רמת קידוד: בינונית
משך הזמן: 25 דקות
סוג הפרויקט: אפליקציה ל-Google Chat
מטרות
- להבין מה הפתרון עושה.
- הסבר על הפעולות של שירותי Apps Script בפתרון.
- מגדירים את הסביבה.
- מגדירים את הסקריפט.
- מריצים את הסקריפט.
מידע על הפתרון הזה
אתם יכולים לקבוע פגישה ביומן Google מתוך צ'אט ישיר או מתוך מרחב ב-Google Chat. אתם יכולים להגדיר פרטים ספציפיים לפגישה, כמו נושא, שעת התחלה או משך, או להשתמש בהגדרות ברירת המחדל לתזמון פגישה מיידית.


איך זה עובד
הסקריפט של אפליקציית Chat משתמש בפקודות סלאש ובתיבות דו-שיח כדי לקבל פרטים על פגישות מהמשתמשים ולתזמן אירוע ביומן. הסקריפט כולל הגדרות פגישה שמוגדרות כברירת מחדל, שאפשר להתאים אישית לפי הצורך.
שירותי Apps Script
הפתרון הזה משתמש בשירותים הבאים:
- שירות היומן – יוצר את האירוע ביומן מפרטי הפגישה שסופקו.
- שירות בסיסי – נעשה שימוש במחלקה
Sessionכדי לקבל את אזור הזמן של הסקריפט. היומן משתמש באזור הזמן הזה כשמגדירים את האירוע. - שירות כלי עזר – מעצב את התאריך של האירוע ביומן ומקודד את מזהה האירוע כדי לקבל את כתובת ה-URL של האירוע.
דרישות מוקדמות
- חשבון Google Workspace במהדורת Business או Enterprise עם גישה ל-Google Chat.
- יוצרים פרויקט ב-Google Cloud.
הגדרת הסביבה
פותחים את פרויקט Cloud במסוף Google Cloud
אם הוא לא פתוח, פותחים את פרויקט Cloud שבו רוצים להשתמש בדוגמה הזו:
- נכנסים לדף Select a project במסוף Google Cloud.
- בוחרים את הפרויקט ב-Google Cloud שבו רוצים להשתמש. לחלופין, לוחצים על יצירת פרויקט ופועלים לפי ההוראות במסך. אם יוצרים פרויקט ב-Google Cloud, יכול להיות שיהיה צורך להפעיל את החיוב בפרויקט.
הפעלת ה-API
לפני שמשתמשים בממשקי Google API, צריך להפעיל אותם בפרויקט ב-Google Cloud. אפשר להפעיל ממשק API אחד או יותר בפרויקט יחיד ב-Google Cloud.בפרויקט ב-Cloud, מפעילים את Google Chat API.
הגדרת מסך ההסכמה של OAuth
כל אפליקציות Chat דורשות הגדרה של מסך בקשת הסכמה. הגדרת מסך ההסכמה ל-OAuth של האפליקציה קובעת מה Google מציגה למשתמשים, ורושמת את האפליקציה כדי שתוכלו לפרסם אותה בהמשך.
- במסוף Google Cloud, עוברים אל תפריט > > Branding.
- אם כבר הגדרתם את , תוכלו להגדיר את ההגדרות הבאות של מסך ההסכמה ל-OAuth בקטעים מיתוג, קהל וגישה לנתונים. אם מופיעה ההודעה עדיין לא הוגדר, לוחצים על תחילת העבודה:
- בקטע App Information (פרטי האפליקציה), בשדה App name (שם האפליקציה), מזינים שם לאפליקציה.
- בקטע כתובת אימייל לתמיכה במשתמשים, בוחרים כתובת אימייל לתמיכה שדרכה משתמשים יכולים ליצור איתכם קשר אם יש להם שאלות לגבי ההסכמה שלהם.
- לוחצים על הבא.
- בקטע קהל, בוחרים באפשרות פנימי.
- לוחצים על הבא.
- בקטע פרטים ליצירת קשר, מזינים כתובת אימייל שאליה אפשר לשלוח התראות על שינויים בפרויקט.
- לוחצים על הבא.
- בקטע סיום, קוראים את המדיניות של Google בנושא נתוני משתמשים בשירותי API. אם אתם מסכימים, מסמנים את התיבה אני מסכים/ה למדיניות של Google בנושא נתוני משתמשים בשירותי API.
- לוחצים על המשך.
- לוחצים על יצירה.
- בינתיים, אפשר לדלג על הוספת היקפי הרשאות. בעתיד, כשתיצרו אפליקציה לשימוש מחוץ לארגון Google Workspace שלכם, תצטרכו לשנות את סוג המשתמש לחיצוני. לאחר מכן מוסיפים את היקפי ההרשאות שהאפליקציה דורשת. למידע נוסף, אפשר לעיין במדריך המלא בנושא הגדרת הסכמה ל-OAuth.
הגדרת הסקריפט
יצירת פרויקט Apps Script
- לוחצים על הלחצן הבא כדי לפתוח את פרויקט Apps Script של תזמון פגישות מ-Google Chat.
פתיחת הפרויקט - לוחצים על סקירה כללית .
- בדף הסקירה הכללית, לוחצים על סמל יצירת העותק
.
העתקת מספר הפרויקט ב-Cloud
- במסוף Google Cloud, נכנסים לתפריט > IAM & Admin (IAM ומנהל מערכת) > Settings (הגדרות).
- מעתיקים את הערך בשדה מספר הפרויקט.
הגדרת פרויקט Cloud לפרויקט Apps Script
- בפרויקט Apps Script שהעתקתם,
לוחצים על Project Settings (הגדרות הפרויקט)
.
- בקטע פרויקט Google Cloud Platform (GCP), לוחצים על שינוי הפרויקט.
- בשדה מספר פרויקט GCP, מדביקים את מספר הפרויקט ב-Google Cloud.
- לוחצים על הגדרת פרויקט.
יצירת פריסת בדיקה
- בפרויקט Apps Script שהעתקתם, לוחצים על Deploy (פריסה) > Test deployments (פריסות לבדיקה).
- מעתיקים את מזהה הפריסה של הגרסה האחרונה לשימוש בשלב מאוחר יותר ולוחצים על סיום.
הגדרת Chat API
- במסוף Google Cloud, עוברים לדף Chat API.
ל-Chat API - לוחצים על הגדרה.
- מגדירים את Chat API עם המידע הבא:
- Name (שם):
Meeting Scheduler - כתובת ה-URL של הדמות: מוסיפים כתובת URL שמפנה לתמונה בגודל מינימלי של 256x256 פיקסלים.
- תיאור:
Quickly create meetings. - פונקציונליות: מסמנים את שתי התיבות כדי לאפשר למשתמשים לשלוח הודעות ישירות לאפליקציה ולהוסיף אותה למרחבים.
- הגדרות חיבור: לוחצים על Apps Script ומזינים את מזהה הפריסה הראשית.
- פקודות דרך שורת הפקודות: כדי להוסיף פקודות דרך שורת הפקודות עבור
/helpו-/schedule_Meeting, מבצעים את השלבים הבאים:- לוחצים על הוספת פקודה דרך שורת הפקודות ומגדירים אותה עם המידע הבא:
- Name (שם):
/help - מזהה הפקודה:
1 - תיאור:
Learn what this app does.
- Name (שם):
- לוחצים שוב על הוספת פקודה דרך שורת הפקודות ומגדירים אותה עם המידע הבא:
- Name (שם):
/schedule_Meeting - מזהה הפקודה:
2 - תיאור:
Schedule a meeting. - מסמנים את התיבה הקישור פותח תיבת דו-שיח.
- Name (שם):
- לוחצים על הוספת פקודה דרך שורת הפקודות ומגדירים אותה עם המידע הבא:
- הרשאות: בוחרים באפשרות אנשים וקבוצות ספציפיים בדומיין ומזינים את כתובת האימייל.
- Name (שם):
- לוחצים על שמירה ומרעננים את הדף.
- בדף ההגדרות, בקטע App status (סטטוס האפליקציה), מגדירים את הסטטוס ל-Live - available to users (פעילה – זמינה למשתמשים).
- לוחצים על שמירה.
הפעלת הסקריפט
- פותחים את Google Chat.
- לוחצים על הסמל 'התחלת צ'אט' .
- מחפשים את שם האפליקציה,
Meeting Scheduler. - שולחים הודעה ראשונית, כמו
hello, כדי לבקש הרשאה. כשהאפליקציה משיבה, לוחצים על Configure (הגדרה) ומאשרים את האפליקציה. אם במסך ההסכמה ל-OAuth מוצגת האזהרה This app isn't verified (האפליקציה הזו לא אומתה), ממשיכים בתהליך על ידי בחירה באפשרות Advanced (מתקדם) > Go to {Project Name} (unsafe) (מעבר אל {שם הפרויקט} (לא בטוח)).
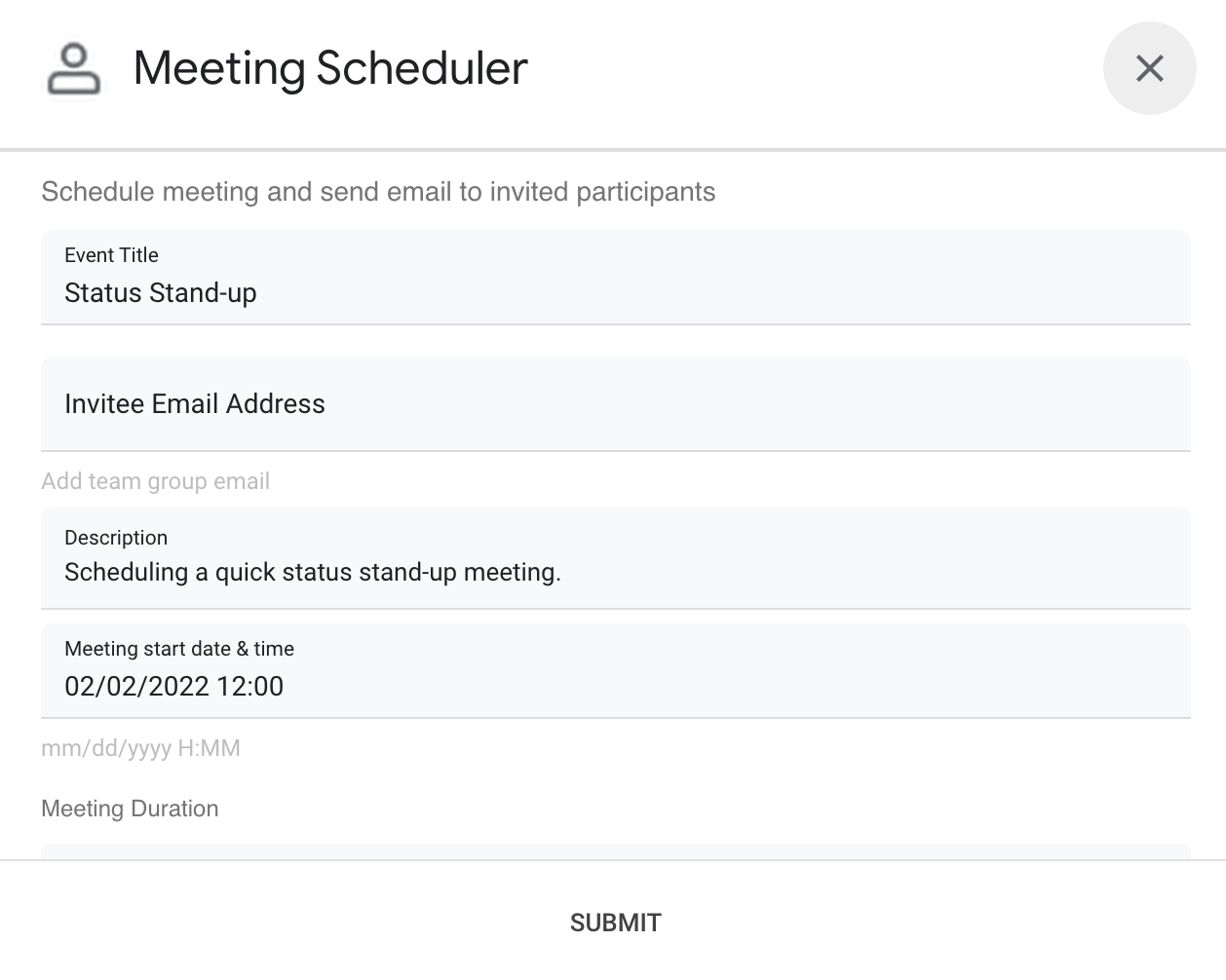
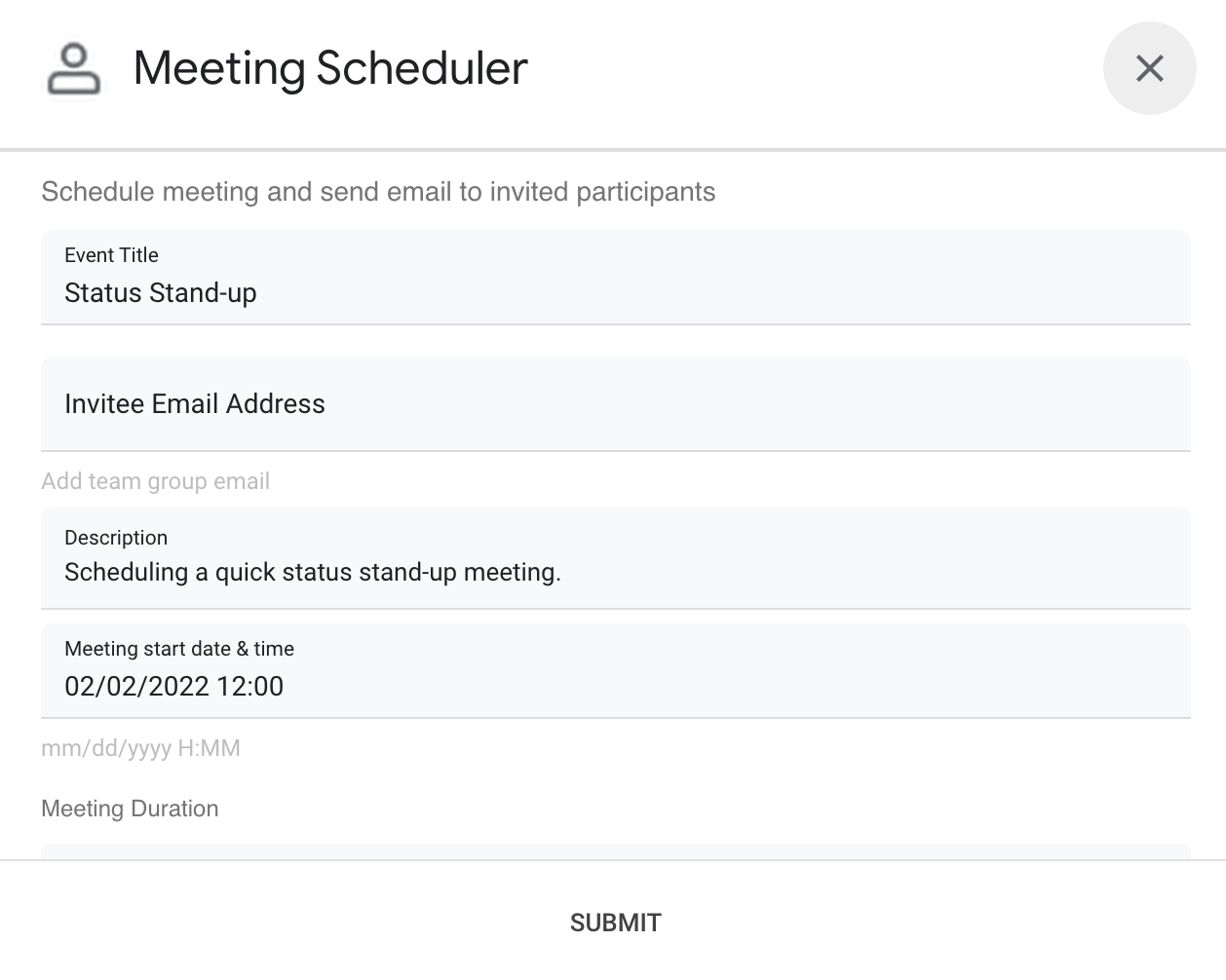
שליחת
/schedule_Meetingלאפליקציה.בתיבת הדו-שיח, מוסיפים לפחות כתובת אימייל אחת של מוזמן. אפשר לעדכן את השדות האחרים או להשתמש בערכי ברירת המחדל.
לוחצים על שליחה.
כדי לראות את הפגישה, לוחצים על פתיחת האירוע ביומן.
בדיקת הקוד
כדי לבדוק את קוד Apps Script של הפתרון הזה, לוחצים על הצגת קוד המקור למטה:
