Biểu ngữ thích ứng là thế hệ tiếp theo của quảng cáo thích ứng, giúp bạn tăng tối đa hiệu suất bằng cách tối ưu hoá kích thước của quảng cáo cho từng thiết bị. Nhờ cải thiện dựa trên biểu ngữ thông minh (vốn chỉ hỗ trợ chiều cao cố định), biểu ngữ thích ứng cho phép bạn chỉ định chiều rộng quảng cáo và sử dụng chiều rộng này để xác định kích thước quảng cáo tối ưu.
Để chọn kích thước quảng cáo phù hợp nhất, biểu ngữ thích ứng sử dụng tỷ lệ khung hình cố định thay vì chiều cao cố định. Nhờ đó, quảng cáo biểu ngữ chiếm một phần nhất quán hơn trên màn hình các thiết bị và mang lại cơ hội cải thiện hiệu suất.
Khi sử dụng biểu ngữ thích ứng, xin lưu ý rằng biểu ngữ này sẽ luôn hiển thị ở một kích thước không đổi cho một thiết bị và chiều rộng nhất định. Sau khi đã thử nghiệm bố cục trên một thiết bị nhất định, bạn có thể chắc chắn rằng kích thước quảng cáo đó sẽ không thay đổi. Tuy nhiên, kích thước của mẫu quảng cáo dạng biểu ngữ có thể thay đổi trên các thiết bị khác nhau. Do đó, bạn nên đảm bảo bố cục của mình có thể phù hợp với các kiểu bố cục có chiều cao khác nhau của quảng cáo. Trong một số ít trường hợp, kích thước thích ứng đầy đủ có thể không hiển thị được và một quảng cáo kích thước tiêu chuẩn sẽ được đặt ở giữa trong vùng này.
Trường hợp nên sử dụng biểu ngữ thích ứng
Biểu ngữ thích ứng được thiết kế để thay thế cho kích thước biểu ngữ 320x50 tiêu chuẩn của ngành, cũng như định dạng biểu ngữ thông minh mà các đơn vị quảng cáo này thay thế.
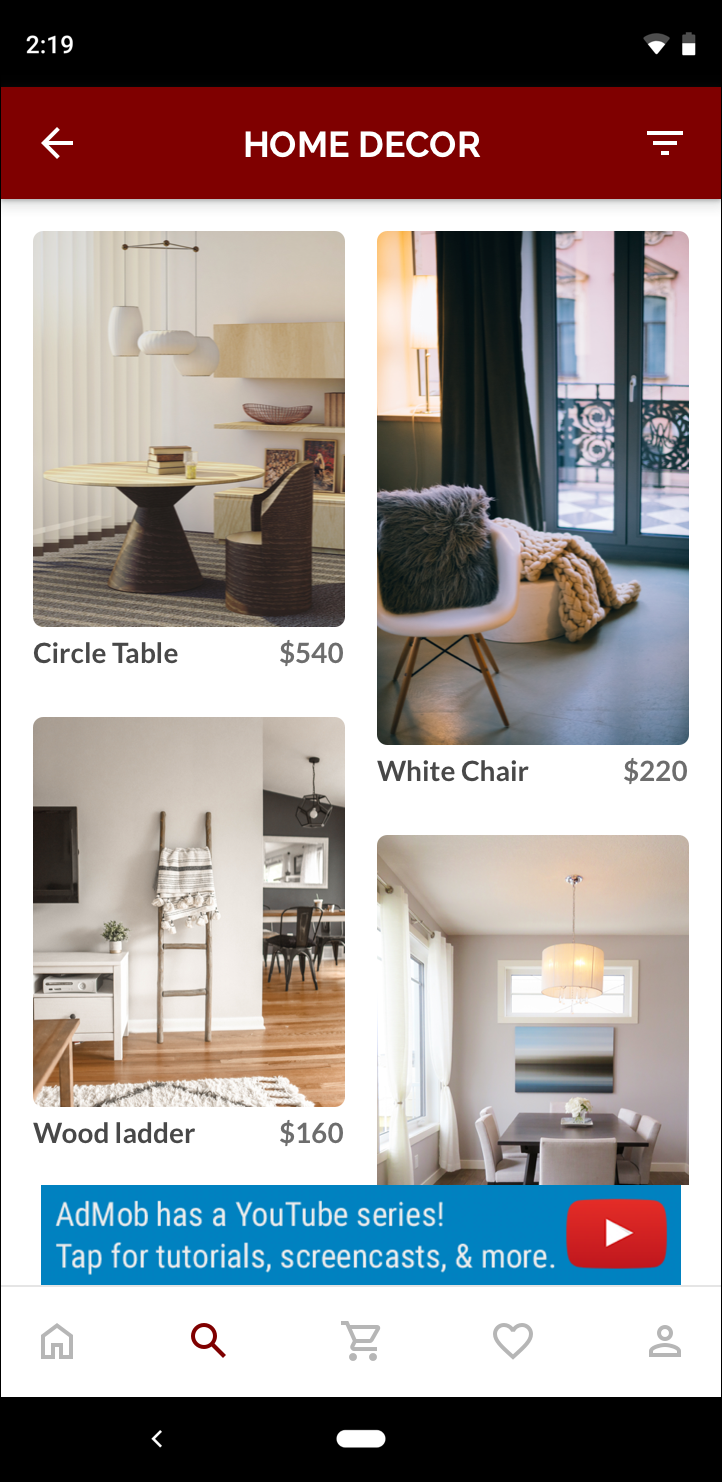
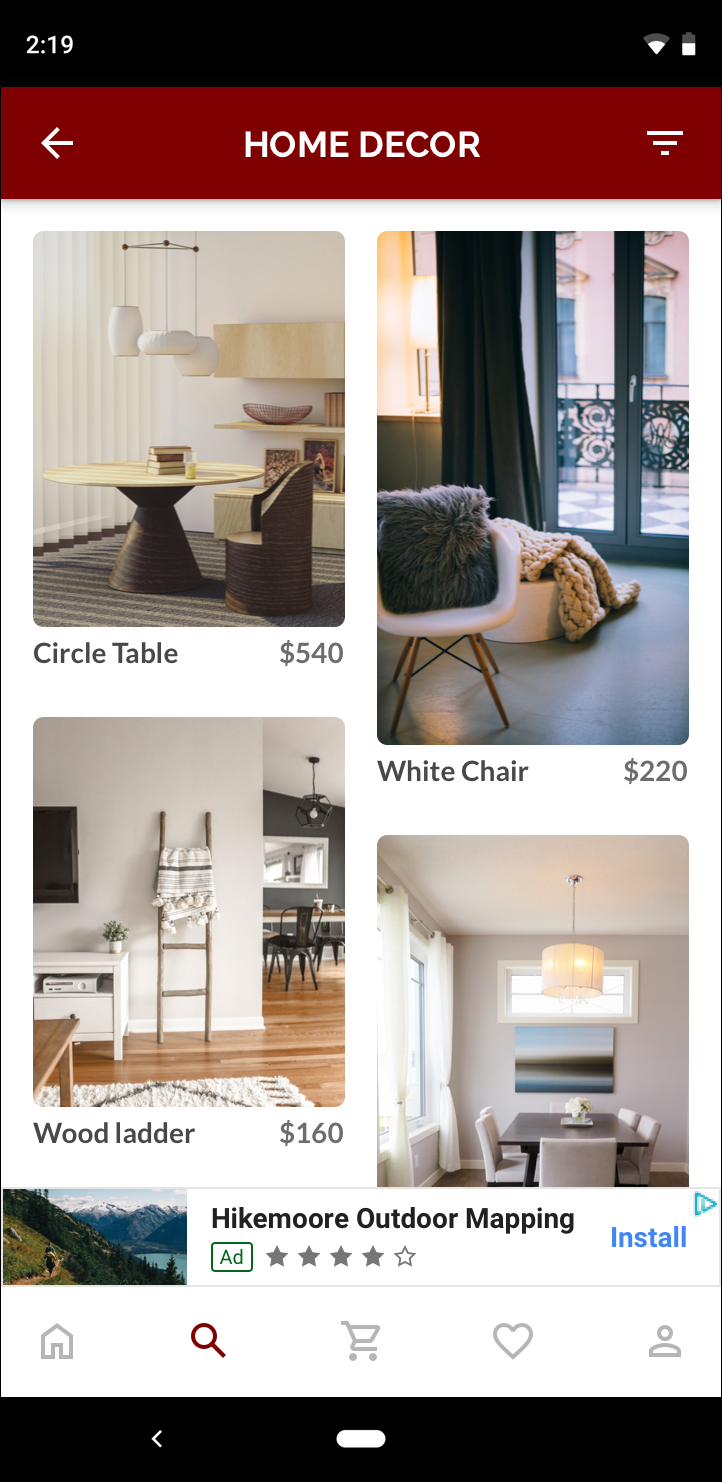
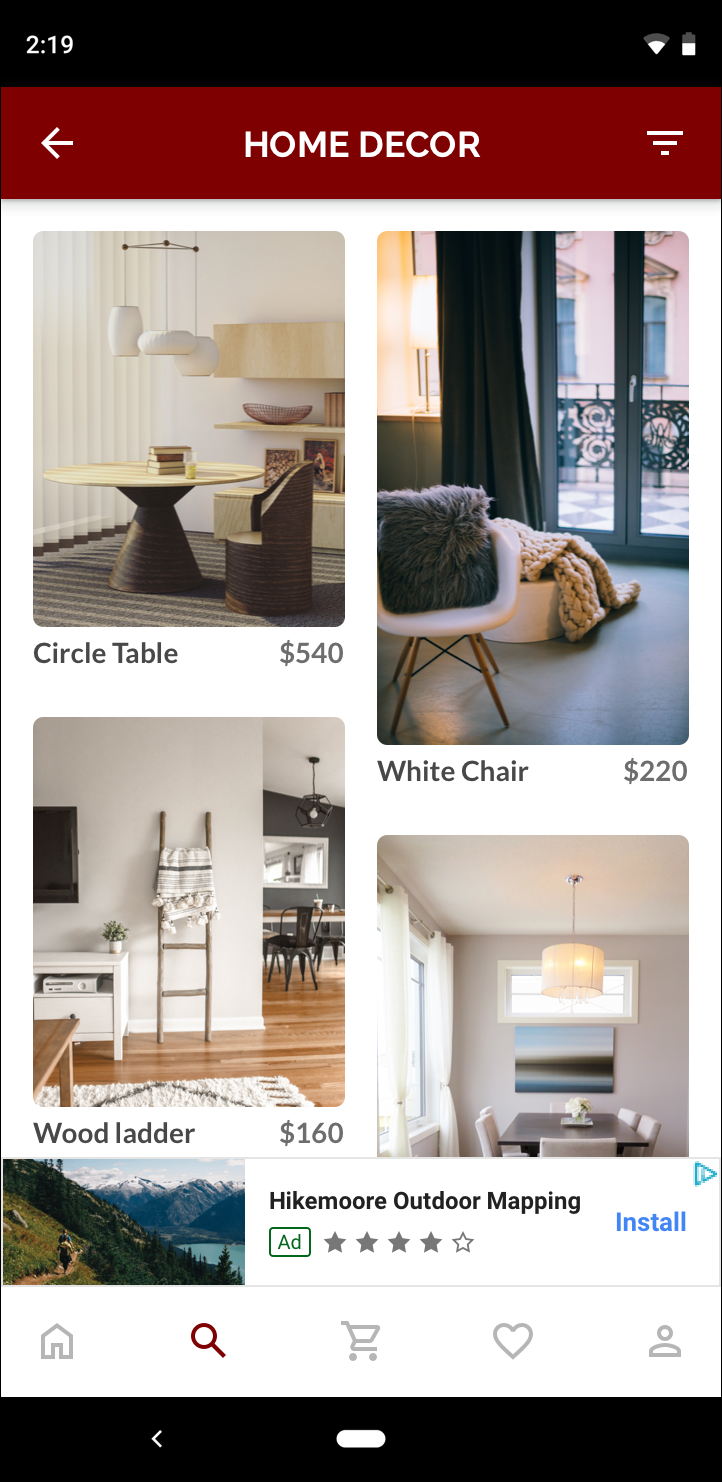
Các kích thước biểu ngữ này thường được dùng làm biểu ngữ cố định (loại biểu ngữ thường xuất hiện ở phía trên cùng hoặc dưới cùng của màn hình. Đối với các biểu ngữ cố định như vậy, tỷ lệ khung hình khi sử dụng biểu ngữ thích ứng sẽ tương tự như tỷ lệ khung hình của quảng cáo chuẩn 320x50. Hãy xem các ảnh chụp màn hình dưới đây:
 Biểu ngữ 320x50 |
 Biểu ngữ thông minh |
 Biểu ngữ thích ứng |
Biểu ngữ thích ứng sử dụng kích thước màn hình có sẵn hiệu quả hơn. Ngoài ra, so với biểu ngữ thông minh, bạn nên chọn biểu ngữ thích ứng vì:
Biểu ngữ thích ứng có thể hiển thị với chiều rộng đã chỉ định thay vì chiều rộng toàn màn hình, cho phép bạn xem xét vùng an toàn.
