O Google Play gerenciado permite projetar e criar layouts de loja para sua empresa para os clientes. É possível personalizar o layout de uma loja agrupando apps em clusters, criação de páginas de loja e adição de links rápidos que fornecem acesso a vários da loja.
Todos os apps disponibilizados para um usuário final no Google Play gerenciado loja precisa ser aprovada por um administrador de TI, aprovada para o usuário e adicionada a em um cluster. Consulte Adicionar apps a um layout de loja para mais detalhes sobre isso. ou processo.
Elementos de um layout de loja
Um layout de loja normalmente consiste em uma série de páginas exibidas para os usuários em Google Play gerenciado. Cada página pode conter um ou mais grupos de aplicativos, chamados como clusters. Cada cluster contém um ou mais apps.
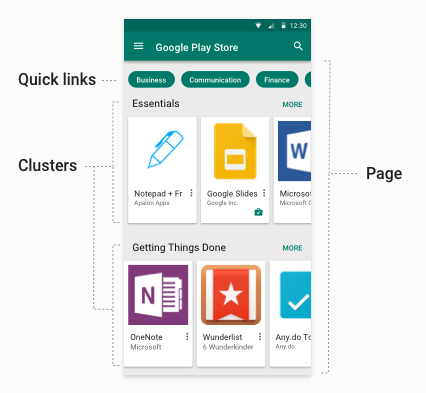
Os clusters permitem agrupar apps relacionados. Por exemplo, você pode criar uma página para apps relacionados ao trabalho que contêm um cluster do Essentials e um do Getting Things Done. O cluster Essentials pode conter apps como o Bloco de Notas+, Apresentações Google e assim por diante. O cluster "Fazendo as coisas" pode incluir apps como OneNote, Wunderlist, Any.do e outros serviços de e de planejamento de reuniões (veja a Figura 1).
Ao criar uma página, você também pode adicionar até 10 links rápidos na parte superior página. Com os links rápidos, os usuários podem pular para outras páginas. Por exemplo, a Figura 1 mostra links rápidos para as páginas Negócios, Comunicações e Finanças.
A Figura 1 mostra alguns dos principais elementos do layout de uma loja como vistos em um dispositivo:

- Links rápidos: são links opcionais que dão acesso a outras páginas. Rápido recebem o nome da página para a qual eles direcionam.
- Página: uma página nomeada e rolável verticalmente composta por clusters de apps.
- Cluster (também chamado de coleção): um nome, rolável horizontalmente. carrossel de apps. Expande-se para a página inteira se a página contiver um único cluster (ou clique em "Mais" para tornar rolável verticalmente).
Limitações dos elementos de layout da loja
Ao projetar e implementar layouts de loja para seus clientes, mantenha essas em mente (a maioria desses limites se deve aos princípios de um bom design da interface):
- 100 apps por cluster
- 30 clusters por página
- 10 links rápidos por página
- 100 páginas por loja
- 1.000 produtos (apps aprovados) por empresa
Nomes de clusters e páginas localizados
O layout da loja do Google Play gerenciado é compatível com nomes localizados para páginas da loja. e armazenar clusters. Ao criar uma página ou cluster, você fornece uma lista de localidades compatíveis, como tags de idioma IETF e nomes localizados associados. Se a localidade do usuário não estiver na lista, o sistema vai escolher a opção mais próxima correspondência disponível. Por exemplo, se en-GB não estiver disponível, o sistema escolherá en-US como alternativa. Se nenhuma correspondência próxima estiver disponível, o sistema escolherá o nome da lista.
Adicionar apps a um layout de loja
Todos os apps presentes no policy.productPolicy serão adicionados automaticamente se um
é usar um layout de loja básico. Se uma empresa está usando um
layout da loja, os apps só estão presentes no layout personalizado e na lista de productPolicy
será exibido em um dispositivo. Todos os itens presentes em policy.productPolicy são
pesquisáveis na Play Store.
Para que um usuário final instale um app da Google Play Store gerenciada, ele devem ser compatíveis com o dispositivo do usuário e atender às seguintes condições:
- Adicionado à lista de permissões do usuário (usando
policy.productPolicyno dispositivo) recurso) Epolicy.productAvailabilityPolicyfor definido comoWHITELIST, ORpolicy.productAvailabilityPolicyestá definido comoALL(permitindo que a pesquisa e instalação de qualquer app).
O usuário pode usar o recurso de pesquisa integrado ao Google Play gerenciado para encontrar e instalar aplicativos que atendam a essas condições. No entanto, o app será visível em um layout de loja básico ou se você adicionou o aplicativo a um collection/cluster.
Apps com aprovação revogada
Os administradores podem remover a aprovação de um aplicativo (revogar a aprovação) a qualquer momento. Apps com a aprovação revogada ainda pode ser adicionada aos clusters e usuários listas de permissões, mas os usuários não terão acesso a eles ou poderão instalá-los no Play Store Se um aplicativo com aprovação revogada for reaprovado, ele será disponível para os usuários novamente na Google Play Store gerenciada.
Layout básico da loja
Por padrão, um layout básico de loja é ativado para cada um dos seus clientes. A
o layout básico tem uma página e um cluster, mostrando no máximo 1.000 apps. Apps ativados
da página são classificados na ordem do valor de product ID. Se você criar um
layout da loja (definindo storeLayoutType ="custom"), o layout básico da loja será
desativado.
Criar layouts personalizados para a loja
Os EMMs podem criar layouts de loja personalizados para cada um dos clientes corporativos. Os layouts de loja personalizados permitem configurar clusters de apps, adicionar clusters específicos a páginas e especificar links rápidos. Porque você define os aplicativos que compõem cada cluster, é possível usar clusters para agrupar aplicativos relacionados (por exemplo, "Essentials" e "Como fazer as coisas"). Os usuários veem somente os apps com permissões foram aceitos pelo administrador de TI.
A referência da API Google Play EMM tem informações sobre os recursos e métodos associados usados para criar um layout de loja personalizado, especificamente, Storelayoutpages e Storelayoutclusters. As etapas descritas nos nas seções abaixo mostram um exemplo básico.
Tarefas de programação
Para criar um layout personalizado da loja do Google Play gerenciado para seus clientes, você precisa:
- Criar uma página
- Criar um ou mais clusters dentro das páginas
- Definir a página inicial
No mínimo, você precisa criar pelo menos uma página com um cluster para um e o cluster precisa conter pelo menos um app. Você também precisa definir da página inicial. Se você criar mais de uma página, terá a opção de configurar a serem exibidos na parte superior de cada página.
As tarefas de programação para criar um layout personalizado da Play Store gerenciada são descrito abaixo, seguido por um exemplo completo de layout de loja.
Criar uma página
Uma página consiste em um ou mais clusters. Cada cluster contém pelo menos um app.
As páginas são criadas para empresas específicas, portanto, você deve invocar operações em
instâncias corporativas específicas (enterpriseId). Você pode fornecer um
nome e localização de cada página, com uma lista de pageIds
que os usuários podem acessar na página. A nova página é criada com o insert.
(Storelayoutpages.insert), conforme mostrado aqui:
public StorePage createPage(String enterpriseId, String name)
throws IOException {
List<LocalizedText> names =
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name));
StorePage storePage = new StorePage();
storePage.setName(names);
return androidEnterprise.storelayoutpages()
.insert(enterpriseId, storePage)
.execute();
}
Criar um cluster
Os clusters contêm grupos de apps. O cluster é criado primeiro e depois
a uma página. Para criar um cluster, invoque a operação insert do
Storelayoutclusters e transmita valores para estas propriedades:
- Uma lista das
productIds que o cluster precisa conter (por exemplo, o AproductIdpara o Gmail éapp:com.google.android.gm) - Um nome fácil de usar para o cluster, como Generate Things Concluídas
- O
enterpriseIdque será associado ao cluster - O
pageId(da página que deve conter o cluster) - O posicionamento do cluster na página (primeiro, segundo e assim por diante).
Veja um exemplo:
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster storeCluster = new StoreCluster();
storeCluster.setName(
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name)));
storeCluster.setProductId(productIds);
storeCluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, storeCluster)
.execute()
.getId();
}
Definir a página inicial
A primeira página exibida no Google Play gerenciado no dispositivo de um usuário é da página inicial. Como EMM, você define uma página inicial para cada um dos seus clientes. A página está sempre visível, mesmo quando está vazia, e não pode ser excluída.
Neste exemplo, o ID da página inicial é buscado para o
enterpriseId:
public StoreLayout getStoreLayout(String enterpriseId) throws IOException {
return androidEnterprise
.enterprises()
.getStoreLayout(enterpriseId)
.execute();
}
O próximo exemplo define a página inicial de um cliente, fornecendo o
os enterpriseId do cliente e os pageId dos respectivos clientes
página inicial:
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
Definir links rápidos (opcional)
Links rápidos aparecem na parte de cima de cada página, permitindo que os usuários naveguem com facilidade
entre as páginas da loja. Para usar links rápidos, primeiro acesse o pageId da
(retornado por insert) e adicione o link à página. Por exemplo, se você
criar três páginas com pageIds como p1, p2 e p3, você pode adicionar links rápidos
da primeira página para as outras duas páginas com o seguinte:
StorePage storePage = new StorePage();
storePage.setName(
ImmutableList.of(new LocalizedText().setLocale("en").setText(title)));
storePage.setLink(ImmutableList.of("p2", "p3");
return androidEnterprise.storelayoutpages()
.update(enterpriseId, "p1", storePage)
.execute();
Exemplo
Aqui está um exemplo completo que cria um armazenamento básico composto de três
páginas vinculadas. Cada página é composta por clusters de aplicativos semelhantes. Cada página é
criado especificando o enterpriseId do cliente e definindo a página name
somente para receber o pageId, que é usado para criar um link rápido para o
página.
// Create a basic page and return the pageId.
private String insertPage(String enterpriseId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
return enterprise.storelayoutpages().insert(enterpriseId, page).execute().getId();
}
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster cluster = new StoreCluster();
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(name));
cluster.setName(names);
cluster.setProductId(productIds);
cluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, cluster)
.execute()
.getId();
}
private void updatePage(String enterpriseId, String pageId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
enterprise.storelayoutpages()
.update(enterpriseId, pageId, page).execute();
}
private void makeStore(String enterpriseId) throws IOException {
// Create the pages.
String page1 = insertPage(enterpriseId, "Home");
String page2 = insertPage(enterpriseId, "Productivity");
String page3 = insertPage(enterpriseId, "Accounting");
// Set the homepage (page that displays by default when store is opened).
setStoreLayout(enterpriseId, page1);
// Add the links to the pages. This makes a small tree.
updatePage(enterpriseId, page1, "Home", ImmutableList.of(page2, page3));
updatePage(enterpriseId, page2, "Productivity", ImmutableList.of(page1));
updatePage(enterpriseId, page3, "Accounting", ImmutableList.of(page1));
// Add clusters with contents.
insertCluster(
enterpriseId,
page1,
"Getting Things Done",
ImmutableList.of(
"app:com.mytodolist",
"app:com.google.android.gm",
"app:com.google.android.docs"),
"1");
insertCluster(
enterpriseId,
page1,
"Strategy",
ImmutableList.of(
"app:com.myplanner",
"app:com.stratego"),
"2");
insertCluster(
enterpriseId,
page2,
"Editors",
ImmutableList.of(
"app:com.myeditor",
"app:com.betteredit",
"app:com.lazyguy"),
"1");
insertCluster(
enterpriseId,
page2,
"Time Management",
ImmutableList.of(
"app:com.mytimetracker",
"app:com.lazygal",
"app:com.lazyguy"),
"2");
insertCluster(
enterpriseId,
page2,
"Accounting",
ImmutableList.of(
"app:com.mymoney",
"app:com.taxpro",
"app:com.balances"),
"3");
}