AMP giúp bạn dễ dàng tạo các trang web đáng tin cậy, có khả năng thích ứng và hiệu suất cao. AMP cho phép bạn tạo các lượt tương tác phổ biến trên trang web mà không cần viết JavaScript. Trang web amp.dev có các mẫu tạo sẵn để giúp bạn bắt đầu nhanh chóng.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xây dựng một trang AMP đẹp mắt, giàu tính tương tác và hoàn toàn thích ứng, có kết hợp nhiều tính năng và thành phần mở rộng của AMP:
|
|
|
Bạn cần có
- Một trình duyệt web hiện đại
- Node.js và một trình chỉnh sửa văn bản hoặc quyền truy cập vào CodePen hoặc một sân chơi trực tuyến tương tự
- Kiến thức cơ bản về HTML, CSS, JavaScript và Công cụ cho nhà phát triển của Google Chrome
Công cụ phân phát nội dung
Chúng ta sẽ dùng Node.js để chạy một máy chủ HTTP cục bộ nhằm phân phát trang AMP. Hãy truy cập trang web của Node.js để tìm hiểu cách cài đặt.
Công cụ mà chúng ta chọn để phân phát nội dung cục bộ sẽ là serve, một máy chủ nội dung tĩnh dựa trên Node.js. Để cài đặt gói này, hãy chạy lệnh sau:
npm install -g serve
Tải mẫu xuống từ amp.dev
Mẫu AMP là một kho lưu trữ các mẫu và thành phần AMP để giúp bạn nhanh chóng tạo các trang AMP hiện đại, thích ứng.
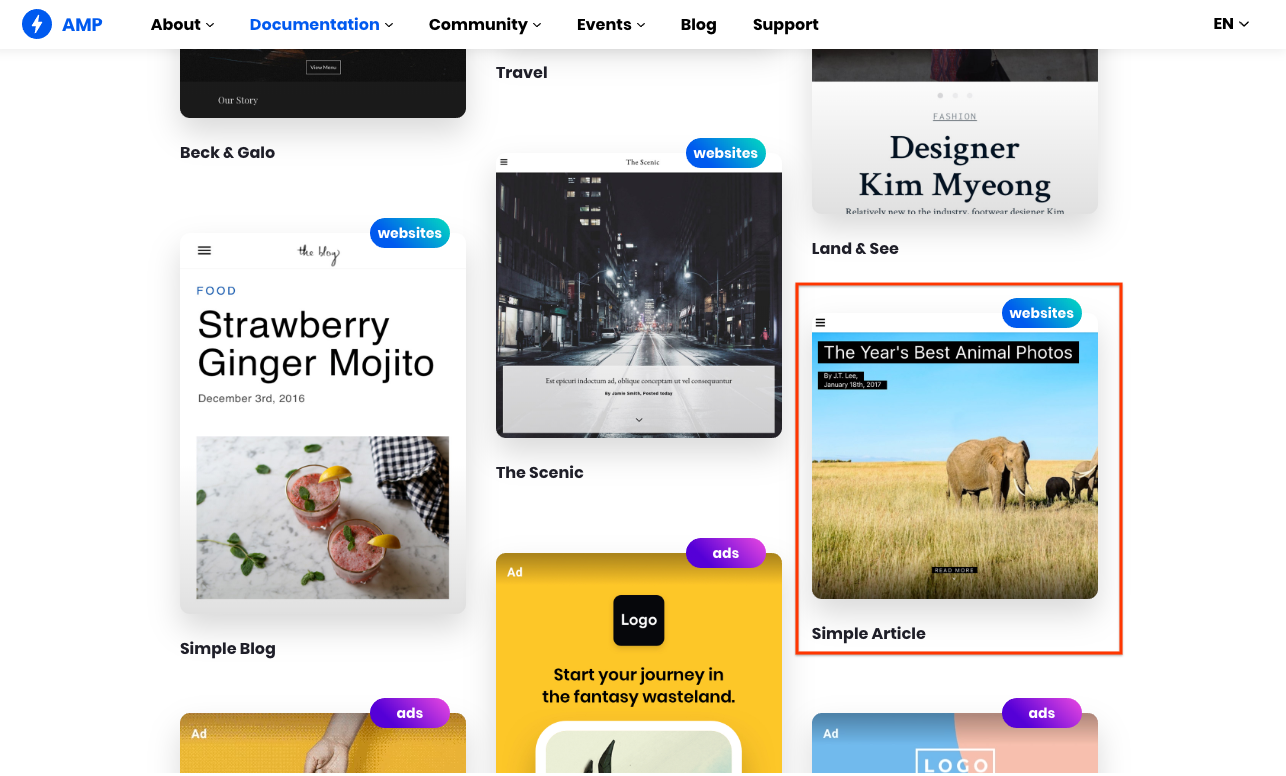
Truy cập vào Mẫu AMP rồi tải mã cho "Bài viết đơn giản" xuống cho mẫu "Ảnh động vật đẹp nhất trong năm".

Chạy mã mẫu
Giải nén nội dung của tệp ZIP.
Chạy lệnh serve bên trong thư mục article để phân phát các tệp cục bộ.

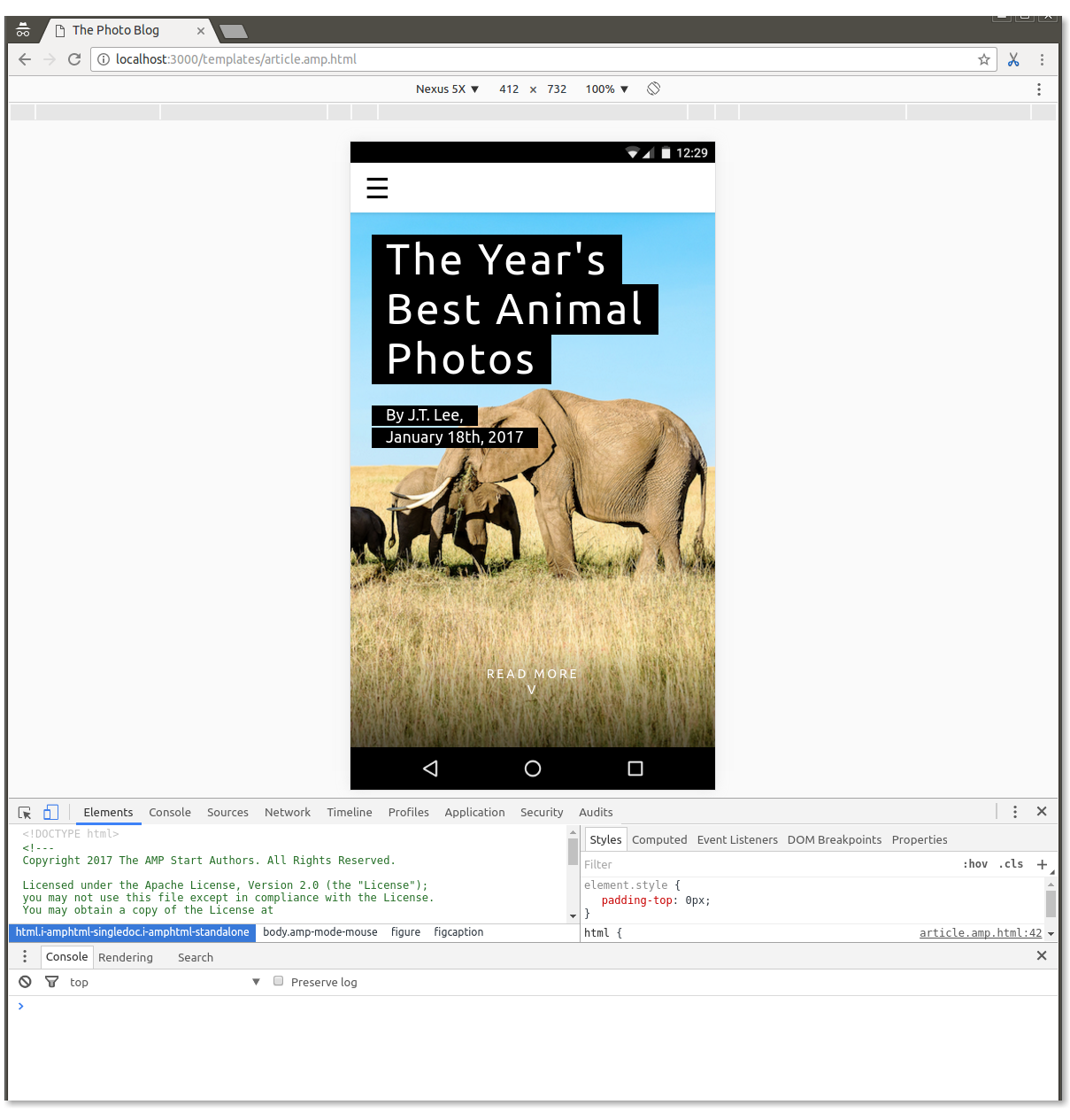
Truy cập vào http://localhost:5000/templates/article.amp.html trong trình duyệt. (Cổng này có thể là 3000 hoặc một số khác tuỳ thuộc vào phiên bản của serve. Hãy kiểm tra bảng điều khiển để biết địa chỉ chính xác.)
Nhân tiện, hãy mở Công cụ cho nhà phát triển của Chrome và bật/tắt Chế độ thiết bị.

Cắt mã mẫu
Đến đây, chúng ta đã tạo một trang AMP hoạt động gần như hoàn chỉnh, nhưng mục đích của lớp học lập trình này là để bạn học và thực hành, vì vậy...
Xoá mọi nội dung trong <body></body>.
Giờ đây, chúng ta chỉ còn lại một trang trống chứa một số mã tạo sẵn:

Trong suốt lớp học lập trình này, bạn sẽ thêm nhiều thành phần vào trang trống này, tái tạo một phần mẫu với nhiều chức năng hơn nữa.
Trang AMP là một trang HTML có thêm thẻ và một số hạn chế để đảm bảo hiệu suất đáng tin cậy.
Mặc dù hầu hết các thẻ trong trang AMP đều là thẻ HTML thông thường, nhưng một số thẻ HTML sẽ được thay thế bằng các thẻ dành riêng cho AMP. Các phần tử tuỳ chỉnh này (gọi là thành phần HTML AMP) giúp bạn dễ dàng triển khai các mẫu phổ biến một cách hiệu quả.
Tệp HTML AMP đơn giản nhất trông như sau (đôi khi được gọi là mẫu AMP):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Hãy xem mã của trang trống mà bạn đã tạo trong quá trình thiết lập, bao gồm cả mã khởi tạo này và có một số nội dung bổ sung, quan trọng nhất là thẻ <style amp-custom> chứa nhiều CSS được rút gọn.
AMP không có ý kiến về thiết kế và không bắt buộc phải sử dụng một bộ kiểu cụ thể. Hầu hết các thành phần AMP đều có kiểu dáng rất cơ bản. Các tác giả trang phải cung cấp CSS tuỳ chỉnh của họ. Đây là lúc <style amp-custom> phát huy tác dụng.
Tuy nhiên, Mẫu AMP cung cấp các kiểu CSS riêng được thiết kế đẹp mắt, tương thích với nhiều trình duyệt và có khả năng thích ứng để giúp bạn nhanh chóng tạo các trang AMP trang nhã. Mã mẫu mà bạn đã tải xuống bao gồm các kiểu CSS có ý kiến này trong <style amp-custom>.
Chúng ta sẽ bắt đầu bằng cách thêm lại một số thành phần mà chúng ta đã xoá khỏi mẫu để tạo một khung cho trang, bao gồm cả một trình đơn điều hướng, hình ảnh tiêu đề trang và tiêu đề.
Chúng ta sẽ nhận được sự trợ giúp từ trang các thành phần giao diện người dùng AMP Start, nhưng sẽ không đi sâu vào chi tiết triển khai của các thành phần này. Các bước sau trong lớp học lập trình sẽ mang đến nhiều cơ hội để bạn làm việc này.
Thêm thành phần điều hướng thích ứng
Truy cập vào https://ampstart.com/components#navigation rồi sao chép và dán mã HTML được cung cấp cho RESPONSIVE MENUBAR (THANH MENU THÍCH ỨNG) vào body của trang.