Biểu ngữ thích ứng lựa chọn chiều cao tối ưu cho từng thiết bị, thay vì sử dụng chiều cao cố định trên các thiết bị có kích thước khác nhau. Việc này giúp giảm thiểu tác động của sự phân mảnh thiết bị.
Lưu ý khi triển khai
Khi triển khai biểu ngữ thích ứng trong ứng dụng của bạn, hãy lưu ý những điểm sau:
Bạn phải biết chiều rộng của chế độ xem hiển thị quảng cáo, và phải cân nhắc chiều rộng của thiết bị, cũng như mọi vùng an toàn (nếu có).
Đảm bảo rằng nền của chế độ xem quảng cáo được làm mờ để tuân thủ các chính sách của AdMob khi kích thước quảng cáo nhỏ hơn phân phát (kích thước này không lấp đầy vùng quảng cáo).
Đảm bảo bạn đang sử dụng phiên bản mới nhất của SDK C++ quảng cáo trên thiết bị di động của Google. Để sử dụng tính năng dàn xếp, hãy sử dụng phiên bản mới nhất của mỗi bộ chuyển đổi dàn xếp.
Kích thước của biểu ngữ thích ứng hoạt động hiệu quả nhất khi sử dụng toàn bộ chiều rộng có sẵn. Trong hầu hết các trường hợp, đây sẽ là chiều rộng tối đa của màn hình thiết bị đang sử dụng. Hãy nhớ cân nhắc vùng an toàn (nếu có).
SDK quảng cáo trên thiết bị di động của Google bằng C++ sẽ trả về chiều cao quảng cáo tối ưu cho chiều rộng nhất định trong một
firebase::gma::AdSize.Có ba phương pháp để đặt kích thước quảng cáo biểu ngữ thích ứng, trong đó một phương pháp dành cho biểu ngữ ngang, một phương pháp dành cho biểu ngữ dọc và một phương pháp dành cho hướng hiện tại tại thời điểm thực thi.
Kích thước được trả về cho một chiều rộng cụ thể trên một thiết bị cụ thể sẽ luôn giống nhau. Do đó, sau khi thử nghiệm bố cục trên một thiết bị cụ thể, bạn có thể chắc chắn rằng kích thước quảng cáo sẽ không thay đổi.
Chiều cao của biểu ngữ cố định không được lớn hơn 15% chiều cao của thiết bị và không được nhỏ hơn 50 điểm.
Bắt đầu nhanh
Làm theo các bước bên dưới để triển khai một biểu ngữ thích ứng cố định đơn giản.
Nhận một kích thước quảng cáo biểu ngữ thích ứng. Kích thước bạn nhận được sẽ được dùng để yêu cầu biểu ngữ thích ứng. Để có kích thước quảng cáo thích ứng, hãy đảm bảo rằng bạn:
Biết chiều rộng của thiết bị mà bạn đang sử dụng hoặc đặt chiều rộng riêng nếu bạn không muốn sử dụng chiều rộng toàn màn hình.
Sử dụng các phương thức tĩnh thích hợp trên lớp
AdSize, chẳng hạn nhưGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)để thu thập đối tượngAdSizethích ứng cho hướng đã chọn.Gọi
Initialize()trênAdViewbằngAdSizethích ứng mà bạn đã tạo.Hãy xem ví dụ đầy đủ bên dưới.
Tạo một đối tượng
AdRequestvà tải biểu ngữ của bạn bằng cách sử dụng phương thứcloadAd()trên chế độ xem quảng cáo đã chuẩn bị, giống như cách bạn thực hiện với yêu cầu biểu ngữ thông thường.
Mã mẫu
Dưới đây là ví dụ về một AdView sẽ tải một biểu ngữ thích ứng:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Ở đây, hàm GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) được dùng để lấy kích thước của biểu ngữ ở một vị trí cố định cho hướng giao diện hiện tại. Để tải trước một biểu ngữ cố định theo một hướng nhất định, hãy sử dụng hàm có liên quan từ GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) và GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).
