Questo tutorial mostra come creare un'app Google Chat che risponde agli incidenti in tempo reale. Quando risponde a un incidente, l'app crea e compila uno spazio di Chat, facilita la risoluzione dell'incidente con messaggi, comandi slash e finestre di dialogo e utilizza l'AI per riassumere la risposta all'incidente in un documento Google Docs.
Un incidente è un evento che richiede l'attenzione immediata di un team di persone per essere risolto. Ecco alcuni esempi di incidenti:
- Viene creato un caso urgente in una piattaforma di gestione dei rapporti con i clienti (CRM), che richiede a un team di assistenza di collaborare per trovare una soluzione.
- Un sistema va offline, avvisando un gruppo di Site Reliability Engineer (SRE) in modo che possano collaborare per ripristinarlo.
- Si verifica un terremoto di forte magnitudo e gli operatori di emergenza devono coordinare la loro risposta.
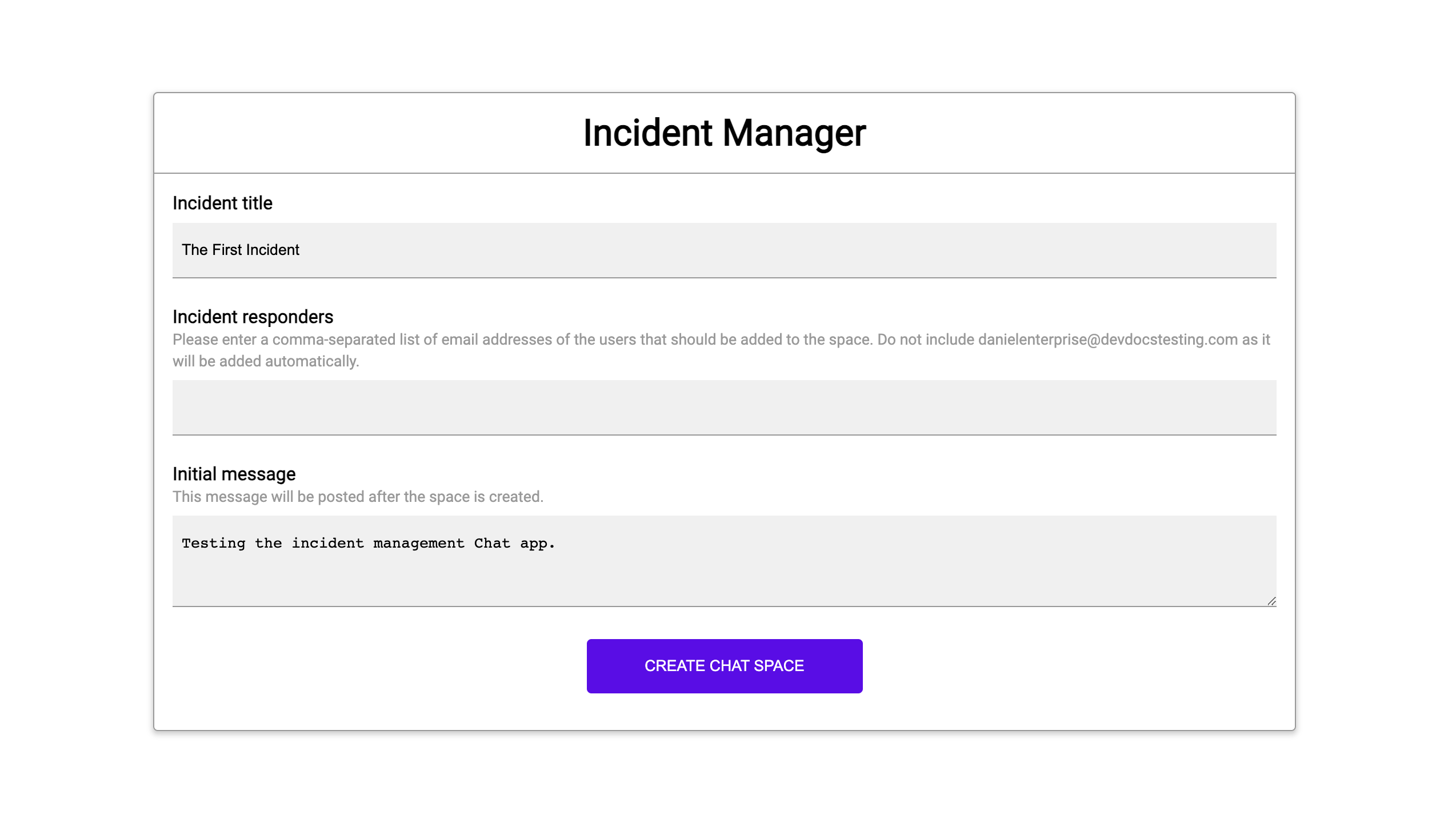
Ai fini di questo tutorial, l'avviso di incidente inizia quando un utente segnala l'incidente con un clic su un pulsante di una pagina web. La pagina web simula un incidente chiedendo agli utenti di inserire le informazioni di base sull'incidente: titolo, descrizione e indirizzi email dei soccorritori.
