Nível de programação: intermediário
Duração: 25 minutos
Tipo de projeto: app do Google Chat
Objetivos
- Entenda o que a solução faz.
- Entenda o que os serviços do Apps Script fazem na solução.
- Prepare o ambiente.
- Configure o script.
- Execute o script.
Sobre esta solução
Agende uma reunião no Google Agenda usando uma mensagem direta ou um espaço no Google Chat. Você pode definir detalhes específicos para a reunião, como assunto, horário de início ou duração, ou usar as configurações padrão para o agendamento de reuniões instantâneas.


Como funciona
O script do app Chat usa comandos de barra e caixas de diálogo para receber detalhes da reunião dos usuários e programar um evento na Agenda. O script inclui configurações padrão de reunião que podem ser personalizadas para atender às suas necessidades.
Serviços do Apps Script
Esta solução usa os seguintes serviços:
- Serviço de agenda: cria o evento da agenda com base nas informações da reunião fornecidas.
- Serviço básico: usa a classe
Sessionpara receber o fuso horário do script. A Agenda usa esse fuso horário ao programar o evento. - Serviço de utilitários: formata a data do evento da agenda e codifica o ID do evento para ajudar a receber o URL.
Pré-requisitos
- Uma conta do Google Workspace Business ou Enterprise com acesso ao Google Chat.
- Crie um projeto do Google Cloud.
Configurar o ambiente
Abra seu projeto do Cloud no console do Google Cloud.
Se ele ainda não estiver aberto, abra o projeto do Google Cloud que você pretende usar para esta amostra:
- No console do Google Cloud, acesse a página Selecionar um projeto.
- Selecione o projeto do Google Cloud que você quer usar. Ou clique em Criar projeto e siga as instruções na tela. Se você criar um projeto do Google Cloud, talvez seja necessário ativar o faturamento dele.
Ativar a API
Antes de usar as APIs do Google, é necessário ativá-las em um projeto do Google Cloud. É possível ativar uma ou mais APIs em um único projeto do Google Cloud.No projeto do Cloud, ative a API Google Chat.
Configurar a tela de permissão OAuth
Todos os apps do Chat exigem uma configuração de tela de consentimento. Ao configurar a tela de permissão do OAuth do seu app, você define o que o Google mostra aos usuários e registra o app para que ele possa ser publicado mais tarde.
- No console do Google Cloud, acesse Menu > Google Auth platform > Branding.
- Se você já tiver configurado o Google Auth platform, poderá definir as seguintes configurações da tela de permissão do OAuth em Branding, Público-alvo e Acesso a dados. Se você receber uma mensagem informando que Google Auth platform ainda não foi configurado, clique em Começar:
- Em Informações do app, no campo Nome do app, insira um nome para o app.
- Em E-mail para suporte do usuário, escolha um endereço de e-mail para que os usuários entrem em contato com você se tiverem dúvidas sobre o consentimento deles.
- Clique em Próxima.
- Em Público-alvo, selecione Interno.
- Clique em Próxima.
- Em Informações de contato, insira um Endereço de e-mail para receber notificações sobre mudanças no seu projeto.
- Clique em Próxima.
- Em Concluir, leia a Política de dados do usuário dos serviços de API do Google e, se concordar, selecione Concordo com a Política de dados do usuário dos serviços de API do Google.
- Clique em Continuar.
- Clique em Criar.
- Por enquanto, você pode pular a adição de escopos. No futuro, quando você criar um app para uso fora da sua organização do Google Workspace, mude o Tipo de usuário para Externo. Em seguida, adicione os escopos de autorização necessários para o app. Para saber mais, consulte o guia completo Configurar a permissão OAuth.
Configurar o script
Criar o projeto do Apps Script
- Clique no botão a seguir para abrir o projeto do Apps Script Agendar reuniões no Google Chat.
Abrir o projeto - Clique em Visão geral .
- Na página de visão geral, clique em Fazer uma cópia
.
Copie o número do projeto do Google Cloud
- No console do Google Cloud, acesse Menu > IAM e administrador > Configurações.
- No campo Número do projeto, copie o valor.
Definir o projeto do Cloud do projeto do Apps Script
- No projeto copiado do Apps Script,
clique em Configurações do projeto
.
- Em Projeto do Google Cloud Platform (GCP), clique em Mudar projeto.
- Em Número do projeto do GCP, cole o número do projeto do Google Cloud.
- Clique em Configurar projeto.
Criar uma implantação de teste
- No projeto copiado do Apps Script, clique em Implantar > Testar implantações.
- Copie o ID da implantação principal para usar em uma etapa posterior e clique em Concluído.
Configurar a API Chat
- No console do Google Cloud, acesse a página API Chat.
Acessar a API Chat - Clique em Configuração.
- Desmarque a opção Criar este app do Chat como um complemento do Google Workspace. Uma caixa de diálogo vai aparecer pedindo que você confirme. Na caixa de diálogo, clique em Desativar.
- Configure a API Chat com as seguintes informações:
- Nome:
Meeting Scheduler - URL do avatar: adicione um URL que aponte para uma imagem com tamanho mínimo de 256 x 256 pixels.
- Descrição:
Quickly create meetings. - Funcionalidade: marque as duas caixas para permitir que os usuários enviem mensagens diretamente para o app e o adicionem a espaços.
- Configurações de conexão: clique em Apps Script e insira o ID de implantação principal.
- Comandos de barra: adicione comandos de barra para
/helpe/schedule_Meetingseguindo estas etapas:- Clique em Adicionar comando de barra e configure com as seguintes
informações:
- Nome:
/help - ID do comando:
1 - Descrição:
Learn what this app does.
- Nome:
- Clique em Adicionar comando de barra novamente e configure com as seguintes
informações:
- Nome:
/schedule_Meeting - ID do comando:
2 - Descrição:
Schedule a meeting. - Marque a caixa Abre uma caixa de diálogo.
- Nome:
- Clique em Adicionar comando de barra e configure com as seguintes
informações:
- Permissões: selecione Pessoas e grupos específicos do seu domínio e digite seu endereço de e-mail.
- Nome:
- Clique em Salvar e atualize a página.
- Na página de configuração, em Status do app, defina o status como Ativo – disponível para os usuários.
- Clique em Salvar.
Executar o script
- Abra o Google Chat.
- Clique em Iniciar um chat .
- Pesquise o nome do app,
Meeting Scheduler. - Envie uma mensagem inicial, como
hello, para solicitar a autorização. Quando o app responder, clique em Configurar e autorize o app. Se a tela de permissão OAuth mostrar o aviso Este app não foi verificado, selecione Avançado > Acessar {Nome do projeto} (não seguro).
Envie
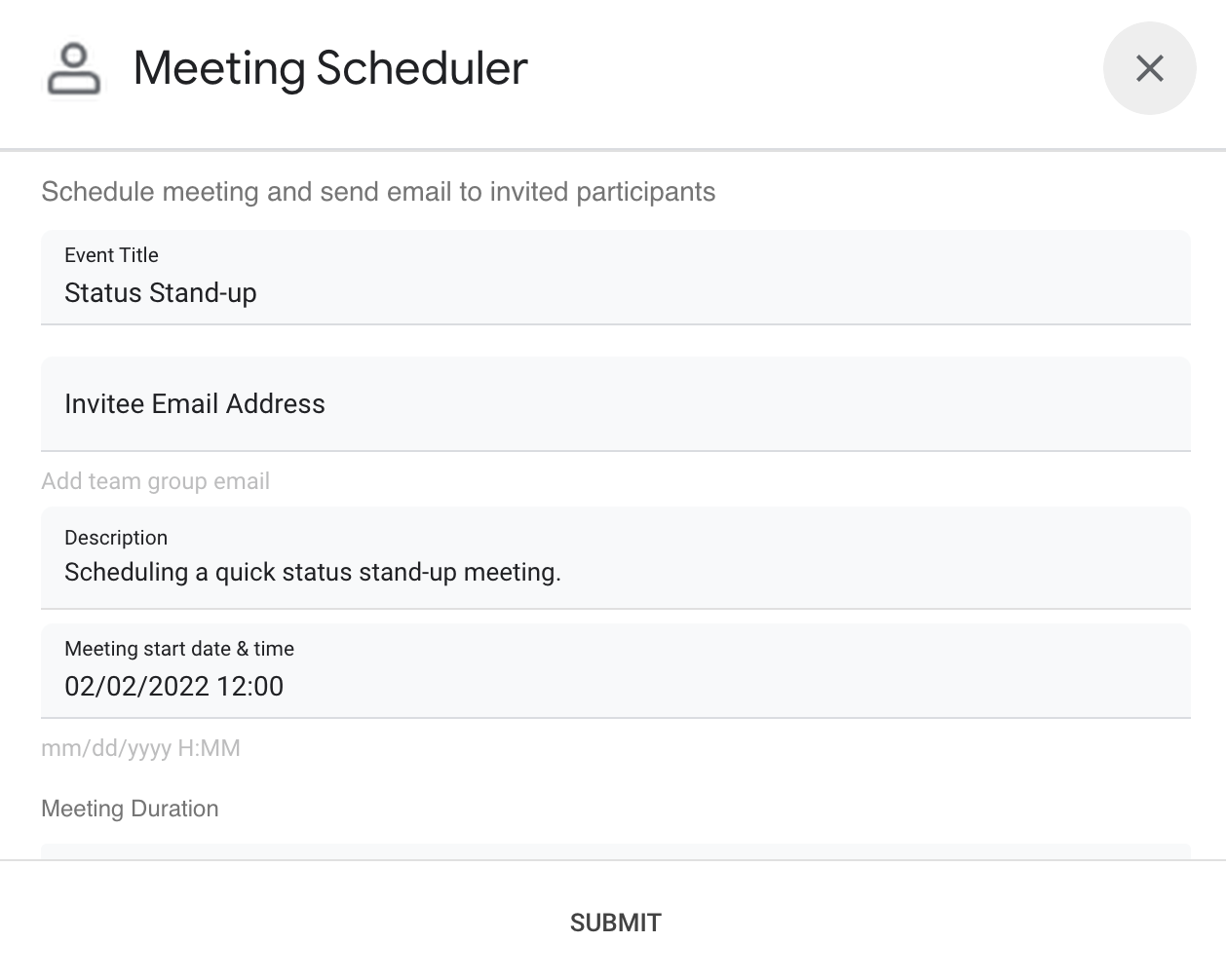
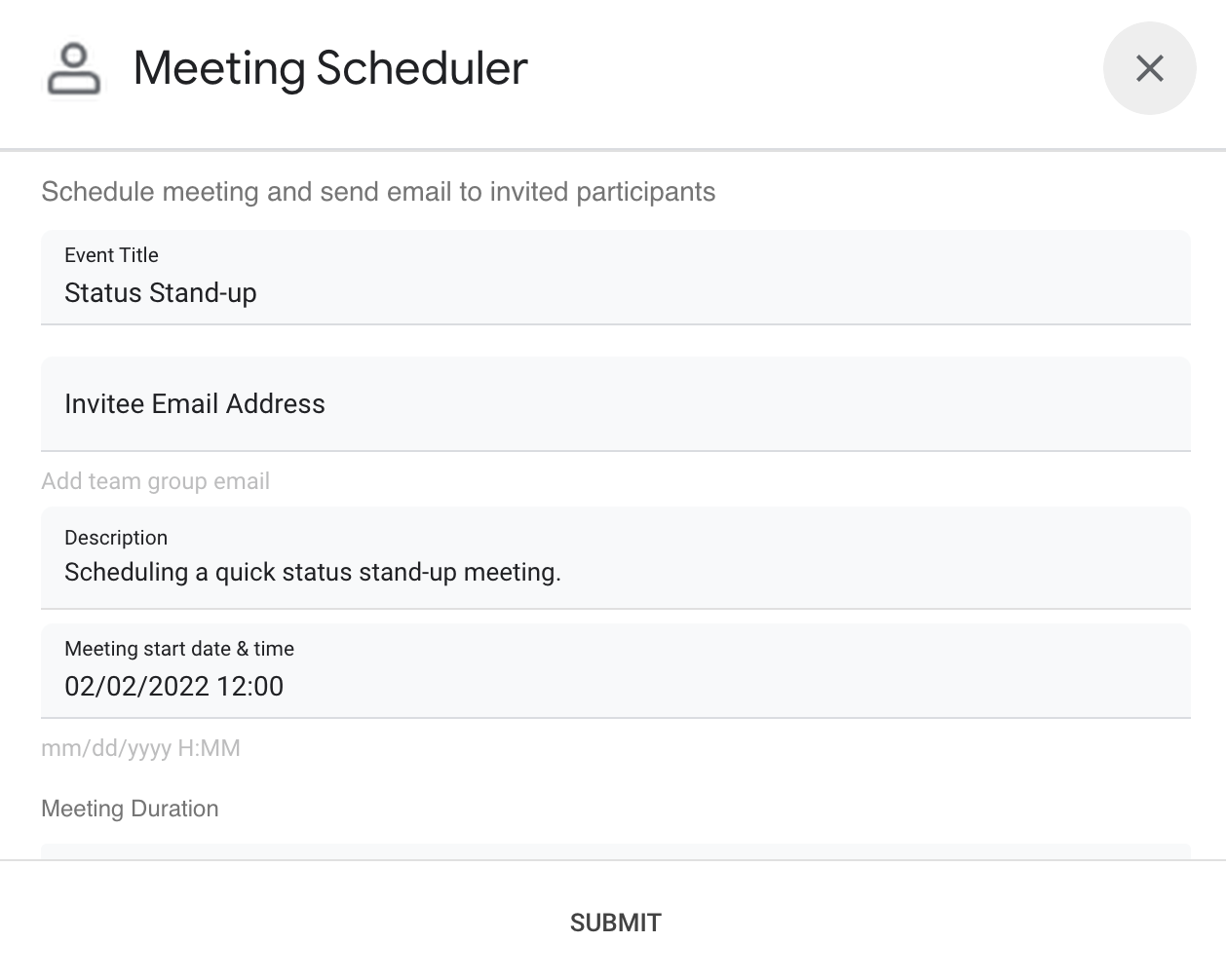
/schedule_Meetingpara o app.Na caixa de diálogo, adicione pelo menos um endereço de e-mail do convidado. É possível atualizar os outros campos ou usar as entradas padrão.
Clique em Enviar.
Para ver a reunião, clique em Abrir evento da Agenda.
Revisar o código
Para revisar o código do Apps Script dessa solução, clique em Ver código-fonte abaixo:
