AMP semplifica la creazione di pagine web affidabili, reattive e performanti. AMP ti consente di creare interazioni comuni con il sito senza scrivere codice JavaScript. Il sito web amp.dev include modelli predefiniti per iniziare rapidamente.
Cosa creerai
In questo codelab, creerai una pagina AMP interattiva, accattivante e completamente reattiva che incorpora molti componenti estesi e funzionalità AMP:
|
|
|
Che cosa ti serve
- Un browser web moderno
- Node.js e un editor di testo o accesso a CodePen o a un playground online simile
- Conoscenza di base di HTML, CSS, JavaScript e degli strumenti per sviluppatori di Google Chrome
Strumenti per la pubblicazione dei contenuti
Utilizzeremo Node.js per eseguire un server HTTP locale per pubblicare la nostra pagina AMP. Visita il sito web di Node.js per scoprire come installarlo.
Il nostro strumento preferito per la gestione dei contenuti in locale è serve, un server di contenuti statici basato su Node.js. Per installarlo, esegui questo comando:
npm install -g serve
Scaricare un modello da amp.dev
Modelli AMP è un repository di modelli e componenti AMP di avvio rapido per aiutarti a creare rapidamente pagine AMP moderne e reattive.
Visita la pagina Modelli AMP e scarica il codice per il modello "Articolo semplice" per "Le migliori foto di animali dell'anno".

Esecuzione del codice modello
Estrai i contenuti del file ZIP.
Esegui il comando serve all'interno della cartella article per pubblicare i file localmente.

Visita la pagina http://localhost:5000/templates/article.amp.html nel browser. La porta potrebbe essere 3000 o un numero diverso a seconda della versione di serve. Controlla la console per l'indirizzo esatto.)
Già che ci siamo, apriamo anche Chrome DevTools e attiviamo la modalità Dispositivo.

Tagliare il codice modello
A questo punto, abbiamo creato una pagina AMP quasi funzionante, ma lo scopo di questo codelab è imparare e fare pratica, quindi…
Elimina tutto il contenuto di <body></body>.
Ora abbiamo una pagina vuota che contiene solo del codice boilerplate:

Durante questo codelab, aggiungerai molti componenti a questa pagina vuota, ricreando parzialmente il modello con ancora più funzionalità.
Una pagina AMP è una pagina HTML con tag aggiuntivi e alcune limitazioni per garantire prestazioni affidabili.
Sebbene la maggior parte dei tag di una pagina AMP siano tag HTML normali, alcuni tag HTML vengono sostituiti con tag specifici di AMP. Questi elementi personalizzati, chiamati componenti HTML AMP, semplificano l'implementazione di pattern comuni in modo efficiente.
Il file HTML AMP più semplice ha il seguente aspetto (a volte chiamato boilerplate AMP):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Dai un'occhiata al codice della pagina vuota che hai creato durante la configurazione, che include questo boilerplate e alcune aggiunte, in particolare un tag <style amp-custom> che include molti CSS minimizzati.
AMP non ha un'opinione sul design e non impone un insieme specifico di stili. La maggior parte dei componenti AMP ha uno stile molto semplice. Gli autori della pagina devono fornire il proprio CSS personalizzato. È qui che entra in gioco <style amp-custom>.
I modelli AMP, tuttavia, forniscono i propri stili CSS che sono progettati in modo accattivante, compatibili con più browser e reattivi per aiutarti a creare rapidamente pagine AMP eleganti. Il codice del modello che hai scaricato include questi stili CSS in <style amp-custom>.
Inizieremo aggiungendo alcuni dei componenti che abbiamo rimosso dal modello, per creare una struttura per la nostra pagina, tra cui un menu di navigazione, un'immagine dell'intestazione della pagina e un titolo.
Ci avvaleremo dell'aiuto della pagina Componenti dell'interfaccia utente di AMP Start, ma non approfondiremo i dettagli della loro implementazione. I passaggi successivi del codelab ti offriranno molte opportunità per farlo.
Aggiungere la navigazione adattabile
Vai alla pagina https://ampstart.com/components#navigation e copia e incolla il codice HTML fornito per la BARRA DEI MENU RESPONSIVE nel body della tua pagina.