Mã do AMP Start cung cấp bao gồm cấu trúc lớp HTML và CSS cần thiết để triển khai một thanh điều hướng thích ứng cho trang của bạn.
Thử nghiệm: Thay đổi kích thước cửa sổ để xem cửa sổ phản hồi như thế nào đối với nhiều kích thước màn hình.
|
|
Mã này sử dụng các truy vấn phương tiện CSS và các thành phần AMP amp-sidebar và amp-accordion.
Thêm hình ảnh chính và tiêu đề
AMP Start cũng cung cấp các đoạn mã sẵn sàng sử dụng cho hình ảnh chính và tiêu đề đẹp, thích ứng.
Truy cập vào https://ampstart.com/components#media rồi sao chép và dán mã HTML được cung cấp cho Thành phần chính toàn trang vào mã của bạn, ngay sau <!-- End Navbar --> comment trong body.
Bây giờ, hãy cập nhật hình ảnh và tiêu đề.
Như bạn có thể nhận thấy, có hai thẻ amp-img khác nhau trong đoạn mã. Một được dùng cho chiều rộng nhỏ hơn và phải trỏ đến hình ảnh có độ phân giải thấp hơn, còn một được dùng cho màn hình lớn hơn. Chúng được chuyển đổi tự động dựa trên thuộc tính media mà AMP hỗ trợ trên tất cả các phần tử AMP.
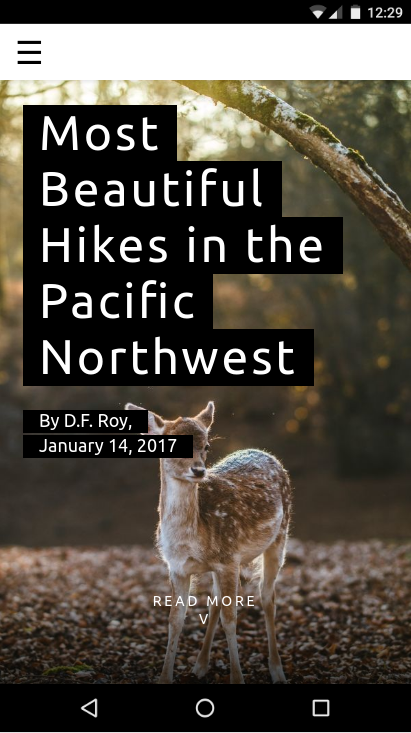
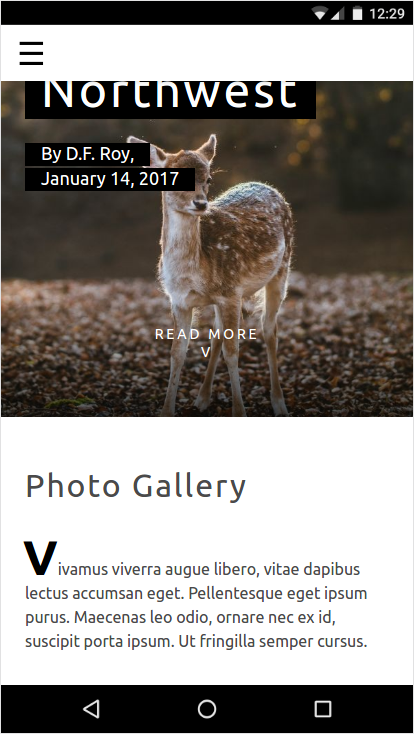
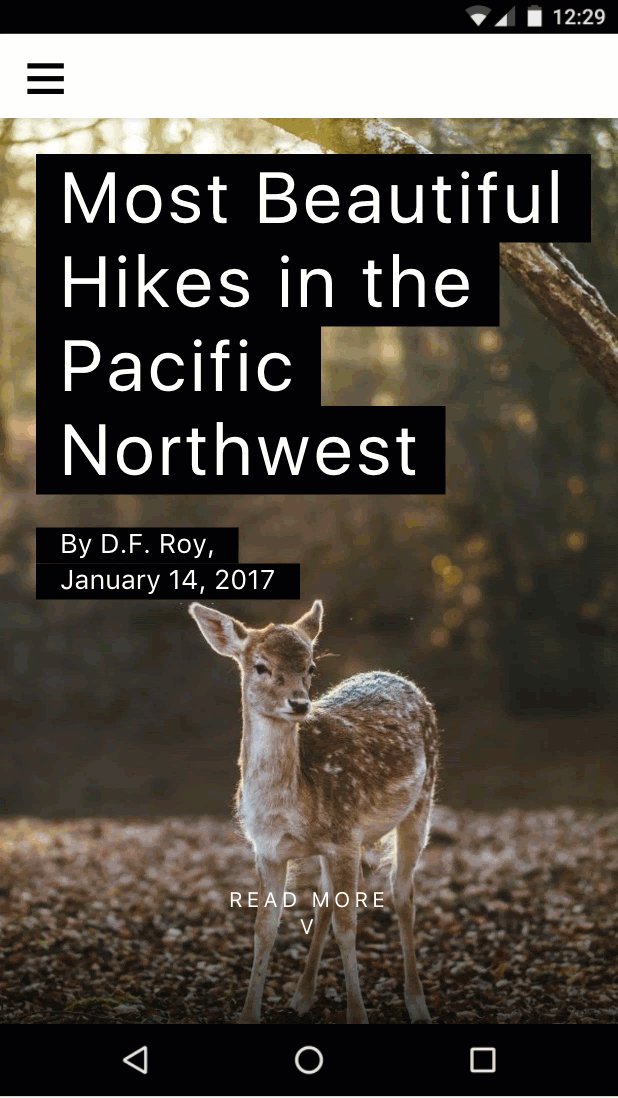
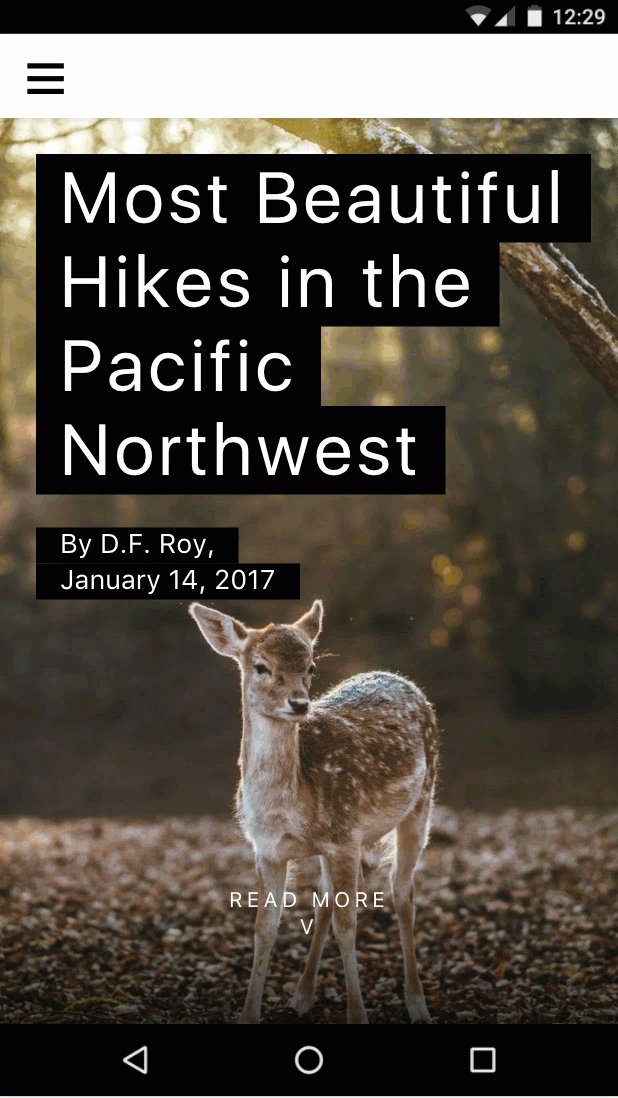
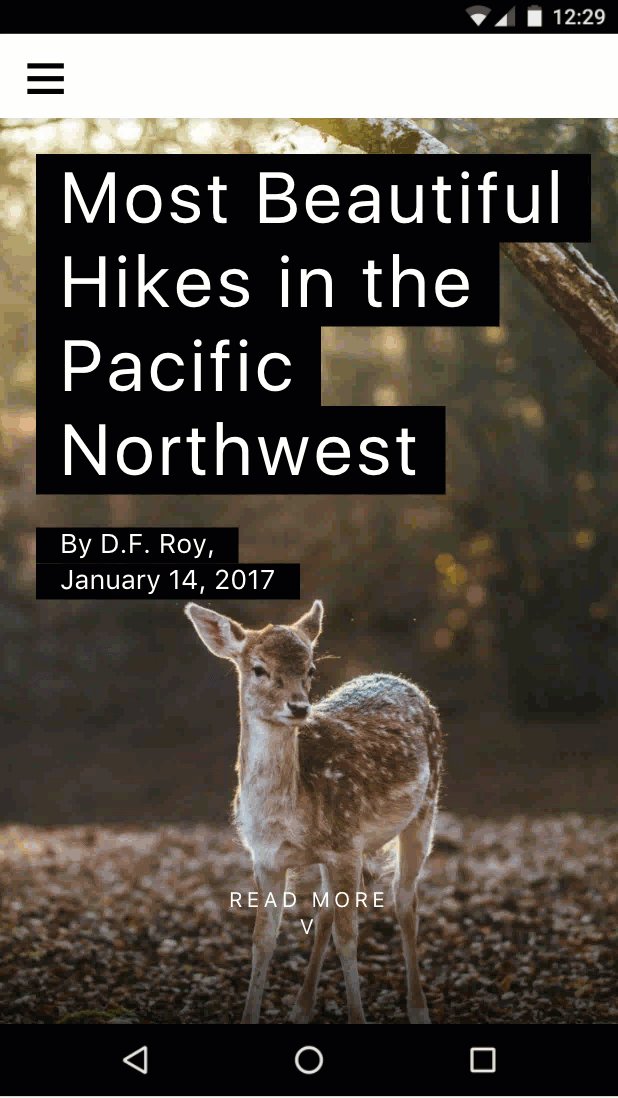
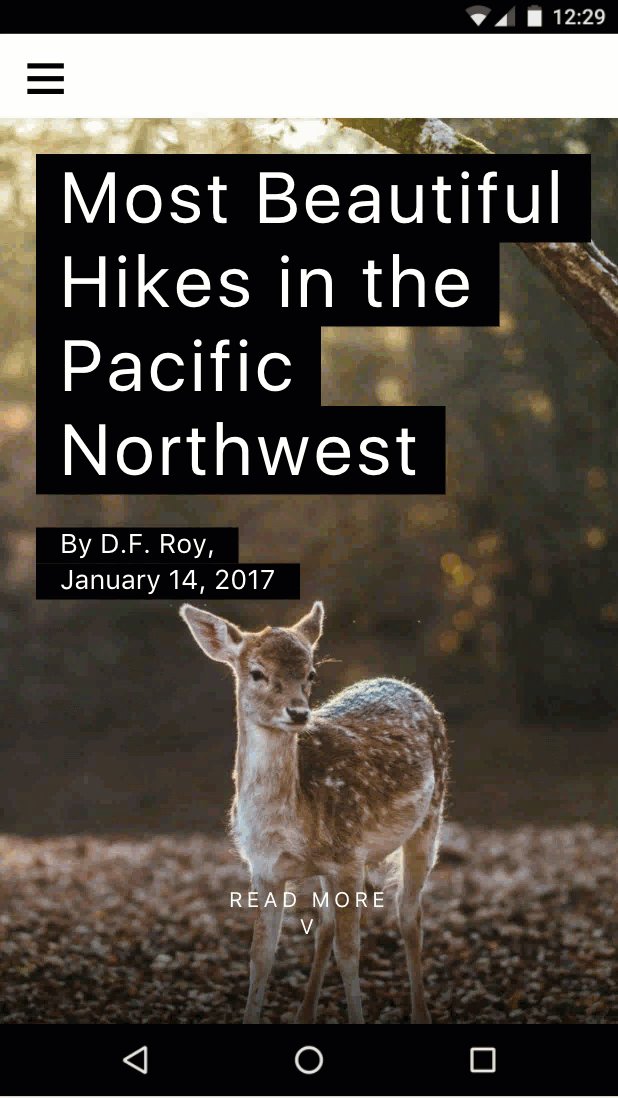
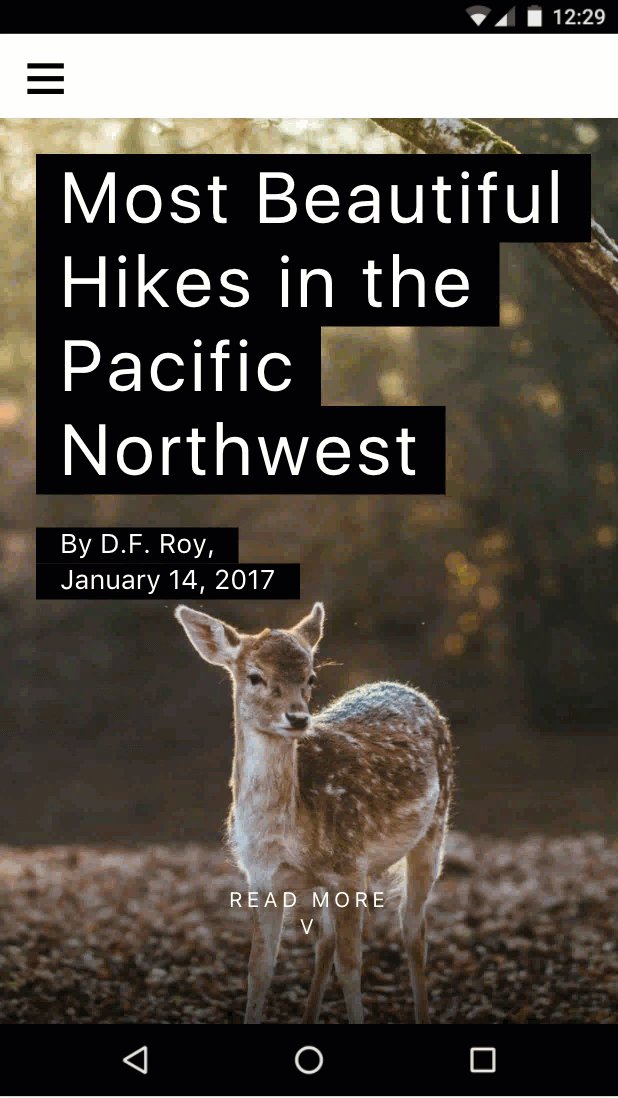
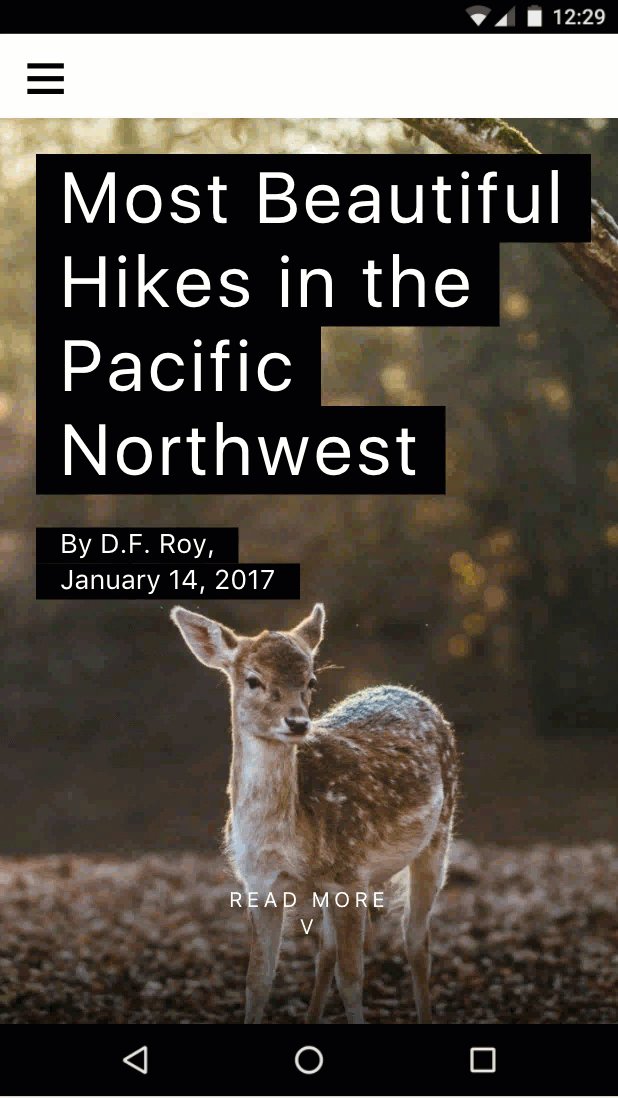
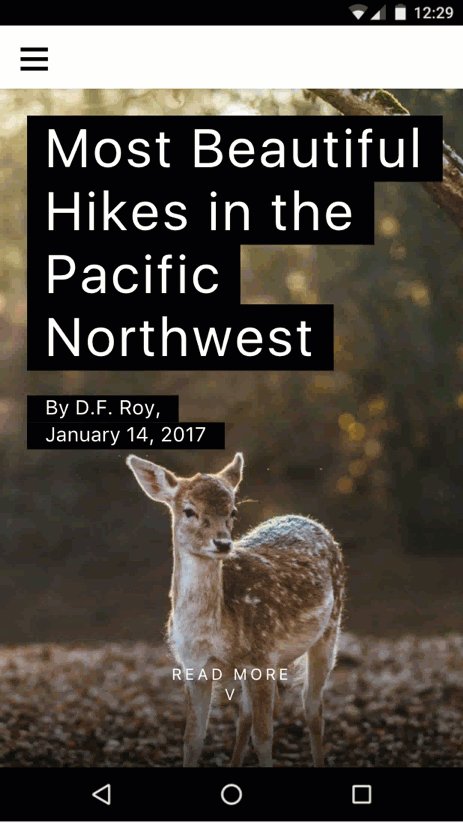
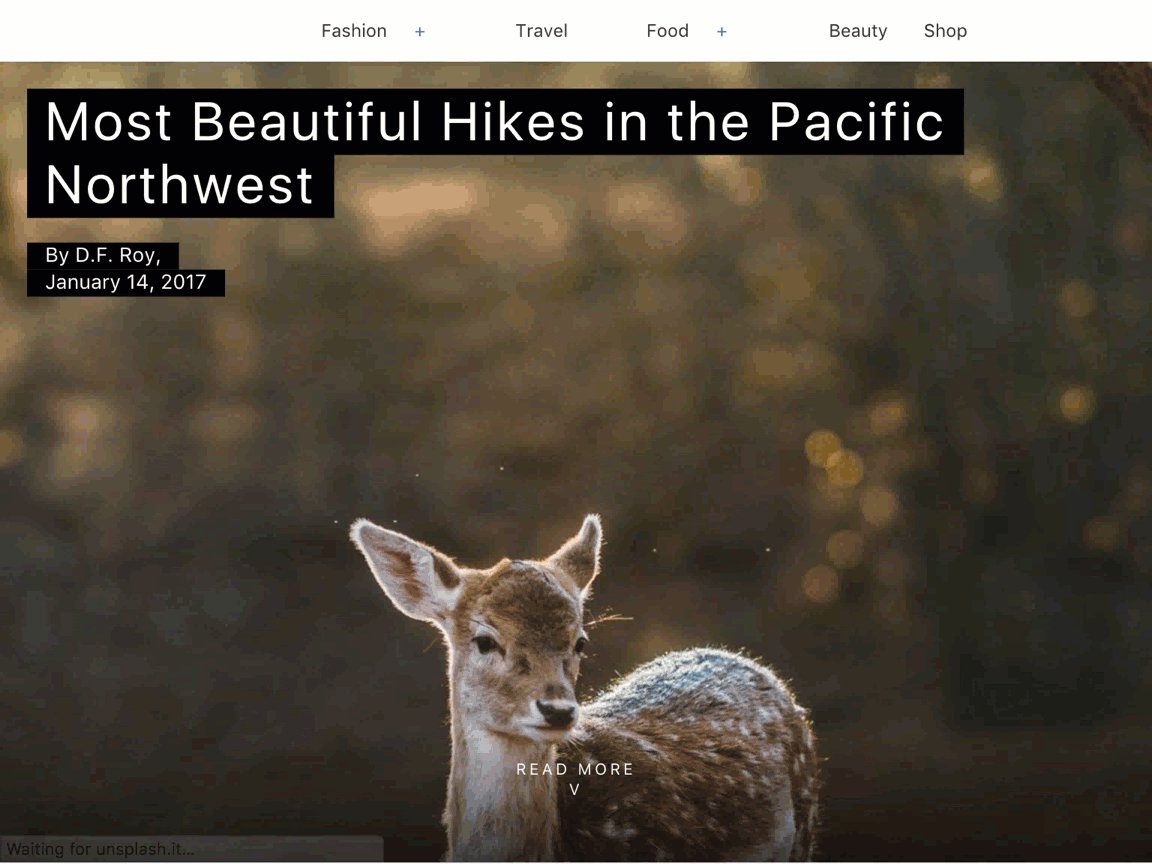
Cập nhật src, width và height thành các hình ảnh khác nhau, đồng thời cập nhật tiêu đề thành "Những chuyến đi bộ đường dài đẹp nhất ở vùng Tây Bắc Thái Bình Dương" bằng cách thay thế <figure>...</figure> hiện có bằng:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>Hãy xem trang này ngay bây giờ:

Tóm tắt
- Bạn đã tạo một khung cho trang của mình, bao gồm cả thành phần điều hướng thích ứng, hình ảnh chính và tiêu đề.
- Bạn đã tìm hiểu thêm về Mẫu AMP và sử dụng các thành phần giao diện người dùng AMP Start để nhanh chóng tạo một cấu trúc trang.
Bạn có thể tìm thấy mã hoàn chỉnh cho phần này tại đây: http://codepen.io/aghassemi/pen/RpRdzV
Trong phần này, chúng ta sẽ thêm hình ảnh, video, nội dung nhúng thích ứng và một số văn bản vào trang.
Hãy thêm một phần tử main sẽ lưu trữ nội dung của trang. Chúng ta sẽ thêm nó vào cuối body:
<main id="content">
</main>Thêm tiêu đề và đoạn văn
Thêm nội dung sau vào bên trong main:
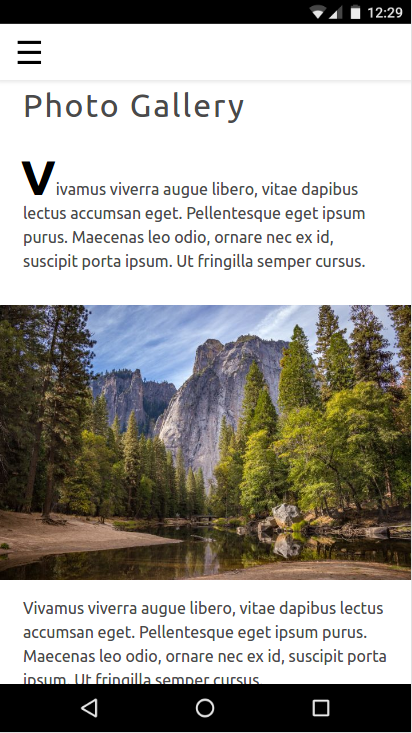
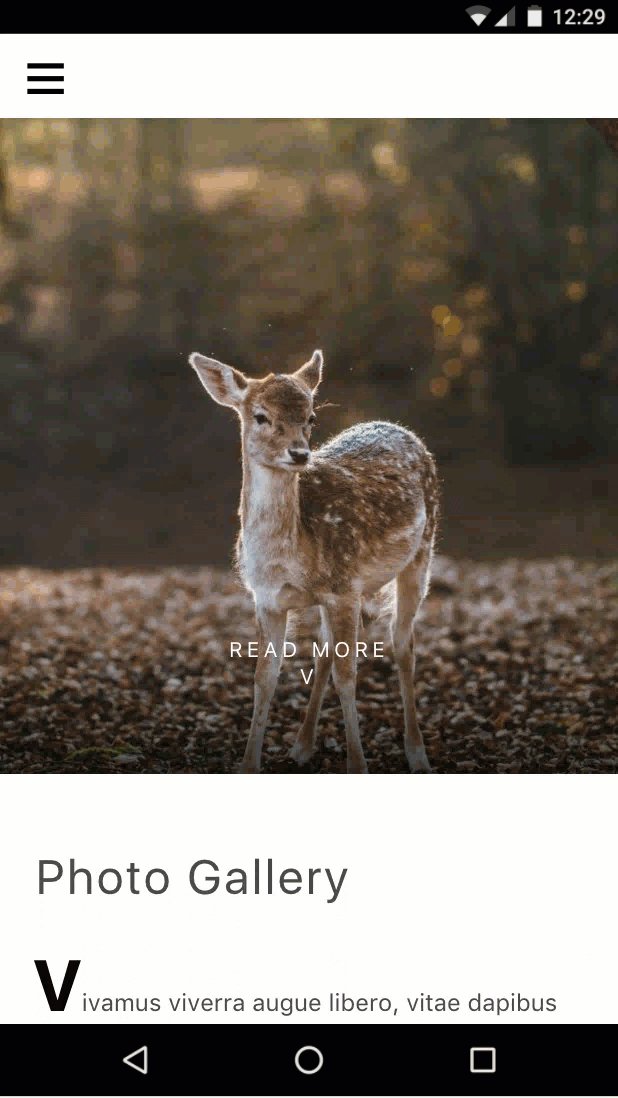
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>Vì AMP chỉ là HTML, nên không có gì đặc biệt về mã này, ngoại trừ những tên lớp CSS đó. px3, mb2 và ampstart-dropcap là gì? Họ đến từ đâu?
Các lớp này không thuộc AMP HTML. Các mẫu AMP Start sử dụng Basscss để cung cấp một bộ công cụ CSS cấp thấp và thêm các lớp dành riêng cho AMP Start.
Trong đoạn mã này, px3 và mb2 được Basscss xác định và lần lượt chuyển thành padding-left-right và margin-bottom. ampstart-dropcap do AMP Start cung cấp và giúp chữ cái đầu tiên của một đoạn văn lớn hơn.
Bạn có thể tìm thấy tài liệu về các lớp CSS được xác định trước này trên http://basscss.com/ và https://ampstart.com/components.
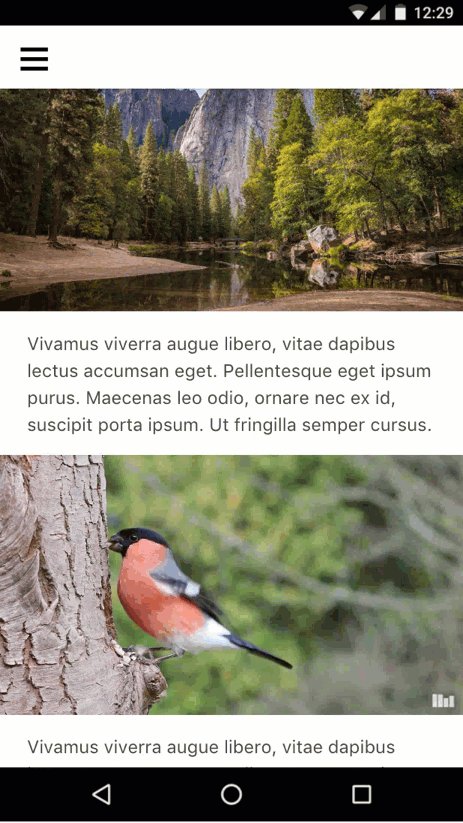
Hãy xem giao diện của trang hiện tại:

Thêm hình ảnh
Bạn có thể dễ dàng tạo các trang thích ứng trong AMP. Trong nhiều trường hợp, bạn chỉ cần thêm thuộc tính layout="responsive" là có thể tạo thành phần AMP thích ứng. Tương tự như thẻ img HTML, amp-img cũng hỗ trợ srcset để chỉ định nhiều hình ảnh cho các chiều rộng khung hiển thị và mật độ điểm ảnh khác nhau.
Thêm amp-img vào main:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>Với đoạn mã này, chúng ta đang tạo một hình ảnh thích ứng bằng cách chỉ định layout="responsive" và cung cấp width và height.
Tại sao tôi phải chỉ định chiều rộng và chiều cao khi sử dụng bố cục thích ứng?
Có 2 lý do:
- AMP sử dụng chiều rộng và chiều cao để tính tỷ lệ khung hình và duy trì chiều cao chính xác khi chiều rộng thay đổi để phù hợp với vùng chứa gốc.
- AMP áp dụng kích thước tĩnh cho tất cả các phần tử để đảm bảo mang lại trải nghiệm tốt cho người dùng (không có bước nhảy trong trang) và xác định kích thước cũng như vị trí của từng phần tử để bố trí trang trước khi tải tài nguyên xuống.
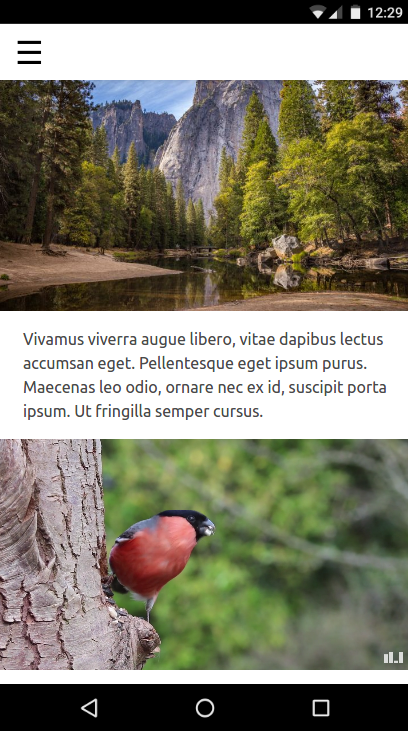
Hãy xem trang này ngay bây giờ:

Thêm video tự động phát
AMP hỗ trợ nhiều trình phát video, chẳng hạn như YouTube và Vimeo. AMP có phiên bản riêng của phần tử HTML5 video trong amp-video thành phần mở rộng. Một số trình phát video này, bao gồm cả amp-video và amp-youtube, cũng hỗ trợ tính năng tự động phát ở chế độ tắt tiếng trên thiết bị di động.
Tương tự như amp-img, amp-video có thể trở nên thích ứng khi bạn thêm layout="responsive"
Hãy thêm một video tự động phát vào trang của chúng ta.
Thêm một đoạn văn khác và phần tử amp-video sau vào main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>Hãy cùng xem:

Thêm nội dung nhúng
AMP có các thành phần mở rộng cho nhiều nội dung nhúng của bên thứ ba, chẳng hạn như Twitter và Instagram. Đối với những nội dung nhúng thiếu thành phần AMP, luôn có amp-iframe.
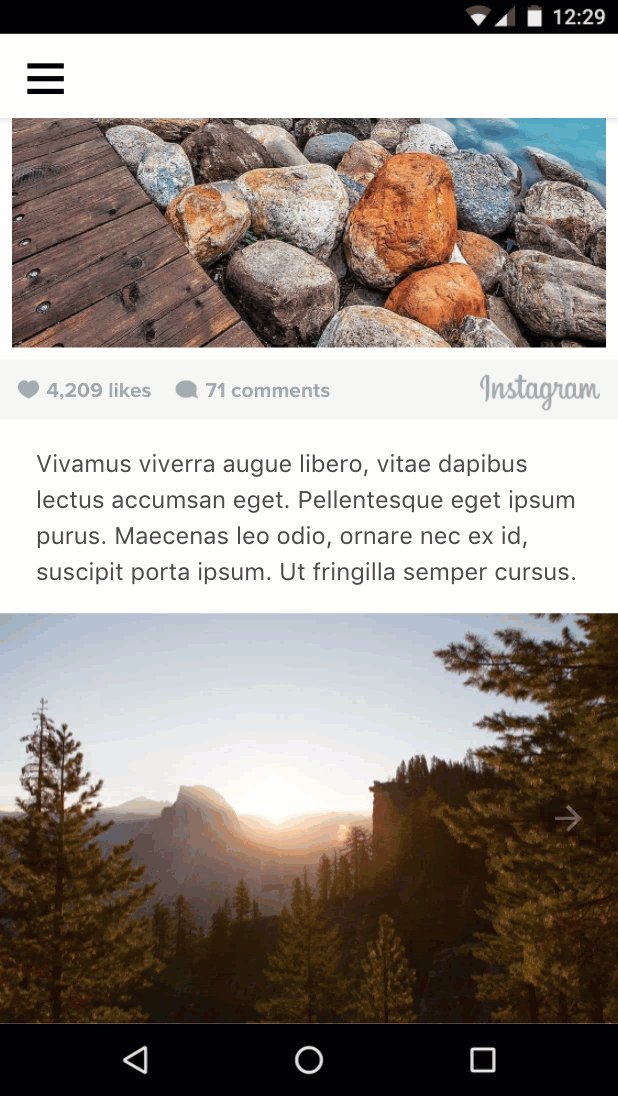
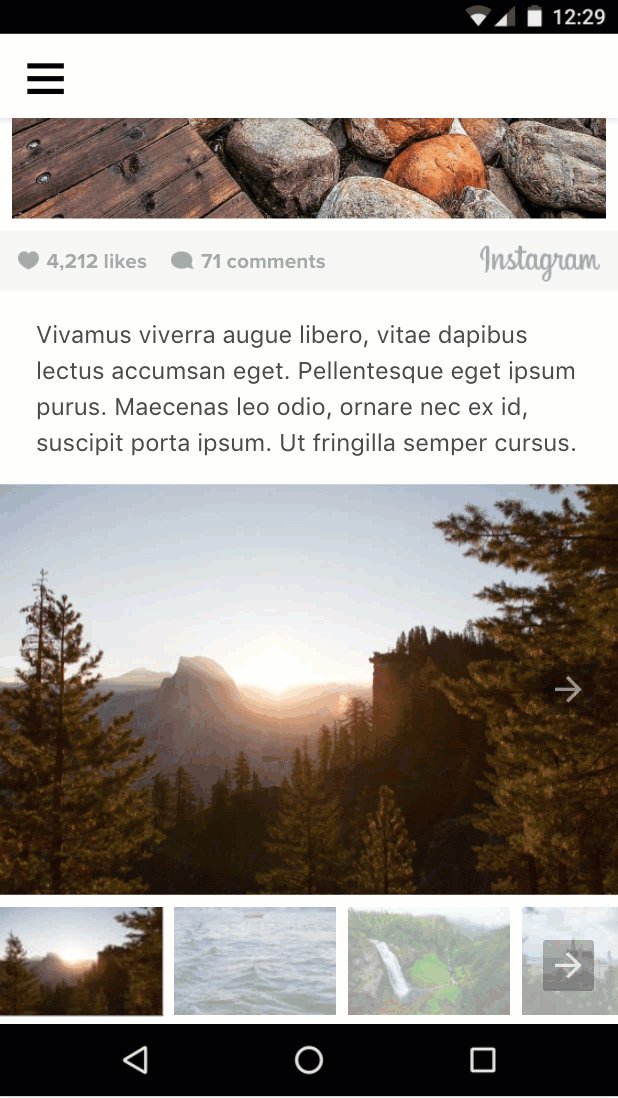
Hãy thêm một thành phần nhúng Instagram vào trang của chúng ta.
Không giống như amp-img và amp-video, amp-instagram không phải là một thành phần tích hợp. Bạn phải đưa thẻ tập lệnh nhập cho thành phần này một cách rõ ràng vào head của trang AMP thì mới có thể sử dụng thành phần đó.
Nguyên mẫu AMP Start mà chúng ta đang sử dụng có một số thẻ tập lệnh nhập. Tìm các dòng này ở đầu thẻ head và đảm bảo rằng bạn đã thêm dòng tập lệnh nhập sau:
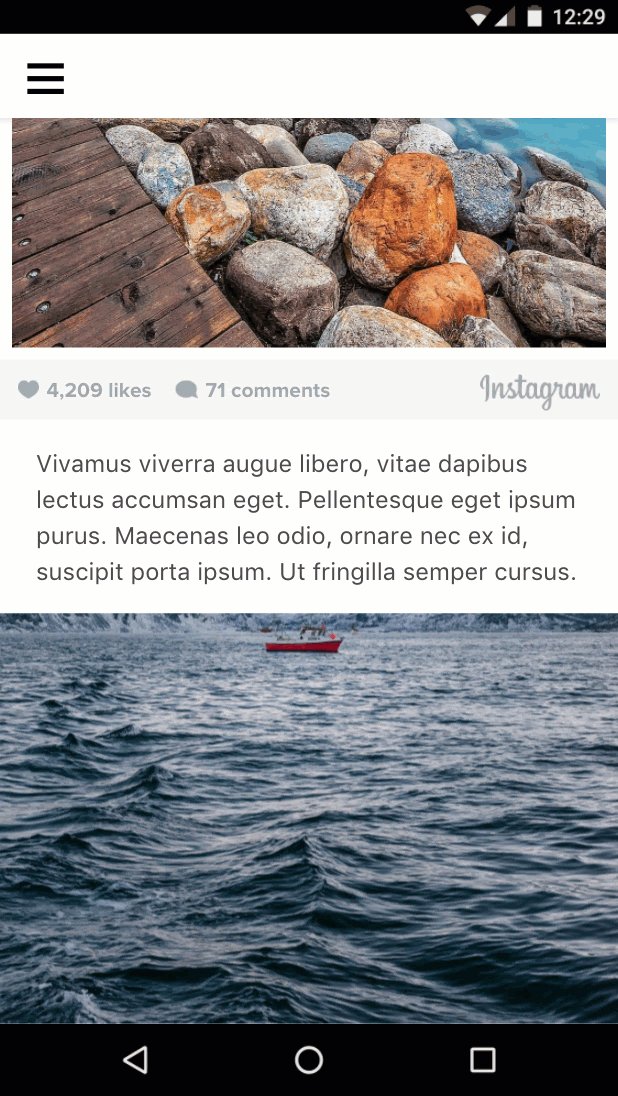
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>Thêm một đoạn văn khác và phần tử amp-instagram sau vào main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Hãy cùng xem:

Có lẽ bạn đã có đủ nội dung để xem.
Tóm tắt
- Bạn đã tìm hiểu về các thành phần thích ứng trong AMP.
- Bạn đã thêm nhiều loại nội dung nghe nhìn và nội dung văn bản.
Bạn có thể tìm thấy mã nguồn đã hoàn tất cho phần này tại đây: http://codepen.io/aghassemi/pen/OpXGoa
Cho đến nay, chúng ta chỉ tạo nội dung tĩnh cho trang của mình. Trong phần này, chúng ta sẽ tạo một thư viện ảnh có tính tương tác bằng cách sử dụng các thành phần như băng chuyền, hộp sáng và các thao tác AMP.
Mặc dù AMP không hỗ trợ JavaScript tuỳ chỉnh, nhưng vẫn cung cấp một số khối xây dựng để nhận và xử lý các hành động của người dùng.
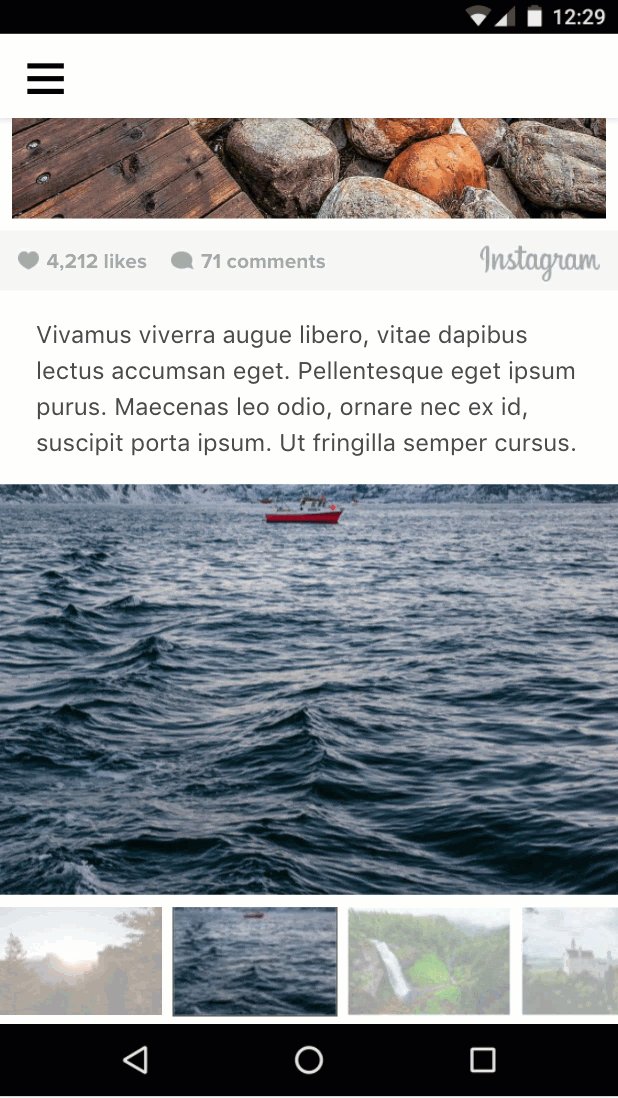
Thêm băng chuyền ảnh
Việc hiển thị mọi hình ảnh cho trang AMP tập trung vào ảnh sẽ không mang lại trải nghiệm người dùng tuyệt vời. Rất may là chúng ta có thể dùng amp-carousel để tạo các trang trình bày ảnh có thể vuốt theo chiều ngang.
Trước tiên, hãy đảm bảo thẻ tập lệnh cho amp-carousel có trong head:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Bây giờ, hãy thêm một amp-carousel thích ứng thuộc loại slides có nhiều hình ảnh vào main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" đảm bảo rằng chỉ có một hình ảnh xuất hiện tại một thời điểm và cho phép người dùng vuốt qua các hình ảnh.
Đối với các hình ảnh bên trong băng chuyền, chúng ta sử dụng layout="fill", vì băng chuyền dạng trang chiếu luôn lấp đầy kích thước bằng phần tử con, nên không cần chỉ định một bố cục khác yêu cầu chiều rộng và chiều cao.
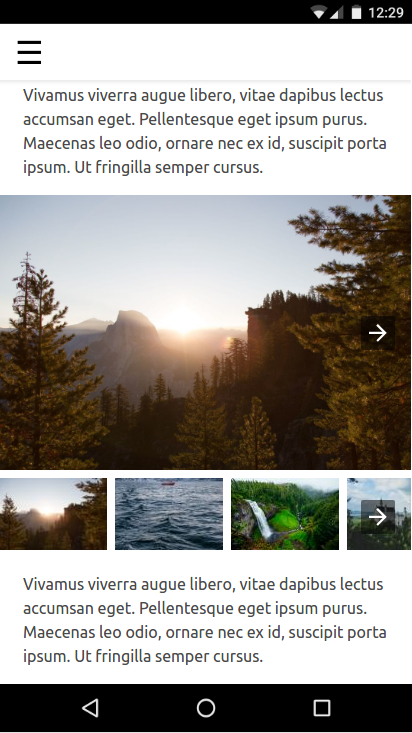
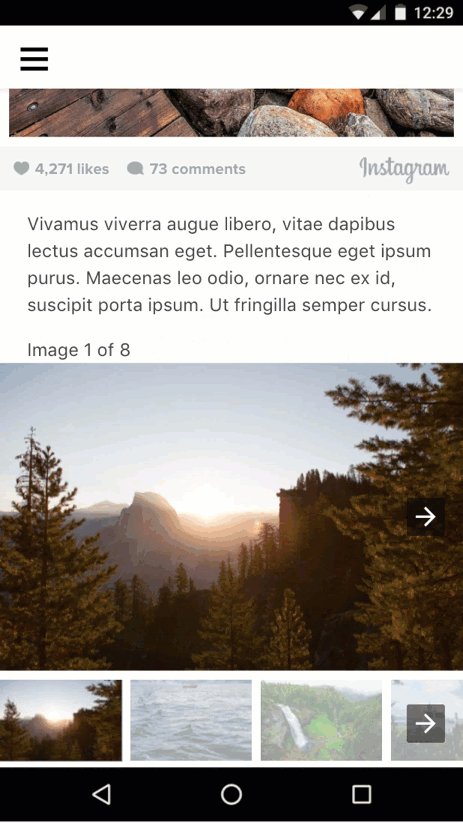
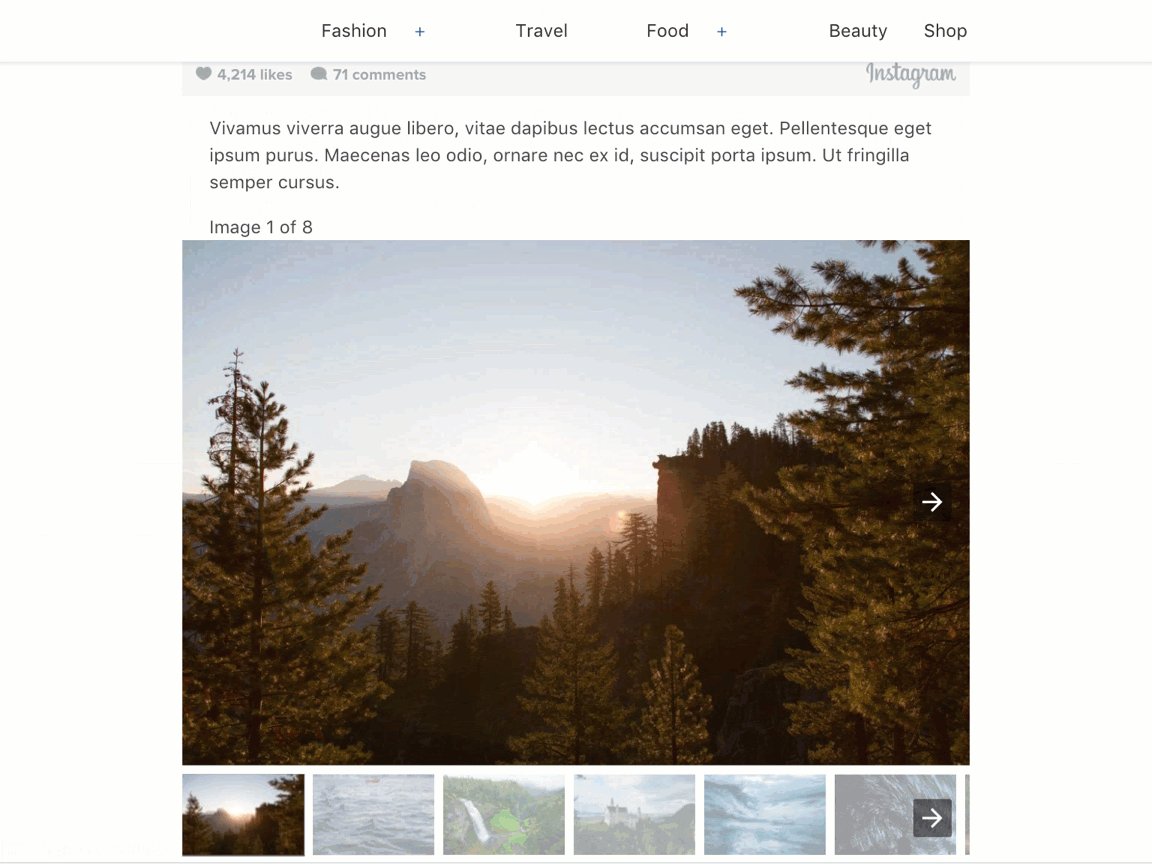
Hãy thử xem giao diện của nó:

Thêm băng chuyền hình thu nhỏ
Bây giờ, hãy thêm một vùng chứa có thể cuộn theo chiều ngang cho hình thu nhỏ của những hình ảnh này. Chúng ta sẽ dùng lại <amp-carousel>, nhưng không có type="slides" và có bố cục chiều cao cố định.
Thêm nội dung sau vào sau phần tử amp-carousel trước đó.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Xin lưu ý rằng đối với hình thu nhỏ, chúng tôi chỉ sử dụng layout="fixed" và các phiên bản có độ phân giải thấp của cùng một bức ảnh.
Hãy cùng xem:

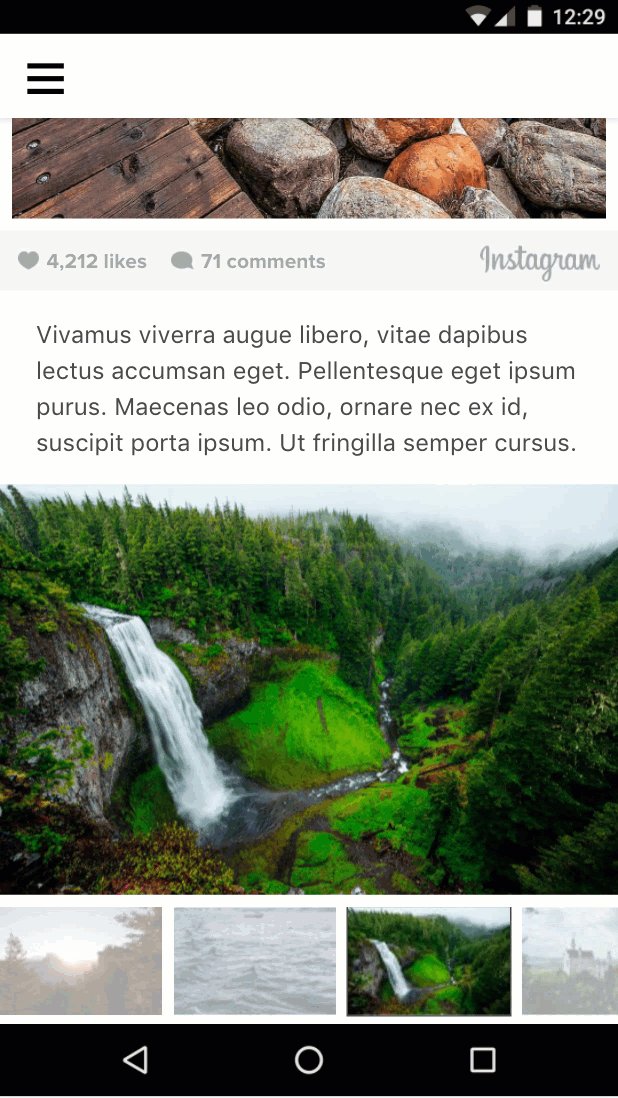
Thay đổi hình ảnh khi người dùng nhấn vào một hình thu nhỏ
Để làm việc này, chúng ta cần liên kết các sự kiện (chẳng hạn như tap) với các thao tác (chẳng hạn như thay đổi trang trình bày).
event: Chúng ta có thể dùng thuộc tính on để cài đặt trình xử lý sự kiện trên một phần tử và sự kiện tap được hỗ trợ trên tất cả các phần tử.
action: amp-carousel hiển thị một thao tác goToSlide(index=INTEGER) mà chúng ta có thể gọi từ trình xử lý sự kiện nhấn của từng hình thu nhỏ.
Bây giờ, chúng ta đã biết về sự kiện và hành động, hãy liên kết chúng với nhau.
Trước tiên, chúng ta cần cung cấp cho băng chuyền các trang trình bày một id để có thể tham chiếu băng chuyền đó từ trình xử lý sự kiện nhấn trên hình thu nhỏ.
Sửa đổi mã hiện có để thêm một thuộc tính id vào băng chuyền trang trình bày (trang trình bày đầu tiên):
<amp-carousel
id="imageSlides"
type="slides"
....Bây giờ, hãy cài đặt trình xử lý sự kiện (on="tap:imageSlides.goToSlide(index=<slideNumber>)")" trên mỗi hình ảnh thu nhỏ:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Xin lưu ý rằng chúng ta cũng phải đặt tabindex và đặt role ARIA để hỗ trợ tiếp cận.
Vậy là xong. Giờ đây, khi bạn nhấn vào từng hình thu nhỏ, hình ảnh tương ứng sẽ xuất hiện trong băng chuyền trang trình bày.

Làm nổi bật hình thu nhỏ khi người dùng nhấn vào hình thu nhỏ đó
Chúng ta có thể làm việc này không? Có vẻ như không có thao tác nào để thay đổi các lớp CSS cho một phần tử cần gọi từ trình xử lý sự kiện nhấn. Vậy làm cách nào để làm nổi bật hình thu nhỏ đã chọn?
<amp-selector> sẽ giúp bạn!
amp-selector khác với các thành phần mà chúng ta đã sử dụng cho đến nay. Đây không phải là một thành phần trình bày vì nó không ảnh hưởng đến bố cục của trang; mà là một khối xây dựng cho phép trang AMP biết lựa chọn mà người dùng đã chọn.
Những gì amp-selector làm khá đơn giản nhưng mạnh mẽ:
amp-selectorcó thể chứa mọi phần tử HTML hoặc thành phần AMP tuỳ ý.- Mọi phần tử con của
amp-selectorđều có thể trở thành một lựa chọn nếu có thuộc tínhoption=<value>. - Khi người dùng nhấn vào một phần tử là một lựa chọn,
amp-selectorchỉ cần thêm một thuộc tínhselectedvào phần tử đó (và xoá thuộc tính đó khỏi các phần tử lựa chọn khác ở chế độ chọn một). - Bạn có thể tạo kiểu cho phần tử đã chọn trong CSS tuỳ chỉnh bằng cách nhắm đến thuộc tính
selectedbằng một bộ chọn thuộc tính CSS.
Hãy xem cách này giúp chúng ta hoàn thành nhiệm vụ hiện tại.
Thêm thẻ tập lệnh cho amp-selector vào head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Bọc băng chuyền hình thu nhỏ trong một
amp-selector - Thêm thuộc tính
option=<value>để biến mỗi hình thu nhỏ thành một lựa chọn. - Đặt hình thu nhỏ đầu tiên được chọn làm hình thu nhỏ mặc định bằng cách thêm thuộc tính
selected.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Bây giờ, chúng ta cần thêm kiểu để làm nổi bật hình thu nhỏ đã chọn.
Thêm CSS tuỳ chỉnh sau đây vào <style amp-custom> sau phần mã CSS tối giản từ AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
</style>Hãy cùng xem:

Có vẻ ổn, nhưng bạn có nhận thấy lỗi nào không?
Nếu người dùng vuốt băng chuyền, hình thu nhỏ được chọn sẽ không cập nhật để phản ánh thao tác đó. Làm cách nào để liên kết trang trình bày hiện tại trong băng chuyền với hình thu nhỏ đã chọn?
Trong phần tiếp theo, chúng ta sẽ tìm hiểu cách thực hiện.
Tóm tắt
- Bạn đã tìm hiểu về các loại băng chuyền và cách sử dụng chúng.
- Bạn đã sử dụng các sự kiện và thao tác AMP để thay đổi trang trình bày hiển thị trong băng chuyền hình ảnh khi người dùng nhấn vào một hình thu nhỏ.
- Bạn đã tìm hiểu về
amp-selectorvà cách sử dụng đối tượng này làm khối dựng để triển khai các trường hợp sử dụng thú vị.
Bạn có thể tìm thấy mã nguồn đã hoàn tất cho phần này tại đây: http://codepen.io/aghassemi/pen/gmMJMy
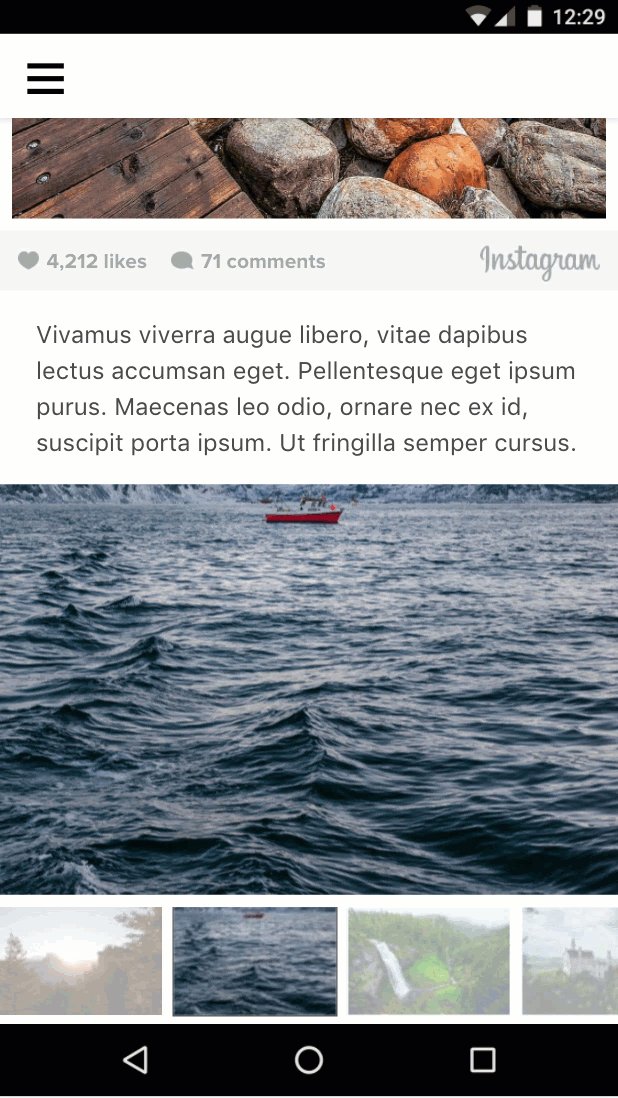
Trong phần này, chúng ta sẽ sử dụng amp-bind để cải thiện tính tương tác của thư viện hình ảnh trong phần trước.
amp-bind là gì?
Thành phần AMP cốt lõi amp-bind cho phép bạn tạo tính năng tương tác tuỳ chỉnh bằng cách liên kết dữ liệu và biểu thức.
amp-bind có 3 phần chính:
- Tiểu bang
- Ép giấy tờ
- Đột biến
Trạng thái là một biến trạng thái ứng dụng, chứa mọi thứ từ một giá trị đơn lẻ đến một cấu trúc dữ liệu phức tạp. Tất cả các thành phần đều có thể đọc và ghi vào biến dùng chung này.
Liên kết là một biểu thức liên kết trạng thái với một thuộc tính HTML hoặc nội dung của một phần tử.
Đột biến là hành động thay đổi giá trị của trạng thái do một số hành động hoặc sự kiện của người dùng gây ra.
Sức mạnh của amp-bind bắt đầu khi có một đột biến xảy ra: Tất cả các thành phần có liên kết đến trạng thái đó sẽ được thông báo và tự động cập nhật để phản ánh trạng thái mới.
Hãy xem ví dụ thực tế!
Sử dụng amp-bind để triển khai lại thư viện hình ảnh
Trước đây, chúng tôi đã sử dụng các thao tác AMP (ví dụ: goToSlide()) để liên kết băng chuyền ảnh toàn màn hình với một sự kiện tap trên hình thu nhỏ và sử dụng amp-selector để làm nổi bật hình thu nhỏ đã chọn.
Hãy xem cách chúng ta có thể triển khai lại hoàn toàn mã này bằng cách sử dụng phương pháp liên kết dữ liệu amp-bind.
Nhưng trước khi bắt đầu viết mã, hãy thiết kế phương pháp của chúng ta:
1. Trạng thái của chúng ta là gì?
Trong trường hợp này, khá đơn giản, giá trị duy nhất mà chúng ta quan tâm là số trang trình bày hiện tại. Vì vậy, selectedSlide là trạng thái của chúng ta.
2. Các mối ràng buộc của chúng ta là gì?
Những thông tin nào cần thay đổi khi selectedSlide thay đổi?
slidehiển thị của băng chuyền hình ảnh đầy đủ:
<amp-carousel [slide]="selectedSlide" ...- Mục
selectedtrongamp-selectorcũng cần thay đổi. Thao tác này sẽ khắc phục lỗi mà chúng ta gặp phải trong phần trước.
<amp-selector [selected]="selectedSlide" ...3. Các đột biến của chúng ta là gì?
Khi nào thì selectedSlide cần thay đổi?
- Khi người dùng chuyển sang một trang trình bày mới trong băng chuyền hình ảnh toàn màn hình bằng cách vuốt:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Khi người dùng chọn một hình thu nhỏ:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Hãy dùng AMP.setState để kích hoạt một đột biến, tức là chúng ta không cần tất cả mã on="tap:imageSlides.goToSlide(index=n)" mà chúng ta đã có trên hình thu nhỏ nữa!
Hãy tổng hợp tất cả thông tin:
Thêm thẻ tập lệnh cho amp-bind vào head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Thay thế mã thư viện hiện có bằng phương pháp mới:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
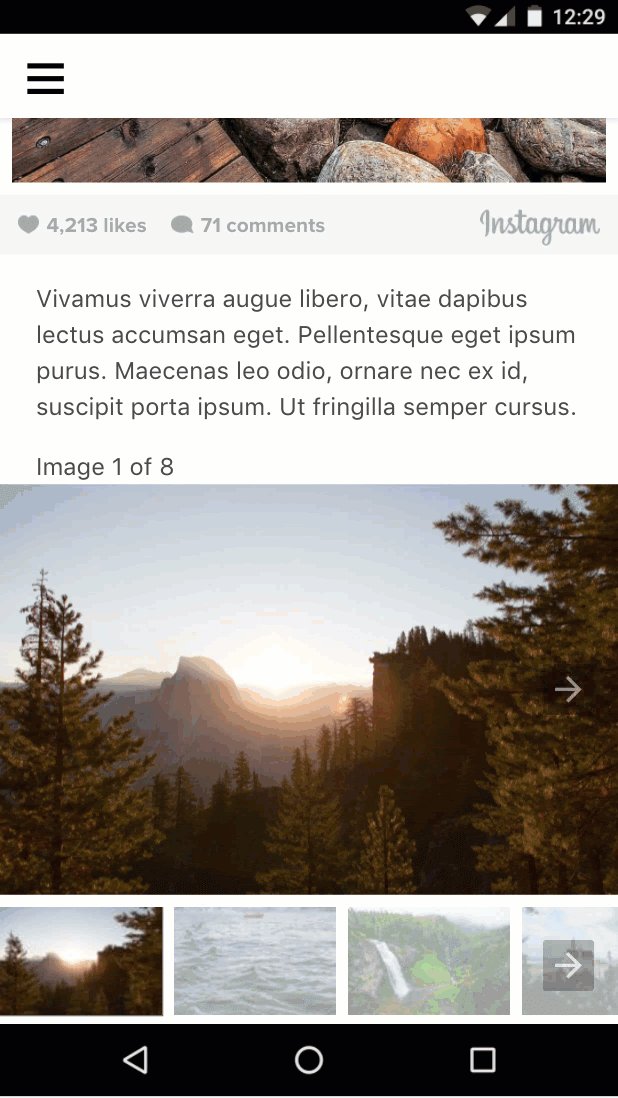
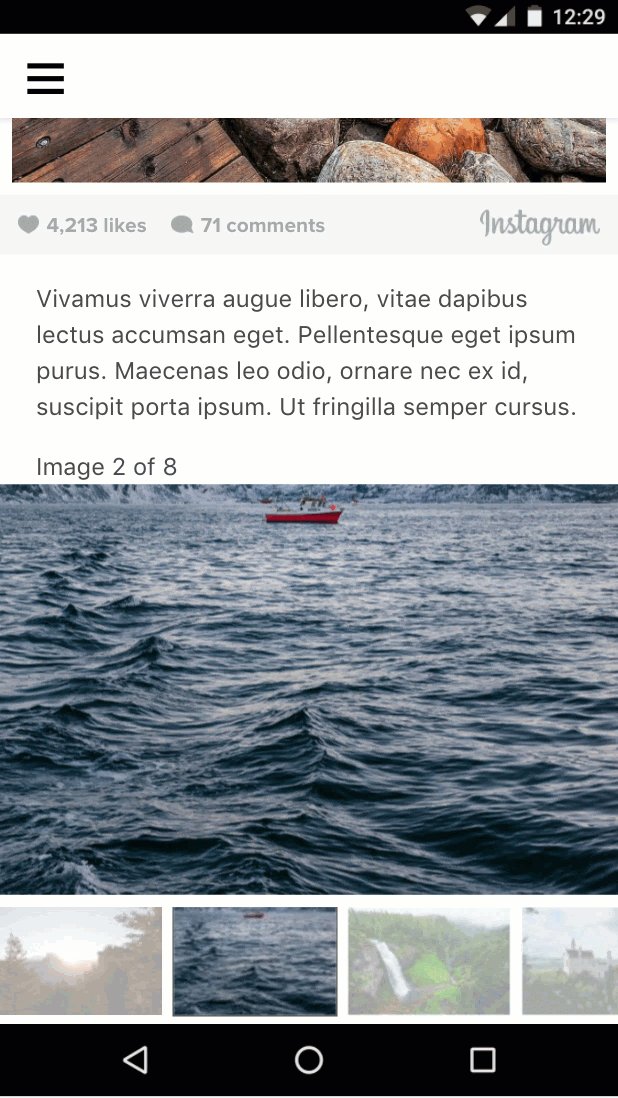
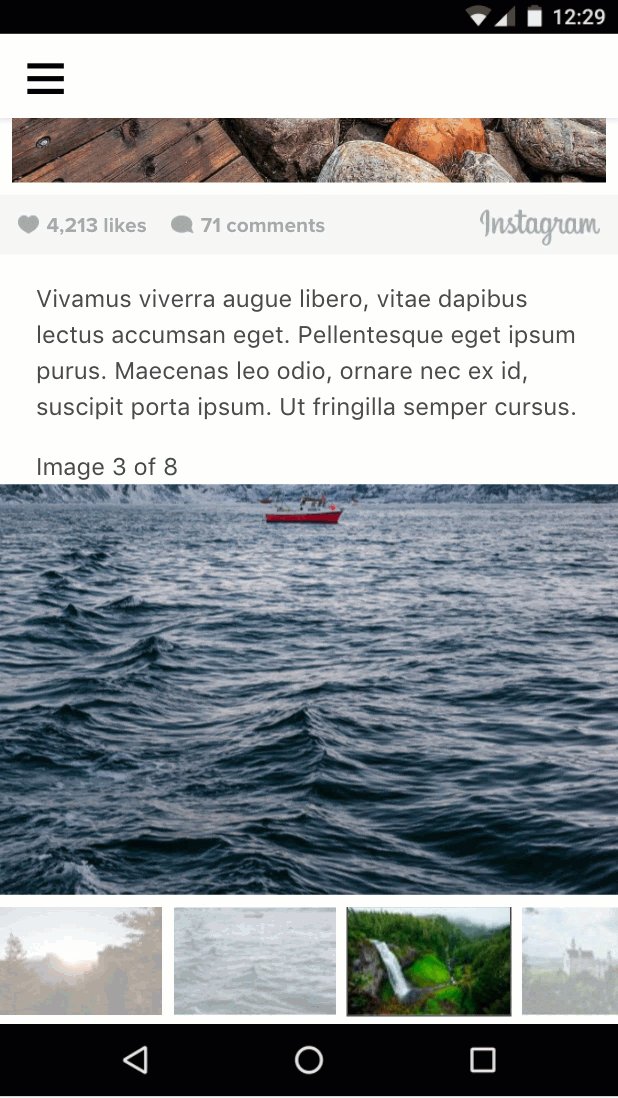
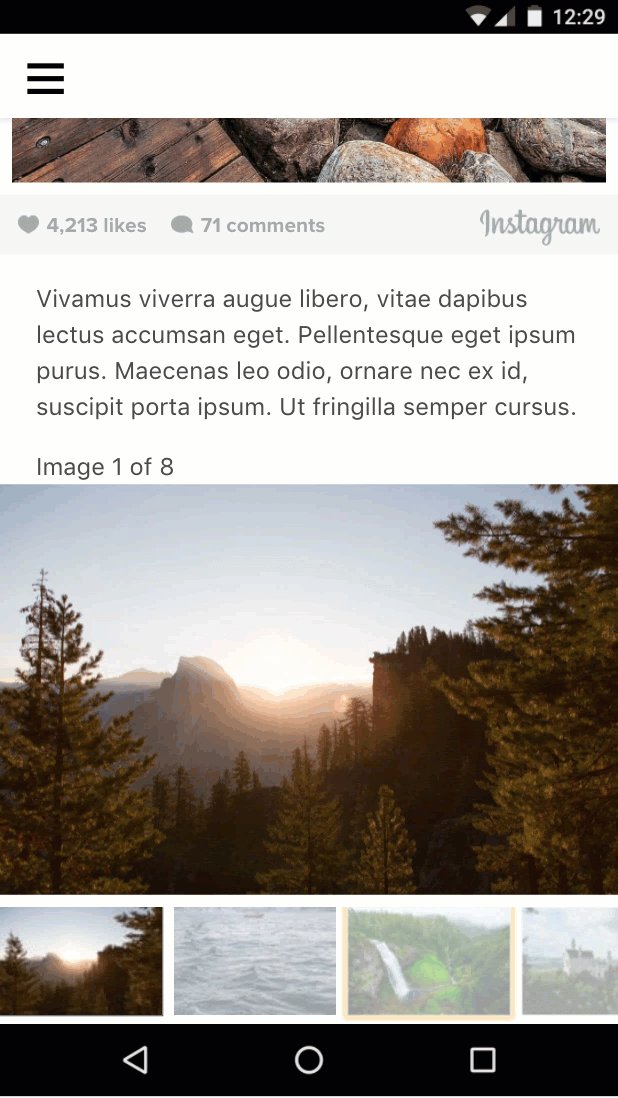
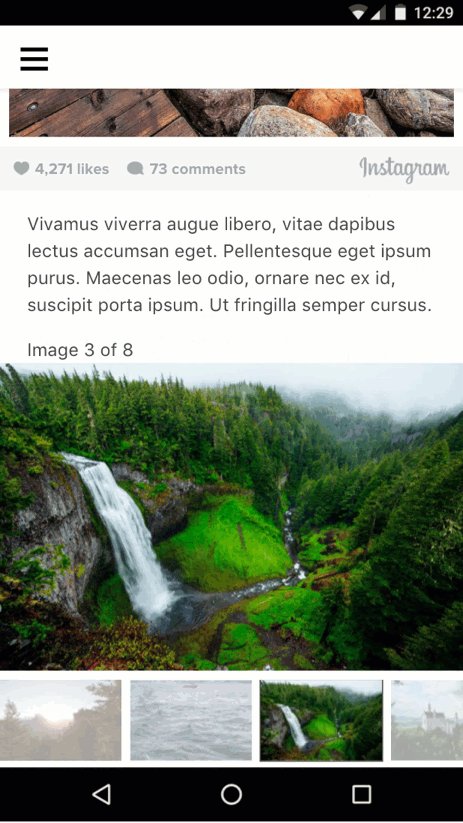
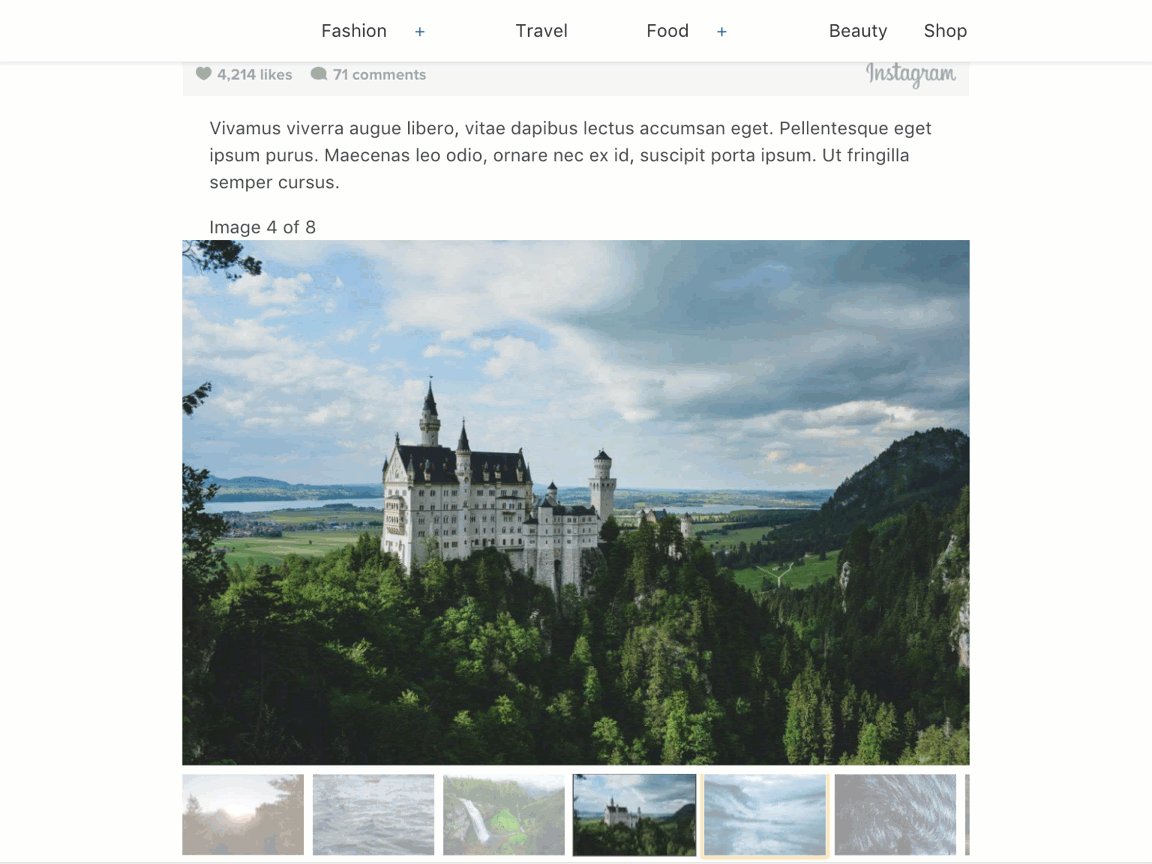
</amp-selector>Hãy thử xem. Nhấn vào một hình thu nhỏ và các trang trình bày hình ảnh sẽ thay đổi. Vuốt các trang trình bày hình ảnh và hình thu nhỏ được đánh dấu sẽ thay đổi.

Thêm văn bản vào thư viện
Chúng ta đã thực hiện công việc khó khăn là xác định và thay đổi trạng thái cho trang trình bày hiện tại. Giờ đây, chúng ta có thể dễ dàng cung cấp thêm các liên kết để cập nhật những thông tin khác dựa trên số trang trình bày hiện tại.
Hãy thêm văn bản "Hình ảnh x/y" vào thư viện của chúng ta:
Thêm mã sau vào phía trên phần tử băng chuyền trang trình bày:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Lần này, chúng ta sẽ liên kết với văn bản bên trong của một phần tử bằng cách sử dụng [text]= thay vì liên kết với một thuộc tính HTML.
Hãy thử xem sao:

Tóm tắt
- Bạn đã tìm hiểu về
amp-bind. - Bạn đã sử dụng
amp-bindđể triển khai phiên bản cải tiến của thư viện hình ảnh.
Bạn có thể tìm thấy mã nguồn đã hoàn tất cho phần này tại đây: http://codepen.io/aghassemi/pen/MpeMdL
Trong phần này, chúng ta sẽ sử dụng 2 tính năng mới để thêm ảnh động vào trang.
Thêm hiệu ứng thị sai vào tiêu đề
amp-fx-collection là một tiện ích cung cấp một tập hợp các hiệu ứng hình ảnh đặt sẵn (chẳng hạn như hiệu ứng thị sai) mà bạn có thể dễ dàng bật trên mọi phần tử có thuộc tính.
Với hiệu ứng thị sai, khi người dùng cuộn trang, phần tử sẽ cuộn nhanh hơn hoặc chậm hơn tuỳ thuộc vào giá trị được chỉ định cho thuộc tính.
Bạn có thể bật hiệu ứng thị sai bằng cách thêm thuộc tính amp-fx="parallax" data-parallax-factor="<a decimal factor>" vào bất kỳ phần tử HTML hoặc AMP nào.
- Giá trị hệ số lớn hơn 1 khiến phần tử cuộn nhanh hơn khi người dùng cuộn xuống trang.
- Giá trị hệ số nhỏ hơn 1 khiến phần tử cuộn chậm hơn khi người dùng cuộn xuống trang.
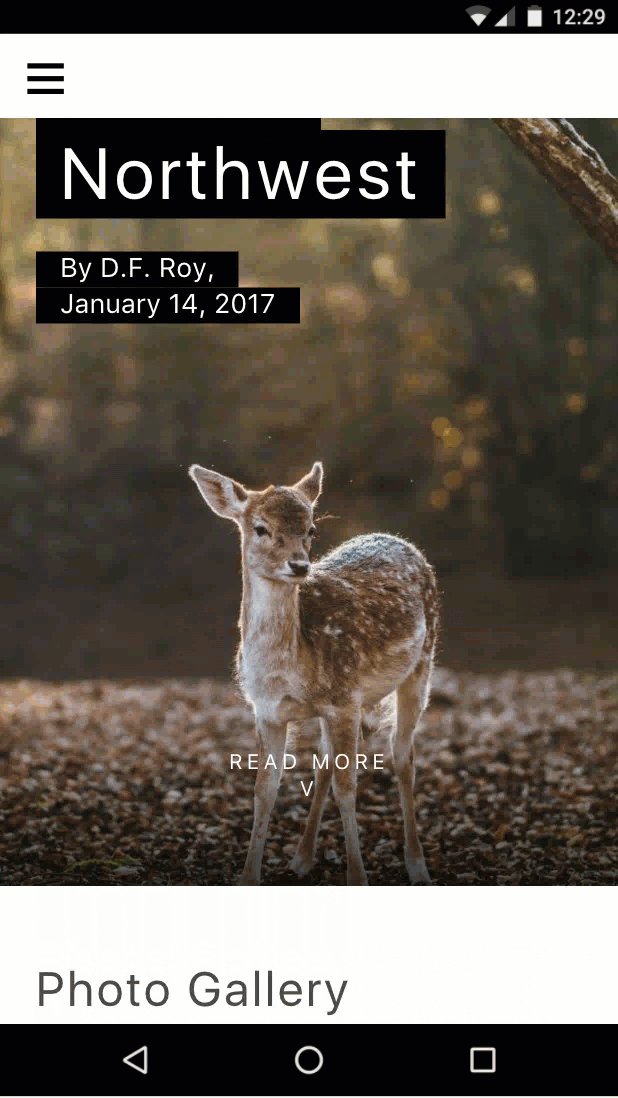
Hãy thêm hiệu ứng thị sai với hệ số 1,5 vào tiêu đề trang và xem giao diện của hiệu ứng này!
Thêm thẻ tập lệnh cho amp-fx-collection vào head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Giờ đây, hãy tìm phần tử tiêu đề hiện có trong mã và thêm thuộc tính amp-fx="parallax" and data-parallax-factor="1.5" vào phần tử đó:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>Hãy xem kết quả:

Giờ đây, tiêu đề đang cuộn nhanh hơn phần còn lại của trang. Tuyệt!
Thêm ảnh động vào trang
amp-animation là một tính năng mang Web Animations API đến các trang AMP.
Trong phần này, chúng ta sẽ dùng amp-animation để tạo hiệu ứng thu phóng tinh tế cho hình ảnh bìa.
Thêm thẻ tập lệnh cho amp-animation vào head:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Bây giờ, chúng ta cần xác định ảnh động và phần tử đích mà ảnh động đó áp dụng.
Ảnh động được xác định dưới dạng JSON bên trong thẻ amp-animation cấp cao nhất.
Chèn mã sau đây ngay bên dưới thẻ body mở đầu trong trang của bạn.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Mã này xác định một ảnh động chạy trong 30 giây mà không có độ trễ và điều chỉnh tỷ lệ hình ảnh lớn hơn 30%.
Chúng ta xác định một fill chuyển tiếp để cho phép hình ảnh vẫn được phóng to sau khi ảnh động kết thúc. target là id HTML của phần tử mà ảnh động áp dụng.
Hãy thêm một id vào phần tử hình ảnh chính trong trang của chúng ta để amp-animation có thể hoạt động trên phần tử đó.
- Tìm hình ảnh chính hiện có (hình ảnh có độ phân giải cao có
layout="fixed-height") trong mã của bạn rồi thêmid="heroimage"vào thẻamp-img. - Để đơn giản, hãy xoá
media="(min-width: 416px)"và xoá cảamp-imgcó độ phân giải thấp khác để chúng ta không phải xử lý nhiều ảnh động và truy vấn nội dung nghe nhìn trong amp-animation ngay bây giờ.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Như bạn có thể nhận thấy, việc mở rộng hình ảnh sẽ khiến hình ảnh tràn ra ngoài phần tử mẹ. Vì vậy, chúng ta cần khắc phục vấn đề này bằng cách ẩn phần tràn.
Thêm quy tắc CSS sau vào cuối <style amp-custom> hiện có:
.ampstart-image-fullpage-hero {
overflow: hidden;
}Hãy thử xem giao diện của nó:

Tinh tế!
Nhưng dù sao thì tôi cũng có thể làm việc đó bằng CSS. Mục đích của amp-animation là gì?
Điều đó đúng trong trường hợp này, nhưng amp-animation cho phép các chức năng bổ sung mà chỉ CSS không thể thực hiện được. Ví dụ: ảnh động có thể được kích hoạt dựa trên khả năng hiển thị (và tạm dừng dựa trên khả năng hiển thị) hoặc có thể được kích hoạt bằng một hành động AMP. amp-animation cũng dựa trên Web Animations API. API này có nhiều tính năng hơn ảnh động CSS, đặc biệt là về khả năng kết hợp.
Tóm tắt
- Bạn đã tìm hiểu về cách tạo hiệu ứng thị sai bằng
amp-fx-collection. - Bạn đã tìm hiểu về
amp-animation.
Bạn có thể xem mã nguồn đã hoàn tất cho phần này tại đây: http://codepen.io/aghassemi/pen/OpXKzo
Bạn vừa hoàn tất việc tạo một trang AMP đẹp mắt và giàu tính tương tác.
Hãy cùng ăn mừng bằng cách xem lại những gì bạn đã đạt được hôm nay.
Sau đây là đường liên kết đến trang đã hoàn tất: http://s.codepen.io/aghassemi/debug/OpXKzo
... và mã cuối cùng: http://codepen.io/aghassemi/pen/OpXKzo

Bạn có thể xem bộ sưu tập các mục trên CodePen cho lớp học lập trình này tại đây: https://codepen.io/collection/XzKmNB/
À, trước khi chúng ta đi...
Chúng tôi quên kiểm tra giao diện trang của mình trên các kiểu dáng khác, chẳng hạn như máy tính bảng ở chế độ ngang.
Hãy xem:

Tuyệt vời!
Chúc bạn một ngày tốt lành.
Các bước tiếp theo
Lớp học lập trình này chỉ đề cập đến những kiến thức cơ bản về AMP. Có nhiều tài nguyên và lớp học lập trình giúp bạn tạo các trang AMP tuyệt vời:
- https://amp.dev
- https://ampstart.com/components
- Lớp học lập trình Kiến thức cơ bản về AMP
- Lớp học lập trình về các khái niệm nâng cao của AMP
Nếu bạn có thắc mắc hoặc gặp vấn đề, vui lòng liên hệ với chúng tôi trên kênh AMP Slack hoặc tạo cuộc thảo luận, báo cáo lỗi hoặc yêu cầu tính năng trên GitHub.