В этом руководстве показано, как создать приложение Google Chat, которое реагирует на инциденты в режиме реального времени. При реагировании на инцидент приложение создаёт и заполняет чат-зону, облегчает разрешение инцидентов с помощью сообщений, слэш-команд и диалогов, а также использует искусственный интеллект для краткого изложения ответа на инцидент в документе Google Docs.
Инцидент — это событие, требующее немедленного вмешательства группы людей для решения. Примеры инцидентов:
- На платформе управления взаимоотношениями с клиентами (CRM) создается срочное обращение, требующее совместной работы группы поддержки над его решением.
- Система переходит в автономный режим, оповещая группу инженеров по надежности объекта (SRE), чтобы они могли совместно восстановить ее работу.
- Происходит землетрясение большой магнитуды, и спасателям необходимо координировать свои действия.
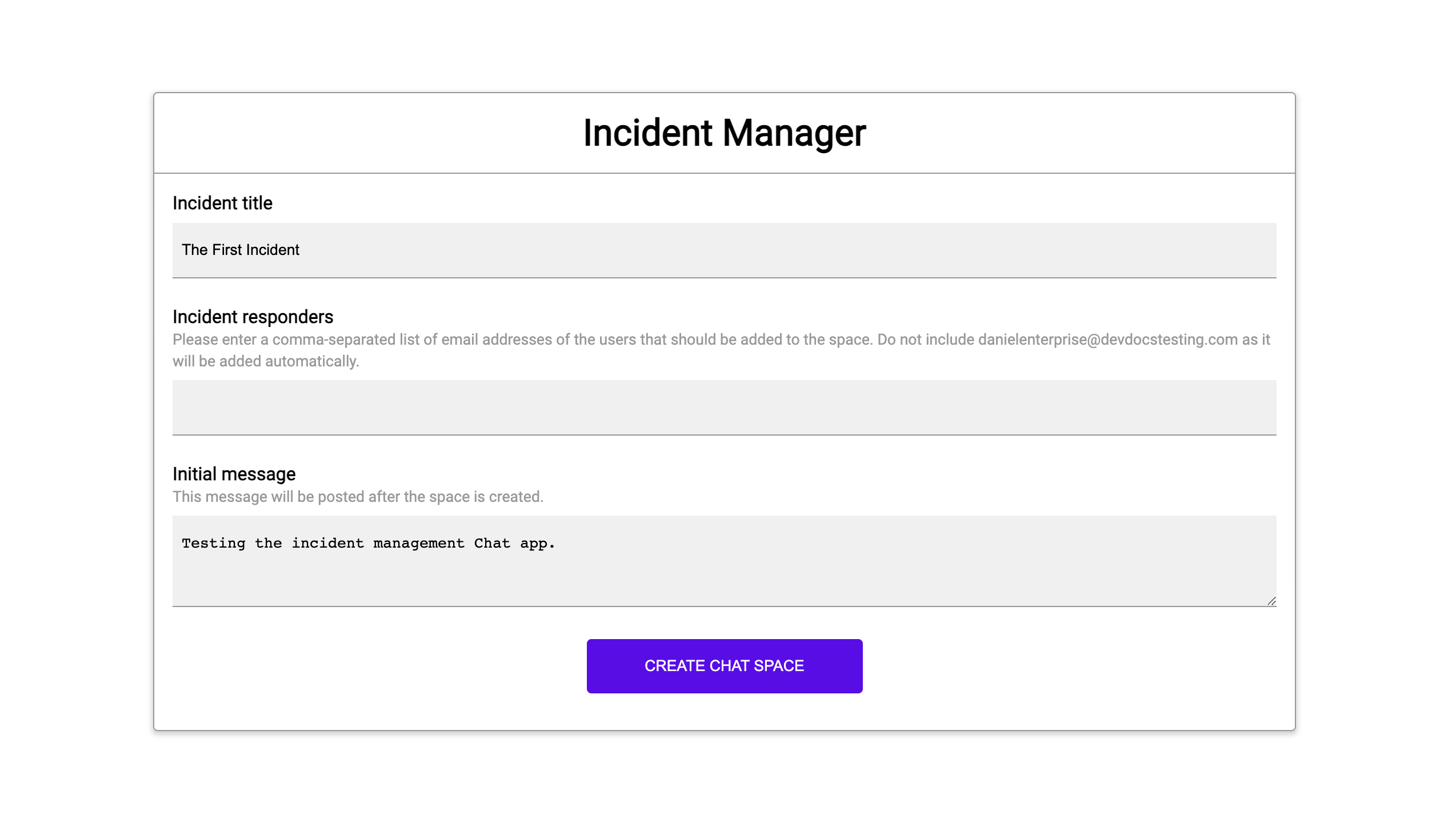
В рамках данного руководства оповещение об инциденте запускается, когда кто-то сообщает об инциденте нажатием кнопки на веб-странице. Веб-страница имитирует инцидент, предлагая пользователям ввести основную информацию об инциденте: название, описание и адреса электронной почты ответственных лиц.
Посмотрите на приложение чата для управления инцидентами в действии:

Рисунок 1. Веб-сайт, на котором можно сообщить об инциденте. 
Рисунок 2. Уведомление о создании чат-пространства для инцидента. 