Il codice fornito da AMP Start include la struttura delle classi HTML e CSS necessaria per implementare una barra di navigazione reattiva per la tua pagina.
Prova: ridimensiona la finestra per vedere come risponde a schermi di dimensioni diverse.
|
|
Questo codice utilizza le query supporti CSS e i componenti AMP amp-sidebar e amp-accordion.
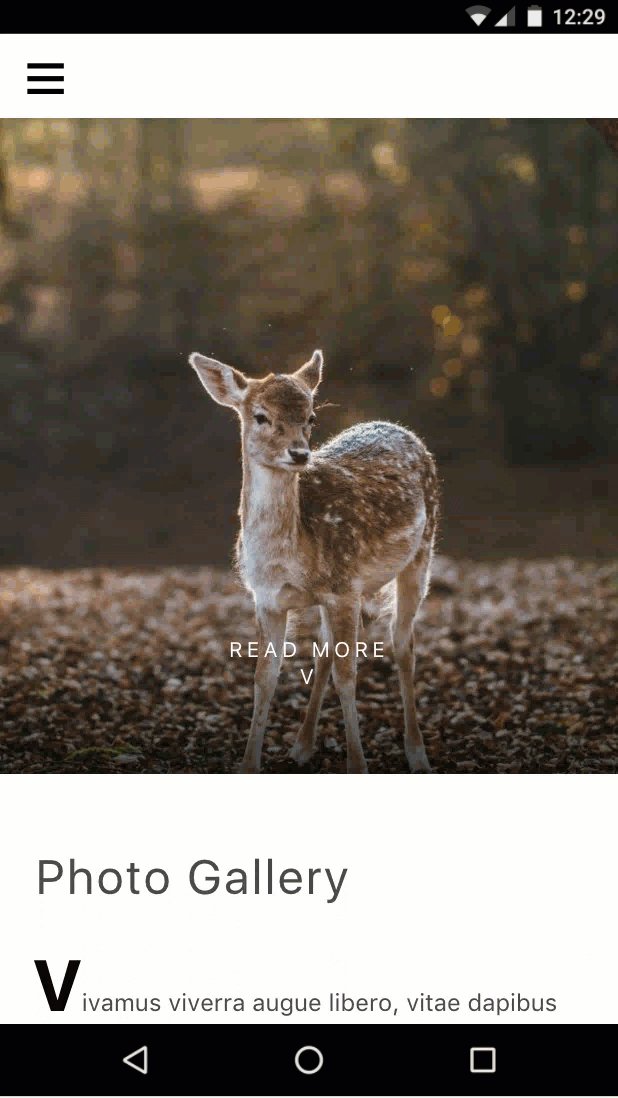
Aggiungere l'immagine hero e il titolo
AMP Start fornisce anche snippet pronti all'uso per creare immagini hero e titoli accattivanti e adattabili.
Vai alla pagina https://ampstart.com/components#media e copia e incolla il codice HTML fornito per l'eroe a schermo intero nel tuo codice, subito dopo <!-- End Navbar --> comment in body.
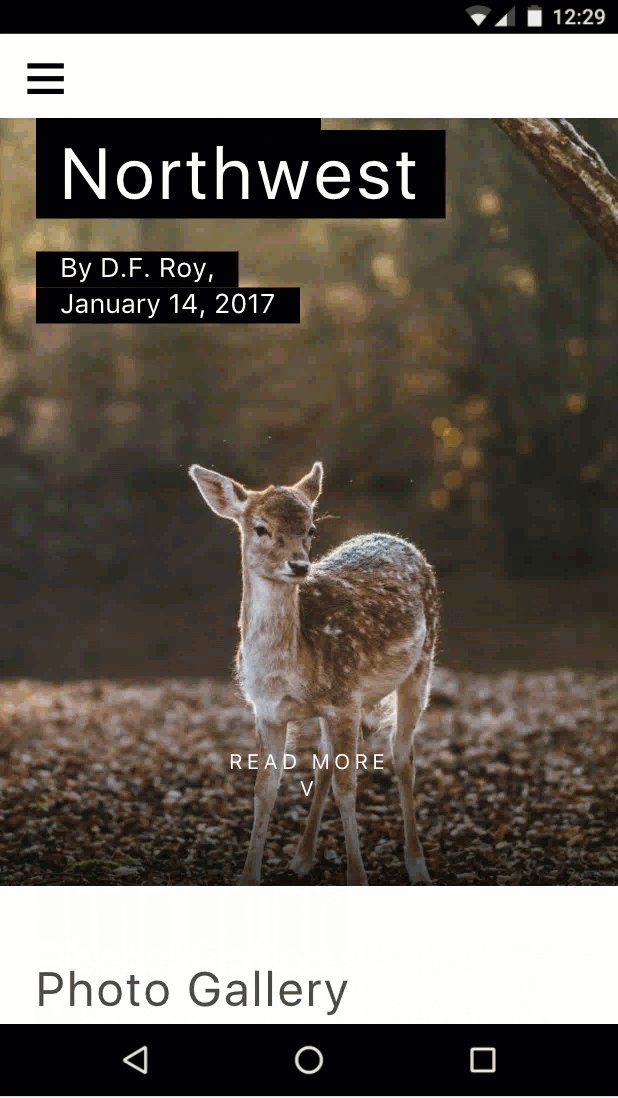
Aggiorniamo subito l'immagine e il titolo.
Come avrai notato, nello snippet di codice sono presenti due tag amp-img diversi. Uno viene utilizzato per larghezze più piccole e deve puntare a un'immagine a risoluzione inferiore, mentre l'altro è per display più grandi. Vengono attivati o disattivati automaticamente in base all'attributo media, che AMP supporta su tutti gli elementi AMP.
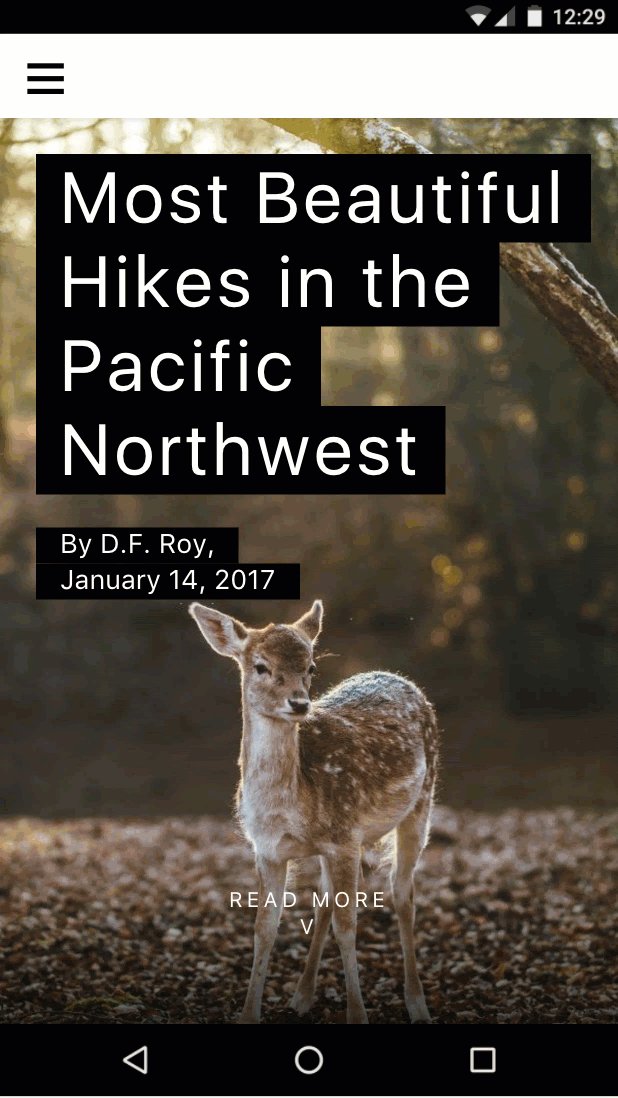
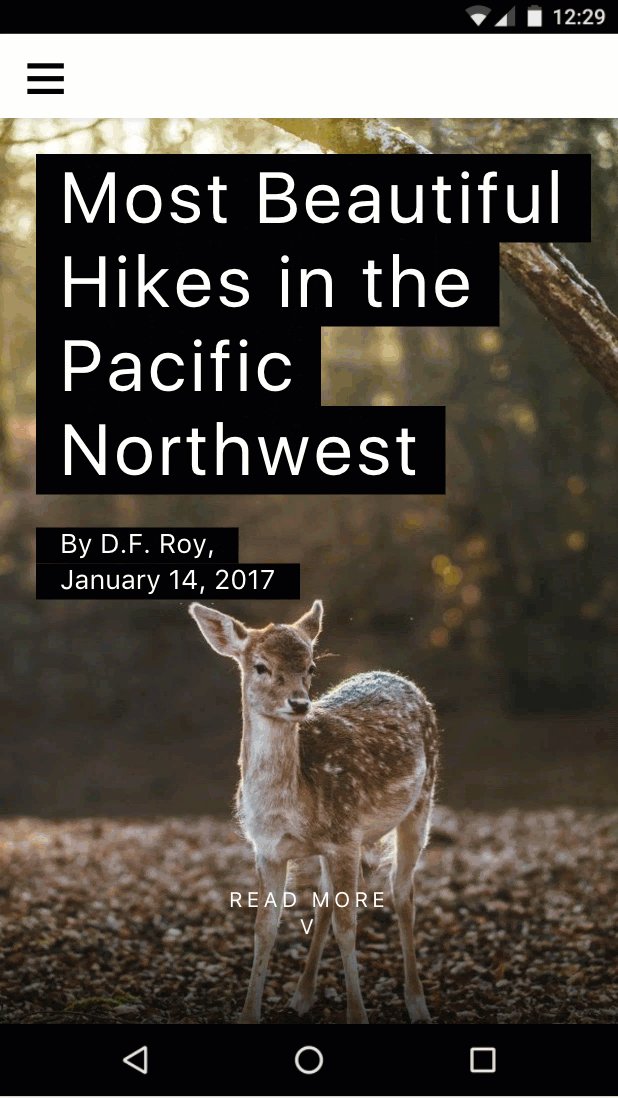
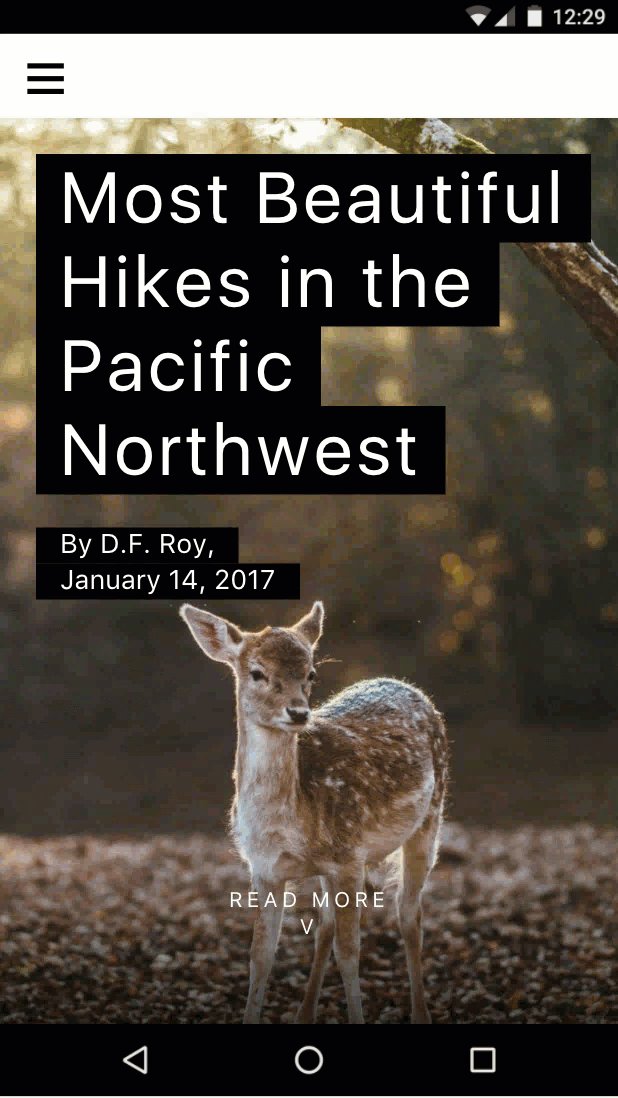
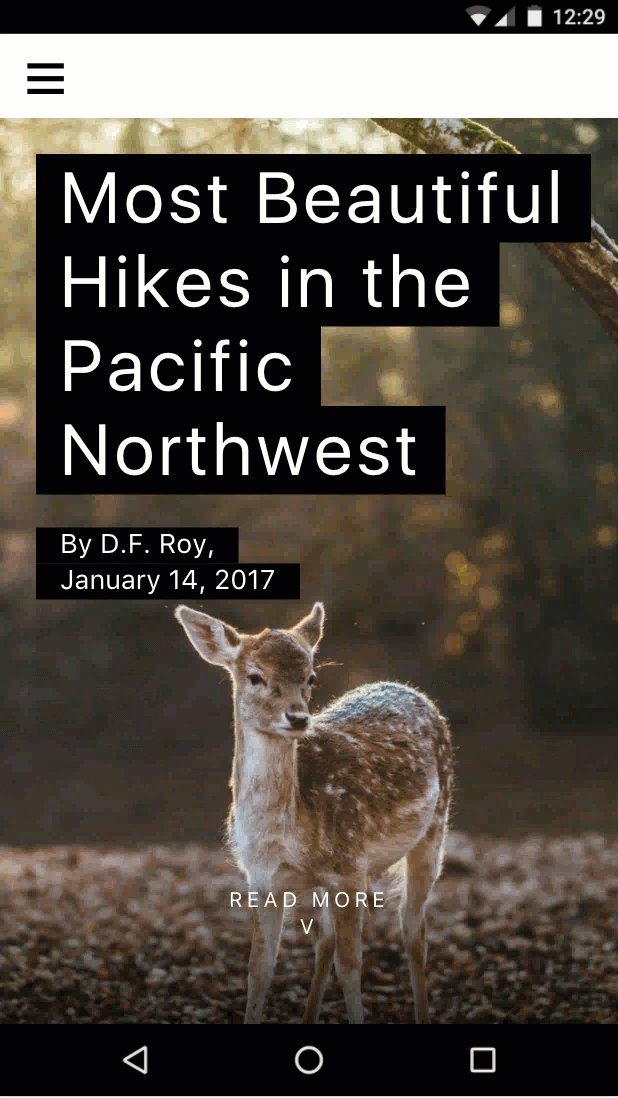
Aggiorna src, width e height con immagini diverse e il titolo con "Most Beautiful Hikes in the Pacific Northwest" (Le escursioni più belle del Pacifico nord-occidentale) sostituendo <figure>...</figure> esistente con:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
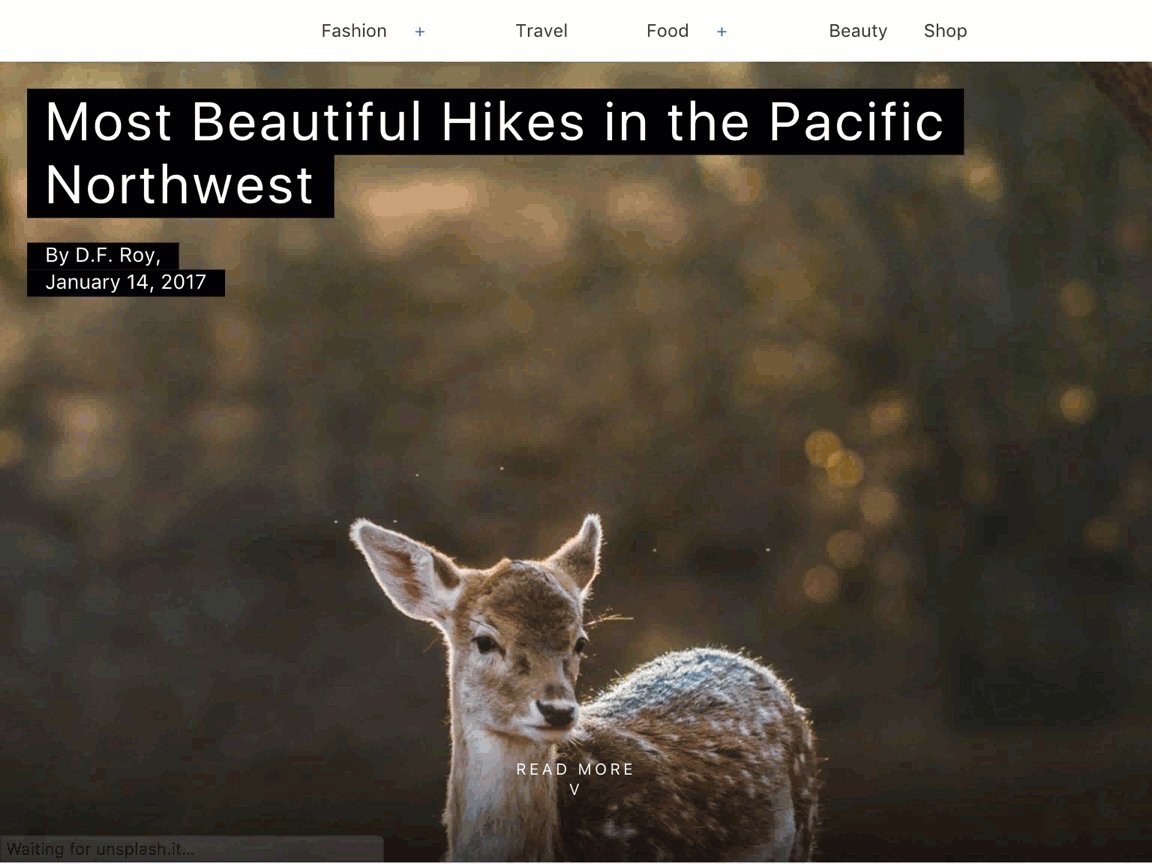
</figure>Diamo un'occhiata alla pagina:

Riepilogo
- Hai creato una struttura per la tua pagina, inclusi la navigazione adattabile e un'immagine e un titolo accattivanti.
- Hai scoperto di più sui modelli AMP e hai utilizzato i componenti dell'interfaccia utente di AMP Start per assemblare rapidamente la struttura di una pagina.
Il codice completato per questa sezione è disponibile qui: http://codepen.io/aghassemi/pen/RpRdzV
In questa sezione aggiungeremo immagini, video, incorporamenti e testo adattabili alla nostra pagina.
Aggiungiamo un elemento main che ospiterà i contenuti della pagina. Lo aggiungeremo alla fine di body:
<main id="content">
</main>Aggiungere intestazioni e paragrafi
Aggiungi quanto segue all'interno di main:
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>Poiché AMP è solo HTML, non c'è nulla di speciale in questo codice, a parte i nomi delle classi CSS. Che cosa sono px3, mb2 e ampstart-dropcap? Da dove vengono?
Queste classi non fanno parte di AMP HTML. I modelli AMP Start utilizzano Basscss per fornire un toolkit CSS di basso livello e aggiungere classi specifiche per AMP Start.
In questo snippet, px3 e mb2 sono definiti da Basscss e si traducono rispettivamente in padding-left-right e margin-bottom. ampstart-dropcap è fornito da AMP Start e ingrandisce la prima lettera di un paragrafo.
Puoi trovare la documentazione per queste classi CSS predefinite su http://basscss.com/ e https://ampstart.com/components.
Vediamo come appare ora la pagina:

Aggiungere un'immagine
Creare pagine responsive è facile in AMP. In molti casi, rendere reattivo un componente AMP è semplice quanto aggiungere un attributo layout="responsive". Analogamente al tag HTML img, amp-img supporta anche srcset per specificare immagini diverse per varie larghezze dell'area visibile e densità di pixel.
Aggiungi un amp-img a main:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>Con questo codice, creiamo un'immagine reattiva specificando layout="responsive" e fornendo width e height.
Perché devo specificare la larghezza e l'altezza quando utilizzo il layout reattivo?
Due motivi:
- AMP utilizza larghezza e altezza per calcolare le proporzioni e mantenere l'altezza corretta quando la larghezza cambia per adattarsi al contenitore principale.
- AMP applica il dimensionamento statico a tutti gli elementi per garantire una buona esperienza utente (nessun salto nella pagina) e per determinare le dimensioni e la posizione di ogni elemento per disporre la pagina prima del download delle risorse.
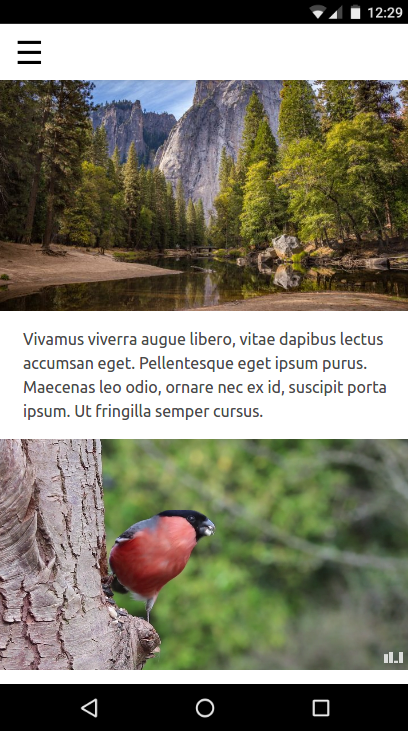
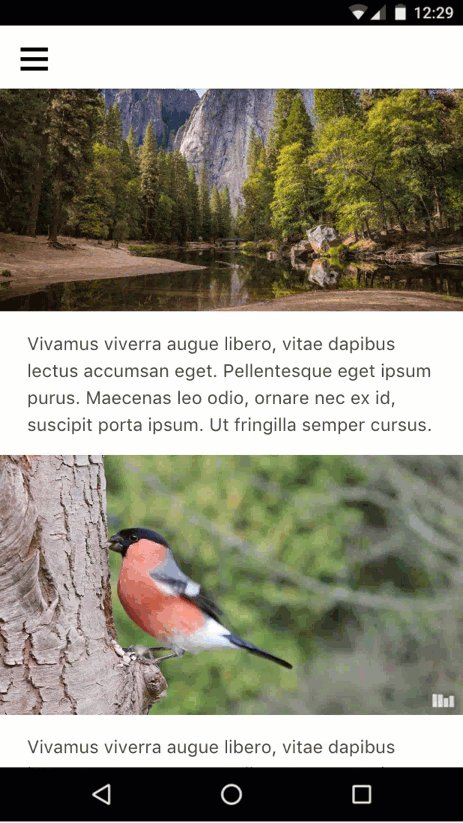
Diamo un'occhiata alla pagina:

Aggiungere un video con riproduzione automatica
AMP supporta molti video player, come YouTube e Vimeo. AMP ha una propria versione dell'elemento HTML5 video nel componente esteso amp-video. Alcuni di questi video player, tra cui amp-video e amp-youtube, supportano anche la riproduzione automatica con audio disattivato sui dispositivi mobili.
Simile a amp-img, amp-video può diventare reattivo con l'aggiunta di layout="responsive"
Aggiungiamo un video con riproduzione automatica alla nostra pagina.
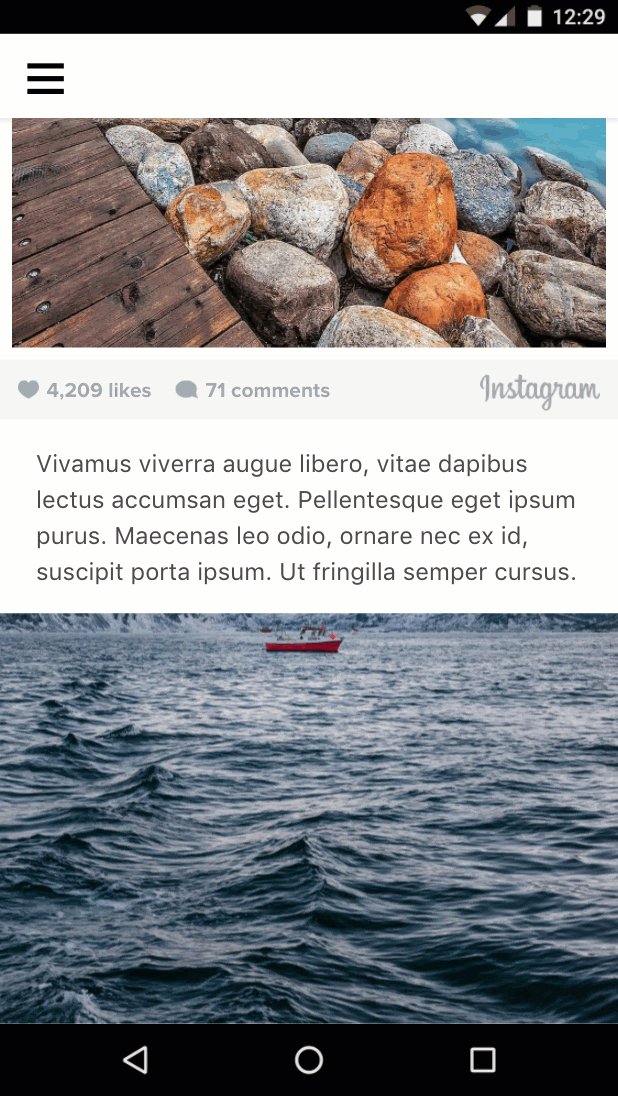
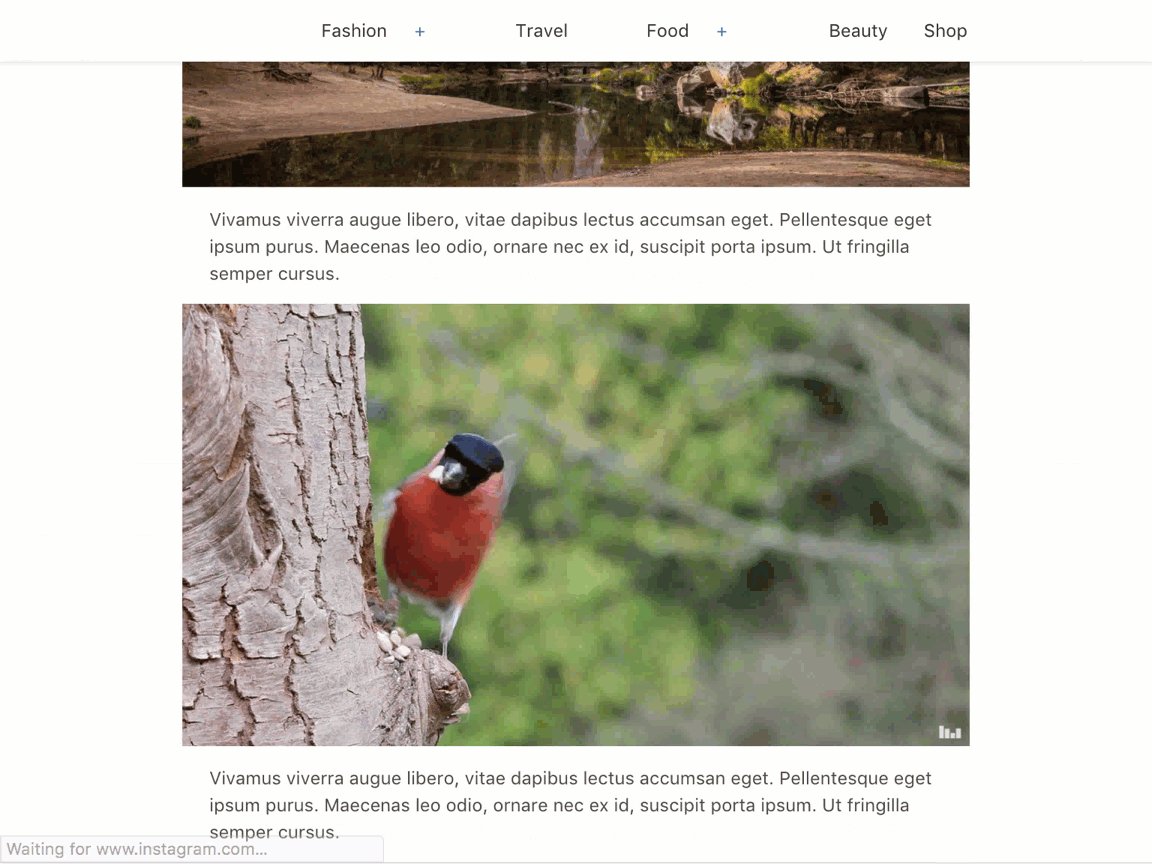
Aggiungi un altro paragrafo e il seguente elemento amp-video a main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>Diamo un'occhiata:

Aggiungere un incorporamento
AMP dispone di componenti estesi per molti incorporamenti di terze parti, come Twitter e Instagram. Per gli incorporamenti che non hanno un componente AMP, è sempre presente amp-iframe.
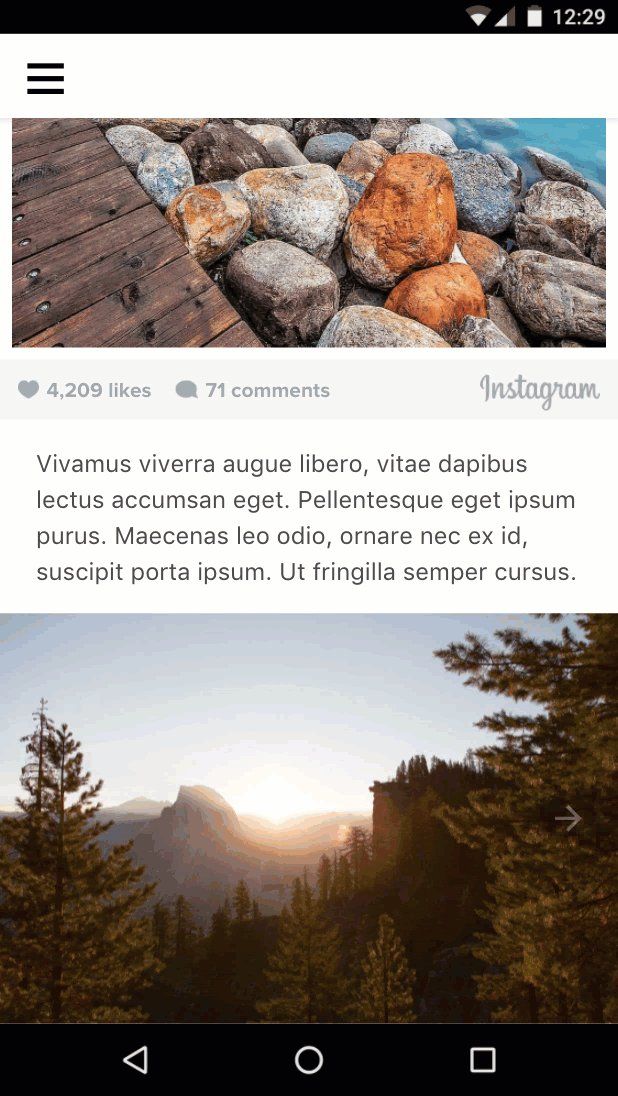
Aggiungiamo un post di Instagram incorporato alla nostra pagina.
A differenza di amp-img e amp-video, amp-instagram non è un componente integrato. Il tag script di importazione deve essere incluso esplicitamente nel head della pagina AMP prima che il componente possa essere utilizzato.
Il boilerplate AMP Start che stiamo utilizzando include diversi tag script di importazione. Cercali all'inizio del tag head e assicurati che sia inclusa la seguente riga dello script di importazione:
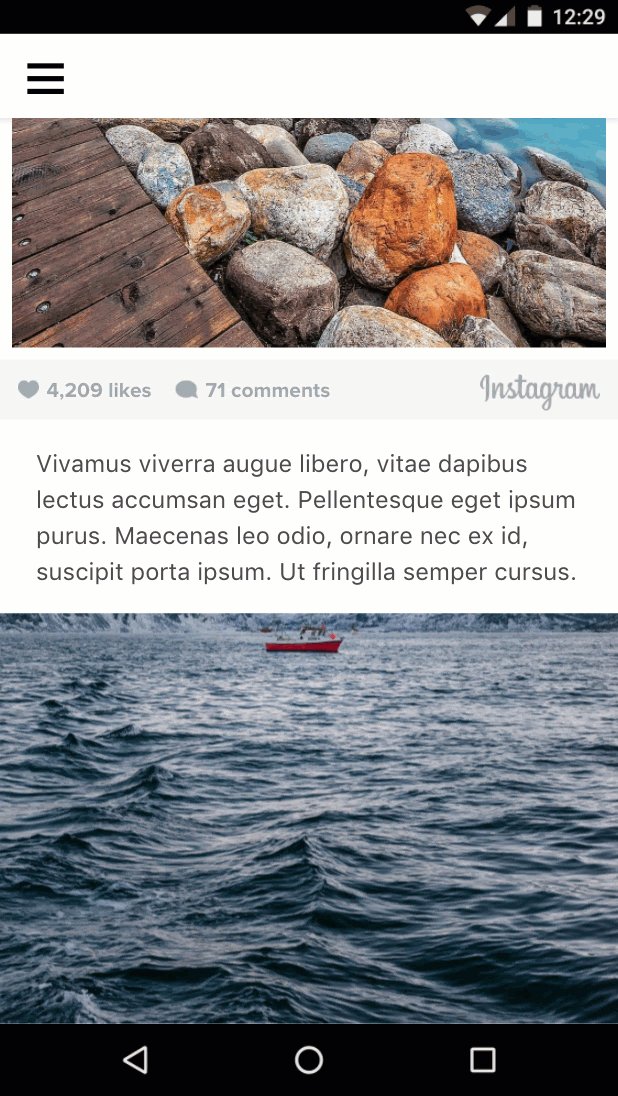
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>Aggiungi un altro paragrafo e il seguente elemento amp-instagram a main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Diamo un'occhiata:

Probabilmente per ora è sufficiente.
Riepilogo
- Hai scoperto i componenti adattabili in AMP.
- Hai aggiunto diversi tipi di contenuti multimediali e di testo.
Il codice completato per questa sezione è disponibile qui: http://codepen.io/aghassemi/pen/OpXGoa
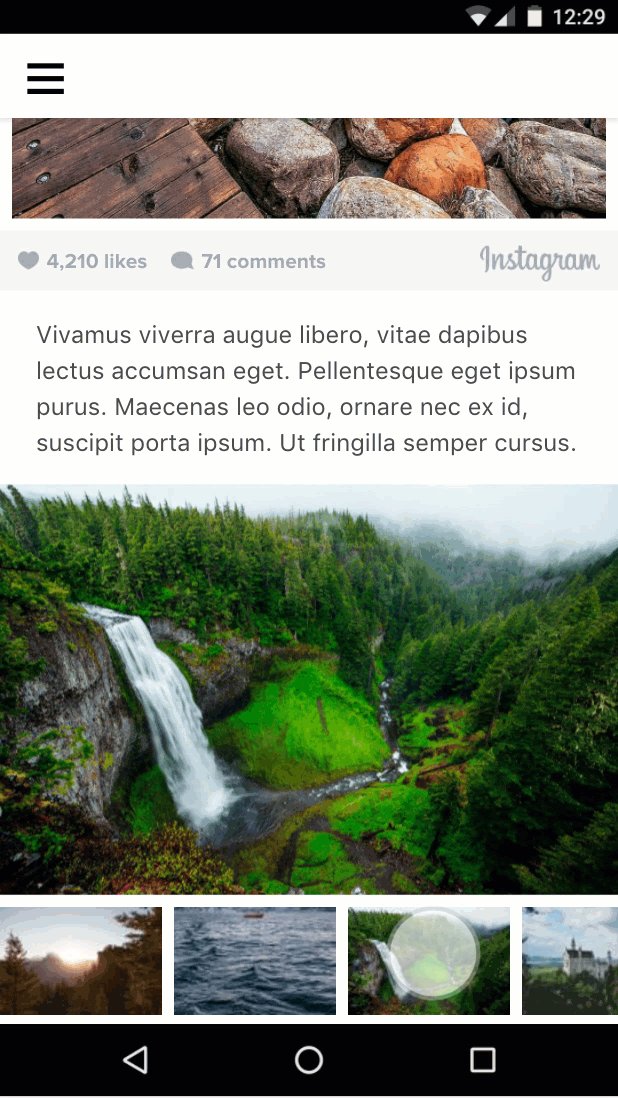
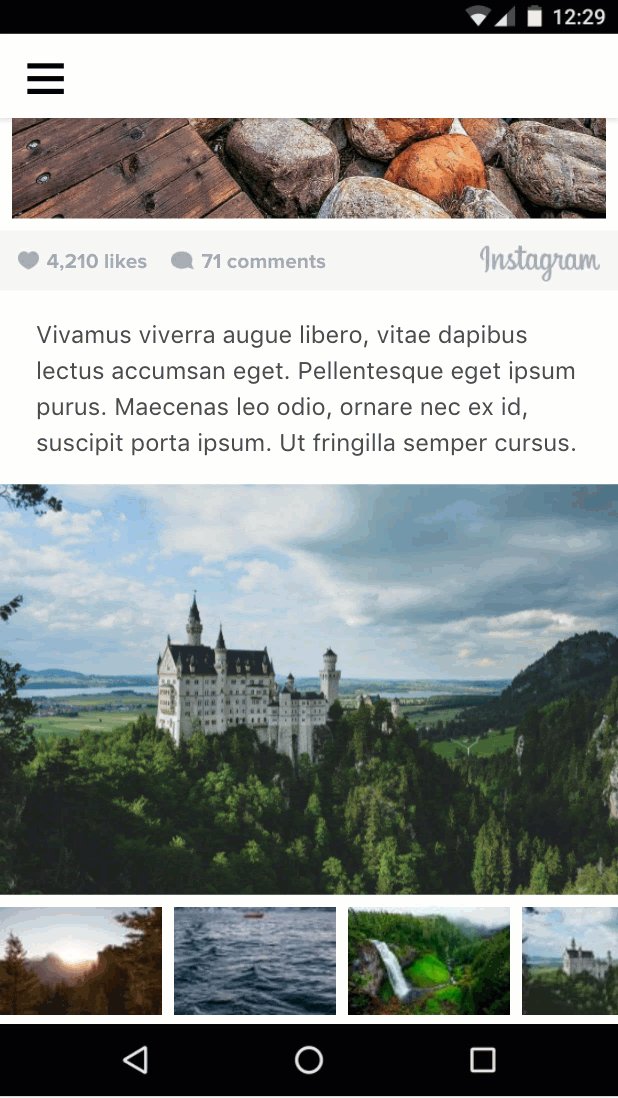
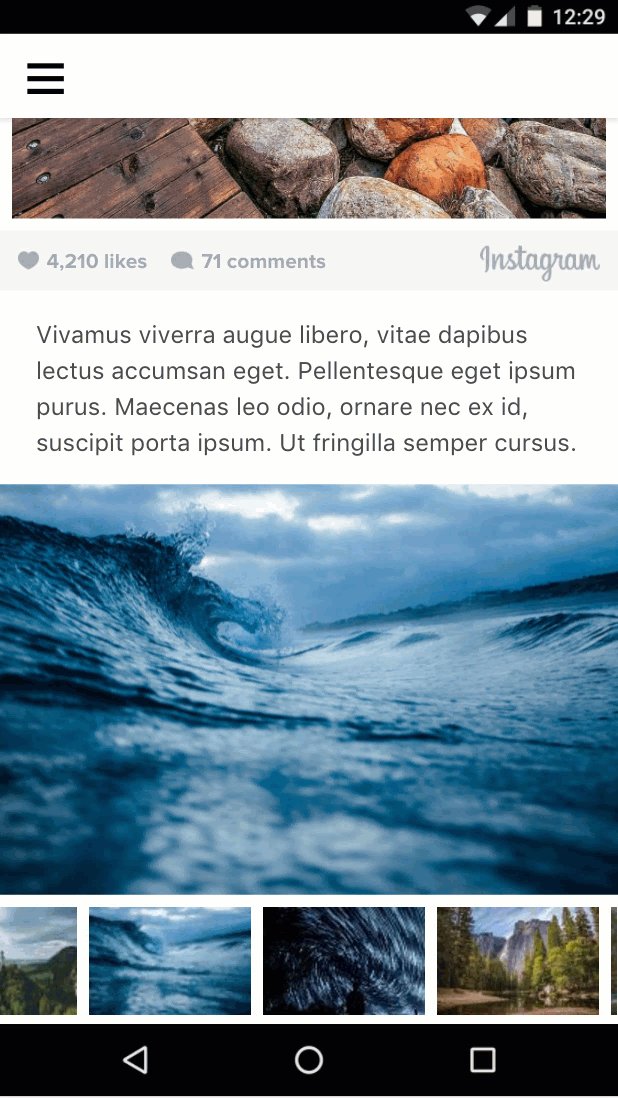
Finora abbiamo creato solo contenuti statici per la nostra pagina. In questa sezione creeremo una galleria fotografica interattiva utilizzando componenti come un carosello, una lightbox e azioni AMP.
Sebbene AMP non supporti JavaScript personalizzato, espone comunque diversi blocchi predefiniti per ricevere e gestire le azioni degli utenti.
Aggiungere un carosello di foto
Avere tutte le immagini per la nostra pagina AMP incentrata sulle foto visibili sulla pagina non creerà un'esperienza utente ottimale. Fortunatamente, possiamo utilizzare amp-carousel per creare slide di foto scorrevoli orizzontalmente.
Innanzitutto, assicurati che il tag script per amp-carousel sia incluso in head:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Ora aggiungiamo un amp-carousel adattabile di tipo slides con diverse immagini a main:
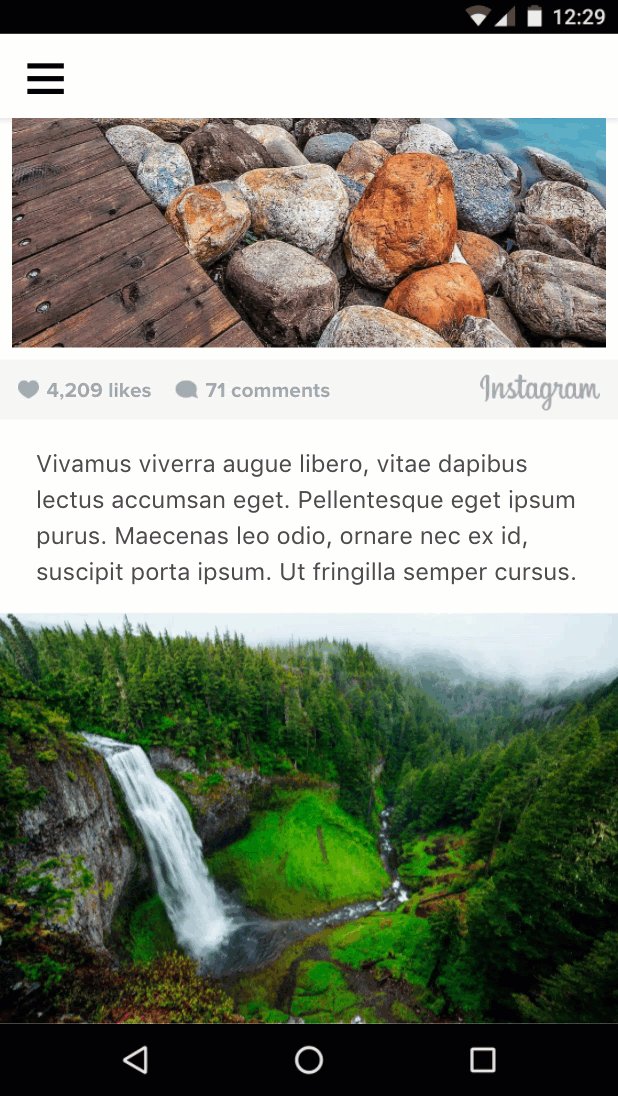
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" assicura che sia visibile una sola immagine alla volta e consente agli utenti di scorrere tra le immagini.
Per le immagini all'interno del carosello, utilizziamo layout="fill", poiché un carosello di slide riempie sempre le sue dimensioni con l'elemento figlio, quindi non è necessario specificare un layout diverso che richieda larghezza e altezza.
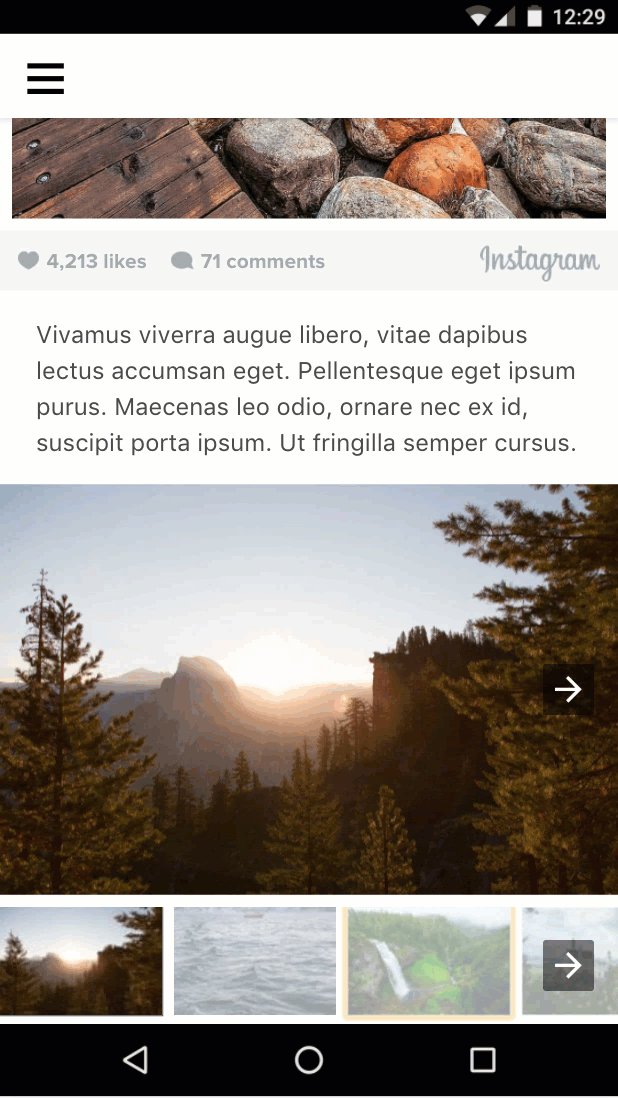
Proviamo e vediamo come appare:

Aggiungere un carosello di miniature
Ora aggiungiamo un contenitore scorrevole orizzontalmente per le miniature di queste immagini. Utilizzeremo di nuovo <amp-carousel>, ma senza type="slides" e con un layout ad altezza fissa.
Aggiungi quanto segue dopo l'elemento amp-carousel precedente.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Tieni presente che per le immagini in miniatura abbiamo utilizzato semplicemente layout="fixed" e versioni a bassa risoluzione delle stesse foto.
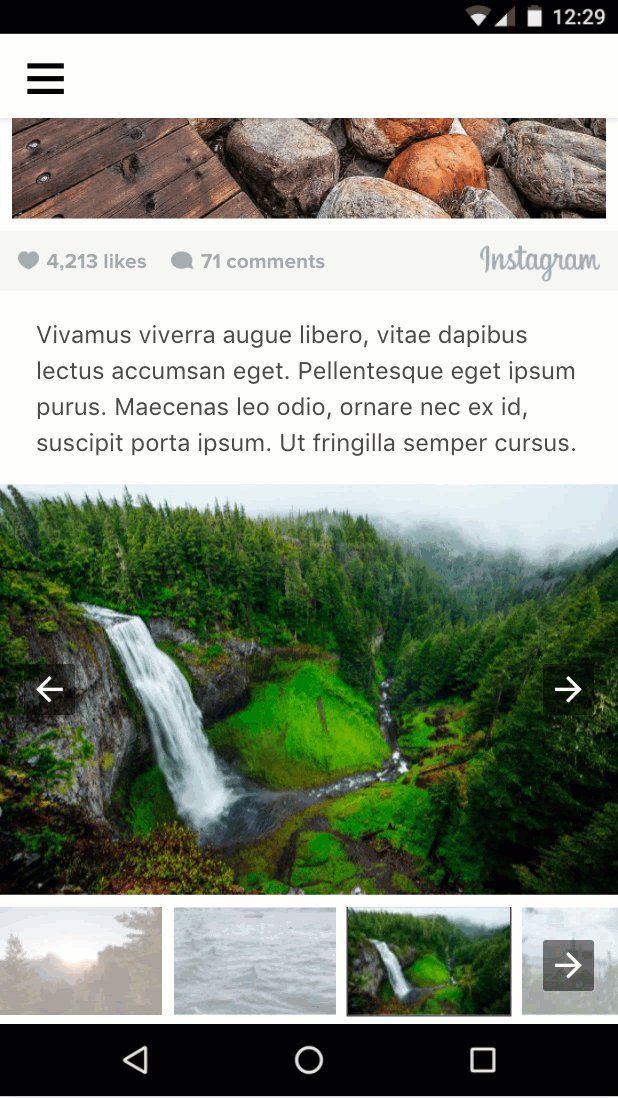
Diamo un'occhiata:

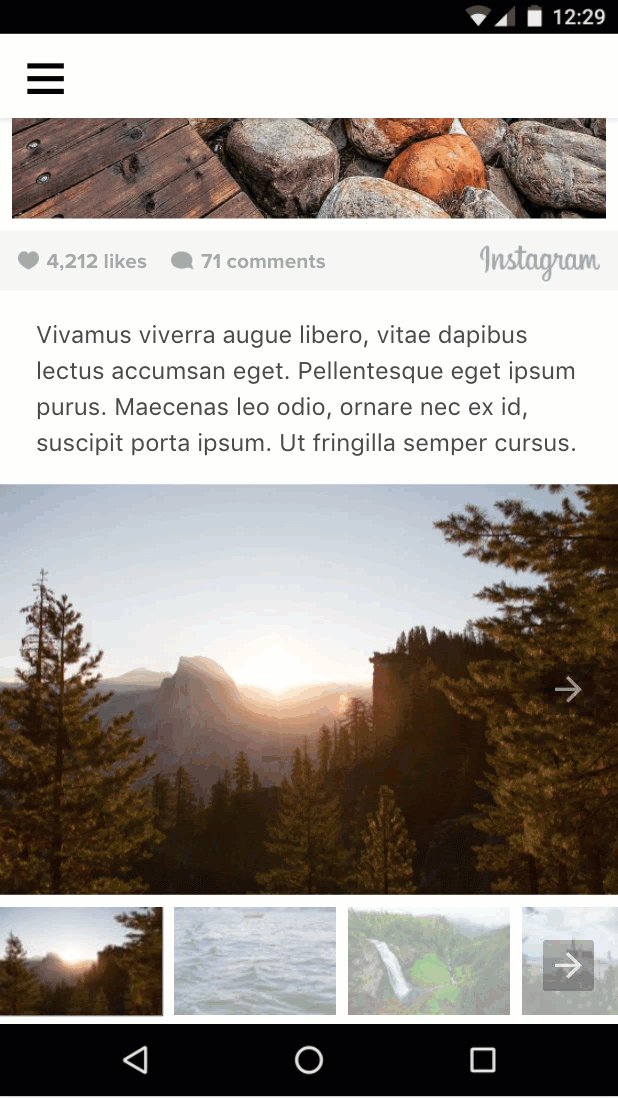
Cambiare l'immagine quando l'utente tocca una miniatura
Per farlo, dobbiamo collegare gli eventi, ad esempio tap, alle azioni, ad esempio cambiare la slide.
event: possiamo utilizzare l'attributo on per installare gestori di eventi su un elemento e l'evento tap è supportato su tutti gli elementi.
action: amp-carousel espone un'azione goToSlide(index=INTEGER) che possiamo chiamare dal gestore di eventi di tocco di ogni immagine in miniatura.
Ora che conosciamo l'evento e l'azione, mettiamoli insieme.
Per prima cosa, dobbiamo assegnare un id al carosello delle slide in modo da poterlo fare riferimento dal gestore di eventi di tocco sulle miniature.
Modifica il codice esistente per aggiungere un attributo id al carosello di slide (il primo):
<amp-carousel
id="imageSlides"
type="slides"
....Ora installiamo il gestore di eventi (on="tap:imageSlides.goToSlide(index=<slideNumber>)")) su ogni immagine in miniatura:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Tieni presente che dobbiamo anche assegnare un tabindex e impostare l'attributo ARIA role per l'accessibilità.
È tutto. Ora, se tocchi ogni miniatura, viene visualizzata l'immagine corrispondente all'interno del carosello di diapositive.

Evidenziare la miniatura quando l'utente la tocca
Possiamo farlo? Non sembra che ci siano azioni per modificare le classi CSS di un elemento da chiamare dai gestori di eventi di tocco. Quindi, come possiamo evidenziare la miniatura selezionata?
<amp-selector> in soccorso!
amp-selector è diverso dai componenti che abbiamo utilizzato finora. Non è un componente di presentazione, poiché non influisce sul layout della pagina. Si tratta invece di un blocco predefinito che consente alla pagina AMP di sapere quale opzione ha selezionato l'utente.
amp-selector è un'app semplice ma potente:
amp-selectorpuò contenere elementi HTML o componenti AMP di qualsiasi tipo.- Qualsiasi elemento discendente di
amp-selectorpuò diventare un'opzione se ha un attributooption=<value>. - Quando un utente tocca un elemento che è un'opzione,
amp-selectoraggiunge semplicemente un attributoselecteda quell'elemento (e lo rimuove dagli altri elementi di opzione in modalità di selezione singola). - Puoi applicare uno stile all'elemento selezionato nel CSS personalizzato scegliendo come target l'attributo
selectedcon un selettore di attributi CSS.
Vediamo come ci aiuta a svolgere l'attività in questione.
Aggiungi il tag script per amp-selector a head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Inserisci il carosello di miniature in un
amp-selector - Rendi ogni miniatura un'opzione aggiungendo un attributo
option=<value>. - Imposta la prima miniatura selezionata per impostazione predefinita aggiungendo l'attributo
selected.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Ora dobbiamo aggiungere uno stile per evidenziare la miniatura selezionata.
Aggiungi i seguenti CSS personalizzati in <style amp-custom> dopo il boilerplate CSS minimizzato di AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
</style>Diamo un'occhiata:

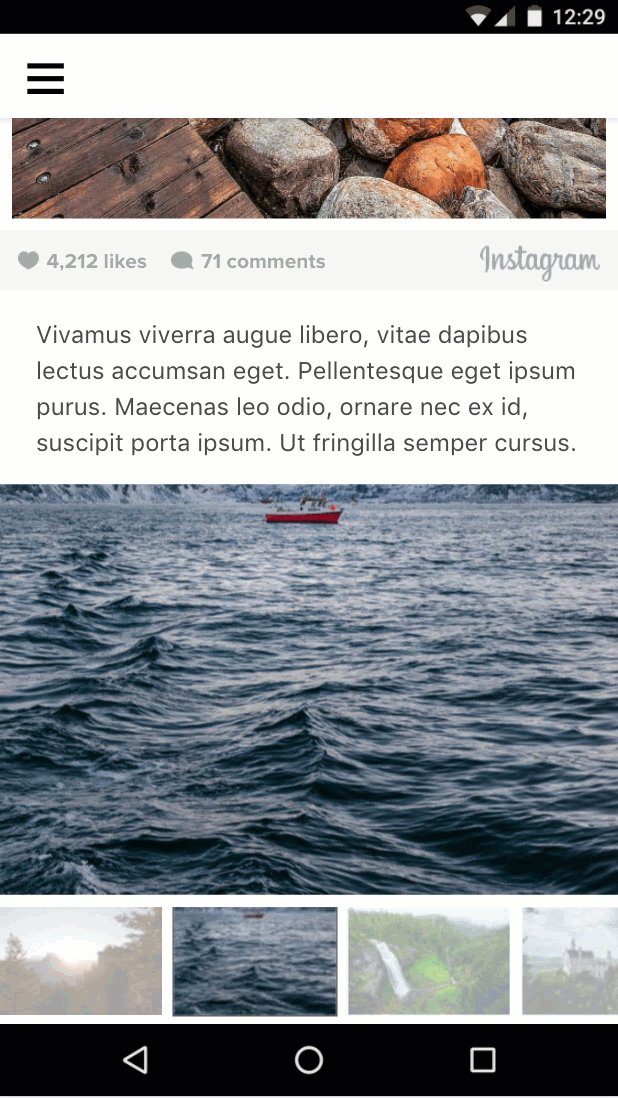
Sembra tutto a posto, ma hai notato un bug?
Se l'utente scorre il carosello di slide, la miniatura selezionata non viene aggiornata. Come possiamo collegare la slide corrente del carosello alla miniatura selezionata?
Nella prossima sezione, scopriremo come fare.
Riepilogo
- Hai scoperto i diversi tipi di caroselli e come utilizzarli.
- Hai utilizzato azioni ed eventi AMP per modificare la slide visibile nel carosello di immagini quando l'utente tocca un'immagine in miniatura.
- Hai scoperto
amp-selectore come può essere utilizzato come elemento di base per implementare casi d'uso interessanti.
Il codice completato per questa sezione è disponibile qui: http://codepen.io/aghassemi/pen/gmMJMy
In questa sezione utilizzeremo amp-bind per migliorare l'interattività della galleria di immagini della sezione precedente.
Che cos'è amp-bind?
Il componente AMP principale amp-bind ti consente di creare interattività personalizzata tramite associazione di dati ed espressioni.
amp-bind è composto da tre parti chiave:
- Stato
- Associazione
- Mutazione
State è una variabile di stato dell'applicazione che contiene qualsiasi cosa, da un singolo valore a una struttura di dati complessa. Tutti i componenti possono leggere e scrivere in questa variabile condivisa.
Un'associazione è un'espressione che lega lo stato a un attributo HTML o al contenuto di un elemento.
Mutazione è l'azione di modifica del valore dello stato a seguito di un'azione o di un evento dell'utente.
La potenza di amp-bind inizia quando si verifica una mutazione: tutti i componenti che hanno un binding a quello stato vengono notificati e si aggiornano automaticamente per riflettere il nuovo stato.
Vediamo come funziona.
Utilizza amp-bind per reimplementare la galleria immagini
In precedenza, utilizzavamo le azioni AMP (ad esempio goToSlide()) per collegare il carosello di slide a immagine intera a un evento tap sulle immagini in miniatura e utilizzavamo amp-selector per evidenziare la miniatura selezionata.
Vediamo come possiamo implementare nuovamente questo codice utilizzando l'approccio amp-bind al data binding.
Ma prima di iniziare a programmare, progettiamo il nostro approccio:
1. Qual è il nostro stato?
Nel nostro caso è piuttosto semplice: l'unico valore che ci interessa è il numero della slide corrente. Quindi, selectedSlide è il nostro stato.
2. Quali sono i nostri vincoli?
Cosa deve cambiare quando selectedSlide cambia?
- Il
slidevisibile del carosello di immagini a schermo intero:
<amp-carousel [slide]="selectedSlide" ...- Anche l'elemento
selectedinamp-selectordeve essere modificato. In questo modo verrà corretto il bug riscontrato nella sezione precedente.
<amp-selector [selected]="selectedSlide" ...3. Quali sono le nostre mutazioni?
Quando deve essere modificato selectedSlide?
- Quando l'utente passa a una nuova slide nel carosello di immagini a schermo intero scorrendo:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Quando l'utente seleziona una miniatura:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Utilizziamo AMP.setState per attivare una mutazione, il che significa che non abbiamo più bisogno di tutto il codice on="tap:imageSlides.goToSlide(index=n)" che avevamo sulla miniatura.
Mettiamo insieme tutti i pezzi:
Aggiungi il tag script per amp-bind a head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Sostituisci il codice della galleria esistente con il nuovo approccio:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
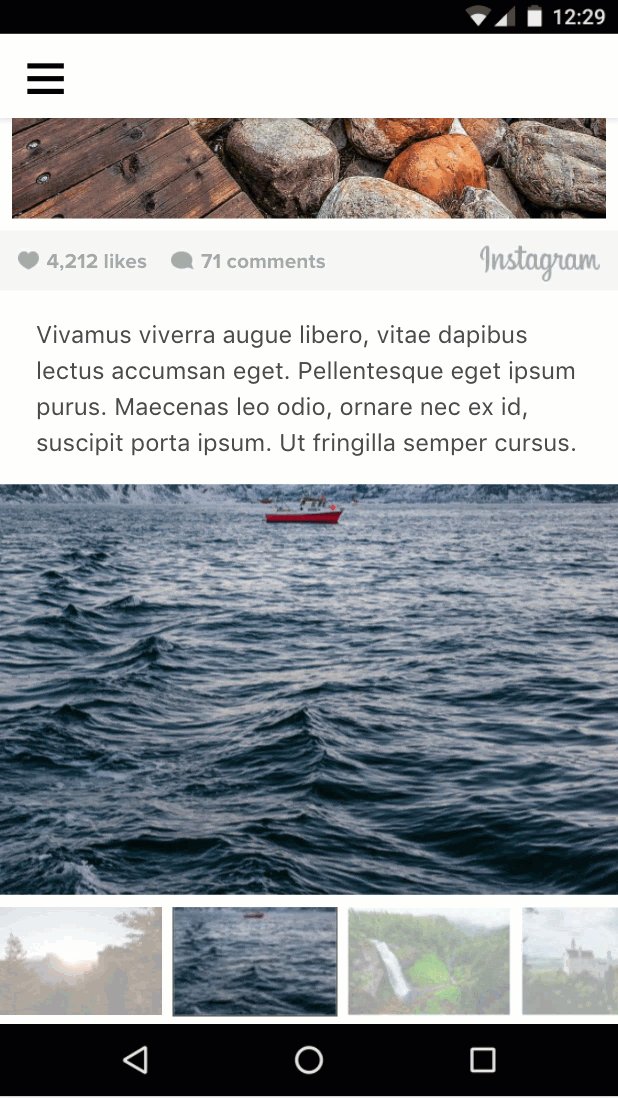
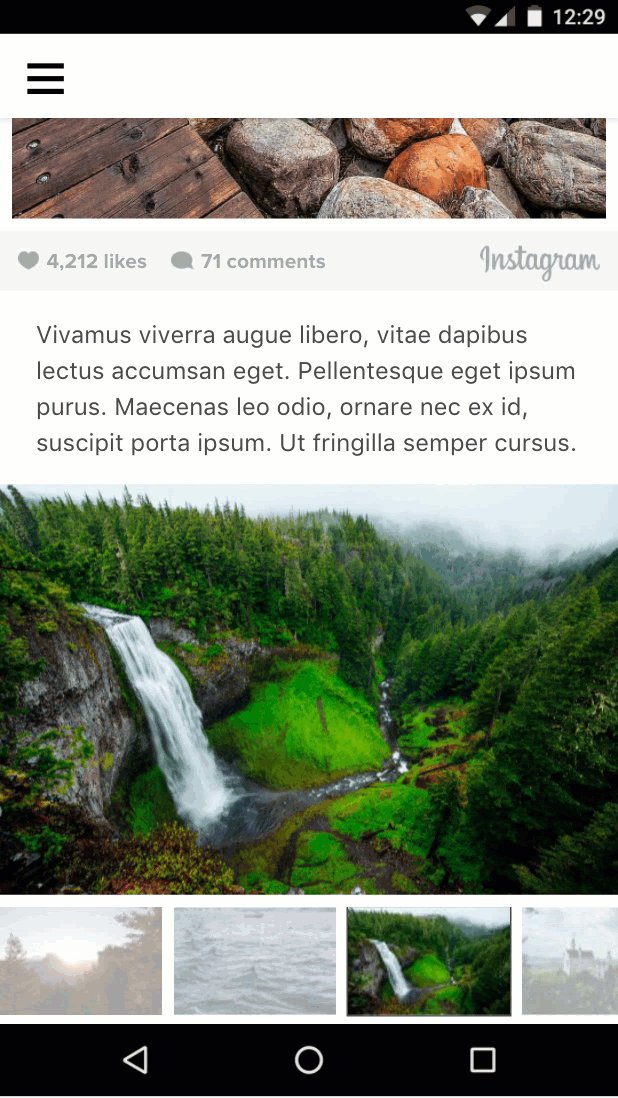
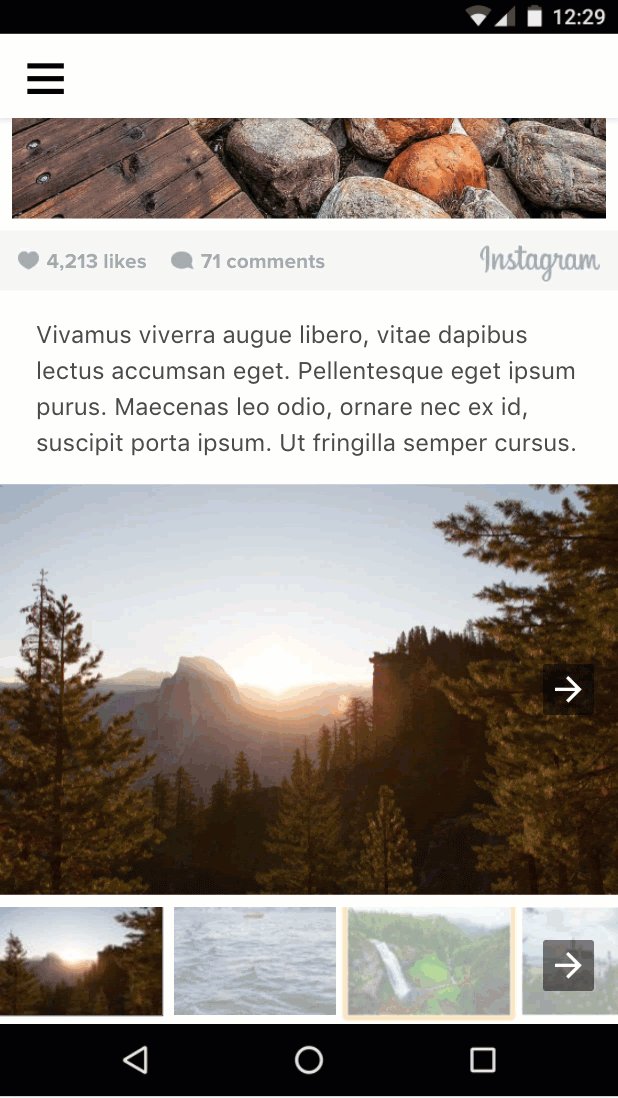
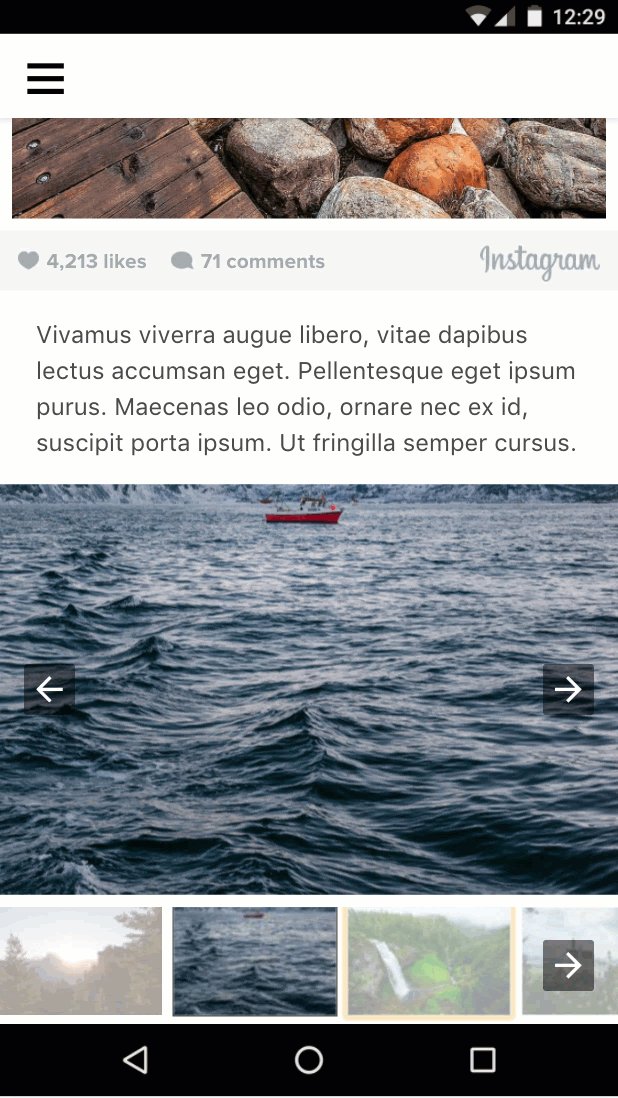
</amp-selector>Proviamo. Tocca una miniatura e le slide delle immagini cambieranno. Scorri le slide delle immagini e la miniatura evidenziata cambierà.

Aggiungere testo alla galleria
Abbiamo già svolto il lavoro più impegnativo per definire e modificare uno stato per la slide corrente. Ora possiamo fornire facilmente altri binding per aggiornare altre informazioni in base al numero di slide corrente.
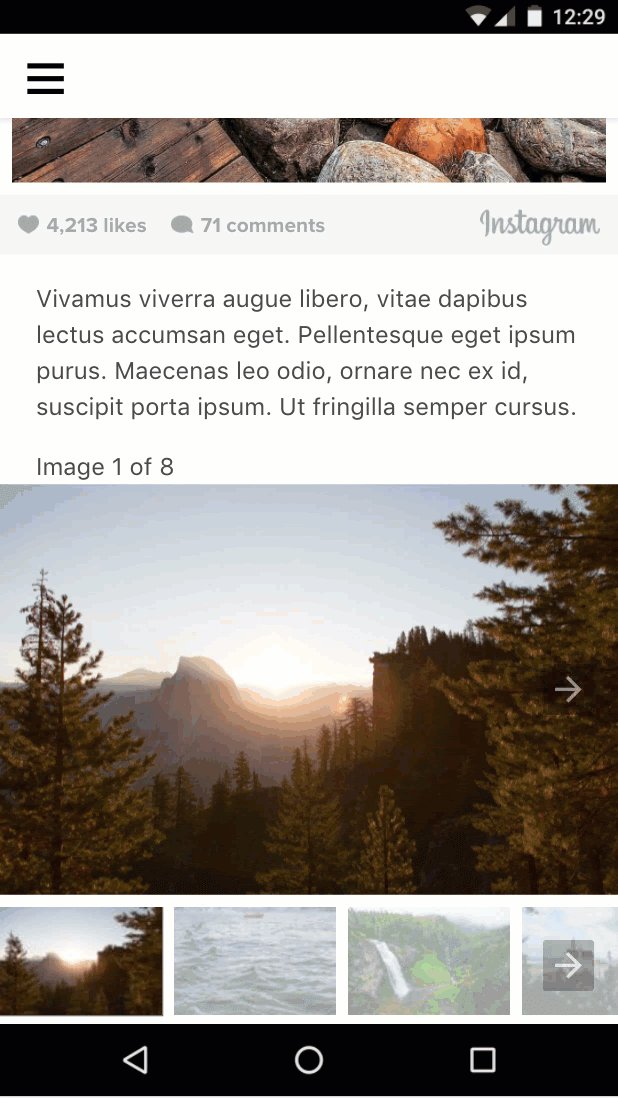
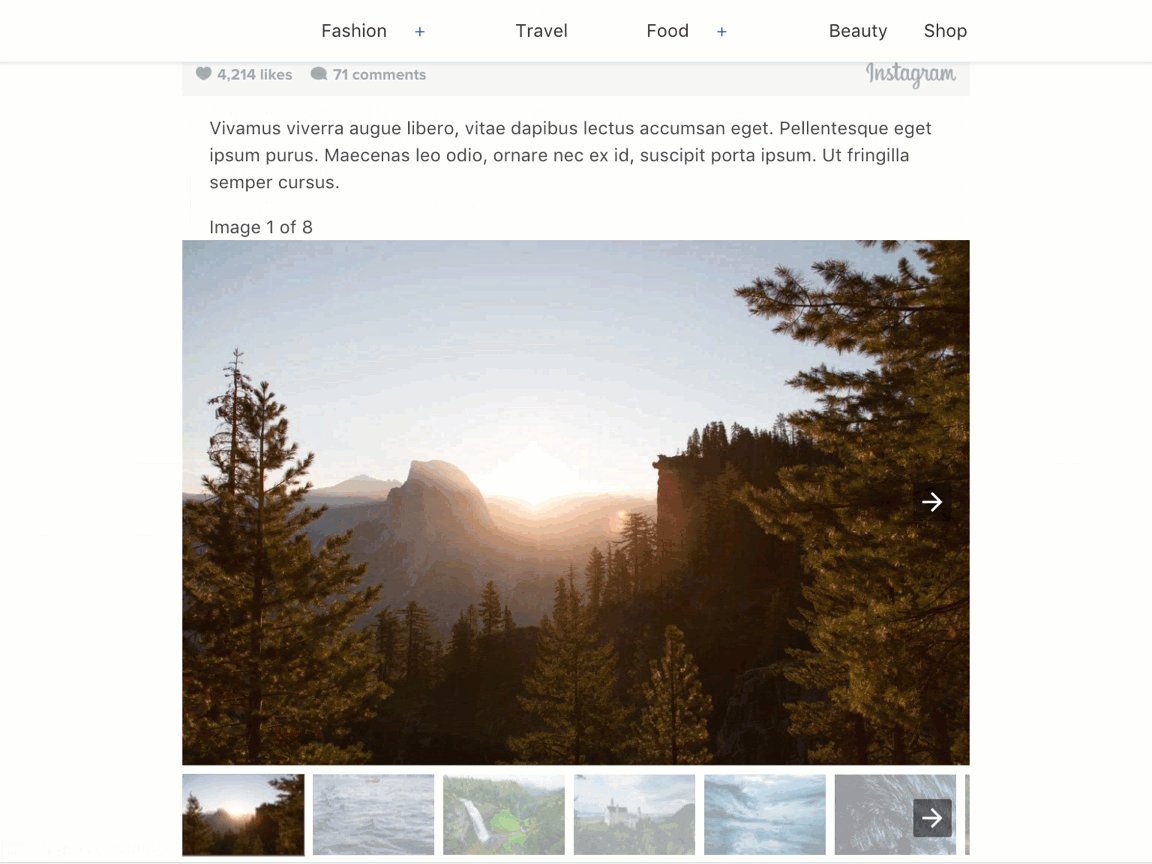
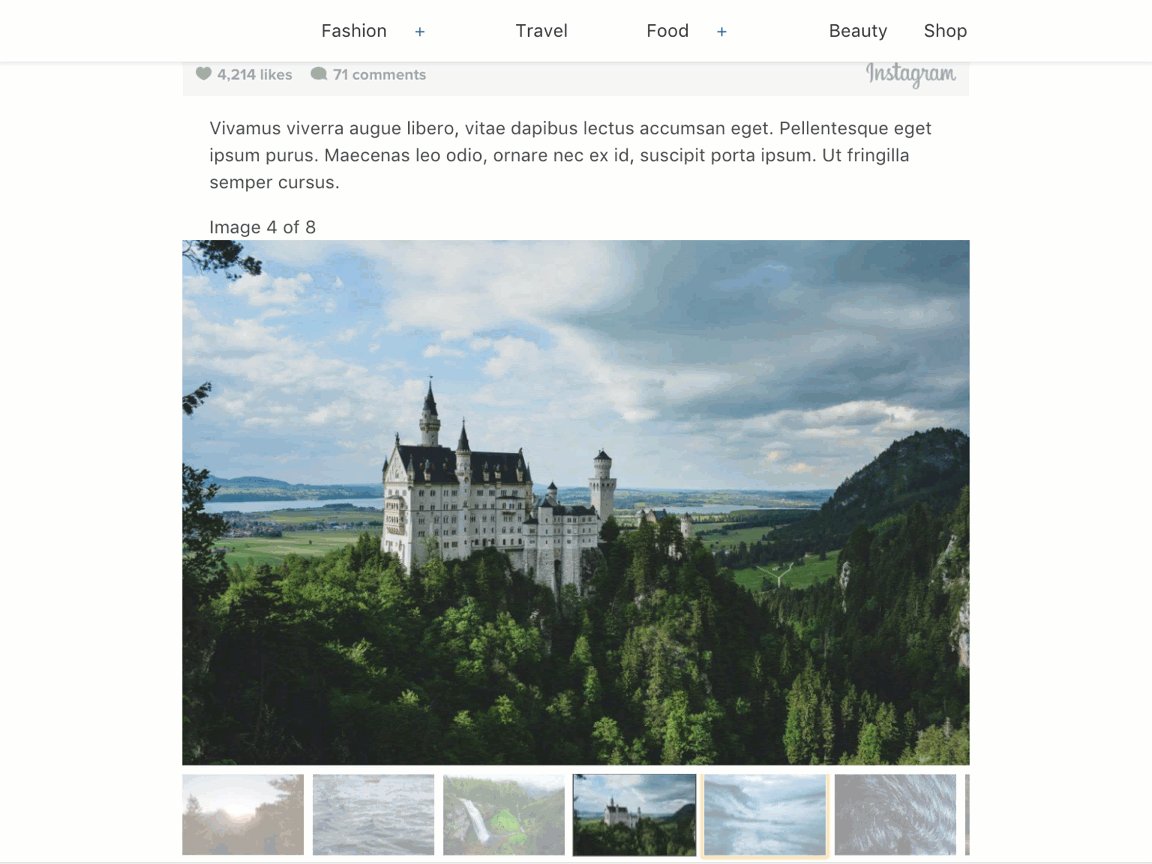
Aggiungiamo il testo "Immagine x/di y" alla galleria:
Aggiungi il seguente codice sopra l'elemento del carosello di slide:
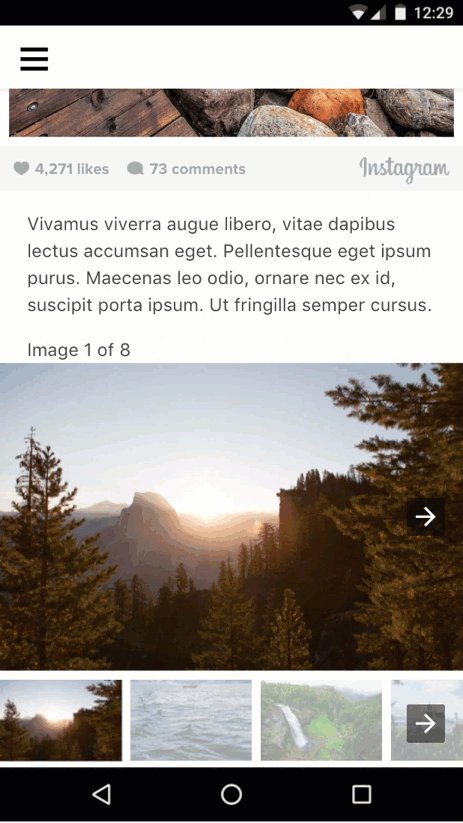
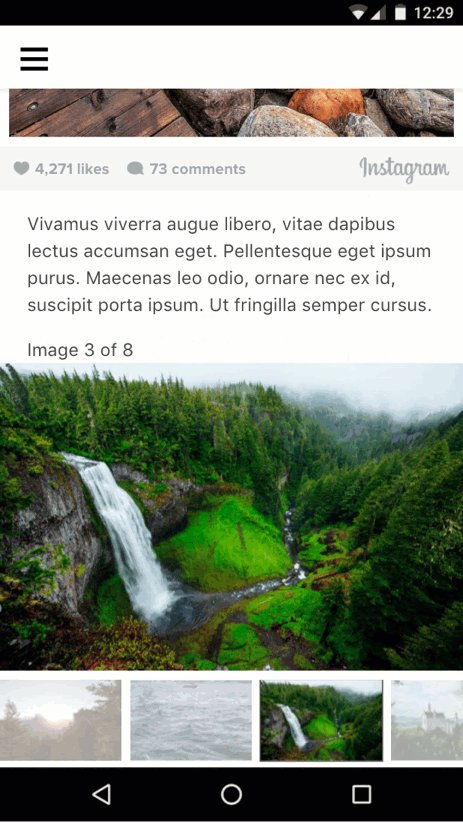
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Questa volta, eseguiamo il binding al testo interno di un elemento utilizzando [text]= anziché a un attributo HTML.
Proviamo:

Riepilogo
- Hai scoperto di più su
amp-bind. - Hai utilizzato
amp-bindper implementare una versione migliorata della galleria di immagini.
Il codice completato per questa sezione è disponibile qui: http://codepen.io/aghassemi/pen/MpeMdL
In questa sezione utilizzeremo due nuove funzionalità per aggiungere animazioni alla nostra pagina.
Aggiungere un effetto parallasse al titolo
amp-fx-collection è un'estensione che fornisce una raccolta di effetti visivi preimpostati, come la parallasse, che possono essere facilmente attivati su qualsiasi elemento con attributi.
Con l'effetto parallasse, quando l'utente scorre la pagina, l'elemento scorre più velocemente o più lentamente a seconda del valore assegnato all'attributo.
L'effetto parallasse può essere attivato aggiungendo l'attributo amp-fx="parallax" data-parallax-factor="<a decimal factor>" a qualsiasi elemento HTML o AMP.
- Un valore del fattore maggiore di 1 fa scorrere l'elemento più velocemente quando l'utente scorre verso il basso nella pagina.
- Un valore del fattore inferiore a 1 fa scorrere l'elemento più lentamente quando l'utente scorre la pagina verso il basso.
Aggiungiamo l'effetto parallasse con un fattore di 1,5 al titolo della pagina e vediamo come appare.
Aggiungi il tag script per amp-fx-collection a head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Ora, trova l'elemento del titolo dell'intestazione esistente nel codice e aggiungici l'attributo amp-fx="parallax" and data-parallax-factor="1.5":
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
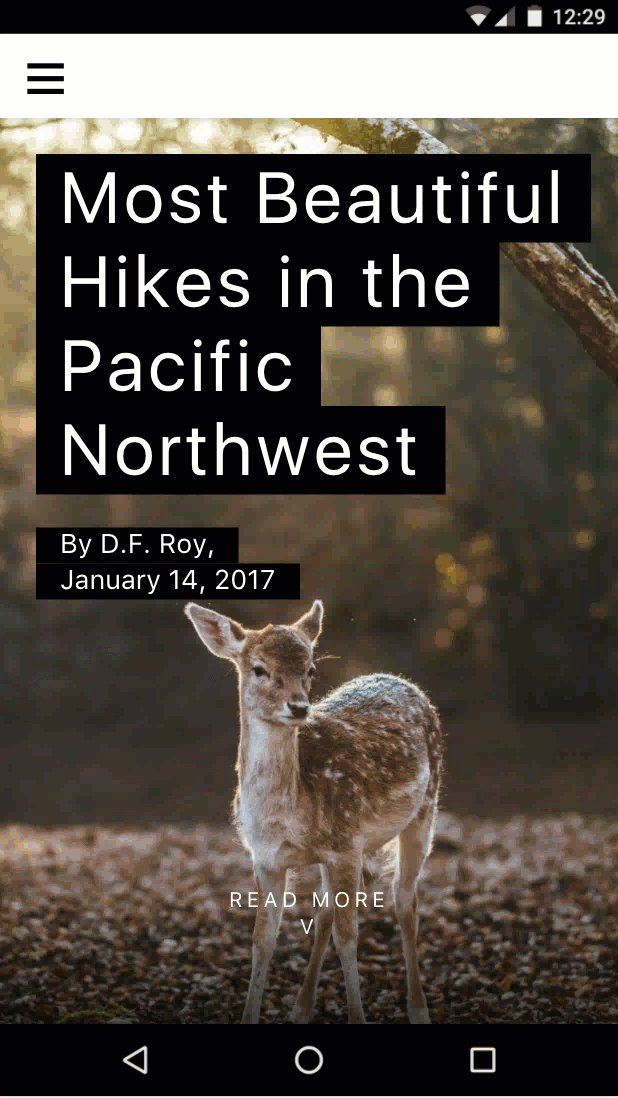
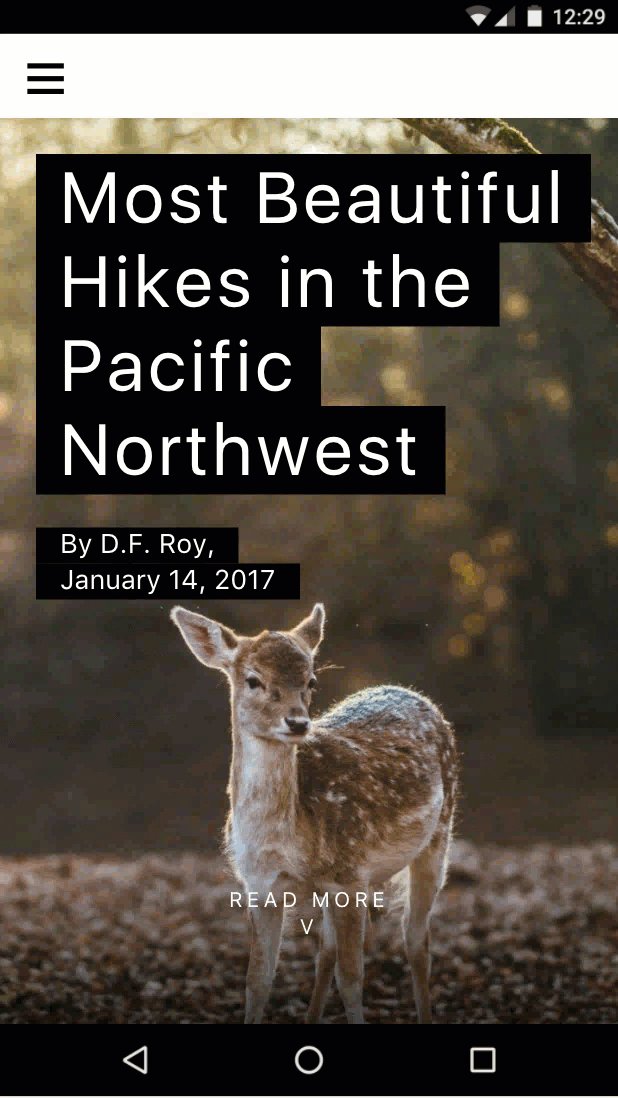
</header>Diamo un'occhiata al risultato:

Ora il titolo scorre più velocemente del resto della pagina. Interessante!
Aggiungere animazioni alla pagina
amp-animation è una funzionalità che porta l'API Web Animations nelle pagine AMP.
In questa sezione, utilizzeremo amp-animation per creare un leggero effetto di zoom in per l'immagine di copertina.
Aggiungi il tag script per amp-animation a head:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Ora dobbiamo definire l'animazione e l'elemento di destinazione a cui si applica.
Le animazioni sono definite come JSON all'interno di un tag amp-animation di primo livello.
Inserisci il seguente codice direttamente sotto il tag body di apertura della pagina.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Questo codice definisce un'animazione che dura 30 secondi senza ritardo e ridimensiona l'immagine in modo che sia più grande del 30%.
Definiamo un avanzamento fill per consentire all'immagine di rimanere ingrandita al termine dell'animazione. target è l'elemento HTML id a cui si applica l'animazione.
Aggiungiamo un id all'elemento immagine hero nella nostra pagina in modo che amp-animation possa agire.
- Individua l'immagine hero esistente (quella ad alta risoluzione con
layout="fixed-height") nel codice e aggiungiid="heroimage"al tagamp-img. - Per semplicità, elimina anche
media="(min-width: 416px)"e rimuovi anche l'altraamp-imga bassa risoluzione, in modo da non dover gestire più animazioni e query multimediali in amp-animation per il momento.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Come avrai notato, il ridimensionamento dell'immagine ne causerà il traboccamento dal contenitore principale, quindi dobbiamo risolvere il problema nascondendo il traboccamento.
Aggiungi la seguente regola CSS alla fine del <style amp-custom> esistente:
.ampstart-image-fullpage-hero {
overflow: hidden;
}Proviamo e vediamo come appare:

Sottile.
Ma avrei potuto farlo comunque con CSS. Qual è lo scopo di amp-animation?
Questo è vero in questo caso, ma amp-animation consente funzionalità aggiuntive che non possono essere eseguite solo con CSS. Ad esempio, l'animazione può essere attivata in base alla visibilità (e anche la pausa in base alla visibilità) oppure può essere attivata con un'azione AMP. amp-animation si basa anche sull'API Web Animations, che a sua volta offre più funzionalità rispetto alle animazioni CSS, in particolare per quanto riguarda la componibilità.
Riepilogo
- Hai imparato a creare effetti di parallasse con
amp-fx-collection. - Hai scoperto di più su
amp-animation.
Il codice completato per questa sezione è disponibile qui: http://codepen.io/aghassemi/pen/OpXKzo
Hai appena finito di creare una pagina AMP accattivante e interattiva.
Festeggiamo dando un'altra occhiata a quello che hai fatto oggi.
Ecco un link alla pagina completata: http://s.codepen.io/aghassemi/debug/OpXKzo
... e il codice finale: http://codepen.io/aghassemi/pen/OpXKzo

La raccolta di voci di CodePen per questo codelab è disponibile qui: https://codepen.io/collection/XzKmNB/
Ah, prima di andare via…
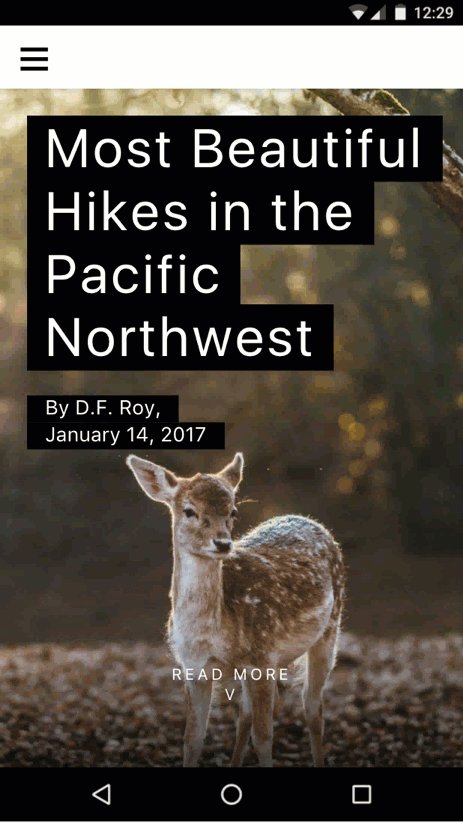
Abbiamo dimenticato di controllare l'aspetto della pagina su altri fattori di forma, come un tablet in modalità orizzontale.
Vediamo:

Eccellente
Buona giornata.
Passaggi successivi
Questo codelab mostra solo una minima parte di ciò che è possibile fare in AMP. Sono disponibili molte risorse e codelab per aiutarti a creare pagine AMP straordinarie:
- https://amp.dev
- https://ampstart.com/components
- Codice di laboratorio per gli elementi di base di una pagina AMP
- Codelab sui concetti avanzati di AMP
Se hai domande o riscontri problemi, contattaci sul canale Slack di AMP o crea discussioni, segnalazioni di bug o richieste di funzionalità su GitHub.


