בעזרת Google Sheets API אפשר ליצור ולעדכן את הכללים של העיצוב המותנה בגיליונות אלקטרוניים. אפשר לשלוט רק בסוגים מסוימים של עיצוב (הדגשה, הטיה, קו חוצה, צבע חזית וצבע רקע) באמצעות עיצוב מותנה. בדף הזה מופיעות דוגמאות שממחישות איך לבצע פעולות נפוצות של עיצוב מותנה באמצעות Sheets API.
הדוגמאות האלה מוצגות כבקשות HTTP כדי להיות ניטרליות מבחינת שפה. במאמר עדכון גיליונות אלקטרוניים מוסבר איך מטמיעים עדכון באצווה בשפות שונות באמצעות ספריות הלקוח של Google API.
בדוגמאות האלה, ערכי הפלייסהולדר SPREADSHEET_ID ו-SHEET_ID מציינים איפה צריך לספק את המזהים האלה. המזהה של הגיליון האלקטרוני מופיע בכתובת ה-URL של הגיליון האלקטרוני. אפשר לאתר את מזהה הגיליון באמצעות ה-method spreadsheets.get. הטווחים מצוינים באמצעות סימון A1. טווח לדוגמה הוא Sheet1!A1:D5.
הוספת מעבר צבע מותנה בשורה
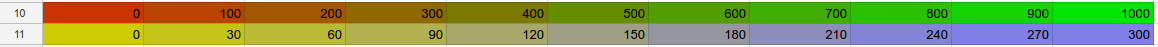
בדוגמת הקוד הבאה של השיטה spreadsheets.batchUpdate אפשר לראות איך משתמשים בשיטה AddConditionalFormatRuleRequest כדי ליצור כללים חדשים של עיצוב מותנה עם מעברי צבע לשורות 10 ו-11 בגיליון. הכלל הראשון קובע שצבע הרקע של התאים בשורה הזו ייקבע לפי הערך שלהם. הערך הנמוך ביותר בשורה צבוע באדום כהה,
והערך הגבוה ביותר צבוע בירוק בהיר. הצבע של שאר הערכים
מחושב באמצעות אינטרפולציה. הכלל השני עושה את אותו הדבר, אבל עם ערכים מספריים ספציפיים שקובעים את נקודות הקצה של המעבר (וצבעים שונים). הבקשה משתמשת ב-sheets.InterpolationPointType בתור type.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 9, "endRowIndex": 10, } ], "gradientRule": { "minpoint": { "color": { "green": 0.2, "red": 0.8 }, "type": "MIN" }, "maxpoint": { "color": { "green": 0.9 }, "type": "MAX" }, } }, "index": 0 } }, { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 10, "endRowIndex": 11, } ], "gradientRule": { "minpoint": { "color": { "green": 0.8, "red": 0.8 }, "type": "NUMBER", "value": "0" }, "maxpoint": { "color": { "blue": 0.9, "green": 0.5, "red": 0.5 }, "type": "NUMBER", "value": "256" }, } }, "index": 1 } }, ] }
אחרי הבקשה, כלל העיצוב שהוחל מעדכן את הגיליון. מכיוון שהנקודה המקסימלית של הגרדיאנט בשורה 11 מוגדרת ל-256, כל הערכים שמעליה מקבלים את צבע הנקודה המקסימלית:

הוספת כלל של עיצוב מותנה לקבוצה של טווחים
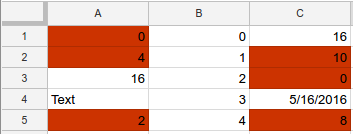
בדוגמת הקוד הבאה של השיטה spreadsheets.batchUpdate אפשר לראות איך משתמשים בשיטה AddConditionalFormatRuleRequest כדי ליצור כלל חדש של עיצוב מותנה לעמודות A ו-C בגיליון.
הכלל קובע שצבע הרקע של תאים עם ערכים של 10 ומטה ישתנה לאדום כהה. הכלל מוכנס באינדקס 0, ולכן הוא מקבל עדיפות על פני כללי עיצוב אחרים. בבקשה נעשה שימוש ב-ConditionType בתור type עבור BooleanRule.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startColumnIndex": 0, "endColumnIndex": 1, }, { "sheetId": SHEET_ID, "startColumnIndex": 2, "endColumnIndex": 3, }, ], "booleanRule": { "condition": { "type": "NUMBER_LESS_THAN_EQ", "values": [ { "userEnteredValue": "10" } ] }, "format": { "backgroundColor": { "green": 0.2, "red": 0.8, } } } }, "index": 0 } } ] }
אחרי הבקשה, כלל העיצוב שהוחל מעדכן את הגיליון:

הוספת כללים של עיצוב מותנה לטווח תאים
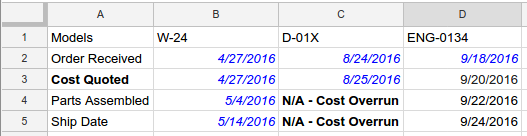
בדוגמה הבאה של קוד השיטה spreadsheets.batchUpdate אפשר לראות איך משתמשים ב-AddConditionalFormatRuleRequest כדי ליצור כללים חדשים של עיצוב מותנה לטווח A1:D5 בגיליון, על סמך ערכי תאריך וטקסט בתאים האלה. אם הטקסט מכיל את המחרוזת
Cost (לא תלוי באותיות רישיות או קטנות), הכלל הראשון מגדיר את הטקסט בתא כמודגש. אם התא מכיל תאריך שחל לפני השבוע האחרון, הכלל השני מגדיר את הטקסט בתא כטקסט נטוי וצובע אותו בכחול. בבקשה נעשה שימוש ב-ConditionType בתור type עבור BooleanRule.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 0, "endRowIndex": 5, "startColumnIndex": 0, "endColumnIndex": 4, } ], "booleanRule": { "condition": { "type": "TEXT_CONTAINS", "values": [ { "userEnteredValue": "Cost" } ] }, "format": { "textFormat": { "bold": true } } } }, "index": 0 } }, { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 0, "endRowIndex": 5, "startColumnIndex": 0, "endColumnIndex": 4, } ], "booleanRule": { "condition": { "type": "DATE_BEFORE", "values": [ { "relativeDate": "PAST_WEEK" } ] }, "format": { "textFormat": { "italic": true, "foregroundColor": { "blue": 1 } } } } }, "index": 1 } } ] }
אחרי הבקשה, כלל העיצוב שהוחל מעדכן את הגיליון. בדוגמה הזו, התאריך הנוכחי הוא 26/9/2016:

הוספת כלל נוסחה מותאם אישית לטווח
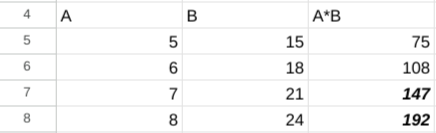
בדוגמת הקוד הבאה של השיטה spreadsheets.batchUpdate אפשר לראות איך להשתמש בשיטה AddConditionalFormatRuleRequest כדי ליצור כלל חדש של עיצוב מותנה לטווח B5:B8 בגיליון, על סמך נוסחה בהתאמה אישית. הכלל מחשב את המכפלה של התא בעמודות A ו-B. אם ערך המוצר גדול מ-120, הטקסט בתא מוגדר כטקסט מודגש ומוטה. בבקשה נעשה שימוש ב-ConditionType בתור type עבור BooleanRule.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startColumnIndex": 2, "endColumnIndex": 3, "startRowIndex": 4, "endRowIndex": 8 } ], "booleanRule": { "condition": { "type": "CUSTOM_FORMULA", "values": [ { "userEnteredValue": "=GT(A5*B5,120)" } ] }, "format": { "textFormat": { "bold": true, "italic": true } } } }, "index": 0 } } ] }
אחרי הבקשה, כלל העיצוב שהוחל מעדכן את הגיליון:

מחיקת כלל של עיצוב מותנה
בדוגמת הקוד הבאה של השיטה spreadsheets.batchUpdate אפשר לראות איך משתמשים בשיטה DeleteConditionalFormatRuleRequest כדי למחוק את כלל העיצוב המותנה עם האינדקס 0 בגיליון שצוין על ידי SHEET_ID.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteConditionalFormatRule": {
"sheetId": SHEET_ID,
"index": 0
}
}
]
}קריאת רשימת הכללים של עיצוב מותנה
בדוגמה הבאה של קוד השיטה spreadsheets.get אפשר לראות איך מקבלים את הכותרת, SHEET_ID ואת רשימת כל כללי העיצוב המותנה של כל גיליון בגיליון אלקטרוני. fields
פרמטר השאילתה קובע אילו נתונים יוחזרו.
פרוטוקול הבקשה מוצג בהמשך.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(properties(title,sheetId),conditionalFormats)
התשובה מורכבת ממשאב Spreadsheet, שמכיל מערך של אובייקטים מסוג Sheet. כל אובייקט כזה מכיל רכיב SheetProperties ומערך של רכיבים מסוג ConditionalFormatRule. אם שדה מסוים בתשובה מוגדר לערך ברירת המחדל, הוא מושמט מהתשובה. בבקשה נעשה שימוש ב-ConditionType בתור type עבור BooleanRule.
{ "sheets": [ { "properties": { "sheetId": 0, "title": "Sheet1" }, "conditionalFormats": [ { "ranges": [ { "startRowIndex": 4, "endRowIndex": 8, "startColumnIndex": 2, "endColumnIndex": 3 } ], "booleanRule": { "condition": { "type": "CUSTOM_FORMULA", "values": [ { "userEnteredValue": "=GT(A5*B5,120)" } ] }, "format": { "textFormat": { "bold": true, "italic": true } } } }, { "ranges": [ { "startRowIndex": 0, "endRowIndex": 5, "startColumnIndex": 0, "endColumnIndex": 4 } ], "booleanRule": { "condition": { "type": "DATE_BEFORE", "values": [ { "relativeDate": "PAST_WEEK" } ] }, "format": { "textFormat": { "foregroundColor": { "blue": 1 }, "italic": true } } } }, ... ] } ] }
עדכון כלל של עיצוב מותנה או העדיפות שלו
בדוגמת הקוד הבאה של שיטת spreadsheets.batchUpdate אפשר לראות איך להשתמש ב-UpdateConditionalFormatRuleRequest עם כמה בקשות. הבקשה הראשונה מעבירה כלל קיים של עיצוב מותנה לאינדקס גבוה יותר (מ-0 ל-2, כך שהעדיפות שלו יורדת). הבקשה השנייה מחליפה את כלל העיצוב המותנה באינדקס 0 בכלל חדש שמחיל עיצוב על תאים שמכילים את הטקסט המדויק שצוין ("Total Cost") בטווח A1:D5. ההעברה של הבקשה הראשונה תושלם לפני שהבקשה השנייה תתחיל, ולכן הבקשה השנייה תחליף את הכלל שהיה במקור באינדקס 1. הבקשה משתמשת ב-ConditionType בתור type עבור BooleanRule.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateConditionalFormatRule": { "sheetId": SHEET_ID, "index": 0, "newIndex": 2 }, "updateConditionalFormatRule": { "sheetId": SHEET_ID, "index": 0, "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 0, "endRowIndex": 5, "startColumnIndex": 0, "endColumnIndex": 4, } ], "booleanRule": { "condition": { "type": "TEXT_EQ", "values": [ { "userEnteredValue": "Total Cost" } ] }, "format": { "textFormat": { "bold": true } } } } } } ] }
