코딩 수준: 중급
소요 시간: 25분
프로젝트 유형: Google Chat 앱
목표
- 솔루션의 기능을 이해합니다.
- 솔루션 내에서 Apps Script 서비스가 하는 역할을 이해합니다.
- 환경을 설정합니다.
- 스크립트를 설정합니다.
- 스크립트를 실행합니다.
이 솔루션 정보
Google Chat의 채팅 메시지 (DM)나 스페이스에서 Google Calendar에 회의를 예약하세요. 회의 주제, 시작 시간 또는 소요 시간 등 회의에 대한 구체적인 세부 사항을 설정하거나 기본 설정을 사용하여 즉시 회의 일정 예약을 할 수 있습니다.


작동 방식
Chat 앱 스크립트는 슬래시 명령어와 대화상자를 사용하여 사용자로부터 회의 세부정보를 가져오고 캘린더 일정을 예약합니다. 스크립트에는 필요에 맞게 맞춤설정할 수 있는 기본 회의 설정이 포함되어 있습니다.
Apps Script 서비스
이 솔루션은 다음 서비스를 사용합니다.
- Calendar 서비스: 제공된 회의 정보로 캘린더 일정을 만듭니다.
- 기본 서비스 -
Session클래스를 사용하여 스크립트의 시간대를 가져옵니다. Calendar는 일정을 예약할 때 이 시간대를 사용합니다. - 유틸리티 서비스: 캘린더 이벤트의 날짜를 포맷하고 이벤트 ID를 인코딩하여 이벤트 URL을 가져오는 데 도움을 줍니다.
기본 요건
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- Google Cloud 프로젝트를 만듭니다.
환경 설정
Google Cloud 콘솔에서 클라우드 프로젝트를 엽니다.
아직 열려 있지 않으면 이 샘플에 사용할 Cloud 프로젝트를 엽니다.
- Google Cloud 콘솔에서 프로젝트 선택 페이지로 이동합니다.
- 사용할 Google Cloud 프로젝트를 선택합니다. 또는 프로젝트 만들기를 클릭하고 화면에 표시된 안내를 따릅니다. Google Cloud 프로젝트를 만드는 경우 프로젝트의 결제를 사용 설정해야 할 수 있습니다.
API 사용 설정
Google API를 사용하려면 먼저 Google Cloud 프로젝트에서 사용 설정해야 합니다. 단일 Google Cloud 프로젝트에서 하나 이상의 API를 사용 설정할 수 있습니다.Cloud 프로젝트에서 Google Chat API를 사용 설정합니다.
OAuth 동의 화면 구성
모든 Chat 앱에는 동의 화면 구성이 필요합니다. 앱의 OAuth 동의 화면을 구성하면 Google에 표시되는 내용이 정의되고 앱이 등록되므로 나중에 앱을 게시할 수 있습니다.
- Google Cloud 콘솔에서 메뉴 > > 브랜딩으로 이동합니다.
- 을 이미 구성한 경우 브랜딩, 잠재고객, 데이터 액세스에서 다음 OAuth 동의 화면 설정을 구성할 수 있습니다. 아직 구성되지 않음이라는 메시지가 표시되면 시작하기를 클릭합니다.
- 앱 정보의 앱 이름에 앱 이름을 입력합니다.
- 사용자 지원 이메일에서 사용자가 동의에 대해 문의할 수 있는 지원 이메일 주소를 선택합니다.
- 다음을 클릭합니다.
- 시청자층에서 내부를 선택합니다.
- 다음을 클릭합니다.
- 연락처 정보에서 프로젝트 변경사항에 대한 알림을 받을 수 있는 이메일 주소를 입력합니다.
- 다음을 클릭합니다.
- 완료에서 Google API 서비스 사용자 데이터 정책을 검토하고 동의하는 경우 Google API 서비스: 사용자 데이터 정책에 동의합니다를 선택합니다.
- 계속을 클릭합니다.
- 만들기를 클릭합니다.
- 지금은 범위를 추가하지 않아도 됩니다. 향후 Google Workspace 조직 외부에서 사용할 앱을 만들 때는 사용자 유형을 외부로 변경해야 합니다. 그런 다음 앱에 필요한 승인 범위를 추가합니다. 자세한 내용은 OAuth 동의 구성 가이드를 참고하세요.
스크립트 설정
Apps Script 프로젝트 만들기
- 다음 버튼을 클릭하여 Google Chat에서 회의 일정 잡기 Apps Script 프로젝트를 엽니다.
프로젝트 열기 - 개요 를 클릭합니다.
- 개요 페이지에서 사본 만들기
를 클릭합니다.
클라우드 프로젝트 번호 복사
- Google Cloud 콘솔에서 메뉴 > IAM 및 관리자 > 설정으로 이동합니다.
- 프로젝트 번호 필드에서 값을 복사합니다.
Apps Script 프로젝트의 Cloud 프로젝트 설정
- 복사된 Apps Script 프로젝트에서 프로젝트 설정
을 클릭합니다.
- Google Cloud Platform(GCP) 프로젝트에서 프로젝트 변경을 클릭합니다.
- GCP 프로젝트 번호에 Google Cloud 프로젝트 번호를 붙여넣습니다.
- 프로젝트 설정을 클릭합니다.
테스트 배포 만들기
- 복사한 Apps Script 프로젝트에서 배포 > 테스트 배포를 클릭합니다.
- 이후 단계에서 사용할 헤드 배포 ID를 복사하고 완료를 클릭합니다.
Chat API 구성
- Google Cloud 콘솔에서 Chat API 페이지로 이동합니다.
Chat API로 이동 - 구성을 클릭합니다.
- 다음 정보로 Chat API를 구성합니다.
- 이름:
Meeting Scheduler - 아바타 URL: 최소 크기가 256x256픽셀인 이미지를 가리키는 URL을 추가합니다.
- 설명:
Quickly create meetings. - 기능: 사용자가 앱에 직접 메시지를 보내고 스페이스에 앱을 추가할 수 있도록 두 체크박스를 모두 선택합니다.
- 연결 설정: Apps Script를 클릭하고 헤드 배포 ID를 입력합니다.
- 슬래시 명령어: 다음 단계에 따라
/help및/schedule_Meeting의 슬래시 명령어를 추가합니다.- 슬래시 명령어 추가를 클릭하고 다음 정보로 구성합니다.
- 이름:
/help - 명령어 ID:
1 - 설명:
Learn what this app does.
- 이름:
- 슬래시 명령어 추가를 다시 클릭하고 다음 정보를 사용하여 구성합니다.
- 이름:
/schedule_Meeting - 명령어 ID:
2 - 설명:
Schedule a meeting. - 대화상자 열기 체크박스를 선택합니다.
- 이름:
- 슬래시 명령어 추가를 클릭하고 다음 정보로 구성합니다.
- 권한: 내 도메인의 특정 사용자 및 그룹을 선택하고 이메일 주소를 입력합니다.
- 이름:
- 저장을 클릭하고 페이지를 새로고침합니다.
- 구성 페이지의 앱 상태에서 상태를 활성 - 사용자에게 제공됨으로 설정합니다.
- 저장을 클릭합니다.
스크립트 실행
- Google Chat을 엽니다.
- 채팅 시작 을 클릭합니다.
- 앱 이름
Meeting Scheduler을 검색합니다. hello와 같은 초기 메시지를 보내 승인을 요청합니다.앱이 응답하면 구성을 클릭하고 앱을 승인합니다. OAuth 동의 화면에 이 앱은 인증되지 않았습니다라는 경고가 표시되면 고급 > {프로젝트 이름} (안전하지 않음)으로 이동을 선택하여 계속합니다.
앱에
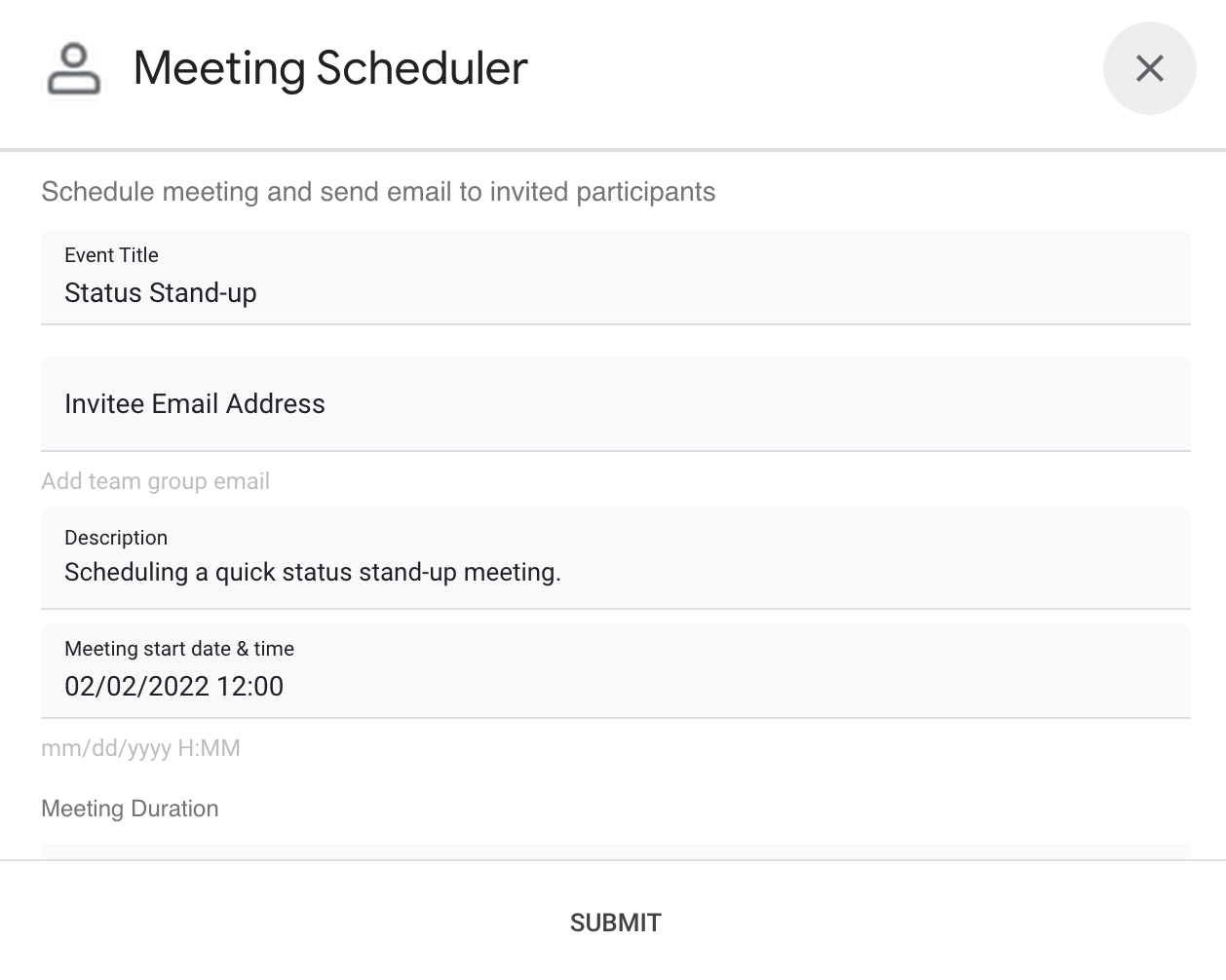
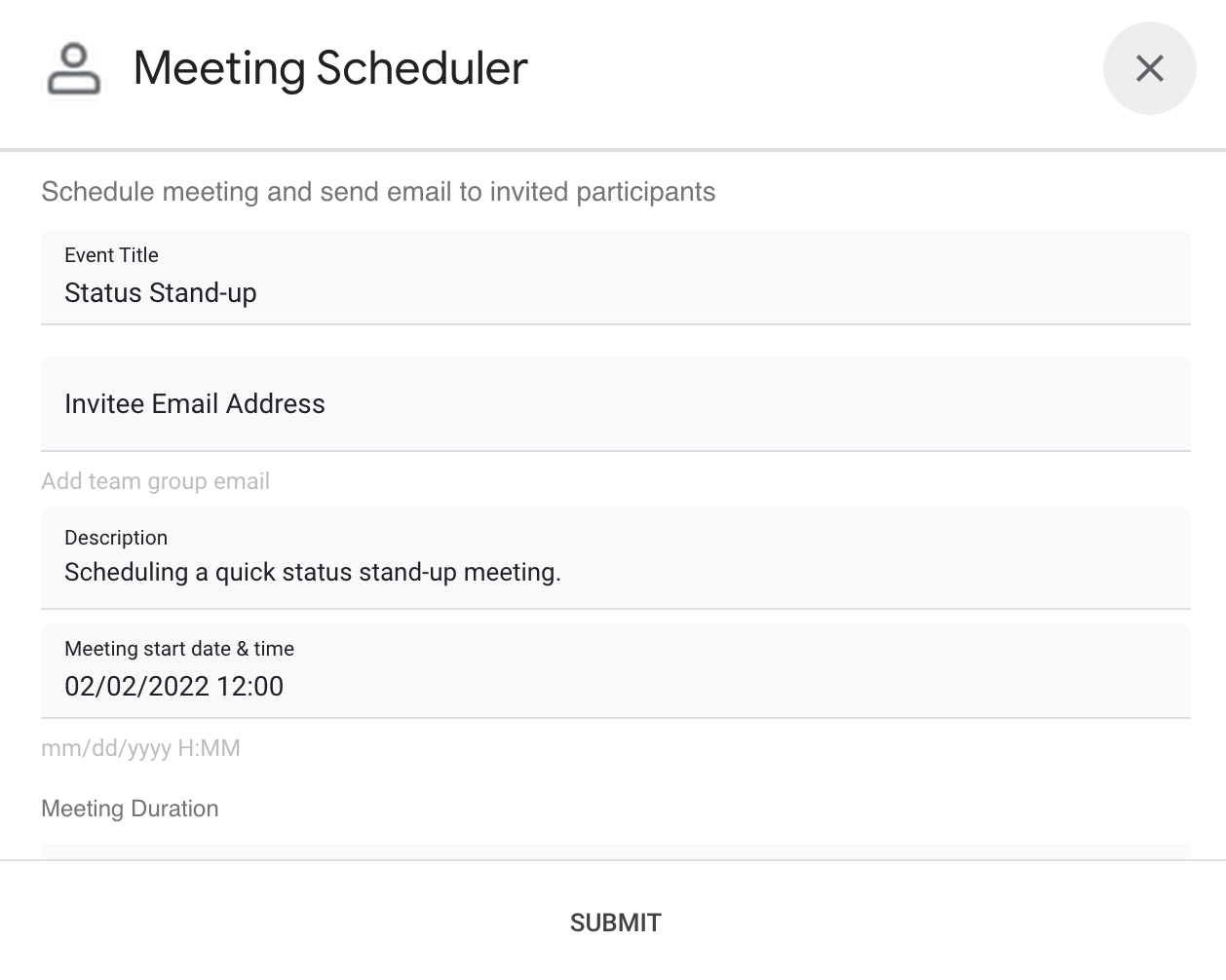
/schedule_Meeting을 보냅니다.대화상자에서 초대 대상자의 이메일 주소를 하나 이상 추가합니다. 다른 필드를 업데이트하거나 기본 항목을 사용할 수 있습니다.
제출을 클릭합니다.
회의를 보려면 캘린더 일정 열기를 클릭합니다.
코드 검토
이 솔루션의 Apps Script 코드를 검토하려면 아래의 소스 코드 보기를 클릭하세요.