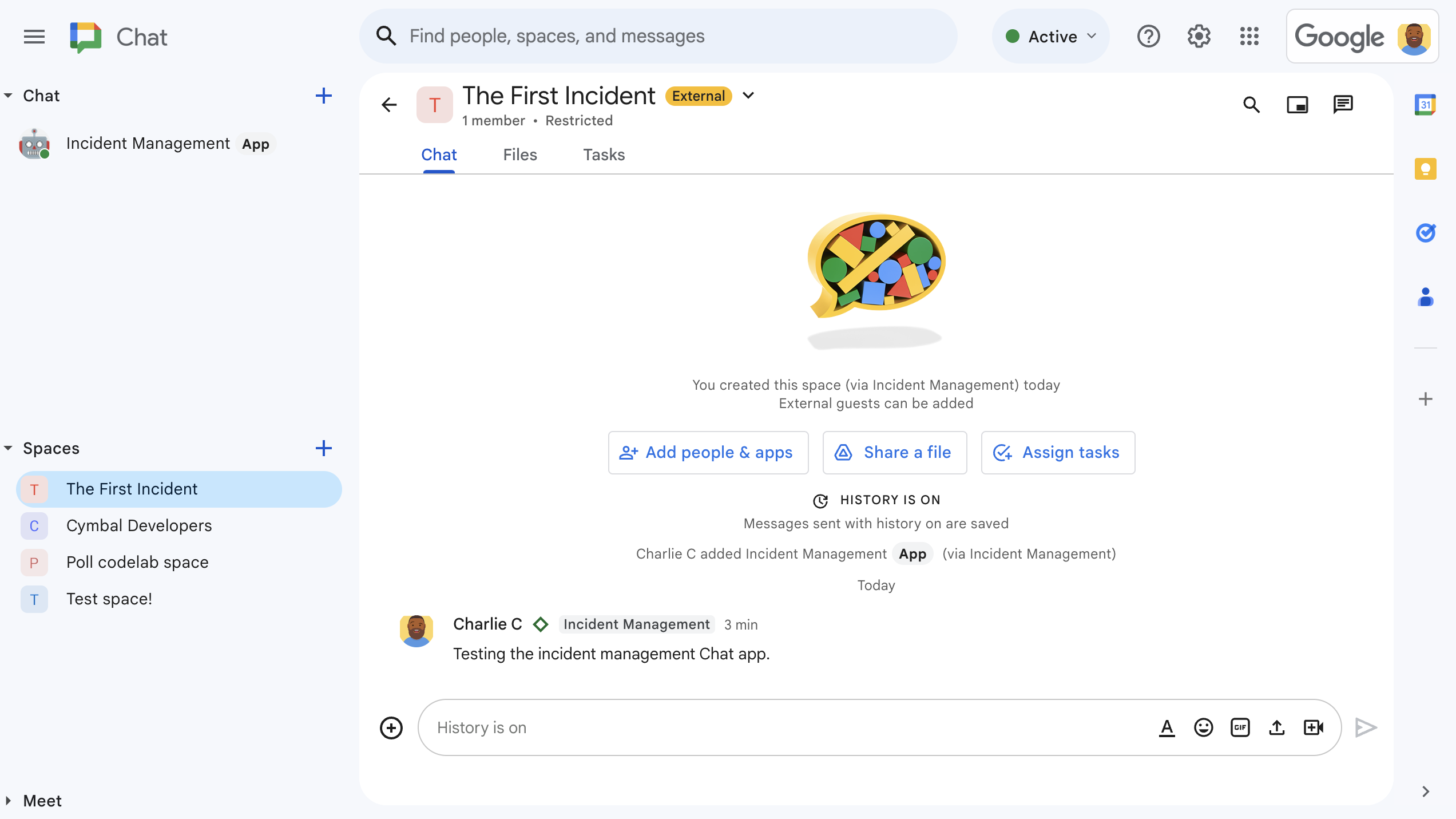
Рисунок 3. Чат-пространство для реагирования на инциденты. 
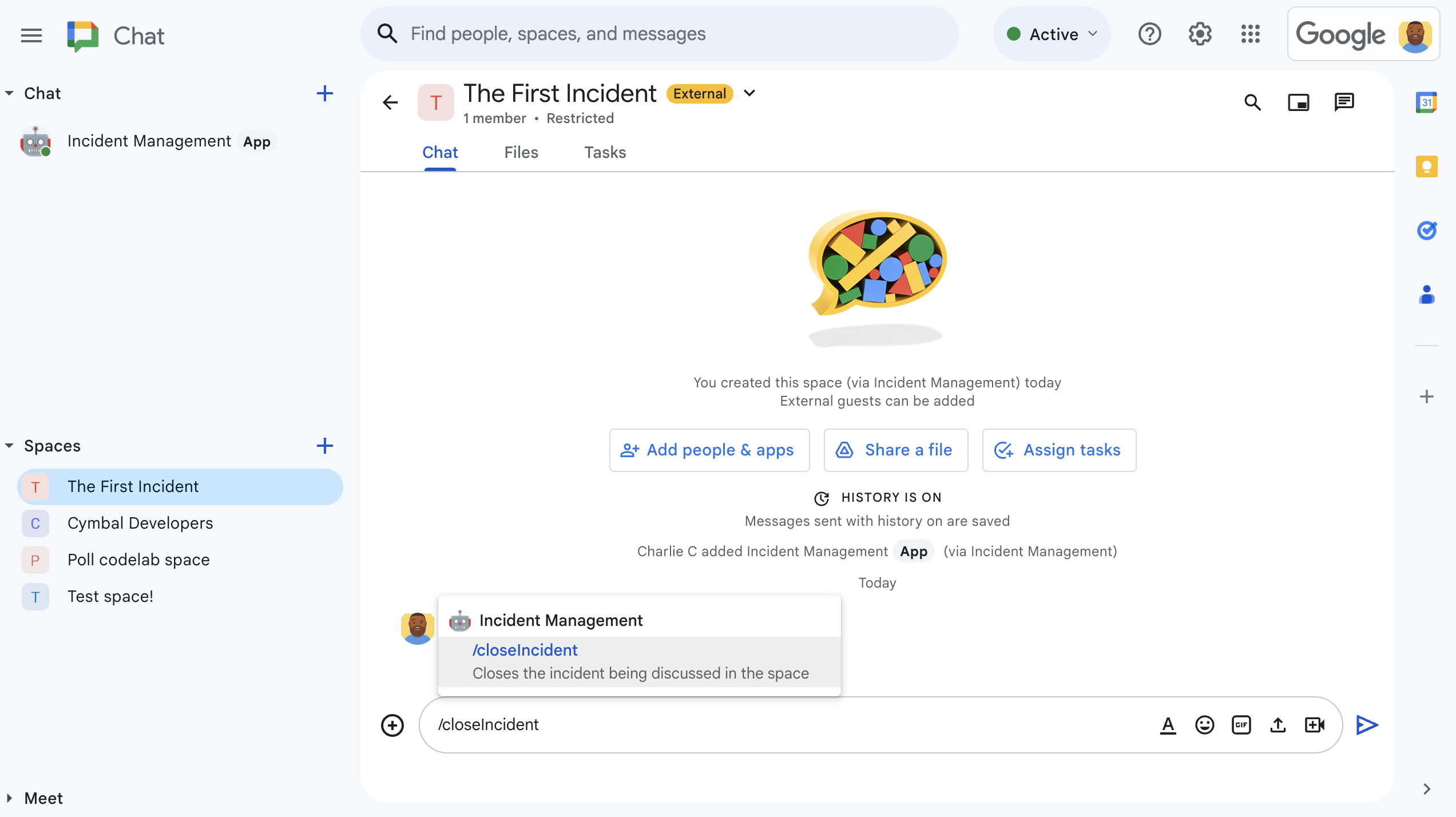
Рисунок 4. Разрешение инцидента с помощью команды «косая черта». 
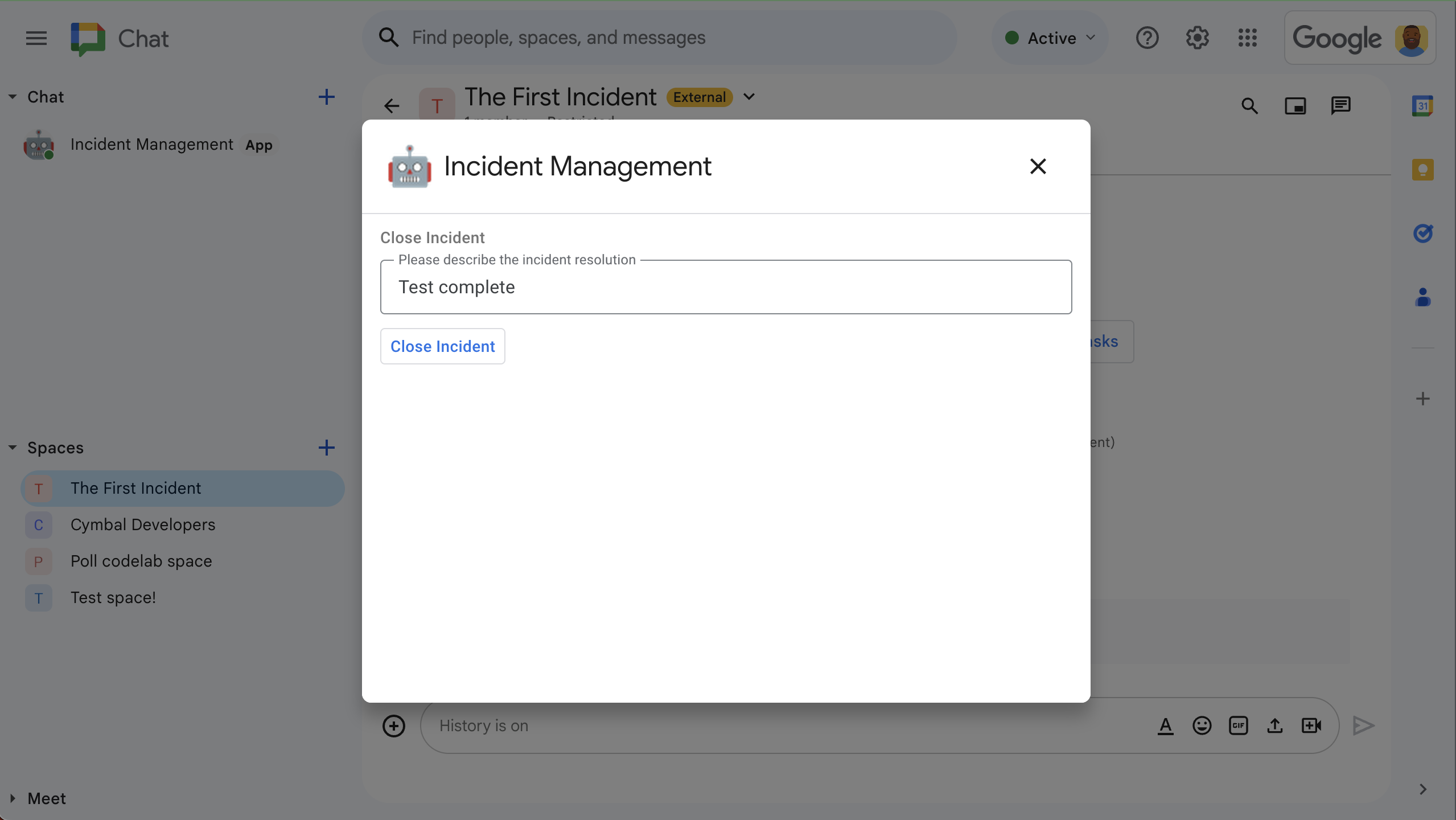
Рисунок 5. Диалог разрешения инцидента. 
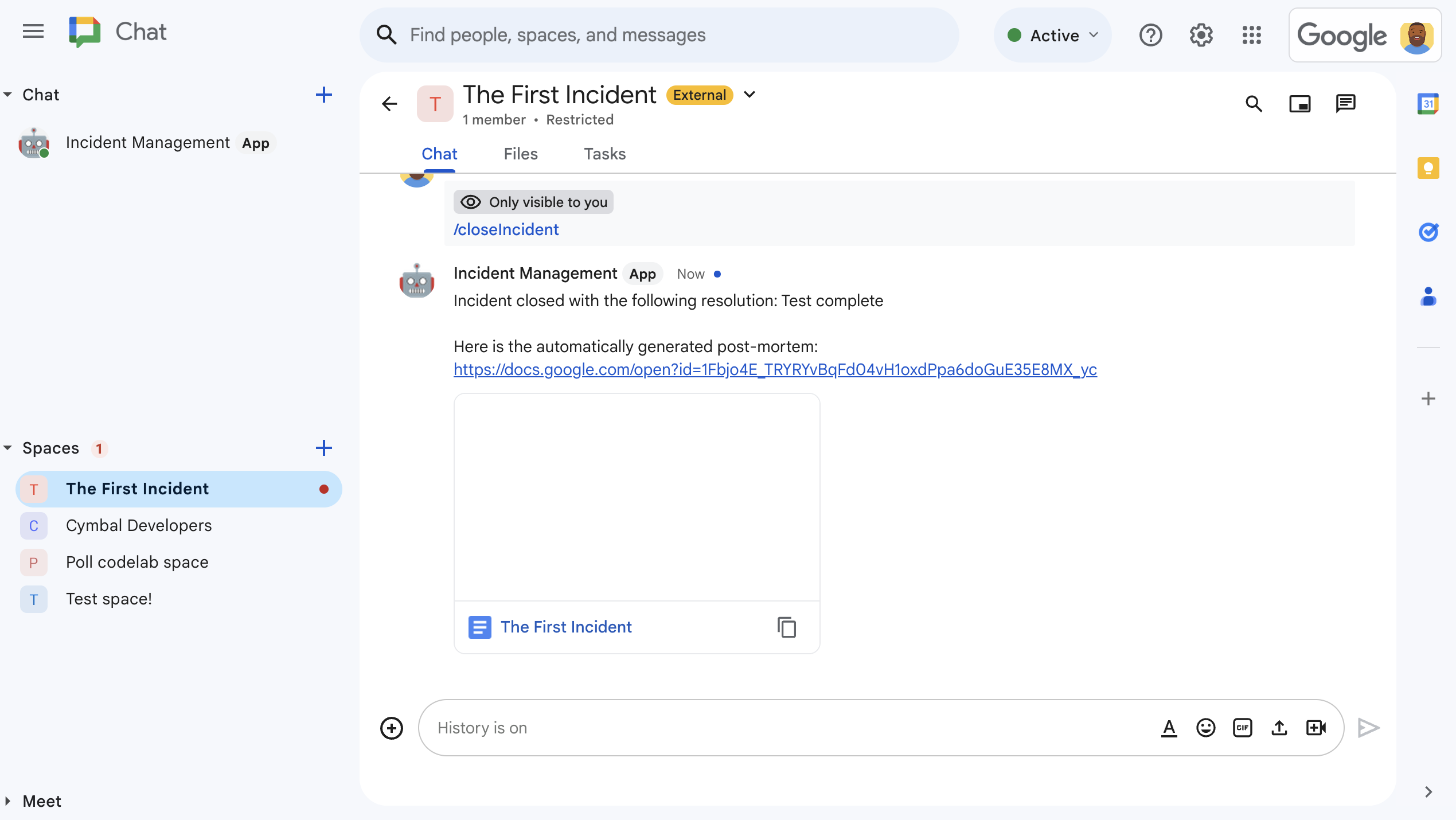
Рисунок 6. Разрешение инцидента Документ Google Docs, размещенный в космосе. 
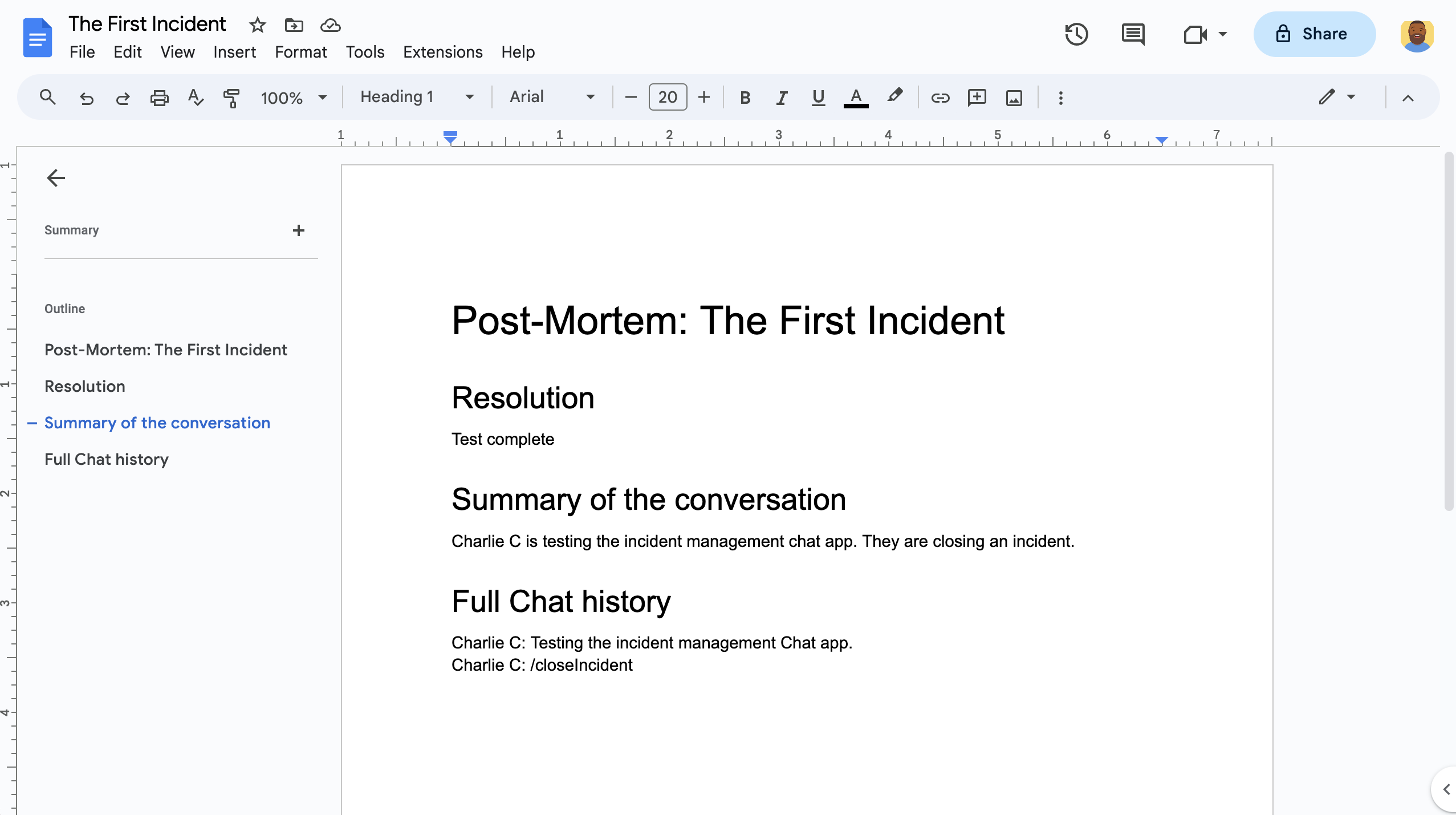
Рисунок 7. Сводка по разрешению инцидентов ИИ в документе Google Docs.
Предпосылки
Если вам необходимо включить какие-либо из этих предварительных условий для вашей организации, попросите администратора Google Workspace включить их:
- Учетная запись Google Workspace Business или Enterprise с доступом к Google Chat .
- Чтобы включить функцию «Справочник» (совместное использование контактов) для Google Workspace, приложение использует этот справочник для поиска контактной информации специалистов по реагированию на инциденты, например, имени и адреса электронной почты. Специалисты по реагированию на инциденты должны иметь учётную запись Google Chat в вашей организации Google Workspace.
Цели
- Создайте чат-приложение, которое реагирует на инциденты.
- Помогите пользователям реагировать на инциденты, выполнив следующие действия:
- Создание пространств для реагирования на инциденты.
- Публикация сообщений с кратким изложением инцидентов и ответов.
- Поддержка совместной работы с помощью интерактивных функций приложения чата.
- Подводите итоги обсуждений и решений с помощью Vertex AI.
Архитектура
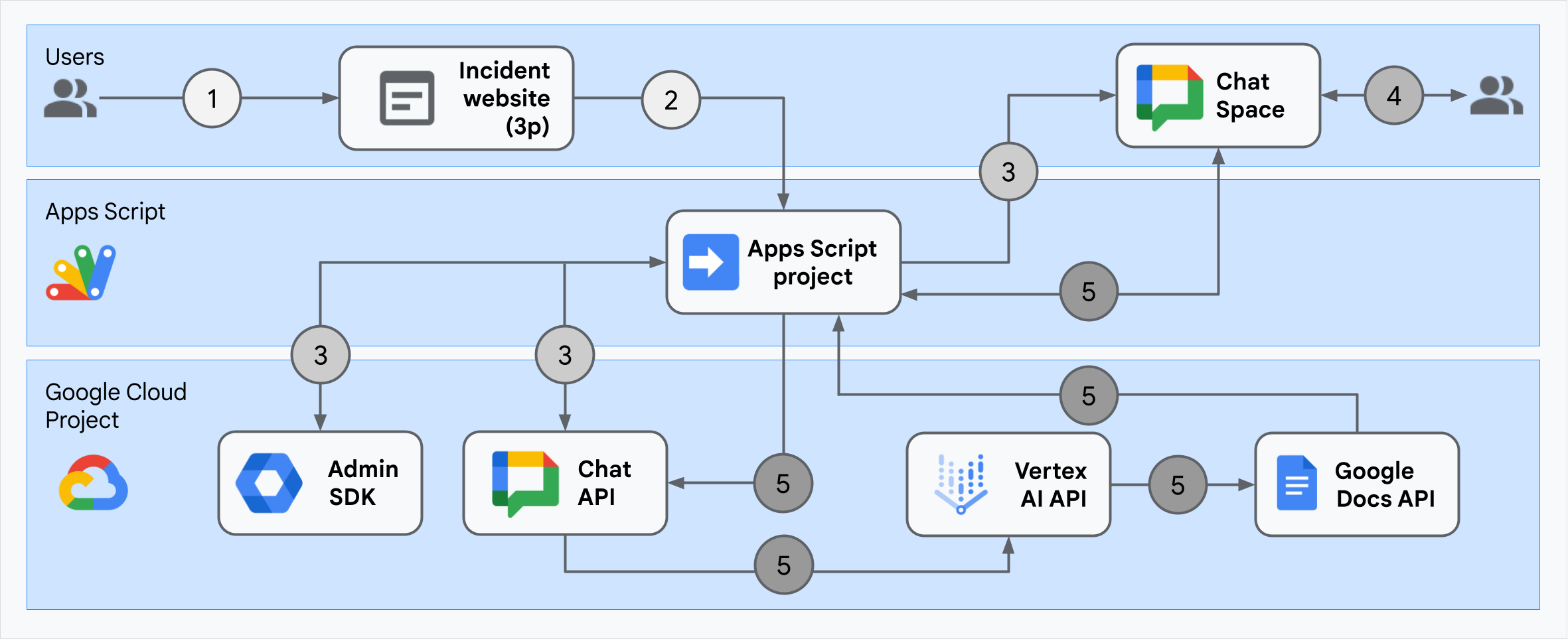
На следующей диаграмме показана архитектура ресурсов Google Workspace и Google Cloud, используемых приложением Google Chat для реагирования на инциденты.

Архитектура показывает, как приложение Google Chat для реагирования на инциденты обрабатывает инцидент и решение.
Пользователь запускает инцидент с внешнего веб-сайта, размещенного на Apps Script.
Веб-сайт отправляет асинхронный HTTP-запрос в приложение Google Chat, также размещенное на Apps Script.
Приложение Google Chat реагирования на инциденты обрабатывает запрос:
Служба Apps Script Admin SDK получает информацию о членах команды, такую как идентификатор пользователя и адрес электронной почты.
С помощью набора HTTP-запросов к API чата с использованием службы Apps Script Advanced Chat приложение Google Chat для реагирования на инциденты создает пространство чата по инциденту, заполняет его членами команды и отправляет сообщение в пространство.
Члены команды обсуждают инцидент в чате.
Член команды использует команду «косая черта», чтобы обозначить разрешение инцидента.
HTTP-вызов Chat API с использованием сервиса Apps Script Advanced Chat выводит список всех сообщений пространства чата.
Vertex AI получает перечисленные сообщения и генерирует сводку.
Служба Apps Script
DocumentAppсоздает документ Docs и добавляет в него сводку Vertex AI.Приложение Google Chat для реагирования на инциденты вызывает Chat API для отправки сообщения со ссылкой на сводный документ Docs.
Подготовьте окружающую среду
В этом разделе показано, как создать и настроить проект Google Cloud для приложения Chat.
Создайте проект Google Cloud
Консоль Google Cloud
- В консоли Google Cloud перейдите в > IAM и администрирование > Создать проект .
- В поле «Название проекта» введите описательное название вашего проекта.
Необязательно: чтобы изменить идентификатор проекта , нажмите «Изменить» . Идентификатор проекта нельзя изменить после его создания, поэтому выберите идентификатор, который будет соответствовать вашим потребностям на протяжении всего жизненного цикла проекта.
- В поле «Местоположение» нажмите «Обзор» , чтобы отобразить возможные местоположения для вашего проекта. Затем нажмите « Выбрать» .
- Нажмите «Создать» . Консоль Google Cloud перейдет на страницу панели управления, и ваш проект будет создан в течение нескольких минут.
gcloud CLI
В одной из следующих сред разработки получите доступ к Google Cloud CLI ( gcloud ):
- Cloud Shell : чтобы использовать онлайн-терминал с уже настроенным интерфейсом командной строки gcloud, активируйте Cloud Shell.
Активировать Cloud Shell - Локальная оболочка : чтобы использовать локальную среду разработки, установите и инициализируйте gcloud CLI.
Чтобы создать облачный проект, используйте командуgcloud projects create:gcloud projects create PROJECT_ID
Включить выставление счетов для облачного проекта
Консоль Google Cloud
- В консоли Google Cloud перейдите в раздел «Оплата» . Нажмите «Меню» « Оплата» > «Мои проекты» .
- В разделе Выберите организацию выберите организацию, связанную с вашим проектом Google Cloud.
- В строке проекта откройте меню Действия ( ), нажмите Изменить выставление счетов и выберите учетную запись Cloud Billing.
- Нажмите «Настроить учетную запись» .
gcloud CLI
- Чтобы вывести список доступных платежных аккаунтов, выполните:
gcloud billing accounts list - Свяжите платежный аккаунт с проектом Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDЗаменить следующее:
-
PROJECT_ID— это идентификатор облачного проекта, для которого вы хотите включить выставление счетов. -
BILLING_ACCOUNT_ID— идентификатор платежного аккаунта для связи с проектом Google Cloud.
-
Включить API
Консоль Google Cloud
В консоли Google Cloud включите API Google Chat, API Google Docs, API Admin SDK и API Vertex AI.
Подтвердите, что вы включаете API в правильном облачном проекте, затем нажмите Далее .
Подтвердите, что вы включаете правильные API, затем нажмите Включить .
gcloud CLI
При необходимости установите текущий проект Cloud на тот, который вы создали с помощью команды
gcloud config set project:gcloud config set project PROJECT_IDЗамените PROJECT_ID на идентификатор созданного вами облачного проекта.
Включите API Google Chat, API Google Docs, API Admin SDK и API Vertex AI с помощью команды
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Настройте аутентификацию и авторизацию
Аутентификация и авторизация позволяют приложению Chat получать доступ к ресурсам в Google Workspace и Google Cloud для обработки ответа на инцидент.
В этом руководстве вы опубликуете приложение для внутренней публикации, чтобы можно было использовать заглушки. Перед внешней публикацией замените заглушки на реальную информацию для экрана согласия.
В консоли Google Cloud перейдите в >Google Auth platform > Брендинг .
Если вы уже настроилиGoogle Auth platform, вы можете настроить следующие параметры экрана согласия OAuth в разделах «Брендинг» , «Аудитория» и «Доступ к данным» . Если вы видите сообщение: Google Auth platform пока не настроено , нажмите «Начать» :
- В разделе «Информация о приложении» в поле «Имя приложения» введите
Incident Management. - В поле «Электронная почта поддержки пользователей» выберите свой адрес электронной почты или соответствующую группу Google.
- Нажмите «Далее» .
- В разделе «Аудитория» выберите «Внутренняя» . Если выбрать «Внутренняя» невозможно, выберите «Внешняя» .
- Нажмите «Далее» .
- В разделе «Контактная информация» введите адрес электронной почты , на который вы можете получать уведомления о любых изменениях в вашем проекте.
- Нажмите «Далее» .
- В разделе Готово ознакомьтесь с Политикой обработки данных пользователей API служб Google и, если вы согласны, выберите Я согласен с Политикой обработки данных пользователей API служб Google .
- Нажмите «Продолжить» .
- Нажмите «Создать» .
- Если вы выбрали тип пользователя «Внешний» , добавьте тестовых пользователей:
- Нажмите Аудитория .
- В разделе Тестовые пользователи нажмите Добавить пользователей .
- Введите свой адрес электронной почты и адрес других авторизованных тестовых пользователей, затем нажмите кнопку «Сохранить» .
- В разделе «Информация о приложении» в поле «Имя приложения» введите
Нажмите «Доступ к данным» > «Добавить или удалить области действия» . Появится панель со списком областей действия для каждого API, которые вы включили в своем проекте Google Cloud.
В разделе «Добавить области вручную» вставьте следующие области:
-
https://www.googleapis.com/auth/chat.spaces.create -
https://www.googleapis.com/auth/chat.memberships -
https://www.googleapis.com/auth/chat.memberships.app -
https://www.googleapis.com/auth/chat.messages -
https://www.googleapis.com/auth/documents -
https://www.googleapis.com/auth/admin.directory.user.readonly -
https://www.googleapis.com/auth/script.external_request -
https://www.googleapis.com/auth/userinfo.email -
https://www.googleapis.com/auth/cloud-platform
-
Нажмите Добавить в таблицу .
Нажмите Обновить .
После выбора областей, необходимых вашему приложению, на странице «Доступ к данным» нажмите кнопку «Сохранить» .
Создайте и разверните приложение чата
В следующем разделе вы скопируете и обновите весь проект Apps Script, содержащий весь необходимый код приложения для вашего приложения Chat, поэтому нет необходимости копировать и вставлять каждый файл.
Некоторые функции содержат подчёркивание в конце своего имени, например, processSlashCommand_() из ChatApp.gs . Подчёркивание скрывает функцию на веб-странице инициализации инцидента, когда она открыта в браузере. Подробнее см. в разделе «Частные функции» .
Apps Script поддерживает два типа файлов: скрипты .gs и файлы .html . Для обеспечения этой поддержки клиентский JavaScript-код приложения включается в теги <script /> , а его CSS-код — в теги <style /> HTML-файла.
При желании вы можете просмотреть весь проект на GitHub.
Вот обзор каждого файла:
-
Consts.gs Определяет константы, на которые ссылаются другие файлы кода, включая идентификатор вашего облачного проекта, идентификатор местоположения Vertex AI и идентификатор команды с косой чертой для закрытия инцидента.
Просмотреть код
Consts.gs-
ChatApp.gs Обрабатывает события взаимодействия в чате, включая сообщения, нажатия на карточки, команды с косой чертой и диалоги. Отвечает на команду
/closeIncident, открывая диалоговое окно для сбора информации о разрешении инцидента. Читает сообщения в чате, вызывая методspaces.messages.listв API чата. Получает идентификаторы пользователей с помощью службы каталогов Admin SDK в Apps Script.Посмотреть код
ChatApp.gs-
ChatSpaceCreator.gs Получает данные формы, которые пользователи вводят на веб-странице инициализации инцидента, и использует их для настройки пространства чата, создавая и заполняя его, а затем публикует сообщение об инциденте.
Посмотреть код
ChatSpaceCreator.gs-
DocsApi.gs Вызывает API Google Docs для создания документа Google Docs на Google Диске пользователя и записывает в документ сводку информации об инциденте, созданную в
VertexAiApi.gs.Посмотреть код
DocsApi.gs-
VertexAiApi.gs Подводит итоги беседы в чате с использованием Vertex AI. Этот итог публикуется в специально созданном документе
DocsAPI.gs.Посмотреть код
VertexAiApi.gs-
WebController.gs Обслуживает веб-сайт инициализации инцидентов.
Просмотреть код
WebController.gs-
Index.html HTML-код веб-сайта инициализации инцидента.
Просмотреть код
Index.html-
JavaScript.html Обрабатывает поведение формы, включая отправку, ошибки и очистку, для сайта инициализации инцидента. Включается в
Index.htmlс помощью пользовательской функцииincludeвWebController.gs.Просмотреть код
JavaScript.html-
Stylesheet.html CSS для сайта инициализации инцидента. Он включён в
Index.htmlс помощью пользовательской функцииincludeвWebController.gs.Просмотреть код
Stylesheet.html
Найдите номер и идентификатор вашего облачного проекта
В консоли Google Cloud перейдите в свой облачный проект.
Нажмите Настройки и утилиты > Настройки проекта .
Запишите значения в полях «Номер проекта» и «Идентификатор проекта» . Они понадобятся вам в следующих разделах.
Создайте проект Apps Script
Чтобы создать проект Apps Script и подключить его к вашему облачному проекту:
- Нажмите следующую кнопку, чтобы открыть проект « Реагирование на инциденты с помощью скрипта Google Chat Apps».
Открыть проект - Нажмите Обзор .
- На странице обзора нажмите
Сделайте копию .
Назовите свою копию проекта Apps Script:
Нажмите «Копия ответа на инциденты с помощью Google Chat» .
В поле «Название проекта» введите
Incident Management Chat app.Нажмите «Переименовать» .
В вашей копии проекта Apps Script перейдите в файл
Consts.gsи заменитеYOUR_PROJECT_IDна идентификатор вашего проекта Cloud.
Настройте облачный проект проекта Apps Script.
- В проекте Apps Script нажмите
Настройки проекта .
- В разделе «Проект Google Cloud Platform (GCP)» нажмите «Изменить проект» .
- В поле Номер проекта GCP вставьте номер вашего облачного проекта.
- Нажмите «Установить проект» . Теперь проекты Cloud и Apps Script связаны.
Создайте развертывание скрипта приложений
Теперь, когда весь код готов, разверните проект Apps Script. Идентификатор развёртывания используется при настройке приложения Chat в Google Cloud.
В Apps Script откройте проект приложения реагирования на инциденты.
Нажмите Развернуть > Новое развертывание .
Если надстройка и веб-приложение еще не выбраны, рядом с пунктом «Выбрать тип» нажмите «Типы развертывания».
и выберите Надстройка и веб-приложение .
В поле Описание введите описание этой версии, например
Complete version of incident management app.В поле «Выполнить как » выберите «Пользователь, получающий доступ к веб-приложению».
В поле «У кого есть доступ » выберите Любой в пределах вашей организации Workspace , где «ваша организация Workspace» — это название вашей организации Google Workspace.
Нажмите «Развернуть» . Apps Script сообщает об успешном развертывании и предоставляет идентификатор развертывания и URL-адрес веб-страницы инициализации инцидента.
Запишите URL-адрес веб-приложения , чтобы вернуться к нему позже при запуске инцидента. Скопируйте идентификатор развёртывания . Этот идентификатор используется при настройке приложения чата в консоли Google Cloud.
Нажмите Готово .
Настройте приложение чата в консоли Google Cloud
В этом разделе показано, как настроить API Google Chat в консоли Google Cloud, используя информацию о вашем приложении Chat, включая идентификатор развертывания, которое вы только что создали из своего проекта Apps Script.
В консоли Google Cloud выберите Меню Дополнительные продукты > Google Workspace > Библиотека продуктов > Google Chat API > Управление > Конфигурация .
Снимите флажок «Создать это приложение чата как дополнение к Google Workspace» . Откроется диалоговое окно с запросом на подтверждение. В диалоговом окне нажмите «Отключить» .
В поле Имя приложения введите
Incident Management.В поле URL аватара введите
https://developers.google.com/chat/images/quickstart-app-avatar.png.В поле Описание введите
Responds to incidents.Установите переключатель «Включить интерактивные функции» в положение «Вкл.».
В разделе «Функциональность» выберите Присоединяйтесь к пространствам и групповым беседам .
В разделе «Настройки подключения» выберите «Скрипт приложений» .
В поле Deployment ID вставьте идентификатор развертывания Apps Script, скопированный ранее из развертывания проекта Apps Script.
Зарегистрируйте слэш-команду , которую будет использовать полностью реализованное приложение чата:
В разделе «Команды с косой чертой» нажмите «Добавить команду с косой чертой» .
В поле Имя введите
Close incident.В поле «Идентификатор команды» введите
1.В поле Описание введите
Closes the incident being discussed in the space.В разделе «Тип команды» выберите «Команда косой черты» .
В поле Имя команды Slash введите
/closeIncident.Выбрать Открывает диалоговое окно .
Нажмите «Готово» . Команда «Слэш» зарегистрирована и добавлена в список.
В разделе «Видимость» выберите «Сделать это приложение чата доступным для определенных людей и групп в домене вашего рабочего пространства» и введите свой адрес электронной почты.
В разделе Журналы выберите Записывать ошибки в Журнал .
Нажмите «Сохранить» . Появится сообщение о сохранении конфигурации, означающее, что приложение готово к тестированию.
Протестируйте приложение чата
Чтобы протестировать приложение чата для управления инцидентами, инициируйте инцидент с веб-страницы и убедитесь, что приложение чата работает должным образом:
Перейдите по URL-адресу веб-приложения развертывания Apps Script.
Когда Apps Script запросит разрешение на доступ к вашим данным, нажмите кнопку Просмотреть разрешения , войдите в соответствующую учетную запись Google в вашем домене Google Workspace и нажмите кнопку Разрешить .
Откроется веб-страница инициализации инцидента. Введите информацию о тесте:
- В поле «Название инцидента» введите
The First Incident. - При желании в поле «Реагент на инциденты» введите адреса электронной почты ваших коллег, отвечающих за инциденты. Это должны быть пользователи с учётной записью Google Chat в вашей организации Google Workspace, иначе создание пространства завершится ошибкой. Не указывайте свой адрес электронной почты, так как он добавляется автоматически.
- В поле «Исходное сообщение» введите
Testing the incident management Chat app.
- В поле «Название инцидента» введите
Нажмите «Создать чат-пространство» . Появится сообщение
creating space.После создания пространства появится сообщение «
Space created!. Нажмите «Открыть пространство» , чтобы открыть пространство в чате в новой вкладке.При желании вы и другие специалисты по реагированию на инциденты можете отправлять сообщения в этом пространстве. Приложение обобщает эти сообщения с помощью Vertex AI и публикует ретроспективный документ.
Чтобы завершить реагирование на инцидент и начать процесс разрешения, в поле чата введите
/closeIncident. Откроется диалоговое окно управления инцидентом.В поле Закрыть инцидент введите описание для разрешения инцидента, например
Test complete.Нажмите Закрыть инцидент .
Приложение «Управление инцидентами» перечисляет сообщения в пространстве, суммирует их с помощью Vertex AI, вставляет сводку в документ Google Docs и делится документом в пространстве.
Уборка
Чтобы избежать списания средств с вашего аккаунта Google Cloud за ресурсы, используемые в этом руководстве, мы рекомендуем вам удалить проект Cloud.
- В консоли Google Cloud перейдите на страницу «Управление ресурсами» . Выберите « Меню > «IAM и администрирование» > «Управление ресурсами» .
- В списке проектов выберите проект .
- В диалоговом окне введите идентификатор проекта, а затем нажмите кнопку «Завершить» , чтобы удалить проект.
Похожие темы
- Отвечайте на вопросы, основанные на чат-переписках, с помощью приложения Gemini AI Chat
- Управляйте проектами с помощью Google Chat, Vertex AI и Firestore
- Приложение для реагирования на инциденты аутентифицируется с учётными данными пользователя для вызова API и сервисов Google Cloud, таких как Chat API и Vertex AI API. Это означает, что пользователь, инициирующий инцидент, должен иметь доступ к этим сервисам. Для повышения надёжности приложения рассмотрите возможность вызова API Vertex AI с учётной записью службы вместо учётных данных пользователя, вызывающего команду
/closeIncident. Сведения о настройке учётной записи службы для API Vertex AI см. в разделе Использование пользовательской учётной записи службы .
