Tutorial ini menunjukkan cara membuat aplikasi Google Chat yang merespons insiden secara real time. Saat merespons insiden, aplikasi akan membuat dan mengisi ruang Chat, memfasilitasi penyelesaian insiden dengan pesan, perintah garis miring, dan dialog, serta menggunakan AI untuk meringkas respons insiden dalam dokumen Google Dokumen.
Insiden adalah peristiwa yang memerlukan perhatian langsung dari tim untuk menyelesaikannya. Contoh insiden meliputi:
- Kasus yang mendesak dibuat di platform Pengelolaan Hubungan Pelanggan (CRM), sehingga tim layanan perlu berkolaborasi untuk menemukan solusinya.
- Sistem menjadi offline, sehingga memberi tahu sekelompok site reliability engineer (SRE) agar mereka dapat bekerja sama untuk mengaktifkannya kembali.
- Terjadi gempa bumi berkekuatan tinggi, dan petugas darurat perlu mengoordinasikan respons mereka.
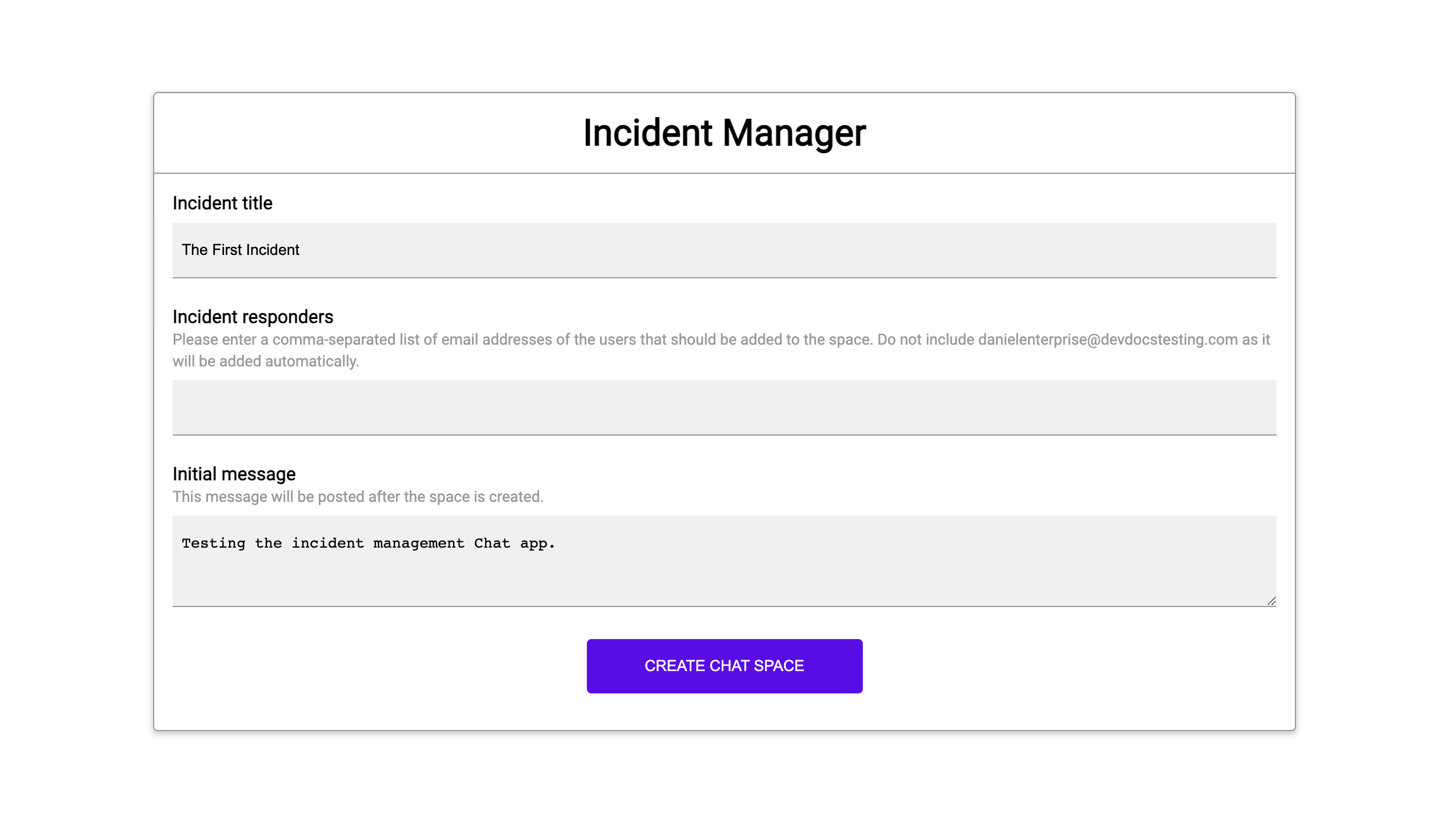
Untuk tujuan tutorial ini, pemberitahuan insiden dimulai saat seseorang melaporkan insiden dengan mengklik tombol dari halaman web. Halaman web mensimulasikan insiden dengan meminta pengguna memasukkan informasi insiden dasar: judul, deskripsi, dan alamat email responden.
Lihat cara kerja aplikasi Chat manajemen insiden:
-

Gambar 1. Situs tempat seseorang dapat melaporkan insiden. -

Gambar 2. Notifikasi bahwa ruang Chat insiden telah dibuat. -

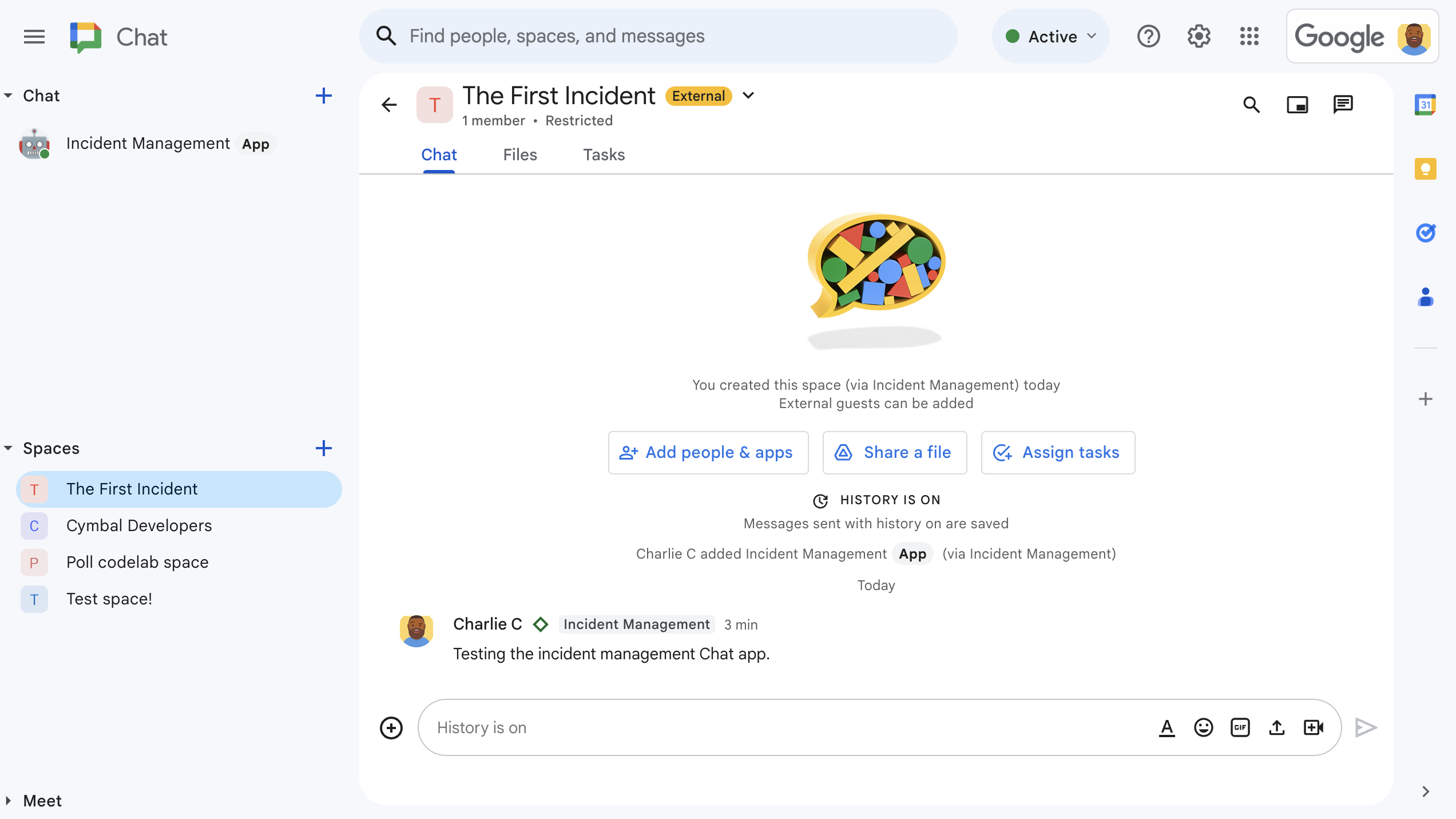
Gambar 3. Ruang Chat respons insiden. -

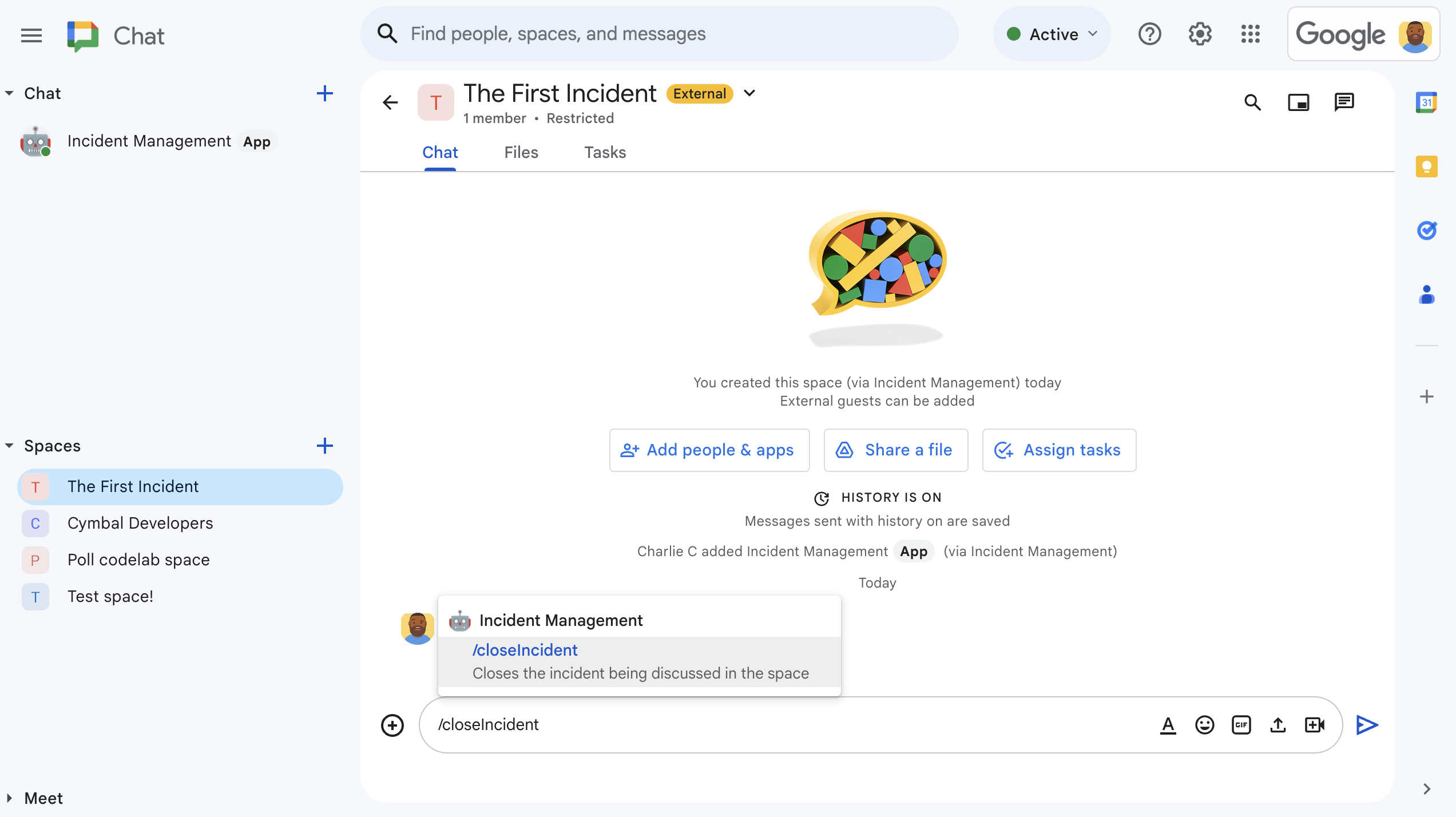
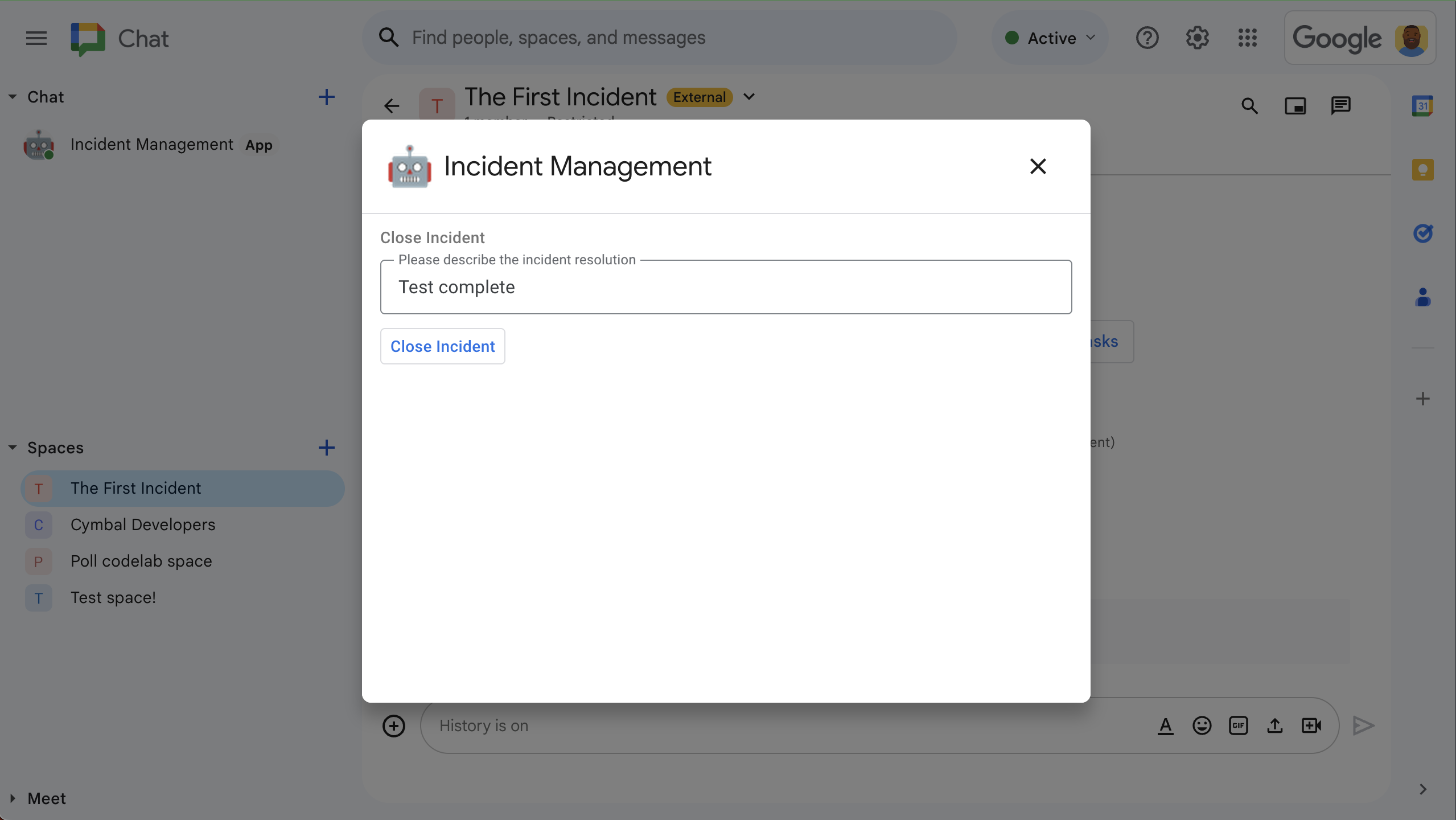
Gambar 4. Menyelesaikan insiden dengan perintah garis miring. -

Gambar 5. Dialog penyelesaian insiden. -

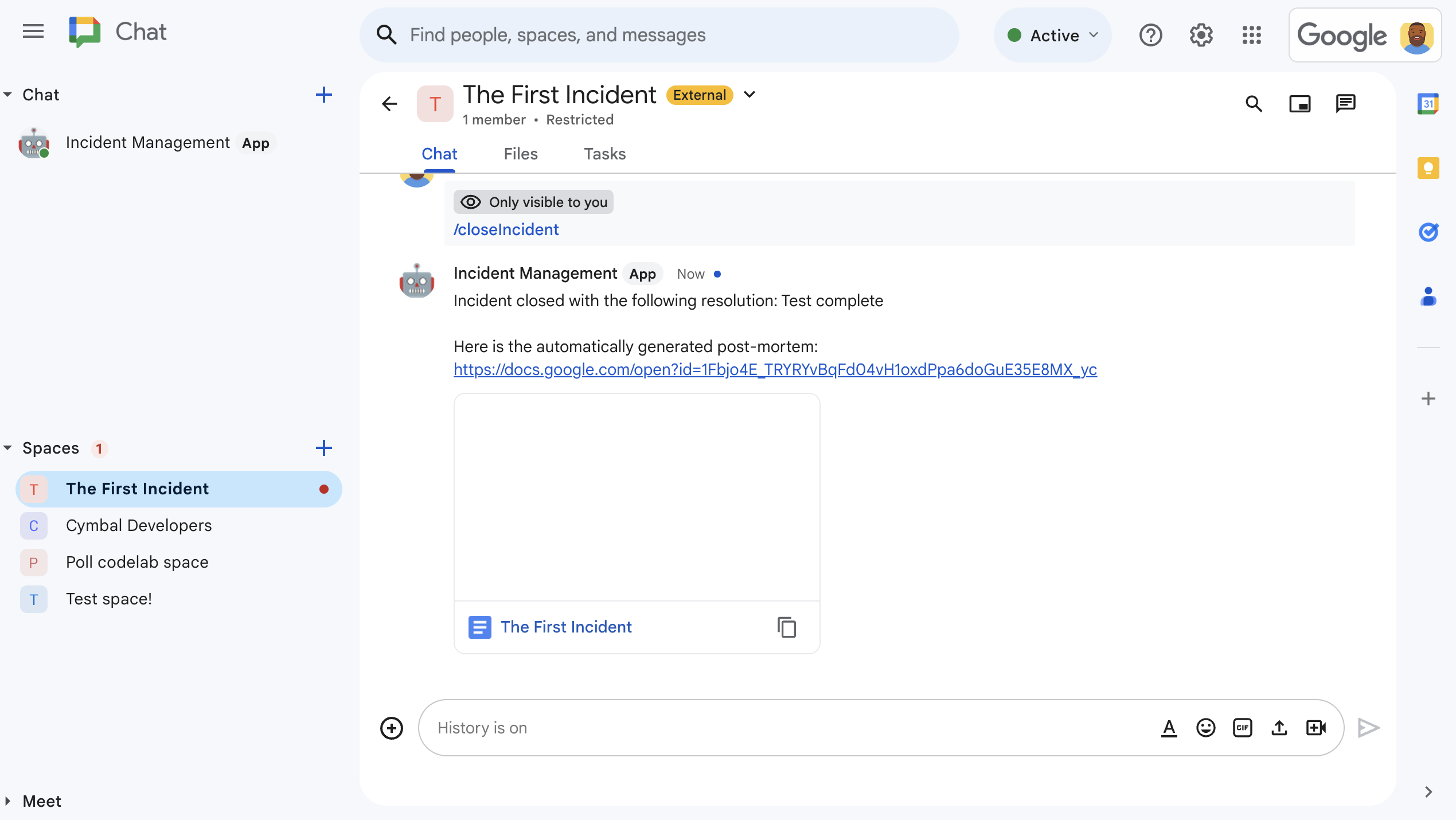
Gambar 6. Dokumen Google Dokumen penyelesaian insiden yang dibagikan di ruang. -

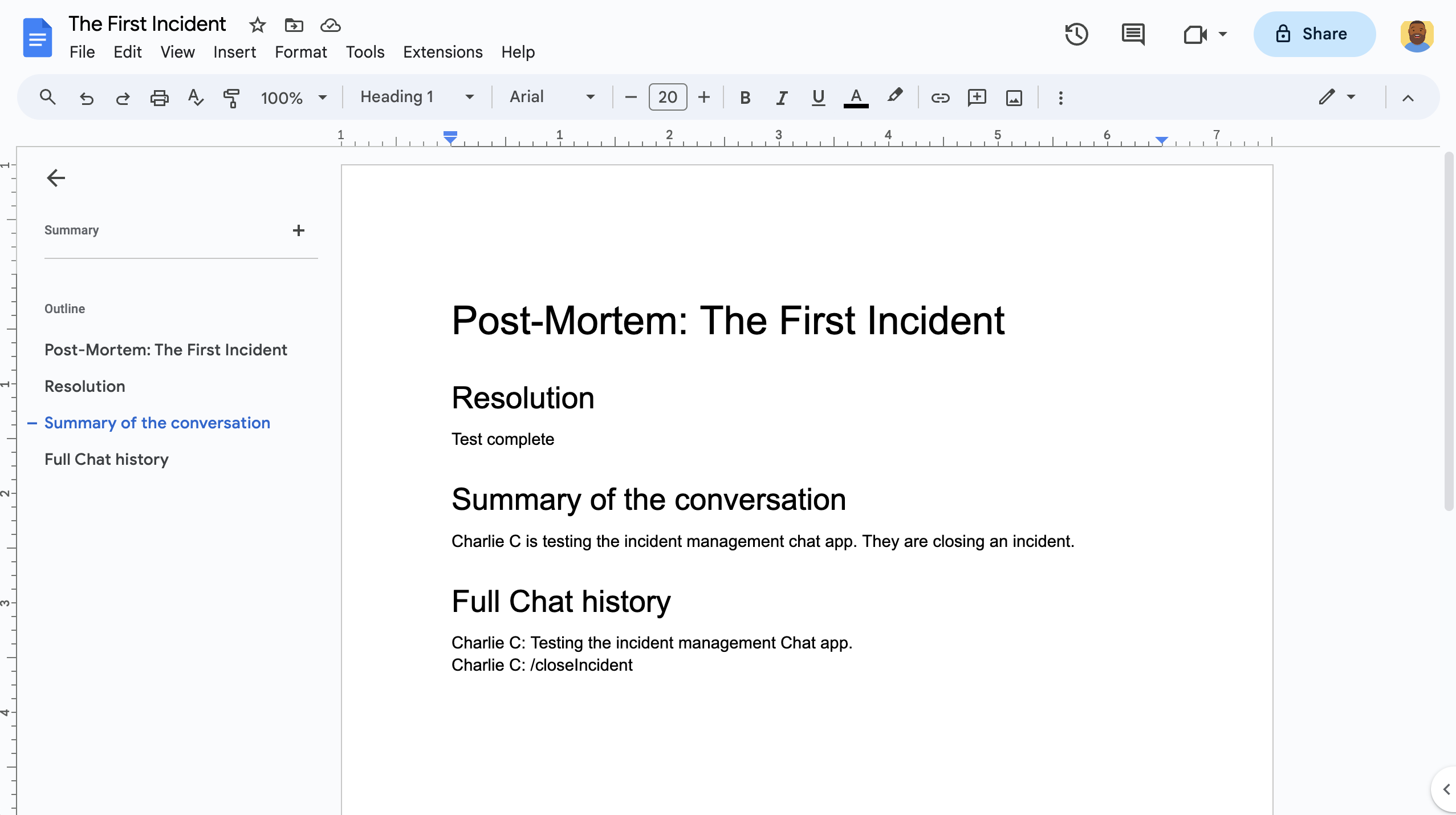
Gambar 7. Dokumen Google Dokumen resolusi insiden ringkasan AI.
Prasyarat
Jika Anda perlu mengaktifkan salah satu prasyarat ini untuk organisasi Anda, minta administrator Google Workspace Anda untuk mengaktifkannya:
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Agar Direktori (berbagi kontak) diaktifkan untuk Google Workspace. Aplikasi insiden menggunakan direktori untuk mencari info kontak responden insiden, seperti nama dan alamat email. Responden insiden harus merupakan pengguna dengan akun Google Chat di organisasi Google Workspace Anda.
Tujuan
- Buat aplikasi Chat yang merespons insiden.
- Bantu pengguna merespons insiden dengan melakukan hal berikut:
- Membuat ruang respons insiden.
- Memposting pesan yang merangkum insiden dan respons.
- Mendukung kolaborasi dengan fitur aplikasi Chat interaktif.
- Merangkum percakapan dan resolusi dengan Vertex AI.
Arsitektur
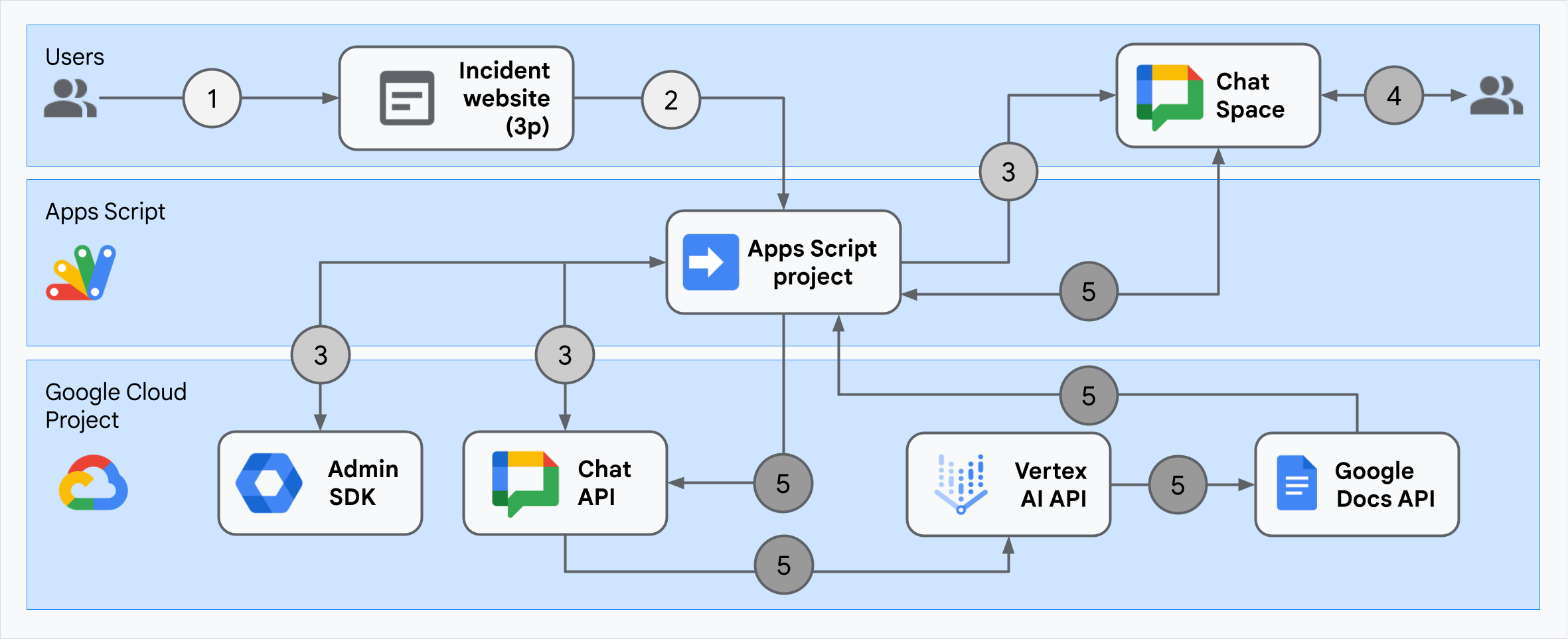
Diagram berikut menunjukkan arsitektur resource Google Workspace dan Google Cloud yang digunakan oleh aplikasi Google Chat untuk respons insiden.

Arsitektur ini menunjukkan cara aplikasi Google Chat respons insiden memproses insiden dan penyelesaian.
Pengguna memulai insiden dari situs eksternal yang dihosting di Apps Script.
Situs mengirimkan permintaan HTTP asinkron ke aplikasi Google Chat, yang juga dihosting di Apps Script.
Aplikasi Google Chat respons insiden memproses permintaan:
Layanan Admin SDK Apps Script mendapatkan informasi anggota tim, seperti ID pengguna dan alamat email.
Dengan serangkaian permintaan HTTP ke Chat API menggunakan layanan Chat Lanjutan Apps Script, aplikasi Google Chat respons insiden membuat ruang Chat insiden, mengisinya dengan anggota tim, dan mengirim pesan ke ruang tersebut.
Anggota tim mendiskusikan insiden di ruang Chat.
Anggota tim memanggil perintah garis miring untuk menandakan penyelesaian insiden.
Panggilan HTTP ke Chat API menggunakan layanan Chat Lanjutan Apps Script mencantumkan semua pesan ruang Chat.
Vertex AI menerima pesan yang tercantum dan membuat ringkasan.
Layanan
DocumentAppApps Script membuat dokumen Dokumen dan menambahkan ringkasan Vertex AI ke dokumen.Aplikasi Google Chat respons insiden memanggil Chat API untuk mengirim pesan yang membagikan link ke dokumen Dokumen ringkasan.
Menyiapkan lingkungan
Bagian ini menunjukkan cara membuat dan mengonfigurasi project Google Cloud untuk aplikasi Chat.
Membuat project Google Cloud
Konsol Google Cloud
- Di konsol Google Cloud, buka Menu > IAM & Admin > Create a Project.
-
Di kolom Project Name, masukkan nama deskriptif untuk project Anda.
Opsional: Untuk mengedit Project ID, klik Edit. Project ID tidak dapat diubah setelah project dibuat, jadi pilih ID yang sesuai dengan kebutuhan Anda sepanjang waktu project tersebut.
- Di kolom Lokasi, klik Jelajah untuk menampilkan potensi lokasi untuk project Anda. Kemudian, klik Select.
- Klik Buat. Konsol Google Cloud akan membuka halaman Dasbor dan project Anda akan dibuat dalam beberapa menit.
gcloud CLI
Di salah satu lingkungan pengembangan berikut, akses Google Cloud CLI (gcloud):
-
Cloud Shell: Untuk menggunakan terminal online dengan gcloud CLI
yang sudah disiapkan, aktifkan Cloud Shell.
Aktifkan Cloud Shell -
Shell Lokal: Untuk menggunakan lingkungan pengembangan lokal,
instal dan
lakukan inisialisasi
gcloud CLI.
Untuk membuat project Cloud, gunakan perintahgcloud projects create:gcloud projects create PROJECT_ID
Mengaktifkan penagihan untuk project Cloud
Konsol Google Cloud
- Di konsol Google Cloud, buka Penagihan. Klik Menu > Penagihan > Project Saya.
- Di Pilih organisasi, pilih organisasi yang terkait dengan project Google Cloud Anda.
- Di baris project, buka menu Tindakan (), klik Ubah penagihan, lalu pilih akun Penagihan Cloud.
- Klik Tetapkan akun.
gcloud CLI
- Untuk mencantumkan akun penagihan yang tersedia, jalankan:
gcloud billing accounts list - Tautkan akun penagihan dengan project Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDGanti kode berikut:
PROJECT_IDadalah Project ID untuk project Cloud yang penagihannya ingin Anda aktifkan.BILLING_ACCOUNT_IDadalah ID akun penagihan yang akan ditautkan dengan project Google Cloud.
Mengaktifkan API
Konsol Google Cloud
Di konsol Google Cloud, aktifkan Google Chat API, Google Docs API, Admin SDK API, dan Vertex AI API.
Pastikan Anda mengaktifkan API di project Cloud yang benar, lalu klik Berikutnya.
Pastikan Anda mengaktifkan API yang benar, lalu klik Aktifkan.
gcloud CLI
Jika perlu, tetapkan project Cloud saat ini ke project yang Anda buat dengan perintah
gcloud config set project:gcloud config set project PROJECT_IDGanti PROJECT_ID dengan Project ID dari project Cloud yang Anda buat.
Aktifkan Google Chat API, Google Docs API, Admin SDK API, dan Vertex AI API dengan perintah
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Menyiapkan autentikasi dan otorisasi
Autentikasi dan otorisasi memungkinkan aplikasi Chat mengakses resource di Google Workspace dan Google Cloud untuk memproses respons insiden.
Dalam tutorial ini, Anda memublikasikan aplikasi secara internal sehingga Anda dapat menggunakan informasi placeholder. Sebelum memublikasikan aplikasi secara eksternal, ganti informasi placeholder dengan informasi sebenarnya untuk layar izin.
Di konsol Google Cloud, buka Menu > Google Auth platform > Branding.
Jika sudah mengonfigurasi Google Auth platform, Anda dapat mengonfigurasi setelan Layar Izin OAuth berikut di Branding, Audiens, dan Akses Data. Jika Anda melihat pesan yang menyatakan Google Auth platform belum dikonfigurasi, klik Mulai:
- Di bagian App Information, pada App name, ketik
Incident Management. - Di bagian User support email, pilih alamat email Anda atau grup Google yang sesuai.
- Klik Berikutnya.
- Di bagian Audiens, pilih Internal. Jika Anda tidak dapat memilih Internal, pilih Eksternal.
- Klik Berikutnya.
- Di bagian Informasi Kontak, masukkan Alamat email tempat Anda dapat menerima notifikasi tentang perubahan apa pun pada project Anda.
- Klik Berikutnya.
- Di bagian Selesai, tinjau Kebijakan Data Pengguna Layanan Google API dan jika Anda setuju, pilih Saya setuju dengan Kebijakan Data Pengguna Layanan Google API.
- Klik Lanjutkan.
- Klik Buat.
- Jika Anda memilih Eksternal untuk jenis pengguna, tambahkan pengguna penguji:
- Klik Audiens.
- Di bagian Pengguna pengujian, klik Tambahkan pengguna.
- Masukkan alamat email Anda dan pengguna uji resmi lainnya, lalu klik Simpan.
- Di bagian App Information, pada App name, ketik
Klik Akses Data > Tambahkan atau Hapus Cakupan. Panel akan muncul dengan daftar cakupan untuk setiap API yang telah Anda aktifkan di project Google Cloud Anda.
Di bagian Tambahkan cakupan secara manual, tempel cakupan berikut:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Klik Tambahkan ke Tabel.
Klik Perbarui.
Setelah memilih cakupan yang diperlukan oleh aplikasi Anda, di halaman Akses Data, klik Simpan.
Membuat dan men-deploy aplikasi Chat
Di bagian berikut, Anda akan menyalin dan memperbarui seluruh project Apps Script yang berisi semua kode aplikasi yang diperlukan untuk aplikasi Chat Anda, sehingga Anda tidak perlu menyalin dan menempelkan setiap file.
Beberapa fungsi menyertakan garis bawah di akhir namanya, seperti
processSlashCommand_() dari ChatApp.gs. Garis bawah menyembunyikan fungsi
dari halaman web inisialisasi insiden saat dibuka di browser. Untuk mengetahui informasi selengkapnya, lihat
Fungsi pribadi.
Apps Script mendukung dua jenis file, yaitu skrip .gs dan file .html. Untuk mematuhi dukungan ini, JavaScript sisi klien aplikasi disertakan
di dalam tag <script /> dan CSS-nya disertakan di dalam tag <style /> di dalam
file HTML.
Atau, Anda dapat melihat seluruh project di GitHub.
Berikut ringkasan setiap file:
Consts.gsMenentukan konstanta yang dirujuk oleh file kode lain, termasuk project ID Cloud, ID lokasi Vertex AI, dan ID perintah garis miring untuk menutup insiden.
Lihat kode
Consts.gsChatApp.gsMenangani peristiwa interaksi Chat, termasuk pesan, klik kartu, perintah garis miring, dan dialog. Merespons perintah garis miring
/closeIncidentdengan membuka dialog untuk mengumpulkan detail penyelesaian insiden. Membaca pesan di ruang dengan memanggil metodespaces.messages.listdi Chat API. Mendapatkan ID pengguna menggunakan layanan Direktori Admin SDK di Apps Script.Lihat kode
ChatApp.gsChatSpaceCreator.gsMenerima data formulir yang dimasukkan pengguna di halaman web inisialisasi insiden, dan menggunakannya untuk menyiapkan ruang Chat dengan membuat dan mengisinya, lalu memposting pesan tentang insiden tersebut.
Lihat kode
ChatSpaceCreator.gsDocsApi.gsMemanggil Google Docs API untuk membuat dokumen Google Dokumen di Google Drive pengguna dan menulis ringkasan informasi insiden, yang dibuat di
VertexAiApi.gs, ke dokumen tersebut.Lihat kode
DocsApi.gsVertexAiApi.gsMeringkas percakapan di ruang Chat menggunakan Vertex AI. Ringkasan ini diposting dalam dokumen yang dibuat khusus di
DocsAPI.gs.Lihat kode
VertexAiApi.gsWebController.gsMenayangkan situs inisialisasi insiden.
Lihat kode
WebController.gsIndex.htmlHTML yang terdiri dari situs inisialisasi insiden.
Lihat kode
Index.htmlJavaScript.htmlMenangani perilaku formulir termasuk pengiriman, error, dan penghapusan, untuk situs inisialisasi insiden. Fungsi ini disertakan ke dalam
Index.htmloleh fungsiincludekustom diWebController.gs.Lihat kode
JavaScript.htmlStylesheet.htmlCSS untuk situs inisialisasi insiden. Fungsi ini disertakan dalam
Index.htmloleh fungsiincludekustom diWebController.gs.Lihat kode
Stylesheet.html
Menemukan nomor dan ID project Cloud Anda
Di konsol Google Cloud, buka project Cloud Anda.
Klik Settings and Utilities > Project settings.
Catat nilai di kolom Nomor project dan Project ID. Anda akan menggunakannya di bagian berikut.
Buat project Apps Script
Untuk membuat project Apps Script dan menghubungkannya dengan project Cloud Anda:
- Klik tombol berikut untuk membuka project Apps Script Respond to incidents with Google Chat.
Membuka project - Klik Ringkasan.
- Di halaman ringkasan, klik
Buat salinan.
Beri nama salinan project Apps Script Anda:
Klik Salinan Merespons insiden dengan Google Chat.
Di Project title, ketik
Incident Management Chat app.Klik Ganti nama.
Di salinan project Apps Script Anda, buka file
Consts.gsdan gantiYOUR_PROJECT_IDdengan ID project Cloud Anda.
Menetapkan project Cloud untuk project Apps Script
- Di project Apps Script Anda,
klik
Project Settings.
- Pada Google Cloud Platform (GCP) Project, klik Change project.
- Di GCP project number, tempelkan nomor project Cloud Anda.
- Klik Set project. Project Cloud dan project Apps Script kini terhubung.
Membuat deployment Apps Script
Setelah semua kode tersedia, deploy project Apps Script. Anda menggunakan ID deployment saat mengonfigurasi aplikasi Chat di Google Cloud.
Di Apps Script, buka project aplikasi respons insiden.
Klik Deploy > New deployment.
Jika Add-on dan Web app belum dipilih, di samping Select type, klik jenis deployment
, lalu pilih Add-on dan Web app.
Di Deskripsi, masukkan deskripsi untuk versi ini, seperti
Complete version of incident management app.Di Jalankan sebagai, pilih Pengguna yang mengakses aplikasi web
Di Siapa yang memiliki akses, pilih Siapa saja di organisasi Workspace Anda, dengan "organisasi Workspace Anda" adalah nama organisasi Google Workspace Anda.
Klik Deploy. Apps Script melaporkan keberhasilan deployment dan memberikan ID deployment serta URL untuk halaman web inisialisasi insiden.
Catat URL Aplikasi web untuk dikunjungi nanti saat Anda memulai insiden. Salin ID Deployment. Anda menggunakan ID ini saat mengonfigurasi aplikasi Chat di konsol Google Cloud.
Klik Selesai.
Mengonfigurasi aplikasi Chat di konsol Google Cloud
Bagian ini menunjukkan cara mengonfigurasi Google Chat API di konsol Google Cloud dengan informasi tentang aplikasi Chat Anda, termasuk ID deployment yang baru saja Anda buat dari project Apps Script.
Di konsol Google Cloud, klik Menu > More products > Google Workspace > Product Library > Google Chat API > Manage > Configuration.
Hapus Bangun aplikasi Chat ini sebagai add-on Google Workspace. Dialog akan terbuka dan meminta Anda untuk mengonfirmasi. Pada dialog, klik Nonaktifkan.
Di Nama aplikasi, ketik
Incident Management.Di Avatar URL, ketik
https://developers.google.com/chat/images/quickstart-app-avatar.png.Di Deskripsi, ketik
Responds to incidents..Klik tombol Aktifkan fitur Interaktif ke posisi aktif.
Di bagian Functionality, pilih Join spaces and group conversations.
Di bagian Connection settings, pilih Apps Script.
Di Deployment ID, tempelkan ID Deployment Apps Script yang Anda salin sebelumnya dari deployment project Apps Script.
Daftarkan perintah garis miring yang digunakan oleh aplikasi Chat yang diimplementasikan sepenuhnya:
Di bagian Slash commands, klik Add a slash command.
Di Name, ketik
Close incident.Di Command ID, ketik
1.Di Deskripsi, ketik
Closes the incident being discussed in the space.Di bagian Command type, pilih Slash command.
Di Slash command name, ketik
/closeIncident.Pilih Opens a dialog.
Klik Selesai. Perintah garis miring didaftarkan dan dicantumkan.
Di bagian Visibilitas, pilih Jadikan aplikasi Chat ini tersedia untuk orang dan grup tertentu di Domain Workspace Anda, lalu masukkan alamat email Anda.
Di bagian Logs, pilih Log errors to Logging.
Klik Simpan. Pesan konfigurasi tersimpan akan muncul, yang berarti aplikasi siap diuji.
Menguji aplikasi Chat
Untuk menguji aplikasi Chat pengelolaan insiden, mulai insiden dari halaman web dan verifikasi bahwa aplikasi Chat berfungsi seperti yang diharapkan:
Buka URL aplikasi web deployment Apps Script.
Saat Apps Script meminta izin untuk mengakses data Anda, klik Tinjau izin, login dengan Akun Google yang sesuai di domain Google Workspace Anda, lalu klik Izinkan.
Halaman web inisialisasi insiden akan terbuka. Masukkan informasi pengujian:
- Di Judul insiden, ketik
The First Incident. - (Opsional) Di Penjawab insiden, masukkan alamat email rekan penjawab insiden Anda. Pengguna tersebut harus memiliki akun Google Chat di organisasi Google Workspace Anda atau pembuatan ruang akan gagal. Jangan masukkan alamat email Anda karena alamat email Anda akan disertakan secara otomatis.
- Di Pesan awal, ketik
Testing the incident management Chat app.
- Di Judul insiden, ketik
Klik Buat Ruang Chat. Pesan
creating spaceakan muncul.Setelah ruang dibuat, pesan
Space created!akan muncul. Klik Buka ruang, yang akan membuka ruang di Chat di tab baru.Secara opsional, Anda dan petugas penanganan insiden lainnya dapat mengirim pesan di ruang. Aplikasi ini meringkas pesan tersebut menggunakan Vertex AI dan membagikan dokumen retrospektif.
Untuk mengakhiri respons insiden dan memulai proses penyelesaian, di ruang Chat, ketik
/closeIncident. Dialog pengelolaan insiden akan terbuka.Di Tutup insiden, masukkan deskripsi untuk penyelesaian insiden, seperti
Test complete.Klik Close Incident.
Aplikasi Incident Management mencantumkan pesan di ruang, meringkasnya dengan Vertex AI, menempelkan ringkasan di dokumen Google Dokumen, dan membagikan dokumen di ruang.
Pembersihan
Agar tidak menimbulkan biaya pada akun Google Cloud Anda untuk resource yang digunakan dalam tutorial ini, sebaiknya hapus project Cloud tersebut.
- Di Konsol Google Cloud, buka halaman Manage resources. Klik Menu > IAM & Admin > Kelola Resource.
- Dalam daftar project, pilih project yang ingin Anda hapus, lalu klik Hapus .
- Pada dialog, ketik project ID, lalu klik Shut down untuk menghapus project.
Topik terkait
- Menjawab pertanyaan berdasarkan percakapan Chat dengan aplikasi Chat AI Gemini
- Mengelola project dengan Google Chat, Vertex AI, dan Firestore
- Aplikasi respons insiden melakukan autentikasi dengan kredensial pengguna untuk memanggil API
dan memanggil layanan Google Cloud, seperti Chat API dan Vertex AI API.
Artinya, pengguna yang memulai insiden harus memiliki akses ke layanan ini. Untuk membuat aplikasi lebih andal, pertimbangkan untuk memanggil Vertex AI API
dengan akun layanan, bukan kredensial pengguna yang memanggil
perintah garis miring
/closeIncident. Untuk mendapatkan bantuan dalam mengonfigurasi akun layanan untuk Vertex AI API, lihat Menggunakan akun layanan kustom.
