Os banners adaptativos são a próxima geração de anúncios responsivos. Eles maximizam a performance otimizando o tamanho do anúncio para cada dispositivo. Melhoria nos banners inteligentes, que só oferecem suporte a alturas fixas, permitem especificar a largura do anúncio e usá-la para determinar o tamanho ideal para o anúncio.
Para escolher o melhor tamanho de anúncio, os banners adaptativos usam proporções fixas em vez de alturas fixas. Isso resulta em anúncios de banner que ocupam uma parte mais consistente da tela em vários dispositivos e oferece oportunidades para melhorar o desempenho.
Ao trabalhar com banners adaptativos, eles sempre retornam um tamanho constante para um determinado dispositivo e largura. Depois de testar o layout em um determinado dispositivo, você tem certeza de que o tamanho do anúncio não vai mudar. No entanto, o tamanho do criativo de banner pode mudar em dispositivos diferentes. Consequentemente, recomendamos que o layout acomode variações na altura do anúncio. Em casos raros, o tamanho adaptável total pode não ser preenchido, e um criativo de tamanho padrão é centralizado nesse slot.
Pré-requisitos
- Siga as instruções do Guia explicativo (em inglês) sobre como Importar o plug-in dos anúncios para dispositivos móveis do Flutter.
Quando usar banners adaptativos
Os banners adaptativos foram criados para substituir o tamanho padrão do setor de 320 x 50 e o formato de banner inteligente que substituiu.
Esses tamanhos costumam ser usados como banners fixos, que geralmente ficam bloqueados na parte de cima ou de baixo da tela.
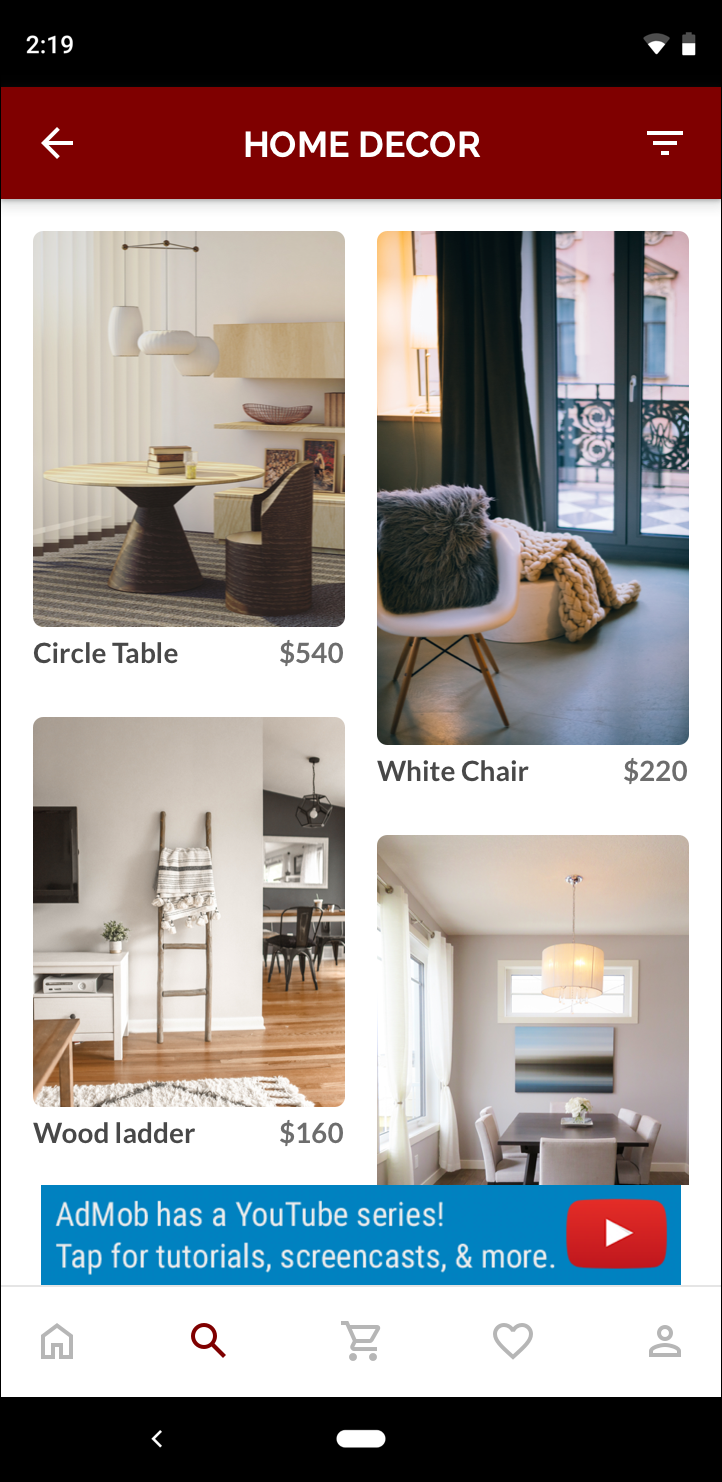
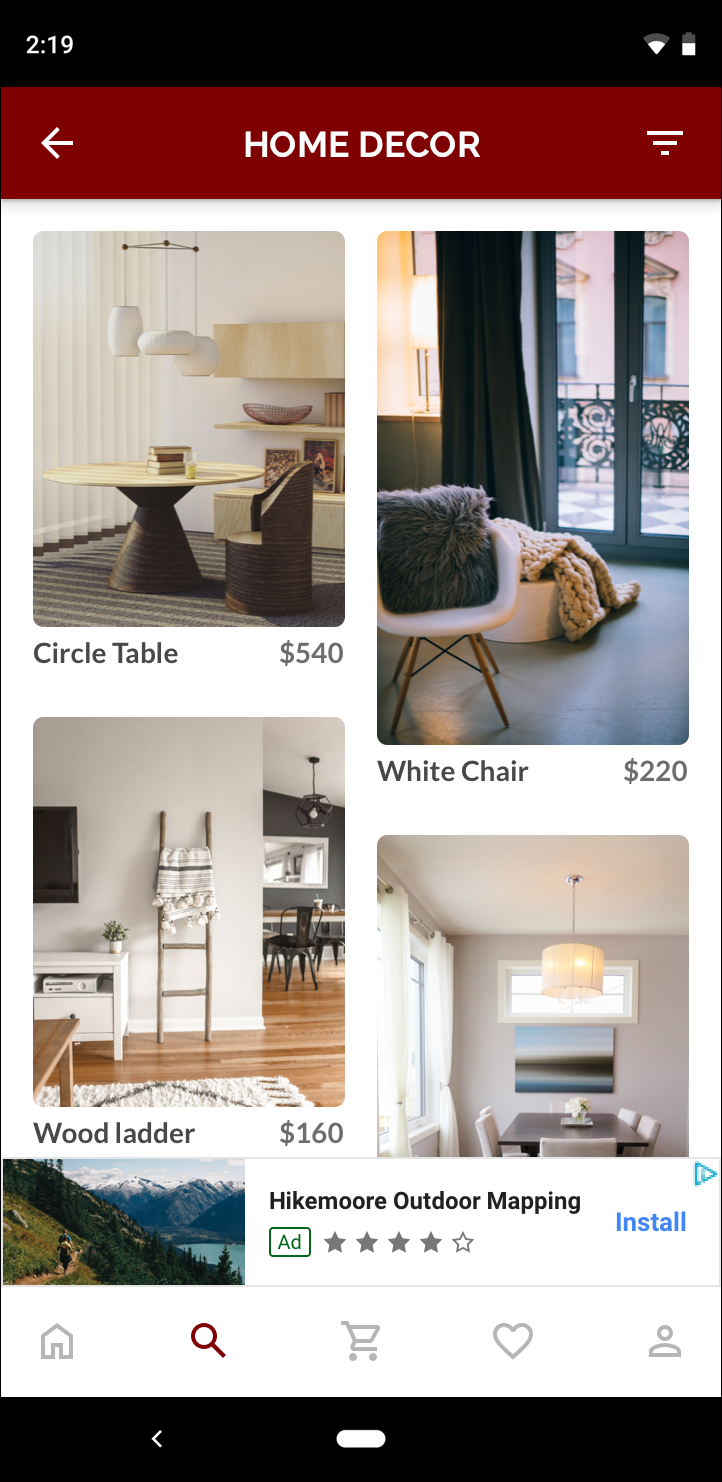
Para banners fixos, a proporção ao usar banners adaptativos será semelhante à de um anúncio padrão de 320 x 50, conforme mostrado nos três exemplos abaixo:
 Banner de 320 x 50 |
 Banner adaptativo |
 Banner inteligente |
O banner adaptativo faz melhor uso do tamanho de tela disponível. Além disso, em comparação a um banner inteligente, um banner adaptativo é uma escolha melhor porque:
Ele usa qualquer largura que você fornecer, em vez de forçar a largura a ser em tela inteira, permitindo que você considere a área segura no iOS e os cortes de tela no Android.