Guarda l'app di chat per la gestione degli incidenti in azione:
-

Figura 1. Il sito web in cui è possibile segnalare un incidente. -

Figura 2. Notifica che lo spazio di Chat dell'incidente è stato creato. -

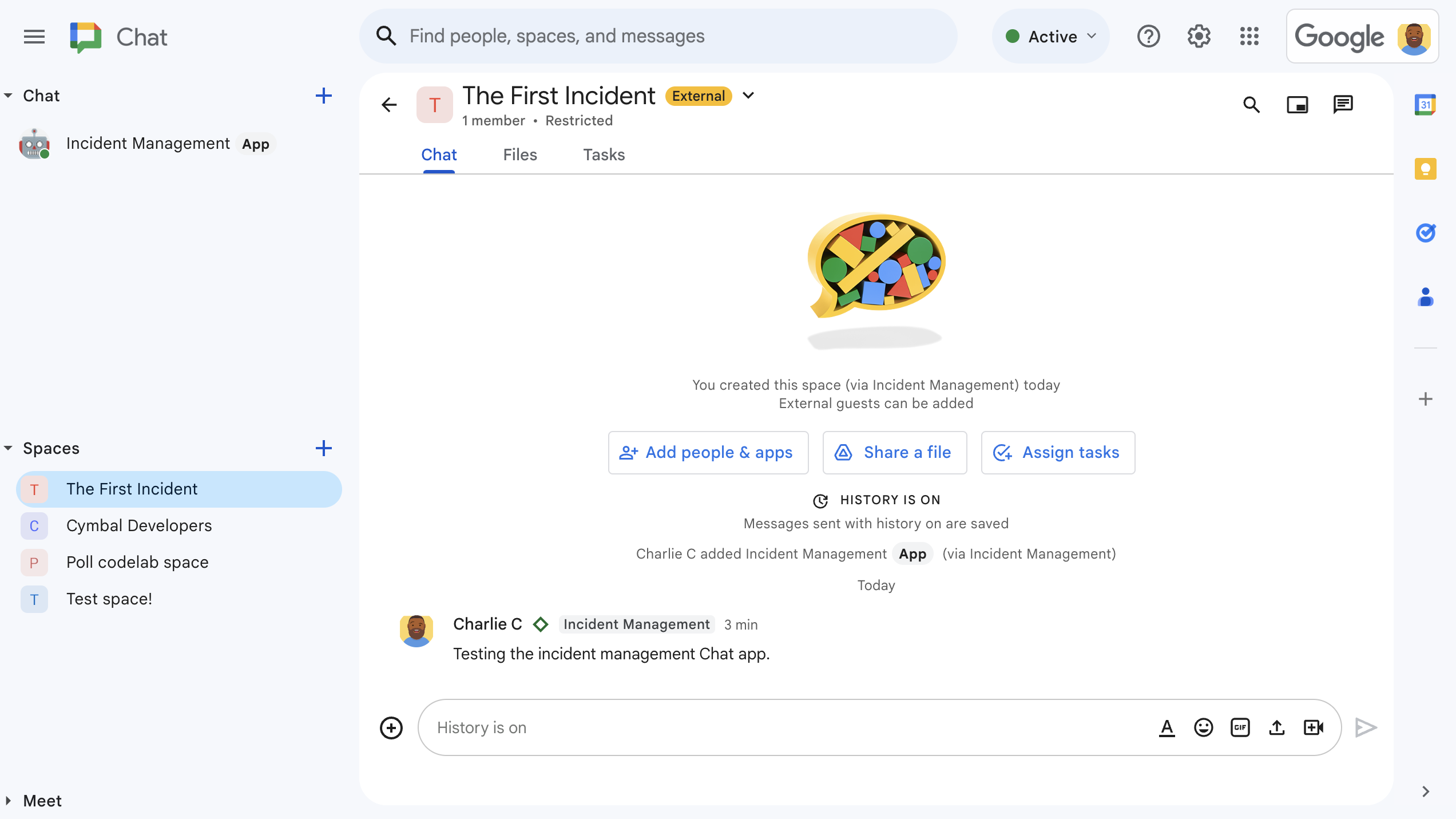
Figura 3. Lo spazio di Chat per la risposta agli incidenti. -

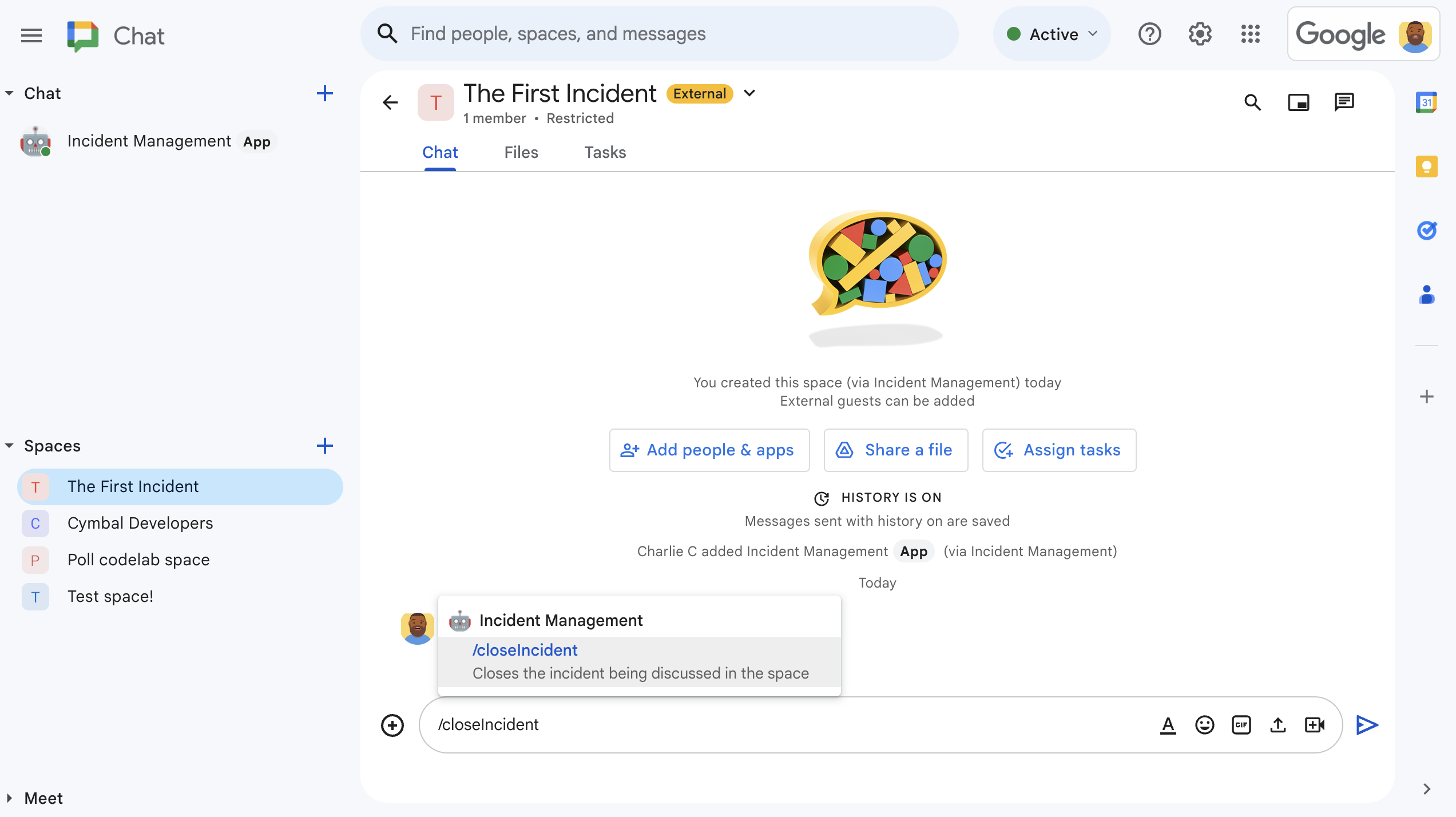
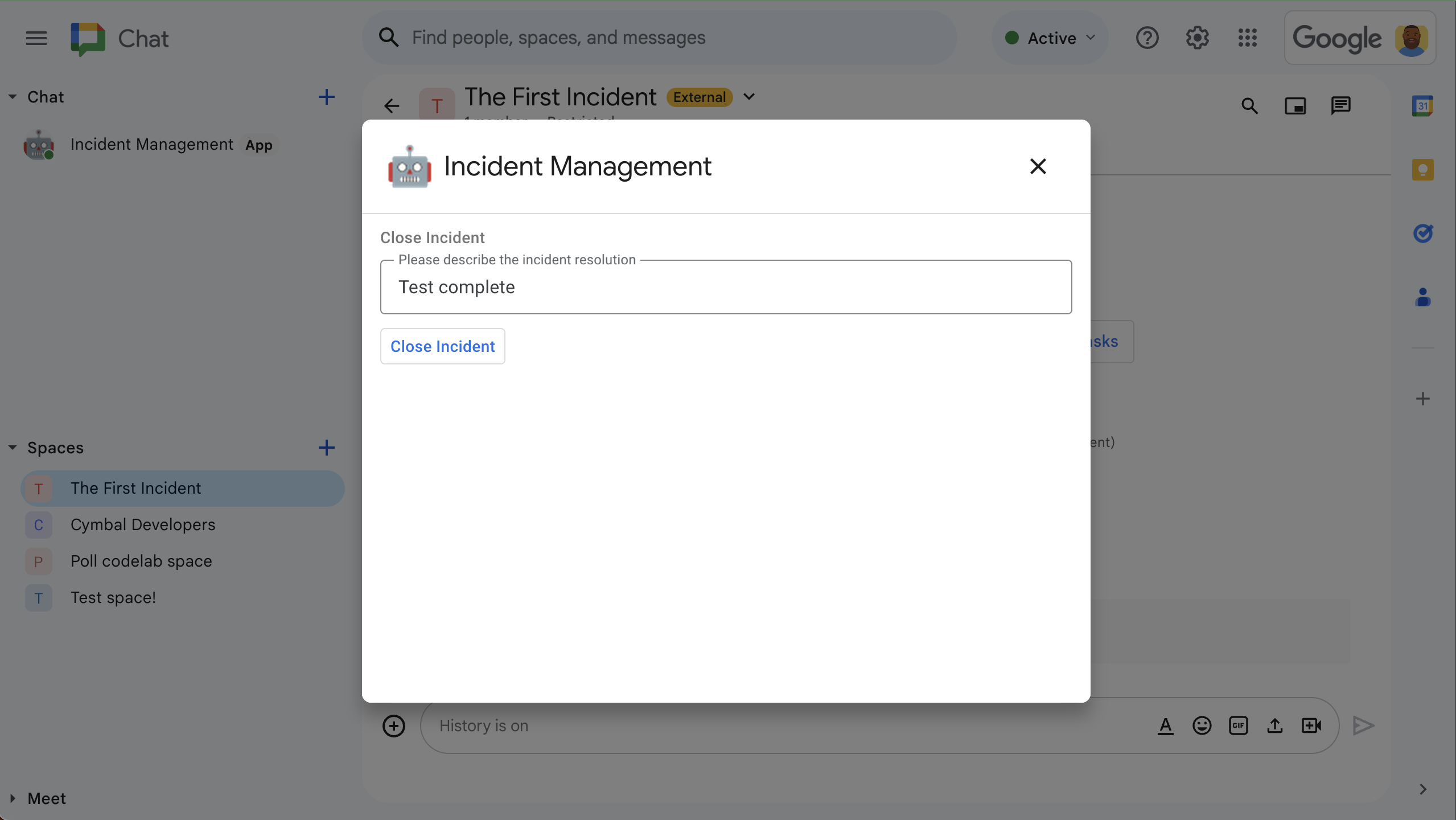
Figura 4. Risolvere l'incidente con un comando slash. -

Figura 5. Finestra di dialogo Risoluzione dell'incidente. -

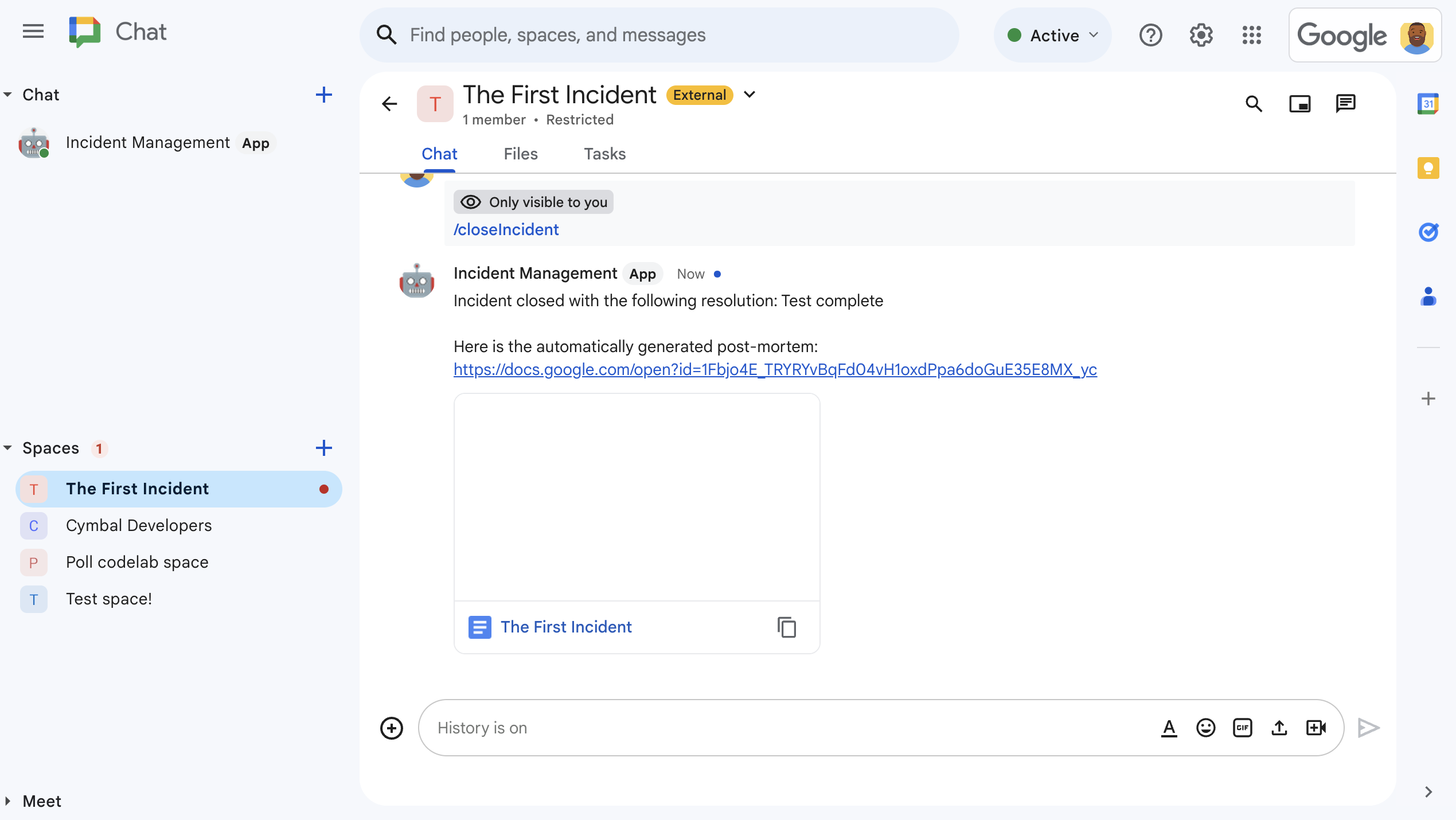
Figura 6. Documento Documenti Google sulla risoluzione degli incidenti condiviso nello spazio. -

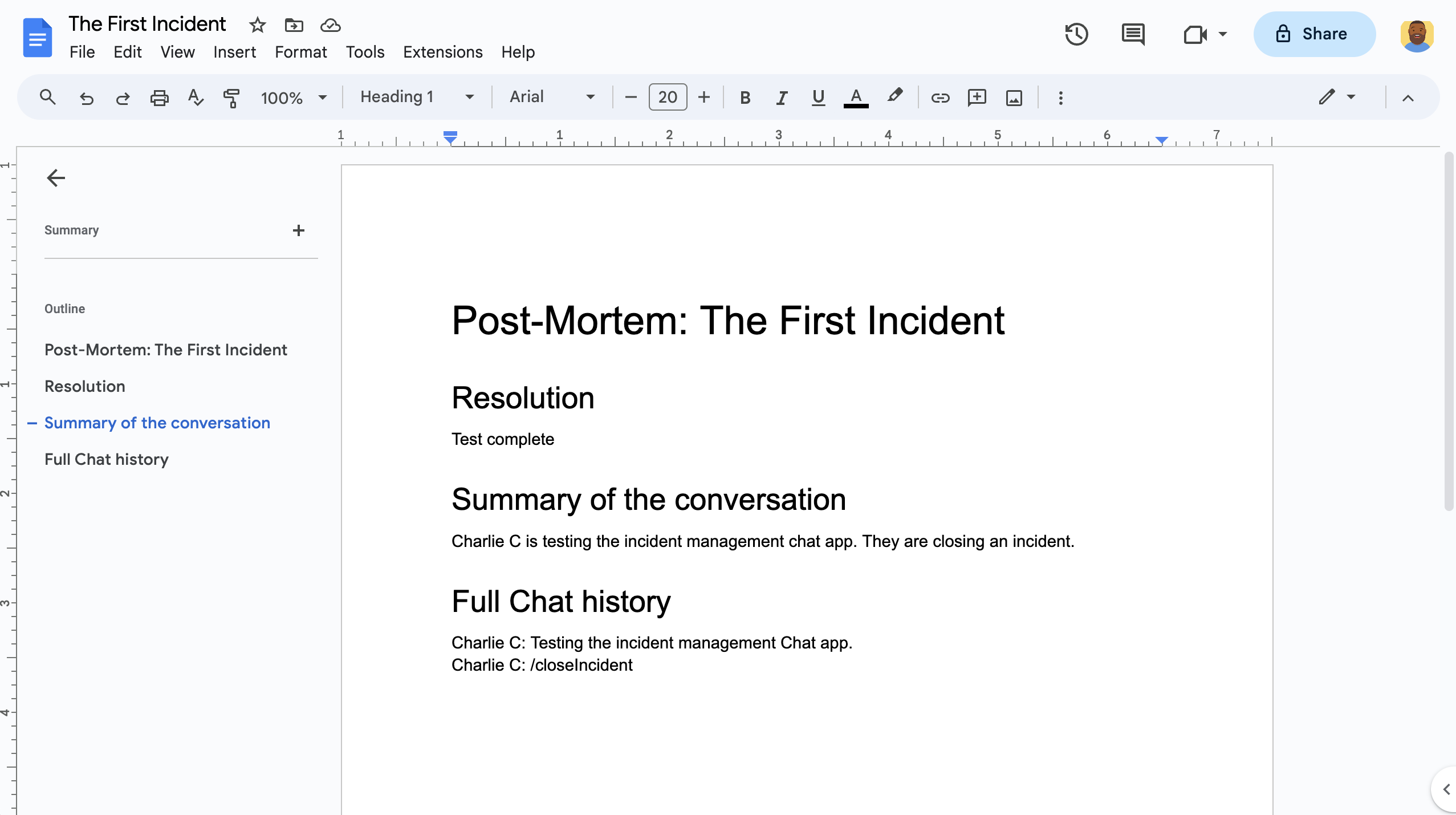
Figura 7. Il documento di Documenti Google sulla risoluzione degli incidenti di riepilogo AI.
Prerequisiti
Se devi attivare uno di questi prerequisiti per la tua organizzazione, chiedi all'amministratore di Google Workspace di attivarli:
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Per attivare la directory (condivisione dei contatti) per Google Workspace. L'app per la gestione degli incidenti utilizza la directory per cercare i dati di contatto dei responsabili della risposta agli incidenti, come nome e indirizzo email. Gli addetti alla risposta agli incidenti devono essere utenti con un account Google Chat nella tua organizzazione Google Workspace.
Obiettivi
- Crea un'app di chat che risponda agli incidenti.
- Aiuta gli utenti a rispondere agli incidenti nel seguente modo:
- Creazione di spazi di risposta agli incidenti.
- Pubblicazione di messaggi che riepilogano incidenti e risposte.
- Supportare la collaborazione con le funzionalità interattive dell'app Chat.
- Riassumi conversazioni e risoluzioni con Vertex AI.
Architettura
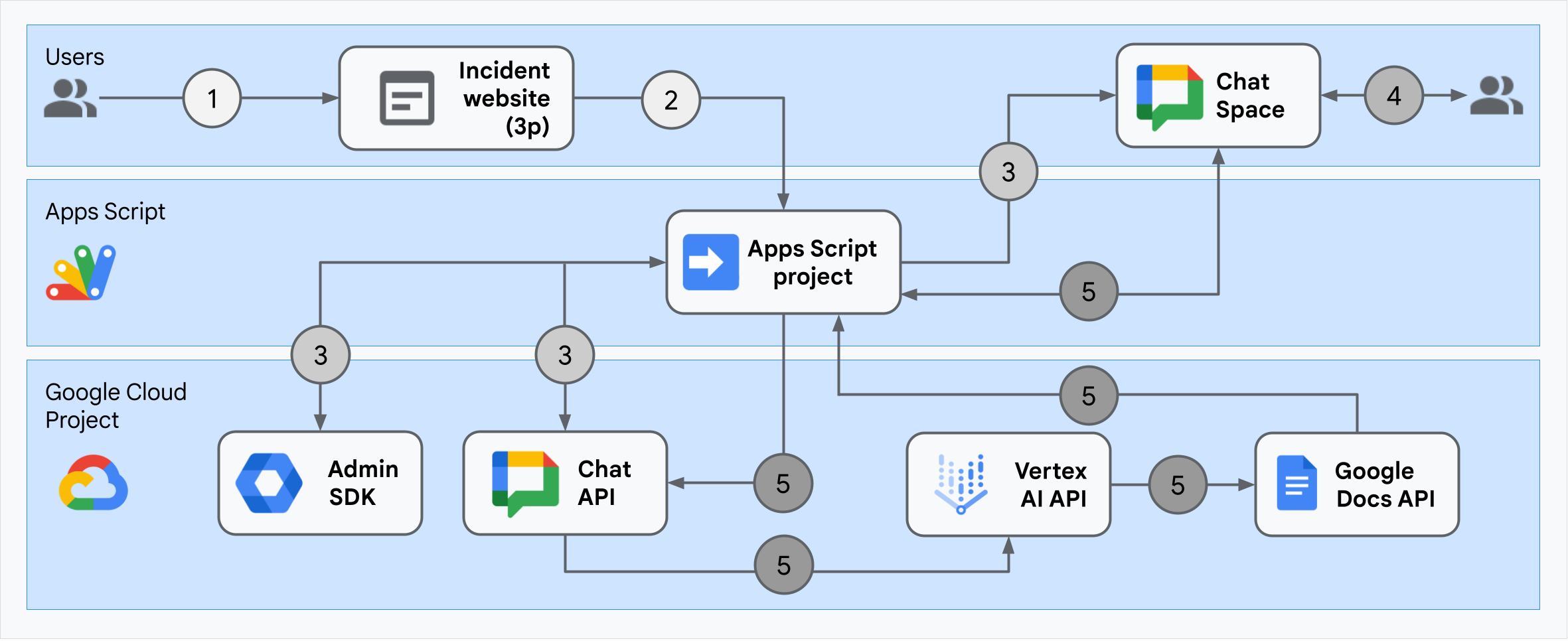
Il seguente diagramma mostra l'architettura delle risorse Google Workspace e Google Cloud utilizzate dall'app Google Chat per la risposta agli incidenti.

L'architettura mostra come l'app Google Chat per la risposta agli incidenti elabora un incidente e la relativa risoluzione.
Un utente avvia un incidente da un sito web esterno ospitato su Apps Script.
Il sito web invia una richiesta HTTP asincrona all'app Google Chat, ospitata anche su Apps Script.
L'app Google Chat per la risposta agli incidenti elabora la richiesta:
Il servizio Apps Script Admin SDK recupera le informazioni dei membri del team, come l'ID utente e l'indirizzo email.
Con un insieme di richieste HTTP all'API Chat utilizzando il servizio avanzato Chat di Apps Script, l'app Google Chat per la risposta agli incidenti crea uno spazio Chat per gli incidenti, lo popola con i membri del team e invia un messaggio allo spazio.
I membri del team discutono dell'incidente nello spazio di Chat.
Un membro del team richiama un comando slash per segnalare la risoluzione dell'incidente.
Una chiamata HTTP all'API Chat utilizzando il servizio avanzato Chat di Apps Script elenca tutti i messaggi dello spazio Chat.
Vertex AI riceve i messaggi elencati e genera un riepilogo.
Il servizio Apps Script
DocumentAppcrea un documento Google Docs e aggiunge il riepilogo di Vertex AI al documento.L'app Google Chat per la risposta agli incidenti chiama l'API Chat per inviare un messaggio con un link al riepilogo del documento Documenti.
Prepara l'ambiente
Questa sezione mostra come creare e configurare un progetto Google Cloud per l'app di chat.
Crea un progetto Google Cloud
Console Google Cloud
- Nella console Google Cloud, vai a Menu > IAM e amministrazione > Crea un progetto.
-
Nel campo Nome progetto, inserisci un nome descrittivo per il progetto.
(Facoltativo) Per modificare l'ID progetto, fai clic su Modifica. L'ID progetto non può essere modificato dopo la creazione del progetto, quindi scegli un ID che soddisfi le tue esigenze per l'intera durata del progetto.
- Nel campo Posizione, fai clic su Sfoglia per visualizzare le potenziali posizioni per il tuo progetto. Quindi, fai clic su Seleziona.
- Fai clic su Crea. La console Google Cloud passa alla pagina Dashboard e il progetto viene creato entro pochi minuti.
Interfaccia a riga di comando gcloud
In uno dei seguenti ambienti di sviluppo, accedi a Google Cloud
CLI (gcloud):
-
Cloud Shell: per utilizzare un terminale online con gcloud CLI
già configurato, attiva Cloud Shell.
Attiva Cloud Shell -
Shell locale: per utilizzare un ambiente di sviluppo locale,
installa e
inizializza
gcloud CLI.
Per creare un progetto Cloud, utilizza il comandogcloud projects create:gcloud projects create PROJECT_ID
Abilita la fatturazione per il progetto Cloud
Console Google Cloud
- Nella console Google Cloud, vai a Fatturazione. Fai clic su Menu > Fatturazione > I miei progetti.
- In Seleziona un'organizzazione, scegli l'organizzazione associata al tuo progetto Google Cloud.
- Nella riga del progetto, apri il menu Azioni (), fai clic su Modifica fatturazione e scegli l'account di fatturazione Cloud.
- Fai clic su Imposta account.
Interfaccia a riga di comando gcloud
- Per elencare gli account di fatturazione disponibili, esegui:
gcloud billing accounts list - Collega un account di fatturazione a un progetto Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDSostituisci quanto segue:
PROJECT_IDè l'ID progetto del progetto Cloud per il quale vuoi attivare la fatturazione.BILLING_ACCOUNT_IDè l'ID account di fatturazione da collegare al progetto Google Cloud.
Abilita le API
Console Google Cloud
Nella console Google Cloud, abilita l'API Google Chat, l'API Google Docs, l'API SDK Admin e l'API Vertex AI.
Verifica di abilitare le API nel progetto Cloud corretto, poi fai clic su Avanti.
Verifica di abilitare le API corrette, poi fai clic su Abilita.
Interfaccia a riga di comando gcloud
Se necessario, imposta il progetto Cloud corrente su quello che hai creato con il comando
gcloud config set project:gcloud config set project PROJECT_IDSostituisci PROJECT_ID con l'ID progetto del progetto Cloud che hai creato.
Abilita l'API Google Chat, l'API Google Docs, l'API SDK Admin e l'API Vertex AI con il comando
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Configurare l'autenticazione e l'autorizzazione
L'autenticazione e l'autorizzazione consentono all'app Chat di accedere alle risorse in Google Workspace e Google Cloud per elaborare una risposta all'incidente.
In questo tutorial, pubblichi l'app internamente, quindi puoi utilizzare informazioni segnaposto. Prima di pubblicare l'app esternamente, sostituisci le informazioni segnaposto con informazioni reali per la schermata di consenso.
Nella console Google Cloud, vai a Menu > Google Auth platform > Branding.
Se hai già configurato Google Auth platform, puoi configurare le seguenti impostazioni della schermata per il consenso OAuth in Branding, Pubblico e Accesso ai dati. Se viene visualizzato il messaggio Google Auth platform non ancora configurata, fai clic su Inizia:
- Nella sezione Informazioni sull'app, in Nome app, digita
Incident Management. - In Email di assistenza utenti, seleziona il tuo indirizzo email o un gruppo Google appropriato.
- Fai clic su Avanti.
- Nella sezione Pubblico, seleziona Interno. Se non riesci a selezionare Interno, seleziona Esterno.
- Fai clic su Avanti.
- Nella sezione Informazioni di contatto, inserisci un indirizzo email a cui ricevere notifiche relative a eventuali modifiche al tuo progetto.
- Fai clic su Avanti.
- In Fine, esamina le Norme relative ai dati utente dei servizi API di Google e, se le accetti, seleziona Accetto le Norme relative ai dati utente dei servizi API di Google.
- Fai clic su Continua.
- Fai clic su Crea.
- Se hai selezionato Esterno per il tipo di utente, aggiungi utenti di test:
- Fai clic su Segmento di pubblico.
- Nella sezione Utenti di test, fai clic su Aggiungi utenti.
- Inserisci il tuo indirizzo email e gli altri utenti di test autorizzati, quindi fai clic su Salva.
- Nella sezione Informazioni sull'app, in Nome app, digita
Fai clic su Accesso ai dati > Aggiungi o rimuovi ambiti. Viene visualizzato un riquadro con un elenco di ambiti per ogni API che hai abilitato nel tuo progetto Google Cloud.
In Aggiungi ambiti manualmente, incolla i seguenti ambiti:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Fai clic su Aggiungi alla tabella.
Fai clic su Aggiorna.
Dopo aver selezionato gli ambiti richiesti dalla tua app, fai clic su Salva nella pagina Accesso ai dati.
Creare e distribuire l'app di chat
Nella sezione seguente, copierai e aggiornerai un intero progetto Apps Script che contiene tutto il codice dell'applicazione richiesto per la tua app di chat, quindi non è necessario copiare e incollare ogni file.
Alcune funzioni includono trattini bassi alla fine dei nomi, ad esempio
processSlashCommand_() da ChatApp.gs. Il carattere di sottolineatura nasconde la funzione
dalla pagina web di inizializzazione dell'incidente quando è aperta in un browser. Per ulteriori
informazioni, vedi
Funzioni private.
Apps Script supporta due tipi di file: script .gs e file .html. Per rispettare questo supporto, il codice JavaScript lato client dell'app è incluso
all'interno dei tag <script /> e il codice CSS è incluso all'interno dei tag <style /> all'interno
di un file HTML.
Se vuoi, puoi visualizzare l'intero progetto su GitHub.
Ecco una panoramica di ogni file:
Consts.gsDefinisce le costanti a cui fanno riferimento altri file di codice, tra cui l'ID progetto Cloud, l'ID località Vertex AI e l'ID comando slash per chiudere un incidente.
Visualizza il codice
Consts.gsChatApp.gsGestisce gli eventi di interazione con Chat, tra cui messaggi, clic sulle schede, comandi slash e dialoghi. Risponde al comando
/closeIncidentslash aprendo una finestra di dialogo per raccogliere i dettagli della risoluzione dell'incidente. Legge i messaggi nello spazio chiamando il metodospaces.messages.listnell'API Chat. Recupera gli ID utente utilizzando il servizio Admin SDK Directory in Apps Script.Visualizza il codice
ChatApp.gsChatSpaceCreator.gsRiceve i dati del modulo inseriti dagli utenti nella pagina web di inizializzazione dell'incidente e li utilizza per configurare uno spazio Chat creandolo e compilando i dati, quindi pubblica un messaggio relativo all'incidente.
Visualizza il codice
ChatSpaceCreator.gsDocsApi.gsChiama l'API Google Docs per creare un documento Google Docs nel Google Drive di un utente e scrive un riepilogo delle informazioni sull'incidente, creato in
VertexAiApi.gs, nel documento.Visualizza il codice
DocsApi.gsVertexAiApi.gsRiassume la conversazione nello spazio Chat utilizzando Vertex AI. Questo riepilogo viene pubblicato in un documento appositamente creato in
DocsAPI.gs.Visualizza il codice
VertexAiApi.gsWebController.gsPubblica il sito web di inizializzazione dell'incidente.
Visualizza il codice
WebController.gsIndex.htmlL'HTML che compone il sito web di inizializzazione dell'incidente.
Visualizza il codice
Index.htmlJavaScript.htmlGestisce il comportamento dei moduli, inclusi invii, errori e cancellazioni, per il sito web di inizializzazione dell'incidente. È incluso in
Index.htmldalla funzione personalizzataincludeinWebController.gs.Visualizza il codice
JavaScript.htmlStylesheet.htmlIl CSS per il sito web di inizializzazione dell'incidente. È incluso in
Index.htmldalla funzione personalizzataincludeinWebController.gs.Visualizza il codice
Stylesheet.html
Trovare il numero e l'ID del progetto Cloud
Nella console Google Cloud, vai al tuo progetto Cloud.
Fai clic su Impostazioni e utilità > Impostazioni progetto.
Prendi nota dei valori nei campi Numero progetto e ID progetto. Li utilizzerai nelle sezioni seguenti.
Crea il progetto Apps Script
Per creare un progetto Apps Script e connetterlo al tuo progetto Cloud:
- Fai clic sul seguente pulsante per aprire il progetto Apps Script Rispondere agli incidenti con Google Chat.
Apri il progetto - Fai clic su Panoramica.
- Nella pagina di panoramica, fai clic su
Crea una copia.
Assegna un nome alla tua copia del progetto Apps Script:
Fai clic su Copia di Rispondere agli incidenti con Google Chat.
In Titolo del progetto, digita
Incident Management Chat app.Fai clic su Rinomina.
Nella tua copia del progetto Apps Script, vai al file
Consts.gse sostituisciYOUR_PROJECT_IDcon l'ID del tuo progetto Cloud.
Imposta il progetto cloud del progetto Apps Script
- Nel tuo progetto Apps Script,
fai clic su
Impostazioni progetto.
- In Progetto Google Cloud (GCP), fai clic su Modifica progetto.
- In Numero di progetto Google Cloud, incolla il numero di progetto del tuo progetto Cloud.
- Fai clic su Imposta progetto. Il progetto Cloud e il progetto Apps Script sono ora connessi.
Crea un deployment Apps Script
Ora che tutto il codice è a posto, esegui il deployment del progetto Apps Script. Utilizzi l'ID deployment quando configuri l'app Chat in Google Cloud.
In Apps Script, apri il progetto dell'app di risposta agli incidenti.
Fai clic su Esegui il deployment > Nuovo deployment.
Se Componente aggiuntivo e App web non sono già selezionati, fai clic sui tipi di deployment
accanto a Seleziona tipo e seleziona Componente aggiuntivo e App web.
In Descrizione, inserisci una descrizione per questa versione, ad esempio
Complete version of incident management app.In Esegui come, seleziona Utente che accede all'applicazione web.
In Chi ha accesso, seleziona Chiunque all'interno della tua organizzazione Workspace, dove "la tua organizzazione Workspace" è il nome della tua organizzazione Google Workspace.
Fai clic su Esegui il deployment. Apps Script segnala l'avvenuto deployment e fornisce un ID deployment e un URL per la pagina web di inizializzazione dell'incidente.
Prendi nota dell'URL dell'app web da visitare in un secondo momento quando inizi un incidente. Copia l'ID deployment. Utilizzi questo ID durante la configurazione dell'app di chat nella console Google Cloud.
Fai clic su Fine.
Configurare l'app Chat nella console Google Cloud
Questa sezione mostra come configurare l'API Google Chat nella console Google Cloud con informazioni sulla tua app di chat, incluso l'ID del deployment che hai appena creato dal tuo progetto Apps Script.
Nella console Google Cloud, fai clic su Menu > Altri prodotti > Google Workspace > Libreria di prodotti > API Google Chat > Gestisci > Configurazione.
Deseleziona Crea questa app di Chat come componente aggiuntivo di Google Workspace. Si apre una finestra di dialogo che ti chiede di confermare. Nella finestra di dialogo, fai clic su Disattiva.
In Nome app, digita
Incident Management.In URL avatar, digita
https://developers.google.com/chat/images/quickstart-app-avatar.png.In Descrizione, digita
Responds to incidents..Fai clic sul pulsante di attivazione/disattivazione Abilita funzionalità interattive in modo che sia impostato su On.
In Funzionalità, seleziona Partecipa a spazi e conversazioni di gruppo.
Nella sezione Impostazioni di connessione, seleziona Apps Script.
In ID deployment, incolla l'ID deployment di Apps Script che hai copiato in precedenza dal deployment del progetto Apps Script.
Registra un comando slash utilizzato dall'app Chat completamente implementata:
Nella sezione Comandi slash, fai clic su Aggiungi un comando slash.
In Nome, digita
Close incident.In ID comando, digita
1.In Descrizione, digita
Closes the incident being discussed in the space.In Tipo di comando, seleziona Comando slash.
In Nome comando slash, digita
/closeIncident.Seleziona Apre una finestra di dialogo.
Fai clic su Fine. Il comando slash è registrato ed elencato.
In Visibilità, seleziona Rendi disponibile questa app di chat a utenti e gruppi specifici nel tuo dominio Workspace e inserisci il tuo indirizzo email.
In Log, seleziona Errori di log in Logging.
Fai clic su Salva. Viene visualizzato un messaggio di configurazione salvata, il che significa che l'app è pronta per il test.
Testare l'app Chat
Per testare l'app Chat per la gestione degli incidenti, avvia un incidente dalla pagina web e verifica che l'app Chat funzioni come previsto:
Vai all'URL dell'app web di deployment di Apps Script.
Quando Apps Script chiede l'autorizzazione per accedere ai tuoi dati, fai clic su Rivedi autorizzazioni, accedi con un Account Google appropriato nel tuo dominio Google Workspace e fai clic su Consenti.
Si apre la pagina web di inizializzazione dell'incidente. Inserisci le informazioni sul test:
- In Titolo incidente, digita
The First Incident. - (Facoltativo) In Responsabili della gestione degli incidenti, inserisci gli indirizzi email dei tuoi colleghi responsabili della gestione degli incidenti. Devono essere utenti con un account Google Chat nella tua organizzazione Google Workspace o la creazione dello spazio non va a buon fine. Non inserire il tuo indirizzo email perché è incluso automaticamente.
- In Messaggio iniziale, digita
Testing the incident management Chat app.
- In Titolo incidente, digita
Fai clic su Crea spazio di Chat. Viene visualizzato un messaggio
creating space.Dopo la creazione dello spazio, viene visualizzato un messaggio
Space created!. Fai clic su Apri spazio, che apre lo spazio in Chat in una nuova scheda.(Facoltativo) Tu e gli altri soccorritori potete inviare messaggi nello spazio. L'app riassume questi messaggi utilizzando Vertex AI e condivide un documento retrospettivo.
Per terminare la risposta all'incidente e iniziare la procedura di risoluzione, nello spazio di chat, digita
/closeIncident. Si apre una finestra di dialogo di gestione degli incidenti.In Chiudi incidente, inserisci una descrizione della risoluzione dell'incidente, ad esempio
Test complete.Fai clic su Chiudi incidente.
L'app Incident Management elenca i messaggi nello spazio, li riepiloga con Vertex AI, incolla il riepilogo in un documento Google Docs e condivide il documento nello spazio.
Esegui la pulizia
Per evitare che al tuo account Google Cloud vengano addebitati costi relativi alle risorse utilizzate in questo tutorial, ti consigliamo di eliminare il progetto Cloud.
- Nella console Google Cloud, vai alla pagina Gestisci risorse. Fai clic su Menu > IAM e amministrazione > Gestisci risorse.
- Nell'elenco dei progetti, seleziona quello che vuoi eliminare, quindi fai clic su Elimina .
- Nella finestra di dialogo, digita l'ID progetto e fai clic su Chiudi per eliminare il progetto.
Argomenti correlati
- Rispondere a domande basate sulle conversazioni di Chat con un'app Gemini AI Chat
- Gestire i progetti con Google Chat, Vertex AI e Firestore
- L'app di risposta agli incidenti esegue l'autenticazione con le credenziali utente per chiamare le API
e richiamare i servizi Google Cloud, come l'API Chat e l'API Vertex AI.
Ciò significa che l'utente che inizializza un incidente deve avere accesso a questi
servizi. Per rendere l'app più solida, valuta la possibilità di chiamare l'API Vertex AI
con un service account anziché con le credenziali utente dell'utente che richiama
il comando slash
/closeIncident. Per assistenza nella configurazione di un service account per l'API Vertex AI, consulta Utilizzare un service account personalizzato.
