Kodlama düzeyi: Orta
Süre: 25 dakika
Proje türü: Google Chat uygulaması
Hedefler
- Çözümün ne işe yaradığını anlayın.
- Apps Komut Dosyası hizmetlerinin çözümdeki işlevlerini anlama.
- Ortamınızı ayarlayın.
- Komut dosyasını ayarlayın.
- Komut dosyasını çalıştırın.
Bu çözüm hakkında
Google Chat'te doğrudan mesaj (DM) veya alan içinden Google Takvim'de toplantı planlama Toplantı için konu, başlangıç saati veya süre gibi belirli ayrıntılar ayarlayabilir ya da anında toplantı planlamak için varsayılan ayarları kullanabilirsiniz.


İşleyiş şekli
Chat uygulama komut dosyası, kullanıcılardan toplantı ayrıntılarını almak ve Takvim etkinliği planlamak için eğik çizgi komutlarını ve iletişim kutularını kullanır. Komut dosyasında, ihtiyaçlarınıza göre özelleştirilebilen varsayılan toplantı ayarları bulunur.
Apps Komut Dosyası hizmetleri
Bu çözümde aşağıdaki hizmetler kullanılır:
- Takvim hizmeti: Sağlanan toplantı bilgilerinden takvim etkinliği oluşturur.
- Temel hizmet: Komut dosyasının saat dilimini almak için
Sessionsınıfını kullanır. Takvim, etkinliği planlarken bu saat dilimini kullanır. - Yardımcı program hizmeti: Takvim etkinliğinin tarihini biçimlendirir ve etkinlik URL'sini almak için etkinlik kimliğini kodlar.
Ön koşullar
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı.
- Google Cloud projesi oluşturun.
Ortamınızı ayarlama
Cloud projenizi Google Cloud Console'da açın.
Henüz açık değilse bu örnek için kullanmayı planladığınız Cloud projesini açın:
- Google Cloud Console'da Proje seçin sayfasına gidin.
- Kullanmak istediğiniz Google Cloud projesini seçin. Alternatif olarak, Proje oluştur'u tıklayıp ekrandaki talimatları uygulayın. Google Cloud projesi oluşturursanız proje için faturalandırmayı etkinleştirmeniz gerekebilir.
API'yi etkinleştirme
Google API'lerini kullanmadan önce bir Google Cloud projesinde etkinleştirmeniz gerekir. Tek bir Google Cloud projesinde bir veya daha fazla API'yi etkinleştirebilirsiniz.Cloud projenizde Google Chat API'yi etkinleştirin.
OAuth onay ekranını yapılandırma
Tüm Chat uygulamaları için izin ekranı yapılandırması gerekir. Uygulamanızın OAuth kullanıcı rızası ekranını yapılandırmak, Google'ın kullanıcılara ne göstereceğini tanımlar ve uygulamanızı kaydeder. Böylece, uygulamanızı daha sonra yayınlayabilirsiniz.
- Google Cloud Console'da Menü > > Markalama'ya gidin.
- özelliğini zaten yapılandırdıysanız Markalama, Kitle ve Veri Erişimi'nde aşağıdaki OAuth izin ekranı ayarlarını yapılandırabilirsiniz. henüz yapılandırılmadı mesajını görürseniz Başlayın'ı tıklayın:
- Uygulama Bilgileri bölümündeki Uygulama adı alanına uygulamanın adını girin.
- Kullanıcı destek e-postası bölümünde, kullanıcıların rızalarıyla ilgili soruları olduğunda sizinle iletişime geçebileceği bir destek e-posta adresi seçin.
- İleri'yi tıklayın.
- Kitle bölümünde Dahili'yi seçin.
- İleri'yi tıklayın.
- İletişim bilgileri bölümünde, projenizde yapılan değişikliklerle ilgili bildirim alabileceğiniz bir e-posta adresi girin.
- İleri'yi tıklayın.
- Bitir bölümünde Google API Hizmetleri Kullanıcı Verileri Politikası'nı inceleyin ve kabul ediyorsanız Google API Hizmetleri: Kullanıcı Verileri Politikası'nı kabul ediyorum'u seçin.
- Devam'ı tıklayın.
- Oluştur'u tıklayın.
- Şimdilik kapsam eklemeyi atlayabilirsiniz. Gelecekte Google Workspace kuruluşunuzun dışında kullanılacak bir uygulama oluşturduğunuzda Kullanıcı türü'nü Harici olarak değiştirmeniz gerekir. Ardından, uygulamanızın gerektirdiği yetkilendirme kapsamlarını ekleyin. Daha fazla bilgi için OAuth iznini yapılandırma başlıklı kılavuzun tamamını inceleyin.
Komut dosyasını ayarlama
Apps Komut Dosyası projesini oluşturma
- Google Chat'ten toplantı planlama Apps Komut Dosyası projesini açmak için aşağıdaki düğmeyi tıklayın.
Projeyi açın. - Genel bakış'ı tıklayın.
- Genel bakış sayfasında Kopyasını oluştur'u
tıklayın.
Cloud proje numarasını kopyalayın
- Google Cloud Console'da Menü > IAM ve Yönetici > Ayarlar'a gidin.
- Proje numarası alanındaki değeri kopyalayın.
Apps Komut Dosyası projesinin Cloud projesini ayarlama
- Kopyaladığınız Apps Komut Dosyası projenizde Proje Ayarları'nı
tıklayın.
- Google Cloud Platform (GCP) Projesi bölümünde Projeyi değiştir'i tıklayın.
- GCP proje numarası bölümüne Google Cloud proje numarasını yapıştırın.
- Projeyi ayarla'yı tıklayın.
Test dağıtımı oluşturma
- Kopyaladığınız Apps Komut Dosyası projesinde Dağıt > Test dağıtımları'nı tıklayın.
- Daha sonraki bir adımda kullanmak üzere Head deployment ID'yi (Baş dağıtım kimliği) kopyalayın ve Bitti'yi tıklayın.
Chat API'yi yapılandırma
- Google Cloud Console'da Chat API sayfasına gidin.
Chat API'ye gidin - Yapılandırma'yı tıklayın.
- Chat API'yi aşağıdaki bilgilerle yapılandırın:
- Ad:
Meeting Scheduler - Avatar URL'si: En az 256x256 piksel boyutunda bir resmi işaret eden bir URL ekleyin.
- Açıklama:
Quickly create meetings. - İşlevsellik: Kullanıcıların uygulamaya doğrudan mesaj göndermesine ve uygulamayı alanlara eklemesine izin vermek için her iki kutuyu da işaretleyin.
- Bağlantı ayarları: Apps Komut Dosyası'nı tıklayın ve dağıtım kimliğini girin.
- Eğik çizgi komutları: Aşağıdaki adımları uygulayarak
/helpve/schedule_Meetingiçin eğik çizgi komutları ekleyin:- Add slash command'i (Eğik çizgi komutu ekle) tıklayın ve aşağıdaki bilgilerle yapılandırın:
- Ad:
/help - Komut kimliği:
1 - Açıklama:
Learn what this app does.
- Ad:
- Add slash command'u (Eğik çizgi komutu ekle) tekrar tıklayın ve aşağıdaki bilgilerle yapılandırın:
- Ad:
/schedule_Meeting - Komut kimliği:
2 - Açıklama:
Schedule a meeting. - İletişim kutusu açar kutusunu işaretleyin.
- Ad:
- Add slash command'i (Eğik çizgi komutu ekle) tıklayın ve aşağıdaki bilgilerle yapılandırın:
- İzinler: Alanınızdaki belirli kişiler ve gruplar'ı seçip e-posta adresinizi girin.
- Ad:
- Kaydet'i tıklayın ve sayfayı yenileyin.
- Yapılandırma sayfasındaki Uygulama durumu bölümünde durumu Yayında - kullanıcılar tarafından kullanılabilir olarak ayarlayın.
- Kaydet'i tıklayın.
Komut dosyasını çalıştırma
- Google Chat'i açın.
- Sohbet başlat'ı tıklayın.
- Uygulamanın adını (
Meeting Scheduler) arayın. - Yetkilendirme istemek için
hellogibi bir ilk mesaj gönderin. Uygulama yanıt verdiğinde Yapılandır'ı tıklayın ve uygulamayı yetkilendirin. OAuth kullanıcı rızası ekranında Bu uygulama doğrulanmadı uyarısı gösteriliyorsa Gelişmiş > {Proje Adı} projesine git (güvenli değil)'i seçerek devam edin.
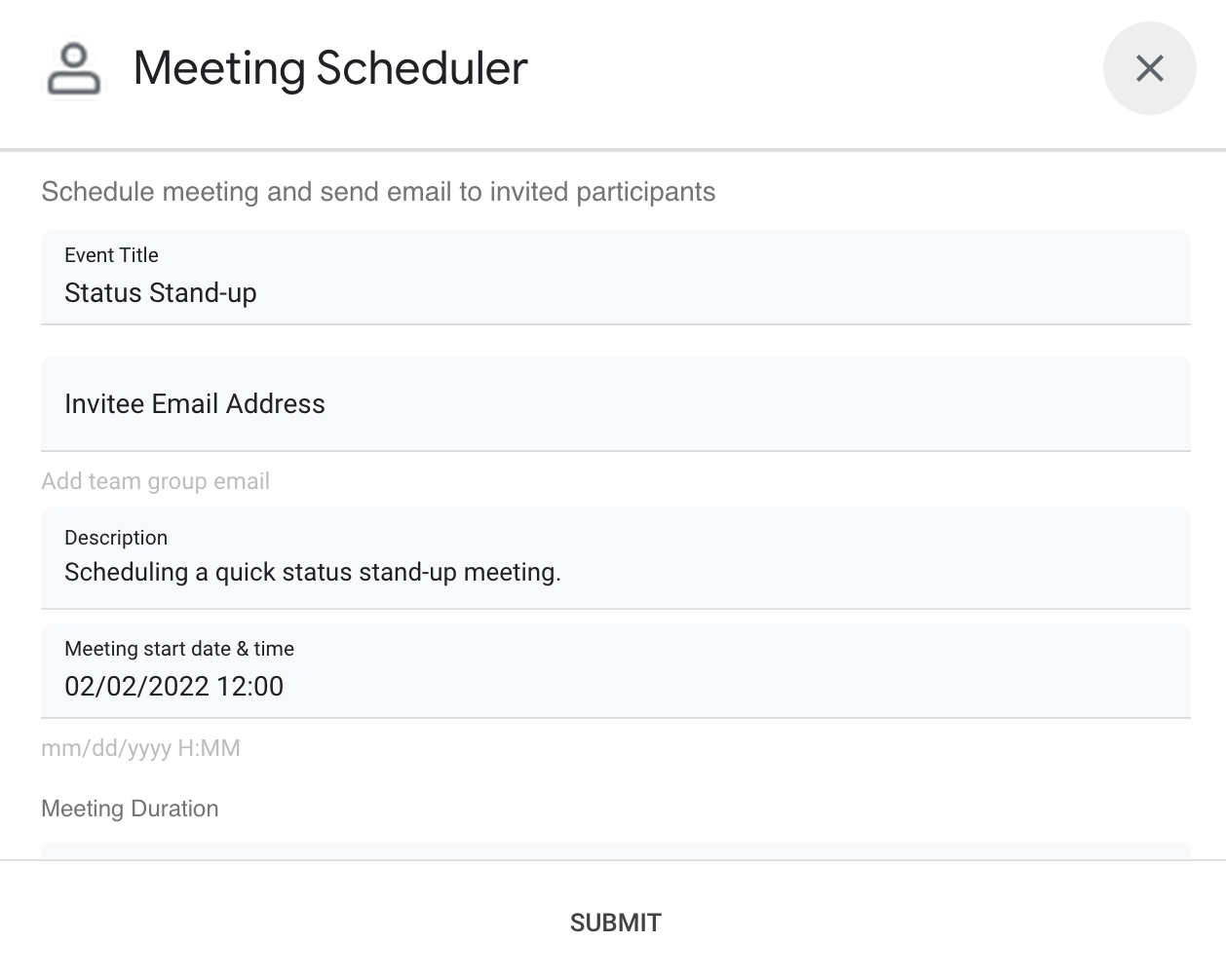
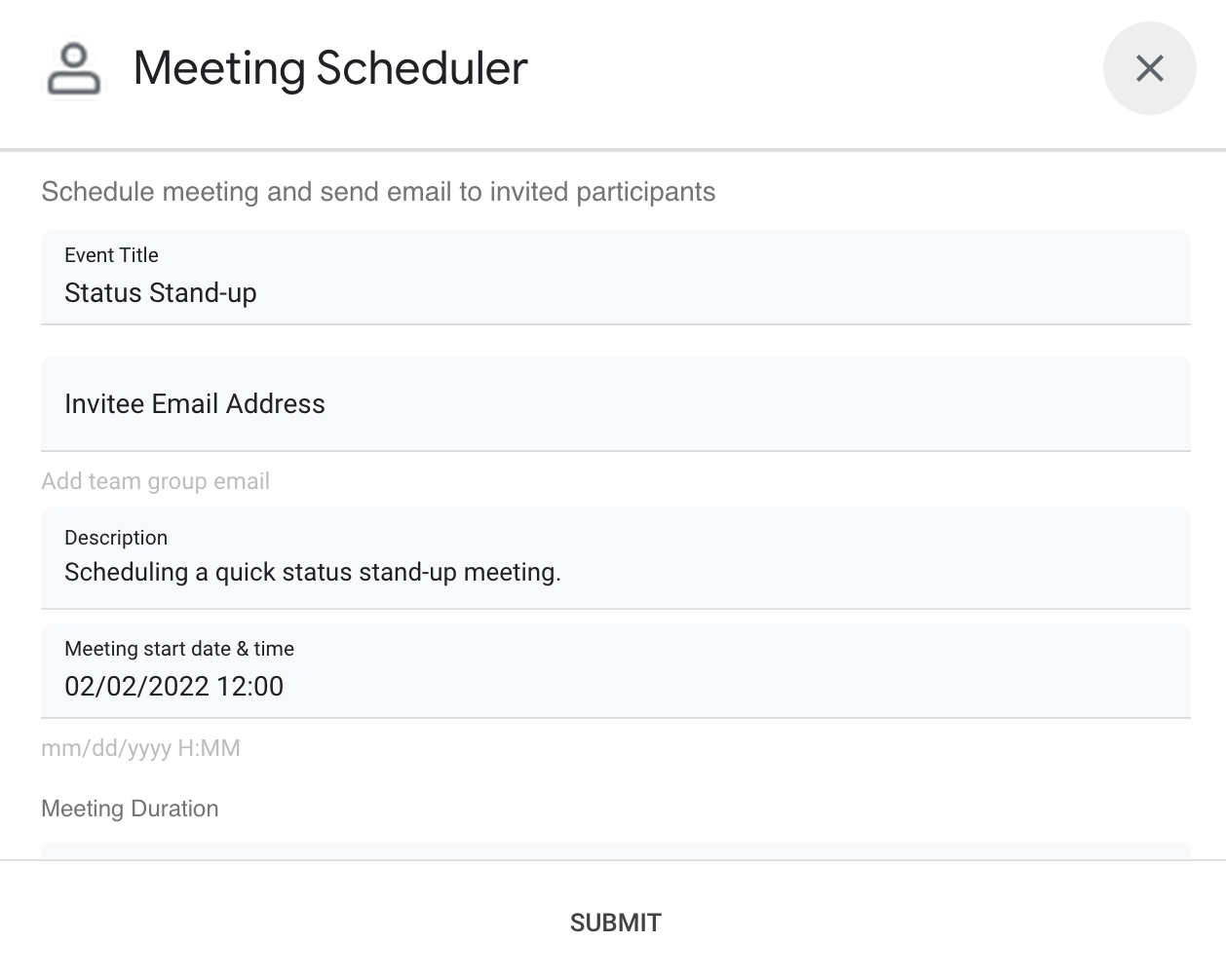
Uygulamaya
/schedule_Meetinggönderin.İletişim kutusuna en az bir davetli e-posta adresi ekleyin. Diğer alanları güncelleyebilir veya varsayılan girişleri kullanabilirsiniz.
Gönder'i tıklayın.
Toplantıyı görüntülemek için Takvim etkinliğini aç'ı tıklayın.
Kodu inceleme
Bu çözümün Apps Komut Dosyası kodunu incelemek için aşağıdaki Kaynak kodu görüntüle'yi tıklayın:
