nun den Ereignis-Handler (on="tap:imageSlides.goToSlide(index=<slideNumber>)")) für jedes Vorschaubild:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Wir müssen dem Element auch ein tabindex geben und das ARIA-role für die Barrierefreiheit festlegen.
Das war's. Wenn Sie jetzt auf eine Miniaturansicht tippen, wird das entsprechende Bild im Folienkarussell angezeigt.

Thumbnail hervorheben, wenn der Nutzer darauf tippt
Wenn ja, unter welchen Voraussetzungen? Es scheint keine Aktionen zu geben, mit denen CSS-Klassen für ein Element geändert werden können, die von den Tipp-Event-Handlern aufgerufen werden. Wie können wir das ausgewählte Thumbnail hervorheben?
<amp-selector> – die Lösung!
amp-selector unterscheidet sich von den Komponenten, die wir bisher verwendet haben. Es handelt sich nicht um eine Präsentationskomponente, da sie sich nicht auf das Layout der Seite auswirkt. Vielmehr ist sie ein Baustein, mit dem die AMP-Seite erkennen kann, welche Option der Nutzer ausgewählt hat.
Die Funktion von amp-selector ist recht einfach, aber leistungsstark:
amp-selectorkann beliebige HTML-Elemente oder AMP-Komponenten enthalten.- Jedes untergeordnete Element von
amp-selectorkann zu einer Option werden, wenn es einoption=<value>-Attribut hat. - Wenn ein Nutzer auf ein Element tippt, das eine Option ist, fügt
amp-selectordiesem Element einfach einselected-Attribut hinzu (und entfernt es im Einzelmodus aus anderen Optionselementen). - Sie können das ausgewählte Element in Ihrem benutzerdefinierten CSS formatieren, indem Sie mit einem CSS-Attributselektor auf das Attribut
selectedverweisen.
Sehen wir uns an, wie uns das bei der anstehenden Aufgabe helfen kann.
Fügen Sie das Script-Tag für amp-selector in head ein:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Schließen Sie das Thumbnail-Karussell in ein
amp-selectorein. - Fügen Sie ein
option=<value>-Attribut hinzu, damit jede Miniaturansicht eine Option ist. - Wenn Sie das Attribut
selectedhinzufügen, wird das erste Thumbnail standardmäßig ausgewählt.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Jetzt müssen wir noch Formatierungen hinzufügen, um das ausgewählte Thumbnail hervorzuheben.
Fügen Sie das folgende benutzerdefinierte CSS in <style amp-custom> nach dem minimierten CSS-Boilerplate von AMP Start ein:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
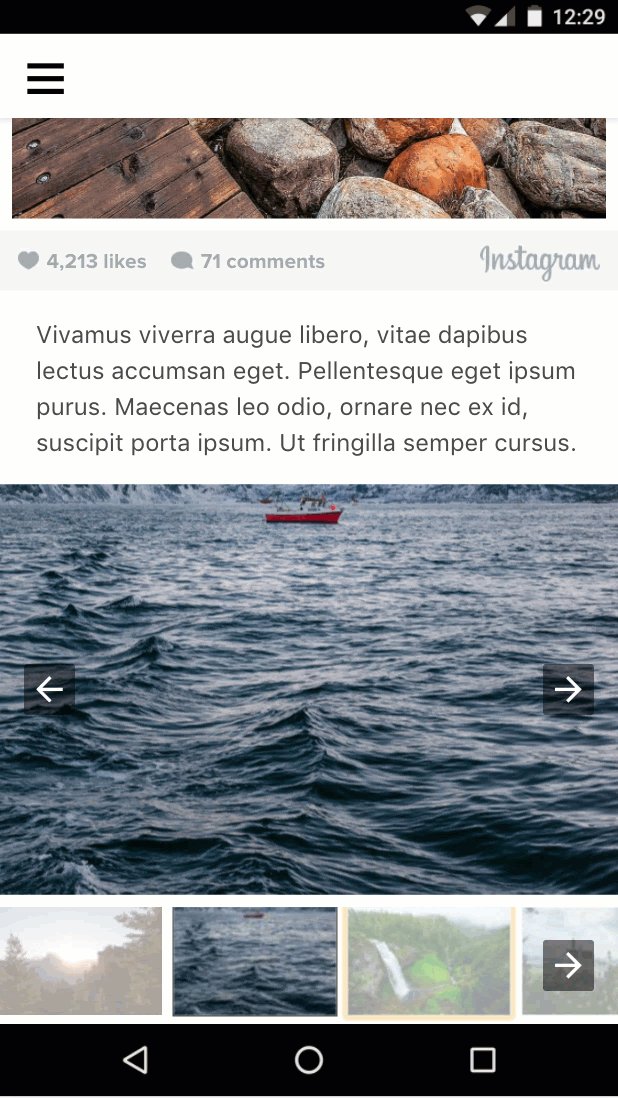
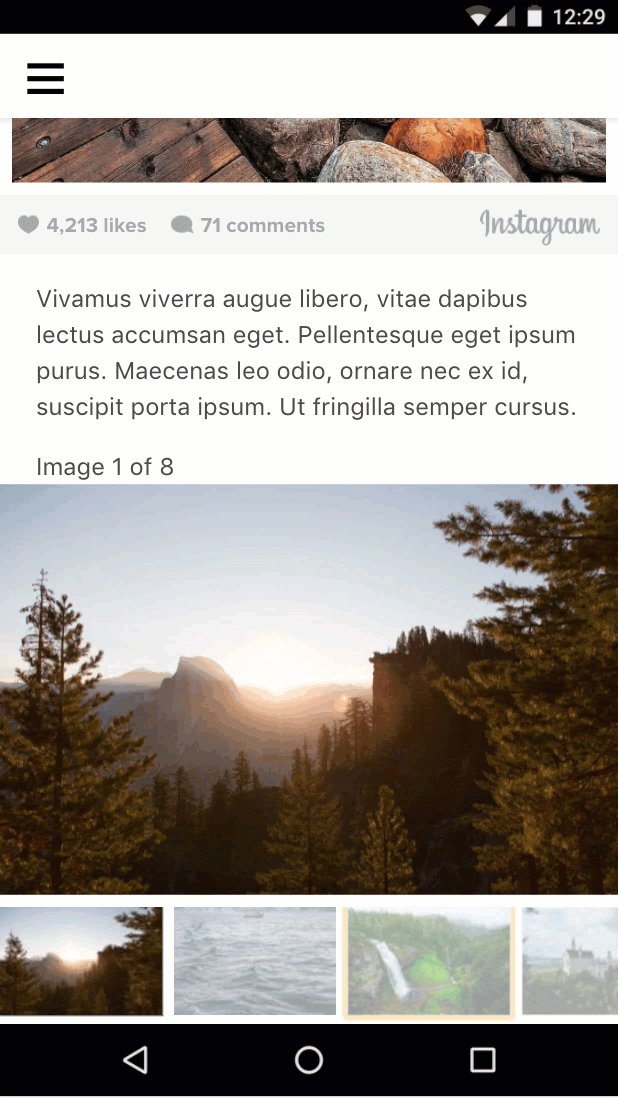
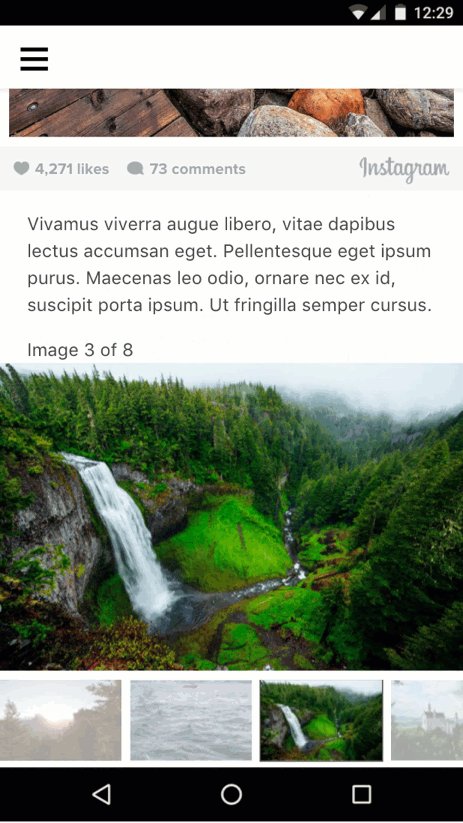
</style>Sehen wir uns das an:

Sieht gut aus, aber haben Sie einen Fehler bemerkt?
Wenn der Nutzer das Folienkarussell wischt, wird das ausgewählte Thumbnail nicht entsprechend aktualisiert. Wie können wir die aktuelle Folie im Karussell mit dem ausgewählten Thumbnail verknüpfen?
Im nächsten Abschnitt erfahren Sie, wie das geht.
Zusammenfassung
- Sie haben verschiedene Arten von Karussells und deren Verwendung kennengelernt.
- Sie haben AMP-Aktionen und ‑Ereignisse verwendet, um die sichtbare Folie im Bilderkarussell zu ändern, wenn der Nutzer auf ein Vorschaubild tippt.
- Sie haben
amp-selectorkennengelernt und erfahren, wie es als Baustein zur Implementierung interessanter Anwendungsfälle verwendet werden kann.
Den vollständigen Code für diesen Abschnitt finden Sie hier: http://codepen.io/aghassemi/pen/gmMJMy.
In diesem Abschnitt verwenden wir amp-bind, um die Interaktivität der Bildergalerie aus dem vorherigen Abschnitt zu verbessern.
Was ist amp-bind?
Mit der AMP-Kernkomponente amp-bind können Sie benutzerdefinierte Interaktivität mit Datenbindung und Ausdrücken erstellen.
amp-bind besteht aus drei Hauptteilen:
- Status
- Bindung
- Mutation
Status ist eine Statusvariable der Anwendung, die alles von einem einzelnen Wert bis hin zu einer komplexen Datenstruktur enthalten kann. Alle Komponenten können diese freigegebene Variable lesen und in sie schreiben.
Binding ist ein Ausdruck, der den Status an ein HTML-Attribut oder den Inhalt eines Elements bindet.
Mutation ist die Aktion, bei der der Wert des Status als Ergebnis einer Nutzeraktion oder eines Ereignisses geändert wird.
Die Leistungsfähigkeit von amp-bind beginnt, wenn eine Mutation erfolgt: Alle Komponenten, die eine Bindung an diesen Status haben, werden benachrichtigt und aktualisieren sich automatisch, um den neuen Status widerzuspiegeln.
Sehen wir uns das einmal an.
amp-bind verwenden, um die Bildergalerie neu zu implementieren
Bisher haben wir AMP-Aktionen (z. B. goToSlide()) verwendet, um das Karussell mit Vollbild-Folien mit einem tap-Ereignis für die Thumbnails zu verknüpfen, und amp-selector, um das ausgewählte Thumbnail hervorzuheben.
Sehen wir uns an, wie wir diesen Code mit dem amp-bind-Ansatz für die Datenbindung vollständig neu implementieren können.
Bevor wir mit dem Programmieren beginnen, wollen wir unseren Ansatz entwerfen:
1. Wie ist unser Status?
In unserem Fall ist das ganz einfach: Der einzige Wert, der uns interessiert, ist die aktuelle Foliennummer. selectedSlide ist also unser Status.
2. Was sind unsere Bindungen?
Was muss sich ändern, wenn sich selectedSlide ändert?
- Die sichtbare
slidedes Karussells mit Vollbildern:
<amp-carousel [slide]="selectedSlide" ...- Das Element
selectedinamp-selectormuss ebenfalls geändert werden. Dadurch wird der Fehler behoben, der im vorherigen Abschnitt aufgetreten ist.
<amp-selector [selected]="selectedSlide" ...3. Welche Mutationen haben wir?
Wann muss sich die selectedSlide ändern?
- Wenn der Nutzer durch Wischen zu einer neuen Folie im Karussell mit Vollbildern wechselt:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Wenn der Nutzer ein Thumbnail auswählt:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Wir verwenden AMP.setState, um eine Mutation auszulösen. Das bedeutet, dass wir nicht mehr den gesamten on="tap:imageSlides.goToSlide(index=n)"-Code benötigen, den wir zuvor für das Thumbnail hatten.
Zusammenfassung:
Fügen Sie das Script-Tag für amp-bind in head ein:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Ersetzen Sie den vorhandenen Galeriecode durch den neuen Ansatz:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
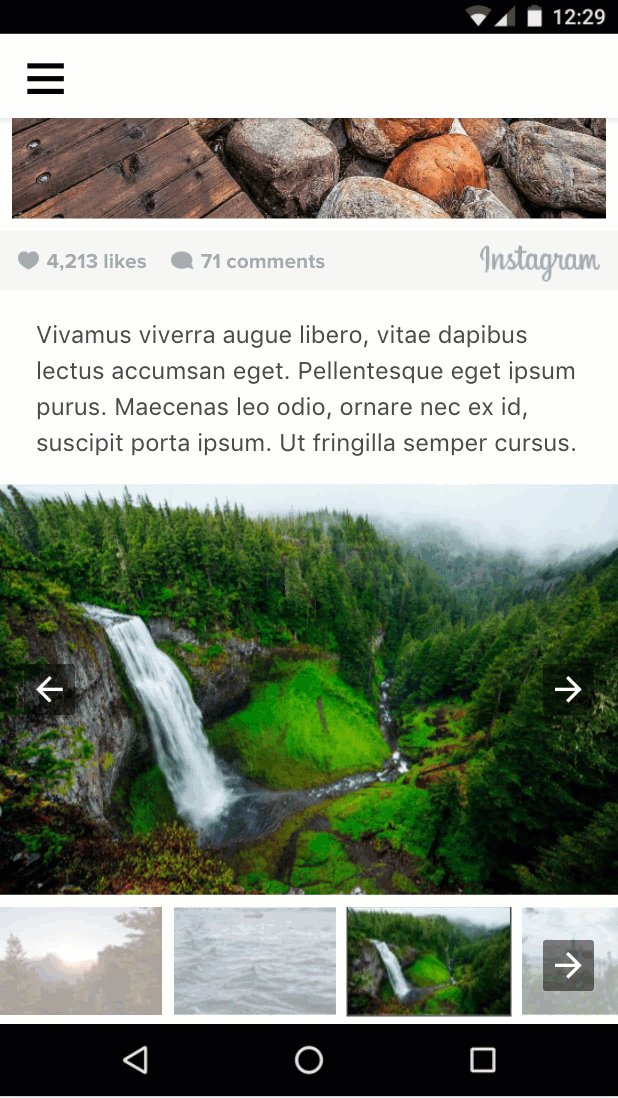
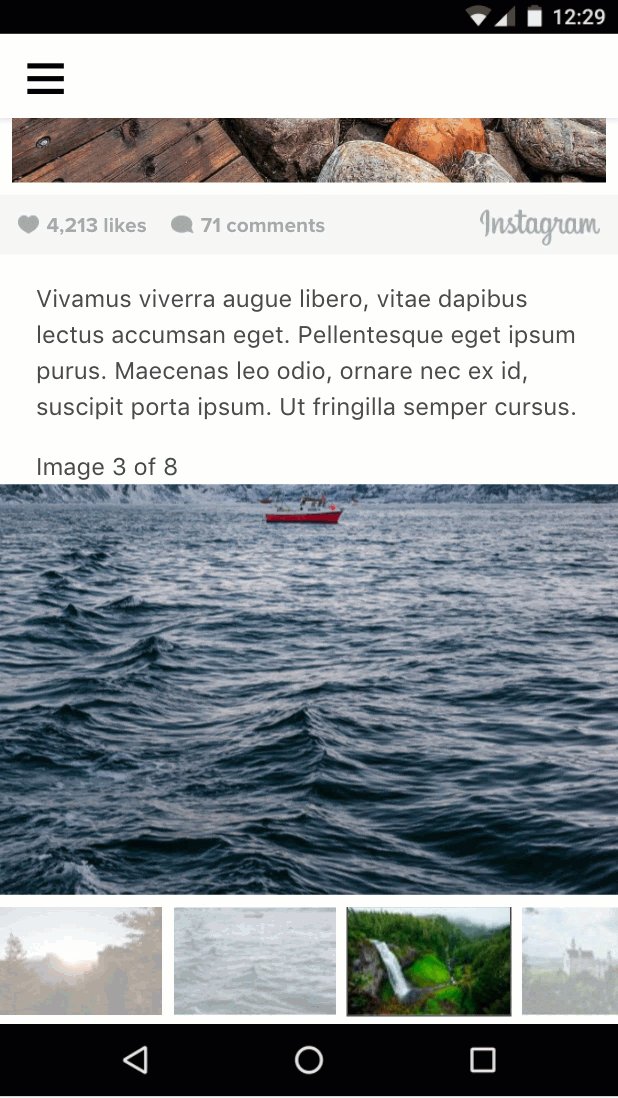
</amp-selector>Probieren wir es aus. Tippen Sie auf eine Miniaturansicht, um die Bildfolien zu ändern. Wischen Sie durch die Bildfolien. Die hervorgehobene Miniaturansicht ändert sich.

Text zur Galerie hinzufügen
Wir haben bereits viel Arbeit in die Definition und Änderung eines Status für die aktuelle Folie investiert. Jetzt können wir ganz einfach zusätzliche Bindungen bereitstellen, um andere Informationen basierend auf der aktuellen Foliennummer zu aktualisieren.
So fügen Sie den Text „Bild x von y“ in Ihre Galerie ein:
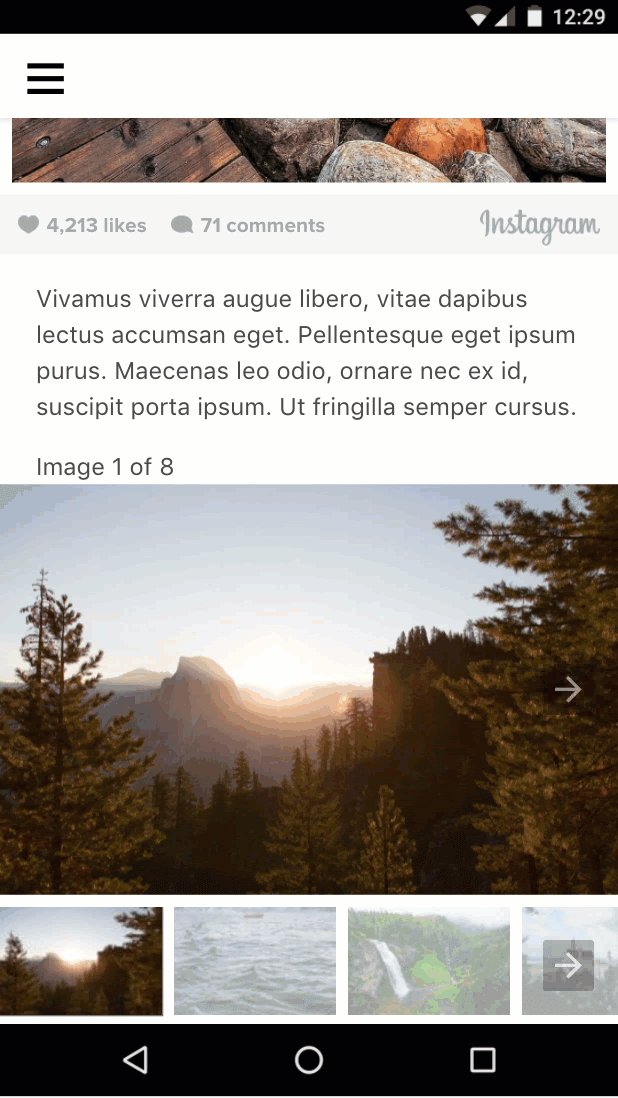
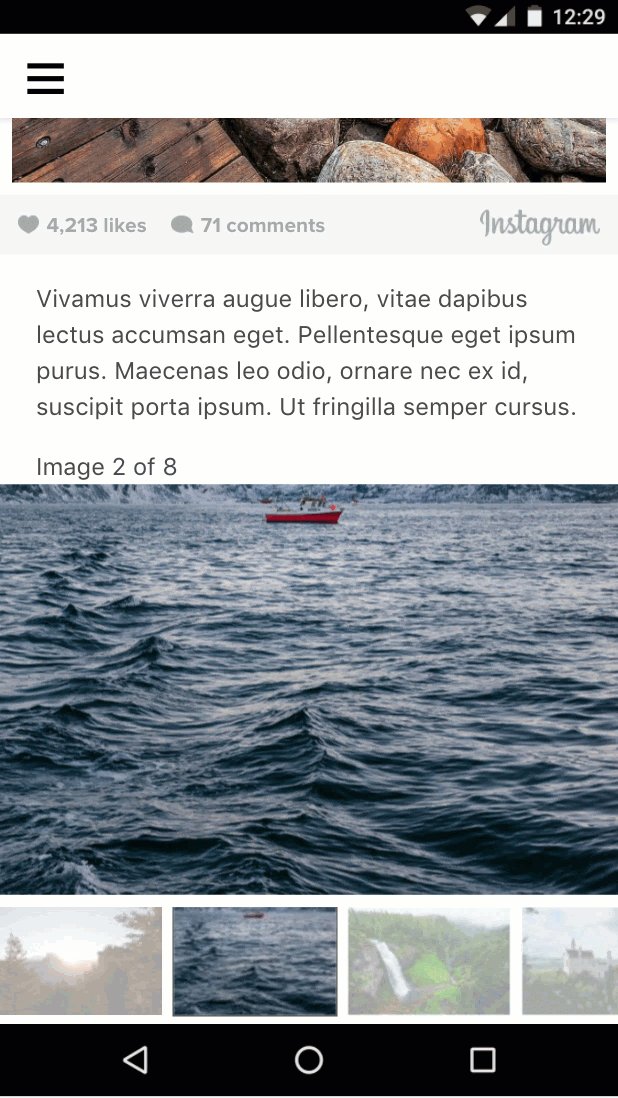
Fügen Sie den folgenden Code über dem Element für das Folienkarussell ein:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Dieses Mal binden wir mit [text]= an den inneren Text eines Elements, anstatt an ein HTML-Attribut.
Probieren wir es aus:

Zusammenfassung
- Sie haben etwas über
amp-bindgelernt. - Sie haben
amp-bindverwendet, um eine verbesserte Version der Bildergalerie zu implementieren.
Den vollständigen Code für diesen Abschnitt finden Sie hier: http://codepen.io/aghassemi/pen/MpeMdL.
In diesem Abschnitt verwenden wir zwei neue Funktionen, um unserer Seite Animationen hinzuzufügen.
Dem Titel einen Parallaxeneffekt hinzufügen
amp-fx-collection ist eine Erweiterung, die eine Sammlung voreingestellter visueller Effekte wie Parallaxe bietet, die mit Attributen ganz einfach für jedes Element aktiviert werden können.
Beim Parallaxeneffekt scrollt das Element schneller oder langsamer, je nachdem, welcher Wert dem Attribut zugewiesen ist.
Der Parallax-Effekt kann aktiviert werden, indem Sie einem beliebigen HTML- oder AMP-Element das Attribut amp-fx="parallax" data-parallax-factor="<a decimal factor>" hinzufügen.
- Ein Faktorwert über 1 bewirkt, dass das Element schneller scrollt, wenn der Nutzer auf der Seite nach unten scrollt.
- Bei einem Faktorwert unter 1 wird das Element langsamer gescrollt, wenn der Nutzer auf der Seite nach unten scrollt.
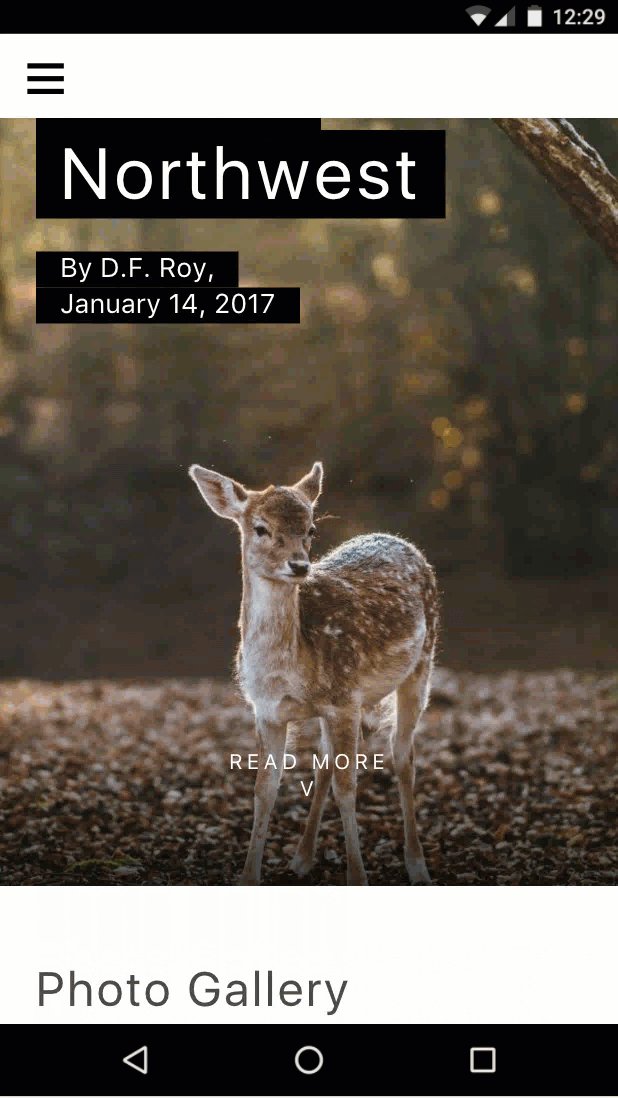
Wir fügen unserem Seitentitel Parallax mit dem Faktor 1,5 hinzu und sehen uns an, wie das aussieht.
Fügen Sie das Script-Tag für amp-fx-collection in head ein:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Suchen Sie nun im Code nach dem vorhandenen Header-Titelelement und fügen Sie das Attribut amp-fx="parallax" and data-parallax-factor="1.5" hinzu:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>Sehen wir uns das Ergebnis an:

Der Titel scrollt jetzt schneller als der Rest der Seite. Nicht schlecht, oder?
Animation auf der Seite hinzufügen
amp-animation ist eine Funktion, mit der die Web Animations API auf AMP-Seiten verwendet werden kann.
In diesem Abschnitt verwenden wir amp-animation, um einen dezenten Zoom-in-Effekt für das Titelbild zu erstellen.
Fügen Sie das Script-Tag für „amp-animation“ in head ein:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Als Nächstes müssen wir die Animation und das Zielelement definieren, auf das sie angewendet wird.
Animationen werden als JSON in einem amp-animation-Tag der obersten Ebene definiert.
Fügen Sie den folgenden Code direkt unter dem öffnenden body-Tag auf Ihrer Seite ein.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Dieser Code definiert eine Animation, die 30 Sekunden lang ohne Verzögerung ausgeführt wird und das Bild um 30% vergrößert.
Wir definieren eine Weiterleitung fill, damit das Bild nach dem Ende der Animation vergrößert bleibt. target ist die HTML-id des Elements, auf das sich die Animation bezieht.
Wir fügen dem Hero-Image-Element auf unserer Seite ein id hinzu, damit amp-animation darauf reagieren kann.
- Suchen Sie in Ihrem Code nach dem vorhandenen Hero-Bild (dem Bild mit hoher Auflösung mit
layout="fixed-height") und fügen Sie demamp-img-Tagid="heroimage"hinzu. - Der Einfachheit halber löschen Sie auch
media="(min-width: 416px)"und entfernen Sie auch die anderenamp-imgmit niedriger Auflösung, damit wir uns vorerst nicht mit mehreren Animationen und Media-Anfragen in amp-animation befassen müssen.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Wie Sie vielleicht bemerkt haben, wird das Bild durch die Skalierung über den übergeordneten Container hinausgehen. Das müssen wir beheben, indem wir den Überlauf ausblenden.
Fügen Sie am Ende des vorhandenen <style amp-custom> die folgende CSS-Regel hinzu:
.ampstart-image-fullpage-hero {
overflow: hidden;
}Probieren wir es aus und sehen wir uns an, wie es aussieht:

Dezent!
Das hätte ich aber auch mit CSS machen können. Was ist der Sinn von amp-animation?
Das stimmt in diesem Fall, aber amp-animation ermöglicht zusätzliche Funktionen, die mit CSS allein nicht möglich sind. So kann eine Animation beispielsweise basierend auf der Sichtbarkeit ausgelöst und pausiert werden oder durch eine AMP-Aktion ausgelöst werden. amp-animation basiert auch auf der Web Animations API, die mehr Funktionen als CSS-Animationen bietet, insbesondere in Bezug auf die Zusammensetzbarkeit.
Zusammenfassung
- Sie haben gelernt, wie Sie mit
amp-fx-collectionParallaxeneffekte erstellen. - Sie haben etwas über
amp-animationgelernt.
Den vollständigen Code für diesen Abschnitt finden Sie hier: http://codepen.io/aghassemi/pen/OpXKzo
Sie haben gerade eine ansprechende, interaktive AMP-Seite erstellt.
Lassen Sie uns feiern, indem wir uns noch einmal ansehen, was Sie heute erreicht haben.
Hier ist ein Link zur fertigen Seite: http://s.codepen.io/aghassemi/debug/OpXKzo
… und der endgültige Code: http://codepen.io/aghassemi/pen/OpXKzo

Die Sammlung von CodePen-Einträgen für dieses Codelab finden Sie hier: https://codepen.io/collection/XzKmNB/.
Oh, bevor wir gehen…
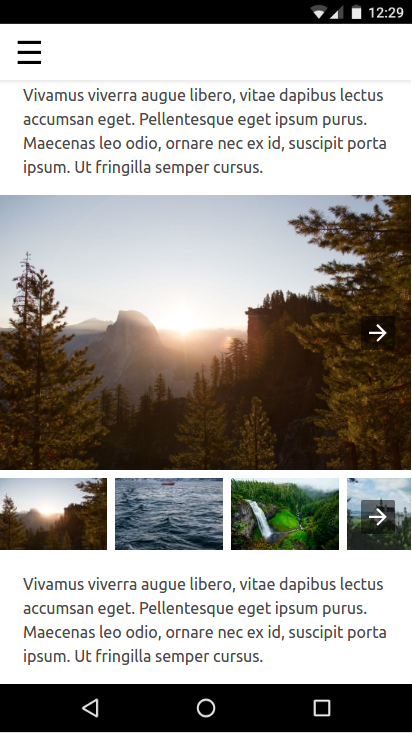
Wir haben vergessen, zu prüfen, wie unsere Seite auf anderen Formfaktoren aussieht, z. B. auf einem Tablet im Querformat.
Sehen wir uns das mal an:

Sehr gut!
Ich wünsche dir einen schönen Tag.
Nächste Schritte
In diesem Codelab wird nur ein kleiner Teil der Möglichkeiten von AMP behandelt. Es gibt viele Ressourcen und Codelabs, die Ihnen beim Erstellen von beeindruckenden AMP-Seiten helfen können:
- https://amp.dev
- https://ampstart.com/components
- Codelab zu AMP-Grundlagen
- Codelab zu erweiterten AMP-Konzepten
Wenn Sie Fragen haben oder auf Probleme stoßen, können Sie uns im AMP-Slack-Kanal erreichen oder Diskussionen, Fehlerberichte oder Funktionsanfragen auf GitHub erstellen.