Уровень кодирования : средний
Продолжительность : 25 минут
Тип проекта : приложение Google Chat
Цели
- Поймите, что делает решение.
- Понять, какие функции выполняют службы Apps Script в рамках решения.
- Настройте свою среду.
- Настройте сценарий.
- Запустите скрипт.
Об этом решении
Запланируйте встречу в Google Календаре прямо из личного сообщения (DM) или чата Google. Вы можете указать конкретные параметры встречи, такие как тема, время начала и продолжительность, или использовать настройки по умолчанию для мгновенного планирования встречи.


Как это работает
Скрипт приложения «Чат» использует слеш-команды и диалоговые окна для получения информации о встречах от пользователей и планирования событий в календаре. Скрипт включает настройки встреч по умолчанию, которые можно настроить в соответствии с вашими потребностями.
Службы скриптов приложений
Это решение использует следующие сервисы:
- Служба календаря — создает событие в календаре на основе предоставленной информации о встрече.
- Базовая служба – использует класс
Sessionдля получения часового пояса скрипта. Календарь использует этот часовой пояс при планировании события. - Служба Utilities — форматирует дату события календаря и кодирует идентификатор события, чтобы помочь получить URL-адрес события.
Предпосылки
- Учетная запись Google Workspace Business или Enterprise с доступом к Google Chat .
- Создайте проект Google Cloud .
Настройте свою среду
Откройте свой облачный проект в консоли Google Cloud.
Если проект Cloud, который вы собираетесь использовать для этого примера, еще не открыт, откройте его:
- В консоли Google Cloud перейдите на страницу выбора проекта .
- Выберите нужный проект Google Cloud. Или нажмите «Создать проект» и следуйте инструкциям на экране. При создании проекта Google Cloud может потребоваться включить для него оплату .
Включить API
Перед использованием API Google необходимо включить их в проекте Google Cloud. Вы можете включить один или несколько API в одном проекте Google Cloud.В вашем облачном проекте включите API Google Chat.
Настройте экран согласия OAuth
Для всех приложений Chat требуется настройка экрана согласия. Настройка экрана согласия OAuth в вашем приложении определяет, что Google будет показывать пользователям, и регистрирует ваше приложение, чтобы вы могли опубликовать его позже.
- В консоли Google Cloud перейдите в > > Брендинг .
- Если вы уже настроили , вы можете настроить следующие параметры экрана согласия OAuth в разделах «Брендинг» , «Аудитория» и «Доступ к данным» . Если вы видите сообщение: пока не настроено , нажмите «Начать» :
- В разделе «Информация о приложении» в поле «Имя приложения » введите имя приложения.
- В поле Адрес электронной почты службы поддержки пользователей выберите адрес электронной почты службы поддержки, по которому пользователи смогут связаться с вами, если у них возникнут вопросы относительно их согласия.
- Нажмите кнопку «Далее» .
- В разделе Аудитория выберите Внутренняя .
- Нажмите кнопку «Далее» .
- В разделе «Контактная информация» введите адрес электронной почты , на который вы можете получать уведомления о любых изменениях в вашем проекте.
- Нажмите кнопку «Далее» .
- В разделе Готово ознакомьтесь с Политикой обработки данных пользователей API служб Google и, если вы согласны, выберите Я согласен с Политикой обработки данных пользователей API служб Google .
- Нажмите «Продолжить» .
- Нажмите «Создать» .
- На данный момент вы можете пропустить добавление областей действия. В будущем при создании приложения для использования за пределами вашей организации Google Workspace необходимо изменить тип пользователя на «Внешний» . Затем добавьте области действия авторизации, необходимые вашему приложению. Подробнее см. в полном руководстве по настройке согласия OAuth .
Настройте сценарий
Создайте проект Apps Script
- Нажмите следующую кнопку, чтобы открыть проект « Планирование встреч из скрипта Google Chat Apps».
Открыть проект - Нажмите Обзор .
- На странице обзора нажмите «Сделать копию».
.
Скопируйте номер облачного проекта
- В консоли Google Cloud перейдите в > IAM и администрирование > Настройки .
- В поле Номер проекта скопируйте значение.
Настройте облачный проект проекта Apps Script.
- В скопированном проекте Apps Script нажмите «Настройки проекта» .
.
- В разделе «Проект Google Cloud Platform (GCP)» нажмите «Изменить проект» .
- В поле Номер проекта GCP вставьте номер проекта Google Cloud.
- Нажмите Установить проект .
Создайте тестовое развертывание
- В скопированном проекте Apps Script нажмите Deploy > Test deploys .
- Скопируйте идентификатор развертывания Head для использования на следующем этапе и нажмите Готово .
Настройте API чата
- В консоли Google Cloud перейдите на страницу Chat API .
Перейти к API чата - Нажмите Конфигурация .
- Настройте API чата, используя следующую информацию:
- Имя :
Meeting Scheduler - URL-адрес аватара : добавьте URL-адрес, указывающий на изображение размером не менее 256x256 пикселей.
- Описание :
Quickly create meetings. - Функциональность : Установите оба флажка, чтобы пользователи могли отправлять сообщения непосредственно в приложение и добавлять его в пространства.
- Настройки подключения : нажмите «Скрипт приложений» и введите идентификатор развертывания головного устройства.
- Слэш-команды : добавьте слэш-команды для
/helpи/schedule_Meeting, выполнив следующие шаги:- Нажмите «Добавить команду слеш» и настройте ее, указав следующую информацию:
- Имя :
/help - Идентификатор команды :
1 - Описание :
Learn what this app does.
- Имя :
- Нажмите кнопку Добавить команду слэш еще раз и настройте ее, указав следующую информацию:
- Имя :
/schedule_Meeting - Идентификатор команды :
2 - Описание :
Schedule a meeting. - Установите флажок Открывает диалоговое окно.
- Имя :
- Нажмите «Добавить команду слеш» и настройте ее, указав следующую информацию:
- Разрешения : выберите определенных людей и группы в вашем домене и введите свой адрес электронной почты.
- Имя :
- Нажмите «Сохранить» и обновите страницу.
- На странице конфигурации в разделе Статус приложения установите статус «Действует — доступно пользователям» .
- Нажмите «Сохранить» .
Запустить скрипт
- Откройте Google Чат .
- Нажмите « чат».
- Найдите название приложения —
Meeting Scheduler. - Отправьте начальное сообщение, например
hello, для запроса авторизации. Когда приложение ответит, нажмите «Настроить» и авторизуйте приложение. Если на экране согласия OAuth отображается предупреждение « Это приложение не проверено» , выберите «Дополнительно» > «Перейти к {Имя проекта} (небезопасно)» .
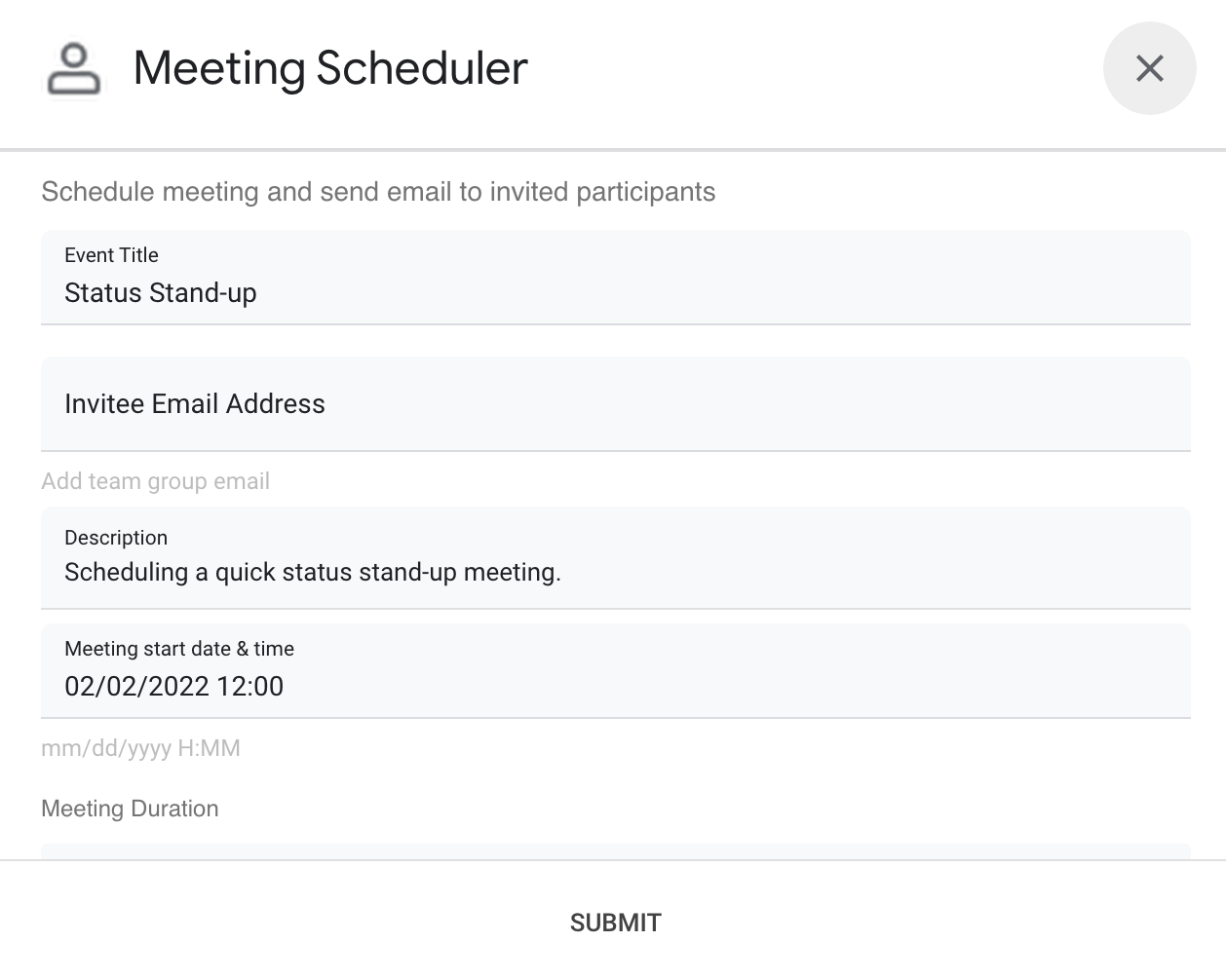
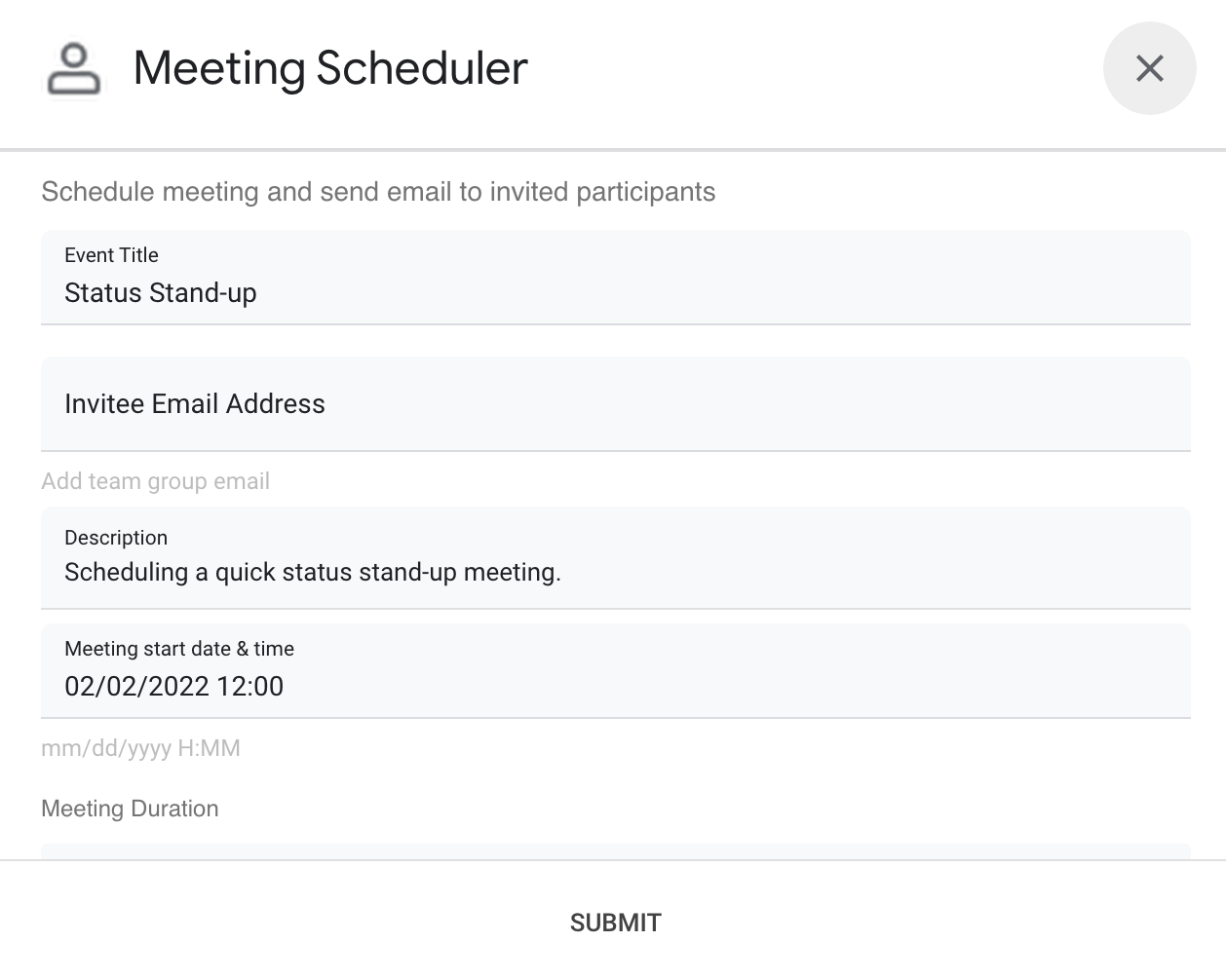
Отправьте
/schedule_Meetingв приложение.В диалоговом окне добавьте хотя бы один адрес электронной почты приглашенного. Вы можете обновить остальные поля или использовать значения по умолчанию.
Нажмите «Отправить» .
Чтобы просмотреть встречу, нажмите Открыть событие календаря .
Проверьте код
Чтобы просмотреть код Apps Script для этого решения, нажмите «Просмотреть исходный код» ниже:
