Cấp độ lập trình: Trung cấp
Thời lượng: 25 phút
Loại dự án: Ứng dụng Google Chat
Mục tiêu
- Tìm hiểu chức năng của giải pháp.
- Tìm hiểu chức năng của các dịch vụ Apps Script trong giải pháp.
- Thiết lập môi trường.
- Thiết lập tập lệnh.
- Chạy tập lệnh.
Giới thiệu về giải pháp này
Lên lịch cuộc họp trong Lịch Google ngay trong tin nhắn trực tiếp (DM) hoặc không gian trong Google Chat. Bạn có thể đặt thông tin cụ thể cho cuộc họp, chẳng hạn như chủ đề, thời gian bắt đầu hoặc thời lượng, hoặc sử dụng chế độ cài đặt mặc định để lên lịch cuộc họp tức thì.


Cách hoạt động
Tập lệnh ứng dụng Chat sử dụng lệnh gạch chéo và hộp thoại để lấy thông tin chi tiết về cuộc họp từ người dùng và lên lịch sự kiện trên Lịch. Tập lệnh này bao gồm các chế độ cài đặt cuộc họp mặc định mà bạn có thể tuỳ chỉnh cho phù hợp với nhu cầu của mình.
Dịch vụ Apps Script
Giải pháp này sử dụng các dịch vụ sau:
- Dịch vụ lịch – Tạo sự kiện trên lịch từ thông tin cuộc họp được cung cấp.
- Dịch vụ cơ sở – Sử dụng lớp
Sessionđể lấy múi giờ của tập lệnh. Lịch sử dụng múi giờ này khi lên lịch sự kiện. - Dịch vụ tiện ích – Định dạng ngày cho sự kiện trên lịch và mã hoá mã sự kiện để giúp lấy URL sự kiện.
Điều kiện tiên quyết
- Tài khoản Google Workspace dành cho doanh nghiệp hoặc doanh nghiệp lớn có quyền truy cập vào Google Chat.
- Tạo dự án trên Google Cloud.
Thiết lập môi trường
Mở dự án trên Google Cloud trong Google Cloud Console
Nếu chưa mở, hãy mở dự án trên Google Cloud mà bạn dự định sử dụng cho mẫu này:
- Trong Google Cloud Console, hãy chuyển đến trang Chọn một dự án.
- Chọn dự án Google Cloud mà bạn muốn sử dụng. Hoặc nhấp vào Tạo dự án rồi làm theo hướng dẫn trên màn hình. Nếu tạo dự án trên Google Cloud, bạn có thể cần phải bật tính năng thanh toán cho dự án đó.
Bật API
Trước khi sử dụng API của Google, bạn cần bật các API đó trong một dự án Google Cloud. Bạn có thể bật một hoặc nhiều API trong một dự án Google Cloud.Trong dự án trên Google Cloud, hãy bật API Google Chat.
Định cấu hình màn hình xin phép bằng OAuth
Tất cả ứng dụng Chat đều yêu cầu cấu hình màn hình yêu cầu đồng ý. Việc định cấu hình màn hình xin phép bằng OAuth của ứng dụng sẽ xác định nội dung mà Google hiển thị cho người dùng và đăng ký ứng dụng của bạn để bạn có thể phát hành ứng dụng sau này.
- Trong Google Cloud Console, hãy chuyển đến Trình đơn > > Tạo thương hiệu.
- Nếu đã định cấu hình , bạn có thể định cấu hình các chế độ cài đặt sau đây cho Màn hình đồng ý OAuth trong phần Gắn thương hiệu, Đối tượng và Quyền truy cập dữ liệu. Nếu bạn thấy thông báo chưa được định cấu hình, hãy nhấp vào Bắt đầu:
- Trong phần Thông tin ứng dụng, trong mục Tên ứng dụng, hãy nhập tên cho ứng dụng.
- Trong phần Email hỗ trợ người dùng, hãy chọn địa chỉ email hỗ trợ mà người dùng có thể liên hệ với bạn nếu họ có câu hỏi về sự đồng ý của họ.
- Nhấp vào Tiếp theo.
- Trong phần Đối tượng người xem, hãy chọn Nội bộ.
- Nhấp vào Tiếp theo.
- Trong phần Thông tin liên hệ, hãy nhập Địa chỉ email để bạn có thể nhận thông báo về mọi thay đổi đối với dự án của mình.
- Nhấp vào Tiếp theo.
- Trong phần Hoàn tất, hãy xem lại Chính sách dữ liệu người dùng của Dịch vụ API của Google. Nếu bạn đồng ý, hãy chọn Tôi đồng ý với Chính sách dữ liệu người dùng của Dịch vụ API của Google.
- Nhấp vào Tiếp tục.
- Nhấp vào Tạo.
- Hiện tại, bạn có thể bỏ qua bước thêm phạm vi. Sau này, khi tạo một ứng dụng để sử dụng bên ngoài tổ chức Google Workspace, bạn phải thay đổi Loại người dùng thành Bên ngoài. Sau đó, thêm các phạm vi uỷ quyền mà ứng dụng của bạn yêu cầu. Để tìm hiểu thêm, hãy xem hướng dẫn đầy đủ về cách Định cấu hình sự đồng ý OAuth.
Thiết lập tập lệnh
Tạo dự án Apps Script
- Nhấp vào nút sau để mở dự án Apps Script Lên lịch cuộc họp trên Google Chat.
Mở dự án - Nhấp vào biểu tượng Tổng quan .
- Trên trang tổng quan, hãy nhấp vào biểu tượng Tạo bản sao
.
Sao chép số dự án trên Cloud
- Trong Google Cloud Console, hãy chuyển đến Trình đơn > IAM & Admin (Quản trị viên và quản lý quyền truy cập) > Settings (Cài đặt).
- Trong trường Mã dự án, hãy sao chép giá trị.
Thiết lập dự án trên Google Cloud của dự án Apps Script
- Trong dự án Apps Script đã sao chép, hãy nhấp vào biểu tượng Cài đặt dự án
.
- Trong phần Dự án trên Google Cloud Platform (GCP), hãy nhấp vào Thay đổi dự án.
- Trong mục Số dự án GCP, hãy dán số dự án trên Google Cloud.
- Nhấp vào Đặt dự án.
Tạo một bản triển khai kiểm thử
- Trong dự án Apps Script đã sao chép, hãy nhấp vào Triển khai > Kiểm thử bản triển khai.
- Sao chép Mã triển khai đầu để sử dụng trong bước sau rồi nhấp vào Xong.
Định cấu hình API Chat
- Trong Google Cloud Console, hãy chuyển đến trang Chat API.
Chuyển đến Chat API - Nhấp vào Cấu hình.
- Định cấu hình Chat API bằng thông tin sau:
- Tên:
Meeting Scheduler - URL hình đại diện: Thêm URL trỏ đến một hình ảnh có kích thước tối thiểu là 256x256 pixel.
- Nội dung mô tả:
Quickly create meetings. - Chức năng: Đánh dấu vào cả hai hộp để cho phép người dùng nhắn tin trực tiếp cho ứng dụng và thêm ứng dụng đó vào không gian.
- Cài đặt kết nối: Nhấp vào Apps Script (Tập lệnh ứng dụng) rồi nhập mã nhận dạng triển khai đầu.
- Lệnh dấu gạch chéo: Thêm lệnh dấu gạch chéo cho
/helpvà/schedule_Meetingbằng cách làm theo các bước sau:- Nhấp vào Thêm lệnh dấu gạch chéo rồi định cấu hình lệnh đó bằng thông tin sau:
- Tên:
/help - Mã lệnh:
1 - Nội dung mô tả:
Learn what this app does.
- Tên:
- Nhấp lại vào Thêm lệnh dấu gạch chéo rồi định cấu hình lệnh đó bằng thông tin sau:
- Tên:
/schedule_Meeting - Mã lệnh:
2 - Nội dung mô tả:
Schedule a meeting. - Đánh dấu vào hộp Mở hộp thoại.
- Tên:
- Nhấp vào Thêm lệnh dấu gạch chéo rồi định cấu hình lệnh đó bằng thông tin sau:
- Quyền: Chọn Những người và nhóm cụ thể trong miền của bạn rồi nhập địa chỉ email của bạn.
- Tên:
- Nhấp vào Lưu rồi làm mới trang.
- Trên trang cấu hình, trong phần Trạng thái ứng dụng, hãy đặt trạng thái thành Đang hoạt động – có sẵn cho người dùng.
- Nhấp vào Lưu.
Chạy tập lệnh
- Mở Google Chat.
- Nhấp vào biểu tượng Bắt đầu cuộc trò chuyện .
- Tìm tên ứng dụng,
Meeting Scheduler. - Gửi một thông báo ban đầu, chẳng hạn như
hello, để nhắc cấp quyền. Khi ứng dụng trả lời, hãy nhấp vào Configure (Định cấu hình) rồi uỷ quyền cho ứng dụng. Nếu màn hình đồng ý OAuth hiển thị cảnh báo This app isn't verified (Ứng dụng này chưa được xác minh), hãy tiếp tục bằng cách chọn Advanced (Nâng cao) > Go to {Project Name} (unsafe) (Chuyển đến {Project Name} (không an toàn)).
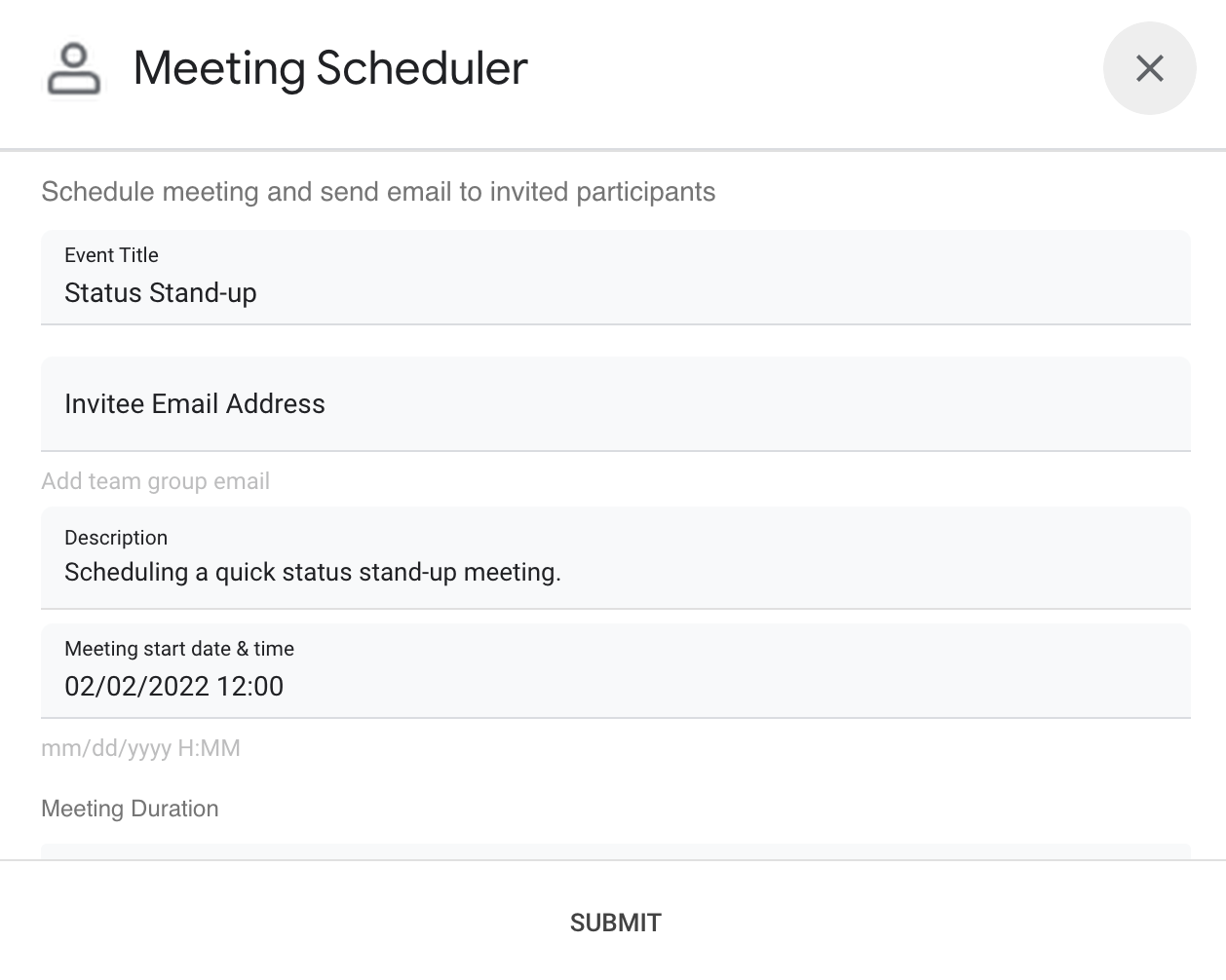
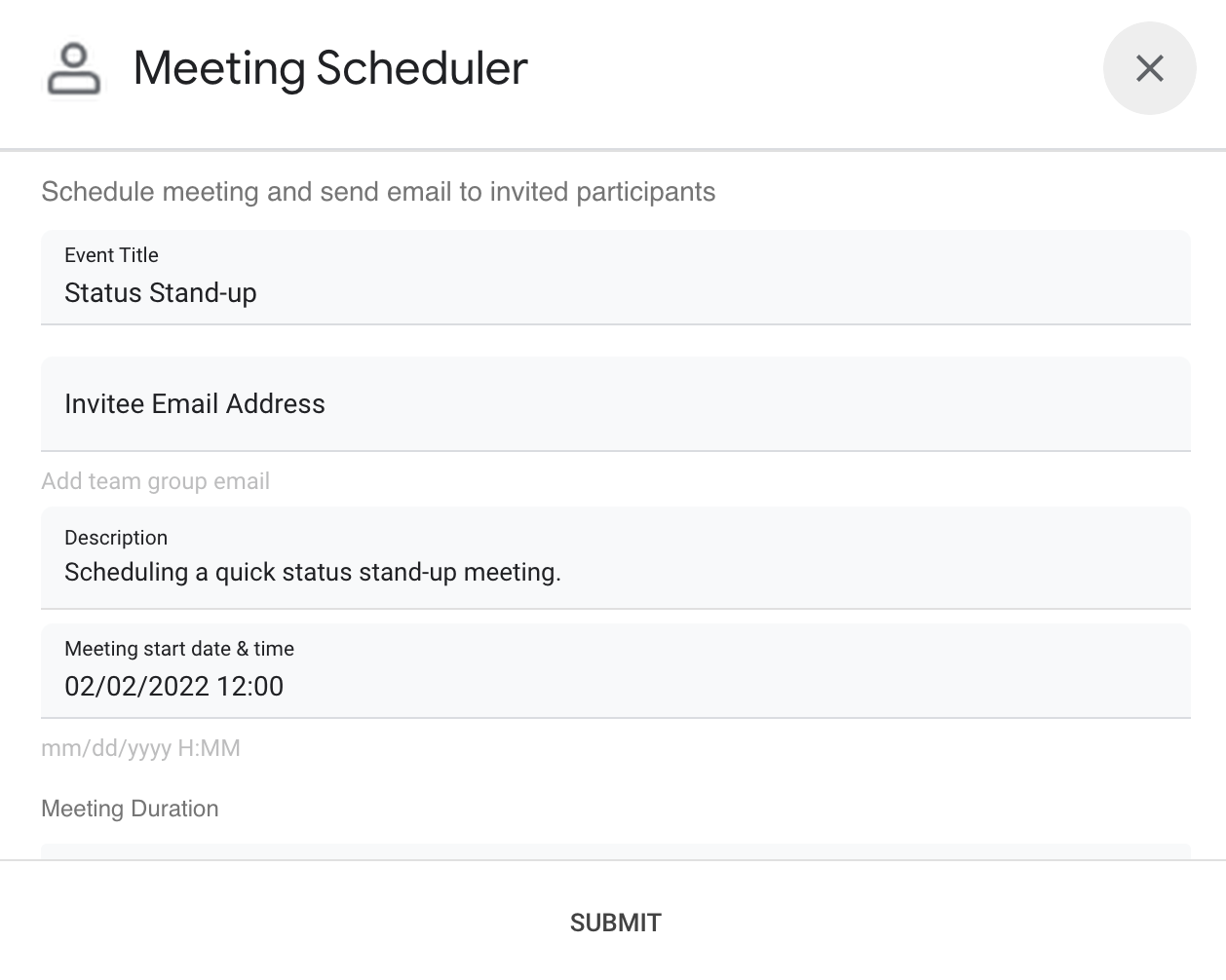
Gửi
/schedule_Meetingđến ứng dụng.Trong hộp thoại, hãy thêm ít nhất một địa chỉ email của người được mời. Bạn có thể cập nhật các trường khác hoặc sử dụng các mục nhập mặc định.
Nhấp vào Gửi.
Để xem cuộc họp, hãy nhấp vào Mở sự kiện trên Lịch.
Xem lại mã
Để xem xét mã Apps Script cho giải pháp này, hãy nhấp vào Xem mã nguồn bên dưới:
