Google Play مدیریت شده به شما امکان طراحی و ایجاد طرحبندی فروشگاه را برای مشتریان سازمانی خود میدهد. میتوانید با گروهبندی برنامهها در خوشهها، راهاندازی صفحات فروشگاه و افزودن پیوندهای سریعی که دسترسی به چندین صفحه را در فروشگاه فراهم میکند، طرحبندی فروشگاه را سفارشی کنید.
همه برنامههایی که در فروشگاه مدیریتشده Google Play در دسترس کاربر نهایی قرار میگیرند، ابتدا باید توسط یک سرپرست فناوری اطلاعات تأیید شوند، برای کاربر تأیید شده و به یک خوشه اضافه شوند. (برای جزئیات بیشتر در مورد این فرآیند ، به افزودن برنامهها به طرحبندی فروشگاه مراجعه کنید).
عناصر چیدمان فروشگاه
طرحبندی فروشگاه معمولاً شامل مجموعهای از صفحات است که در Google Play مدیریتشده به کاربران نمایش داده میشوند. هر صفحه می تواند شامل یک یا چند گروه از برنامه ها باشد که به آنها خوشه گفته می شود. هر خوشه شامل یک یا چند برنامه است.
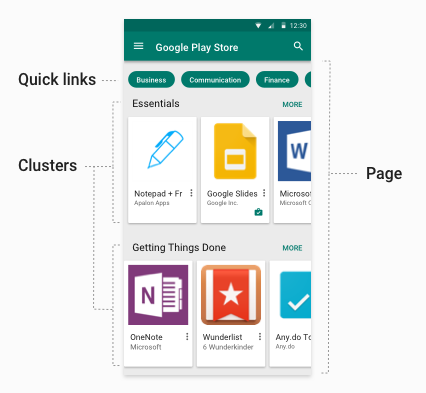
خوشه ها به شما امکان می دهند برنامه های مرتبط را گروه بندی کنید. برای مثال، میتوانید صفحهای برای برنامههای مرتبط با کار ایجاد کنید که شامل یک کلاستر Essentials و یک دسته Getting Things Done باشد. خوشه Essentials می تواند شامل برنامه هایی مانند Notepad+، Google Slides و غیره باشد. خوشه Getting Things Done می تواند شامل برنامه هایی مانند OneNote، Wunderlist، Any.do و سایر برنامه های ردیابی، تقویم و برنامه ریزی جلسات باشد (شکل 1 را ببینید).
هنگامی که یک صفحه ایجاد می کنید، می توانید تا 10 لینک سریع در بالای صفحه اضافه کنید. پیوندهای سریع به کاربران اجازه می دهد به صفحات دیگر پرش کنند. به عنوان مثال، شکل 1 پیوندهای سریع برای صفحات تجارت، ارتباطات و امور مالی را نشان می دهد.
شکل 1 برخی از عناصر کلیدی یک چیدمان فروشگاه را همانطور که در دستگاه دیده می شود نشان می دهد:

- پیوندهای سریع : پیوندهای اختیاری که دسترسی به صفحات دیگر را فراهم می کنند. پیوندهای سریع نام صفحه ای را که به آن اشاره می کنند می گیرند.
- صفحه : صفحه ای نامگذاری شده با قابلیت پیمایش عمودی که شامل خوشه هایی از برنامه ها است.
- خوشه (همچنین مجموعه نامیده می شود): چرخ فلک برنامه ها با نام و به صورت افقی قابل پیمایش. اگر صفحه شامل یک خوشه منفرد باشد، به صفحه کامل باز می شود (یا روی «بیشتر» کلیک کنید تا به صورت عمودی قابل پیمایش باشد).
محدودیت عناصر چیدمان فروشگاه
هنگام طراحی و اجرای طرحبندی فروشگاه برای مشتریان خود، این محدودیتها را در نظر داشته باشید (بیشتر این محدودیتها به دلیل اصول طراحی رابط کاربری خوب است):
- 100 برنامه در هر خوشه
- 30 خوشه در هر صفحه
- 10 لینک سریع در هر صفحه
- 100 صفحه در هر فروشگاه
- 1000 محصول (برنامه های تایید شده) در هر شرکت
نام های صفحه و خوشه های محلی
طرحبندی فروشگاه Google Play مدیریت شده از نامهای محلی برای صفحات فروشگاه و خوشههای فروشگاه پشتیبانی میکند. هنگامی که یک صفحه یا خوشه ایجاد میکنید، فهرستی از مناطق پشتیبانی شده، به عنوان برچسبهای زبان IETF و نامهای محلی مرتبط ارائه میدهید. اگر محلی کاربر در لیست پشتیبانی نشده باشد، سیستم نزدیکترین تطابق موجود را انتخاب می کند. برای مثال، اگر en-GB در دسترس نباشد، سیستم به جای آن، en-US را انتخاب می کند. اگر مطابقت نزدیک در دسترس نباشد، سیستم اولین نام را در لیست انتخاب می کند.
افزودن برنامهها به طرحبندی فروشگاه
همه برنامههای موجود در policy.productPolicy بهطور خودکار اضافه میشوند اگر سازمانی از طرحبندی فروشگاهی اولیه استفاده کند. اگر شرکتی از طرحبندی فروشگاه سفارشی استفاده میکند، برنامههایی که فقط در طرحبندی سفارشی و لیست productPolicy وجود دارند در دستگاه نمایش داده میشوند. همه موارد موجود در policy.productPolicy در فروشگاه Play قابل جستجو هستند.
برای اینکه کاربر نهایی بتواند یک برنامه را از فروشگاه مدیریت شده Google Play نصب کند، برنامه باید با دستگاه کاربر سازگار باشد و شرایط زیر را داشته باشد:
- به لیست مجاز کاربر اضافه شد (با استفاده از
policy.productPolicyدر منبع دستگاه ) وpolicy.productAvailabilityPolicyرویWHITELISTتنظیم شده است، یاpolicy.productAvailabilityPolicyرویALLتنظیم شده است (جستجو و نصب هر برنامه ای را مجاز می کند).
کاربر می تواند از ویژگی جستجوی تعبیه شده در Google Play مدیریت شده برای پیدا کردن و نصب هر برنامه ای که دارای این شرایط است استفاده کند. با این حال، برنامه فقط در یک طرحبندی فروشگاهی اصلی یا اگر برنامه را به یک مجموعه/خوشه اضافه کرده باشید، قابل مشاهده است.
برنامههای دارای تأییدیه لغو شده
مدیران می توانند در هر زمان یک برنامه را لغو تأیید کنند (تأیید آن را لغو کنند). برنامههایی که تأیید لغو شدهاند همچنان میتوانند به خوشهها و فهرستهای مجاز کاربران اضافه شوند، اما کاربران آنها را نمیبینند یا نمیتوانند آنها را از فروشگاه مدیریتشده Google Play نصب کنند. اگر برنامهای با تأیید لغو شده مجدداً تأیید شود، برنامه دوباره در فروشگاه Google Play مدیریت شده در دسترس کاربران قرار میگیرد.
چیدمان اولیه فروشگاه
به طور پیش فرض، یک چیدمان فروشگاهی اولیه برای هر یک از مشتریان شما فعال است. طرح اولیه دارای 1 صفحه و 1 خوشه است که حداکثر 1000 برنامه را نشان می دهد. برنامه های موجود در صفحه به ترتیب ارزش product ID مرتب شده اند. اگر یک طرحبندی فروشگاه سفارشی ایجاد کنید (با تنظیم storeLayoutType ="custom" )، طرحبندی فروشگاه اصلی غیرفعال میشود.
طرح بندی فروشگاهی سفارشی ایجاد کنید
EMM ها می توانند طرح های فروشگاهی سفارشی را برای هر یک از مشتریان سازمانی خود ایجاد کنند. طرحبندیهای فروشگاه سفارشی به شما امکان میدهد دستههایی از برنامهها را تنظیم کنید، خوشههای خاصی را به صفحات اضافه کنید و پیوندهای سریع را مشخص کنید. از آنجایی که شما برنامههایی را که هر خوشه را تشکیل میدهند تعریف میکنید، میتوانید از خوشهها برای گروهبندی برنامههای مرتبط استفاده کنید (مثلاً «Essentials» و «Getting Things Done»). کاربران فقط برنامه هایی را می بینند که مجوزهای آنها توسط سرپرست فناوری اطلاعات پذیرفته شده است.
مرجع Google Play EMM API اطلاعاتی در مورد منابع و روشهای مرتبطی دارد که برای ایجاد یک طرحبندی فروشگاه سفارشی استفاده میکنید، بهویژه، Storelayoutpages و Storelayoutcluster . مراحل ذکر شده در بخش های زیر شما را با یک مثال اساسی راهنمایی می کند.
وظایف برنامه نویسی
برای ایجاد طرحبندی سفارشی فروشگاه Google Play مدیریت شده برای مشتریان خود، باید:
- یک صفحه ایجاد کنید
- یک یا چند خوشه در داخل صفحات ایجاد کنید
- صفحه اصلی را تنظیم کنید
حداقل، باید حداقل یک صفحه متشکل از یک کلاستر برای طرحبندی فروشگاه ایجاد کنید، و خوشه باید حداقل یک برنامه داشته باشد. همچنین باید صفحه اصلی را تنظیم کنید. اگر بیش از یک صفحه ایجاد می کنید، می توانید پیوندهای سریع را برای نمایش در بالای هر صفحه تنظیم کنید.
وظایف برنامه نویسی برای ایجاد یک چیدمان فروشگاه Play مدیریت شده سفارشی در زیر توضیح داده شده است و به دنبال آن یک نمونه کامل از یک طرح فروشگاهی توضیح داده شده است.
یک صفحه ایجاد کنید
یک صفحه از یک یا چند خوشه تشکیل شده است. هر خوشه شامل حداقل یک برنامه است. صفحات برای شرکتهای خاصی ایجاد میشوند، بنابراین باید عملیاتها را در نمونههای خاص سازمانی فراخوانی کنید ( enterpriseId ). شما می توانید یک نام کاربر پسند و اطلاعات محلی سازی برای هر صفحه به همراه فهرستی از pageId که کاربران می توانند از صفحه به آنها دسترسی پیدا کنند، ارائه دهید. صفحه جدید با عملیات insert ( Storelayoutpages.insert ) همانطور که در اینجا نشان داده شده است ایجاد می شود:
public StorePage createPage(String enterpriseId, String name)
throws IOException {
List<LocalizedText> names =
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name));
StorePage storePage = new StorePage();
storePage.setName(names);
return androidEnterprise.storelayoutpages()
.insert(enterpriseId, storePage)
.execute();
}
یک خوشه ایجاد کنید
خوشه ها شامل گروه هایی از برنامه ها هستند. ابتدا خوشه ایجاد می شود و سپس می توان آن را به یک صفحه اضافه کرد. برای ایجاد یک خوشه، عملیات insert Storelayoutcluster را فراخوانی کنید و مقادیر را برای این ویژگی ها ارسال کنید:
- فهرستی از
productIdکه خوشه باید شامل شود (برای مثال،productIdبرای Gmailapp:com.google.android.gmاست) - یک نام کاربرپسند برای خوشه، مانند "Getting Things Done"
-
enterpriseIdکه باید با خوشه مرتبط باشد -
pageId(برای صفحه ای که باید شامل خوشه باشد) - قرارگیری خوشه در صفحه (اول، دوم و غیره)
در اینجا یک مثال است:
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster storeCluster = new StoreCluster();
storeCluster.setName(
ImmutableList.of(
new LocalizedText().setLocale("en").setText(name)));
storeCluster.setProductId(productIds);
storeCluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, storeCluster)
.execute()
.getId();
}
صفحه اصلی را تنظیم کنید
اولین صفحه ای که در Google Play مدیریت شده در دستگاه کاربر نمایش داده می شود، صفحه اصلی است. شما به عنوان یک EMM یک صفحه اصلی برای هر یک از مشتریان خود تعریف می کنید. صفحه همیشه قابل مشاهده است، حتی زمانی که خالی است، و نمی توان آن را حذف کرد.
در این مثال، شناسه صفحه اصلی برای enterpriseId مشخص شده واکشی شده است:
public StoreLayout getStoreLayout(String enterpriseId) throws IOException {
return androidEnterprise
.enterprises()
.getStoreLayout(enterpriseId)
.execute();
}
این مثال بعدی، صفحه اصلی را برای یک مشتری با ارائه enterpriseId مشتری و pageId صفحه اصلی آن مشتری تنظیم می کند:
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
تنظیم پیوندهای سریع (اختیاری)
پیوندهای سریع در بالای هر صفحه نمایش داده می شوند و کاربران را قادر می سازد تا به راحتی در بین صفحات فروشگاه حرکت کنند. برای استفاده از پیوندهای سریع، ابتدا pageId صفحه را دریافت کنید (با insert برگردانده شده است) و پیوند را به صفحه اضافه کنید. برای مثال، اگر سه صفحه ایجاد کنید که pageId آن p1 ، p2 ، p3 است، میتوانید لینکهای سریع از صفحه اول به دو صفحه دیگر با موارد زیر اضافه کنید:
StorePage storePage = new StorePage();
storePage.setName(
ImmutableList.of(new LocalizedText().setLocale("en").setText(title)));
storePage.setLink(ImmutableList.of("p2", "p3");
return androidEnterprise.storelayoutpages()
.update(enterpriseId, "p1", storePage)
.execute();
مثال
در اینجا یک مثال کامل وجود دارد که یک فروشگاه اساسی متشکل از سه صفحه به هم پیوسته ایجاد می کند. خوشه هایی از برنامه های مشابه هر صفحه را تشکیل می دهند. هر صفحه با مشخص کردن enterpriseId مشتری و تنظیم name صفحه فقط برای بدست آوردن pageId آن ایجاد می شود که سپس برای ایجاد یک پیوند سریع به صفحه استفاده می شود.
// Create a basic page and return the pageId.
private String insertPage(String enterpriseId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
return enterprise.storelayoutpages().insert(enterpriseId, page).execute().getId();
}
public StoreLayout setStoreLayout(String enterpriseId, String homepageId)
throws IOException {
StoreLayout storeLayout = new StoreLayout();
storeLayout.setHomepageId(homepageId);
return androidEnterprise
.enterprises()
.setStoreLayout(enterpriseId, storeLayout)
.execute();
}
private String insertCluster(String enterpriseId, String pageId, String name,
List<String> productIds, String orderInPage) throws IOException {
StoreCluster cluster = new StoreCluster();
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(name));
cluster.setName(names);
cluster.setProductId(productIds);
cluster.setOrderInPage(orderInPage);
return androidEnterprise.storelayoutclusters()
.insert(enterpriseId, pageId, cluster)
.execute()
.getId();
}
private void updatePage(String enterpriseId, String pageId, String title,
List<String> links) throws IOException {
List<LocalizedText> names =
ImmutableList.of(new LocalizedText().setLocale("en").setText(title));
StorePage page = new StorePage();
page.setName(names);
page.setLink(links);
enterprise.storelayoutpages()
.update(enterpriseId, pageId, page).execute();
}
private void makeStore(String enterpriseId) throws IOException {
// Create the pages.
String page1 = insertPage(enterpriseId, "Home");
String page2 = insertPage(enterpriseId, "Productivity");
String page3 = insertPage(enterpriseId, "Accounting");
// Set the homepage (page that displays by default when store is opened).
setStoreLayout(enterpriseId, page1);
// Add the links to the pages. This makes a small tree.
updatePage(enterpriseId, page1, "Home", ImmutableList.of(page2, page3));
updatePage(enterpriseId, page2, "Productivity", ImmutableList.of(page1));
updatePage(enterpriseId, page3, "Accounting", ImmutableList.of(page1));
// Add clusters with contents.
insertCluster(
enterpriseId,
page1,
"Getting Things Done",
ImmutableList.of(
"app:com.mytodolist",
"app:com.google.android.gm",
"app:com.google.android.docs"),
"1");
insertCluster(
enterpriseId,
page1,
"Strategy",
ImmutableList.of(
"app:com.myplanner",
"app:com.stratego"),
"2");
insertCluster(
enterpriseId,
page2,
"Editors",
ImmutableList.of(
"app:com.myeditor",
"app:com.betteredit",
"app:com.lazyguy"),
"1");
insertCluster(
enterpriseId,
page2,
"Time Management",
ImmutableList.of(
"app:com.mytimetracker",
"app:com.lazygal",
"app:com.lazyguy"),
"2");
insertCluster(
enterpriseId,
page2,
"Accounting",
ImmutableList.of(
"app:com.mymoney",
"app:com.taxpro",
"app:com.balances"),
"3");
}
