Programmierkenntnisse: Mittel
Dauer: 25 Minuten
Projekttyp: Google Chat-App
Lernziele
- Verstehen, was die Lösung bewirkt.
- Informationen zur Funktionsweise der Apps Script-Dienste in der Lösung.
- die Umgebung einrichten
- Richten Sie das Skript ein.
- Führen Sie das Skript aus.
Informationen zu dieser Lösung
Besprechungen in Google Kalender lassen sich auch aus einer Direktnachricht (DM) oder einem Gruppenbereich in Google Chat planen. Sie können Eckdaten wie Thema, Beginn oder Dauer selbst festlegen oder die Standardeinstellungen zum Planen einer spontanen Besprechung verwenden.


Funktionsweise
Das Chat-App-Script verwendet Slash-Befehle und Dialogfelder, um Besprechungsdetails von Nutzern abzurufen und einen Kalendertermin zu planen. Das Skript enthält Standardeinstellungen für Besprechungen, die an Ihre Anforderungen angepasst werden können.
Apps Script-Dienste
Für diese Lösung werden die folgenden Dienste verwendet:
- Kalenderdienst: Erstellt den Kalendertermin anhand der bereitgestellten Besprechungsinformationen.
- Basisdienst: Hier wird die Klasse
Sessionverwendet, um die Zeitzone des Skripts abzurufen. In Google Kalender wird diese Zeitzone verwendet, wenn der Termin geplant wird. - Utilities-Dienst: Formatiert das Datum für den Kalendertermin und codiert die Ereignis-ID, um die Ereignis-URL abzurufen.
Vorbereitung
- Ein Google Workspace-Konto für Unternehmen mit Zugriff auf Google Chat.
- Google Cloud-Projekt erstellen
Umgebung einrichten
Cloud-Projekt in der Google Cloud Console öffnen
Öffnen Sie das Cloud-Projekt, das Sie für dieses Beispiel verwenden möchten, falls es noch nicht geöffnet ist:
- Rufen Sie in der Google Cloud Console die Seite Projekt auswählen auf.
- Wählen Sie das Google Cloud-Projekt aus, das Sie verwenden möchten. Klicken Sie alternativ auf Projekt erstellen und folgen Sie der Anleitung auf dem Bildschirm. Wenn Sie ein Google Cloud-Projekt erstellen, müssen Sie möglicherweise die Abrechnung für das Projekt aktivieren.
API aktivieren
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.Aktivieren Sie die Google Chat API in Ihrem Cloud-Projekt.
OAuth-Zustimmungsbildschirm konfigurieren
Für alle Chat-Apps ist eine Konfiguration des Zustimmungsbildschirms erforderlich. Wenn Sie den OAuth-Zustimmungsbildschirm Ihrer App konfigurieren, legen Sie fest, was Google Nutzern anzeigt, und registrieren Ihre App, damit Sie sie später veröffentlichen können.
- Rufen Sie in der Google Cloud Console das Menü > > Branding auf.
- Wenn Sie die bereits konfiguriert haben, können Sie die folgenden Einstellungen für den OAuth-Zustimmungsbildschirm unter Branding, Zielgruppe und Datenzugriff konfigurieren. Wenn Sie die Meldung noch nicht konfiguriert sehen, klicken Sie auf Jetzt starten:
- Geben Sie unter App-Informationen im Feld App-Name einen Namen für die App ein.
- Wählen Sie unter E-Mail-Adresse des Nutzersupports eine Support-E-Mail-Adresse aus, über die Nutzer Sie mit Fragen zu ihrer Einwilligung kontaktieren können.
- Klicken Sie auf Weiter.
- Wählen Sie unter Zielgruppe die Option Intern aus.
- Klicken Sie auf Weiter.
- Geben Sie unter Kontaktdaten eine E-Mail-Adresse ein, unter der Sie über Änderungen an Ihrem Projekt benachrichtigt werden können.
- Klicken Sie auf Weiter.
- Sehen Sie sich unter Fertigstellen die Nutzerdatenrichtlinie für Google API-Dienste an. Wenn Sie damit einverstanden sind, wählen Sie Ich stimme der Nutzerdatenrichtlinie für Google API-Dienste zu aus.
- Klicken Sie auf Weiter.
- Klicken Sie auf Erstellen.
- Sie können das Hinzufügen von Bereichen vorerst überspringen. Wenn Sie in Zukunft eine App für die Verwendung außerhalb Ihrer Google Workspace-Organisation erstellen, müssen Sie den Nutzertyp in Extern ändern. Fügen Sie dann die Autorisierungsbereiche hinzu, die für Ihre App erforderlich sind. Weitere Informationen finden Sie in der vollständigen Anleitung OAuth-Zustimmung konfigurieren.
Skript einrichten
Apps Script-Projekt erstellen
- Klicken Sie auf die folgende Schaltfläche, um das Apps Script-Projekt Videokonferenzen über Google Chat planen zu öffnen.
Projekt öffnen - Klicken Sie auf Übersicht .
- Klicken Sie auf der Übersichtsseite auf „Kopie erstellen“
.
Cloud-Projektnummer kopieren
- Rufen Sie in der Google Cloud Console das Menü > IAM & Verwaltung > Einstellungen auf.
- Kopieren Sie den Wert aus dem Feld Projektnummer.
Cloud-Projekt für das Apps Script-Projekt festlegen
- Klicken Sie in Ihrem kopierten Apps Script-Projekt auf Projekteinstellungen
.
- Klicken Sie unter Google Cloud Platform-Projekt (GCP-Projekt) auf Projekt ändern.
- Fügen Sie die Google Cloud-Projektnummer in GCP-Projektnummer ein.
- Klicken Sie auf Projekt festlegen.
Testbereitstellung erstellen
- Klicken Sie in Ihrem kopierten Apps Script-Projekt auf Bereitstellen > Testbereitstellungen.
- Kopieren Sie die Head-Deployment-ID zur Verwendung in einem späteren Schritt und klicken Sie auf Fertig.
Chat API konfigurieren
- Rufen Sie in der Google Cloud Console die Seite Chat API auf.
Zur Chat API - Klicken Sie auf Konfiguration.
- Konfigurieren Sie die Chat API mit den folgenden Informationen:
- Name:
Meeting Scheduler - Avatar-URL: Fügen Sie eine URL hinzu, die auf ein Bild mit einer Mindestgröße von 256 × 256 Pixeln verweist.
- Description:
Quickly create meetings. - Funktionalität: Aktivieren Sie beide Kästchen, damit Nutzer der App direkt Nachrichten senden und sie Gruppenbereichen hinzufügen können.
- Verbindungseinstellungen: Klicken Sie auf Apps Script und geben Sie die Head-Bereitstellungs-ID ein.
- Slash-Befehle: Führen Sie die folgenden Schritte aus, um Slash-Befehle für
/helpund/schedule_Meetinghinzuzufügen:- Klicken Sie auf Slash-Befehl hinzufügen und konfigurieren Sie ihn mit den folgenden Informationen:
- Name:
/help - Befehls-ID:
1 - Description:
Learn what this app does.
- Name:
- Klicken Sie noch einmal auf Slash-Befehl hinzufügen und konfigurieren Sie ihn mit den folgenden Informationen:
- Name:
/schedule_Meeting - Befehls-ID:
2 - Description:
Schedule a meeting. - Klicken Sie das Kästchen Öffnet ein Dialogfeld an.
- Name:
- Klicken Sie auf Slash-Befehl hinzufügen und konfigurieren Sie ihn mit den folgenden Informationen:
- Berechtigungen: Wählen Sie Bestimmte Personen und Gruppen in Ihrer Domain aus und geben Sie Ihre E-Mail-Adresse ein.
- Name:
- Klicken Sie auf Speichern und aktualisieren Sie die Seite.
- Legen Sie auf der Konfigurationsseite unter App-Status den Status auf Live – für Nutzer verfügbar fest.
- Klicken Sie auf Speichern.
Skript ausführen
- Öffnen Sie Google Chat.
- Klicken Sie auf „Chat starten“ .
- Suchen Sie nach dem Namen der App,
Meeting Scheduler. - Senden Sie eine erste Nachricht, z. B.
hello, um die Autorisierung zu veranlassen. Wenn die App antwortet, klicken Sie auf Konfigurieren und autorisieren Sie die App. Wenn auf dem OAuth-Zustimmungsbildschirm die Warnung Diese App ist nicht verifiziert angezeigt wird, fahren Sie fort, indem Sie Erweitert > Zu {Projektname} (unsicher) auswählen.
Senden Sie
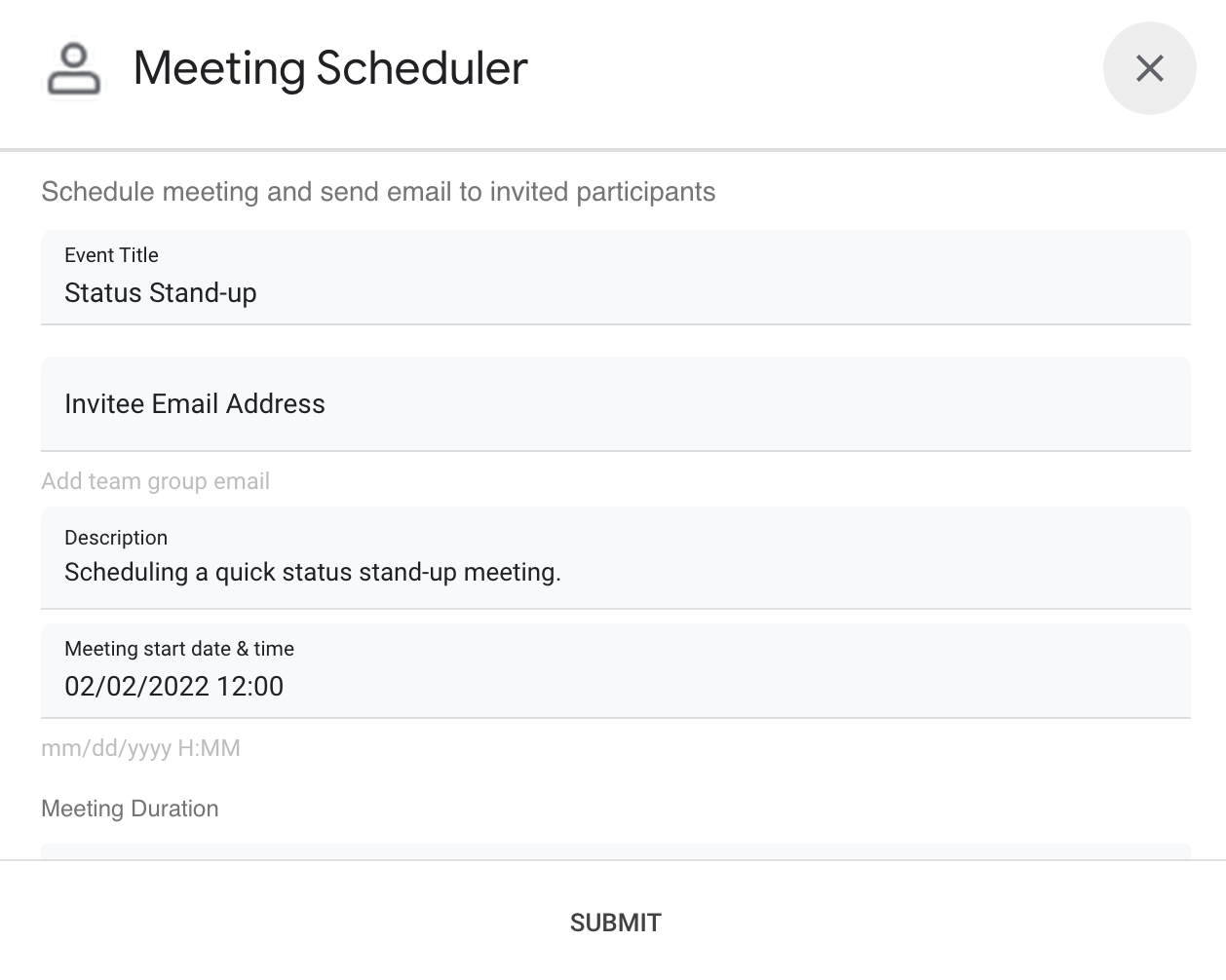
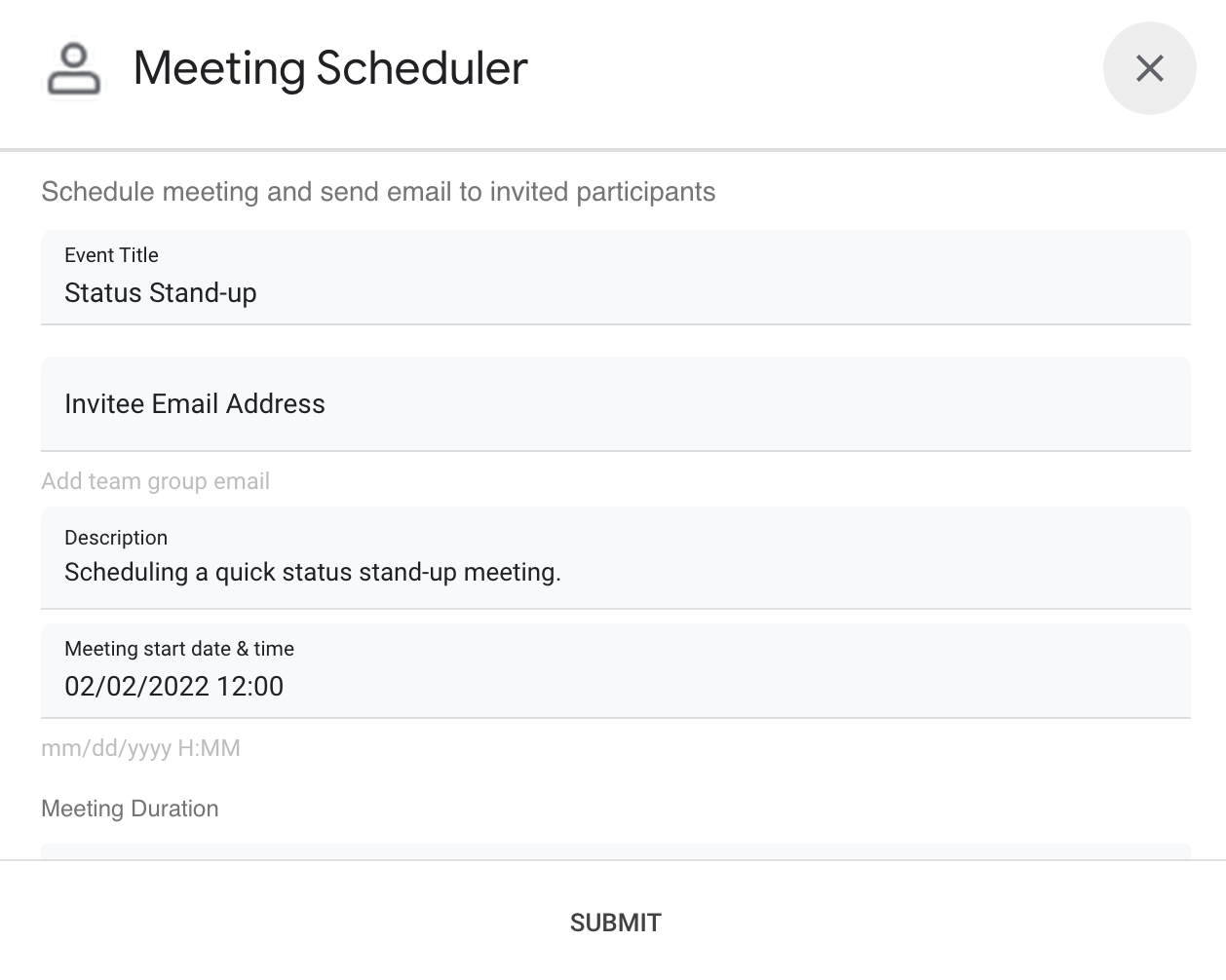
/schedule_Meetingan die App.Fügen Sie im Dialogfeld mindestens eine E-Mail-Adresse für die Einladung hinzu. Sie können die anderen Felder aktualisieren oder die Standardeinträge verwenden.
Klicken Sie auf Senden.
Wenn Sie die Besprechung aufrufen möchten, klicken Sie auf Kalendertermin öffnen.
Code ansehen
Wenn Sie den Apps Script-Code für diese Lösung ansehen möchten, klicken Sie unten auf Quellcode ansehen:
