Com o AMP, é mais fácil criar páginas da Web confiáveis, responsivas e com boa performance. Com a tecnologia AMP, você pode criar interações comuns no site sem escrever JavaScript. O site amp.dev inclui modelos pré-projetados de início rápido.
O que você vai criar
Neste codelab, você vai criar uma página AMP totalmente responsiva, interativa e bonita que incorpora muitos recursos e componentes estendidos do AMP:
|
|
|
O que é necessário
- Um navegador da Web moderno
- Node.js e um editor de texto ou acesso ao CodePen ou a um playground on-line semelhante
- Conhecimento básico de HTML, CSS, JavaScript e Ferramentas para desenvolvedores do Google Chrome
Ferramentas para veiculação de conteúdo
Vamos usar o Node.js para executar um servidor HTTP local e disponibilizar nossa página AMP. Consulte o site do Node.js para saber como instalar.
A ferramenta escolhida para veicular conteúdo localmente é o serve, um servidor de conteúdo estático baseado em Node.js. Para instalá-lo, execute este comando:
npm install -g serve
Fazer o download de um modelo em amp.dev
Os modelos AMP são um repositório de modelos e componentes AMP de início rápido para ajudar você a criar páginas AMP modernas e responsivas rapidamente.
Acesse Modelos AMP e baixe o código do "Artigo simples" para o modelo "As melhores fotos de animais do ano".

Executar o código do modelo
Extraia o conteúdo do arquivo ZIP.
Execute o comando serve na pasta article para disponibilizar os arquivos localmente.

Acesse http://localhost:5000/templates/article.amp.html no navegador. A porta pode ser 3000 ou um número diferente, dependendo da versão do serve. Confira o endereço exato no console.)
Já que estamos aqui, vamos abrir o Chrome DevTools e ativar o modo dispositivo também.

Remover o código do modelo
Neste ponto, criamos uma página AMP quase totalmente funcional, mas o objetivo deste codelab é que você aprenda e pratique. Portanto...
Exclua tudo dentro do <body></body>.
Agora temos uma página vazia com apenas um código boilerplate:

Ao longo deste codelab, você vai adicionar muitos componentes a essa página vazia, recriando parcialmente o modelo com ainda mais funcionalidades.
Uma página AMP é uma página HTML com tags extras e algumas restrições para um desempenho confiável.
Embora a maioria das tags em uma página AMP seja de HTML comum, algumas são substituídas por tags específicas do AMP. Esses elementos personalizados, chamados de componentes HTML do AMP, facilitam a implementação de padrões comuns de maneira eficiente.
O arquivo HTML para AMP mais simples tem esta aparência (às vezes chamado de boilerplate do AMP):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Confira o código da página vazia que você criou durante a configuração, que inclui esse boilerplate e tem algumas adições, principalmente uma tag <style amp-custom> que inclui muito CSS minimizado.
O AMP não tem opinião sobre design e não impõe um conjunto específico de estilos. A maioria dos componentes AMP tem um estilo muito básico. Os autores da página precisam fornecer o CSS personalizado. É aí que entra o <style amp-custom>.
No entanto, os modelos AMP oferecem estilos CSS próprios, que são bem projetados, compatíveis com vários navegadores e responsivos para ajudar você a criar páginas AMP elegantes rapidamente. O código do modelo que você baixou inclui esses estilos CSS opinativos em <style amp-custom>..
Vamos começar adicionando de volta alguns dos componentes que removemos do modelo para criar um shell para nossa página, incluindo um menu de navegação, uma imagem de cabeçalho da página e um título.
Vamos receber ajuda da página Componentes da interface do AMP Start, mas não vamos nos aprofundar nos detalhes da implementação. As próximas etapas do codelab vão oferecer muitas oportunidades para isso.
Adicionar navegação responsiva
Acesse https://ampstart.com/components#navigation e copie e cole o código HTML fornecido para a BARRA DE MENU RESPONSIVA no body da sua página.

O código fornecido pelo AMP Start inclui a estrutura de classe HTML e CSS necessária para implementar uma barra de navegação responsiva na sua página.
Teste: redimensione a janela para ver como ela responde a diferentes tamanhos de tela.
|
|
Esse código usa consultas de mídia CSS e os componentes AMP amp-sidebar e amp-accordion.
Adicionar imagem principal e título
O AMP Start também oferece snippets prontos para uso de títulos e imagens principais responsivas e bonitas.
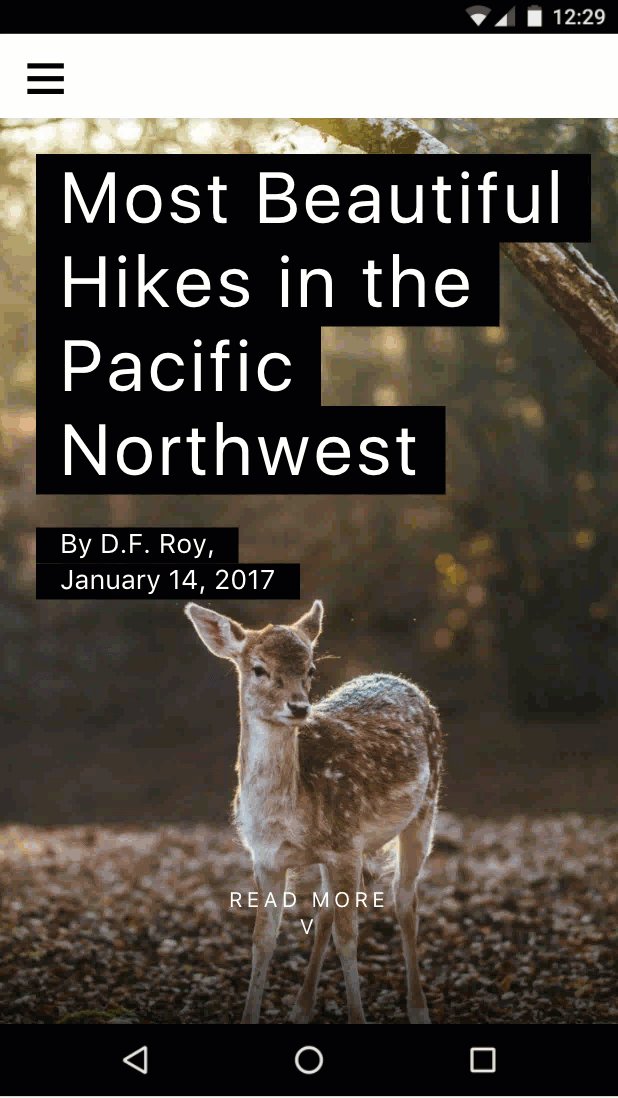
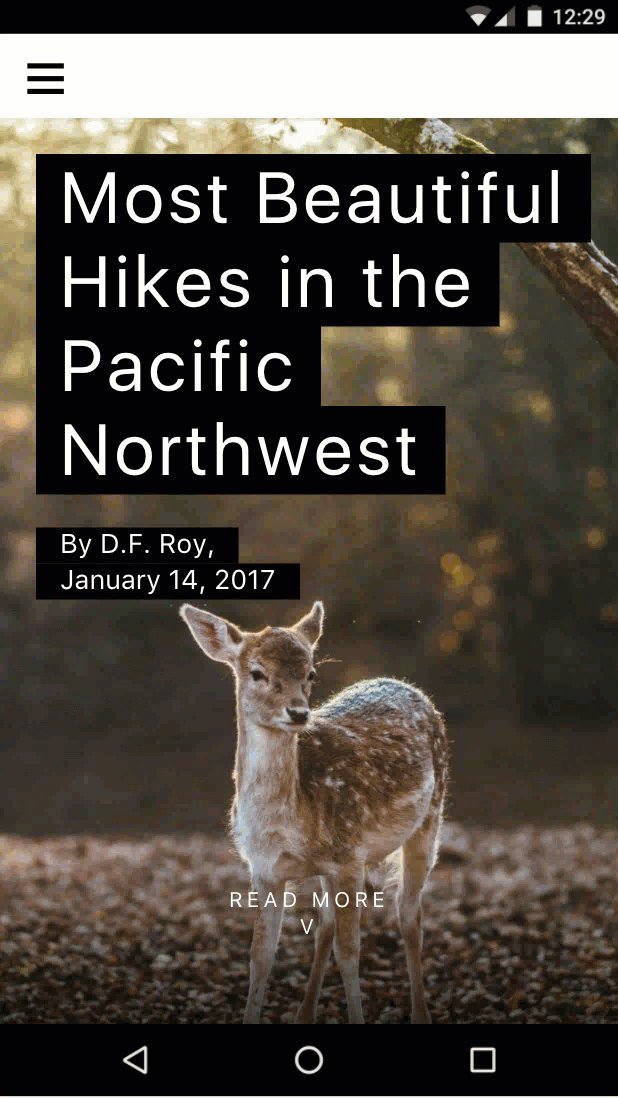
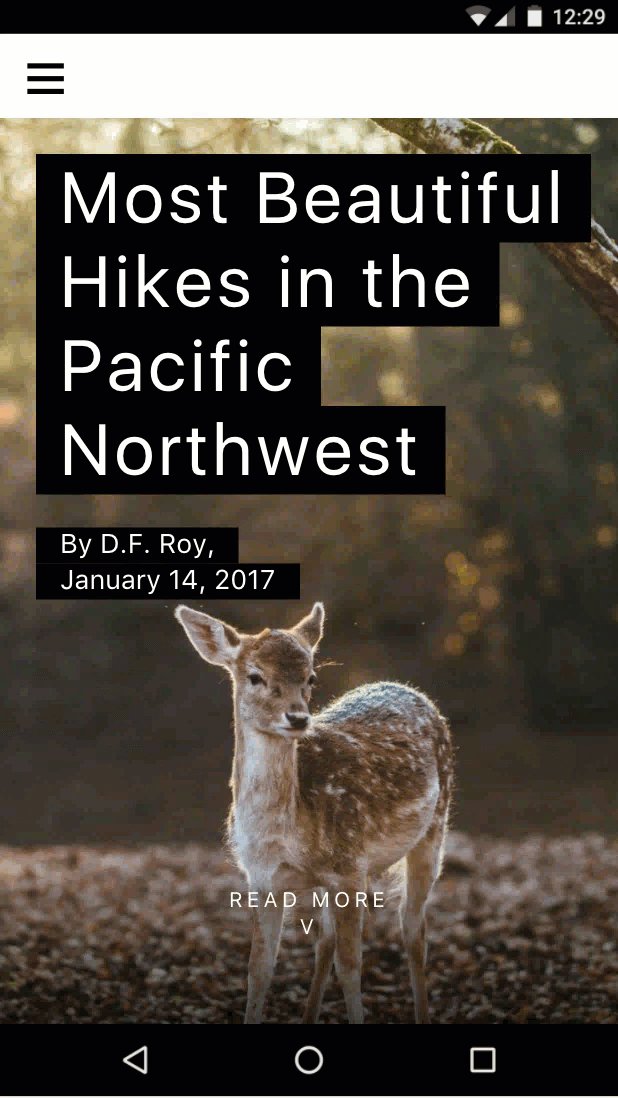
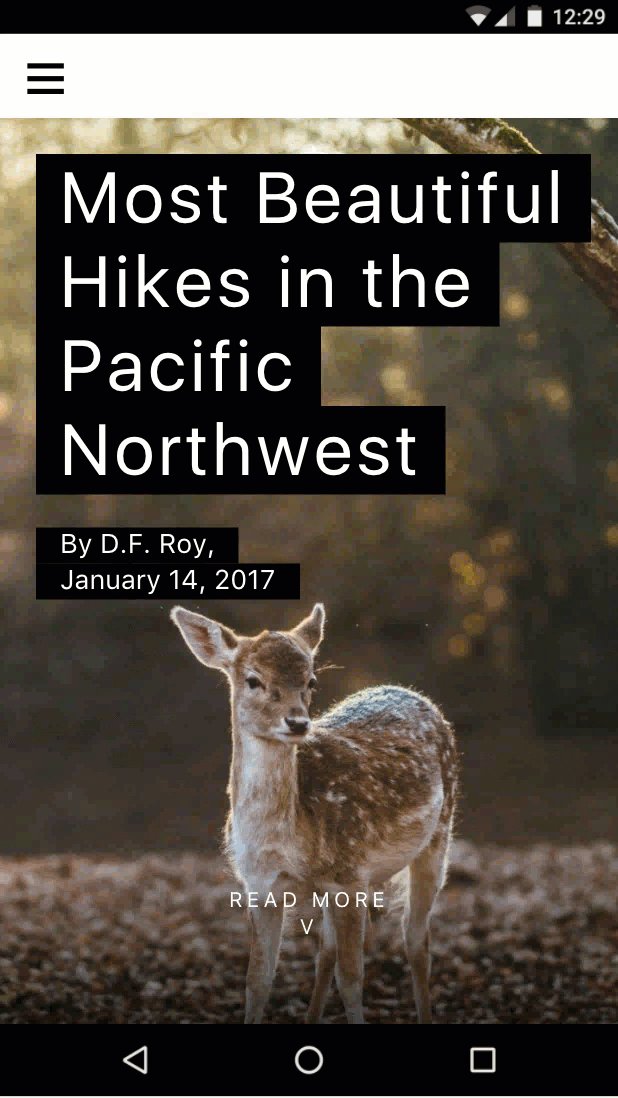
Acesse https://ampstart.com/components#media e copie e cole o código HTML fornecido para o Fullpage Hero no seu código, logo após o <!-- End Navbar --> comment em body..
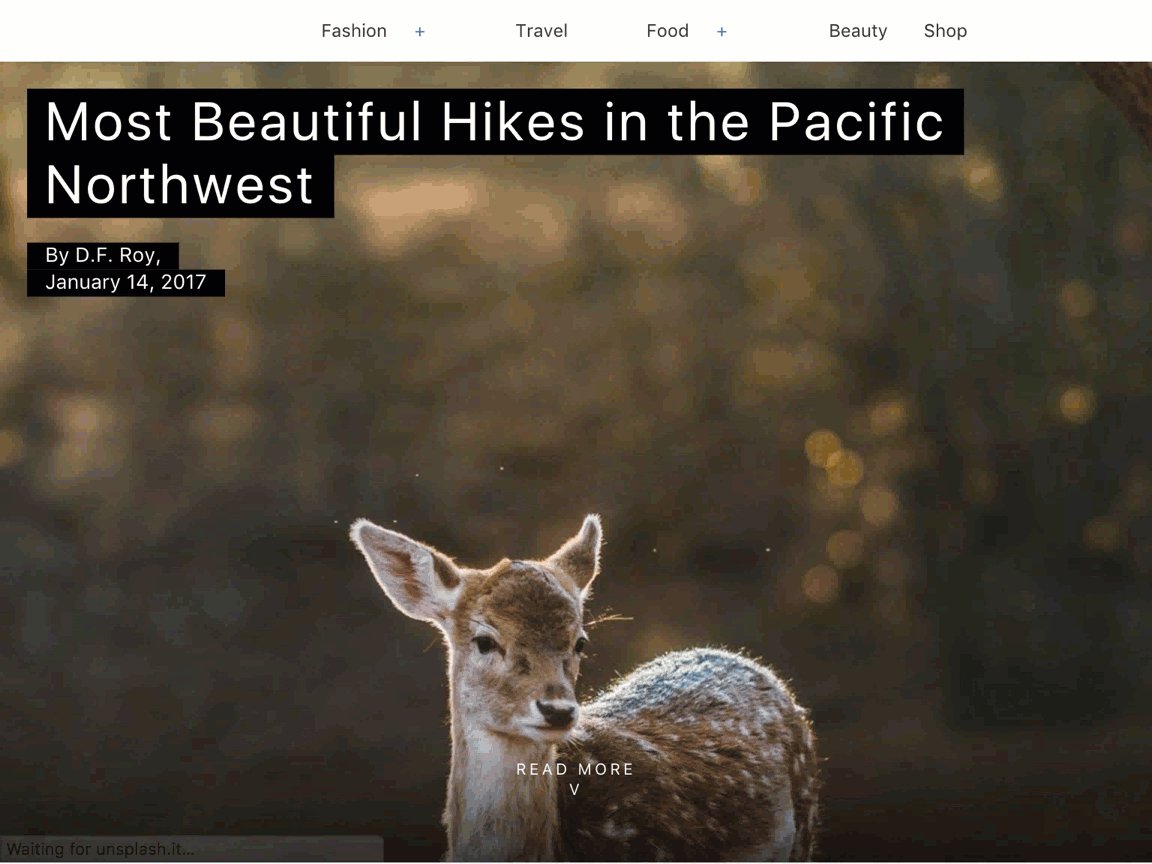
Vamos atualizar a imagem e o título agora.
Como você deve ter percebido, há duas tags amp-img diferentes no snippet de código. Um é usado para larguras menores e deve apontar para uma imagem de resolução mais baixa, e o outro é para telas maiores. Eles são ativados ou desativados automaticamente com base no atributo media, que o AMP oferece suporte em todos os elementos.
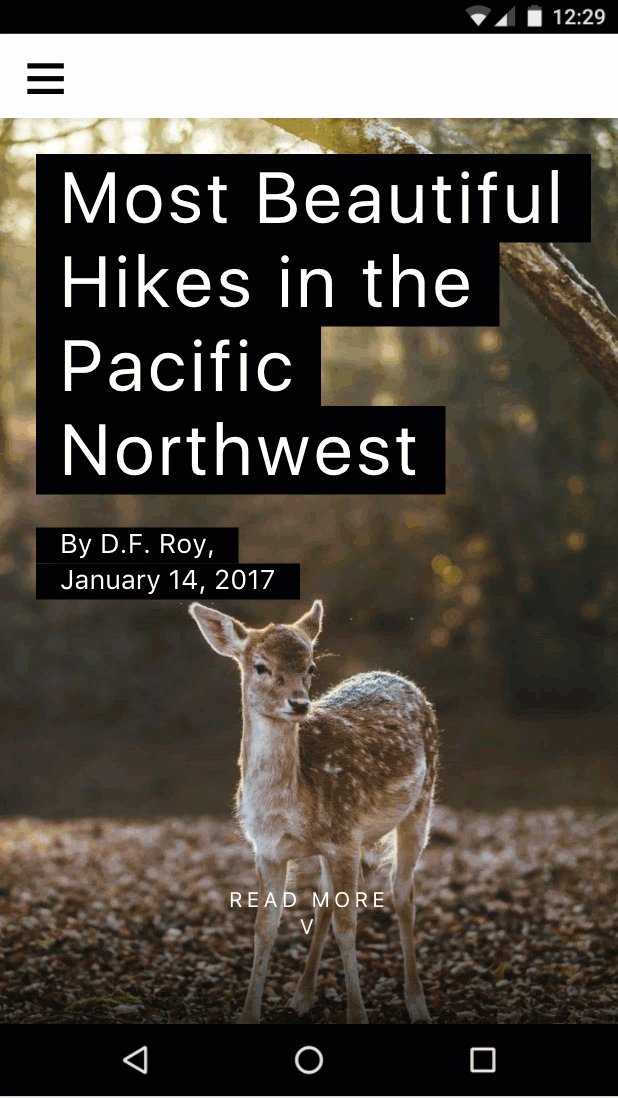
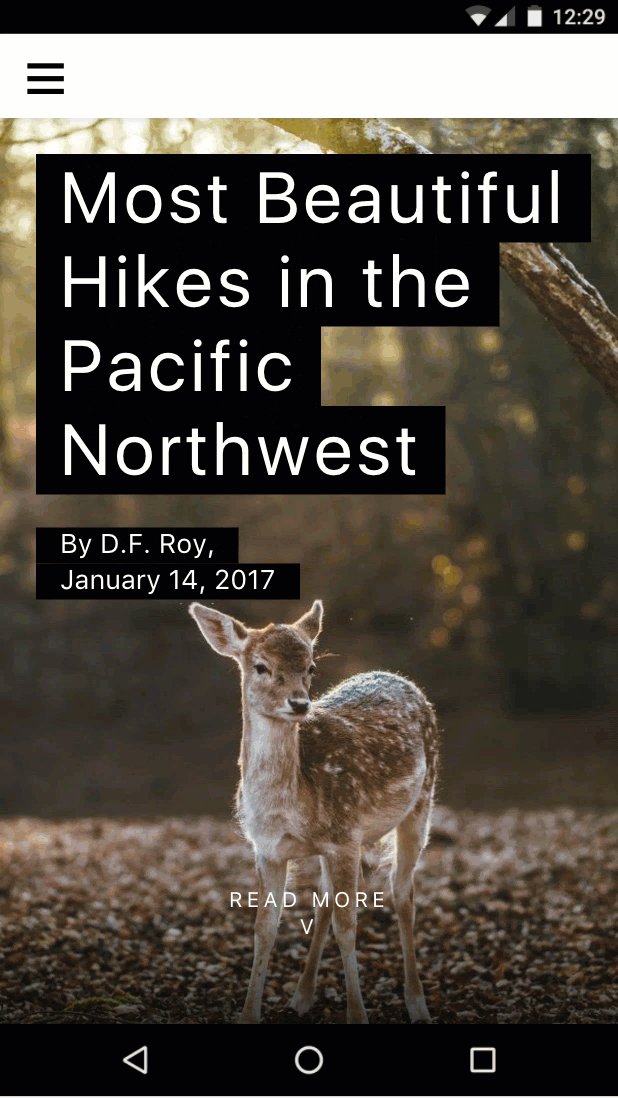
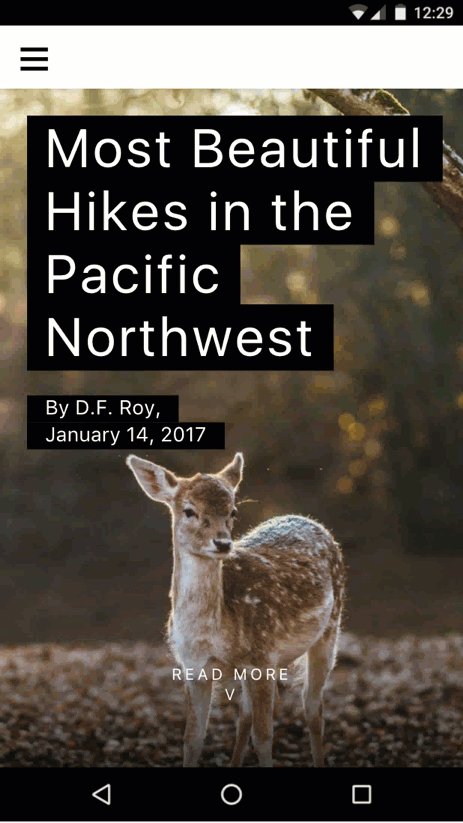
Atualize src, width e height para imagens diferentes e o título para "As caminhadas mais bonitas do noroeste do Pacífico", substituindo o <figure>...</figure> atual por:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>Vamos conferir a página agora:

Resumo
- Você criou uma estrutura para sua página, incluindo navegação responsiva e uma imagem principal com título.
- Você aprendeu mais sobre modelos AMP e usou os componentes da interface do AMP Start para montar rapidamente um shell de página.
O código completo desta seção pode ser encontrado aqui: http://codepen.io/aghassemi/pen/RpRdzV
Nesta seção, vamos adicionar imagens, vídeos, incorporações e texto responsivos à nossa página.
Vamos adicionar um elemento main que vai hospedar o conteúdo da página. Vamos adicioná-lo ao final de body:
<main id="content">
</main>Adicionar cabeçalhos e parágrafos
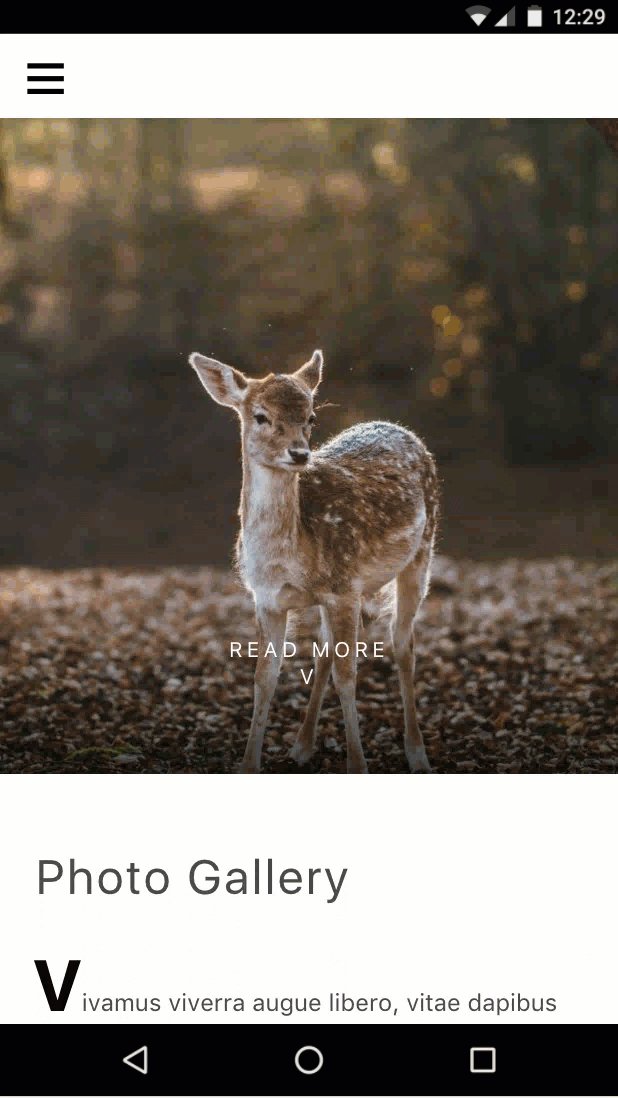
Adicione o seguinte em main:
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>Como o AMP é apenas HTML, não há nada de especial nesse código, exceto os nomes das classes CSS. O que são px3, mb2 e ampstart-dropcap? De onde eles vêm?
Essas classes não fazem parte do HTML para AMP. Os modelos do AMP Start usam o Basscss (link em inglês) para fornecer um kit de ferramentas CSS de baixo nível e adicionar classes específicas do AMP Start.
Neste snippet, px3 e mb2 são definidos pelo Basscss e correspondem a padding-left-right e margin-bottom, respectivamente. ampstart-dropcap é fornecido pelo AMP Start e aumenta a primeira letra de um parágrafo.
Você pode encontrar a documentação dessas classes CSS predefinidas em http://basscss.com/ e https://ampstart.com/components.
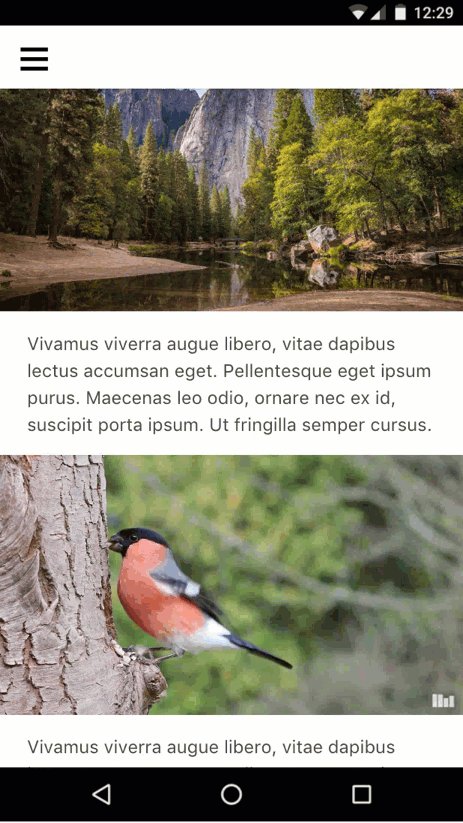
Vamos ver como a página ficou agora:

Adicionar uma imagem
É fácil criar páginas responsivas em AMP. Em muitos casos, tornar um componente AMP responsivo é tão simples quanto adicionar um atributo layout="responsive". Semelhante à tag img do HTML, o amp-img também oferece suporte ao srcset para especificar imagens diferentes para várias larguras de janela de visualização e densidades de pixel.
Adicione um amp-img ao main:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>Com esse código, criamos uma imagem responsiva especificando layout="responsive" e fornecendo width e height..
Por que preciso especificar largura e altura ao usar um layout responsivo?
Por dois motivos:
- O AMP usa largura e altura para calcular a proporção e manter a altura correta à medida que a largura muda para se ajustar ao contêiner pai.
- O AMP impõe o dimensionamento estático para todos os elementos, garantindo uma boa experiência do usuário (sem saltos na página) e determinando o tamanho e a posição de cada elemento para criar o layout da página antes do download dos recursos.
Vamos conferir a página agora:

Adicionar um vídeo de reprodução automática
O AMP é compatível com muitos players de vídeo, como YouTube e Vimeo. O AMP tem a própria versão do elemento video do HTML5 no componente estendido amp-video. Alguns desses players de vídeo, incluindo amp-video e amp-youtube, também oferecem suporte à reprodução automática silenciada em dispositivos móveis.
Semelhante a amp-img, amp-video pode se tornar responsivo com a adição de layout="responsive".
Vamos adicionar um vídeo com reprodução automática à nossa página.
Adicione outro parágrafo e o seguinte elemento amp-video a main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
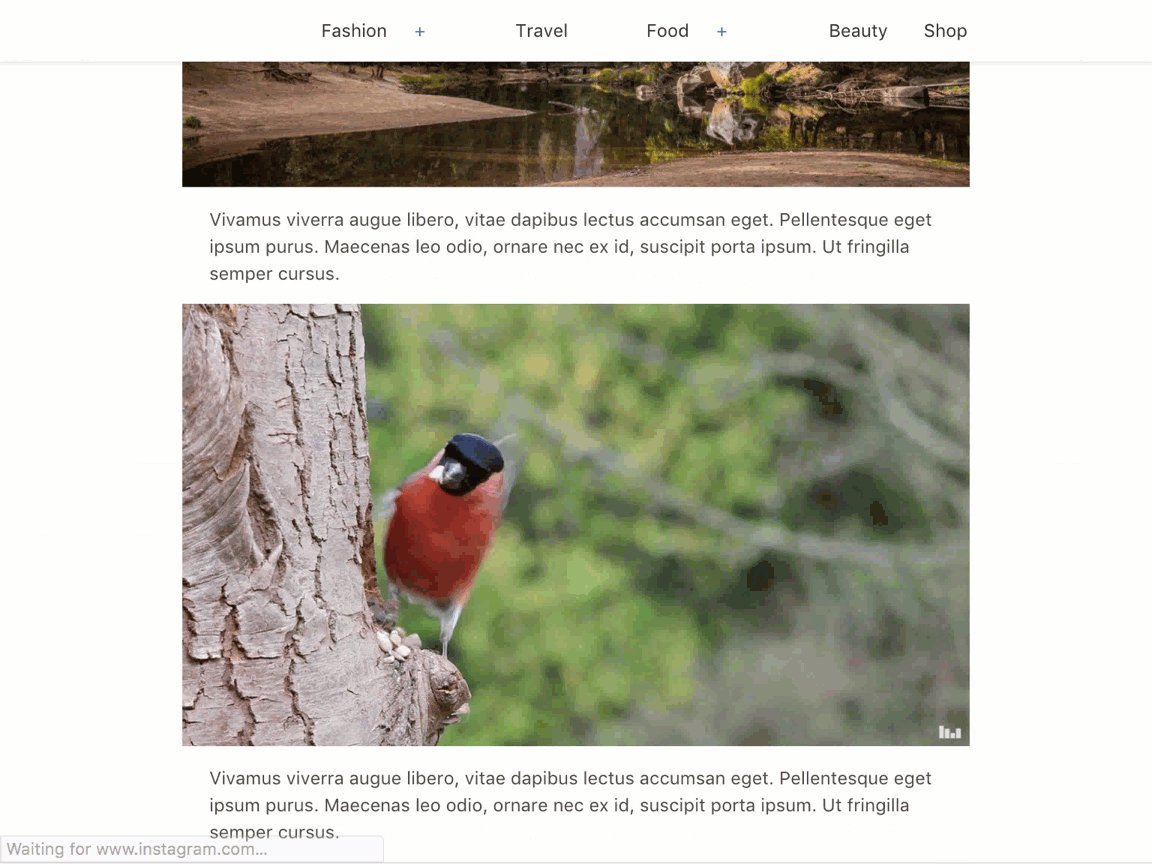
</amp-video>Vamos analisar:

Adicionar uma incorporação
O AMP tem componentes estendidos para muitas incorporações de terceiros, como Twitter e Instagram. Para incorporações que não têm um componente AMP, sempre há amp-iframe.
Vamos adicionar uma incorporação do Instagram à nossa página.
Ao contrário de amp-img e amp-video, amp-instagram não é um componente integrado. A tag de script de importação precisa ser incluída explicitamente no head da página AMP antes que o componente possa ser usado.
O modelo inicial do AMP que estamos usando inclui várias tags de script de importação. Procure-os no início da tag head e verifique se a seguinte linha de script de importação está incluída:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>Adicione outro parágrafo e o seguinte elemento amp-instagram a main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Vamos analisar:

Por enquanto, isso é suficiente.
Resumo
- Você aprendeu sobre componentes responsivos no AMP.
- Você adicionou diferentes tipos de mídia e conteúdo de texto.
O código completo desta seção pode ser encontrado aqui: http://codepen.io/aghassemi/pen/OpXGoa
Até agora, criamos apenas conteúdo estático para nossa página. Nesta seção, vamos criar uma galeria de fotos interativa usando componentes como um carrossel, uma caixa de luz e ações do AMP.
Embora o AMP não seja compatível com JavaScript personalizado, ele ainda expõe vários blocos de construção para receber e processar ações do usuário.
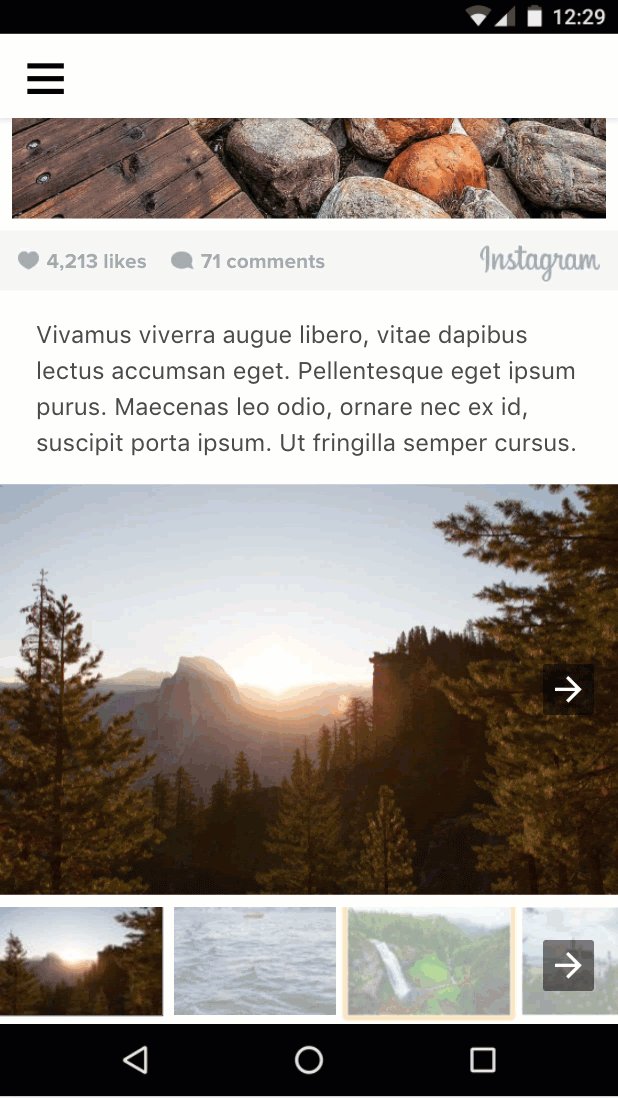
Adicionar um carrossel de fotos
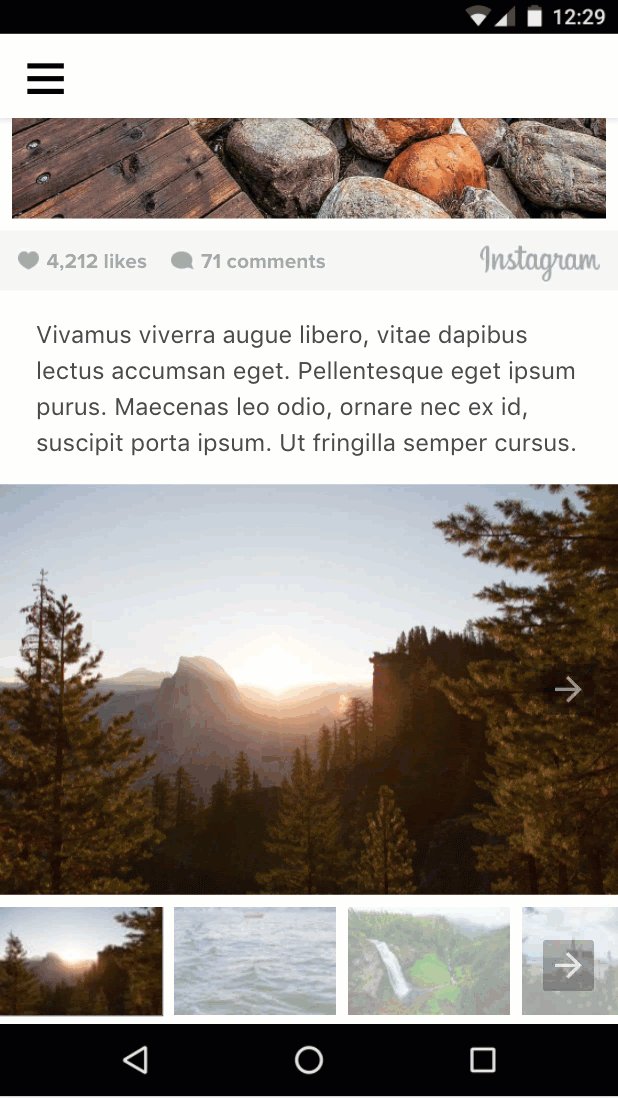
Ter todas as imagens da nossa página AMP focada em fotos visíveis na página não cria uma ótima experiência para o usuário. Felizmente, podemos usar amp-carousel para criar slides de fotos que podem ser deslizados horizontalmente.
Primeiro, verifique se a tag de script para amp-carousel está incluída em head:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Agora vamos adicionar um amp-carousel responsivo do tipo slides com várias imagens a main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" garante que apenas uma imagem fique visível por vez e permite que os usuários deslizem entre elas.
Para as imagens dentro do carrossel, usamos layout="fill", já que um carrossel de slides sempre preenche o tamanho com o elemento filho. Portanto, não é necessário especificar um layout diferente que exija largura e altura.
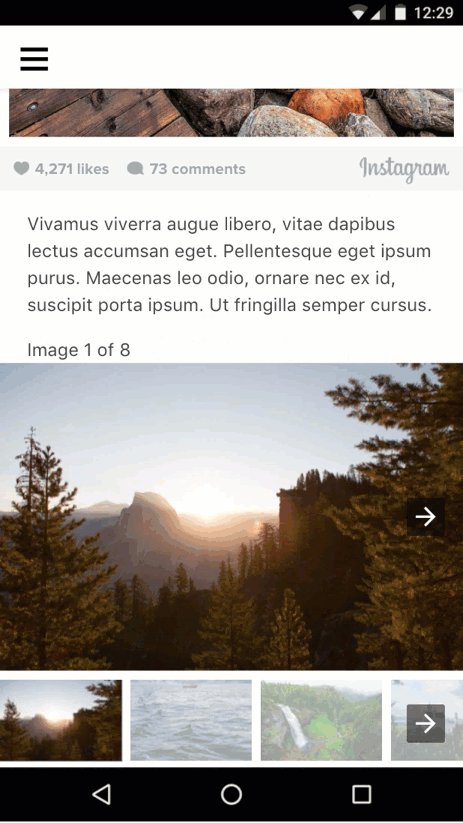
Vamos testar e ver como fica:

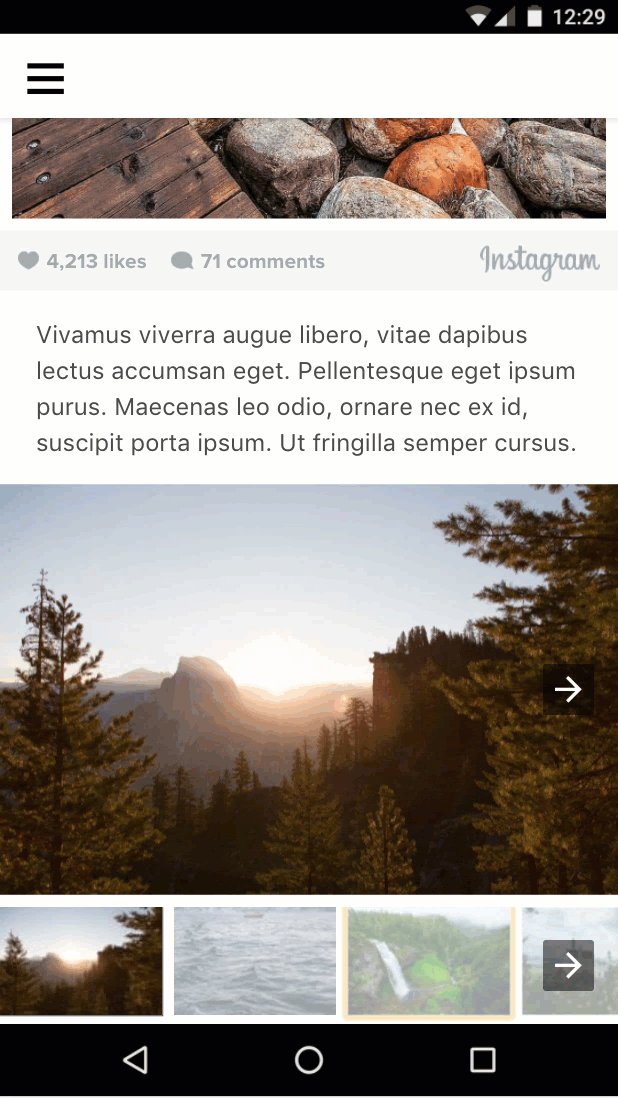
Adicionar um carrossel de miniaturas
Agora, vamos adicionar um contêiner com rolagem horizontal para as miniaturas dessas imagens. Vamos usar <amp-carousel> novamente, mas sem type="slides" e com um layout de altura fixa.
Adicione o seguinte após o elemento amp-carousel anterior.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Para as imagens em miniatura, usamos apenas layout="fixed" e versões de baixa resolução das mesmas fotos.
Vamos analisar:

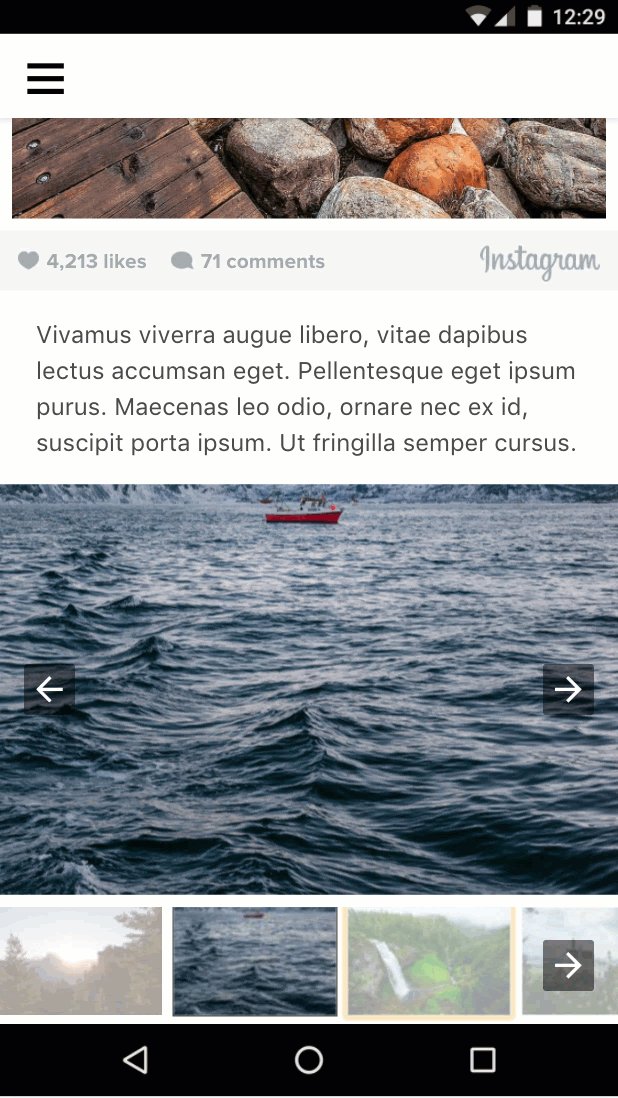
Mudar a imagem quando o usuário tocar em uma miniatura
Para isso, precisamos vincular eventos, como tap, a ações, como mudar o slide.
event : podemos usar o atributo on para instalar manipuladores de eventos em um elemento. O evento tap é compatível com todos os elementos.
action : amp-carousel expõe uma ação goToSlide(index=INTEGER) que pode ser chamada do manipulador de eventos de toque de cada imagem em miniatura.
Agora que conhecemos o evento e a ação, vamos juntá-los.
Primeiro, precisamos dar ao carrossel de slides um id para que possamos fazer referência a ele no gerenciador de eventos de toque nas miniaturas.
Modifique o código atual para adicionar um atributo id ao carrossel de slides (o primeiro):
<amp-carousel
id="imageSlides"
type="slides"
....Agora, vamos instalar o manipulador de eventos (on="tap:imageSlides.goToSlide(index=<slideNumber>)")") em cada imagem de miniatura:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Também precisamos dar a ele um tabindex e definir o role ARIA para acessibilidade.
É isso. Agora, ao tocar em cada miniatura, a imagem correspondente aparece dentro do carrossel de slides.

Destaque a miniatura quando o usuário tocar nela
Podemos fazer isso? Parece não haver ações para mudar as classes CSS de um elemento a serem chamadas pelos manipuladores de eventos de toque. Então, como podemos destacar a miniatura selecionada?
<amp-selector> ao resgate!
O amp-selector é diferente dos componentes que usamos até agora. Não é um componente de apresentação, já que não afeta o layout da página. Em vez disso, é um bloco de construção que permite que a página AMP saiba qual opção o usuário selecionou.
O que o amp-selector faz é bastante simples, mas poderoso:
amp-selectorpode conter elementos HTML arbitrários ou componentes AMP.- Qualquer elemento descendente de
amp-selectorpode se tornar uma opção se tiver um atributooption=<value>. - Quando um usuário toca em um elemento que é uma opção, o
amp-selectorapenas adiciona um atributoselecteda esse elemento (e o remove de outros elementos de opção no modo de seleção única). - Você pode estilizar o elemento selecionado no seu CSS personalizado segmentando o atributo
selectedcom um seletor de atributo CSS.
Vamos ver como isso nos ajuda a realizar a tarefa.
Adicione a tag de script para amp-selector a head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Envolver o carrossel de miniaturas em um
amp-selector - Adicione um atributo
option=<value>para que cada miniatura seja uma opção. - Adicione o atributo
selectedpara que a primeira miniatura seja selecionada por padrão.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Agora precisamos adicionar um estilo para destacar a miniatura selecionada.
Adicione o seguinte CSS personalizado em <style amp-custom> depois do boilerplate CSS minificado do AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
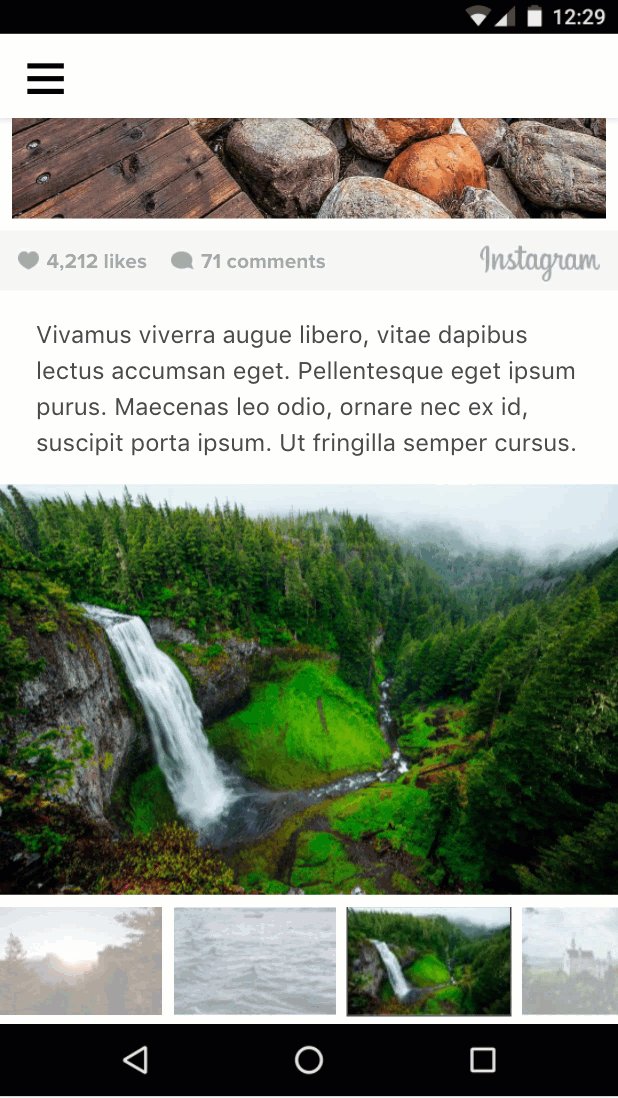
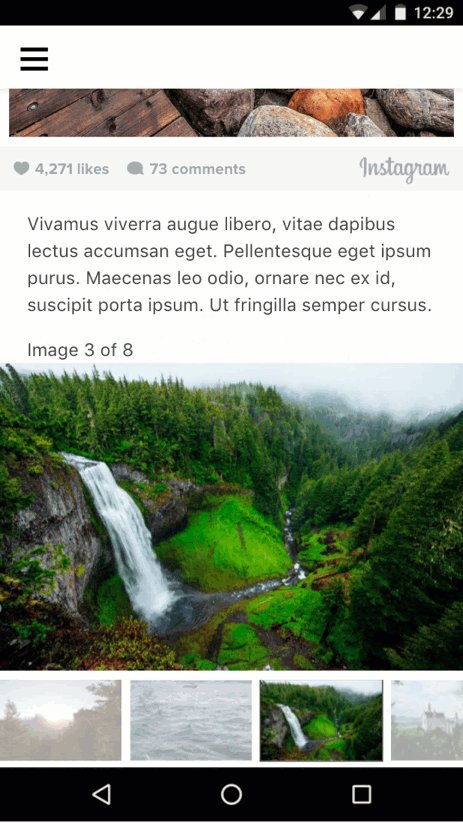
</style>Vamos analisar:

Parece bom, mas você notou um bug?
Se o usuário deslizar o carrossel de slides, a miniatura selecionada não será atualizada para refletir isso. Como podemos vincular o slide atual no carrossel com a miniatura selecionada?
Na próxima seção, vamos aprender como fazer isso.
Resumo
- Você aprendeu sobre diferentes tipos de carrosséis e como usá-los.
- Você usou ações e eventos do AMP para mudar o slide visível no carrossel de imagens quando o usuário toca em uma miniatura.
- Você aprendeu sobre
amp-selectore como ele pode ser usado como um bloco de construção para implementar casos de uso interessantes.
O código completo desta seção pode ser encontrado aqui: http://codepen.io/aghassemi/pen/gmMJMy
Nesta seção, vamos usar amp-bind para melhorar a interatividade da galeria de imagens da seção anterior.
O que é o valor amp-bind?
O componente principal do AMP amp-bind permite criar interatividade personalizada com vinculação de dados e expressões.
O amp-bind tem três partes principais:
- Estado
- Vinculação
- Mutação
O estado é uma variável de estado do aplicativo que contém qualquer coisa, desde um único valor até uma estrutura de dados complexa. Todos os componentes podem ler e gravar nessa variável compartilhada.
O vínculo é uma expressão que associa o estado a um atributo HTML ou ao conteúdo de um elemento.
Mutação é a ação de mudar o valor do estado como resultado de alguma ação ou evento do usuário.
O poder do amp-bind começa quando uma mutação acontece: todos os componentes que têm uma vinculação a esse estado são notificados e se atualizam automaticamente para refletir o novo estado.
Vamos conferir como ele funciona.
Use amp-bind para reimplementar a galeria de imagens
Antes, usávamos ações do AMP (por exemplo, goToSlide()) para vincular o carrossel de slides de imagem completa a um evento tap nas imagens em miniatura e usávamos amp-selector para destacar a miniatura selecionada.
Vamos ver como podemos reimplementar completamente esse código usando a abordagem amp-bind para vinculação de dados.
Mas antes de começar a programar, vamos definir nossa abordagem:
1. Qual é o nosso estado?
No nosso caso, é bem simples. O único valor que nos interessa é o número do slide atual. Portanto, selectedSlide é nosso estado.
2. Quais são nossas vinculações?
O que precisa mudar quando selectedSlide muda?
- O
slidevisível do carrossel de imagens completas:
<amp-carousel [slide]="selectedSlide" ...- O item
selectedemamp-selectortambém precisa mudar. Isso vai corrigir o bug que encontramos na seção anterior.
<amp-selector [selected]="selectedSlide" ...3. Quais são nossas mutações?
Quando o selectedSlide precisa mudar?
- Quando o usuário muda para um novo slide no carrossel de imagem completa deslizando:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Quando o usuário seleciona uma miniatura:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Vamos usar AMP.setState para acionar uma mutação. Isso significa que não precisamos mais de todo o código on="tap:imageSlides.goToSlide(index=n)" que tínhamos na miniatura.
Vamos juntar tudo:
Adicione a tag de script para amp-bind a head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Substitua o código da galeria atual pela nova abordagem:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
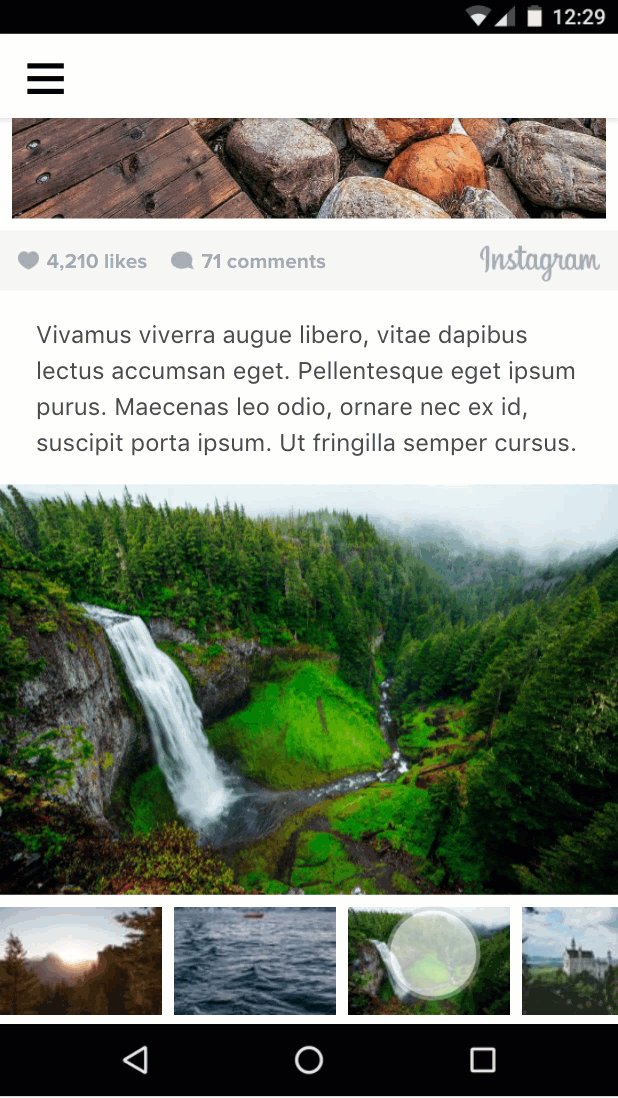
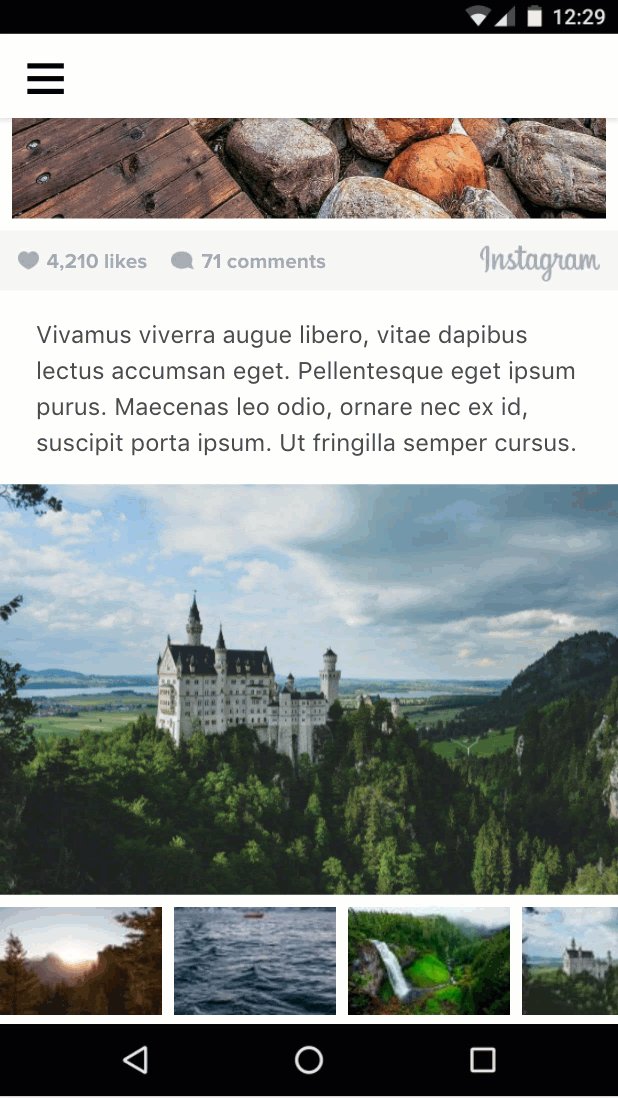
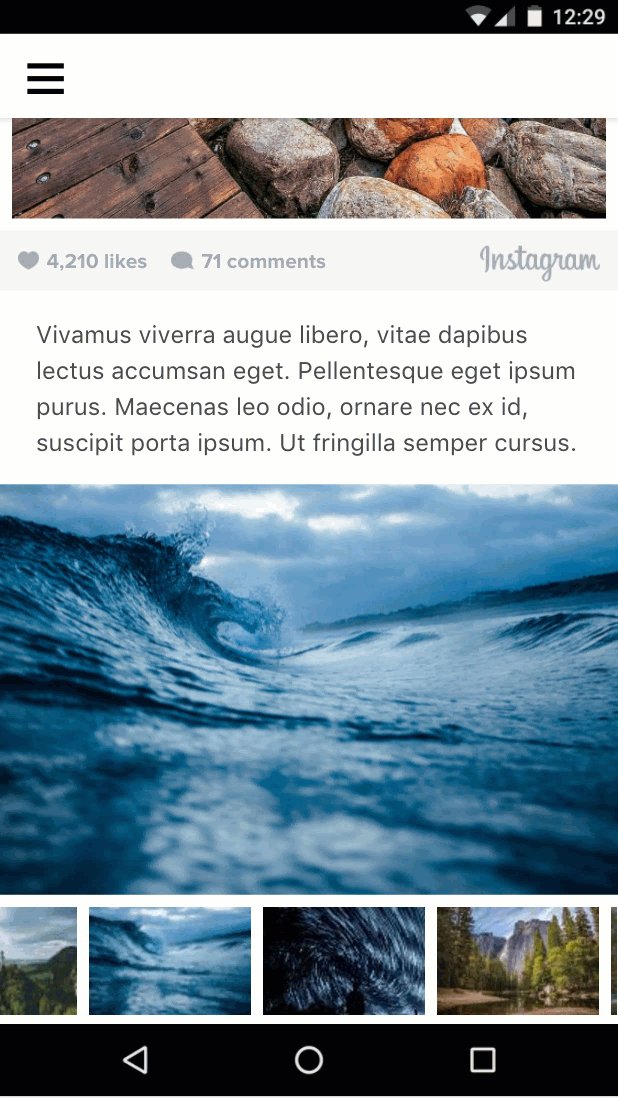
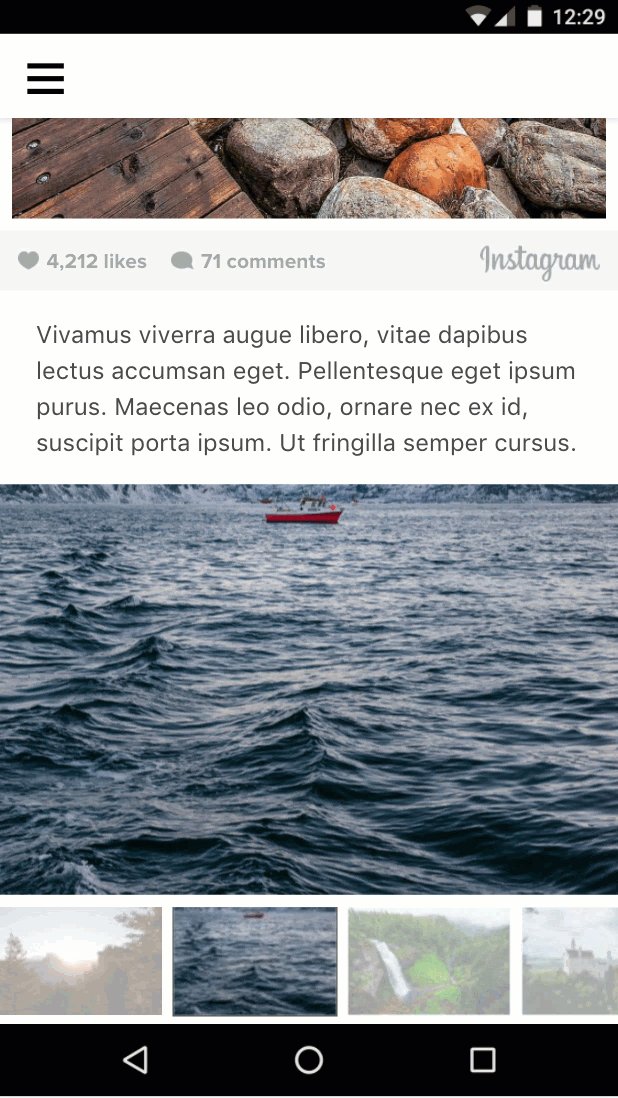
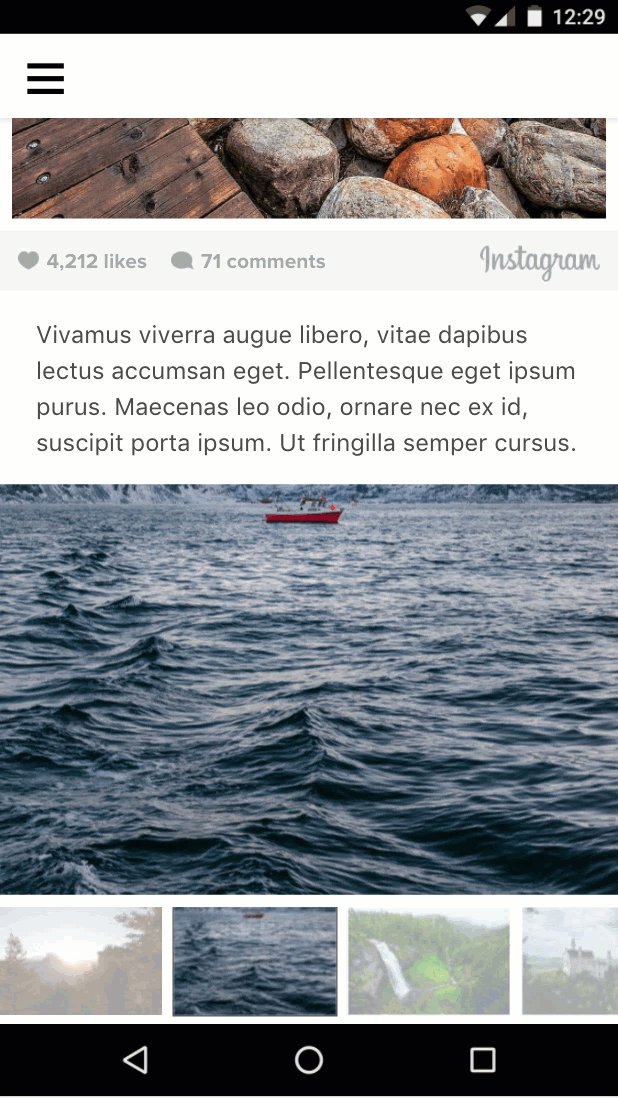
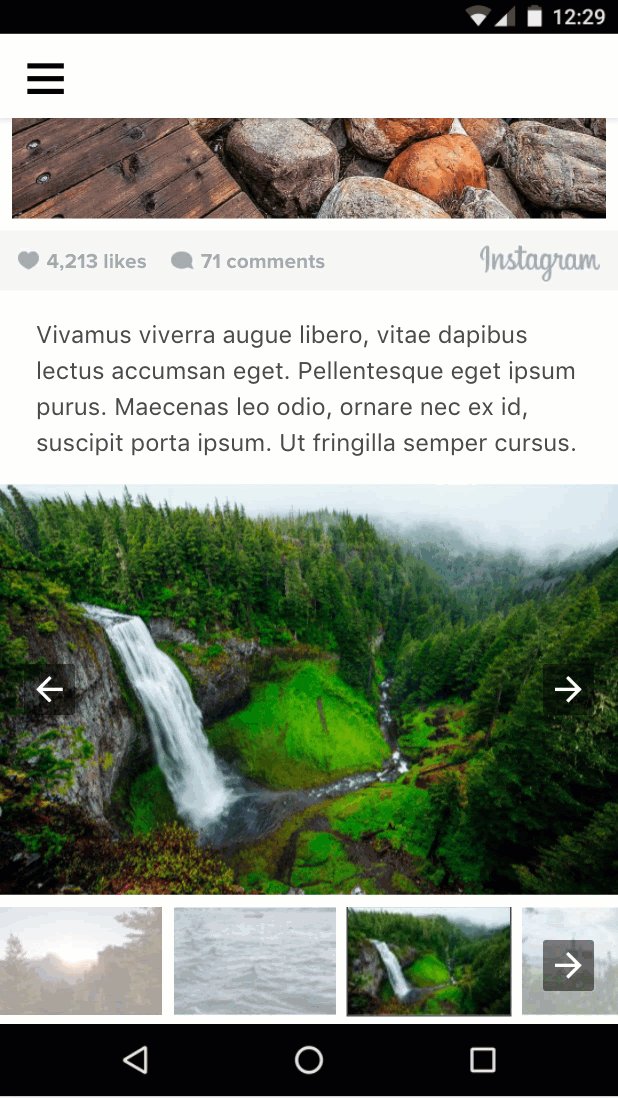
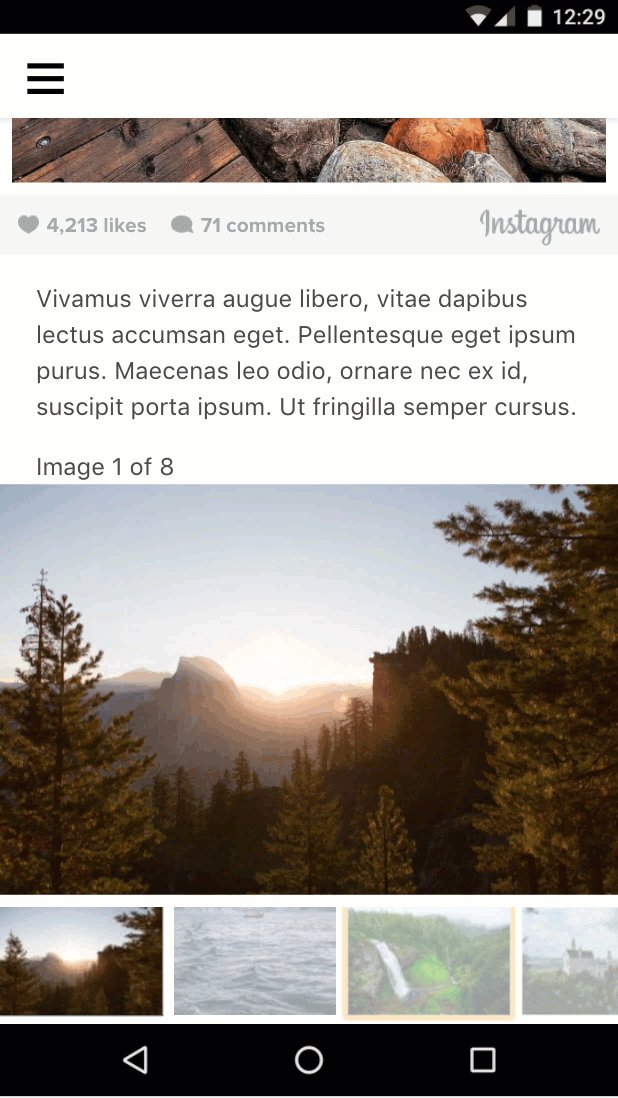
</amp-selector>Vamos testar. Toque em uma miniatura para mudar os slides de imagens. Deslize os slides de imagens para mudar a miniatura em destaque.

Adicionar texto à galeria
Já fizemos o trabalho pesado de definir e mudar um estado para o slide atual. Agora podemos fornecer facilmente outras vinculações para atualizar outras informações com base no número atual de slides.
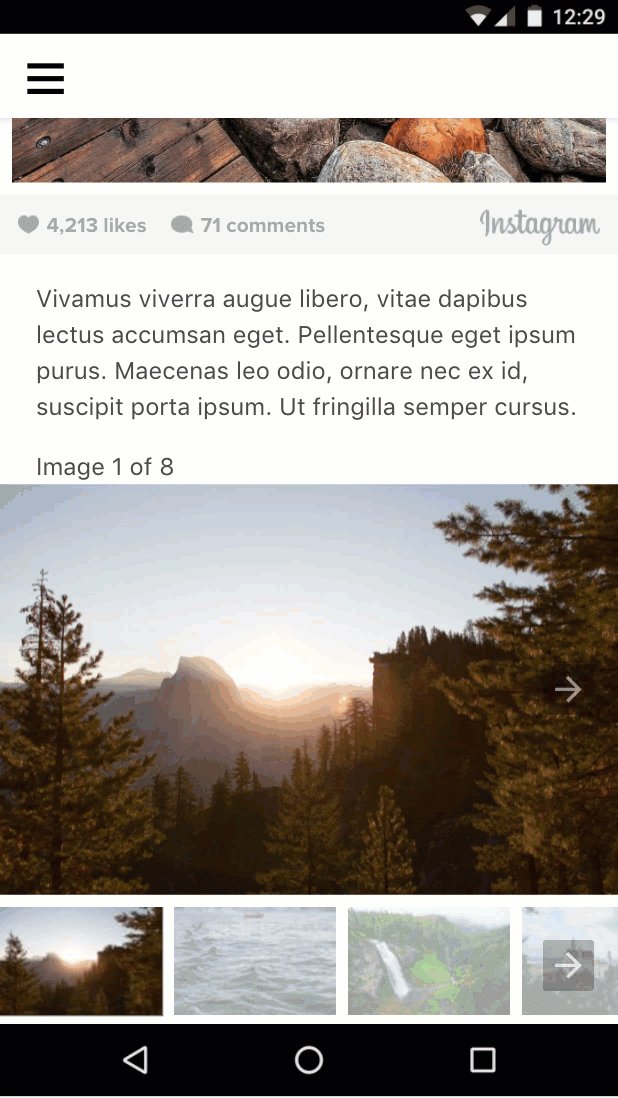
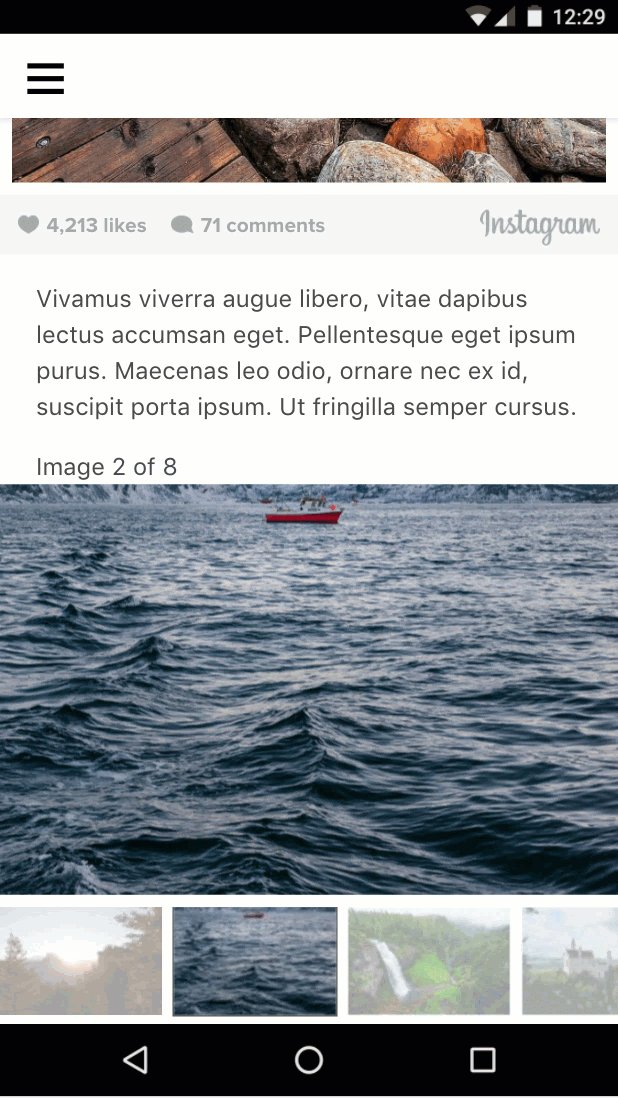
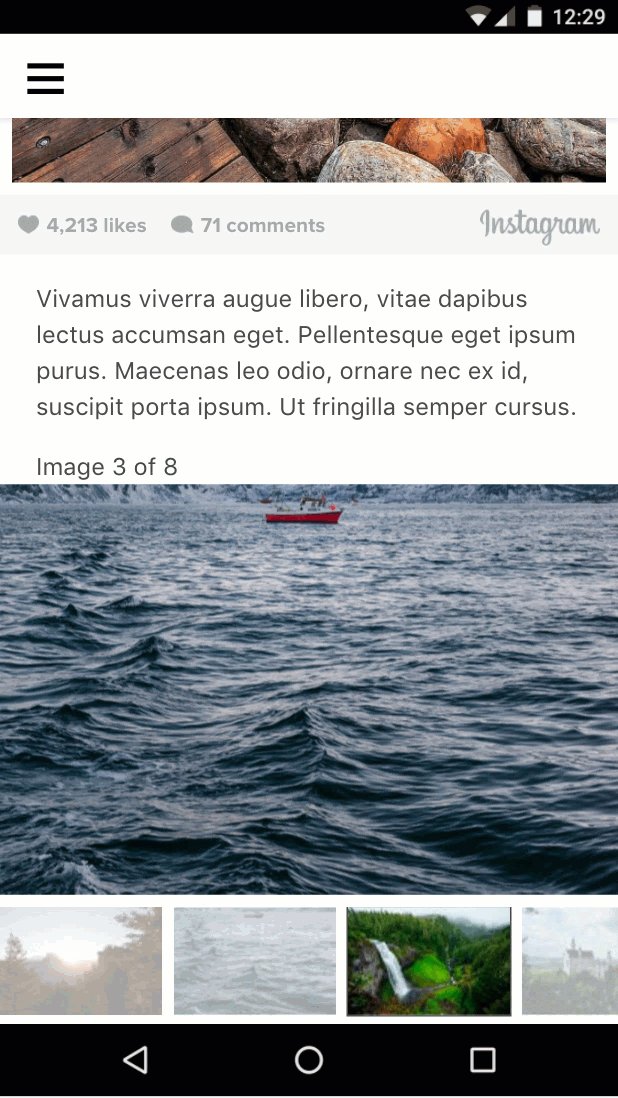
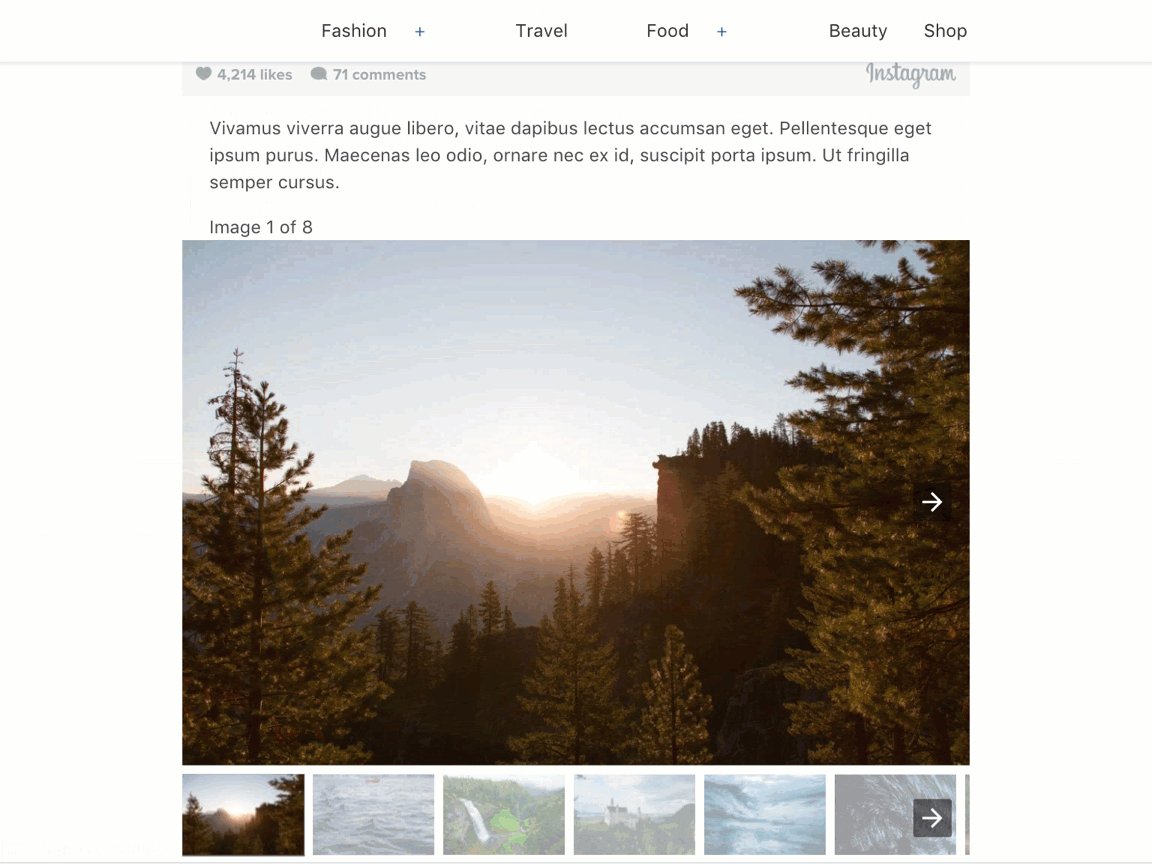
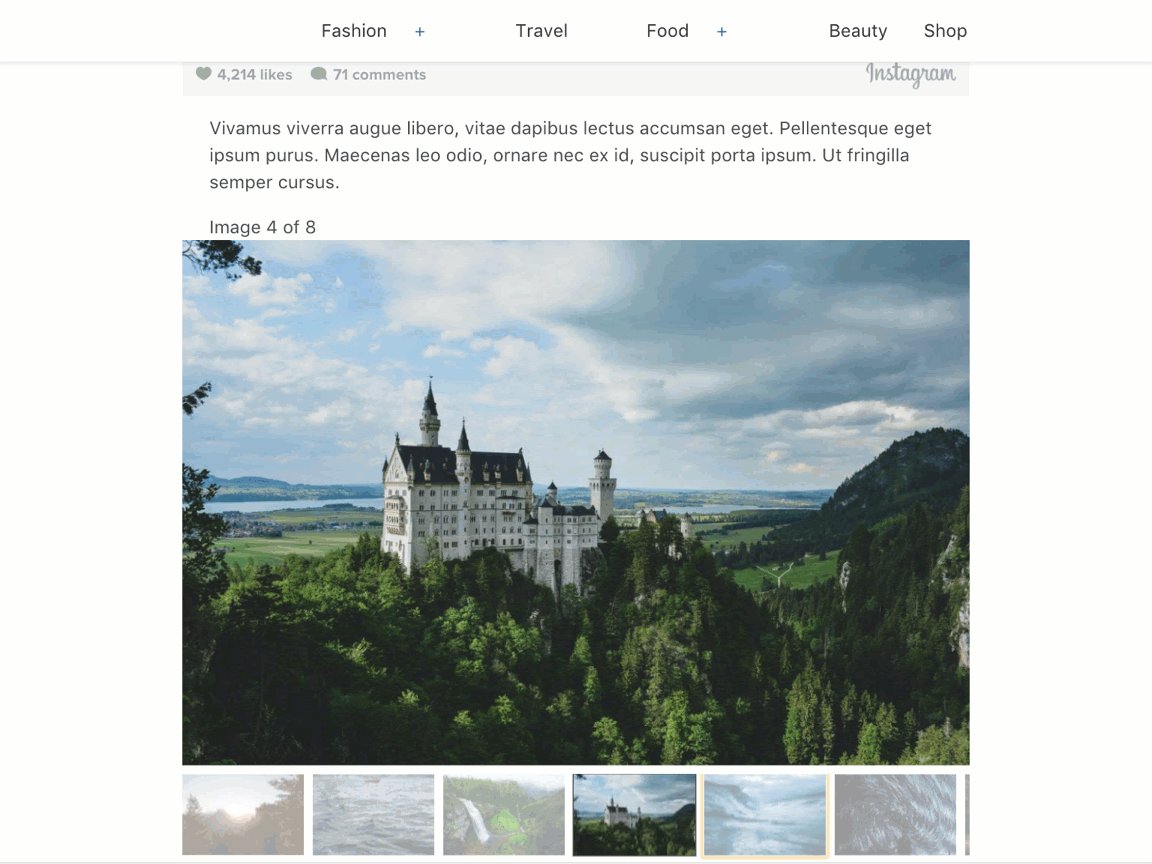
Vamos adicionar o texto "Imagem x/de y" à nossa galeria:
Adicione o seguinte código acima do elemento carrossel de slides:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Desta vez, vamos vincular ao texto interno de um elemento usando [text]= em vez de um atributo HTML.
Vamos testar:

Resumo
- Você aprendeu sobre
amp-bind. - Você usou o
amp-bindpara implementar uma versão melhorada da galeria de imagens.
O código completo desta seção está disponível aqui: http://codepen.io/aghassemi/pen/MpeMdL
Nesta seção, vamos usar dois novos recursos para adicionar animação à nossa página.
Adicionar um efeito de paralaxe ao título
O amp-fx-collection é uma extensão que oferece uma coleção de efeitos visuais predefinidos, como paralaxe, que podem ser facilmente ativados em qualquer elemento com atributos.
Com o efeito de paralaxe, conforme o usuário rola a página, o elemento rola mais rápido ou mais devagar, dependendo do valor atribuído ao atributo.
Para ativar o efeito de paralaxe, adicione o atributo amp-fx="parallax" data-parallax-factor="<a decimal factor>" a qualquer elemento HTML ou AMP.
- Um valor de fator maior que 1 faz com que o elemento role mais rápido quando o usuário rola a página para baixo.
- Um valor de fator menor que 1 faz com que o elemento role mais devagar quando o usuário rola a página para baixo.
Vamos adicionar paralaxe com um fator de 1,5 ao título da página e ver como fica.
Adicione a tag de script para amp-fx-collection a head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Agora, encontre o elemento de título do cabeçalho no código e adicione o atributo amp-fx="parallax" and data-parallax-factor="1.5" a ele:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
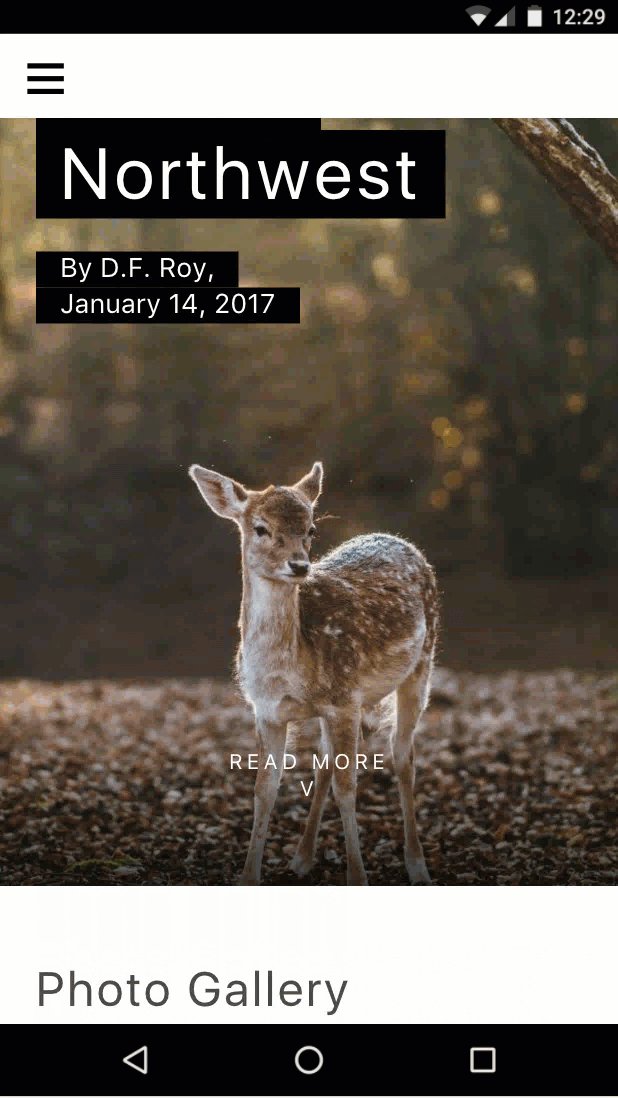
</header>Confira o resultado:

O título agora rola mais rápido do que o restante da página. Legal!
Adicionar animação à página
O amp-animation é um recurso que traz a API Web Animations para páginas AMP.
Nesta seção, vamos usar amp-animation para criar um efeito de zoom sutil na imagem de capa.
Adicione a tag script para amp-animation ao head:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Agora precisamos definir a animação e o elemento de destino a que ela se aplica.
As animações são definidas como JSON em uma tag amp-animation de nível superior.
Insira o código a seguir diretamente abaixo da tag body de abertura na página.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Esse código define uma animação que dura 30 segundos sem atraso e dimensiona a imagem para ficar 30% maior.
Definimos um fill de encaminhamento para permitir que a imagem permaneça ampliada após o término da animação. target é o id HTML do elemento a que a animação se aplica.
Vamos adicionar um id ao elemento de imagem principal na página para que o amp-animation possa agir nele.
- Localize a imagem principal (a de alta resolução com
layout="fixed-height") no seu código e adicioneid="heroimage"à tagamp-img. - Para simplificar, exclua também
media="(min-width: 416px)"e remova os outrosamp-imgde baixa resolução para não precisar lidar com várias animações e consultas de mídia em amp-animation por enquanto.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Como você deve ter notado, ao dimensionar a imagem, ela vai transbordar do elemento pai. Para corrigir isso, precisamos ocultar o transbordamento.
Adicione a seguinte regra CSS ao final do <style amp-custom> atual:
.ampstart-image-fullpage-hero {
overflow: hidden;
}Vamos testar e ver como fica:

Sutil!
Mas eu poderia ter feito isso com CSS de qualquer maneira. Qual é o objetivo de amp-animation?
Isso é verdade nesse caso, mas o amp-animation permite funcionalidades extras que não podem ser feitas apenas com CSS. Por exemplo, a animação pode ser acionada com base na visibilidade (e pausada também) ou com uma ação do AMP. amp-animation também é baseada na API Web Animations, que tem mais recursos do que as animações CSS, principalmente em relação à capacidade de composição.
Resumo
- Você aprendeu a criar efeitos de paralaxe com
amp-fx-collection. - Você aprendeu sobre
amp-animation.
O código completo desta seção está disponível aqui: http://codepen.io/aghassemi/pen/OpXKzo
Você acabou de criar uma página AMP bonita e interativa.
Vamos comemorar outra olhada no que você fez hoje.
Este é o link para a página finalizada: http://s.codepen.io/aghassemi/debug/OpXKzo
... e o código final: http://codepen.io/aghassemi/pen/OpXKzo

A coleção de entradas do CodePen para este codelab pode ser encontrada aqui: https://codepen.io/collection/XzKmNB/
Ah, antes de encerrarmos…
Esquecemos de verificar como nossa página aparece em outros formatos, como um tablet no modo paisagem.
Vamos ver:

Excelente!
Tenha um ótimo dia.
A seguir
Este codelab aborda apenas o básico do que é possível fazer com o AMP. Há muitos recursos e codelabs disponíveis para ajudar você a criar páginas AMP incríveis:
- https://amp.dev
- https://ampstart.com/components
- Codelab de fundamentos do AMP
- Codelab de conceitos avançados do AMP
Se você tiver dúvidas ou encontrar problemas, entre em contato com a gente no canal do Slack da AMP ou crie discussões, relatórios de bugs ou solicitações de recursos no GitHub.


