این آموزش نشان می دهد که چگونه یک برنامه چت گوگل بسازید که به حوادث در زمان واقعی پاسخ می دهد. هنگام پاسخ به یک حادثه، برنامه یک فضای چت ایجاد و پر می کند، حل حادثه را با پیام ها، دستورات اسلش و دیالوگ ها تسهیل می کند و از هوش مصنوعی برای خلاصه کردن پاسخ حادثه در سند Google Docs استفاده می کند.
یک حادثه رویدادی است که برای حل آن نیاز به توجه فوری یک تیم از افراد دارد. نمونه هایی از حوادث عبارتند از:
- یک مورد حساس به زمان در یک پلتفرم مدیریت ارتباط با مشتری (CRM) ایجاد میشود که نیاز به یک تیم خدماتی برای همکاری در یک قطعنامه دارد.
- سیستمی آفلاین میشود و به گروهی از مهندسین قابلیت اطمینان سایت (SRE) هشدار میدهد تا بتوانند با همکاری یکدیگر آن را به صورت آنلاین بازگردانند.
- زمین لرزه ای با شدت بزرگی رخ می دهد و نیروهای اورژانس باید واکنش خود را هماهنگ کنند.
برای اهداف این آموزش، هشدار حادثه زمانی شروع میشود که شخصی با کلیک یک دکمه از یک صفحه وب، حادثه را گزارش کند. صفحه وب با درخواست از کاربران برای وارد کردن اطلاعات اولیه حادثه: عنوان، توضیحات و آدرس ایمیل پاسخ دهندگان، یک حادثه را شبیه سازی می کند.
برنامه چت مدیریت حوادث را در عمل ببینید:

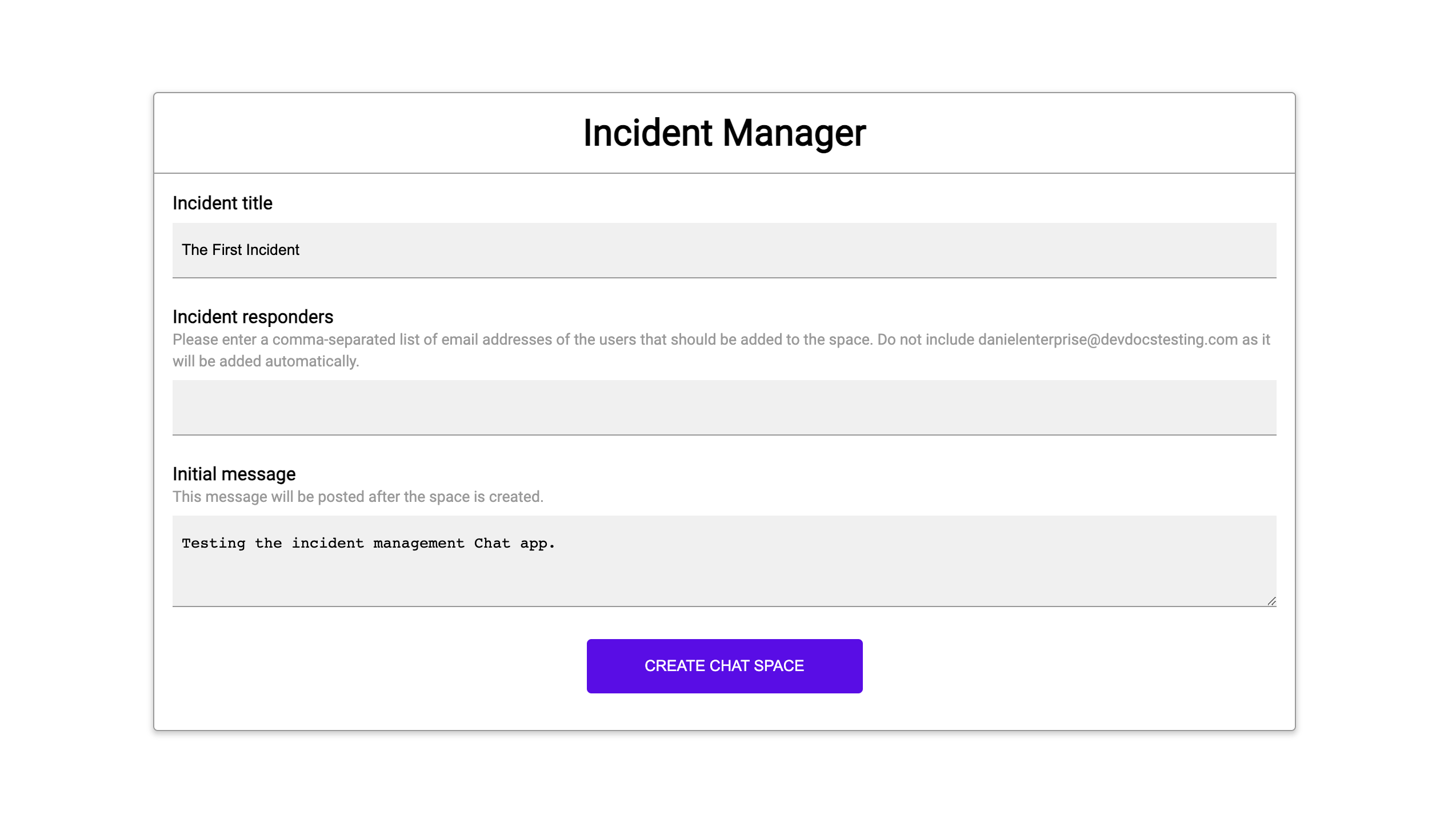
شکل 1. وب سایتی که در آن شخصی می تواند یک حادثه را گزارش کند. 
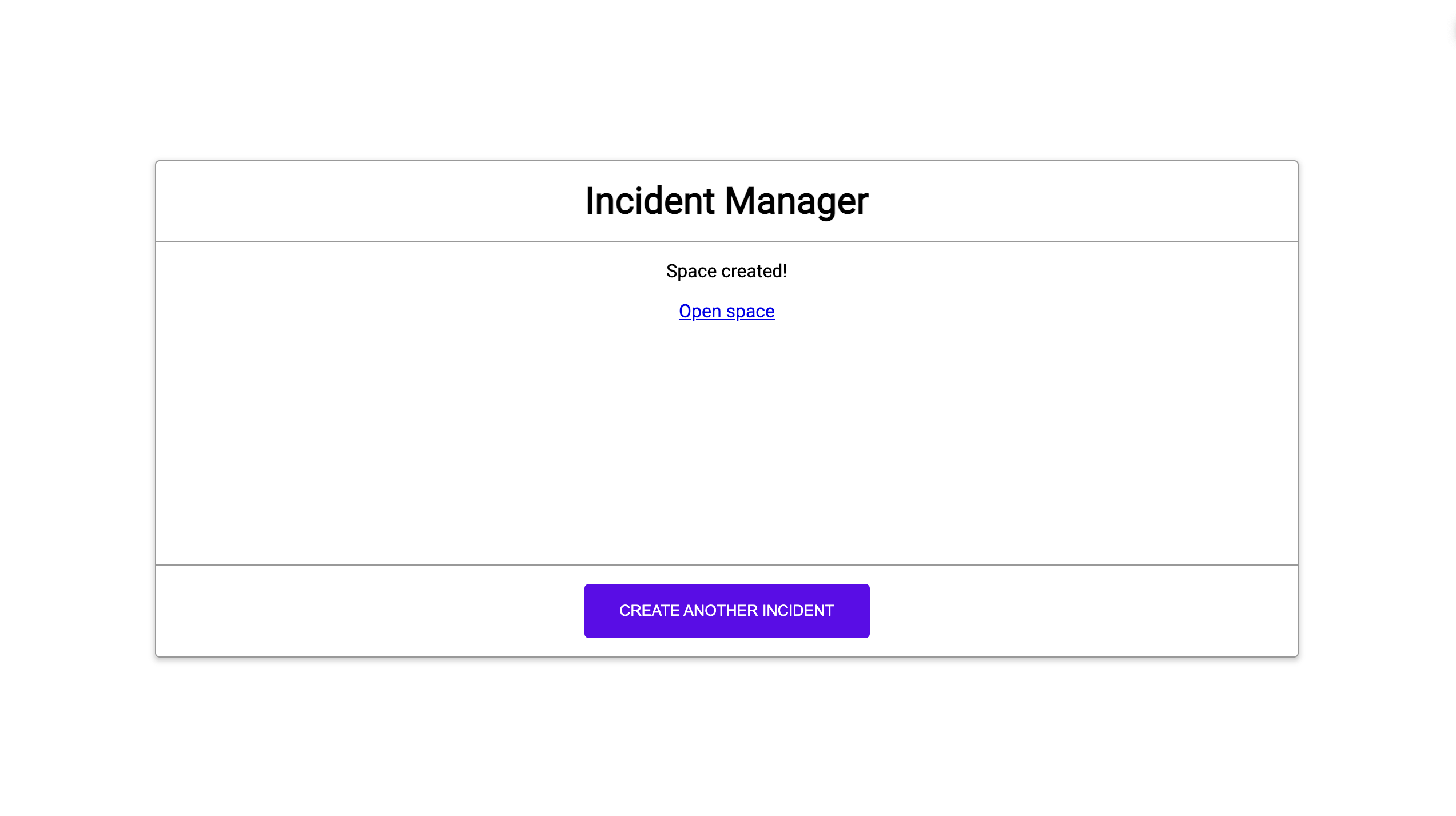
شکل 2. اطلاع رسانی مبنی بر ایجاد فضای چت اتفاقی. 
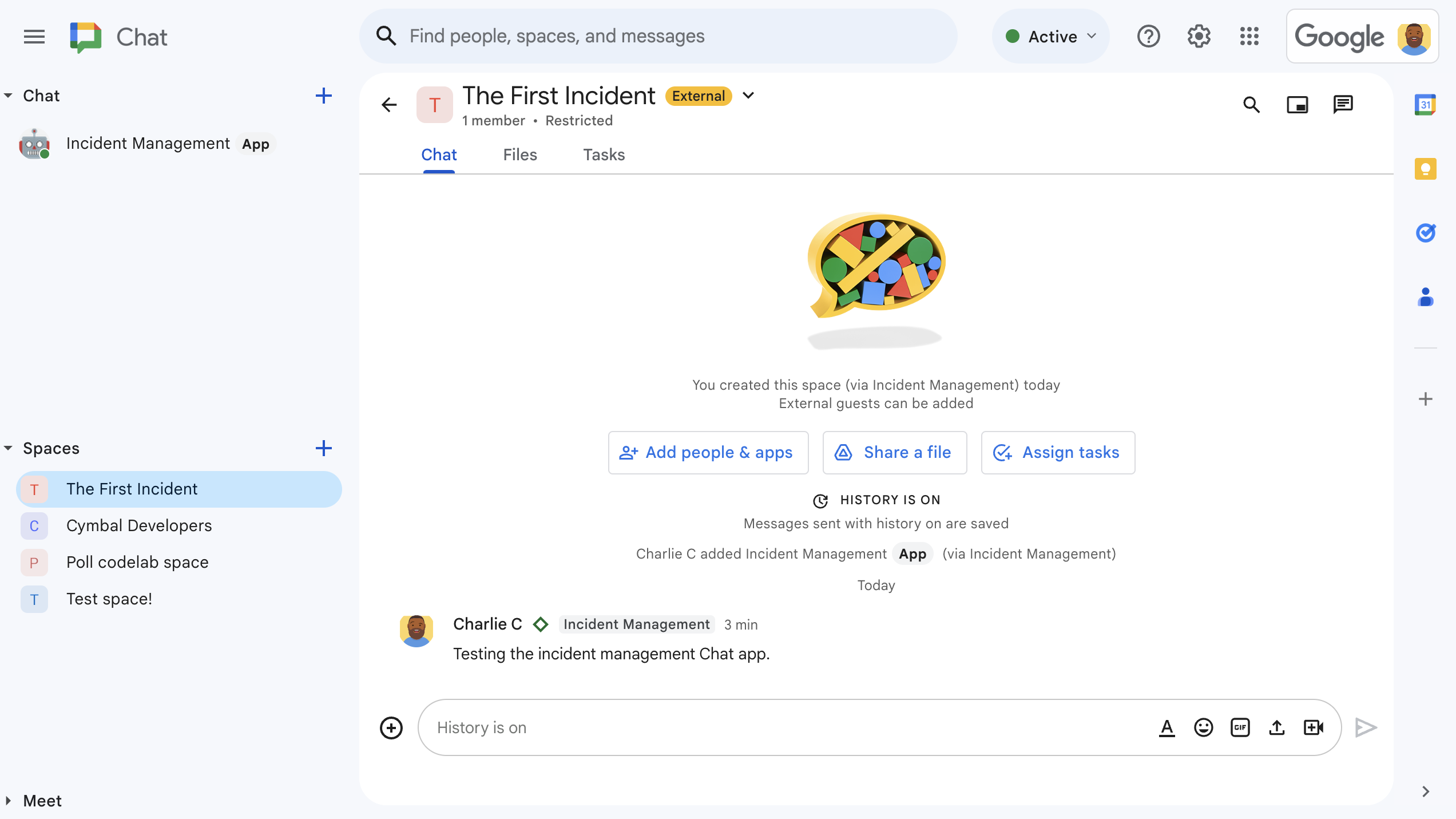
شکل 3. پاسخ حادثه فضای چت. 
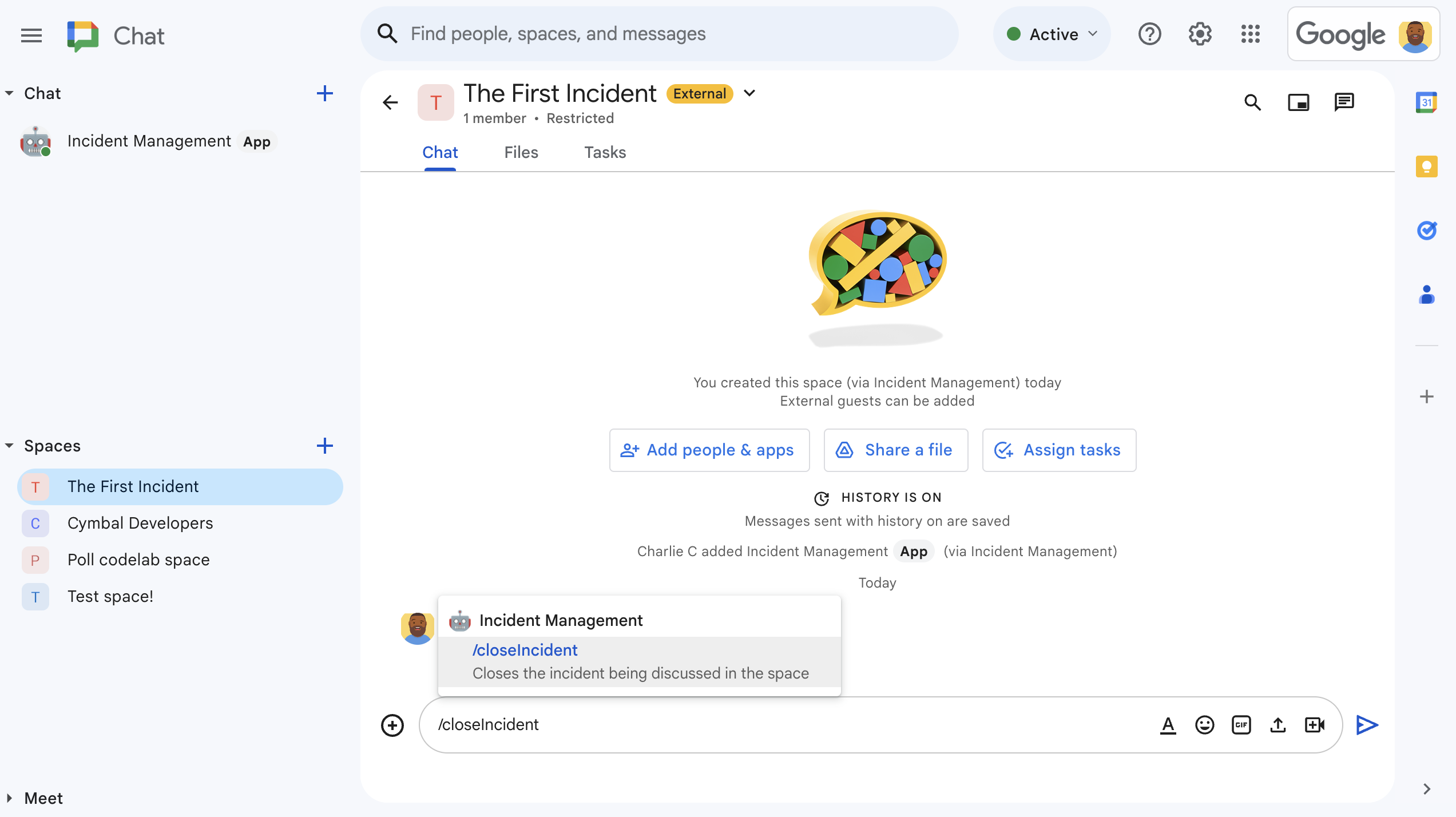
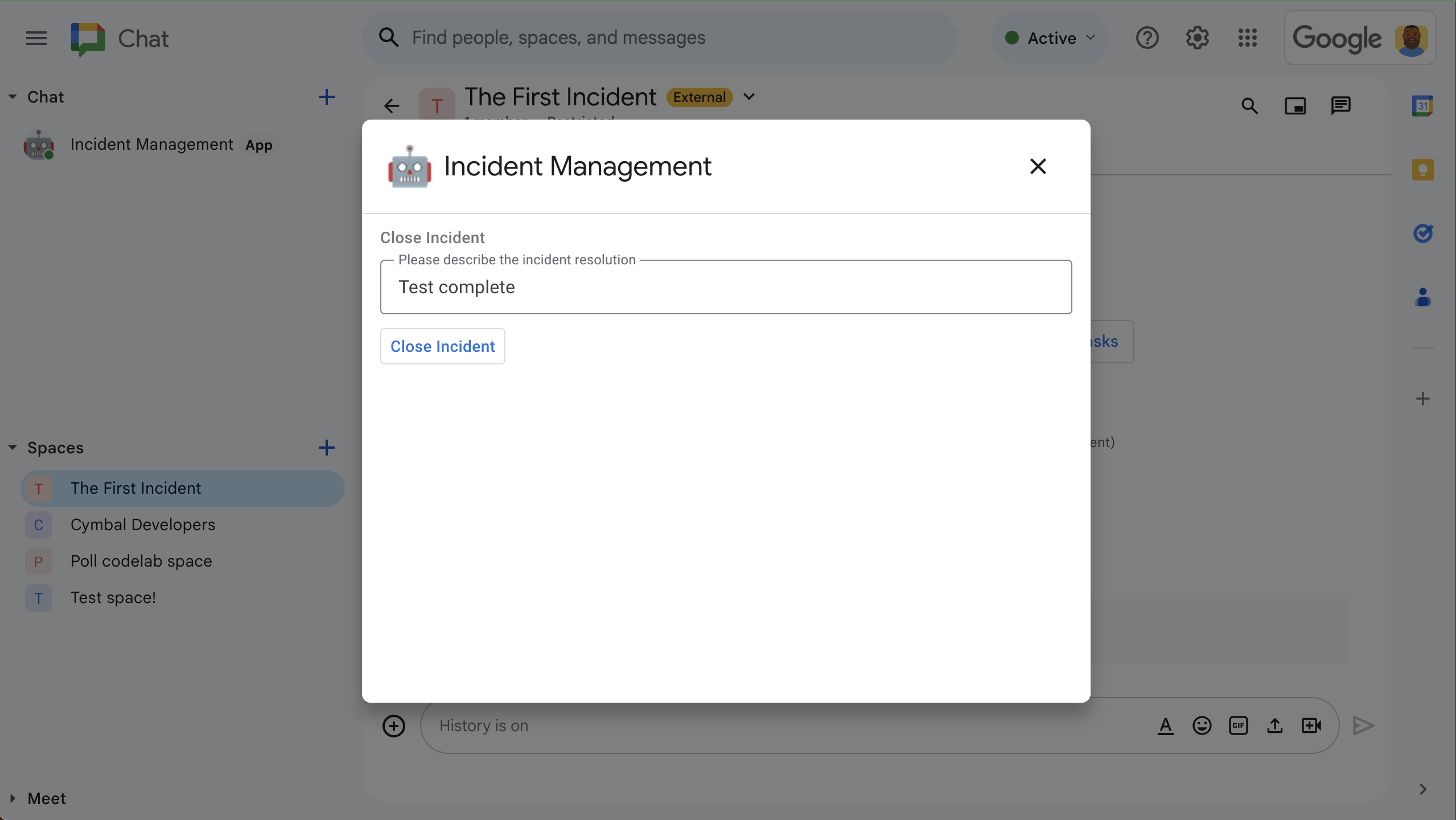
شکل 4. حل حادثه با دستور اسلش. 
شکل 5. گفتگوی حل حادثه. 
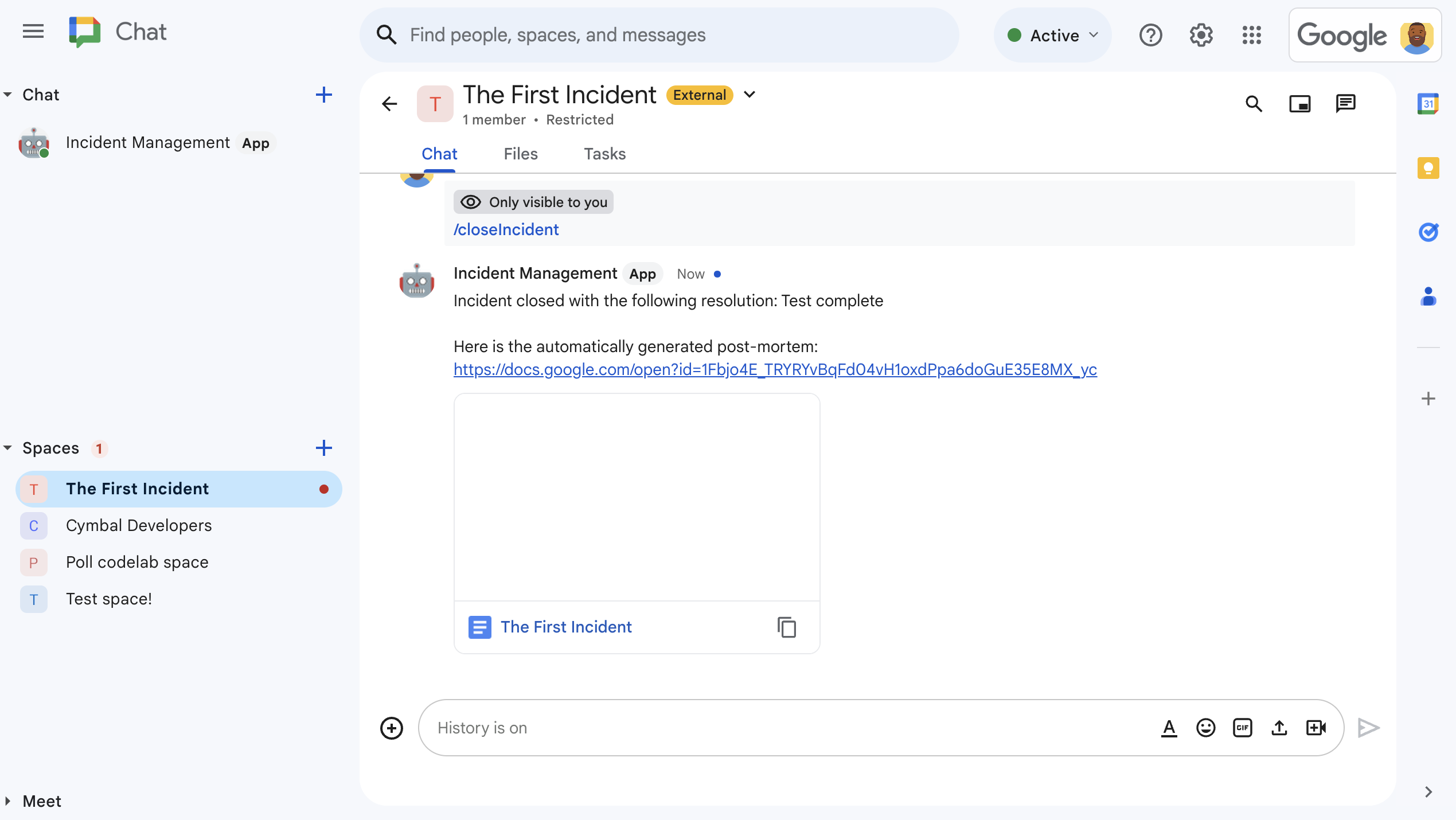
شکل 6. سند Google Docs تفکیک رخداد به اشتراک گذاشته شده در فضا. 
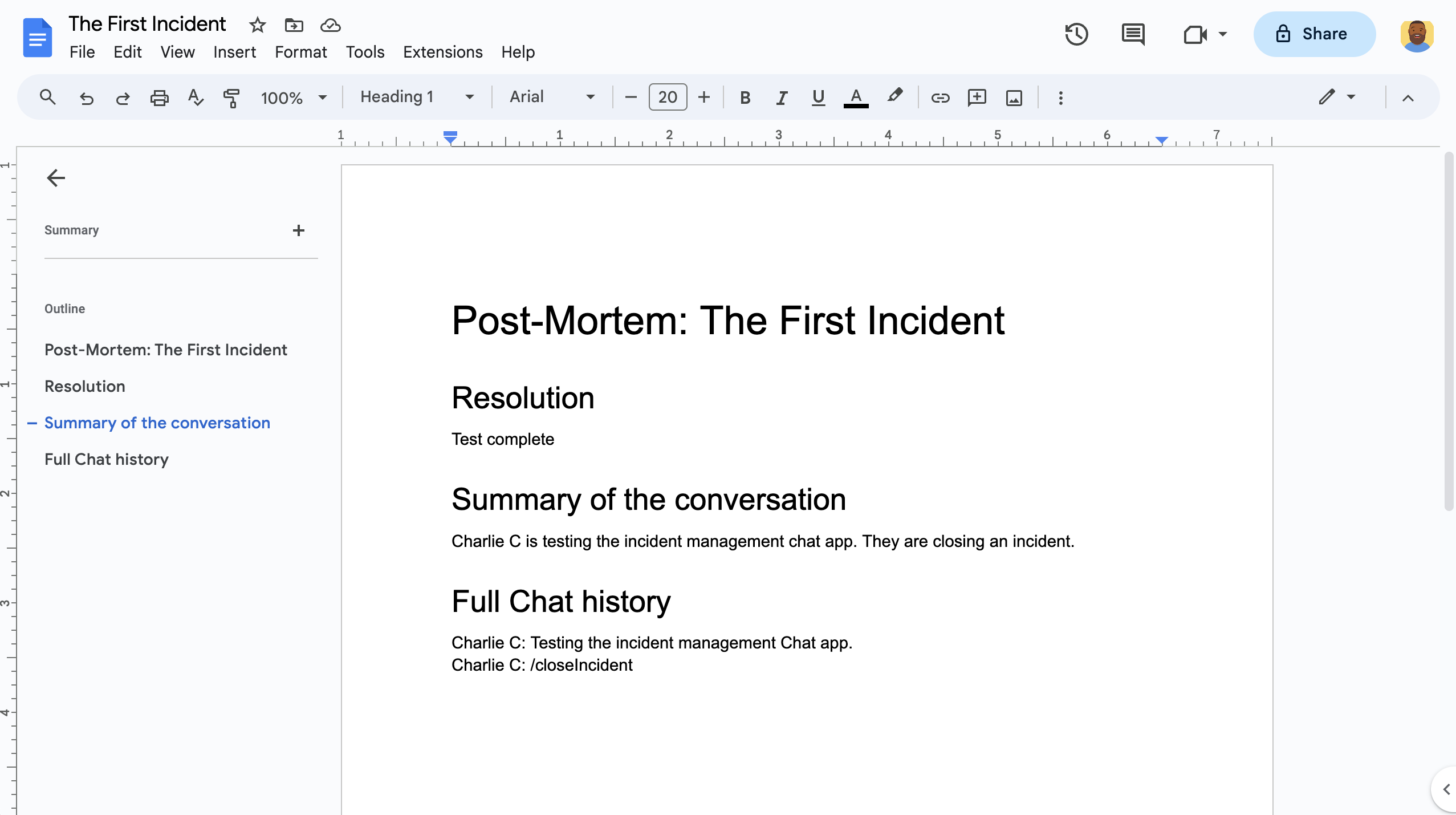
شکل 7. سند Google Docs حل و فصل خلاصه AI.
پیش نیازها
اگر به هر یک از این پیش نیازها برای سازمانتان نیاز دارید، از سرپرست Google Workspace خود بخواهید آنها را روشن کند:
- یک حساب Google Workspace تجاری یا سازمانی با دسترسی به Google Chat .
- برای روشن کردن دایرکتوری (اشتراکگذاری مخاطبین) برای Google Workspace. برنامه حادثه از دایرکتوری برای جستجوی اطلاعات تماس پاسخ دهندگان حادثه مانند نام و آدرس ایمیل استفاده می کند. پاسخ دهندگان حادثه باید کاربرانی با حساب Google Chat در سازمان Google Workspace شما باشند.
اهداف
- یک برنامه چت بسازید که به حوادث پاسخ می دهد.
- با انجام کارهای زیر به کاربران کمک کنید به حوادث واکنش نشان دهند:
- ایجاد فضاهای واکنش به حادثه
- ارسال پیام های خلاصه ای از حوادث و پاسخ ها.
- پشتیبانی از همکاری با ویژگی های برنامه چت تعاملی.
- مکالمات و قطعنامه ها را با Vertex AI خلاصه کنید.
معماری
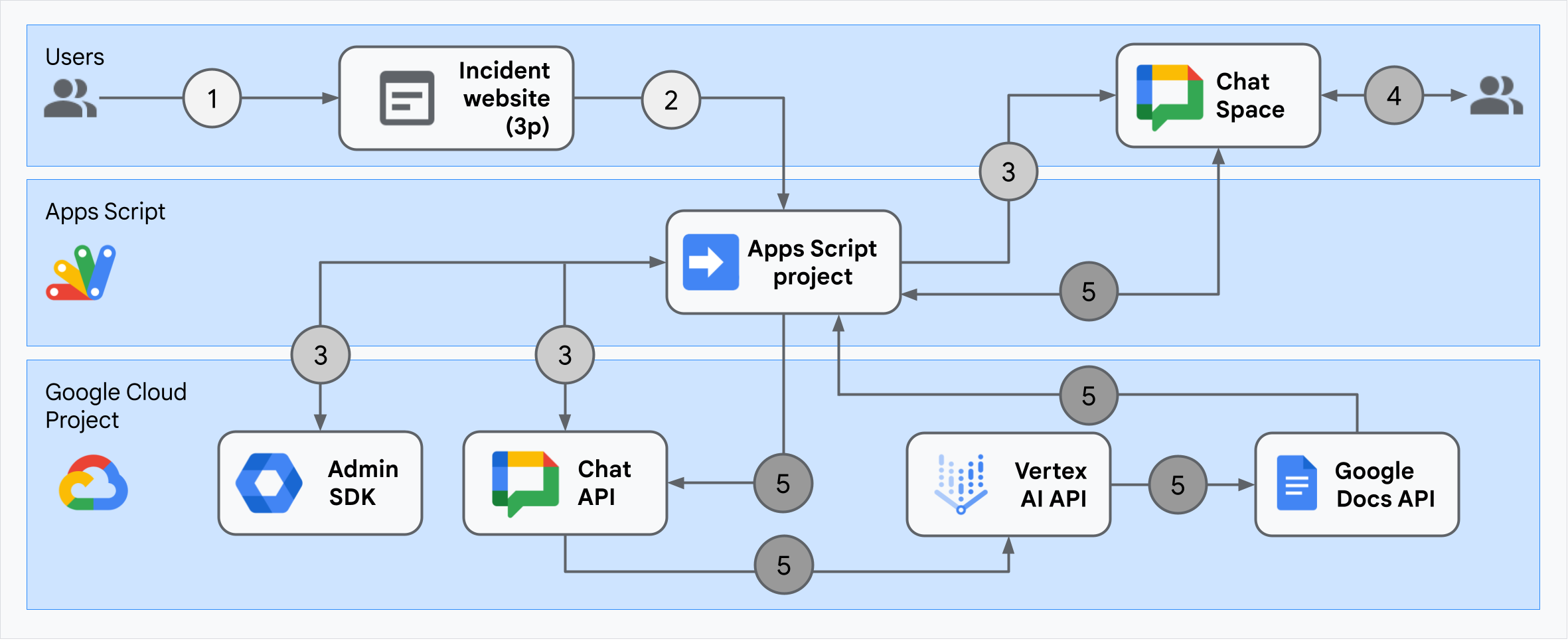
نمودار زیر معماری Google Workspace و منابع Google Cloud را نشان میدهد که توسط برنامه واکنش به حادثه Google Chat استفاده میشود.

این معماری نشان میدهد که برنامه چت Google چگونه یک حادثه و حل را پردازش میکند.
یک کاربر یک حادثه را از یک وب سایت خارجی که در Apps Script میزبانی شده است شروع می کند.
این وبسایت یک درخواست HTTP ناهمزمان را به برنامه چت Google ارسال میکند که همچنین در Apps Script میزبانی میشود.
پاسخ حادثه برنامه Google Chat این درخواست را پردازش می کند:
سرویس Apps Script Admin SDK اطلاعات اعضای تیم مانند شناسه کاربر و آدرس ایمیل را دریافت میکند.
با مجموعهای از درخواستهای HTTP برای Chat API با استفاده از سرویس Apps Script Advanced Chat، برنامه پاسخ حادثه Google Chat فضای گپ حادثهای ایجاد میکند، آن را با اعضای تیم پر میکند و پیامی را به فضا ارسال میکند.
اعضای تیم در فضای چت درباره این حادثه بحث می کنند.
یکی از اعضای تیم یک فرمان اسلش را فراخوانی میکند تا به حل حادثه اشاره کند.
یک تماس HTTP به Chat API با استفاده از سرویس Apps Script Advanced Chat، همه پیامهای فضای چت را فهرست میکند.
Vertex AI پیام های لیست شده را دریافت می کند و یک خلاصه تولید می کند.
سرویس Apps Script
DocumentAppیک سند Docs ایجاد می کند و خلاصه Vertex AI را به سند اضافه می کند.پاسخ حادثه برنامه چت Google Chat API را برای ارسال پیامی که پیوندی به سند خلاصه اسناد را به اشتراک میگذارد، فرا میخواند.
محیط را آماده کنید
این بخش نحوه ایجاد و پیکربندی یک پروژه Google Cloud را برای برنامه Chat نشان می دهد.
یک پروژه Google Cloud ایجاد کنید
کنسول Google Cloud
- در کنسول Google Cloud، به منو > IAM & Admin > ایجاد پروژه بروید.
- در قسمت Project Name یک نام توصیفی برای پروژه خود وارد کنید.
اختیاری: برای ویرایش شناسه پروژه ، روی ویرایش کلیک کنید. شناسه پروژه پس از ایجاد پروژه قابل تغییر نیست، بنابراین شناسه ای را انتخاب کنید که نیازهای شما را برای طول عمر پروژه برآورده کند.
- در قسمت Location ، روی Browse کلیک کنید تا مکان های احتمالی پروژه شما نمایش داده شود. سپس، روی انتخاب کلیک کنید.
- روی ایجاد کلیک کنید. کنسول Google Cloud به صفحه داشبورد می رود و پروژه شما در عرض چند دقیقه ایجاد می شود.
gcloud CLI
در یکی از محیطهای توسعه زیر، به Google Cloud CLI ( gcloud ) دسترسی پیدا کنید:
- Cloud Shell : برای استفاده از ترمینال آنلاین با Gcloud CLI که قبلاً راه اندازی شده است، Cloud Shell را فعال کنید.
Cloud Shell را فعال کنید - Local Shell : برای استفاده از یک محیط توسعه محلی، gcloud CLI را نصب و مقداردهی اولیه کنید .
برای ایجاد یک پروژه Cloud، از دستورgcloud projects createاستفاده کنید:gcloud projects create PROJECT_ID
صورتحساب پروژه Cloud را فعال کنید
کنسول Google Cloud
- در کنسول Google Cloud، به Billing بروید. > صورتحساب > پروژههای من کلیک کنید.
- در انتخاب سازمان ، سازمان مرتبط با پروژه Google Cloud خود را انتخاب کنید.
- در ردیف پروژه، منوی Actions ( ) را باز کنید، روی Change billing کلیک کنید و حساب Cloud Billing را انتخاب کنید.
- روی تنظیم حساب کلیک کنید.
gcloud CLI
- برای فهرست کردن حسابهای صورتحساب موجود، اجرا کنید:
gcloud billing accounts list - پیوند یک حساب صورتحساب با پروژه Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDموارد زیر را جایگزین کنید:
-
PROJECT_IDشناسه پروژه برای پروژه Cloud است که میخواهید صورتحساب را برای آن فعال کنید. -
BILLING_ACCOUNT_IDشناسه حساب صورتحساب برای پیوند با پروژه Google Cloud است.
-
API ها را فعال کنید
کنسول Google Cloud
در کنسول Google Cloud، Google Chat API، Google Docs API، Admin SDK API و Vertex AI API را فعال کنید.
تأیید کنید که APIها را در پروژه Cloud صحیح فعال میکنید، سپس روی Next کلیک کنید.
تأیید کنید که API های صحیح را فعال می کنید، سپس روی فعال کردن کلیک کنید.
gcloud CLI
در صورت لزوم، پروژه فعلی Cloud را روی پروژه ای که با دستور
gcloud config set projectایجاد کرده اید، تنظیم کنید:gcloud config set project PROJECT_IDPROJECT_ID با Project ID پروژه Cloud که ایجاد کردید جایگزین کنید.
Google Chat API، Google Docs API، Admin SDK API و Vertex AI API را با دستور
gcloud services enableفعال کنید:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
احراز هویت و مجوز را تنظیم کنید
احراز هویت و مجوز به برنامه Chat اجازه میدهد به منابع موجود در Google Workspace و Google Cloud برای پردازش پاسخ حادثه دسترسی داشته باشد.
در این آموزش، شما برنامه را به صورت داخلی منتشر میکنید، بنابراین استفاده از اطلاعات مکاندار مشکلی ندارد. قبل از انتشار برنامه به صورت خارجی، اطلاعات مکاننما را با اطلاعات واقعی برای صفحه رضایت جایگزین کنید.
در کنسول Google Cloud، به > برویدGoogle Auth platform > برندسازی
اگر قبلاً آن را پیکربندی کرده ایدGoogle Auth platform، می توانید تنظیمات صفحه رضایت OAuth زیر را در نام تجاری ، مخاطب و دسترسی به داده پیکربندی کنید. اگر پیامی دیدید که می گوید Google Auth platform هنوز پیکربندی نشده است ، روی شروع کلیک کنید:
- در قسمت اطلاعات برنامه ، در نام برنامه ،
Incident Managementتایپ کنید. - در ایمیل پشتیبانی کاربر ، آدرس ایمیل یا یک گروه Google مناسب را انتخاب کنید.
- روی Next کلیک کنید.
- در قسمت Audience ، Internal را انتخاب کنید. اگر نمی توانید Internal را انتخاب کنید، External را انتخاب کنید.
- روی Next کلیک کنید.
- در قسمت اطلاعات تماس ، آدرس ایمیلی را وارد کنید که در آن میتوانید از هرگونه تغییر در پروژه خود مطلع شوید.
- روی Next کلیک کنید.
- در قسمت پایان ، خطمشی دادههای کاربر سرویسهای API Google را مرور کنید و در صورت موافقت، من با خدمات Google API موافقم: خطمشی دادههای کاربر را انتخاب کنید.
- روی Continue کلیک کنید.
- روی ایجاد کلیک کنید.
- اگر خارجی را برای نوع کاربر انتخاب کرده اید، کاربران آزمایشی را اضافه کنید:
- روی مخاطب کلیک کنید.
- در بخش تست کاربران ، روی افزودن کاربران کلیک کنید.
- آدرس ایمیل خود و سایر کاربران آزمایشی مجاز را وارد کنید، سپس روی ذخیره کلیک کنید.
- در قسمت اطلاعات برنامه ، در نام برنامه ،
روی Access Data > Add or Remove Scopes کلیک کنید. یک پانل با لیستی از محدودهها برای هر API که در پروژه Google Cloud خود فعال کردهاید ظاهر میشود.
در بخش افزودن دستی دامنهها ، دامنههای زیر را جایگذاری کنید:
-
https://www.googleapis.com/auth/chat.spaces.create -
https://www.googleapis.com/auth/chat.memberships -
https://www.googleapis.com/auth/chat.memberships.app -
https://www.googleapis.com/auth/chat.messages -
https://www.googleapis.com/auth/documents -
https://www.googleapis.com/auth/admin.directory.user.readonly -
https://www.googleapis.com/auth/script.external_request -
https://www.googleapis.com/auth/userinfo.email -
https://www.googleapis.com/auth/cloud-platform
-
روی افزودن به جدول کلیک کنید.
روی Update کلیک کنید.
پس از انتخاب محدوده های مورد نیاز برنامه خود، در صفحه دسترسی به داده ، روی ذخیره کلیک کنید.
برنامه Chat را ایجاد و اجرا کنید
در بخش زیر، کل پروژه Apps Script را کپی کرده و بهروزرسانی میکنید که حاوی تمام کدهای برنامه مورد نیاز برای برنامه چت شما است، بنابراین نیازی به کپی و جایگذاری هر فایل نیست.
برخی از توابع شامل زیرخط در انتهای نام خود هستند، مانند processSlashCommand_() از ChatApp.gs . زیرخط، وقتی که در مرورگر باز است، عملکرد را از صفحه وب اولیه حادثه پنهان می کند. برای اطلاعات بیشتر، توابع خصوصی را ببینید.
Apps Script از دو نوع فایل پشتیبانی میکند، اسکریپتهای .gs و فایلهای .html . برای رعایت این پشتیبانی، جاوا اسکریپت سمت سرویس گیرنده برنامه در تگ های <script /> و CSS آن در داخل تگ های <style /> در داخل یک فایل HTML گنجانده شده است.
به صورت اختیاری، می توانید کل پروژه را در GitHub مشاهده کنید.
در اینجا یک نمای کلی از هر فایل آورده شده است:
-
Consts.gs ثابتهای ارجاعشده توسط فایلهای کد دیگر، از جمله شناسه پروژه Cloud، شناسه موقعیت مکانی Vertex AI، و شناسه دستور اسلش برای بستن یک حادثه را تعریف میکند.
کد
Consts.gsرا مشاهده کنید-
ChatApp.gs رویدادهای تعامل چت، از جمله پیامها، کلیکهای کارت، دستورات اسلش و دیالوگها را مدیریت میکند. به دستور اسلش
/closeIncidentبا باز کردن یک گفتگو برای جمعآوری جزئیات حل حادثه پاسخ میدهد. با فراخوانی متدspaces.messages.listدر Chat API، پیامها را در فضا میخواند. شناسه های کاربر را با استفاده از سرویس Admin SDK Directory در Apps Script دریافت می کند.کد
ChatApp.gsرا مشاهده کنید-
ChatSpaceCreator.gs دادههای فرمی را که کاربران در صفحه وب اولیهسازی حادثه وارد میکنند دریافت میکند و از آن برای راهاندازی فضای چت با ایجاد و پر کردن آن استفاده میکند و سپس پیامی در مورد حادثه ارسال میکند.
کد
ChatSpaceCreator.gsرا مشاهده کنید-
DocsApi.gs Google Docs API را فراخوانی میکند تا یک سند Google Docs در Google Drive کاربر ایجاد کند و خلاصهای از اطلاعات حادثه ایجاد شده در
VertexAiApi.gsرا در سند مینویسد.کد
DocsApi.gsرا مشاهده کنید-
VertexAiApi.gs مکالمه را در فضای چت با استفاده از Vertex AI خلاصه می کند. این خلاصه در یک سند ایجاد شده ویژه در
DocsAPI.gsپست شده است.کد
VertexAiApi.gsرا مشاهده کنید-
WebController.gs وب سایت اولیه حادثه را ارائه می دهد.
کد
WebController.gsرا مشاهده کنید-
Index.html HTML شامل وب سایت اولیه حادثه.
کد
Index.htmlرا مشاهده کنید-
JavaScript.html رفتار فرم شامل ارسال، خطا و پاکسازی را برای وب سایت اولیه حادثه کنترل می کند. این تابع در
Index.htmlتوسط تابعincludeسفارشی درWebController.gsگنجانده شده است.کد
JavaScript.htmlرا مشاهده کنید-
Stylesheet.html CSS برای وب سایت اولیه حادثه. این تابع در
Index.htmlتوسط تابعincludeسفارشی درWebController.gsگنجانده شده است.مشاهده کد
Stylesheet.html
شماره و شناسه پروژه Cloud خود را پیدا کنید
در کنسول Google Cloud، به پروژه Cloud خود بروید.
روی Settings and Utilities > تنظیمات پروژه کلیک کنید.
به مقادیر موجود در قسمت Project number و Project ID توجه کنید. شما از آنها در بخش های زیر استفاده می کنید.
پروژه Apps Script را ایجاد کنید
برای ایجاد یک پروژه Apps Script و اتصال آن به پروژه Cloud:
- روی دکمه زیر کلیک کنید تا پروژه پاسخ به حوادث با Google Chat Apps Script باز شود.
پروژه را باز کنید - نمای کلی کلیک کنید.
- در صفحه نمای کلی، کلیک کنید
یک کپی تهیه کنید .
کپی پروژه Apps Script خود را نام ببرید:
روی «کپی پاسخ به حوادث با Google Chat» کلیک کنید.
در عنوان پروژه ،
Incident Management Chat appتایپ کنید.روی تغییر نام کلیک کنید.
در کپی پروژه Apps Script خود، به فایل
Consts.gsبروید وYOUR_PROJECT_IDبا شناسه پروژه Cloud خود جایگزین کنید.
پروژه Cloud پروژه Apps Script را تنظیم کنید
- در پروژه Apps Script خود، کلیک کنید
تنظیمات پروژه
- در پروژه Google Cloud Platform (GCP) ، روی تغییر پروژه کلیک کنید.
- در شماره پروژه GCP ، شماره پروژه پروژه Cloud خود را جایگذاری کنید.
- روی تنظیم پروژه کلیک کنید. پروژه Cloud و پروژه Apps Script اکنون متصل هستند.
یک استقرار اسکریپت Apps ایجاد کنید
اکنون که همه کدها در جای خود هستند، پروژه Apps Script را اجرا کنید. وقتی برنامه Chat را در Google Cloud پیکربندی میکنید، از شناسه استقرار استفاده میکنید.
در Apps Script، پروژه برنامه پاسخ به حادثه را باز کنید.
روی Deploy > New Deployment کلیک کنید.
اگر افزونه و برنامه وب قبلاً انتخاب نشدهاند، در کنار انتخاب نوع ، روی انواع استقرار کلیک کنید
و Add-on and Web app را انتخاب کنید.
در توضیحات ، توضیحاتی را برای این نسخه وارد کنید، مانند
Complete version of incident management app.در Execute as ، User accessing the web app را انتخاب کنید
در چه کسی دسترسی دارد ، هر فردی را در سازمان Workspace خود انتخاب کنید، جایی که «سازمان Workspace شما» نام سازمان Google Workspace شما است.
روی Deploy کلیک کنید. Apps Script استقرار موفقیت آمیز را گزارش می دهد و یک شناسه استقرار و یک URL برای صفحه وب اولیه سازی حادثه ارائه می دهد.
URL برنامه وب را یادداشت کنید تا بعداً هنگام شروع یک حادثه از آن بازدید کنید. شناسه استقرار را کپی کنید. هنگام پیکربندی برنامه Chat در کنسول Google Cloud از این شناسه استفاده میکنید.
روی Done کلیک کنید.
برنامه چت را در کنسول Google Cloud پیکربندی کنید
این بخش نحوه پیکربندی Google Chat API را در کنسول Google Cloud با اطلاعاتی درباره برنامه Chat خود، از جمله شناسه پیادهسازی که به تازگی از پروژه Apps Script خود ایجاد کردهاید، نشان میدهد.
در کنسول Google Cloud، > محصولات بیشتر > Google Workspace > کتابخانه محصول > Google Chat API > مدیریت > پیکربندی کلیک کنید.
Build this Chat app به عنوان یک افزونه Google Workspace را پاک کنید. یک گفتگو باز می شود که از شما می خواهد تأیید کنید. در گفتگو، روی Disable کلیک کنید.
در نام برنامه ،
Incident Managementتایپ کنید.در URL آواتار ،
https://developers.google.com/chat/images/quickstart-app-avatar.pngرا تایپ کنید.در توضیحات ،
Responds to incidents..روی گزینه فعال کردن ویژگی های تعاملی در موقعیت روشن کلیک کنید.
در بخش Functionality ، Join spaces and group را انتخاب کنید.
در قسمت تنظیمات اتصال ، Apps Script را انتخاب کنید.
در Deployment ID ، Apps Script Deployment ID را که قبلاً از استقرار پروژه Apps Script کپی کردهاید، جایگذاری کنید.
یک دستور اسلش را ثبت کنید که برنامه Chat کاملاً پیادهسازی شده از آن استفاده میکند:
در زیر دستورات اسلش ، روی افزودن دستور اسلش کلیک کنید.
در Name ،
Close incidentتایپ کنید.در Command ID
1را تایپ کنید.در توضیحات ،
Closes the incident being discussed in the space.در قسمت Command type ، دستور Slash را انتخاب کنید.
در نام دستور اسلش ،
/closeIncidentتایپ کنید.باز کردن یک گفتگو را انتخاب کنید.
روی Done کلیک کنید. دستور اسلش ثبت و فهرست شده است.
در قسمت Visibility ، این برنامه چت را برای افراد و گروههای خاصی در دامنه کاری خود در دسترس قرار دهید، انتخاب کنید و آدرس ایمیل خود را وارد کنید.
در زیر گزارشها ، Log errors to Logging را انتخاب کنید.
روی ذخیره کلیک کنید. یک پیام ذخیره شده پیکربندی ظاهر می شود، به این معنی که برنامه آماده آزمایش است.
برنامه چت را تست کنید
برای آزمایش برنامه Chat مدیریت رویداد، یک حادثه را از صفحه وب شروع کنید و بررسی کنید که برنامه Chat همانطور که انتظار می رود کار می کند:
به URL برنامه وب استقرار Apps Script بروید.
وقتی Apps Script برای دسترسی به دادههای شما اجازه میخواهد، روی بررسی مجوزها کلیک کنید، با یک حساب Google مناسب در دامنه Google Workspace خود وارد شوید و روی Allow کلیک کنید.
صفحه وب اولیه سازی حادثه باز می شود. اطلاعات آزمون را وارد کنید:
- در عنوان Incident ،
The First Incidentتایپ کنید. - به صورت اختیاری، در Incident Responders ، آدرس ایمیل سایر پاسخ دهندگان حادثه را وارد کنید. آنها باید کاربرانی با حساب Google Chat در سازمان Google Workspace شما باشند، در غیر این صورت ایجاد فضا انجام نمیشود. آدرس ایمیل خود را وارد نکنید زیرا به صورت خودکار درج شده است.
- در پیام اولیه ،
Testing the incident management Chat app.
- در عنوان Incident ،
روی ایجاد فضای چت کلیک کنید. یک پیام
creating spaceظاهر می شود.پس از ایجاد فضا، یک
Space created!پیام ظاهر می شود. روی Open space کلیک کنید، که فضای Chat را در یک برگه جدید باز میکند.در صورت تمایل، شما و سایر پاسخ دهندگان حادثه می توانید پیام هایی را در فضا ارسال کنید. این برنامه با استفاده از Vertex AI این پیام ها را خلاصه می کند و یک سند گذشته نگر را به اشتراک می گذارد.
برای پایان دادن به پاسخ حادثه و شروع فرآیند حل، در فضای چت،
/closeIncidentتایپ کنید. یک گفتگوی مدیریت حادثه باز می شود.در Close event ، توضیحی را برای حل حادثه وارد کنید، مانند
Test complete.روی Close Incident کلیک کنید.
برنامه مدیریت حادثه پیامهای موجود در فضا را فهرست میکند، آنها را با Vertex AI خلاصه میکند، خلاصه را در سند Google Docs جایگذاری میکند و سند را در فضا به اشتراک میگذارد.
پاک کن
برای جلوگیری از تحمیل هزینه به حساب Google Cloud خود برای منابع استفاده شده در این آموزش، توصیه می کنیم پروژه Cloud را حذف کنید.
- در کنسول Google Cloud، به صفحه مدیریت منابع بروید. > IAM & Admin > Manage Resources کلیک کنید.
- در لیست پروژه، پروژه ای را که می خواهید حذف کنید انتخاب کنید و سپس روی حذف کلیک کنید.
- در گفتگو، ID پروژه را تایپ کنید و سپس بر روی Shut down کلیک کنید تا پروژه حذف شود.
موضوعات مرتبط
- با برنامه Gemini AI Chat به سؤالات بر اساس مکالمات چت پاسخ دهید
- پروژه ها را با Google Chat، Vertex AI و Firestore مدیریت کنید
- برنامه پاسخ به حادثه با اعتبارنامههای کاربر برای تماس با API و فراخوانی سرویسهای Google Cloud، مانند Chat API و Vertex AI API احراز هویت میشود. این بدان معناست که کاربر شروع کننده یک حادثه باید به این خدمات دسترسی داشته باشد. برای قویتر کردن برنامه، به جای استفاده از اطلاعات کاربری کاربر که از دستور اسلش
/closeIncidentاستفاده میکند، Vertex AI API را با حساب سرویس فراخوانی کنید. برای راهنمایی در مورد پیکربندی حساب سرویس برای Vertex AI API، به استفاده از حساب سرویس سفارشی مراجعه کنید.