Ela seleciona uma altura ideal para o dispositivo específico, em vez de ter uma altura constante em dispositivos de diferentes tamanhos, mitigando os efeitos da fragmentação do dispositivo.
Observações sobre implementação
Ao implementar banners adaptativos no seu app, lembre-se do seguinte:
- Você precisa saber a largura da visualização em que o anúncio será colocado, e isso precisa levar em consideração a largura do dispositivo e quaisquer áreas ou cortes seguros aplicáveis.
- Talvez seja necessário atualizar ou criar novos itens de linha para trabalhar com tamanhos adaptáveis. Saiba mais.
- Verifique se o plano de fundo da visualização do anúncio está opaco para obedecer às políticas da AdMob quando tamanhos de anúncio menores são veiculados e não preenchem o espaço do anúncio.
- Verifique se você está usando a versão mais recente do plug-in dos anúncios para dispositivos móveis do Google para Flutter.
- Os tamanhos de banner adaptativo foram criados para funcionar melhor ao usar a largura total disponível. Na maioria dos casos, essa será a largura total da tela do dispositivo em uso. Certifique-se de levar em consideração as áreas seguras aplicáveis.
- O SDK dos anúncios para dispositivos móveis do Google dimensiona o banner com uma altura de anúncio otimizada para a largura especificada ao usar as APIs AdSize adaptáveis.
- Há dois métodos para conseguir um tamanho de anúncio adaptável:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)para solicitar uma orientação específica eAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)para a orientação atual no momento da execução. - O tamanho retornado para uma determinada largura em um determinado dispositivo será sempre o mesmo. Portanto, depois de testar o layout em um determinado dispositivo, você terá certeza de que o tamanho do anúncio não mudará.
- A altura do banner fixo nunca é menor que 15% da altura do dispositivo ou 90 pixels de densidade independente.
Guia de início rápido
Siga as etapas abaixo para implementar um banner adaptativo fixo simples.
- Use um tamanho de anúncio de banner adaptativo. O tamanho definido será usado para solicitar o banner adaptativo. Para conferir o tamanho do anúncio adaptável, faça o seguinte:
- Use a largura do dispositivo em pixels com independência de densidade ou defina
sua própria largura, se você não quiser usar a largura total da tela.
Você pode usar
MediaQuery.of(context)para saber a largura da tela. - Use os métodos estáticos adequados na classe de tamanho do anúncio, como
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width), para receber um objetoAdSizeadaptável com a orientação atual.
- Use a largura do dispositivo em pixels com independência de densidade ou defina
sua própria largura, se você não quiser usar a largura total da tela.
Você pode usar
- Crie um objeto
AdManagerBannerAdcom o ID do bloco de anúncios, o tamanho do anúncio adaptável e um objeto de solicitação de anúncio. - Carregue o anúncio como faria com um anúncio de banner normal e mostre-o em um
AdWidget, assim como faria com uma visualização normal.
Exemplo de código
Confira um exemplo de widget que carrega um banner adaptativo fixo para caber na largura da tela:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Aqui, a função
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize é usada
para saber o tamanho de um banner em uma posição ancorada para a orientação atual da
interface. Para pré-carregar um banner ancorado em uma determinada orientação, use AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) e transmita a orientação desejada.

