コーディング レベル: 中級
所要時間: 25 分
プロジェクト タイプ: Google Chat アプリ
目標
- ソリューションの機能を理解します。
- ソリューション内で Apps Script サービスが何を行うかを理解します。
- 環境をセットアップする。
- スクリプトを設定します。
- スクリプトを実行します。
このソリューションについて
Google Chat のダイレクト メッセージ(DM)またはスペース内から Google カレンダーで会議のスケジュールを設定します。会議の件名、開始時間、所要時間などの詳細を設定することも、インスタント会議のスケジュール設定にデフォルトの設定を使用することもできます。


仕組み
Chat 用アプリのスクリプトは、スラッシュ コマンドとダイアログを使用して、ユーザーから会議の詳細を取得し、カレンダーの予定をスケジュールします。スクリプトには、ニーズに合わせてカスタマイズできるデフォルトの会議設定が含まれています。
Apps Script サービス
このソリューションでは、次のサービスを使用します。
- カレンダー サービス - 提供された会議情報からカレンダーの予定を作成します。
- 基本サービス -
Sessionクラスを使用して、スクリプトのタイムゾーンを取得します。カレンダーでは、予定のスケジュール設定時にこのタイムゾーンが使用されます。 - ユーティリティ サービス - カレンダーの予定の日付の形式を設定し、予定の URL を取得するために予定の ID をエンコードします。
前提条件
- Google Chat へのアクセス権を持つ Business または Enterprise の Google Workspace アカウント。
- Google Cloud プロジェクトを作成します。
環境の設定
Google Cloud コンソールで Cloud プロジェクトを開く
まだ開いていない場合は、このサンプルで使用する Cloud プロジェクトを開きます。
- Google Cloud コンソールで、[プロジェクトを選択] ページに移動します。
- 使用する Google Cloud プロジェクトを選択します。または、[プロジェクトを作成] をクリックし、画面の指示に沿って操作します。Google Cloud プロジェクトを作成する場合は、プロジェクトの課金を有効にする必要がある場合があります。
API を有効にする
Google API を使用する前に、Google Cloud プロジェクトで API を有効にする必要があります。1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。Cloud プロジェクトで Google Chat API を有効にします。
OAuth 同意画面を構成する
すべての Chat 用アプリには、同意画面の構成が必要です。アプリの OAuth 同意画面を構成することで、Google がユーザーに表示する内容を定義し、後でアプリを公開できるようにアプリを登録します。
- Google Cloud コンソールで、メニュー > > [ブランディング] に移動します。
- をすでに構成している場合は、[ブランディング]、[ユーザー]、[データアクセス] で次の OAuth 同意画面の設定を構成できます。[ まだ設定されていません] というメッセージが表示された場合は、[使ってみる] をクリックします。
- [アプリ情報] の [アプリ名] に、アプリの名前を入力します。
- [ユーザー サポートメール] で、ユーザーが同意について問い合わせる際に使用するサポートのメールアドレスを選択します。
- [続行] をクリックします。
- [対象] で [内部] を選択します。
- [続行] をクリックします。
- [連絡先情報] で、プロジェクトに対する変更の通知を受け取るメールアドレスを入力します。
- [続行] をクリックします。
- [完了] で、Google API サービスのユーザーデータに関するポリシーを確認し、同意する場合は [Google API サービス: ユーザーデータに関するポリシーに同意します] を選択します。
- [続行] をクリックします。
- [作成] をクリックします。
- 現時点では、スコープの追加はスキップできます。今後、Google Workspace 組織外で使用するアプリを作成する場合は、[ユーザータイプ] を [外部] に変更する必要があります。次に、アプリに必要な認可スコープを追加します。詳細については、OAuth 同意画面を構成するの完全なガイドをご覧ください。
スクリプトを設定する
Apps Script プロジェクトを作成する
- 次のボタンをクリックして、Google Chat から会議をスケジュールする Apps Script プロジェクトを開きます。
プロジェクトを開く - [概要] をクリックします。
- 概要ページで [コピーを作成]
をクリックします。
Cloud プロジェクト番号をコピーする
- Google Cloud コンソールで、メニュー アイコン > [IAM と管理] > [設定] に移動します。
- [プロジェクト番号] フィールドで、値をコピーします。
Apps Script プロジェクトの Cloud プロジェクトを設定する
- コピーした Apps Script プロジェクトで、[プロジェクトの設定]
をクリックします。
- [Google Cloud Platform(GCP)プロジェクト] で、[プロジェクトを変更] をクリックします。
- [GCP プロジェクト番号] に、Google Cloud プロジェクト番号を貼り付けます。
- [プロジェクトを設定] をクリックします。
テスト デプロイを作成する
- コピーした Apps Script プロジェクトで、[デプロイ] > [デプロイをテスト] をクリックします。
- ヘッド デプロイ ID をコピーして、後のステップで使用し、[完了] をクリックします。
Chat API を構成する
- Google Cloud コンソールで、[Chat API] ページに移動します。
Chat API に移動 - [構成] をクリックします。
- 次の情報を使用して Chat API を構成します。
- 名前:
Meeting Scheduler - アバターの URL: 256×256 ピクセル以上の画像を参照する URL を追加します。
- 説明:
Quickly create meetings. - 機能: ユーザーがアプリに直接メッセージを送信したり、スペースに追加したりできるようにするには、両方のチェックボックスをオンにします。
- 接続設定: [Apps Script] をクリックして、ヘッド デプロイ ID を入力します。
- スラッシュ コマンド: 次の手順に沿って、
/helpと/schedule_Meetingのスラッシュ コマンドを追加します。- [スラッシュ コマンドを追加] をクリックし、次の情報を使用して構成します。
- 名前:
/help - コマンド ID:
1 - 説明:
Learn what this app does.
- 名前:
- [スラッシュ コマンドを追加] をもう一度クリックし、次の情報を使用して構成します。
- 名前:
/schedule_Meeting - コマンド ID:
2 - 説明:
Schedule a meeting. - [ダイアログを開く] チェックボックスをオンにします。
- 名前:
- [スラッシュ コマンドを追加] をクリックし、次の情報を使用して構成します。
- 権限: [ドメイン内の特定のユーザーとグループ] を選択し、メールアドレスを入力します。
- 名前:
- [保存] をクリックしてページを更新します。
- 設定ページの [アプリのステータス] で、ステータスを [公開 - ユーザーが利用可能] に設定します。
- [保存] をクリックします。
スクリプトを実行する
- Google Chat を開きます。
- [チャットを開始] をクリックします。
- アプリ名「
Meeting Scheduler」を検索します。 - 「
hello」などの最初のメッセージを送信して、承認を求めます。 アプリから応答があったら、[構成] をクリックしてアプリを承認します。OAuth 同意画面に「このアプリは確認されていません」という警告が表示された場合は、[詳細] > [{プロジェクト名} に移動(安全でない)] を選択して続行します。
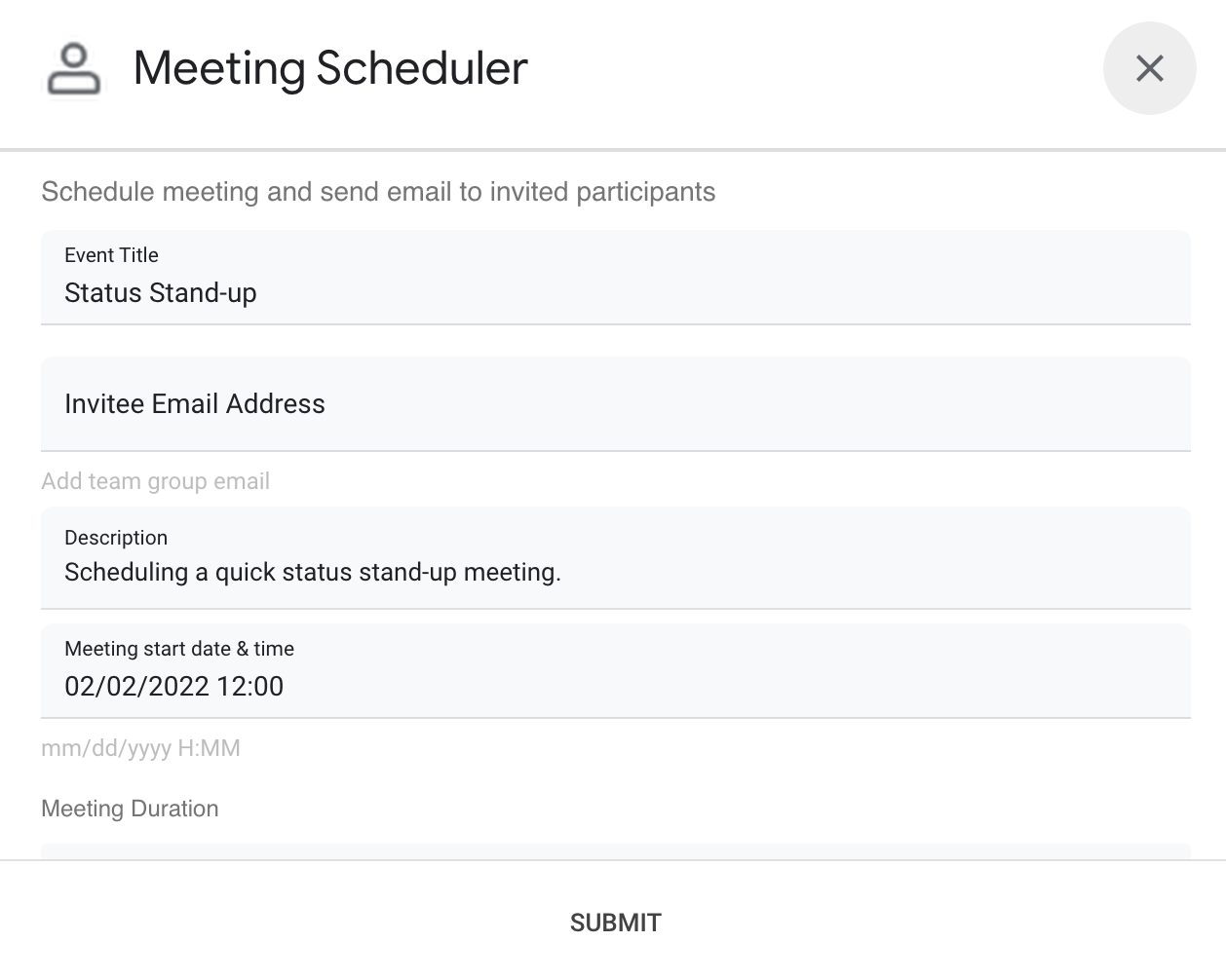
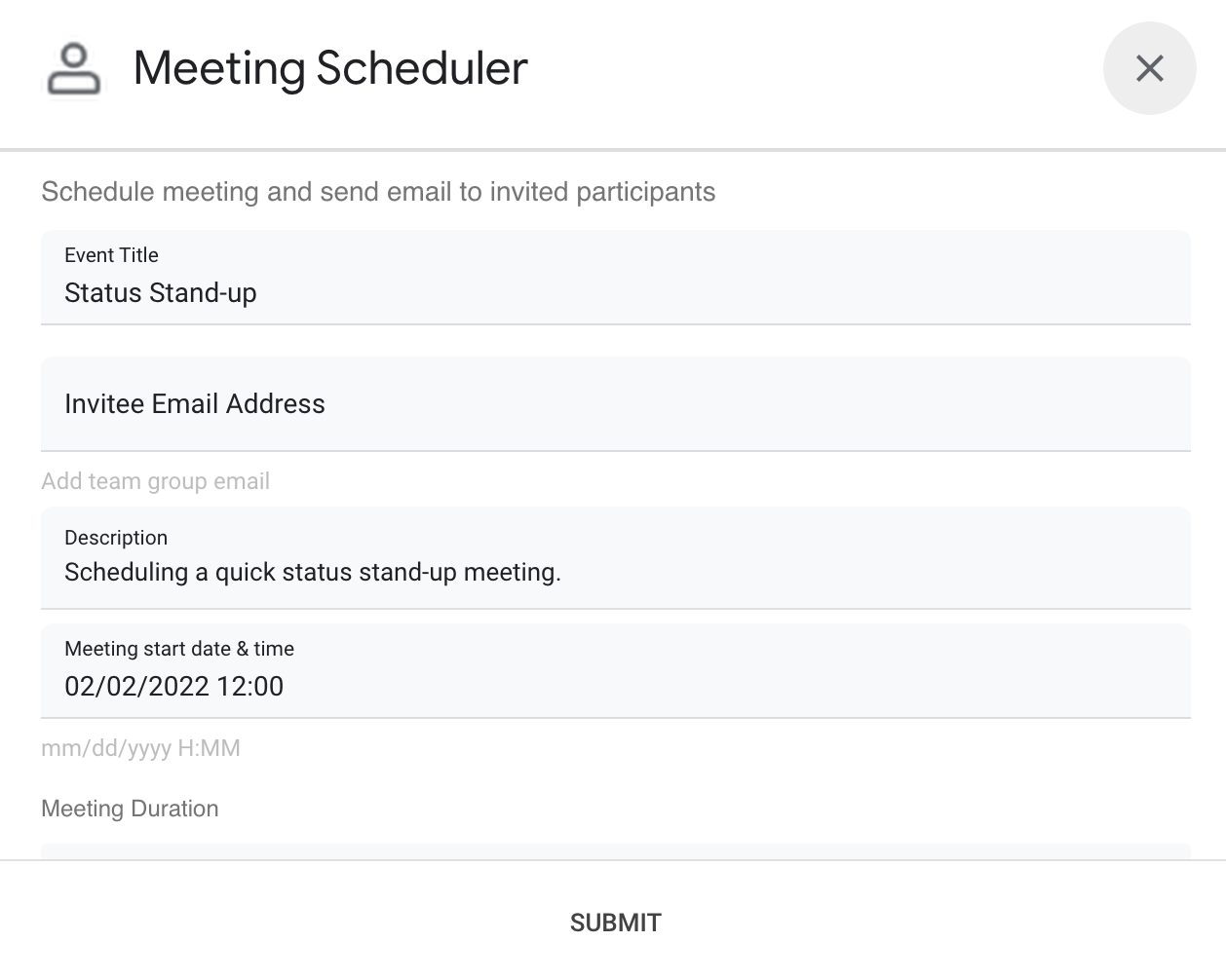
アプリに
/schedule_Meetingを送信します。ダイアログで、招待するユーザーのメールアドレスを 1 つ以上追加します。他のフィールドを更新するか、デフォルトのエントリを使用できます。
[送信] をクリックします。
会議を表示するには、[カレンダーの予定を開く] をクリックします。
コードを確認する
このソリューションの Apps Script コードを確認するには、下の [ソースコードを表示] をクリックします。
