مستوى البرمجة: متوسط
المدة: 25 دقيقة
نوع المشروع: تطبيق Google Chat
الأهداف
- فهم ما يفعله الحلّ
- فهم وظائف خدمات "برمجة تطبيقات Google" ضمن الحل
- إعداد البيئة
- إعداد النص البرمجي
- شغِّل النص البرمجي.
لمحة عن هذا الحل
جدولة اجتماع في "تقويم Google" من داخل رسالة مباشرة أو مساحة في Google Chat يمكنك ضبط تفاصيل محدّدة للاجتماع، مثل الموضوع أو وقت البدء أو المدة، أو استخدام الإعدادات التلقائية لجدولة اجتماع فوري.


آلية العمل
يستخدم نص برمجي لتطبيق Chat أوامر الشرطة المائلة ومربّعات حوار للحصول على تفاصيل الاجتماع من المستخدمين وجدولة حدث في "تقويم Google". يتضمّن النص البرمجي إعدادات تلقائية للاجتماع يمكن تخصيصها لتناسب احتياجاتك.
خدمات "برمجة تطبيقات Google"
يستخدم هذا الحل الخدمات التالية:
- خدمة التقويم: تنشئ حدث التقويم من معلومات الاجتماع المقدَّمة.
- الخدمة الأساسية: تستخدم الفئة
Sessionللحصول على المنطقة الزمنية للبرنامج النصي. يستخدم "تقويم Google" هذه المنطقة الزمنية عند جدولة الحدث. - خدمة الأدوات المساعدة: تعمل هذه الخدمة على تنسيق التاريخ الخاص بحدث التقويم وترميز رقم تعريف الحدث للمساعدة في الحصول على عنوان URL الخاص بالحدث.
المتطلبات الأساسية
- حساب Google Workspace من إصدار Business أو Enterprise مع إذن الوصول إلى Google Chat
- أنشئ مشروعًا على Google Cloud.
إعداد البيئة
افتح مشروعك على السحابة الإلكترونية في Google Cloud Console
افتح مشروع Cloud الذي تريد استخدامه لهذا النموذج إذا لم يكن مفتوحًا من قبل:
- في وحدة تحكّم Google Cloud، انتقِل إلى صفحة اختيار مشروع.
- اختَر مشروع Google Cloud الذي تريد استخدامه. يمكنك أيضًا النقر على إنشاء مشروع واتّباع التعليمات الظاهرة على الشاشة. في حال إنشاء مشروع على Google Cloud، قد تحتاج إلى تفعيل الفوترة للمشروع.
تفعيل واجهة برمجة التطبيقات
قبل استخدام واجهات Google APIs، عليك تفعيلها في مشروع على Google Cloud. يمكنك تفعيل واجهة برمجة تطبيق واحدة أو أكثر في مشروع واحد على Google Cloud.فعِّل واجهة برمجة تطبيقات Google Chat في مشروعك على Google Cloud.
إعداد شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth
تتطلّب جميع تطبيقات Chat إعداد شاشة موافقة. يؤدي ضبط شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth في تطبيقك إلى تحديد ما تعرضه Google للمستخدمين وتسجيل تطبيقك حتى تتمكّن من نشره لاحقًا.
- في "وحدة تحكّم Google Cloud"، انتقِل إلى "القائمة" > > تحديد هوية العلامة التجارية.
- إذا سبق لك ضبط ، يمكنك ضبط إعدادات "شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth" التالية في العلامة التجارية والجمهور والوصول إلى البيانات. إذا ظهرت لك الرسالة لم يتم الإعداد بعد، انقر على البدء:
- ضمن معلومات التطبيق، في اسم التطبيق، أدخِل اسمًا للتطبيق.
- في البريد الإلكتروني لدعم المستخدمين، اختَر عنوان بريد إلكتروني للدعم يمكن للمستخدمين التواصل معك من خلاله إذا كانت لديهم أسئلة حول موافقتهم.
- انقر على التالي.
- ضمن الجمهور، اختَر داخلي.
- انقر على التالي.
- ضمن معلومات الاتصال، أدخِل عنوان بريد إلكتروني يمكنك تلقّي إشعارات فيه بشأن أي تغييرات تطرأ على مشروعك.
- انقر على التالي.
- ضمن إنهاء، راجِع سياسة بيانات المستخدمين في خدمات Google API، وإذا كنت توافق عليها، ضَع علامة في المربّع بجانب أوافق على سياسة بيانات المستخدمين في خدمات Google API.
- انقر على متابعة.
- انقر على إنشاء.
- يمكنك حاليًا تخطّي إضافة النطاقات. في المستقبل، عند إنشاء تطبيق لاستخدامه خارج مؤسسة Google Workspace، عليك تغيير نوع المستخدم إلى خارجي. بعد ذلك، أضِف نطاقات التفويض التي يتطلّبها تطبيقك. لمزيد من المعلومات، يُرجى الاطّلاع على الدليل الكامل حول ضبط موافقة OAuth.
إعداد النص البرمجي
إنشاء مشروع "برمجة تطبيقات Google"
- انقر على الزر التالي لفتح مشروع جدولة الاجتماعات من Google Chat في Apps Script.
فتح المشروع - انقر على نظرة عامة .
- في صفحة النظرة العامة، انقر على "إنشاء نسخة"
.
نسخ رقم مشروع Cloud
- في Google Cloud Console، انتقِل إلى "القائمة" > المشرف وإدارة الهوية وإمكانية الوصول > الإعدادات.
- في حقل رقم المشروع، انسخ القيمة.
ضبط مشروع Cloud لمشروع "برمجة التطبيقات"
- في مشروع "برمجة تطبيقات Google" الذي نسخته، انقر على إعدادات المشروع
.
- ضمن مشروع Google Cloud Platform (GCP)، انقر على تغيير المشروع.
- في رقم مشروع Google Cloud Platform، ألصِق رقم مشروع Google Cloud.
- انقر على تحديد المشروع.
إنشاء عملية نشر تجريبية
- في مشروع Apps Script الذي نسخته، انقر على نشر > عمليات النشر التجريبية.
- انسخ معرّف نشر العنوان لاستخدامه في خطوة لاحقة، ثم انقر على تم.
ضبط إعدادات Chat API
- في Google Cloud Console، انتقِل إلى صفحة واجهة برمجة تطبيقات Chat.
الانتقال إلى Chat API - انقر على الإعداد.
- اضبط إعدادات Chat API باستخدام المعلومات التالية:
- الاسم:
Meeting Scheduler - عنوان URL للأفاتار: أضِف عنوان URL يشير إلى صورة بحجم 256x256 بكسل كحد أدنى.
- الوصف:
Quickly create meetings. - الوظائف: ضَع علامة في المربّعين للسماح للمستخدمين بمراسلة التطبيق مباشرةً وإضافته إلى المساحات.
- إعدادات الاتصال: انقر على Apps Script وأدخِل رقم تعريف عملية النشر الرئيسية.
- الأوامر التي تبدأ بشرطة مائلة: أضِف أوامر تبدأ بشرطة مائلة للتطبيقَين
/helpو/schedule_Meetingباتّباع الخطوات التالية:- انقر على إضافة أمر يبدأ بشرطة مائلة واضبطه باستخدام المعلومات التالية:
- الاسم:
/help - رقم تعريف الأمر:
1 - الوصف:
Learn what this app does.
- الاسم:
- انقر على إضافة أمر يبدأ بشرطة مائلة مرة أخرى واضبطه باستخدام المعلومات التالية:
- الاسم:
/schedule_Meeting - رقم تعريف الأمر:
2 - الوصف:
Schedule a meeting. - ضَع علامة في المربّع يفتح مربّع حوار.
- الاسم:
- انقر على إضافة أمر يبدأ بشرطة مائلة واضبطه باستخدام المعلومات التالية:
- الأذونات: اختَر أشخاص ومجموعات محدّدة في نطاقك وأدخِل عنوان بريدك الإلكتروني.
- الاسم:
- انقر على حفظ وأعِد تحميل الصفحة.
- في صفحة الإعدادات، ضَع علامة في المربّع بجانب منشور - متاح للمستخدمين ضمن حالة التطبيق.
- انقر على حفظ.
تشغيل النص البرمجي
- افتح Google Chat.
- انقر على رمز بدء محادثة .
- ابحث عن اسم التطبيق،
Meeting Scheduler. - أرسِل رسالة أولية، مثل
hello، لطلب التفويض. عندما يردّ التطبيق، انقر على ضبط وامنح التطبيق الإذن. إذا عرضت شاشة موافقة OAuth التحذير لم يتم التحقّق من هذا التطبيق، تابِع من خلال النقر على خيارات متقدمة > الانتقال إلى {اسم المشروع} (غير آمن).
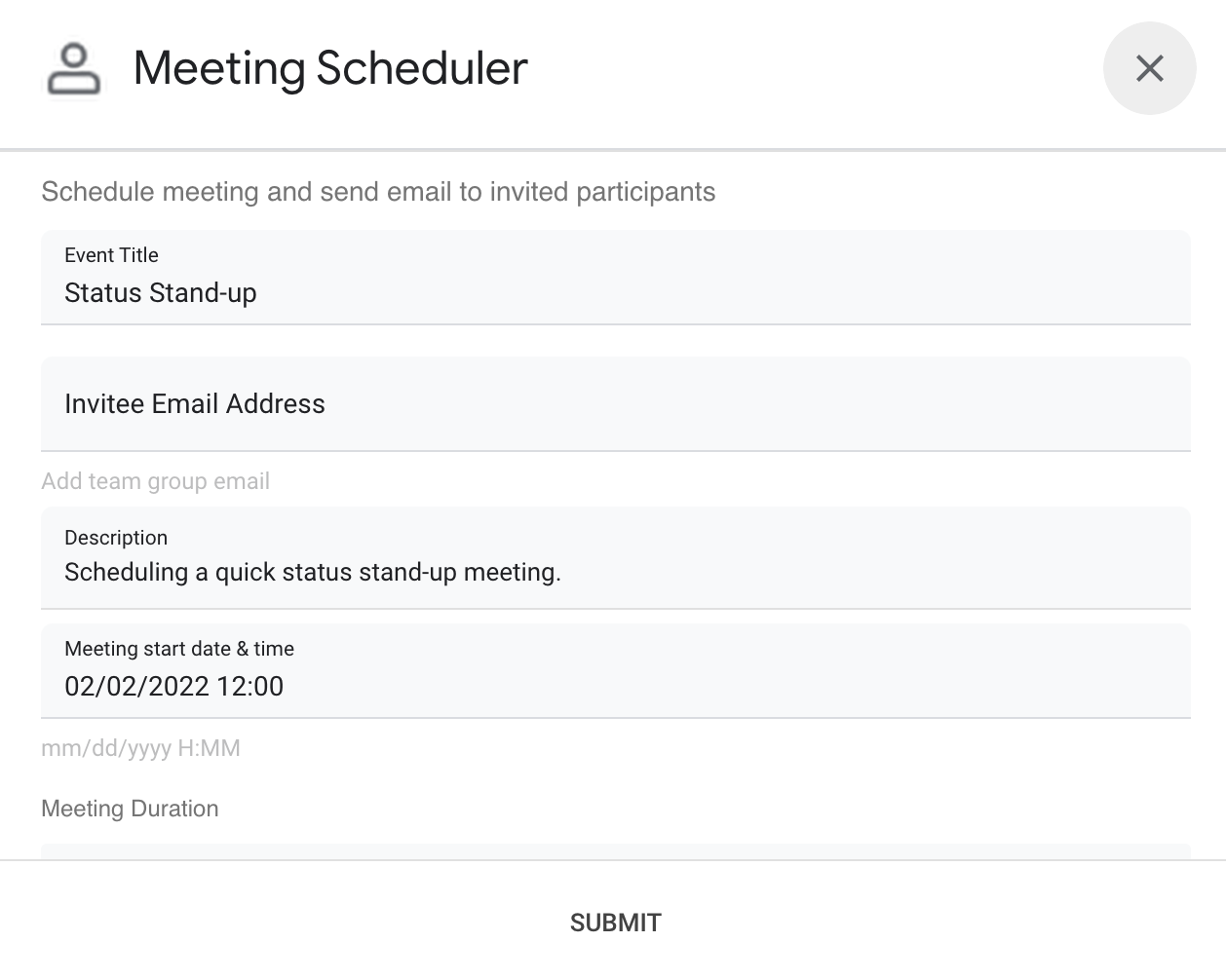
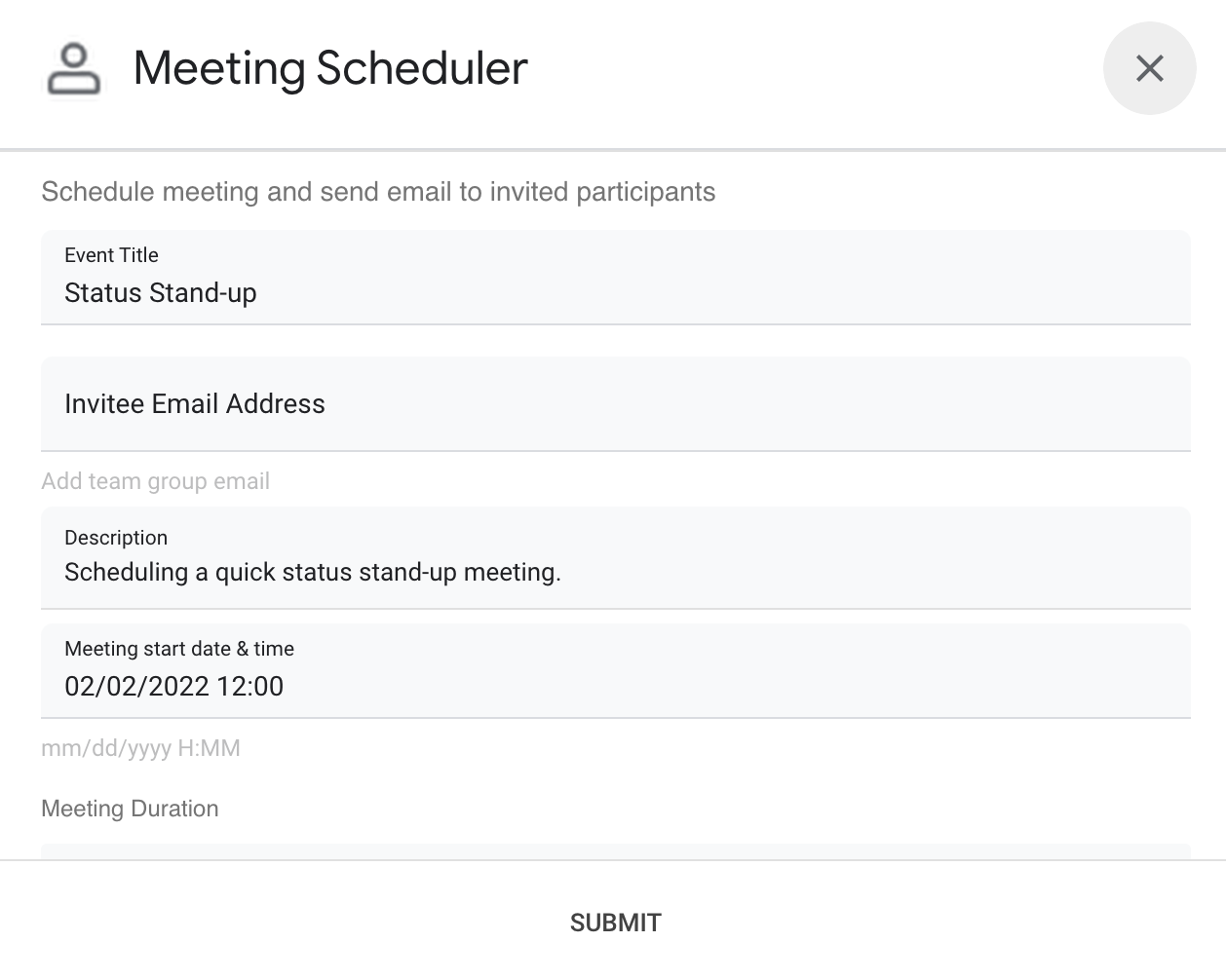
أرسِل
/schedule_Meetingإلى التطبيق.في مربّع الحوار، أضِف عنوان بريد إلكتروني واحدًا على الأقل للمدعوين. يمكنك تعديل الحقول الأخرى أو استخدام الإدخالات التلقائية.
انقروا على إرسال.
لعرض الاجتماع، انقر على فتح حدث "تقويم Google".
مراجعة الرمز البرمجي
لمراجعة رمز Apps Script الخاص بهذا الحلّ، انقر على عرض رمز المصدر أدناه:
